Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Ссылки в HTML: внешние ссылкиСодержание книги Поиск на нашем сайте
История развития HTML В 1989 году Тим Бернерс-Ли предложил руководству международно-го центра высоких энергий (CERN) проект распределенной гипертексто-вой системы, которую он назвал World Wide Web (WWW), Всемирная пау-тина. Первоначально идея системы состояла в том, чтобы при помощи гипертекстовой навигационной системы объединить все множество информационных ресурсов CERN в единую информационную систему. Технология оказалась настолько удачной, что дала толчок к развитию одной из самых популярных в мире глобальных информационных систем. Практически в сознании большинства пользователей глобальной компьютерной сети Internet сама эта сеть ассоциируется с тремя основными информационными технологиями: · электронная почта (e-mail); · файловые архивы FTP; · World Wide Web. Причем последняя технология постепенно перемещается на первое место. Успех технологии World Wide Web определен двумя основными факторами: простотой и использованием протоколов межсетевого обмена семейства TCP/IP, (Transmission Control Protocol, протокол управления передачей/Internet Protocol, протокол Internet), которые являются основой Internet. Практически все пользователи Сети одновременно получили возможность попробовать себя в качестве создателей и читателей информационных материалов, опубликованных во Всемирной паутине. Но и популярность самого Internet во многом вызвана появлением World Wide Web, так как это первая сетевая технология, которая предоставила пользователю простой современный интерфейс для доступа к разнообразным сетевым ресурсам. Простота и удобство применения привели к росту числа пользователей WWW и привлекли внимание коммерческих структур. Далее процесс роста числа пользователей стал лавинообразным, и так продолжается до сих пор. При этом сама технология на начальном этапе была чрезвычайно проста. Дело в том, что при разработке различных компонентов технологии (языка гипертекстовой разметки HTML (HyperText Markup Language, язык разметки гипертекста), протокола обмена гипертекстовой информацией HTTP, спецификации разработки прикладного программного обеспечения CGI и др.) предполагалось, что квалификация авторов информационных ресурсов и их оснащенность средствами вычислительной техники будут минимальными. Одним из компонентов технологии создания распределенной гипертекстовой системы World Wide Web стал язык гипертекстовой разметки HTML, разработанный Тимом Бернерсом-Ли на основе стандарта языка разметки печатных документов — SGML (Standard Generalised Markup Language, стандартный обобщенный язык разметки). Дэниел В. Конноли написал для него Document Type Definition — формальное описание синтаксиса HTML в терминах SGML. Разработчики HTML смогли решить две задачи: · предоставить дизайнерам гипертекстовых баз данных простое средство создания документов; · сделать это средство достаточно мощным, чтобы отразить имевшиеся на тот момент представления об интерфейсе пользователя гипертекстовых баз данных. Первая задача была решена за счет выбора теговой модели описания документа. Такая модель широко применяется в системах подготовки документов для печати. Примером такой системы может служить хорошо известный язык разметки научных документов TeX, предложенный Американским математическим обществом, и программы его интерпретации. Язык НТМL позволяет размечать электронный документ, который отображается на экране с полиграфическим уровнем оформления; результирующий документ может содержать самые разнообразные метки, иллюстрации, аудио- и видеофрагменты и так далее. В состав языка вошли развитые средства для создания различных уровней заголовков, шрифтовых выделений, различные списки, таблицы и многое другое. Вторым важным моментом, повлиявшим на судьбу HTML, стало то, что в качестве основы был выбран обычный текстовый файл. Выбор был сделан под влиянием следующих факторов: · такой файл можно создать в любом текстовом редакторе на любой аппаратной платформе в среде какой угодно операционной системы; · к моменту разработки HTML существовал американский стандарт для разработки сетевых информационных систем — Z39.50, в котором в качестве единицы хранения указывался простой текстовый файл в кодировке LATIN1, что соответствует US ASCII. Таким образом, гипертекстовая база данных в концепции WWW — это набор текстовых файлов, размеченных на языке HTML, который определяет форму представления информации (разметка) и структуру