
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Лекция: Гипертекстовые ссылкиСтр 1 из 12Следующая ⇒
Введение в HTML Коротко о HTML HTML (Hyper Text Markup Language) означает язык разметки гипертекста. Этот язык был разработан Тимом Бернерсом-Ли в рамках создания проекта распределенной гипертекстовой системы, которую он назвал World Wide Web (WWW) или Всемирная паутина. HTML предназначен для написания гипертекстовых документов, публикуемых в World Wide Web. Документ на языке HTML может включать следующие компоненты:
Документы HTML являются обычными текстовыми файлами, содержащими специальные теги (или управляющие элементы) разметки. Теги разметки указывают браузеру Web (программе пользователя для отображения web-страниц, например, Internet Explorer, Mozilla, Netscape или Opera), как надо вывести страницу. Файлы HTML обычно имеют расширения htm или html. Их можно создавать при помощи любого текстового редактора. Язык HTML является подмножеством мощного языка SGML (Standard Generalized Markup Language), который широко используется в издательской деятельности. Основной выигрыш от использования этих языков состоит в переносимости текста между разными издательскими системами. Эта же особенность сохраняется и в HTML. Так, читая документ, пользователи могут устанавливать способы выделения текста, гарнитуру и размер шрифтов по своему вкусу; они могут отменить просмотр рисунков. В документе HTML можно выделить два основных блока: головная часть и тело документа. Содержимое головной части не выводится на экран пользователя, за исключением заголовка, в ней, как правило, указывают ключевые слова, авторов и другую служебную информацию, а также подключают внешние таблицы стилей и скрипты. В теле документа размещают ту информацию, которая будет выведена пользователю. Мой первый сайт В разных операционных системах имеются различные редакторы, которые можно использовать для создания документов HTML. Если вы используете:
Файлы HTML можно создавать и в редакторе Microsoft Word, в котором имеется возможность сохранить документ как Web-страницу (в меню "Файл"), однако использовать эту возможность не рекомендуется. Во-первых, потому что HTML-код, генерируемый MS Word не оптимален и содержит множество ненужных элементов разметки, и, во-вторых, автоматическая генерация кода не будет способствовать изучению и правильному пониманию HTML.
Имеется также большое количество специализированных редакторов для создания файлов HTML, таких как FrontPage, Macromedia Dreamweaver или Adobe Web Bundle, которые обладают возможностью WYSIWYG (What You See Is What You Get - что видишь, то и получишь). С их помощью можно легко создавать документы HTML, при помощи кнопок и элементов меню, а не писать самому теги разметки. Однако, как уже отмечалось выше, тем, кто хочет стать технически грамотным разработчиком Web, настоятельно рекомендуется использовать простой текстовый редактор для начального изучения HTML. Напечатайте следующий текст:  <html><head><title>Это заголовок страницы</title></head><body><h1>Здравствуйте!</h1><p>Это моя первая страница HTML. <b>Этот текст выводится жирным шрифтом.</b></p></body></html> <html><head><title>Это заголовок страницы</title></head><body><h1>Здравствуйте!</h1><p>Это моя первая страница HTML. <b>Этот текст выводится жирным шрифтом.</b></p></body></html> Сохраните файл как "page1.htm". При сохранении файла HTML можно использовать расширение.htm или.html. Расширение.htm было принято для старых версий операционных систем, которые допускали трехбуквенное расширение для файлов. В настоящее время практически все операционные системы не имеют подобного ограничения и можно использовать расширение.html. Теперь посмотрите, как браузер отобразит вашу первую страницу. Запустите браузер Интернет. Выберите "Open" или "Open Page" ("Открыть" или "Открыть страницу") в меню File (Файл) браузера. Появится диалоговое окно. Выберите "Browse" или "Choose File" ("Просмотр" или "Выбрать файл") и найдите только что созданный файл HTML - "page1.htm" - выберите его и щелкните на кнопке "Open" ("Открыть"). В диалоговом окне должен появиться адрес, например "C:\MyDocuments\page1.htm". Щелкните на кнопке ОК, и браузер выведет на экран вашу страницу.
