Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Шаблон обработки событий - «наблюдатель» для библиотеки Swing.Содержание книги
Поиск на нашем сайте
Шаблон обработки событий - «наблюдатель» для библиотеки Swing. Наблюдатель определяет, как следует организовать взаимоотношения между объектами, чтобы избежать сильной связи между ними и таким образом добиться необходимой гибкости. Давайте посмотрим, что этот шаблон из себя представляет. Итак, объект, за которым ведется наблюдение, называется субъектом (subject). Объект, заинтересованный в изменениях субъекта, называется наблюдателем (observer). В обязанности субъекта входит добавление наблюдателей (в идеале количество наблюдателей произвольно), отправка наблюдателям сообщений об изменениях своего состояния и отсоединение ранее добавленных наблюдателей. Наблюдатели проще субъектов: они определяют методы, которые следует вызывать субъекту, для того чтобы сообщить о своих изменениях
Как видно из рисунка, субъект обладает тремя методами: метод add() позволяет добавить очередного наблюдателя (как правило, наблюдатели хранятся в виде списка, что позволяет иметь произвольное их количество и легко манипулировать ими); метод remove() позволяет удалить ранее добавленного наблюдателя; метод notify() сообщает наблюдателям, добавленным ранее методом add(), о смене состояния субъекта. Для этого он вызывает определенный во всех объектах-наблюдателях специальный метод, в нашем случае это метод update(). В свою очередь, наблюдатели знают, что очередной вызов метода update() означает смену состояния субъекта, и выполняют в этом методе все необходимые действия. Чтобы субъекты и наблюдатели смогли работать друг с другом, их функции описываются в базовых классах (или интерфейсах), и объекты, которым необходимо знать друг о друге, но которым нежелательно быть сильно связанными, наследуют от этих базовых классов или реализуют интерфейсы и начинают работать как субъекты и наблюдатели.Нетрудно заметить, что шаблон наблюдателя должен прекрасно работать в системах обработки событий, происходящих в пользовательском интерфейсе. Действительно, субъектами являются различные графические компоненты, из которых состоит интерфейс — кнопки, списки, текстовые поля, а программист определяет, что в них происходит (щелчки на кнопках, перемещения мыши), описывает объекты-наблюдатели и решает, как поступить при смене состояния интересующего его компонента. Слушатели в шаблоне обработки событий «Наблюдатель». Типы слушателей. Слушатели Событие (event) в пользовательском интерфейсе — это либо непосредственное действие пользователя (щелчок или движение мыши, нажатие клавиши), либо изменение состояния какого-либо компонента интерфейса (например, щелчок мыши может привести к нажатию кнопки). Источником события (event source) в Swing может быть любой компонент, будь то кнопка, надпись с текстом или диалоговое окно. Для того чтобы узнавать в своей программе о происходящих в компоненте событиях, нам необходимо сообщить компоненту о своей заинтересованности. Сделать это можно, передав компоненту слушателя (listener) определенного события . Слушатель — этот тот самый наблюдатель (разница только в названиях), которому компонент будет сообщать о происходящих в нем событиях Каждому типу события соответствует свой слушатель. Так гораздо проще следить именно за теми событиями, что нас интересуют, а не за всеми подряд — код, обрабатывающий щелчки мыши, будет отделен от кода, ответственного за нажатия клавиш. Обязанности слушателей (то есть методы, которые в них должны быть определены) описаны в соответствующих интерфейсах. Вы реализуете в своем классе нужный вам интерфейс слушателя, передаете его в интересующий вас компонент и спокойно ждете наступления события. Давайте рассмотрим простой пример, в котором мы попытаемся узнать о нажатиях клавиш при активном окне.Надо сказать, что события в Java условно разделяются на низкоуровневые (low-level events) и высокоуровневые (high-level events). К низкоуровневым событиям относят те, что происходят непосредственно в результате действий пользователя: это движения мыши, передача фокуса ввода от одного приложения другому, нажатия клавиш и т. п. Они поступают в Java-программу от операционной системы или от внутренних механизмов виртуальной машины. Высокоуровневые события происходят в результате изменения состояния компонента. Такие события поступают не от операционной системы, а создаются самим компонентом. Процесс создания события еще называют запуском (fire). Во многих компонентах Swing вы можете увидеть методы с именами вида fireXXX(); именно в таких методах создаются объекты с информацией о событиях, которые затем рассылаются слушателям. Часто события высокого уровня возникают после того, как происходят несколько событий низкого уровня (например, кнопка сообщает о своем нажатии, после того как над ней была нажата и отпущена кнопка мыши).