связей между этими файлами и другими информационными ресурсами (гипертекстовые ссылки). Гипертекстовые ссылки, устанавливающие связи между текстовыми документами, постепенно стали объединять самые различные информационные ресурсы, в том числе звук и видео; в результате возникло новое понятие — гипермедиа. Такой подход предполагает наличие еще одного компонента технологии — интерпретатора языка. В World Wide Web функции интерпретатора разделены между Web-сервером гипертекстовой базы данных и интерфейсом пользователя. Сервер, кроме доступа к документам и обработки гипертекстовых ссылок, обеспечивает предпроцессорную обработку документов, в то время как интерфейс пользователя осуществляет интерпретацию конструкций языка, связанных с представлением информации. Первая версия языка (HTML 1.0) была направлена на представление языка как такового, где описание его возможностей носило скорее рекомендательный характер. Вторая версия языка (HTML 2.0) фиксировала практику использования его конструкций. Версия ++ (HTML++) представляла новые возможности, расширяя набор тегов HTML в сторону отображения научной информации и таблиц, а также улучшения стиля компоновки изображений и текста. Версия 3.2 смогла упорядочить все нововведения и согласовать их с существующей практикой. HTML 3.2 позволяет реализовать использование таблиц, выполнение кодов языка Java, обтекание графики текстом, а также отображение верхних и нижних индексов. Сейчас World Wide Web Consortium (W3C) — международная организация, которая занимается подготовкой и распространением документации на описание новых версий HTML — уже опубликовала материалы спецификации HTML 4.01. Кроме возможностей разметки текста, включения мультимедиа и формирования гипертекстовых связей, уже существовавших в предыдущих версиях HTML, в версию 4.01 включены дополнительные средства работы с мультимедиа, языки программирования, таблицы стилей, упрощенные средства печати изображений и документов. Для управления сценариями просмотра страниц Website (гипертекстовой базы данных, выполненной в технологии World Wide Web) можно использовать языки программирования этих сценариев, например, JavaScript, Java и VBScript. Усложнение HTML и появление языков программирования привело к тому, что разработка Web-узлов стала делом высокопрофессиональным, требующим специализации по направлениям деятельности и постоянного изучения новых Web-технологий. Но возможности Internet позволяют пользователям, владеющим основами HTML, создавать и размещать собственные Web-узлы без больших затрат. Именно на таких пользователей и рассчитан предлагаемый курс.
Логическое форматирование Логическое форматирование и четкое структурирование являются признаками хорошо составленного документа. Они обеспечивают большую гибкость в его использовании. Существует целая группа форматирующих элементов, согласно своему назначению названных логическими. Ниже перечислены элементы логического форматирования. - <CITE> - используется для выделения цитат или названий книг и статей, при этом текст обычно выводится курсивом. - <CODE> - Применяется для вывода небольшого куска программного кода шрифтом фиксированной ширины. - <EM> - используется для выделения важных фрагментов текста. Браузеры обычно отображают такой текст курсивом. - <KBD> - элемент, выделяющий шрифтом фиксированной ширины текст, вводимый пользователем с клавиатуры. - <SAMP> - используется для выделения нескольких символов шрифтом фиксированной ширины. - <STRONG> - обычно используется для выделения важных фрагментов текста. Браузеры отображают такой текст полужирным шрифтом. - <VAR> - используется для отметки имен переменных, обычно такой текст отображается курсивом. Все перечисленные тэги являются контейнерами, то есть требуют закрывающего тэга. Можно заметить, что некоторые контейнеры дают одинаковый результат. Возникает законный вопрос: зачем это сделано? Ответ - в названии этой группы элементов. Они предназначены для расстановки логических ударений, выделения логических частей и подчеркивания сути высказываний. Их использование весьма актуально, поскольку, вероятно, в ближайшем будущем станет возможен, например, поиск цитат в Web - пространстве. Элемент <BLOCKOUT> Иногда возникает необходимость включения в документ какой-либо цитаты. Для ее выделения из основного текста существует тэг <BLOCKQUOTE>. Этот элемент является контейнером и может содержать любые форматирующие тэги. Современные браузеры реагируют на элемент <BLOCKQUOTE> смещением текста цитаты вправо.
