Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Карты изображений, обрабатываемые на сервереСодержание книги
Поиск на нашем сайте
Карты изображений, обрабатываемые на сервере, описываются с помощью атрибута ismap тега <img>, располагающегося между тегами <a> - </a>, например: <a href="tryhtml_ismap.htm"> <img src="figure_1.png" ismap></a>Где "tryhtml_ismap.htm" – файл на сервере, описывающий координатные области изображения. При использовании серверной обработки карт изображений на сервер передаются координаты курсора относительно изображения. В следующем примере при перемещении курсора по поверхности изображения в строке состояния вместе с именем файла обработчика отображаются координаты курсора. <html><body><a href="tryhtml_ismap.htm"> <img src="figure_1.png" height="210" border="0" alt="Карта изображений" ismap></a></body></html>Пример выполнения данного HTML-кода Работая с картами изображений необходимо помнить, что при отключении отображения графики (например, при плохих каналах связи) работа с ними практически невозможна. При помощи атрибутов alt можно задать имена выделенным областям, но ориентироваться по такой карте изображений будет достаточно трудно, поэтому необходимо использовать карты изображения только в тех случаях, когда их присутствие целесообразно, например, в географических справочных системах, учебных системах, где необходима наглядность, и т.п. В этом случае признаком хорошего тона считается создание текстового меню, дублирующего ссылки на карте изображении. Создание графических меню Другим способом создания графических меню кроме карт изображений является использование предварительно нарезанных изображений, отформатированных при помощи таблиц. В этом случае первоначально готовится общий дизайн элемента web-страницы (или страницы целиком), затем на ней размечаются прямоугольные области, соответствующие отдельным подэлементам страницы (кнопка меню, меню целиком и т.п.), в соответствии с которыми производится нарезка изображения. Следующий пример демонстрирует способ создания графического меню. <html><body><table cellpadding='0' cellspacing='0'> <tr><td><a href=""><img src="menu-1.png" border="0" alt="Новости"></a></td></tr> <tr><td><a href=""><img src="menu-2.png" border="0" alt="О компании"></a></td></tr> <tr><td><a href=""><img src="menu-3.png" border="0" alt="Услуги"></a></td></tr> <tr><td><a href=""><img src="menu-4.png" border="0" alt="Прайс- лист"></a></td></tr> <tr><td><a href=""><img src="menu-5.png" border="0" alt="Контакты"></a></td></tr></table></body></html>Пример выполнения данного HTML-кода Чтобы понять, как нарезано изображение, достаточно при отображении таблицы установить параметр border: <html><body><table cellpadding='0' cellspacing='0' border> <tr><td><a href=""><img src="menu-1.png" border="0" alt="Новости"></a></td></tr> <tr><td><a href=""><img src="menu-2.png" border="0" alt="О компании"></a></td></tr> <tr><td><a href=""><img src="menu-3.png" border="0" alt="Услуги"></a></td></tr> <tr><td><a href=""><img src="menu-4.png" border="0" alt="Прайс-лист"></a></td></tr> <tr><td><a href=""><img src="menu-5.png" border="0" alt="Контакты"></a></td></tr></table></body></html>Пример выполнения данного HTML-кода Стандартное меню "Пуск" Windows <html><body><table cellpadding='0' cellspacing='0'> <tr> <td colspan="2"><img src="top.png"></td></tr> <tr> <td> <table cellpadding='0' cellspacing='0'> <tr> <td><a href=""><img src="left-1.png" border="0" alt="Интернет"></a></td> </tr> <tr> <td><a href=""><img src="left-2.png" border="0" alt="Электронная почта"></a></td> </tr> <tr> <td><a href=""><img src="left-3.png" border="0" alt="EmEditor"></a></td> </tr> <tr> <td><a href=""><img src="left-4.png" border="0" alt="Photoshop"></a></td> </tr> <tr> <td><a href=""><img src="left-5.png" border="0" alt="Word"></a></td> </tr> <tr> <td><a href=""><img src="left-6.png" border="0" alt="SQL Manager"></a></td> </tr> <tr> <td><a href=""><img src="left-7.png" border="0" alt="Excel"></a></td> </tr> <tr> <td><a href=""><img src="left-8.png" border="0" alt="ImageReady"></a></td> </tr> <tr> <td><a href=""><img src="left-9.png" border="0" alt="Все программы"></a></td> </tr> </table> </td> <td> <table cellpadding='0' cellspacing='0'> <tr> <td><a href=""><img src="right-1.png" border="0" alt="Мои