Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Прототипирование. Практическое руководствоСодержание книги
Поиск на нашем сайте
Тодд Заки Варфел Прототипирование. Практическое руководство
Текст предоставлен издательством http://www.litres.ru/pages/biblio_book/?art=5979457 «Прототипирование. Практическое руководство / Тодд Заки Варфел»: Манн, Иванов и Фербер; Москва; 2013 ISBN 978‑5‑91657‑725‑9 Аннотация
В этой книге есть и основы теории прототипирования, и практические рекомендации. Автор приводит ряд конкретных примеров из практики, как своей, так и других специалистов. Книга дополнена советами, которые помогут создавать прототипы проще и быстрее, а также добиваться большего успеха в этом деле.
Тодд Варфел Прототипирование. Практическое руководство
© Rosenfeld Media, LLC, 2009. All Rights Reserved © Перевод на русский язык, издание на русском языке, оформление. ООО «Манн, Иванов и Фербер», 2013
Все права защищены. Никакая часть электронной версии этой книги не может быть воспроизведена в какой бы то ни было форме и какими бы то ни было средствами, включая размещение в сети Интернет и в корпоративных сетях, для частного и публичного использования без письменного разрешения владельца авторских прав. Правовую поддержку издательства обеспечивает юридическая фирма «Вегас‑Лекс»
© Электронная версия книги подготовлена компанией ЛитРес (www.litres.ru)
Как проверить фантазии
Поначалу все, чем располагает предприниматель, – это набор гипотез. О том, кому может понадобиться новый продукт или услуга, сколько за него готовы платить, где предпочли бы покупать, и будет ли он пользоваться спросом вообще. Все эти гипотезы надо проверять еще до того, как на разработку будут затрачены значительные деньги и усилия. Особенно это касается интернет‑проектов, где значение имеет не столько технология, сколько сама бизнес‑идея. Будут ли люди ходить на ваш сайт или скачивать ваше мобильное приложение, когда вокруг миллионы других? А может, ваше предложение окажется для них совсем не интересным? Как можно проверить предположения? Только с помощью прототипа нового продукта. Без прототипа вы не сможете протестировать свой продукт, пока его не создадите. А выпускать продукт на рынок, не протестировав его, в нынешней быстро меняющейся деловой среде – прямой путь к краху. Ни один спортсмен или артист не выйдет выступать на сцену (арену) без предварительной тренировки и репетиций.
Прототипирование – один из ключевых элементов методики Customer Development, которую создали и описали в своей книге «Стартап. Настольная книга основателя» Стив Бланк и Боб Дорф (эта книга также входит в «Библиотеку РВК»). Это методика создания жизнеспособной бизнес‑модели стартапа. Для интернет‑проектов Бланк и Дорф настоятельно рекомендуют заняться прототипированием сразу же после того, как основатели ударили по рукам, приняв решение делать стартап. Для начала на страничке в интернете можно вывесить даже простую pdf‑презентацию с описанием своего предложения. Этого будет достаточно, чтобы началась обратная связь от потенциальных пользователей и проверка гипотез (молчание – тоже результат). О том, как с помощью прототипирования выявлять проблемы на раннем этапе, снижать риски, экономить время и средства при разработке, рассказывает Тодд Заки Варфел в своем практическом руководстве по прототипированию. «Прототипирование сродни воспитанию детей, – говорит он. – Вы приносите в мир новые вещи и помогаете им „вырасти“». Как и воспитание детей, прототипирование – своего рода наука. Заниматься прототипированием надо с умом. И тогда этот процесс становится генератором большого числа идей, источником экономии ресурсов. Он помогает материализовывать идеи, тестировать их и «продавать», поскольку, как подчеркивает Тодд Заки Варфел, если картинка лучше тысячи слов, то прототип лучше десяти тысяч. И еще автор говорит, что его книга о прототипировании – сама не более чем прототип. Прочтите – и двигайтесь дальше: ведь прототипирование, как и обучение, – процесс непрерывный и бесконечный.