Физическое форматирование Последней инстанцией определения внешнего вида документа, как уже отмечалось, является программа просмотра читателя. Создатель документа имеет ограниченные возможности повлиять на этот процесс с помощью элементов физического форматирования, список которых приведен ниже. - <B> - выделяет текст полужирным шрифтом. - <I> - выделяет текст курсивом. - <TT> - выводит текст шрифтом фиксированной ширины. - <U> - элемент подчеркивания. - <STRIKE> - элемент зачеркивания. - <BIG> - выводит текст шрифтом большего размера. - <SMALL> - выводит текст шрифтом меньшего размера. - <SUB> - сдвигает текст ниже уровня строки и выводит (если возможно) шрифтом меньшего размера. - <SUP> - сдвигает текст выше уровня строки и выводит (если возможно) шрифтом меньшего размера. - Тэг <FONT> указывает параметры шрифта. Он относится к тэгам физического форматирования уровня текста. - size - размер шрифта - color - цвет шрифта - face - задаёт шрифт из библиотеки шрифтов Все элементы физического форматирования являются контейнерами. Элементы физического форматирования могут быть вложенными друг в друга. При этом нужно внимательно следить, чтобы один контейнер находился целиком в другом контейнере.
Символьные примитивы Некоторые символы зарезервированы в HTML. Нельзя использовать знаки "меньше чем" (<) или "больше чем" (>) в вашем тексте, т.к. браузер спутает их с тегами. Чтобы действительно отобразить зарезервированные символы, мы должны использовать символьные примитивы в исходном коде HTML. Часто используемый символьный примитив в HTML - это неразрывный пробел ( ). Браузеры всегда усекают пробелы на HTML страницах. Если вы напишите 10 пробелов в тексте, браузер удалит 9 из них, до того как отобразит страницу. Чтобы добавить пробелы в ваш текст, вы можете использовать символьный примитив . HTML Полезные Символьные Примитивы Замечание:Имена примитивов чувствительны к регистру!
Понятие URL. URL - это адрес веб страницы, например: http://Uroki-HTML.ru. URL может состоять из слов, например, так: "uroki-html.ru", или представлять собой IP (Internet Protocol - Интернет Протокол) адрес: 192.68.20.50. Большинство людей вводят имя вебсайта, когда серфят по интернету, т.к. имена легче запомнить, чем числа. URL (Uniform Resource Locator) - Универсальный Указатель Ресурса Когда кликаете по ссылке на HTML странице, лежащий в ее основе тег <a> указывает на адрес во всемирной паутине. Универсальный Указатель Ресурса (URL) испольуется для адресации документа (или других данных) во всемирной паутине. Веб адрес, например такой: http://uroki-html.ru/html/default.php удовлетворяет следующим синтаксическим правилам: протокол://хост.домен:порт/путь/имя файла Объяснение: - протокол - определяет тип Интернет службы. Наиболее распространенный тип - это http - хост - определяет хост домена (хост по умолчанию для http - это www) - домен - определяет имя домена в интернете, например uroki-html.ru - порт - определяет номер порта на хосте (порт по умолчанию для http - 80) - путь - определяет путь на сервере (Если пропущен, значит документ хранится к корневой директории веб сайта) - имя файла - определяет имя документа/ресурса Основные URL протоколы Таблица ниже перечисляет некоторые основные протоколы:
Атрибуты якорей. Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу. Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a> (пример 9.1). В качестве значения href для перехода к этому якорю используется имя закладки с символом решетки (#) впереди. Пример 9.1. Создание якоря <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Быстрый переход внутри документа</title> </head> <body> <p><a name="top"></a></p> <p>...</p> <p><a href="#top">Наверх</a></p> </body> </html> Между тегами <a name="top"> и </a> текст не обязателен, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на якорь начинается с символа #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов name и href совпадали (символ решетки не в счет). С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза. Cсылку можно также сделать на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в атрибуте href тега <a> надо указать адрес документа и в конце добавить символ решетки # и имя закладки (пример 9.2). Пример 9.2. Ссылка на закладку из другой веб-страницы <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Якорь в другом документе</title> </head> <body> <p><a href="text.html#bottom">Перейти к нижней части текста</a></p> </body> </html>
В данном примере показано создание ссылки на файл text.html, при открытии этого файла происходит переход на закладку с именем bottom. Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет.