документы"></a></td> </tr> <tr> <td><a href=""><img src="right-2.png" border="0" alt="Недавние документы"></a></td> </tr> <tr> <td><a href=""><img src="right-3.png" border="0" alt="Мои рисунки"></a></td> </tr> <tr> <td><a href=""><img src="right-4.png" border="0" alt="Моя музыка"></a></td> </tr> <tr> <td><a href=""><img src="right-5.png" border="0" alt="Мой компьютер"></a></td> </tr> <tr> <td><a href=""><img src="right-6.png" border="0" alt="Сетевое окружение"></a></td> </tr> <tr> <td><a href=""><img src="right-7.png" border="0" alt="Панель управления"></a></td> </tr> <tr> <td><a href=""><img src="right-8.png" border="0" alt="Принтеры и факсы"></a></td> </tr> <tr> <td><a href=""><img src="right-9.png" border="0" alt="Справка и поддержка"></a></td> </tr> <tr> <td><a href=""><img src="right-10.png" border="0" alt="Поиск"></a></td> </tr> <tr> <td><a href=""><img src="right-11.png" border="0" alt="Выполнить..."></a></td> </tr> </table> </td> </tr> <tr> <td colspan="2"> <table cellpadding='0' cellspacing='0'> <tr> <td><img src="bottom-1.png"></td> <td><a href=""><img src="bottom-2.png" border="0" alt="Выход из системы"></a></td> <td><a href=""><img src="bottom-3.png" border="0" alt="Выключение"></a></td> </tr> </table> </td> </tr></table></body></html>Пример выполнения данного HTML-кода На примере меню Пуск" Windows XP представлен способ организации сложных несимметричных графических меню с использованием вложенных таблиц. В данном случае используется внешняя таблица для разделения изображения на верхнюю, нижнюю, левую и правую области, и три вложенных таблицы для реализации левого, правого и нижнего графического меню.
Лекция: Фон страницы в HTML
Немаловажную роль играет фон, используемый на сайте. Хороший фон может существенно улучшить внешний вид Web-сайта, а при неправильном подборе цветовой схемы читаемость ваших страниц значительно ухудшится, что вызовет негативные ощущения у посетителей сайта. И у них не возникнет желания вернуться сюда еще раз. Рассмотрим все вышеизложенное на примере. В первом примере представлено хорошее сочетание фона и текста, а во втором наоборот, комбинация, использование которой совершенно не рекомендуется. Хороший цвет фона и текста <html><body bgcolor="#d0d0d0"><h1>Хороший цвет фона и текста</h1><p>Пример комбинации цвета фона и цвета текста, которая позволяет без проблем читать текст на странице.</p></body></html>Пример выполнения данного HTML-кода Плохой цвет фона и текста <html><body bgcolor="#ffffff" text="yellow"><h1>Плохой цвет фона и текста</h1><p>Пример комбинации цвета фона и цвета текста, которая создает трудности при чтении текста на странице.</p></body></html>Пример выполнения данного HTML-кода Фон Тег <body> имеет два атрибута, которые позволяют определить фон. Фон можно задавать с помощью цвета или изображения. Bgcolor Атрибут bgcolor определяет цвет фона для страницы HTML. Значение этого атрибута может быть шестнадцатеричным числом, значением RGB, или названием цвета: <body bgcolor="#000000"><body bgcolor="rgb(0,0,0)"><body bgcolor="black">Все приведенные выше строки задают цвет фона как черный. Наиболее часто используется первый способ задания цвета. Background Атрибут background определяет изображение для фона страницы HTML. Значением этого атрибута является адрес URL изображения, которое желательно использовать. Если изображение меньше окна браузера, то изображение будет циклически повторяться, пока не заполнит все окно браузера. <body background="clouds.gif"><body background="http://www.w3schools.com/clouds.gif">Адрес URL может быть относительным (как в первой строке выше) или абсолютным (как во второй строке выше). Примечание: Если вы хотите использовать фоновое изображение, необходимо помнить о следующем:
Полезные рекомендации Атрибуты bgcolor, background, и text в теге <body> не рекомендуется использовать в последних версиях HTML (HTML 4 и XHTML). Консорциум World Wide Web (W3C) исключил эти атрибуты из своих рекомендаций. Вместо этого должны использоваться таблицы стилей (CSS) (для определения свойств компоновки и вывода элементов HTML). Используя таблицы стилей можно более гибко управлять настройками фона. Дополнительные примеры
Пример выполнения данного HTML-кода Пример фонового изображения и цвета текста, которые позволяют легко читать текст на странице.