Разбор примера Ваш первый HTML-документ начинается с тега <html>, который сообщает браузеру о начале документа HTML и заканчивается тегом </html>, который информирует браузер о достижении конца документа HTML. Текст между тегами <head> и </head> является информацией заголовка документа. Эта информация не выводится в окне браузера. Текст "Это заголовок страницы" между тегами <title> и </title> является заголовком документа. Этот заголовок выводится в строке заголовка окна браузера. Текст между тегами <body> и </body> является текстом, который будет выведен в окне браузера. Текст "Здравствуйте!" между тегами <h1> и </h1> будет отображен стилем заголовка, обычно жирным шрифтом большего размера. Тег <p> означает, что начинается новый параграф, тег </p> означает конец параграфа. Текст "Этот текст выводится жирным шрифтом." между тегами <b> и </b> будет выведен жирным шрифтом. Элементы HTML Страницы Всемирной паутины отображаются при помощи документов HTML, которые являются обычными текстовыми файлами, содержащими специальные теги разметки. Теги разметки определяют элементы HTML, из которых состоят документы HTML. Коротко о тегах Теги HTML используются для выделения элементов HTML. Обычно теги HTML используются парами и заключены между двумя символами угловых скобок <(начальный тег)> и </(конечный тег)>. Текст между начальным и конечным тегами является содержимым элемента. Некоторые теги не имеют конечного, например, тег принудительного переноса строки <br>, для таких тегов рекомендуется использовать следующее написание <br/>. Регистр символов для отображения тегов не важен, например, <p> и <P> означает одно и то же. Однако в этом курсе используется нижний регистр для написания тегов. Это связано с тем, что консорциум WWW (W3C), который занимается стандартизацией спецификации HTML, рекомендует использовать теги в нижнем регистре, поскольку в следующем поколении стандартов будет именно такое требование. Коротко об элементах HTML Рассмотрим тот же пример документа HTML: <html><head><title>Это заголовок страницы</title></head><body><h1>Здравствуйте!</h1><p>Это моя первая страница HTML. <b>Этот текст выводится жирным шрифтом.</b></p></body></html>Элементом HTML является: <h1>Здравствуйте!</h1>Этот элемент начинается с тега <h1>, имеет содержимое "Здравствуйте!" и заканчивается тегом </h1>. Также элементом HTML является: <p>Это моя первая страница HTML. <b>Этот текст выводится жирным шрифтом.</b></p>Этот элемент, начинается с начального тега <p>, заканчивается конечным тегом </p> и означает, что содержимое элемента "Это моя первая страница HTML. <b> Этот текст выводится жирным шрифтом. </b> " является отдельным параграфом. При этом внутри этого элемента находится другой элемент: <b>Этот текст выводится жирным шрифтом.</b>Этот элемент HTML начинается с начального тега: <b> Содержимым элемента HTML является: Этот текст выводится жирным шрифтом. Этот элемент HTML заканчивается конечным тегом </b>. Назначение тега <b> состоит в определении элемента HTML, который должен выводиться жирным шрифтом. Все описанные элементы HTML содержатся в элементе:
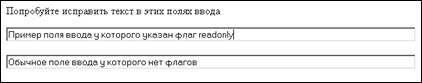
Этот элемент HTML начинается с начального тега <body>, и заканчивается конечным тегом </body>. Назначение тега <body> состоит в определении элемента HTML, который содержит основную часть (или тело) документа HTML. Атрибуты тегов Теги могут иметь атрибуты, которые предоставляют дополнительную информацию об элементах HTML. Атрибуты всегда используются в виде пары "имя/значение". Общий формат задания атрибутов имеет вид: <имя_тега имя_атрибута="значение">Например, тег: <body bgcolor="red">означает, что цвет фона страницы должен быть красным. А тег: <p align="center">означает, что параграф необходимо выровнять по центру страницы отображения браузера. Атрибуты всегда помещаются в начальном теге элемента HTML. Значения атрибутов всегда полезно заключать в кавычки. Наиболее широко используются двойные кавычки, но одиночные кавычки также допустимы. В некоторых редких ситуациях, когда, например, значение атрибута само содержит кавычки, необходимо использовать одиночные кавычки: <html> <body><abbr title='курс "Практику по ЭВМ"'>ПЭВМ</abbr></body></html> <body><abbr title='курс "Практику по ЭВМ"'>ПЭВМ</abbr></body></html> Кроме атрибутов, записываемых вышеописанным способом, для некоторых элементов определены специальные флаги, которые просто указываются как <тег имя_флага>.  <html><body><p>Попробуйте исправить текст в этих полях ввода</p><form action="index.php" method="GET"><input type="text" name="blocked" value="Пример поля ввода, у которого указан флаг readonly" readonly size="100"><br/><br/><input type="text" name="unblocked" value="Обычное поле ввода у которого нет флагов" size="100"></form></body></html> <html><body><p>Попробуйте исправить текст в этих полях ввода</p><form action="index.php" method="GET"><input type="text" name="blocked" value="Пример поля ввода, у которого указан флаг readonly" readonly size="100"><br/><br/><input type="text" name="unblocked" value="Обычное поле ввода у которого нет флагов" size="100"></form></body></html>
Основные теги HTML Параграфы. Прежде чем изучать теги форматирования HTML, посмотрим как введенный текст отобразится, если не будут применены никакие теги кроме тегов <html> и <body>. Следующий пример демонстрирует такой документ HTML <html><body>Этот текст будет показан в окне браузера. </body></html>Этот простой пример документа HTML, который содержит минимальное количество тегов HTML и демонстрирует, как текст внутри элемента body отображается в браузере. Если ввести большой объем текста таким способом, то читать его будет очень неудобно. Логичнее разбить его на параграфы, как в книге, которые повышают читабельность текста, и кроме того выделяют смысловые блоки.