События от нажатия клавиш клавиатуры. Пример использования. Прежде всего необходимо написать класс, реализующий интерфейс слушателя. Если вы просмотрите интерактивную документацию Java, то увидите, что для получения информации о нажатиях клавиш используется интерфейс KeyListener, именно его мы и реализовали в классе KeyL. В этом интерфейсе определены три метода, каждый из которых вызывается при наступлении определенного события:keyPressed() и keyReleased() — при нажатии и отпускании клавиши, keyTyped() — при печати символа (когда нажимается и отпускается клавиша, соответствующая печатному символу12). Как параметр каждому методу передается объект KeyEvent, который используется для получения дополнительной информации о событии (кода клавиши, источника события и т. д.). Чтобы сделать программу максимально простой, мы просто передаем эту информацию в стандартный поток вывода.Последний этап — регистрация нашего слушателя в интересующем нас компоненте. Компонент у нас в программе только один — это наше окно. Для регистрации слушателя событий от клавиатуры мы вызываем метод addKeyListener(), в который передаем ссылку на объект класса KeyL. После этого остается только запустить программу и посмотреть, какие сообщения она выводит в стандартный поток вывода при, нажатиях клавиш (конечно, события от нажатий клавиш будут возникать только при активном окне). // FirstEvents.java // События - нажатия клавиш на клавиатуре import javax.swing.*; import java.awt.event.*; public class FirstEvents extends JFrame { FirstEvents() { super("FirstEvents"); // при закрытии окна - выход setDefaultCloseOperation(EXIT_ON_CLOSE); // регистрируем нашего слушателя addKeyListener(new KeyL()); // выводим окно на экран setSize(200, 200); setVisible(true); } public static void main(String[] args) {new FirstEvents(); } } // этот класс будет получать извещения о событиях class KeyL implements KeyListener { // печать символа public void keyTyped(KeyEvent k) { System.out.println(k); } // нажатие клавиши public void keyPressed(KeyEvent k) { System.out.println(k); } // отпускание нажатой клавиши public void keyReleased(KeyEvent k) {System.out.println(k); }} 5) События по работе с мышью. Пример использования.
// LowLevelEvents.java // Наблюдение за основными низкоуровневыми событиями import javax.swing.*; import java.awt.event.*; public class LowLevelEvents extends JFrame {LowLevelEvents() {super("LowLevelEvents"); // при закрытии окна - выход setDefaultCloseOperation(EXIT_ON_CLOSE);// добавим текстовое поле getContentPane().add(new JScrollPane(out = new JTextArea()));// и кнопку JButton button = new JButton("Источник событий"); getContentPane().add(button, "South"); // регистрируем нащего слушателя OurListener ol = new OurListener(); button.addKeyListener(ol); button.addMouseListener(ol); button.addMouseMotionListener(ol);button.addFocusListener(ol); // выводим окно на экран setSize(400, 300); setVisible(true);} // сюда мы будем выводить информацию JTextArea out; // внутренний класс - слушатель событий class OurListener implements MouseListener, KeyListener, MouseMotionListener, MouseWheelListener, FocusListener {public void mouseClicked(MouseEvent e) { out.append(e.toString() + "\n"); } public void mousePressed(MouseEvent e) { out.append(e.toString() + "\n"); } public void mouseReleased(MouseEvent e) { out.append(e.toString() + "\n"); } public void mouseEntered(MouseEvent e) { out.append(e.toString() + "\n"); } public void mouseExited(MouseEvent e) { out.append(e.toString() + "\n"); } public void keyTyped(KeyEvent e) { out.append(e.toString() + "\n"); } public void keyPressed(KeyEvent e) { out.append(e.toString() + "\n"); } public void keyReleased(KeyEvent e) { out.append(e.toString() + "\n"); } public void mouseDragged(MouseEvent e) { out.append(e.toString() + "\n"); } public void mouseMoved(MouseEvent e) { out.append(e.toString() + "\n"); } public