Пример выполнения данного HTML-кода Пример фонового изображения и цвета текста, которые позволяют легко читать текст на странице.
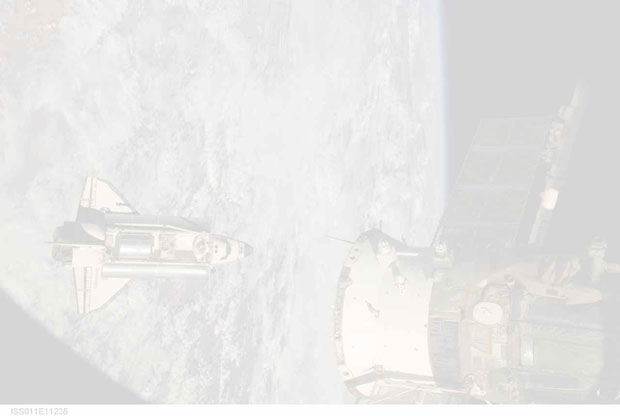
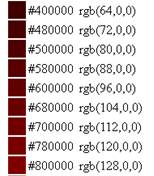
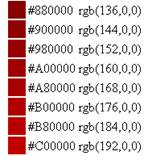
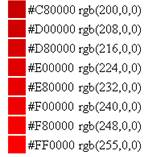
Пример выполнения данного HTML-кода Пример фонового изображения и цвета текста, которые существенно затрудняют чтение текста. И кроме того очень большой размер данной картинки сильно увеличивает время загрузки. Цвета в HTML Цвета выводятся с помощью смешения источников RED (красного), GREEN (зеленого), и BLUE (синего) цвета. Значения цветов Цвета определяют с помощью шестнадцатеричной записи комбинации значений красного, зеленого и синего цветов (RGB). Наименьшее значение, которое можно задать одному из источников равно 0 (hex #00). Максимальное значение равно 255 (hex #FF). Следующий пример показывает результат объединения красного (R), зеленого (G) и синего (B) источников цвета. <html><body><table><tr><th>Цвет</th><th>Цвет (HEX)</th><th>Цвет (RGB)</th></tr><tr><td bgcolor="#000000"> </td><td>#000000</td><td>rgb(0,0,0)</td></tr><tr><td bgcolor="#FF0000"> </td><td>#FF0000</td><td>rgb(255,0,0)</td></tr><tr><td bgcolor="#00FF00"> </td><td>#00FF00</td><td>rgb(0,255,0)</td></tr><tr><td bgcolor="#0000FF"> </td><td>#0000FF</td><td>rgb(0,0,255)</td></tr><tr><td bgcolor="#FFFF00"> </td><td>#FFFF00</td><td>rgb(255,255,0)</td></tr><tr><td bgcolor="#00FFFF"> </td><td>#00FFFF</td><td>rgb(0,255,255)</td></tr><tr><td bgcolor="#FF00FF"> </td><td>#FF00FF</td><td>rgb(255,0,255)</td></tr><tr><td bgcolor="#C0C0C0"> </td><td>#C0C0C0</td><td>rgb(192,192,192)</td></tr><tr><td bgcolor="#FFFFFF"> </td><td>#FFFFFF</td><td>rgb(255,255,255)</td></tr><table><body><html>Пример выполнения данного HTML-кода Имена цветов Некоторая совокупность названий цветов поддерживается большинством браузеров. Примечание: Только 16 названий цветов поддерживается стандартом W3C для HTML 4.0 (aqua (голубой), black (черный), blue (синий), fuchsia (фуксия), gray (серый), green (зеленый), lime (лайм), maroon (темно-бордовый), navy (темно-синий), olive (оливковый), purple (сиреневый), red (красный), silver (светло-серый), teal (сине-зеленый), white (белый), и yellow (желтый)). Для всех других цветов необходимо использовать значение HEX цвета. Безопасные цвета Web Было время, когда