Следующий пример показывает, как отображаются параграфы <html><body><p>Это параграф 1.</p><p>Это параграф 2.</p><p>Это параграф 3.</p></body></html>Этот пример демонстрирует, как в браузере выводится текст внутри элементов параграфа. Можно видеть, что по умолчанию текст каждого параграфа выводится в виде отдельного блока. Каждый из таких блоков отделяется от предыдущих и последующих блоков страницы пустой строкой. Однако отображение параграфа браузером может быть легко изменено посредством таблицы стилей. Можно заметить, что параграфы можно записывать без закрывающего тега </p>, однако лучше этого не делать, в следующей версии HTML все теги нужно будет закрывать. В разных браузерах на разных мониторах с разным разрешением страница будет отображаться по-разному, поэтому не стоит форматировать при помощи добавления пустых строк и пробелов. Любое число пробелов заменяется одним. Использование пустых параграфов <p> для вставки пустых строк является плохим стилем, вместо этого используйте тег <br/>. Заголовки.
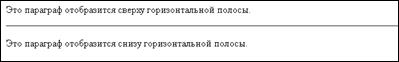
Заголовки автоматически отделяются дополнительными промежутками от остальных элементов документа. Переносы строк. Для переноса внутри параграфа используется тег <br>, который выполняет принудительный перенос строки. <html><body><p>Это <br>пара<br>граф с переносами строк</p></body></html>Тег <br> не имеет закрывающего тега. Поэтому для совместимости с будущими версиями стандарта рекомендуется следующее написание тега <br/> Горизонтальная линейка Разделять различные элементы можно при помощи горизонтальной линейки, для этого используйте тег <hr>: <html><body><p>Этот параграф отобразится сверху горизонтальной полосы.</p><hr><p>Этот параграф отобразится снизу горизонтальной полосы.</p></body></html>Тег <hr> не имеет закрывающего тега. Поэтому для совместимости с будущими версиями стандарта рекомендуется следующее написание тега <hr/>. Для этого тега определен ряд атрибутов, но они являются устаревшими. И хотя их применение возможно, но консорциум W3C их использовать не рекомендует. Вместо них следует использовать таблицы стилей. Комментарии в HTML Тег комментария используется для вставки комментариев в исходный код HTML. Комментарии будут проигнорированы браузером. Комментарии можно использовать для пояснения кода, что может помочь при редактировании исходного кода в будущем. <!-- Это комментарий -->Вот пример:
Дополнительные примеры Лучшим способом изучения HTML является работа с примерами. Рассмотрим несколько примеров, которые иллюстрируют некоторые элементы форматирования документов. Дополнительные параграфы Этот пример демонстрирует некоторые особенности поведения по умолчанию элементов параграфа. <html><body> <p>Этот параграф содержит много строк в исходном коде,но браузер это игнорирует.</p> <p>Этот параграф содержит много пробеловв исходном коде,но браузер это игнорирует.</p> </body></html>Перенос строк Этот пример демонстрирует использование переноса строк в документе HTML. <html><body> <p>Чтобы выполнить перенос<br>строк<br>в <br>параграфе,<br>используйте тег br.</p></body></html>Этот пример демонстрирует некоторые проблемы с форматированием HTML. Попробуем сформатировать стихи: <html><body> <p> В лесу родилась елочка. В лесу она росла. Зимой и летом стройная, Зеленая была.</p> <p>Обратите внимание, что браузер просто проигнорировал использованное форматирование!</p> </body></html>Заголовки Этот пример демонстрирует теги, которые выводят заголовки в документе HTML. <html><body> <h1>Это заголовок уровня 1</h1><h2>Это заголовок уровня 2</h2><h3>Это заголовок уровня 3</h3><h4>Это заголовок уровня 4</h4><h5>Это заголовок уровня 5</h5><h6>Это заголовок уровня 6</h6> <h1 align="center">Это заголовок 1, он выровнен по центру страницы.</h1> <p>Используйте теги заголовков только для заголовков. Не используйте их просто для того, чтобы выделить что-то жирным шрифтом. Используйте для этого другие теги.</p> </body></html>Горизонтальная линейка Этот пример демонстрирует, как использовать горизонтальную линейку. <html><body> <p>Тег <hr> определяет горизонтальную линейку:</p><hr><p>Это параграф</p><hr><p>Это параграф</p></body></html> <p>Тег <hr> определяет горизонтальную линейку:</p><hr><p>Это параграф</p><hr><p>Это параграф</p></body></html>