Редколлегия «Библиотеки РВК»
Как пользоваться книгой
Есть множество книг, где рассказано, как писать код на HTML, CSS и JavaScript. Немало и публикаций, описывающих разработку программ на Java, Net, PHP, Python или Ruby on Rails. Если вам нужна книга о том, как создавать интерфейсы с помощью Flash, Dreamweaver, Photoshop или Visio, то такие тоже есть. Нет разве что небольшой, но всеобъемлющей книги только о прототипировании для пользователей‑практиков. Точнее, не было. Теперь она есть.
В этой работе представлены и основы теории прототипирования, и практические рекомендации. Приведены конкретные примеры из практики – как автора, так и других специалистов – и советы о том, как ускорить и облегчить процесс создания прототипов и добиться большего успеха.
Для кого эта книга
Эта книга для всех, кто занимается дизайном и проектированием продуктов. Дизайнеры, специалисты по взаимодействию с потребителями и информационной архитектуре, разработчики, специалисты по потребительским свойствам, менеджеры по продуктам и владельцы бизнеса узнают из нее, как использовать прототипирование для улучшения коммуникации в компании и избежать дорогостоящих ошибок.
Что представлено в книге
Книга состоит из трех основных разделов. Раздел 1. Первые пять глав содержат описание основ теории и лучших методов создания прототипов. В ней есть даже несколько советов по выбору метода прототипирования, наиболее подходящего для ваших нужд. Раздел 2. В следующих шести главах рассмотрены методы прототипирования – от работы на бумаге до HTML‑верстки. Каждая глава начинается с матрицы, показывающей в сравнительном виде основные характеристики метода. Далее описаны его сильные и слабые стороны. Наконец, каждая глава содержит пошаговое руководство по прототипированию с использованием этого метода, дополненное полезными и практичными советами. Раздел 3. В последней главе книги рассказано о процессе тестирования прототипа.
Дополнения к книге
На сайте книги (rosenfeldmedia.com/books/prototyping) есть ссылки на ресурсы, посвященные прототипированию, со статьями, видеоуроками, инструментами, шаблонами и примерами, упоминающимися в книге. Все диаграммы, скриншоты и другие иллюстрации доступны на условиях лицензии Creative Common для загрузки и включения в ваши презентации. Их можно найти на сайте Flickr: www.flickr.com/photos/rosenfeldmedia/sets/.
Часто задаваемые вопросы
Какой метод прототипирования лучше? При выборе метода нужно оценить ряд решающих факторов. Для начала задайте себе следующие вопросы. Какова цель создания прототипа? Кто входит в целевую аудиторию? Насколько уверенно я использую метод? Знаю ли я его (могу ли быстро изучить)? Насколько эффективно он поможет мне показать или протестировать мою разработку? Выбор метода и инструментов прототипирования зависит от ответов на эти вопросы. См. главу 5.
Точность должна быть высокой или низкой? Ни то ни другое. Точность прототипирования оценивается по плавающей шкале. Не зацикливайтесь на точности. Ее уровень зависит от того, что именно нужно, чтобы достичь ваших целей при показе прототипа целевой аудитории. См. с. 70.
В чем разница между каркасным проектированием, раскадровкой и прототипированием? Прототип, независимо от точности, функциональности или способа изготовления, отражает цели разработки и симулирует ряд ее состояний. Каркасное проектирование и раскадровка – статические представления модели и при всех своих достоинствах не могут отражать множественность состояний. Разница заключается в симуляции и множественности состояний. См. с. 25–26.
Почему в книге не описан инструмент Х? Я выбрал инструменты, которые широко используются на практике. На начальном этапе я опросил несколько сотен специалистов, чтобы понять, какие инструменты чаще всего применяются. Результаты опроса приведены в главе 5.
Некоторым инструментам, например Flash, посвящены целые книги. Это отличный инструмент для прототипирования, но, поскольку он и так популярен, я решил обратить больше внимания на другие. OmniGraffle и Balsamiq[1] – отличные инструменты для создания диаграмм в целях прототипирования, но на момент написания этой книги они не занимали внушительной доли рынка. Однако ситуация может измениться. Я буду следить за этим.