void focusGained(FocusEvent e) { out.append(e.toString() + "\n"); } public void focusLost(FocusEvent e) { out.append(e.toString() + "\n"); } public void mouseWheelMoved(MouseWheelEvent e) { out.append(e.toString() + "\n"); }} public static void main(String[] args) {new LowLevelEvents();}} Документ без CSS-указаний В примере, код которого приводится ниже, заголовки выводятся черным цветом по белому. <HTML><HEAD><TITLE>Пример 1</TITLE> </HEAD><BODY bgcolor=white text=black> <H1>Заголовок 1</H1><H2>Заголовок 2</H2><HЗ>Заголовок 3</HЗ> </BODY></HTML> CSS-указания в CSS-файле Файл prim.сss содержит: H1,H2,H3{ color: green;} Тогда HTML-файл с использованием этого файла имеет сл. вид. <HTML><HEAD><!-- Подключение файла prim.css. - - > <LINK rel=stylesheet type="text/css" href-prim.css> <STYLE type="text/css"><!-- H1,H2,H3 { color: blue; } --> </STYLE><TITLE>Пример 4</TITLE> </HEAD><BODY bgcolor=white text=black> <H1>Заголовок 1</H1><H2>Заголовок 2</H2> <H3 style="color:red">Заголовок 3</H3> </BODY> </HTML>
Свойства CSS по работе с изменением цветов, шрифтами и текстом. Пример использования. Шрифт font-family Это стилевое свойство задает название гарнитуры шрифта (например, Arial) или родовое имя: serif – шрифт с засечками (серифный); sans-serif – шрифт без засечек (рубленый); monospace – моноширинный шрифт (символы имеют одинаковую ширину). Н1,Н2,Н3,Н4,Н5,Н6 { font-family:"Arial Cyr", Geneva, Helvetica, sans-serif; } Сначала браузер будет пытаться найти шрифт ArialCyr, затем Geneva, потом Helvetica и, наконец, в случае полной неудачи, какой-нибудь рубленый шрифт (указание sans-serif). Font-size Свойство font-size используется для задания абсолютного или относительного размера текущего шрифта.В качестве относительного размера используется процентное задание (по отношению к размеру текущего шрифта) или ключевые слова: larger – крупнее; Smaller – мельче. В качестве абсолютного размера используется указание числа с одной из следующих единиц измерения: in, cm, mm, px, pt, pc. Color Определяет цвет текста элемента (шрифта). Пример цвета: <HTML> <HEAD> <!-- Подключение свойств CSS --> <STYLE type="text/css"> <!--P { font-family: "Arial Cyr",Helvetica,sans-serif; font-size: 0.5cm; color: blue; background-color:yellow;} --> </STYLE> <TITLE>Пример 4</TITLE> </HEAD>
Свойства CSS по работе с полями и рамками. Пример использования. Цвет рамки -border-color Определяет цвет рамки. Свойство работает, если задано свойство border-style. Толщина рамки- border-width Свойство работает, если задано свойство border-style. Ширину можно указывать числовыми единицами (процентной записи нет) или при помощи следующих ключевых слов: length – на ширину окна; thin – тонкая; medium – средняя; thick – толстая. Отступы-padding Задает расстояние между содержимым и рамкой элемента. Допускается числовая или процентная (от ширины элемента) запись. Определение полей -margin Задает ширину поля (отступа) элемента от краев блока. Поля задаются свойствами margin, margin-top, margin-right, margin-bottom и margin-left.Допускается числовая, процентная (от ширины блока) запись или ключевое слово auto. В случае auto предполагается, что браузер будет подыскивать оптимальное значение самостоятельно. Пример: <HTML><HEAD> <!-- Подключение свойств CSS --> <STYLE type="text/css"> <!--P { font-family: "Arial Cyr",Helvetica,sans-serif; font-size: 0.5cm; color: blue; background-color:yellow;} --> </STYLE><TITLE>Пример 4</TITLE></HEAD>