Комментарий Этот пример демонстрирует, как использовать комментарий в исходном коде HTML. <html><body><!--Этот комментарий выводиться не будет--><p>Это обычный параграф.</p></body></html>Фоновый цвет Этот пример демонстрирует использование цветного фона на странице HTML. При выборе фона всегда проверяйте, чтобы текст был хорошо читаем!  <html><body bgcolor="yellow"><h2>Смотри: Цветной фон!</h2></body></html> <html><body bgcolor="yellow"><h2>Смотри: Цветной фон!</h2></body></html>
Таблица основных тегов HTML
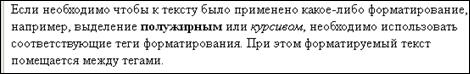
Форматирование символов Чтобы отобразить неотформатированный текст, достаточно просто ввести его между тегами начала и конца документа <body> </body>. При обработке такой страницы браузер найдет и выведет весь этот текст. Если необходимо, чтобы к тексту было применено какое-либо форматирование, например, выделение полужирным или курсивом, необходимо использовать соответствующие теги форматирования. При этом форматируемый текст помещается между тегами. Форматирование текста <html><body><p>Если необходимо чтобы к тексту было применено какое-либо форматирование, например, выделение <b>полужирным</b>или <i>курсивом</i>, необходимо использовать соответствующие теги форматирования. При этом форматируемый текст помещается между тегами. </p></body></html> </p></body></html> Также для выделения текста используются теги <strong> и <em>, данные теги являются контейнерами и требуют закрывающегося тега. Тег <strong> сообщает браузеру, что на заключенном в нем тексте необходимо сделать сильное ударение. Обычно визуальные браузеры отображают содержимое данного тега полужирным шрифтом, но это может быть легко изменено с помощью таблицы стилей. Так как данный тег является структурным, он несет смысловую нагрузку, в отличие от тега <b>, который лишь форматирует текст полужирным, то его использование предпочтительней. Тег <em> тоже акцентирует внимание на заключенном внутри тексте, но он считается менее сильным ударением. Отображается он, как правило, курсивом. По тем же причинам использование <em> предпочтительней чем применение <i>. Сравните как будет отформатирован следующий текст. <html><body><p><strong>Данный параграф отформатирован тегом strong</strong></p> <p><b>А этот тегом b, внешне они не отличаются.</b></p><p><em>Данный параграф отформатирован тегом em</em></p><p><i>А этот тегом i, внешне они не отличаются.</i></p></body></html> <p><b>А этот тегом b, внешне они не отличаются.</b></p><p><em>Данный параграф отформатирован тегом em</em></p><p><i>А этот тегом i, внешне они не отличаются.</i></p></body></html>
В некоторых случаях, например для вывода кода программ, полезным будет использование тега <pre>, который сообщает браузеру, что находящийся внутри текст должен быть выведен как есть. При этом будут сохранены все пробелы, переносы строк и прочие символы, которые обычно при выводе браузером не отображаются. Этот пример показывает, как можно управлять переносами строк и пробелами с помощью тега <pre>. <html><body><pre>Это предварительно форматированный текст.Он сохраняет как пробелы, так и переносы строк.</pre></body></html>
