Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Объявление классов в языке программирования Javascript.Содержание книги
Поиск на нашем сайте
Для создание класса достаточно объявить имя класса и присвоить ему объект classes.Class("EmptyClass", {}); //создали пустой класс classes.EmptyClass alert(classes.EmptyClass); //увидим [classEmptyClass] Как вы уже поняли создание класса не требует огромных затрат на написание кода. classes.Class("PrivatePropertyClass"), function(){ //наши приватные переменные/свойства Var privateProp = "tratata", twoPrivateProp = "lalala"; // возвращаем объект самого класса return { } }); //Создадим экземпляр класса var privateTest = new classes.PrivatePropertyClass(); //пробуем получить приватные свойства alert(privateTest.privateProp); //увидим undefined Создавать классы можно не только в контексте classes но и в любом другом. // создание класса например в контексте window classes.Class.call(window, "GlobalClass", {}); // создание класса в текущем контексте Var CurrentContextClass = classes.Class({}); // создать класс в текущем контексте но при этом он будет // доступен и в контексте classes c именем ClassesContextClass var CurrentContextClass = classes.Class("ClassesContextClass", {});
29) Использование ключевого слова this в языке программирования javascript. Описание, примеры Оператор this возвращает ссылку на объект, являющийся текущим контекстом вызова. Это позволяет обращаться к свойствам "текущего" объекта: this.property. Текущий объект не является жестко фиксированным и зависит от контекста вызова функции. Он является, своего рода, скрытым параметром. Есть четыре различных варианта его передачи.
Если ни один из этих способов не задействован, то this указывает на глобальный объект: в браузере это window. Это происходит при вызове функции без объекта: myFunc(params). При манипуляциях с DOM при помощи javascript, this обычно используется для работы с событиями. При этом значение this указывает на текущий DOM-элемент, в контексте которого вызван обработчик. Привязка методов Так как this не привязано жестко к объекту, то можно привязывать один и тот же метод к любым классам.
30) Работа с массивами в языке программирования Javascript. Создание /* обычный синтаксис */ Var array = [ elem0, elem1, elem2,... ] Var empty = [] /* Синтаксис с newArray() */ var array = new Array(elem0, elem1, elem2,...) var empty = new Array() /* Редкий синтаксис: аргумент new Array – одно число.При этом создается массив заданной длины,все значения в котором undefined */ var array = newArray(10) Аргументы elem0, elem1,... · Если ни один из параметров elem0, elem1,... не указан, то инициализируется пустой массив. · Если указан лишь один числовой параметр elem0 и массив объявлен через new Array, то будет инициализирован пустой массив длины, равной данному числу. При этом все элементы являются undefined. · В ином случае создается массив из перечисленных элементов. Массив пронумерованных элементов, также может служить стеком или очередью. Для ассоциативных массивов используйте Object. Описание, примеры Объект Array предоставляет функционал 1. Массива с любыми числовыми индексами (разреженного) 2. Стека/очереди Для задания массива, как правило, используется синтаксис с квадратными скобками. Объявление через new Array тоже возможно, но почти не используется. Пример: Создать пустой массив
Пример: добавить элемент в конец
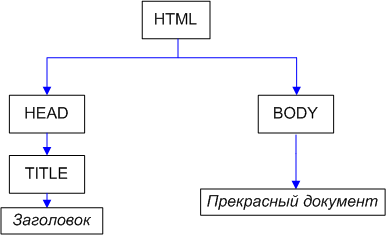
31) DOM (объектная модель документа). В Web трудно найти пример полезного кода JavaScript, который не взаимодействует некоторым образом с документом HTML. Говоря в общем, коду необходимо прочитать значения со страницы, обработать их некоторым образом, и затем сгенерировать вывод в форме видимых изменений информационного сообщения. Объектный модель документа (DOM - Document Object Model)- предоставляет механизм для проверки и управления создаваемыми слоями семантики и представления. Большинство действий в javascript выполняется с HTML-страницей. В javascript страница представлена в виде объектной модели DOM (Document Object Model). Любые действия со страницей требуют вызова соответствующего метода DOM. Основным инструментом работы и динамических изменений на странице является DOM (Document Object Model) - объектная модель, используемая для XML/HTML-документов. Согласно DOM-модели, документ является иерархией. Проще говоря, DOM - это представление документа в виде дерева тегов. Это дерево образуется за счет вложенной структуры тегов плюс текстовые фрагменты страницы, каждый из которых образует отдельный узел. Построим, для начала, дерево DOM для следующего документа. <html> <head> <title>Заголовок</title> </head> <body> Прекрасныйдокумент </body></html> Самый внешний тег - <html>, поэтому дерево начинает расти от него. Внутри <html> находятся два узла: <head> и <body> - они становятся дочерними узлами для <html>.
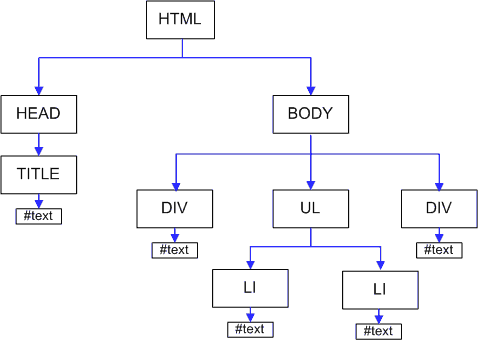
Рассмотрим чуть более сложный документ. 01<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Документ</title> </head> <body> <div id="dataKeeper">Data</div> <ul> <li style="background-color:red">li text</li> <li class="info">li text 2</li> </ul> <div id="footer">footer</div> </body></html> Верхний тег - html, у него дети head и body, и так далее. Получается дерево тегов:
Каждый DOM-элемент является объектом и предоставляет свойства для манипуляции своим содержимым, для доступа к родителям и потомкам. Для манипуляций с DOM используется объект document. var ol = document.getElementsByTagName('ol')[0] var ol1 = ol.removeChild(ol.firstChild)var ol2 = ol.removeChild(ol.firstChild) ol.appendChild(ol2) ol.appendChild(ol1) У каждого элемента в DOM-модели есть тип. Его номер хранится в атрибуте elem.nodeType Всего в DOM различают 12 типов элементов. Обычно используется только один: Node.ELEMENT_NODE, номер которого равен 1. Элементам этого типа соответствуют HTML-теги. Иногда полезен еще тип Node.TEXT_NODE, который равен 3. Это текстовые элементы. Остальные типы в javascript программировании не используются. С вершины дерева можно пойти дальше вниз. Для этого каждый DOM-узел содержит массив всех детей, отдельно - ссылки на первого и последнего ребенка и еще ряд полезных свойств.Все дочерние элементы, включая текстовые находятся в массиве childNodes.В следующем примере цикл перебирает всех детей document.body. for(var i=0; i<document.body.childNodes.length; i++) { var child = document.body.childNodes[i] alert(child.tagName)
|
||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2017-02-10; просмотров: 163; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.129.210.36 (0.006 с.) |