Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Лабораторная работа №7: Создание элементов управленияСодержание книги
Поиск на нашем сайте
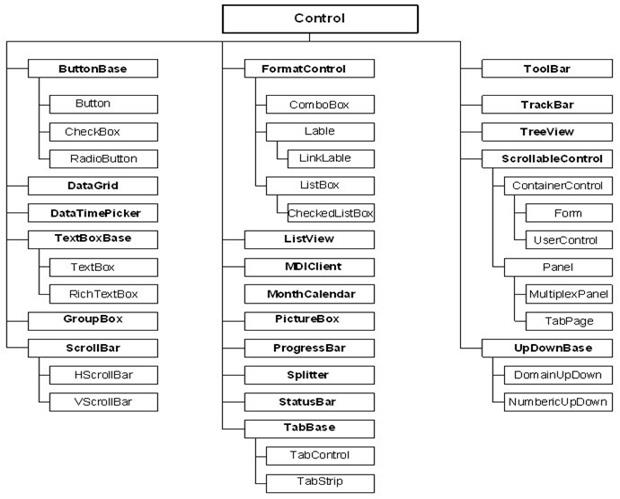
Цель работы: Изучить основные элементы управления Windows-форм, их свойства и методы, а также получить практические навыки в разработке Windows-форм с элементами контроля Общие сведения Классы, представляющие графические элементы управления, находятся в пространстве имен System.Windows.Forms. С их помощью обеспечивается реакция на действия пользователя в приложении Windows Forms. Классы элементов управления связаны между собой достаточно сложными отношениями наследования. Общая схема таких отношений представлена на рисунке 7.1. Класс Control, как общий предок, обеспечивает все производные классы общим набором важнейших возможностей. В числе этих возможностей можно перечислить события мыши и клавиатуры, физические размеры и местонахождение элемента управления (свойства Height, Width, Left, Right, Location), установку цвета фона и цвета переднего плана, выбор шрифта и т.п. При создании приложения можно добавить элементы управления на форму при помощи графических средств Visual Studio. Обычно достаточно выбрать нужный элемент управления в окне ToolBox и поместить его на форме. Visual Studio автоматически сгенерирует нужный код для формы. После этого можно изменить название элемента управления на более содержательное (например, вместо button1, предлагаемого по умолчанию, - buttonPrimer) Visual Studio позволяет не только размещать на форме элементы управления, но и настраивать их свойства. Для этого достаточно щелкнуть на элементе управления правой кнопкой мыши и в контекстном меню выбрать Properties (Свойства).
Рис. 7.1. Иерархия элементов управления Windows Forms
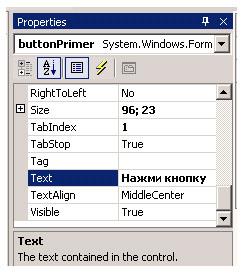
Все изменения, которые необходимо произвести в открывшемся окне (рисунок 7.2), будут добавлены в код метода ImtializeComponents().
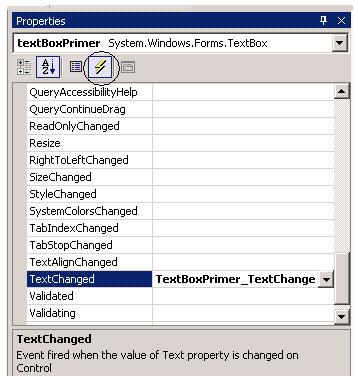
Рис. 7.2. Настройка элементов управления средствами Visual Studio То же самое окно позволяет настроить не только свойства данного элемента управления, но и обработку событий этого элемента. Перейти в список событий можно при помощи кнопки
Рис. 7.3. Настройка обработчиков событий После задания имени метода или двойного щелчка Visual Studio сгенерирует заготовку для обработчика события. Рассмотрим основные элементы управления Windows-форм. Элемент управления TextBox Элемент управления TextBox (текстовое окно) предназначен для хранения текста (одной или нескольких строк). При желании текст в TextBox может быть настроен как "только для чтения", а в правой и нижней части можно поместить полосы прокрутки. Класс TextBox происходит непосредственно от класса TextBoxBase, обеспечивает общими возможностями как TextBox, так и RichTextBox. Свойства, определенные в TextBoxBase, представлены в таблице 7.1.
В TextBoxBase также определено множество методов: для работы с буфером обмена (Cut, Copy и Paste), отменой ввода (Undo) и прочими возможностями редактирования (Clear, AppendText и т. п.). Из всех событий, определенных в TextBoxBase, наибольший интерес представляет событие TextChange. Это событие происходит при изменении текста в объекте класса, производном от TextBoxBase. Например, его можно использовать для проверки допустимости вводимых пользователем символов (например, предположим, что пользователь должен вводить в поле только цифры или, наоборот, только буквы).
Свойства, унаследованные от Control и от TextBoxBase, определяют большую часть возможностей TextBox. Свойств, определенных непосредственно в классе TextBox, не так уж и много. Они представлены в таблице 7.2.
Значения перечисления HorizontalAlignment представлены в таблице 7.3.
Класс Button Кнопка (button) - это самый простой из всех элементов управления и при этом наиболее часто используемый. Можно сказать, что кнопка - это возможность принять ввод (щелчок кнопкой мыши или набор на клавиатуре) наиболее простым способом. Непосредственный предок класса System.Windows.FormButton в иерархии классов.NET - это класс ButtonBase, обеспечивающий общие возможности для целой группы производных от него элементов управления (таких как Button, CheckBox и RadioButton). Некоторые свойства ButtonBase представлены в таблице 7.4.
Сам класс Button не определяет каких-либо дополнительных возможностей помимо унаследованных от ButtonBase, за единственным, но существенным исключением свойства DialogResult. Это свойство позволяет возвращать значение при закрытии диалогового окна, например, при нажатии кнопок ОК или Cancel (Отменить).
В подавляющем большинстве случаев выравнивание текста, размещенного на кнопке, производится по центру, так что текст будет размещен строго посередине кнопки. Однако если нам по каким-то причинам необходимо использовать другой стиль выравнивания, в нашем распоряжении - свойство TextAlign, определенное в классе ButtonBase. Для TextAlign используются значения из перечисления ContentAlignment (таблица 7.5). Значения из того же перечисления используются и для определения положения изображения на кнопке.
Флажки Для флажка (тип CheckBox) предусмотрено три возможных состояния. Как и тип Button, CheckBox наследует большую часть своих возможностей от базовых классов Control и ButtonBase. Однако в этом классе существуют и свои собственные члены, обеспечивающие дополнительные уникальные возможности. Наиболее важные свойства CheckBox представлены в таблице 7.6.
Возможные состояния флажка (Indeterminate можно использовать только тогда, когда для свойства ThreeState установлено значение true) представлены в таблице 7.7.
Состояние "значение не определено" (indeterminate) может быть установлено, например, для верхнего элемента иерархии, в которой для одной части подчиненных элементов флажок установлен, а для другой - снят.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-04-04; просмотров: 121; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.226.186.109 (0.008 с.) |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||



 в закладке Properties (рисунок 7.3). Можно выбрать в списке нужное событие и рядом с ним сделать двойной щелчок или ввести имя метода или выбрать метод из списка.
в закладке Properties (рисунок 7.3). Можно выбрать в списке нужное событие и рядом с ним сделать двойной щелчок или ввести имя метода или выбрать метод из списка.