Как убедить клиента или босса, что надо прибегнуть к прототипированию? Пожалуй, это самая сложная задача, с которой сталкиваются новички. Не потому, что они не хотят этим заниматься или боятся потерпеть крах. Просто они не знают, как заставить своего босса или клиента оценить преимущества прототипирования. В главе 1 описывается ценность прототипирования. Вы узнаете, как сформулировать убедительные аргументы для босса или клиента. Фактически отказ от прототипирования обходится дороже, чем сам процесс. Я подтверждаю эту гипотезу примерами из практики, которые станут дополнительными аргументами в пользу прототипирования. См. с. 28–32.
С чего начать? Просто начните работать. Не пытайтесь сразу освоить новый инструмент, например Fireworks или HTML‑верстку. Начните с простого – прототипирования на бумаге или с помощью PowerPoint. К сложному перейти вы всегда успеете. См. главы 6–11.
Предисловие
Вчем разница между теорией и практикой? Альберт Эйнштейн однажды сказал: «В теории это вещи одинаковые. Но на практике разные». Практика дает отличные результаты. Спортивные команды – чемпионы тренируются постоянно. Мастера дзен скажут вам, что просветления можно достичь, если регулярно тренироваться. Практика – корень обучения. Когда вы практикуетесь, вы учитесь, а когда учитесь, то совершенствуетесь. Прототипирование – деятельность людей, которые занимаются разработкой и созданием вещей. Это не просто один из инструментов дизайнера, это философия дизайна. Когда вы разрабатываете прототип, то даете возможность на практике оценить достоинства и недостатки вашего продукта. И как создатель прототипа вы узнаёте о своем детище больше, чем могли бы узнать любым другим способом. Проще говоря, прототип отличается от других плодов воображения тем, что он реален. Он существует независимо от представлений о нем. А значит, его можно тестировать: придумывать различные сценарии, чтобы попытаться разрушить модель, и создавать экспериментальные условия для проверки своих предположений.
Без прототипа вы не сможете протестировать свой продукт, пока его не создадите, и в нынешней изменчивой деловой среде, где новые компании могут стать лидерами на рынке всего за несколько лет – например, Google была создана в 1998 году, Facebook в 2004‑м, Twitter в 2007‑м, – выпускать на рынок продукт, не протестировав его, – просто безумие. Это все равно что отправлять спортсменов на соревнование, не дав им возможности потренироваться. Это прямой путь к краху. Создавайте прототипы и пытайтесь сломать их, проверяйте их и извлекайте из этого уроки, моделируйте свои идеи, когда они еще в зачаточном состоянии, и продолжайте изобретать и ломать в течение всего процесса разработки. Пробы, ошибки и непрерывное совершенствование – естественный путь обучения и для детей, и для взрослых. И если он подходит для нас, почему бы не использовать его для наших продуктов и плодов нашего воображения? Книга о прототипировании сама не более чем прототип, фиксация состояния в некий момент времени. Ведь прототипирование – непрерывный и бесконечный процесс, как и процесс обучения. И не забывайте: прототипирование – это весело! Это возможность развить ваши идеи в игровой форме, прямая противоположность дизайну «в вакууме». Это разработка вместе с людьми и для людей. Это игра. А игра, как и тренировка, помогает учиться. Это репетиция жизни. Но прототипирование больше чем тренировка или игра. Для многих оно оказывается серьезным препятствием. Оно требует смелости, терпения и заинтересованности. Нужно не бояться неудач и анализировать ситуацию, когда хочется пойти на попятный. Нельзя пугаться, когда ваше «дитя» оказывается в грубых руках посторонних, не понимающих, что это такое и для чего оно нужно. Иногда придется отбросить результаты нескольких недель работы и опробовать новый подход. Прототипирование сродни воспитанию детей. Вы приносите в мир новые вещи и помогаете им «вырасти». Тодд Заки Варфел написал книгу о практических методах, проверенных на личном опыте. Он делится своей философией дизайна, инструментами своего ремесла и лучшими известными ему методами, которые помогают создать работающие вещи. Ему можно доверять. Он постоянно занимается прототипированием. Он бесстрашен. Он умеет слушать. Он умеет играть. И он дважды отец: не только этой книги, но и настоящего биологического прототипа – маленького мальчика по имени Элия. Поэтому преодолейте себя. Начните читать эту книгу. Испытайте ее, проверьте, сломайте. Прототипируйте, практикуйтесь и играйте с идеями. Расскажите автору, что книга полезна вам, когда что‑то идет не так, помогает понять, как что‑то можно улучшить. Он будет вам благодарен.
