Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава I. Теоретические основы построения виртуальных структурСодержание книги
Поиск на нашем сайте
Содержание Введение........................................................................................................... 4 Глава I.Теоретические основы построения виртуальных структур............ 8 1.1.Общее понятие об Internet…………………………………………………...8 1.1.1 Международная компьютерная сеть «Internet»……………………...8 1.1.2. Что такое WWW?..................................................................................9 1.1.3. Что составляет Internet?......................................................................10 1.1.4. Структура Internet, общие понятия о технических средствах обеспечения сети………………………………………………………………..11 1.1.5. Роль и место сети в совершенствовании и развитии современного общества………………………………………………………………………….12 1.2.Описания языка программирования HTML……………………………….14 1.2.1. Структура языка HTML документа………………………………15 1.2.2. Создание заголовка…………………………………………………17 1.2.3. Атрибуты HTML……………………………………………………18 1.2.4. Создание абзаца в языке HTML……………………………………20 1.2.5. Заголовки…………………………………………………………….22 1.2.6. Отображения на web-странице изображений……………………..23 1.3. Применение скриптового языка PHP в сайте……………………………..22 1.3.1. История возникновения PHP языка……………………………….25 1.3.2. Традиционность РНР………………………………………………27 1.3.3. Гибкость PHP……………………………………………………….28 1.4. Дистрибутив Denwer………………………………………………………..29 1.5. Joomla!.............................................................................................................30 Выводы к главе I........................................................................................... 32 Глава II. Разработка и создание виртуального музея, как web-сайт………….33 2.1. Создание страницы ………………………….………………………..……33 2.2. Описание технологии создания сайта………………………………..........33 2.2.3. Создание Раздела……………………………………………………...34 2.2.4. Создание объекта содержимого……………………………...………35 Выводы к главе II....…………………...………………………………...………67 Заключение.................................................................................................... 68 Апробация………………………………………………………………………..69 Список использованных литератур…………………………………………….70 Введение Актуальность темы. Современные интернет технологии не стоят на месте. С каждым годом в свет выходят новые, более усовершенствованные, версии программ и различные проекты. И если еще 10 лет назад не каждая компания могла себе позволить собственный интернет сайт, то сегодня не осталось практически ни одной такой компании, которая бы не реализовывала свои услуги или продукцию посредством интернет ресурса. Зачастую, если человек хочет приобрести какой-то товар, или узнать какую-либо информацию он в первую очередь заходит в интернет. Интернет победоносно шагает по планете! Всё чаще мы слышим упоминание о глобальной сети по телевидению, радио, в газетах. Интернет прочно входит в нашу жизнь. Создания сайта состоит в том, чтобы довести сведения определенной тематики до неограниченного, разнородного круга людей так, чтобы им было удобно, а тому, в чьих интересах создан сайт, было выгодно. В наше время имеется современное программное обеспечение, информационные технологии для создания различных виртуальных музеев. Информационные технологии прочно вошли в нашу повседневную жизнь: теперь мы ищем информацию не в книгах, а на сайтах. Иногда даже предпочитаем новые виртуальные музеи настоящим, ведь они имеют ряд преимуществ. Современные информационные технологии позволяют создать программы, делающие доступным осмотр экспоната со всех сторон, что не всегда возможно реализовать в обычном музее. Создание виртуального музея лучше еще тем, что в рамках этого проекта можно демонстрировать намного большее количество объектов, чем помещается в экспозиции традиционного музея. Так же, можно показать временно отсутствующие экспонаты или предметы, находящиеся на реставрации. Информационные технологии выступают в качестве эффективного инструмента музейного развития. Информационные технологии в музейном деле позволяют создать базу данных экспонатов, автоматизировать множество процессов, освобождая время сотрудников для других важных дел, позволяют избегать многократного дублирования имеющейся информации, усовершенствовать информационную деятельность музея. Информационные технологии в музейной деятельности позволяют значительно расширить возможности экспозиционера в показе экспонатов, и возможности эти ограничены только человеческим воображением. Информационные технологии включают в себя широкий спектр программных и технических средств, целью которых является эффективное воздействие на человека. Современный музей, будь то традиционный или виртуальный музей, немыслим без информационных технологий. С их помощью стало возможным решать больший круг задач, привлекать широкий круг посетителей. Мы живем в эпоху Интернет. Глобальная сеть стала важной частью культурной жизни в целом и жизни учреждений культуры в частности. Музеи постепенно включаются в этот процесс. Компьютер становится рабочим инструментом музейных работников, идет стремительное освоение виртуального пространства. В последнее время не только за рубежом, но и в российской части Всемирной паутины появляется все больше и больше сайтов, представляющих в Интернете музеи из всех российских регионов. Сегодня уже можно говорить о существовании параллельной жизни музеев в виртуальном мире Интернет. Она постепенно отходит от зеркального отображения жизни реальной, приобретая все более самостоятельный характер. Для более объемного представления о музее, сайты включают, архитектурные развертки, трехмерную графику. Объект исследования – процесс разработки виртуального музея города Олёкминска в виде web-сайта. Предмет исследования – язык программирования HTML, PHP, дистрибутив Denwer, система управления контентом (содержанием) сайта - Joomla!.