большинство компьютеров поддерживали только 256 различных цветов, был предложен в качестве стандарта Web список из 216 безопасных цветов Web. Причина этого состояла в том, что операционные системы Microsoft и Mac использовали 40 различных "резервных" фиксированных системных цветов (около 20 каждая). Трудно сказать насколько это важно сегодня, так как все больше и больше компьютеров обладают возможностью выводить миллионы различных цветов, но такой стандарт существует, и его при желании можно придерживаться. Значения цветов в HTML Цвета выводятся при смешении красного (R), зеленого (G), и синего (B) источников. Значения цветов Цвета HTML определяют с помощью шестнадцатеричных значений, определяющих комбинацию значений красного, зеленого и синего цветов (RGB). Наименьшее значение, которое может быть задано для источника света, равно 0 (hex #00). Наибольшее значение равно 255 (hex #FF). Отключение красного цвета Если полностью отключить красный цвет, то существует 65536 различных комбинаций зеленого и синего (256 x 256) цветов для экспериментов. Включение красного цвета Задавая для параметра красного цвета (R) максимальное значение, мы также получим 65536 различных комбинаций зеленого и синего (256 x 256) цветов для экспериментов. Миллионов различных цветов Сочетание значений красного, зеленого и синего цветов от 0 до 255 дает в целом более 16 миллионов различных цветов (256 x 256 x 256).
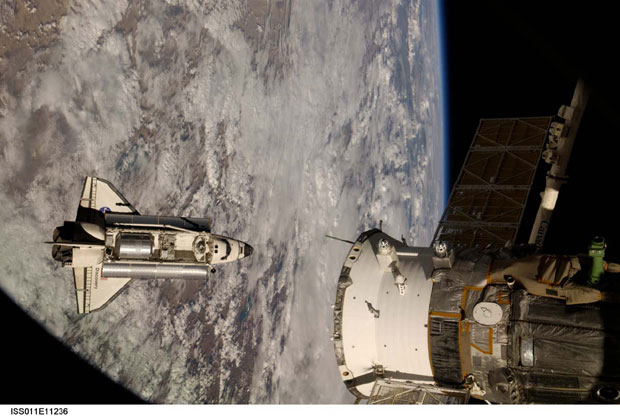
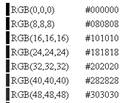
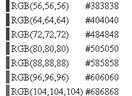
Более современные мониторы могут выводить не менее 16384 различных цветов. Оттенки серого цвета Серые цвета получаются при равном значении интенсивности всех трех цветов. Чтобы облегчить выбор правильного серого цвета, ниже, в примере, представлена таблица оттенков серого
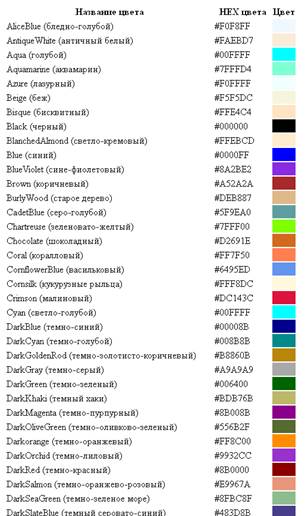
Названия цветов в HTML Здесь представлена таблица имен цветов, которые поддерживаются большинством браузеров. Примечание: Стандарт HTML 4.0 консорциума W3C поддерживает только 16 имен цветов (aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow). Для всех остальных цветов необходимо использовать HEX (шестнадцатеричное) значение цвета.
|
||||||||||||||
|
Последнее изменение этой страницы: 2021-03-10; просмотров: 107; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.227.114.218 (0.01 с.) |
|||||||||||||||