Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Урок 3. Анимация. Рисование, работа со слоями и кадрамиСодержание книги
Поиск на нашем сайте
Вступление
Данный урок будет несколько неординарным, так как в Photoshop обычно создаются либо редактируются изображения и фотографии, а здесь же мы будем создавать движение, то есть анимацию.
Цель урока: научиться создавать покадровую анимацию.
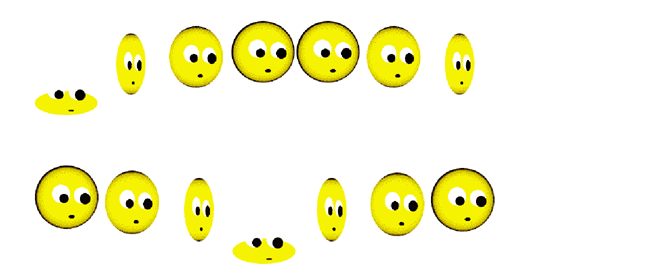
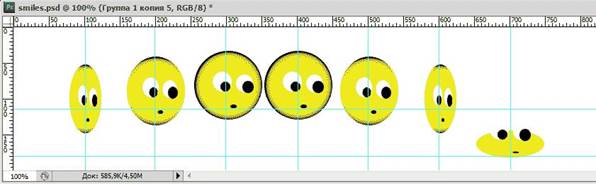
Описание: путём прорисовывания элементов(смайликов),наложения слоёв исовмещения кадров будет создаваться анимация. Всего у нас получится 7 жёлтых смайликов, прыгающих вверх-вниз друг за другом, которые сплющиваются при падении и вытягиваются при взлёте. Каждый прыжок будет состоять из нескольких фаз (здесь мы и применим совмещение кадров).
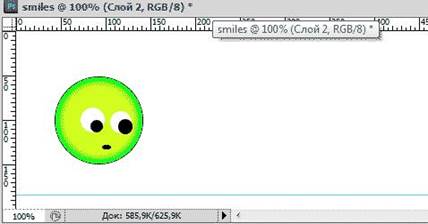
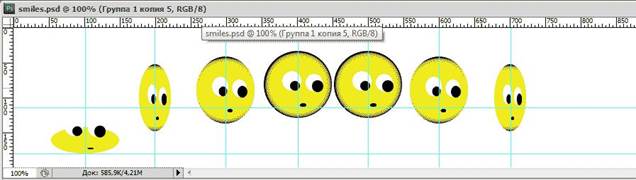
Поскольку Word не поддерживает проигрывание GIF анимации, то в качестве примера приведём пару кадров из анимации (смайлики в разных фазах полёта):
18 Создание документа
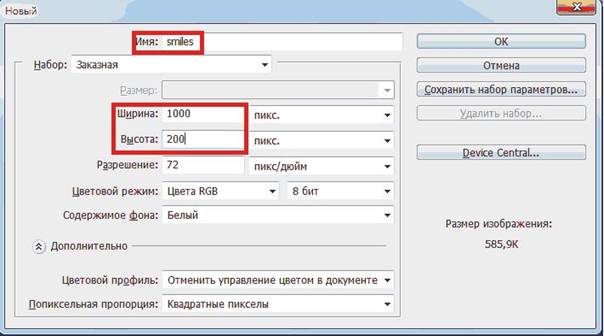
• Первым делом создадим документ 1000х200pix. В строке Меню: Файл -> Создать
• Дадим Имя проекту, а также изменим Ширину и Высоту. Потом его, по необходимости можно будет уменьшить и обрезать.
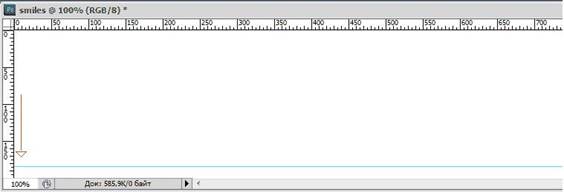
• Чтобы удобнее было распределять наших колобков, создадим направляющую (Ctrl+R – появятся линейки, и опускаем горизонтальную направляющую вниз):
19 Создание элементов анимации
Для начала добавим 1-й Слой, на котором будем рисовать тело смайлика.