Сравните написание кода программы с применением тега <pre> и без его использования. <html><body> <pre>// Данный фрагмент набран с использованием тега prefor (int i = 1; i < 10; i++) { printf ("i=%i\n", i); }</pre> <p>// Здесь тег pre не применялсяfor (int i = 1; i < 10; i++) { printf ("i=%i\n", i); }</p> </body></html>Тег <code> маркирует код компьютерной программы. Браузеры обычно отображают его моноширинным шрифтом. Этот элемент является структурным, поэтому его использование предпочтительней использования тега <tt>, который маркирует моноширинный текст. Также следует отметить, что тег <code> лучше использовать внутри тега <pre>, так как в противном случае, все множественные пробелы будут заменены одним. Тег <kbd> маркирует текст, введенный с клавиатуры. Отображается он также, как и текст внутри тега <code> <html><body><p>Данные примеры демонстрируют то, как будет представлен текст при использовании разных тегов</p><pre><code>// отформатировано с помощью pre и codeclass helloworld { public static void main(string[] args) { system.out.println("hello world!"); }}</code></pre> <pre><tt>// отформатировано с помощью pre и ttclass helloworld { public static void main(string[] args) { system.out.println("hello world!"); }}</tt></pre> <code>// отформатировано с помощью codeclass helloworld { public static void main(string[] args) { system.out.println("hello world!"); }}</code><h3>Использование тега kbd</h3><p>Сохранить результат <kbd>Да/Нет</kbd></p></body></html>Результат выполнения:
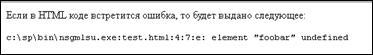
Для маркировки примера вывода программы или скрипта используется тег <samp>. <html><body><p>Если в HTML коде встретится ошибка, то будет выдано следующее:</p><p><samp>c:\sp\bin\nsgmlsu.exe:test.html:4:7:e: element "foobar" undefined</samp></p></body></html> "foobar" undefined</samp></p></body></html>
Для маркировки переменных используется тег <var>, который обычно отображается курсивом. <html><body><p>Версии стандарта HTML обычно маркируются следующим образом<var>x</var>.<var>у</var>.</p></body></html>Тег <address> маркирует контактную информацию для всего документа или его части. Он может включать имена людей осуществляющих поддержку документа, ссылки на страницы, адреса электронной почты, телефоны и прочее. Использование данного тега для маркировки почтовых адресов организаций является не совсем корректным. Его следует использовать только для пометки адресов для связи по поводу документа. Также допустимо использование тега <address> для выделения контактной информации по поводу части документа, обычно формы. <html><body><form method=post action="/cgi-bin/order.cgi"> <fieldset> <legend accesskey=c>Информация о кредитной карте<br></legend> <p> <label accesskey=v> <input type="radio" name="card" value="visa"> Visa </label> <label accesskey=m> <input type="radio" name="card" value="mc"> Mastercard </label> <br> <label accesskey=n> Номер: <input type="text" name="number"> </label> <label accesskey=e> Срок действия: <input type="text" name="expiry"> </label> </p> </fieldset> <p> <input type="submit" value="Отправить заказ" accesskey=s> </p> <address> Если у вас имеются вопросы по поводу заказа, свяжитесь с нами по адресу <a href="mailto:orders@intuit.ru">orders@intuit.ru</a>, Или телефону в офисе (+7 499) 253-9312. </address> </form></body></html> </label> <br> <label accesskey=n> Номер: <input type="text" name="number"> </label> <label accesskey=e> Срок действия: <input type="text" name="expiry"> </label> </p> </fieldset> <p> <input type="submit" value="Отправить заказ" accesskey=s> </p> <address> Если у вас имеются вопросы по поводу заказа, свяжитесь с нами по адресу <a href="mailto:orders@intuit.ru">orders@intuit.ru</a>, Или телефону в офисе (+7 499) 253-9312. </address> </form></body></html>