Дэйв Грей Основатель и председатель совета директоров компании Xplane
Введение
Ниже я расскажу, почему решил написать книгу о прототипировании, причем именно для издательства Rosenfeld Media. Правда в том, что это одно из моих главных увлечений. Я не помню, как все началось: то ли Лу обратился ко мне с таким предложением, то ли я к нему. Но я помню, как он заявил что‑то вроде: «Несколько человек сказали мне, что я должен поговорить с тобой о книге. Ты хотел бы о чем‑нибудь написать?» Тогда начались переговоры: я пытался «продать» Лу одну из нескольких тем, которыми я интересовался, а он старался убедить меня написать книгу для Rosenfeld Media.
Две другие темы Лу не впечатлили, хотя я на это надеялся. Однако идея книги о прототипировании привела его в восторг, и этого было достаточно. Он верил, что я смогу написать ее. В то время молодое издательство Rosenfeld Media (RM) еще не стало крупным. Я верил в выбранное издательством направление: книги для практиков, проверенные в «полевых условиях». И как человек, руководивший небольшим консультационным дизайнерским агентством (Давид среди голиафов), я был рад поддержать тех, кто выбрал эту область. Почему прототипирование? Эта тема актуальна. В то время не существовало книг, адресованных дизайнерам или практикам в области пользовательского интерфейса. Имелись книги о прототипировании для промышленности и разработки программного обеспечения, но не было книг для специалистов по программным системам. Единственная книга, более‑менее близкая по теме, – написанная Каролин Снайдер «Прототипирование на бумаге: быстрый и простой способ разработать и отшлифовать интерфейс пользователя»[2]. Отличная книга. У меня она есть. И хотя я активно выступаю за прототипирование на бумаге – это по‑прежнему мой любимый метод обучения, – я знал, что необходимо описать различные методы и инструменты для нашей отрасли. Конкуренции практически не было. Кроме того, я постоянно занимался прототипированием в своем агентстве Messagefirst. В то время мы разрабатывали системы, все чаще основанные на транзакциях, где успешно использовались взаимодействия в духе AJAX. Мы достигли потолка во всем, что можно было сделать методом каркасного представления[3], но не получили желаемых результатов. Этот метод стал неэффективным в нашей работе. У нас имелась хорошая модель, но мы тратили слишком много времени на объяснения. Я не люблю рассказывать, что я делаю: если приходится этим заниматься, значит работа неудачна. Все мои знакомые в курсе, что я постоянно ищу пути развития своего ремесла, улучшаю процесс разработки и нахожу более рациональные и эффективные решения. Наш метод был плох, его следовало исправить. Это проблема дизайна, и я знал решение: создать прототип. До того как я начал работу над книгой, мой опыт в этой области ограничивался прототипированием на бумаге, использованием PowerPoint, Keynote, Flash и HTML. Я не хотел писать о тех инструментах, которые сам не опробовал. Книга не для меня, а для вас. Поэтому, как и в любом дизайнерском проекте, я решил осуществить небольшое исследование, которое в результате заняло девять месяцев. Я беседовал с десятками практиков, провел несколько опросов, опробовал множество инструментов для прототипирования и только потом вздохнул с облегчением. Я даже пытался обучать прототипированию с помощью новых инструментов. До этого я использовал Visio и Fireworks, но в других целях. И я никогда не имел опыта работы с Axure RP Pro. Во время написания книги я многому научился и приобрел немало опыта. Я освоил новые методы и инструменты. Я услышал множество советов и узнал много приемов от коллег‑практиков. Они рассказали мне об успешных и провальных случаях применения прототипирования, и я сам получил опыт и в том и в другом. Я хочу, чтобы из моей книги вы узнали, как прототипирование изменит процесс разработки. Я стремился поделиться своим опытом и опытом других, показать ценность прототипирования и рассказать об инструментах, способных убедить босса или клиента, что в следующем проекте без прототипирования обойтись не удастся.