Теги div и span. Примеры использования. Эти теги играют особую роль для CSS. Они позволяют выделять в документе отдельные области, задавая для них специфические свойства. Все, что нужно сделать —это поместить теги, принадлежащие конструируемой области внутрь <DIV>...</DIV>или<SPAN>...</SPAN>. Разница между <DIV>и <SPAN>только в одном: после блока <DIV>браузер переходит на новую строку, а после блока <SPAN>—нет. Использование тега <SPAN>позволяет тем самым задавать стилевые свойства даже отдельным словам и буквам. Пример использования<DIV>: <HTML><HEAD> <META http-equiv="Content-Type" content="text/html"> <TITLE>Использование тега DIV</TITLE> <STYLE type="text/css"> .area1{ color:red; font-weight:bolder; font-size:40pt; background:aqua} .area2{color:black; background:#CFB597} .area3{color:blue;background:#C0C0C0} </STYLE></HEAD> <HTML><HEAD><METAhttp-equiv="Content-Type"content="text/html"><TITLE>Использование тега SPAN</TITLE><STYLEtype="text/css">.area1{ color:red; font-weight:bolder; font-size:40pt; background:aqua}.area2{color:maroon; background:#CFB597; padding:6pt}.area3 {color:blue;background:#C0C0C0; padding:6pt}</STYLE></HEAD> <BODYbgcolor=white text=black> <SPANclass=area1><IMG src=vopros.gif>Где</SPAN> <SPANсlass=аrеа2>начало того конца,</SPAN> <SPANclass=area3>которым оканчивается начало?</SPAN></BODY></HTML>
13) CSS. Контекстные селекторы.Примеры использования. При создании веб-страницы часто приходится вкладывать одни теги внутрь других. Чтобы стили для этих тегов использовались корректно, помогут селекторы, которые работают только в определенном контексте. Например, можно установить цвет текста в <EM> синим только для случая, когда этот тег расположен внутри тега <H3>. Например: <HTML> <HEAD> <META http-equiv="Content-Type" content="text/html"> <TITLE>Контекстный селектор</TITLE> <STYLE type="text/css"> <!--H3 EM{color:blue} --> </STYLE> </HEAD> <BODY bgcolor=white text=black> <H3>Контекстный<EM>селектор</EM></H3> <P>Контекстный<EM>селектор</EM></P> </BODY> </HTML> Можно группировать несколько контекстных селекторов: H1 B, H2 B, H1 EM, H2 EM { color: red } что эквивалентно: H1 B{ color: red } H2 B { color: red } H1 EM { color: red } H2 EM { color: red }
CSS. Классы. Примеры использования. Стилевые определения можно описывать без указания тега. В этом случае каждому определению присваивается имя, которое можно использовать для сопоставления заданного стиля конкретному тегу. Такие стилевые определения называются классами. Класс записывается следующим образом:.имя { характеристика: величина;... характеристика: величина;} Иными словами, определение записывается как обычно, но вместо указаний на теги размещается конструкция.имя. Например, определим стилевой класс с именем def: .def{color: red; font-size: 16pt; font-family: Geneva, Helvetica, sans-serif; border: solid 0.2cm blue } Здесь строка border: solid 0.2cm blue демонстрирует запись в одном стилевом указании нескольких параметров разного назначения (здесь: стиль, толщина рамки и ее цвет). Такую интеграцию допускают специальные обобщающие стилевые свойства, к которым относится border. Можно образовывать классы на основе существующих стилевых определений: < HTML >< HEAD > <META http-equiv="Content-Type" content="text/html"> <TITLE>Определение класса< /TITLE > <STYLE type="text/css"> P {font-family:Helvetica} P.def {text-align: justify; background:#CFB597; font-size:14pt;border:solid 4pt red; padding:6pt; margin-left:5%;margin-right:5%} < /STYLE ></HEAD> <BODY bgcolor=white text=black> <H2>Классы(обычный заголовок)</H2> <P> Этот абзац использует стилевое определение для тега Р (рубленый шрифт). <P class=def> Этот абзац использует стиль производного класса “def” (в определение стиля для тега Р добавлено:красная рамка, поля, цвет фона, выравнивание слева и справа, повышенный размер шрифта). < /BODY ></HTML> В этом примере за основу класса def взято определение стиля для тега<Р> и добавлены новые свойства