Этот пример показывает, как работать с сокращениями или акронимами. <html><body> <abbr title="Содружество Независимых Государств">СНГ</abbr><br><acronym title="World Wide Web">WWW</acronym> <p>При наведении указателя мыши на акроним или сокращение показывается атрибут title.</p> <p>Это работает по-разному в разных браузерах.</p> </body></html>Пример выполнения данного HTML-кода Этот пример показывает, как изменять направление вывода текста. <html><body> <p>Если используемый браузер поддерживает двунаправленное представление (bdo), то следующая строка будет записана справа налево (rtl):</p> <bdo dir="rtl">Здесь какой-то арабский текст </bdo> </body></html>Пример выполнения данного HTML-кода Этот пример показывает, как использовать длинные и короткие цитаты. <html><body> Здесь представлена длинная цитата:<blockquote>Это длинная цитата. Это длинная цитата. Это длинная цитата. Это длинная цитата. Это длинная цитата. </blockquote> Здесь представлена короткая цитата:<q>Это короткая цитата</q> <p>Для элемента blockquote браузер вставляет дополнительные переносы строки, пустые строки и поля, но элемент q не изображается каким-то специальным образом. </p> </body></html>Пример выполнения данного HTML-кода Этот пример показывает, как пометить текст, который удален или вставлен в документ. <html><body><p>дюжина означает <del>двадцать</del> <ins>двенадцать</ins> частей</p><p>Большинство браузеров будет зачеркивать удаленный текст и подчеркивать вставленный текст.</p><p>Некоторые старые браузеры будут выводить удаленный или вставленный текст как обычный текст.</p></body></html>Пример выполнения данного HTML-кода Исходный код HTML-документа Полезно изучать код Web-страниц, сделанных другими. Такую возможность предоставляют все популярные браузеры. Для этого в меню View ("Вид") браузера следует выбрать Source ("Исходный код") или Page Source ("Код страницы"). Откроется окно, в котором будет показан фактический код HTML страницы.
Описание | |||||||||||||||||||||||||||||||
| <b> | Задает жирный текст | |||||||||||||||||||||||||||||||
| <big> | Относительное увеличение текста | |||||||||||||||||||||||||||||||
| <em> | Выделяет текст (обычно курсив) | |||||||||||||||||||||||||||||||
| <i> | Задает курсив | |||||||||||||||||||||||||||||||
| <small> | Относительное уменьшение текста | |||||||||||||||||||||||||||||||
| <strong> | Акцентирует текст (обычно жирный) | |||||||||||||||||||||||||||||||
| <sub> | Определяет нижний индекс | |||||||||||||||||||||||||||||||
| <sup> | Определяет верхний индекс | |||||||||||||||||||||||||||||||
| <ins> | Вставленный текст | |||||||||||||||||||||||||||||||
| <del> | Удаленный текст | |||||||||||||||||||||||||||||||
| <s> | Не рекомендуется. Используйте вместо этого <del> | |||||||||||||||||||||||||||||||
| <strike> | Не рекомендуется. Используйте вместо этого <del> | |||||||||||||||||||||||||||||||
| <u> | Не рекомендуется. Используйте вместо этого стили (style) | |||||||||||||||||||||||||||||||
| Таблица тегов управления типом информации | ||||||||||||||||||||||||||||||||
|
Тег | Описание | |||||||||||||||||||||||||||||||
| <code> | Определяет текст кода программы | |||||||||||||||||||||||||||||||
| <kbd> | Определяет текст клавиатуры | |||||||||||||||||||||||||||||||
| <samp> | Определяет образец кода программы | |||||||||||||||||||||||||||||||
| <tt> | Определяет текст телетайпа | |||||||||||||||||||||||||||||||
| <var> | Определяет переменную | |||||||||||||||||||||||||||||||
| <pre> | Определяет заранее отформатированный текст | |||||||||||||||||||||||||||||||
| <listing> | Не рекомендуется. Используйте вместо этого <pre> | |||||||||||||||||||||||||||||||
| <plaintext> | Не рекомендуется. Используйте вместо этого <pre> | |||||||||||||||||||||||||||||||
| <xmp> | Не рекомендуется. Используйте вместо этого <pre> | |||||||||||||||||||||||||||||||
| Таблица тегов цитирования, сносок и определения | |
| Тег | Описание |
| <abbr> | Определяет сокращение |
| <acronym> | Определяет акроним |
| <address> | Определяет элемент address (адрес) |
| <bdo> | Определяет направление вывода текста |
| <blockquote> | Определяет длинную цитату |
| <q> | Определяет короткую цитату |
| <cite> | Определяет сноску на другой материал |
| <dfn> | Используется для определения термина |
Символьные элементы
Некоторые символы, такие как символ <, имеют в HTML специальное значение. Поэтому их нельзя использовать в тексте в явном виде. Для их отображения используются символьные элементы CER (Character Entity Reference).