AJAX и Monkey Wrench
Что произойдет, если добавить AJAX[4] или другое приложение RIA (Rich Internet Applications – многофункциональные интернет‑приложения)? Все начнет разваливаться на части, причем быстро. Ни техническое задание, ни аннотированные каркасные представления не могут отразить правила взаимодействий и переходов. В основе традиционных взаимодействий лежат страницы. В AJAX и RIA часто используются состояния. Страница или экран могут содержать несколько слоев или виджетов, которые работают независимо друг от друга (и в то же время взаимосвязаны). Например, обновление канала RSS на странице не требует обновления всей страницы. Обновляется только виджет RSS, все остальные элементы остаются прежними. Это дало многим разработчикам повод заявить, что парадигма страницы мертва, а новая парадигма – экран или состояние. Переходы и анимация – еще одна проблема. Пытались ли вы описать самоисправляющийся переход в AJAX?[5] Мое самое удачное описание, дополненное пассами фокусника и взмахами воображаемой волшебной палочки, вызвало удивление и непонимание у публики. AJAX и другие технологии RIA используются все чаще; потребность в прототипах и их ценность как средства взаимодействия при разработке существенно возрастают. Я бы сказал, что прототипы становятся крайне важны для достижения успеха.
Резюме
Прототипирование действительно помогает сократить сроки разработки на несколько месяцев и даже лет. Так чего же вы ждете? Теперь вы знаете ценность прототипирования и должны суметь получить согласие на него от клиентов или руководства. Но не забывайте о следующем: • прототипирование продуктивно; • прототипирование дает возможность показать и рассказать; • прототипирование снижает вероятность неправильного восприятия; • прототипирование позволяет сэкономить время, усилия и деньги; • прототипирование создает быструю цепь обратной связи, в результате снижаются риски.
В следующей главе будет рассмотрен быстрый интерактивный процесс прототипирования, которым пользуюсь я.
Глава 2 Процесс прототипирования
В проектировании архитектуры и продукта прототипирование – данность. Но это не обязательно верно для разработки программных продуктов. Андерс Рэмси
Создание прототипов – обычная практика во многих областях проектирования, например архитектуре или промышленном дизайне. Она не просто допустима, но ожидаема. Почему бы не использовать ее и в разработке программного обеспечения? В конце концов, эта область имеет много общего с архитектурным и промышленным проектированием, в том числе следующие характеристики: • Все эти процессы относятся к проектированию. • Для коммуникации при разработке используются искусственно созданные объекты. • Конечный результат – вещественный объект, который люди могут испытывать и использовать.
Я думаю, дело в первую очередь в том, что в создании программного обеспечения акцент часто ставится на разработке, а не проектировании (представители отрасли называют этот процесс не «проектированием», а «разработкой программ»). При создании программного обеспечения о проектировании часто задумываются слишком поздно. Акцент делается на технологиях или функциональности. А в архитектурном или промышленном проекте – именно на проектировании. Форма следует за функциями. Кроме того, разработка программ воспринимается как производственный процесс, а архитектурное и промышленное проектирование – как ремесло, умение. Возможно, все дело в способе обучения в разных областях деятельности. Обучение компьютерным наукам сосредоточено на преподавании технологий. В архитектурном и промышленном проектировании студентов учат принципам проектирования, включая то, что иногда называют дизайнерской студией.
Часть 1: создание наброска
Создание наброска – производительная часть прототипирования, и ваша цель на этой стадии – «вытащить» идеи из головы и материализовать их. Я предпочитаю устанавливать рамки для «времени делать наброски». Это заставляет сотрудников работать быстро и не вдаваться в детали. Цель создания набросков – не конкретизация идей (этим мы занимаемся на стадии разработки прототипа), а определение концепций, «вытаскивание» их из головы максимально быстро и переход к следующей стадии.
Совет
Количество важнее качества При создании наброска не старайтесь разделить идеи на хорошие и плохие. В данный момент ваша цель – изучить идеи. На стадии создания набросков количество важнее качества. Качество придет позже.
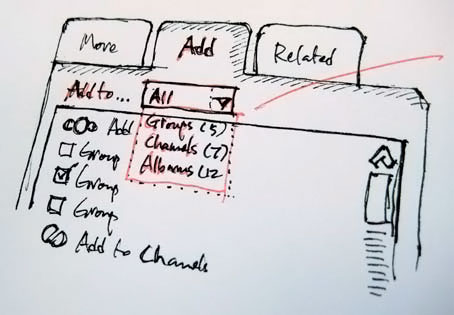
Наброски обычно делаются начерно, иногда они неполны и откровенно схематичны, как видно из рис. 2.2. Не старайтесь сделать все без изъяна. Попытайтесь материализовать ваши идеи.