15) CSS. Абсолютное позиционирование. Примеры использования. При абсолютном позиционировании элемент не существует в потоке документа и его положение задаётся относительно краёв браузера. Задать этот тип можно через значение absolute свойства position. Координаты указываются относительно краёв окна браузера, называемого «видимой областью» Для абсолютного позиционирования элемента свойство position должно иметь значение absolute. Вы можете использовать значения left, right, top и bottom для размещения бокса. В качестве примера абсолютного позиционирования мы разместим 4 бокса в углах документа: #box1 { position:absolute; top: 50px; left: 50px; } #box2 { position:absolute; top: 50px; right: 50px; } #box3 { position:absolute; bottom: 50px; right: 50px; } #box4 { position:absolute; bottom: 50px; left: 50px; } Свойство position со значением absolute можно использовать для создания эффекта фреймов. Кроме абсолютного позиционирования для элементов необходимо назначить свойство overflow со значением auto. Тогда при превышении контентом высоты видимой области появится полоса прокрутки. Высота и ширина «фреймов» формируется автоматически путём одновременного использования свойств left, right для ширины и top, bottom для высоты. Абсолютное позиционирование также применяется для создания различных эффектов, например, всплывающей подсказки к фотографиям. В отличие от атрибута title тега <img> который также выводит текст подсказки, через стили можно управлять видом текста выводимого с помощью скрипта.
CSS. Относительное позиционирование. Примеры использования. При относительном позиционировании блока надо задать свойство position:relative и свойства смещения. Смещение в этом случае будет происходить не относительно "родительского" элемента (как при абсолютном позиционировании), а относительно самого блока в нормальном потоке. Пример 1: #blok1, #blok2, #blok3 { border:1px solid red; width:150px; height:50px; } #blok2{ position:relative; left:50px; top:25px; } Применим2: <head> <style type="text/css"> .square1 {border:1px solid #000000; background-color:GreenYellow; color:#000000; width:80px; height:80px; position:relative; left:100px} .square2 {border:1px solid #000000; background-color:Yellow; color:#000000; width:80px; height:80px; position:relative; left:250px} img {position:relative; left:550px; top:100px} </style> </head> <body> <div class="square1">1</div> <div class="square2">2</div> <img src="../images/image_p.png" alt="" /> </body>
17) HTML. Тег table. Атрибутытега table. Примеры использования. Описание Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>. Внутри <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>. Таблицы с невидимой границей долгое время использовались для верстки веб-страниц, позволяя разделять документ на модульные блоки. Подобный способ применения таблиц нашел воплощение на многих сайтах, пока ему на смену не пришел более современный способ верстки с помощью слоев. Синтаксис <table> <tr> <td>...</td> </tr> </table> Атрибуты Align Определяет выравнивание таблицы. Background Задает фоновый рисунок в таблице. Bgcolor Цвет фона таблицы. Border Толщина рамки в пикселах. Bordercolor Цвет рамки. Cellpadding Отступ от рамки до содержимого ячейки. Cellspacing Расстояние между ячейками. Cols Число колонок в таблице. Frame Сообщает браузеру, как отображать границы вокруг таблицы. Height Высота таблицы. Rules Сообщает браузеру, где отображать границы между ячейками. Summary Краткое описание таблицы. Width Ширина таблицы. Также для этого тега доступны универсальные атрибуты и события. <html> <body> <table border="1"> </tr><tr><td>34,5</td><td>3,5</td><td>36</td><td>23</td></tr> <tr><td>35,5</td><td>4</td><td>36⅔</td><td>23–23,5</td></tr> <tr><td>36</td><td>4,5</td><td>37⅓</td><td>23,5</td></tr> </table> </body></html>