Для представления символа "<" в теле документа HTML используется <, а для символа ">" используется >. Символьный элемент отображается в виде:
&имя_символа;или
&#номер_символа;Например, знак меньше (<) изображается в виде: < или <.
Преимущество использования имени вместо номера состоит в том, что имя легче запомнить. Недостаток состоит в том, что не все браузеры поддерживают самые новые имена объектов, в то время как поддержка номеров объектов реализована очень хорошо почти во всех браузерах. Обратите внимание, что символьные объекты зависят от регистра символов.
Следующий пример позволит поэкспериментировать с символьными объектами.
Символьные объекты. Работает только в Internet Explorer.
<html><body> <p>Это символьный объект: �</p> <p>Попробуйте заменить номер (000) на другой номер (например, 169), сохраните измененный текст и перезагрузите страницу в браузере, чтобы увидеть результат. </p> </body></html>Пример выполнения данного HTML-кода
Неразрывный пробел
Наиболее часто используемым символьным объектом является неразрывный пробел - . Обычно браузер удаляет лишние пробелы и вместо нескольких использует один, если необходимо вставить в текст пробелы, используется символьный объект . Еще одно частое применение неразрывного пробела заполнение пустых ячеек в таблице, так как большинство браузеров не отображает ячейки, в которых ничего нет.
| Таблица наиболее часто используемых символьных объектов | |||
| Результат | Описание | Имя объекта | Номер объекта |
| неразрывный пробел | |   | |
| < | меньше | < | < |
| > | больше | > | > |
| & | амперсанд | & | & |
| " | двойная кавычка | " | " |
| ' | апостроф | ' | ' |

| цент | ¢ | ¢ |

| фунт стерлингов | £ | £ |

| йена | ¥ | ¥ |
| § | параграф | § | § |
| © | авторское право | © | © |
| ® | зарегистрированная торговая марка | ® | ® |
| x | умножение | × | × |

| деление | ÷ | ÷ |
Полный список символьных объектов HTML представлен в Справочнике объектов HTML.
Создание гиперссылок
Этот пример показывает, как создавать ссылки в документе HTML.
<html><body> <p><a href="page1.htm">Этот текст</a> является ссылкой на страницу наэтом Web-сайте.</p> <p><a href="http://www.intuit.ru/">Этот текст </a> является ссылкой на страницу во Всемирной Паутине.</p> </body></html>Пример выполнения данного HTML-кода
Открытие ссылки в новом окне браузера
Этот пример показывает, как открыть ссылку на другую страницу в новом окне, чтобы посетителю не нужно было покидать ваш Web-сайт.
<html><body> <a href="lastpage.htm" target="_blank">Последняя страница</a> <p>Если задать атрибут target ссылки как "_blank",то ссылка будет открыта в новом окне.</p> </body></html>Создание ссылки mailto
Этот пример показывает, как соединиться с сообщением mail (будет работать только, если установлена служба mail).
<html><body> <p>Это ссылка на почтовые адреса:<a href="mailto:help@intuit.ru?cc=orders@intuit.ru&bcc=admin@intuit.ru?subject=Тестовый%20запрос!">отправить запрос</a></p> <p>При помощи этой ссылки отправляется письмо по адресу электронной почтыhelp@intuit.ru, его копия на адрес orders@intuit.ru и скрытая копия на адресadmin@intuit.ru. Для корректной обработки заголовка письма необходимо пробелызаменять на %20.</p> </body></html>Фреймы HTML
Фреймы используются для разбивки окна браузера на несколько независимых частей, каждая из которых представляет собой отдельный HTML-документ. Наиболее частое применение фреймов - это отделение меню от основного информационного наполнения. Хотя фреймы достаточно удобная вещь, использование их не рекомендуется. Следует внимательно следить за тем, чтобы теги, формирующие фреймовую структуру, располагались вне тегов <body>, так как они не относятся к телу документа.
Набор вертикальных фреймов
Этот пример показывает, как создать набор вертикальных фреймов с тремя различными документами.
<html> <frameset cols="50%,25%,25%"> <frame src="frame_1.htm"><frame src="frame_2.htm"><frame src="frame_3.htm"> </frameset> </html>Теги для работы с фреймами
Тег <frameset> определяет, как разделить окно на фреймы. Каждый frameset определяет набор строк или столбцов. Значения rows/cols указывают величину области экрана, которую будут занимать каждая строка/столбец. Атрибут framespacing - определяет расстояние между фреймами в пикселах.