РИС. 2.2. Набросок модуля настроек для видео на Vimeo, демонстрирующий толщину линий и пометки[8]
Совет
Быстрый и яростный Установите ограничения времени на создание набросков. Я предпочитаю отводить на это 10–30 минут, а затем переходить к показу и критической оценке. Такой короткий период заставляет фокусироваться на продуктивных идеях, не вдаваясь в подробности.
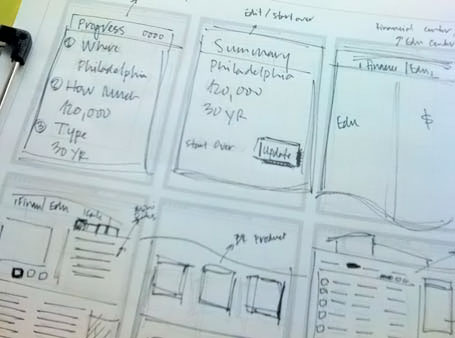
Большинство наших набросков делается на бумаге с использованием специальных планшетов. Планшет – просто лист бумаги с набором небольших окошек‑шаблонов. Он подобен планшету для раскадровки. Вот как выглядит один из наших планшетов для набросков (рис. 2.3).[9]
РИС. 2.3. Пример планшета с несколькими набросками
Главная разница между планшетом для раскадровки и планшетом для набросков в том, что первый используется для последовательного изложения некой истории, а второй, наоборот, содержит набор идей, а их последовательность не имеет значения.
Совет
Наброски в коде
Наброски можно делать не только на бумаге или лекционных досках. Разработчики часто делают их в привычной им среде – программном коде (это тоже возможно). Одно из преимуществ набросков в коде – возможность их превращения в прототип. В условиях роста числа JavaScript‑библиотек, CSS‑фреймворков и шаблонизаторов вроде Ruby on Rails создавать наброски в коде становится все легче.
Преимущества • Делать наброски в коде все легче, поскольку инструментов для этого становится больше. • Наброски «оживают» – их можно опробовать на практике. • Это дает возможность эффективно использовать написанный код.
Недостатки • Не каждый умеет писать код. • Для этого необходим компьютер. • Возможностей для совместной работы меньше, чем при использовании бумаги или лекционной доски. • Это занимает больше времени, чем создание набросков на бумаге или лекционной доске.
Преимущества • Обеспечивает возможность совместной работы. • На лекционной доске может рисовать каждый. • Одновременно могут участвовать несколько человек. • Не нужен компьютер. • Внести изменения очень просто: достаточно стереть рисунок и изобразить что‑то новое.
Недостатки • Перенести лекционную доску сложнее, чем код или лист бумаги. • Наброски статичны. • Перенести наброски с доски на рабочие материалы иногда сложно[10].
Преимущества • Обеспечивает возможность совместной работы. • На бумаге может рисовать каждый. • Может участвовать несколько человек одновременно. • Не нужен компьютер. • Внести изменения просто – достаточно добавить в рисунок нужные элементы или взять другой лист бумаги. • Этим можно заниматься когда угодно и где угодно. • Наброски легко перемещать.
Недостатки • Наброски статичны.
Рекомендации по демонстрации и критике
Будьте кратки. Как я упоминал ранее, демонстрация и критика – вторая стадия, для которой мы устанавливаем жесткие рамки. Фактически на нее выделяется еще меньше времени, чем на набросок. Я стараюсь ограничивать время демонстрации двумя минутами, а обсуждение – тремя. Не тратьте слишком много времени. Я знаю, что это звучит отчасти парадоксально. Но цель здесь – быстро получить результат и двигаться дальше. Вы сможете детализировать свои идеи позже. Три минуты на демонстрацию идеи. Лимит времени в три минуты на демонстрацию идеи означает, что вы должны будете сосредоточиться на сильных сторонах. А если вы не можете объяснить суть идеи за это время, вероятно, что‑то с вашей идеей не так. Две минуты на критику. Ваши коллеги получают две минуты на критику вашей идеи. В это время они должны показать две‑три сильные и одну‑две слабые ее стороны. Делайте заметки. Пишите прямо на набросках прототипа. Используйте критические замечания ваших коллег, чтобы уточнить и усилить вашу концепцию.