Работа с рисунками в HTML. Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий. <img src="URL" alt="альтернативный текст"> URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу. Для его указания можно использовать как абсолютный, так и относительный адрес. Далее рассмотрим несколько разных путей к графическому файлу для размещения его на веб-странице. Для примера возьмем файл с рисунком, который называется sample.gif и хранится в папке images корня сайта. Если в начале адреса стоит слэш (символ /), это значит, что отсчет идет от корня сайта. Например, адрес сайта — http://baklan.narod.ru, значит, написав путь к изображению как /images/bird.jpg, мы, тем самым говорим серверу, что показать следует файл http://baklan.narod.ru/images/bird.jpg. Учтите, что подобные ссылки со слэшем впереди работают только на веб-сервере, на локальном компьютере они действовать не будут. Если перед адресом добавляется упоминание протокола http (http://), то речь идет об абсолютной ссылке. Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер. Двоеточие со слэшем (../) в начале адреса говорит о том, что и рисунок и веб-страница находятся в разных папках, которые размещены на одном уровне. На рис. 10.1 показан файл index.html, в который требуется поместить рисунок pic.gif. Тогда относительный путь к изображению из index.html будет../images/pic.gif. Возможны случаи хранения файлов, что обращение из одного файла к другому превращается в набор двоеточий, например:../../../images/pic.gif.
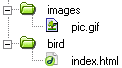
Рис. 10.1. Пример размещения файлов Имя папки в начале пути, без всяких слэшей и двоеточий, сообщает, что и текущий файл и папка с изображением находятся на одном уровне. Как показано на рис. 10.2, относительный путь к рисунку pic.gif из файла index.html будет images/pic.gif. Выравнивание текста. Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво. Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align="left" можно опустить. Отличие между абзацем (тег <p>) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div>. Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h1>.
Шрифтовое оформление: размер шрифта, начертание шрифта, выбор шрифта по его названию. Тег <font> представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей. Синтаксис <font>Текст</font> Закрывающий тег Обязателен. Атрибуты: color- Устанавливает цвет текста. face-Определяет гарнитуру шрифта. size-Задает размер шрифта в условных единицах.
Здесь все достаточно просто.. Итак, новые теги:
тег <pre>, текст заключённый в данный тег выводится браузерами на экран в том виде в котором он был набран, т.е. со всеми пробелами и переносами строк Таблицы. Атрибуты тега <TABLE> Описание Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>. Внутри <table> допустимо использовать следующие лементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>. Таблицы с невидимой границей долгое время использовались для верстки веб-страниц, позволяя разделять документ на модульные блоки. Подобный способ применения таблиц нашел воплощение на многих сайтах, пока ему на смену не пришел более современный способ верстки с помощью слоев. Синтаксис <table> <tr> <td>...</td> </tr> </table> Атрибуты align-Определяет выравнивание таблицы. background-Задает фоновый рисунок в таблице. bgcolor-Цвет фона таблицы. border-Толщина рамки в пикселах. bordercolor-Цвет рамки. cellpadding-Отступ от рамки до содержимого ячейки. cellspacing-Расстояние между ячейками. cols-Число колонок в таблице. frame-Сообщает браузеру, как отображать границы вокруг таблицы. - void - Нет бордюра - border - Бордюр вокруг всей таблицы. (по умолчанию) - above - Бордюр по верхнему краю таблицы. - below - Бордюр только снизу таблицы. - hsides - Только горизонтальные границы. - vsides - Только вертикальные границы. - rhs -Бордюр только справа. - lhs - Бордюр только слева.
height-Высота таблицы. rules-Сообщает браузеру, где отображать границы между ячейками. - all - Вокруг каждой ячейки.(по умолчанию) - groups - Между группами ячеек образованными тегами <thead>, <tbody>, <tfoot>, <colgroup>, <col>. - cols - Только между столбцами таблицы. - none - Отсутствуют. - rows - Только между строк таблицы.