• В строке Меню выбираем: Слои -> Новый -> Слой.… Назовём его Слой 1.
Рисование
Теперь на Слое 1 рисуем сам смайлик.
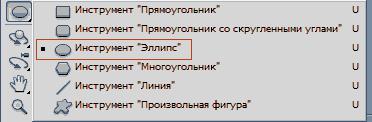
• Сперва, на панели инструментов выбираем инструмент Эллипс:
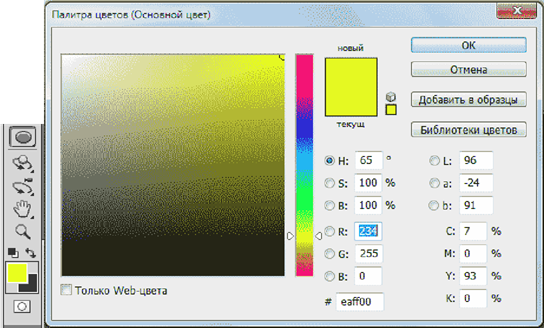
• Там же на панели инструментов устанавливаем Цвет:
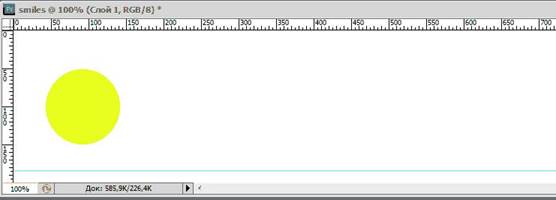
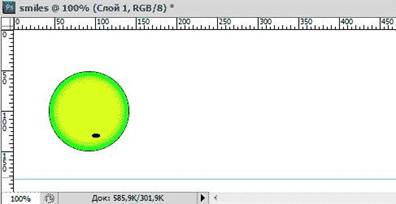
• Далее рисуем круг – это тело смайлика. Для получения ровного круга удерживаем Shift:
20 Работа со слоями
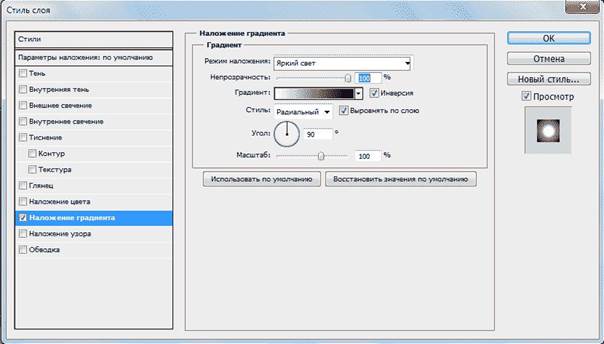
Применяем Стили Слоя (Слои -> Стиль слоя -> Наложение градиента):
• В Режиме наложения устанавливаем Яркий свет
• Стиль – Радиальный
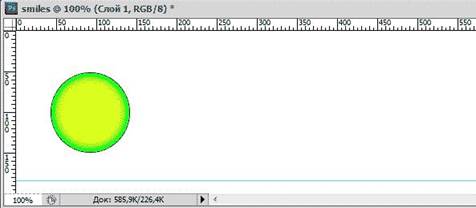
Получаем:
Теперь нарисуем рот.
• Аналогично выбираем инструмент Эллипс и черным цветом рисуем небольшой овал (или точку):
21 Создадим 2-й Слой. Назовём его Слой 2
• Здесь делаем глаза и зрачки, так же с помощью инструмента Эллипс.
Получилось 2 слоя.