18) Использование списков в html-документе. Типы списков. Существует три основных вида списков в HTML-документе: CSS. Наследование.Примеры использования. HTML-код имеет иерархическую структуру. Весь документ кодируется внутри тегов <body>...</body>. Внутри абзаца <Р> могут содержаться элементы, размеченные тегами <B> и т. д.Наследование стилей означает, что если определен какой-то стиль для тега <body>, то этот стиль будет относиться ко всем тегам документа. Соответственно, если задан стиль для некоторого тега, то все теги, расположенные внутри него в HTML-программе, также будут обладать этим стилем. Пусть для тега < Р > задан стиль: P {color: red; font-size: 14pt; font-family: Arial,sans-serif} Тогда содержимое тега < ЕМ >, помещенного внутрь абзаца, будет также выведено на экран рубленым шрифтом красного цвета размером в 14 пунктов. Например: <Р> Стилевые определения обладают свойством <ЕМ>наследования</ЕМ>. Если нужно, например, добавить для тега <ЕМ>разрядку текста, то это задается дополнительно: <HTML> <HEAD> <TITLE>Дополнительное стилевое указание </TITLE> <STYLE type="text/css"> <!-- P {color:red;font-size:14pt; font-family:Arial,sans-serif} --> </STYLE></HEAD> <BODY bgcolor=white text=black> <P> Стилевые определения обладают свойством <EM style="letter-spacing:6рt:"> наследования </EM></BODY></HTML> Содержимое тега <ЕМ>выводится так же, как и содержимое тега <Р>, внутри которого он содержится (рубленым шрифтом в 14 пунктов красного цвета), но благодаря дополнительному определению style="letter-spacing: 6pt"между буквами появляются добавочные промежутки в 6 пунктов. Внутри тега-потомка можно не только ввести дополнительные стилевые определения, но и переопределить стилевые свойства родителя. Определение и вызов функций Прежде, чем вызывать и использовать функцию, ее надо определить. Определение функций в JavaScript имеет следующий синтаксис: function ИмяФункции (аргументы) { блок выражений } Таким образом, функция состоит из следующих частей, предваряемых ключевым словом function:
Пример, следующий код объявляет функцию factorial: function factorial(n) { if (n == 0) return 1; else return n * factorial (n-1); } Пример, следующий код объявляет функцию fibonacci: function fibonacci(n) { var num; if (n >= 2) { num = fibonacci(n - 1) + fibonacci(n - 2); } else { num = n } return num;}
Синтаксис for (переменная = начальное_значение; Пример Пример ниже определяет цикл, который начинается с i=0. Цикл продолжает выполняться до тех пор пока i меньше или равно 5. i будет увеличиваться на 1 при каждой итерации цикла. Замечание: Параметр шаг может также быть отрицательным, и вместо <= может стоять любое предложение сравнения. Пример <html><body> Цикл while выполняет блок кода, пока указанное условие истинно. Синтаксис while (переменная <= конечное значение) { исполняемый код } Пример ниже определяет цикл, который начинается с i=0. Цикл будет продолжать выполняться, пока i меньше или равно 5. i будет увеличиваться на 1 при каждой итерации цикла: Пример <html><body>
Привязка методов Так как this не привязано жестко к объекту, то можно привязывать один и тот же метод к любым классам.
30) Работа с массивами в языке программирования Javascript. Создание /* обычный синтаксис */ Var array = [ elem0, elem1, elem2,... ] Var empty = [] /* Синтаксис с newArray() */ var array = new Array(elem0, elem1, elem2,...) var empty = new Array() /* Редкий синтаксис: аргумент new Array – одно число.При этом создается массив заданной длины,все значения в котором undefined */ var array = newArray(10) Аргументы elem0, elem1,... · Если ни один из параметров elem0, elem1,... не указан, то инициализируется пустой массив. · Если указан лишь один числовой параметр elem0 и массив объявлен через new Array, то будет инициализирован пустой массив длины, равной данному числу. При этом все элементы являются undefined. · В ином случае создается массив из перечисленных элементов. Массив пронумерованных элементов, также может служить стеком или очередью. Для ассоциативных массивов используйте Object. Описание, примеры Объект Array предоставляет функционал 1. Массива с любыми числовыми индексами (разреженного) 2. Стека/очереди Для задания массива, как правило, используется синтаксис с квадратными скобками. Объявление через new Array тоже возможно, но почти не используется. Пример: Создать пустой массив