Тег <frameset> является контейнером для всех остальных тегов фреймов. Между начальным и конечным тэгами кроме элементов <frame> и <noframe> могут находиться другие элементы <frameset>. То есть элемент <frameset> поддерживает вложенные конструкции фреймов.
Тег <frame> определяет, какой документ HTML поместить в каждый фрейм. Тег <frame> имеет атрибут noresize="noresize", который запрещает изменять размер фрейма пользователю.
В примере ниже задана фреймовая структура с двумя столбцами. Для первого столбца задано 25% ширины окна браузера. Для второго фрейма задано 75% ширины окна браузера. В первый столбец помещается документ HTML "frame_1.htm", а во второй столбец помещается документ HTML "frame_2.htm":
<frameset cols="25%,75%"> <frame src="frame_1.htm"> <frame src="frame_2.htm"></frameset>Необходимо учитывать, что браузер может не поддерживать фреймы, в этом случае следует использовать тег <noframes>.
При использовании фреймов теги <body> </body> не используются. Однако, если добавить тег <noframes>, содержащий некоторый текст для браузеров, которые не поддерживают фреймы, необходимо будет поместить этот текст между тегами <body> </body>. Например,
<html> <frameset cols="25%,50%,25%"> <frame src="frame_1.htm"> <frame src="frame_2.htm"> <frame src="frame_3.htm"> <noframes><body>Ваш браузер не поддерживает фреймы!</body></noframes> </frameset></html>Фрейм навигации
Этот пример показывает, как сделать фрейм навигации. Фрейм навигации содержит список ссылок, указывающих на второй фрейм.
<html> <frameset cols="120,*"><frame src="menu.htm"><frame src="frame_1.htm" name="frame_1"></frameset> </html>Файл с именем "menu.htm" содержит ссылки на другие документы HTML, которые будут загружаться в frame_1. Исходный код для ссылок:
<a href ="file_1.htm" target ="frame_1">Файл 1</a><br><a href ="file_2.htm" target ="frame_1">Файл 2</a><br><a href ="file_3.htm" target ="frame_1">Файл 3</a>Встроенный фрейм
 Заголовки определяются с помощью тегов от <h1> до <h6>. <h1> определяет заголовок самого большого размера, а <h6> определяет заголовок самого маленького размера.
Заголовки определяются с помощью тегов от <h1> до <h6>. <h1> определяет заголовок самого большого размера, а <h6> определяет заголовок самого маленького размера. Еще одной парой тегов форматирования являются теги <big> и <small>. Первый выводит текст увеличенным по сравнению со стандартным, а второй уменьшенным. Вместо тега <big> рекомендуется использовать теги <strong> или теги заголовков, так как они несут и структурную нагрузку. Тег <small> является тегом по смыслу противоположным <strong> и <em>, он деакцентирует внимание на тексте. По поводу применения этого тега следует сделать одно замечание: на разных компьютерах установлено различное разрешение экрана и в браузере может быть установлен различный размер основного шрифта и сильное уменьшение текста может сделать текст не читаемым. Следующий пример демонстрирует вид текста, отформатированного с помощью этих тегов.
Еще одной парой тегов форматирования являются теги <big> и <small>. Первый выводит текст увеличенным по сравнению со стандартным, а второй уменьшенным. Вместо тега <big> рекомендуется использовать теги <strong> или теги заголовков, так как они несут и структурную нагрузку. Тег <small> является тегом по смыслу противоположным <strong> и <em>, он деакцентирует внимание на тексте. По поводу применения этого тега следует сделать одно замечание: на разных компьютерах установлено различное разрешение экрана и в браузере может быть установлен различный размер основного шрифта и сильное уменьшение текста может сделать текст не читаемым. Следующий пример демонстрирует вид текста, отформатированного с помощью этих тегов. Другой парой полезных тегов являются <sup> - верхний индекс и <sub> - нижний индекс, которые могут быть полезными при написании математических и химических формул. Сравните формулы, набранные различным способом:
Другой парой полезных тегов являются <sup> - верхний индекс и <sub> - нижний индекс, которые могут быть полезными при написании математических и химических формул. Сравните формулы, набранные различным способом:



