Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Взаимодействие между пользователями и интернет-вещамиСодержание книги
Поиск на нашем сайте Любая интернет-вещь должна иметь пользовательский интерфейс. Концепция Интернета вещей подразумевает наличие у каждой вещи конкретного адреса в сети интернет, но сетевой адрес вещи далеко не всегда является доступным для общения с ней. Некоторые вещи могут общаться с внешней глобальной сетью посредством шлюза и, следовательно, посылать пакеты с одного сетевого адреса – адреса шлюза. Таким образом, пользователь не всегда может обойтись лишь сетевым адресом, с которого пришли последние данные от вещи. Маршрутизация в Интернете вещей может быть абсолютно любой. Поэтому пользовательский интерфейс для интернет-вещи должен иметь доступ к серверу управления вещами и знать протокол взаимодействия с ним. Пользовательский интерфейс интернет-вещи – приложение, обладающее следующими особенностями: - имеет графическую часть для визуального представления интернет-вещи и её функций, - имеет доступ к серверу контроля интернет-вещей и протокол взаимодействия с ним. Графическая часть (или графический интерфейс) вещи обычно выполнена в виде изображения самой вещи вместе с полями данных, которые данная интернет-вещь передаёт. Для управления вещью (отправки команд) используются кнопки, поля ввода и прочие средства графического интерфейса.
Рисунок 11. Графический интерфейс интернет-вещи (весы)
На рисунке 11 представлен графический интерфейс весов, являющихся собственностью компании Withings, позиционирующихся как интернет-вещь и способных передавать данные о весе пользователя в глобальную сеть. Интерфейс имеет всего одно поле данных, отражающее информацию, выведенную на дисплей весов в настоящий момент. Графический интерфейс для данного устройства имеет несколько вариантов, включающих в себя интерфейс для мобильных устройств iPhone и iPad компании (как и для всей платформы iOS в целом), а также для социальных сетей (веб-интерфейс). Компания Apple разрабатывает “умные вещи” в первую очередь для взаимодействия со своими же устройствами (мобильными iPhone, iPad и системными iMac, MacBook) и, следовательно, разрабатывает графические интерфейсы для них. Пользовательский интерфейс классифицируется по сфере использования следующим образом: - оконный интерфейс, - мобильный интерфейс, - веб-интерфейс. Оконный графический интерфейс – используется на персональных компьютерах с большим экраном, производительным процессором и большим объёмом оперативной и постоянной памяти. Оконный графический интерфейс разрабатывается для управления такими манипуляторами и средствами ввода, как мышь, тачпад, клавиатура. Оконный графический интерфейс обычно имеет возможность растягиваться или сжиматься в зависимости от размеров окна и экрана, имея при этом всего одну универсальную графическую реализацию.
Рисунок 12. Оконный графический интерфейс
Размеры графических компонентов в оконном интерфейсе обычно небольшие, которые также могут растягиваться или сжиматься в зависимости от размеров окна. В зоне видимости интерфейса часто присутствуют пустые области больших размеров. Мобильный графический интерфейс – используется на мобильных устройствах (телефоны, смартфоны, планшетники) с небольшим дисплеем, процессором средней или малой производительности и ограниченным объёмом памяти. В качестве манипуляторов для мобильного интерфейса выступает в основном сенсорный экран, а также джойстик и цифровая клавиатура.
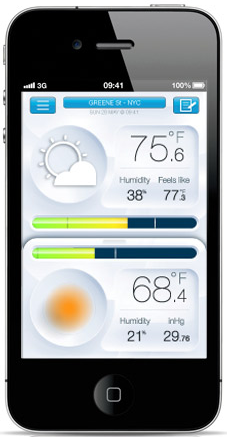
Рисунок 13. Мобильный интерфейс (метеостанция)
При разработке мобильных интерфейсов для сенсорных экранов особое внимание уделяется размеру графических компонентов. Их размер должен быть достаточно удобен для нажатия пальцем или специальным манипулятором. Такие интерфейсы, как правило, разрабатываются в нескольких вариантах для различных типов дисплеев или устройств. При этом реализация каждого варианта может значительно отличаться от остальных. Это связано с тем, что одна и та же операционная система может использоваться на разных устройствах с разными типами дисплеев и манипуляторов. Одна из особенностей мобильных графических интерфейсов – сосредоточенность внимания на информации. В силу небольших размеров экрана мобильных устройств, далеко не всегда можно уместить всю необходимую информацию на дисплее. Заполняя свободное пространство дисплея новыми информационными блоками важно не забывать о сложности восприятия плохо структурированной информации. Одним из подходов к решению проблемы размещения информации на экране мобильных устройств является применение стиля Metro, разработанного компанией Microsoft. Данный стиль предусматривает уменьшение деталей оформления информационного пространства экрана с целью большей концентрации пользователя на самой информации. Такой стиль позволяет заменить растровую графику векторной, поскольку не нуждается в красочных деталях оформления и, как следствие, способствует уменьшению объёма используемой памяти для хранения таких интерфейсов и значительному уменьшению нагрузки на сеть в случае использования данного стиля в веб-интерфейсах. Веб-интерфейс – используется для отображения на веб-страницах и сайтах сети Интернет. Использовать веб-интерфейс могут любые устройства, имеющие выход в сеть, где расположен интерфейс и приложение – браузер. Веб-интерфейс запрашивается браузером с удалённого сервера, в ответ на что сервер выдаёт интерфейс в виде текста на языке разметки графической информации. Основная проблема веб-интерфейсов заключается в том, что они должны предусматривать не только различные типы браузеров, но и типы устройств, на которых браузер запущен. Обычно веб-интерфейсы делятся на 2 типа: - стандартные (для персональных ПК), - мобильные. При этом серверная часть веб-интерфейса должна сама определить какой графический интерфейс выдать пользователю (в зависимости от типа пользовательского устройства). Это возможно при помощи данных, которые клиентский браузер передаёт на сервер при запросе интерфейса. Эти данные включают в себя: - операционную систему устройства, - тип браузера, - версию операционной системы, - версию браузера. - тип устройства (не всегда).
Рисунок 14. Веб-интерфейс
Обычно веб-интерфейс имеет только одну реализацию (стандартную) для персональных компьютеров с большими дисплеями, мышью и клавиатурой. Такой вариант используется на крупных порталах, корпоративных и персональных сайтах. В случае же с интернет-вещами этот вариант мало приемлем. Веб-интерфейс интернет-вещей должен иметь не только стандартную, но и мобильную часть. Иногда веб-интерфейс имеет одну реализацию для больших дисплеев, а для устройств с малыми экранами предлагается загрузить и установить мобильный графический интерфейс специально для данного устройства. Таким образом, требования к различным типам графических интерфейсов имеют существенные отличия по ряду параметров.
Таблица 1. Требования к графическому интерфейсу интернет-вещей
Во многих источниках информации об Интернете вещей, часто используется слово “виджет” в отношении к графическому интерфейсу интернет-вещи. В данной работе будет часто использоваться данное определение в том же контексте, что и графический интерфейс интернет-вещи. Виджет – это элемент графического интерфейса, содержащий в себе информационные и управляющие элементы, объединённые общей принадлежностью к какой-либо сущности. Сегодня большинство интернет-вещей представляются как небольшие устройства с минимумом функционала (например, весы – передают только вес пользователя, лампочка – передаёт только своё состояние - включена или выключена). Есть и более сложные интернет-вещи (например “умный счётчик”, передающий пользователю такие параметры, как общий расход электроэнергии, потребляемую мощность сети, количество подключенных устройств, их названия и т.п.). Однако большинство интернет-вещей довольно просты и их графический интерфейс имеет минимум полей ввода и вывода. Поэтому в отношении графического интерфейса интернет-вещей часто применяется слово “виджет”.
|
||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-04-07; просмотров: 721; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.007 с.) |