summary-Краткое описание таблицы. width-Ширина таблицы. colspan - определяет какое количество столбцов будет занимать данная ячейка rowspan - количество рядов занимаемое ячейкой
Также для этого тега доступны универсальные атрибуты и события. Закрывающий тег Обязателен. Таблицы. Атрибуты тега <TR> Создаёт строку в таблице. Атрибуты: - left - по левому краю (по умолчанию) - right - по правому краю - center - по центру - justify - по левому и правому краю. valign - Выравнивает текст в ячейках строки по вертикали: - top - по верхнему краю - middle - по центру - bottom - по нижнему краю - baseline - по базовой линии. bordercolor - Цвет бордюра. Таблицы. Атрибуты тегов <TD>, <TH> <TD> Создаёт отдельную ячейку в таблице. Атрибуты: - left - по левому краю (по умолчанию) - right - по правому краю - center - по центру - justify - по левому и правому краю valign - Выравнивает текст в ячейке по вертикали: - top - по верхнему краю - middle - по центру - bottom - по нижнему краю - baseline - по базовой линии. colspan - количество столбцов занимаемое ячейкой
<TH> Создаёт ячейку в таблице которая определяется как заголовок. Обычно браузеры выравнивают содержимое ячейки/заголовка по центру и делают текст жирным. Атрибуты: align - Выравнивает текст в ячейке: - left - по левому краю - right - по правому краю - center - по центру - justify - по левому и правому краю valign - Выравнивает текст в ячейке по вертикали: - top - по верхнему краю - middle - по центру - bottom - по нижнему краю - baseline - по базовой линии. colspan - количество столбцов занимаемое ячейкой
Таблицы. Тег <CAPTION> Описание Тег <caption> предназначен для создания заголовка к таблице и может размещаться только внутри контейнера <table>, причем сразу после открывающего тега. Такой заголовок представляет собой текст, по умолчанию отображаемый перед таблицей и описывающий ее содержание. Атрибуты: align-Определяет выравнивание заголовка по горизонтали. valign-Устанавливает расположение заголовка до или после таблицы.
Кадры (фреймы) Часто при создании сайта возникает необходимость открывать в одном окне браузера одновременно несколько HTML документов.. так вот фреймы как раз таки и созданы для того чтобы определить рабочие области для каждого документа. Кроме того, фреймы - это хороший инструмент, с помощью которого можно заниматься версткой страницы, они служат достойной "альтернативой" табличному способу верстки страницы.. в кавычки взял слово "альтернатива" потому, что это совершенно иной способ построения сайта со своими достоинствами и недостатками и его достаточно трудно сопоставлять с доселе привычным построением сайта.. Определяет фрейм в фреймовой структуре документа. Располагается внутри тега <frameset>. Атрибуты: - no- никогда не показывать полосу прокрутки, - yes - всегда показывать, - auto- показывать в том случае если она необходима. noresize - Запрещает пользователю изменять размеры фрейма. - 1 - включить рамку - 0- выключить рамку bordercolor - Задаёт цвет бордюра фрейма. Осутствие тега <body> компенсирует новый тег <frameset> - установить фрейм или набор фреймов.. с этим товарищем мы собственно и будем работать дальше. Тег <frameset> имеет атрибуты rows и cols - эти атрибуты указывают браузеру на то, как следует размещать фреймы в окне браузера: rows - горизонтально cols – вертикально Тег <frame> и его атрибут src укажет браузеру путь к html документу который следует открыть в отведенном для него месте. У нас имеется три отдельных документа logotype.html, menu.html и text.html теперь к каждому нужно прописать путь, что мы собственно и делаем. (предполагаю, что у Вас все четыре файла находятся в одной папке и пути к ним имеют самую простую запись по типу: <frame src="logotype.html">) Плавающий фрейм Иногда в страницу содержащую в себе не фреймовую структуру необходимо в отдельном окне вставить другой HTML документ или даже ряд таковых документов. Для выполнения этой цели существует тег <iframe> - так называемый плавающий фрейм. Данный тег имеет ряд атрибутов: src - обязательный атрибут, указывающий путь к открываемой странице no - никогда не показывать полосу прокрутки, yes - всегда показывать, auto - показывать в том случае если она необходима. align - выравнивание плаваюшего фрейма left - слева right - справа top - выше bottom - ниже frameborder - наличие рамки вокруг плавающего фрейма 1 - включить рамку 0- выключить рамку Всё вместе пишется так: <iframe src="primer.html" width="300" height="250" align ="left" scrolling="auto" frameborder="1" ></iframe> Кнопка Submit Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action тега <form>. Эта программа, называемая еще обработчиком формы, получает данные, введенные пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей. Синтаксис создания кнопки Submit зависит от используемого тега <input> или <button>. <input type="submit" атрибуты> <button type="submit">Надпись на кнопке</button> Атрибуты те же, что и у рядовых кнопок (пример 3). Пример 3. Отправка данных на сервер HTML5IECrOpSaFx <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> </head> <body> <form> <p><input name="login"></p> <p><input type="submit"></p> </form> </body> </html> Атрибут name для этого типа кнопки можно не писать. Если не указать значение value, то браузер автоматически добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет. Кнопка Reset При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введенной в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на нее не нажать, ведь тогда придётся заполнять форму заново. Синтаксис создания указанной кнопки прост и похож на другие кнопки. <input type="reset" атрибуты> <button type="reset">Надпись на кнопке</button> В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value тега <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст». Пример 4. Кнопка для очистки формы HTML5IECrOpSaFx <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> </head> <body> <form> <p><input value="Введите текст"></p> <p><input type="submit" value="Отправить"> <input type="reset" value="Очистить"></p> </form> </body> </html> Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Очистить».
Стандарт CSS-1 Стандарт CSS-2 Стандарт CSS-3 Связанные стили При использовании связанных стилей описание селекторов и их значений располагается в отдельном файле, как правило, с расширением css, а для связывания документа с этим файлом применяется тег <link>. Данный тег помещается в контейнер <head>, как показано в примере 3.1. Пример 3.1. Подключение связанных стилей HTML5CSS 2.1IECrOpSaFx <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Стили</title> <link rel="stylesheet" href="http://htmlbook.ru/mysite.css"> <link rel="stylesheet" href="http://www.htmlbook.ru/main.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html> Значение атрибута тега <link> — rel остаётся неизменным независимо от кода, как приведено в данном примере. Значение href задаёт путь к CSS-файлу, он может быть задан как относительно, так и абсолютно. Заметьте, что таким образом можно подключать таблицу стилей, которая находится на другом сайте. Содержимое файла mysite.css подключаемого посредством тега <link> приведено в примере 3.2. Пример 3.2. Файл со стилем H1 { color: #000080; font-size: 200%; font-family: Arial, Verdana, sans-serif; text-align: center; } P { padding-left: 20px;} Как видно из данного примера, файл со стилем не хранит никаких данных, кроме синтаксиса CSS. В свою очередь и HTML-документ содержит только ссылку на файл со стилем, т. е. таким способом в полной мере реализуется принцип разделения кода и оформления сайта. Поэтому использование связанных стилей является наиболее универсальным и удобным методом добавления стиля на сайт. Ведь стили хранятся в одном файле, а в HTML-документах указывается только ссылка на него.
Глобальные стили При использовании глобальных стилей свойства CSS описываются в самом документе и располагаются в заголовке веб-страницы. По своей гибкости и возможностям этот способ добавления стиля уступает предыдущему, но также позволяет хранить стили в одном месте, в данном случае прямо на той же странице с помощью контейнера <style>, как показано в примере 3.3. Пример 3.3. Использование глобального стиля HTML5CSS 2.1IECrOpSaFx <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Глобальные стили</title> <style> H1 { font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif; color: #333366; } </style> </head> <body> <h1>Hello, world!</h1> </body> </html> В данном примере задан стиль тега <h1>, который затем можно повсеместно использовать на данной веб-странице
Внутренние стили Внутренний или встроенный стиль является по существу расширением для одиночного тега используемого на текущей веб-странице. Для определения стиля используется атрибут style, а его значением выступает набор стилевых правил. Пример 3.4. Использование внутреннего стиля HTML5CSS 2.1IECrOpSaFx <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Внутренние стили</title> </head> <body> <p style="font-size: 120%; font-family: monospace; color: #cd66cc">Пример текста</p> </body> </html> В данном примере стиль тега <p> задаётся с помощью атрибута style, в котором через точку с запятой перечисляются стилевые свойства. Внутренние стили рекомендуется применять на сайте ограниченно или вообще отказаться от их использования. Дело в том, что добавление таких стилей увеличивает общий объём файлов, что ведет к повышению времени их загрузки в браузере, и усложняет редактирование документов для разработчиков. Все описанные методы использования CSS могут применяться как самостоятельно, так и в сочетании друг с другом. В этом случае необходимо помнить об их иерархии. Первым имеет приоритет внутренний стиль, затем глобальный стиль и в последнюю очередь связанный стиль. В примере 3.5 применяется сразу два метода добавления стиля в документ. Пример 3.5. Сочетание разных методов HTML5CSS 2.1IECrOpSaFx <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Подключение стиля</title> <style> H1 { font-size: 120%; font-family: Arial, Helvetica, sans-serif; color: green; } </style> </head> <body> <h1 style="font-size: 36px; font-family: Times, serif; color: red">Заголовок 1</h1> <h1>Заголовок 2</h1> </body> </html> В данном примере первый заголовок задаётся к
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2017-02-19; просмотров: 359; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.116.86.160 (0.018 с.) |