Часть 3: прототип
К началу этой стадии процесса вы набросали свои идеи, показали и обсудили их, отобрали только самые сильные варианты. Их прототипы вы и будете создавать. Именно на стадии прототипирования вы начинаете детализировать свои проекты и выяснять, какие из них действительно жизнеспособны. Когда я создаю прототип, то рассматриваю следующие вопросы: • использую ли я инструменты или среду, с которыми мне удобно работать; • есть ли у меня возможность эффективно передать аудитории этого продукта или его потребителям то, что я считаю нужным; • каким временем я располагаю; • какая степень точности необходима.
На деле способ прототипирования не важен. Большинство моих прототипов созданы с помощью HTML и AJAX, но это объясняется характером моей работы и потребностями клиентов. Я делал прототипы с помощью Flash, Keynote и на бумаге. Когда прототип готов, я повторяю показ и критическое обсуждение. Я использую ту же базовую модель, показывая каждый раз только часть прототипа и предлагая клиенту или пользователю оценить ее. Основная разница в том, что я отвожу больше времени на показ и критику. В остальном процесс не меняется.
Совет
Проект и набросок Проектируйте свой прототип на лекционной доске в ходе показа и обсуждения наброска. Тогда вы сможете по ходу дела вносить изменения в прототип.
Часть 4: тестирование
Я делю тестирование на две категории: тестирование с клиентами и тестирование с конечными пользователями.
Тестирование с клиентами
Тестирование с клиентами сочетает в себе показ, критическое обсуждение и создание набросков. Встречи длятся обычно 1,5–3 часа в зависимости от сложности прототипа. В ходе встреч я, как обычно, показываю по одному элементу прототипа и обсуждаю его. Вместо списка я использую планшет, чтобы сделать замечания к наброскам. Замечания в большинстве своем представляют собой небольшие метки или краткие комментарии от руки. Фиксация изменений на набросках гарантирует, что мы не будем использовать для этого таблицу. Текстовые замечания легко понять неправильно. Наброски помогают снизить этот риск. Их создание допускает сотрудничество, и клиент может внести свой вклад. Обычно я следую отработанной схеме при определении необходимых изменений в ходе процесса: больше набросков, меньше записей. Когда этап рассмотрения проекта закончен, клиент получает доступ к прототипу. Я прошу потребителя опробовать прототип в течение следующих двух или трех дней. Одна из целей создания прототипа – дать целевой аудитории возможность испытать его. Я хочу, чтобы клиент получил опыт работы с прототипом, использовал его. В ходе использования он либо обнаружит новые спорные моменты, либо поймет, что аспекты, казавшиеся ему спорными, на деле к таким не относятся.
Резюме
Я рассказал о процессе прототипирования в Messagefirst. Надеюсь, это поможет новичкам в данной области увидеть, как прототипирование улучшает процесс проектирования. А бывалые профессионалы, возможно, найдут несколько полезных советов для усовершенствования используемых ими процессов прототипирования. Прототипирование – процесс, а не продукт, средство достижения цели. Вот несколько важных моментов, о которых нельзя забывать: • создание набросков – ключевая часть процесса прототипирования; • используйте метод дизайнерской студии: составление набросков; показ и критическое обсуждение. Это помогает быстро и последовательно улучшать прототип; • начинайте с количества, исследуя множество идей. Качество придет позже.
В следующих двух главах я рассмотрю 5 различных способов прототипирования и 8 руководящих принципов его выполнения.