Пример: добавить элемент в конец
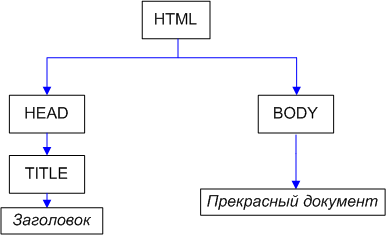
31) DOM (объектная модель документа). В Web трудно найти пример полезного кода JavaScript, который не взаимодействует некоторым образом с документом HTML. Говоря в общем, коду необходимо прочитать значения со страницы, обработать их некоторым образом, и затем сгенерировать вывод в форме видимых изменений информационного сообщения. Объектный модель документа (DOM - Document Object Model)- предоставляет механизм для проверки и управления создаваемыми слоями семантики и представления. Большинство действий в javascript выполняется с HTML-страницей. В javascript страница представлена в виде объектной модели DOM (Document Object Model). Любые действия со страницей требуют вызова соответствующего метода DOM. Основным инструментом работы и динамических изменений на странице является DOM (Document Object Model) - объектная модель, используемая для XML/HTML-документов. Согласно DOM-модели, документ является иерархией. Проще говоря, DOM - это представление документа в виде дерева тегов. Это дерево образуется за счет вложенной структуры тегов плюс текстовые фрагменты страницы, каждый из которых образует отдельный узел. Построим, для начала, дерево DOM для следующего документа. <html> <head> <title>Заголовок</title> </head> <body> Прекрасныйдокумент </body></html> Самый внешний тег - <html>, поэтому дерево начинает расти от него. Внутри <html> находятся два узла: <head> и <body> - они становятся дочерними узлами для <html>.
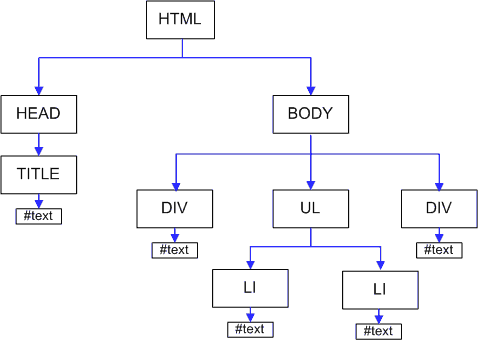
Рассмотрим чуть более сложный документ. 01<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Документ</title> </head> <body> <div id="dataKeeper">Data</div> <ul> <li style="background-color:red">li text</li> <li class="info">li text 2</li> </ul> <div id="footer">footer</div> </body></html> Верхний тег - html, у него дети head и body, и так далее. Получается дерево тегов:
Каждый DOM-элемент является объектом и предоставляет свойства для манипуляции своим содержимым, для доступа к родителям и потомкам. Для манипуляций с DOM используется объект document. var ol = document.getElementsByTagName('ol')[0] var ol1 = ol.removeChild(ol.firstChild)var ol2 = ol.removeChild(ol.firstChild) ol.appendChild(ol2) ol.appendChild(ol1) У каждого элемента в DOM-модели есть тип. Его номер хранится в атрибуте elem.nodeType Всего в DOM различают 12 типов элементов. Обычно используется только один: Node.ELEMENT_NODE, номер которого равен 1. Элементам этого типа соответствуют HTML-теги. Иногда полезен еще тип Node.TEXT_NODE, который равен 3. Это текстовые элементы. Остальные типы в javascript программировании не используются. С вершины дерева можно пойти дальше вниз. Для этого каждый DOM-узел содержит массив всех детей, отдельно - ссылки на первого и последнего ребенка и еще ряд полезных свойств.Все дочерние элементы, включая текстовые находятся в массиве childNodes.В следующем примере цикл перебирает всех детей document.body. for(var i=0; i<document.body.childNodes.length; i++) { var child = document.body.childNodes[i] alert(child.tagName) SetAttribute Описание public DOMAttr DOMElement::setAttribute (string $name, string $value) Устанавливает значение атрибута с именем name. Если атрибут не существует, то он будет создан. Список параметров name Имя атрибута. value Значение атрибута. Возвращаемые значения Новый объект класса DOMAttr или FALSE в случае ошибки. Ошибки DOM_NO_MODIFICATION_ALLOWED_ERR Возникает, если узел доступен только для чтения. Примеры Пример #1 Установка значения атрибута
<?php $doc = new DOMDocument("1.0"); $node = $doc->createElement("para"); $newnode = $doc->appendChild($node); $newnode->setAttribute("align", "left"); ?>