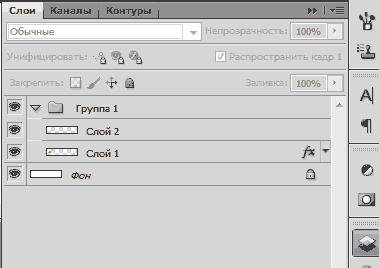
• Теперь объединим их в Группу (Слои -> Сгруппировать слои)
Получившуюся Группу 1 будем копировать и вносить в неё необходимые изменения.
Редактирование групп слоев
Создание фаз прыжков
• Копируем Группу 1 (Слои -> Дубликат группы) и переименовываем в Группа 2 (это первая фаза движения)
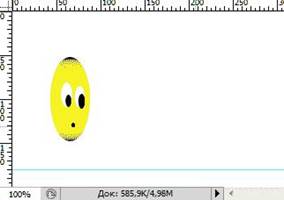
• Сплющиваем тело смайлика (Слой 1) по вертикали (Редактирование -> Свободное трансформирование)
22
• После того как сплющили смайлик необходимо нажать Enter, чтобы завершить трансформацию. Благодаря тому, что у нас два слоя, глаза остались прежними.
• Снова копируем Группу 1 и переименовываем в Группу 3 (вторая фаза).
• Сжимаем колобок по горизонтали (здесь уже деформируем весь смайлик вместе с глазами):
• Создадим ещё одну промежуточную фазу, Группу 4 (слегка сплющим по горизонтали):
• Теперь ещё по одному разу скопируем Группу 1, Группу 3, Группу 4
• Сгруппируем все 7 групп в одну общую и расположим их в следующем порядке:
23 Тут стоит вспомнить о Направляющих линиях:
• Добавим ещё одну направляющую по горизонтали и семь по вертикали.
• Каждая из вертикальных направляющих должна проходить строго по центру смайлика • Горизонтальные направляющие необходимы для размещения одинаковых пар смайликов на одном уровне
Создание анимации
Переходим к созданию Кадров
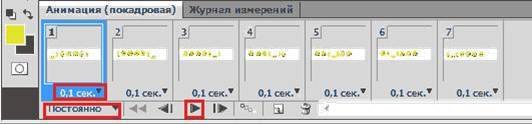
• Первым делом необходимо выделить общую группу и вызвать Окно анимации (Окно - > Анимация):
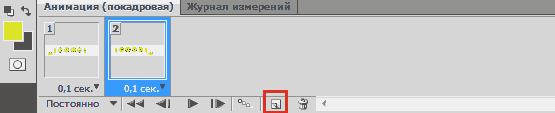
• Далее копируем Кадр 1 нажатием кнопки (в виде листочка с отогнутым уголком):
• При этом в Кадре 2 самый первый сплющенный смайлик передвинем на место последнего, а все остальные сдвинем налево так, чтобы второй смайлик оказался на месте первого, третий на месте второго и т. д…
• Не забывайте размещать смайлики строго по Направляющим, иначе анимация будет беспорядочно прыгать.
• Проделываем операции копирования кадров и перемещения смайликов до тех пор,
пока сплющенный смайлик не окажется на втором месте слева, т.е. пока не пройдет «полный цикл».
В результате должно получиться 7 Кадров.
24
• Выделяем все кадры и устанавливаем для каждого из них Время проигрывания 0,1 сек (чёрный треугольник в правом нижнем углу кадра). • Включаем Постоянное проигрывание анимации.
Запускаем анимацию! ( выделенный треугольник внизу)
Сохраняем в формате GIF (Ctrl+Alt+Shift+S – Сохранить для Web и устройств …) Анимацию можно будет воспроизвести в браузере либо обычном проигрывателе.
При желании можно поэкспериментировать со временем кадров, с количеством фаз движения, дополнительными деталями……
25
|
||||
|
Последнее изменение этой страницы: 2020-11-23; просмотров: 251; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.144.18.59 (0.006 с.) |