Модель № 1: коммуникация
Как я уже говорил, наличие типовой платформы для обсуждения снижает вероятность неправильного толкования. Прототипы – типовой язык образов. В любом конкретном проекте есть несколько разных групп, объединенных общими требованиями: выпускать продукт, поддерживать жизнеспособность компании и зарабатывать деньги. Но не забывайте, что команды говорят на разных языках и имеют собственные планы. Доводилось ли вам бывать в одной комнате с группой инженеров и маркетологов? Они не могут общаться друг с другом. То есть говорить‑то они могут, но беседы не получается. Они друг друга не понимают. Они используют разные языки. Пригласите в одну комнату разработчика интерфейсов, архитектора информационных систем и специалиста по удобству использования – и можете запастись попкорном и колой, усесться поудобнее и наслаждаться представлением. Что же делать? Приготовьте бумагу или лекционную доску и проведите короткое занятие по совместной разработке прототипов. Оно не обязательно будет блестящим, но люди должны начать взаимодействовать и понять суть проекта. Пусть они работают вместе, делают наброски. Прототипирование как основа сотрудничества имеет ряд преимуществ. Во‑первых, оно создает канал общения между двумя группами. Во‑вторых, оно предоставляет им возможность научиться общаться друг с другом. Но главное – вовлечение проектировщиков и разработчиков в совместную реализацию идей помогает им строить взаимоотношения друг с другом. Когда проектировщики и разработчики связаны общими отношениями, результат оказывается отличным. Первые скорее дадут вторым попробовать что‑то новое, чтобы расширить границы, использовать имеющиеся технологии таким образом, чтобы можно было создать нечто неожиданное, обойти имеющиеся ограничения или изобрести новую технологию (необходимость – мать изобретений). Проектировщики помогут разработчикам понять, что они действительно сделать могут, а чего не могут. Разработчики помогут понять сущность технологий, дав проектировщикам доступ к возможностям, о которых те даже не подозревали. Но они могут также «держать проектировщиков в узде»: не позволять им заплыть слишком далеко в море идей и погибнуть во время бури. Разработчики помогают проектировщикам увидеть, какое решение разумно и реализуемо.
Совет
Протокоммуникации Роберт Хекман‑младший (www.rhjr.net, www.miskeeto.com) Несомненно, прототип может кратко рассказать о проекте взаимодействия или даже о приложении в целом. Но создание прототипов – не только материализация идеи для показа заинтересованным сторонам, как будет работать приложение, или оценки реализуемости проекта. В конечном счете прототип – средство общения. Его можно использовать для маркетинга или закрытия пробелов в общении между несколькими группами, работающими над проектом, а также для показа функций отдельных мелких элементов, которые нельзя описать словами или статичными картинками. В таких случаях при использовании правильных инструментов можно создавать прототипы, способные стать неотъемлемой частью проектирования. Рассмотрим конкретный пример. При работе над многофункциональными интерфейсами, например RIA или интерфейс «по требованию» в стиле Web 2.0[12], иногда сложно детально описать многочисленные состояния одного экрана или одиночное взаимодействие с экраном через отдельные изображения. Чтобы разделить эти взаимодействия на удобоваримые компоненты, я обычно создаю раскадровку – серию эскизов, показывающих состояния экрана по мере взаимодействия. И, конечно, я стараюсь как можно лучше документировать взаимодействия, подробно отражая варианты использования в «документе описания проекта» (Design Description Document, см. www.rhjr.net/ddd). Однако часто этого недостаточно. При использовании раскадровок возникают две проблемы. Во‑первых, мне необходимо визуализировать переход из одного состояния в другое, но я не имею возможности «проделать» этот путь воочию. Во‑вторых, то же приходится делать клиентам. И хотя во многих случаях раскадровки приносят отличный результат, прототипы «оживляют» идею и дают возможность каждому изучать проект таким способом, который не может быть реализован с использованием только статичных изображений, даже в формате раскадровки. Теперь я иногда использую для работы по проектированию взаимодействия программу OmniGraffle. Она поддерживает назначение некоторых базовых функций на клики по каркасным представлениям и диаграммам. Это позволяет быстро создать и передать другим очень схематичный набросок прототипа, который можно «прощелкать», в виде документа PDF в любой момент. Таким образом, я не только могу представить документ, который каждый в состоянии открыть и опробовать. Создаваемый мною прототип выше уровнем, чем обычный видеофильм, показывающий работу прототипа и записанный с помощью инструментов SnapzProX (Mac) или Camtasia (Windows). Эти «протокасты» (www.rhjr.net/shorty/protocasting), как я их называю, – просто запись моего взаимодействия с протот
|
|||||||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 184; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.137.181.171 (0.022 с.) |