37) Методы firstChild и lastChild DOM модели. Свойство lastChild Все Свойства Объекта Определение и Использование Свойство lastChild возвращает последний дочерний узел выбранного элемента Если выбранный узел не имеет детей, это свойство возвращает NULL. Синтаксис elementNode.lastChild Пример: function get_lastchild(n) {x=n.lastChild;while (x.nodeType!=1) { x=x.previousSibling; }return x;} xmlDoc=loadXMLDoc("books.xml"); x=xmlDoc.documentElement;lastNode=get_lastchild(x); for (i=0;i<lastNode.childNodes.length;i++) {if (lastNode.childNodes[i].nodeType==1) { //Обрабатывать только узлы-элементы document.write(lastNode.childNodes[i].nodeName); document.write(" = "); document.write(lastNode.childNodes[i].childNodes[0].nodeValue); document.write("<br />"); }} СвойствоfirstChild Определение и Использование Свойство firstChild возвращает первый дочерний узел выбранного узла Если выбранный узел не имеет детей, это свойство вернет NULL. Синтаксис elementNode.firstChild Пример: //проверка того, что первый дочерний узел является элементом function get_firstchild(n) {x=n.firstChild;while (x.nodeType!=1) { x=x.nextSibling; }return x;} xmlDoc=loadXMLDoc("books.xml"); x=xmlDoc.documentElement; firstNode=get_firstchild(x); for (i=0;i<firstNode.childNodes.length;i++) {if (firstNode.childNodes[i].nodeType==1) { //Обрабатывать только узлы – элементы document.write(firstNode.childNodes[i].nodeName); document.write(" = "); document.write(firstNode.childNodes[i].childNodes[0].nodeValue); document.write("<br />"); }} Свойство nodeType Свойство nodeType возвращает тип узла. nodeType только для чтения. Наиболее важные типы узлов это:
Шаблон обработки событий - «наблюдатель» для библиотеки Swing. Наблюдатель определяет, как следует организовать взаимоотношения между объектами, чтобы избежать сильной связи между ними и таким образом добиться необходимой гибкости. Давайте посмотрим, что этот шаблон из себя представляет. Итак, объект, за которым ведется наблюдение, называется субъектом (subject). Объект, заинтересованный в изменениях субъекта, называется наблюдателем (observer). В обязанности субъекта входит добавление наблюдателей (в идеале количество наблюдателей произвольно), отправка наблюдателям сообщений об изменениях своего состояния и отсоединение ранее добавленных наблюдателей. Наблюдатели проще субъектов: они определяют методы, которые следует вызывать субъекту, для того чтобы сообщить о своих изменениях
Как видно из рисунка, субъект обладает тремя методами: метод add() позволяет добавить очередного наблюдателя (как правило, наблюдатели хранятся в виде списка, что позволяет иметь произвольное их количество и легко манипулировать ими); метод remove() позволяет удалить ранее добавленного наблюдателя; метод notify() сообщает наблюдателям, добавленным ранее методом add(), о смене состояния субъекта. Для этого он вызывает определенный во всех объектах-наблюдателях специальный метод, в нашем случае это метод update(). В свою очередь, наблюдатели знают, что очередной вызов метода update() означает смену состояния субъекта, и выполняют в этом методе все необходимые действия. Чтобы субъекты и наблюдатели смогли работать друг с другом, их функции описываются в базовых классах (или интерфейсах), и объекты, которым необходимо знать друг о друге, но которым нежелательно быть сильно связанными, наследуют от этих базовых классов или реализуют интерфейсы и начинают работать как субъекты и наблюдатели.Нетрудно заметить, что шаблон наблюдателя должен прекрасно работать в системах обработки событий, происходящих в пользовательском интерфейсе. Действительно, субъектами являются различные графические компоненты, из которых состоит интерфейс — кнопки, списки, текстовые поля, а программист определяет, что в них происходит (щелчки на кнопках, перемещения мыши), описывает объекты-наблюдатели и решает, как поступить при смене состояния интересующего его компонента.
|
|||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2017-02-10; просмотров: 245; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.144.6.9 (0.014 с.) |