Целью исследования -данной работы является создания виртуального музея города Олёкминска, как web-сайт для хранение, изучение и популяризация коллекции, донесение информации нагляднее и детальнее. Гипотеза исследование – виртуальный музей будет доступным средством получения информации и общения, если будет соответствовать требованиям: · Удобный и простой для восприятия интерфейс; · Информировать посетителей об экспонатах музея; · Главная страница; · Будет галерея; · Форум. В соответствии с целью, объектом, предметом, гипотезой исследования были поставлены следующие задачи: 1. Изучить язык программирования HTML, PHP для применения при создании сайта. 2. Собрать необходимую информацию об объекте исследования для создания виртуального музея. 3. Исследовать технологии создания сайта. 4. Разработать и апробировать сайт, написанный на языке программирования HTML, PHP. Новизна состоит в том, что в первые создан виртуальный музей города Олёкминска. Данный сайт разработан как ежедневная, доступная информационная доска путеводитель для пользователей виртуального музея города Олёкминска и для интерактивного показа экспонатов музея в виртуальном виде. Практическая значимость: данной выпускной квалификационной работы заключается в том, что созданный сайт применяется музеем города Олёкминска. А также для всех пользователей интернета. Теоретические и методологические основы исследования: исследование основана на научных трудах о виртуальных структурах,авторы об INTERNET,описания языка программирования HTML, РНР. В ходе исследования были применены следующие теоретические и экспериментальные методы исследования: · Анализ научной литературы по теме исследования; · Эксперимент; · Наблюдение; · Обработка полученных результатов. Структура данной впускной квалификационной работы: состоит из введения, двух глав, заключения, апробации, списка использованной литературы. В первой главе широко раскрывается теоретические основы создания виртуального музея. Вторая глава содержит описание технологии процесса создания виртуального музея города Олёкминска. Приложение содержит листинг программы. Объем данной работы _____стр.
Общее понятие об Internet Что такое WWW? Появление и широкое внедрение в InterNet этой новой службы (или подсистемы) - сокращённо её называют WWW или Web World Wide Web, в буквальном переводе - “всемирная паутина“. WWW - это содержащаяся в Internet всемирная распределённая база гипертекстовых документов. Каждый компьютер, имеющий постоянное (то есть не коммутируемое) подключение в InterNet, можно использовать в качестве Web - сервера и поместить на него документы, которые необходимо сделать общедоступными. Для просмотра содержимого любого сервера WWW пользователь сети должен иметь программу просмотра WWW - Web-броузер. Подсоединившись к InterNet, пользователь должен ввести лишь имя Web - сервера, и содержимое последнего появится на экране. При подключении к Web - серверу на экран выводится картинка (Web - страница), структура которой похожа на экран встроенного справочника Windows - программы. На Web - странице могут находиться надписи, тексты, рисунки, другие объекты. Как и в справочнике Windows - программы, щёлкнув мышью любое выделенное (обычно подчёркнутое) слово (ссылку), пользователь имеет возможность перейти к Web - странице, соответствующей этому слову (ссылке). Однако, в отличие от встроенных справочников программ, выведенная по ссылке Web - страница может находиться на любом другом Web - сервере (то есть может быть передана пользователю уже другим Web - сервером). Щёлкая по различным ссылкам, пользователь сети InterNet в поисках интересующей его информации может за несколько минут “проскакать” по Web - серверам в десятке разных стран. С внедрением Web InterNet стала привлекательной для широкого круга пользователей. Простота использования WWW привела к тому, что в InterNet стал подключаться самый массовый пользователь, разного возраста, профессий, национальностей... Сеть InterNet стала интересна и полезна всем, а во многих случаях - и жизненно необходима. Количество пользователей сети InterNet стало лавинообразно увеличиваться (в несколько раз в год). [10, С.48] Что составляет Internet? В действительности Internet не просто сеть, - она есть структура, объединяющая обычные сети. Internet - это «Сеть сетей». Что включает Internet? Вопрос непростой. Ответ на него меняется со временем. Вначале ответ был бы достаточно прост: «все сети, использующие протокол IP, которые кооперируются для формирования единой сети своих пользователей». Это включало бы различные ведомственные сети, множество региональных сетей, сети учебных заведений и некоторые зарубежные сети (за пределами США). Чуть позже привлекательность Internet осознали и некоторые не IP-сети. Они захотели предоставить ее услуги своим клиентам и разработали методы подключения этих «странны» сетей (например, Bitnet, DECnet и т.д.) к Internet. Сначала эти подключения, названные шлюзами, служили только для передачи электронной почты. Однако, некоторые из них разработали способы передачи и других услуг. Являются ли эти сети частью Internet? И да, и нет. Все зависит от того, хотят ли они того сами.
Создание заголовка Следующими по уровню вложенности являются теги заголовка документа и его содержания. Внутри тега заголовка записывается информация о документе (его название, описание, таблица кодировки и т. д.). Сам тег заголовка записывается как <HEAD>. Для него требуется закрывающий тег </HEAD>. Тег содержания документа определяет информационную часть описания страницы. В ней располагается текст, рисунки и другие элементы. Тег описания (тела страницы) выглядит следующим образом: <BOOY>...</BODY>. Запишем пример простейшего документа: <HTML> <HEAD> <ТIТLЕ>Пример HTML-страницы </TITLE> </НЕАD> <ВОDY>Это простая страница, иллюстрирующая структуру описания на языке HTML. </BODY> </HTML>. Тег <TITLE>, расположенный в заголовке страницы, указывает название страницы, которое большинство браузеров отображают в заголовке окна. Определив название страницы, вы упростите работу с сайтом (пользователь поймет, куда он попал, еще до окончания загрузки документа). Кроме того, поисковые системы могут ориентироваться на заголовки документов при анализе соответствия содержимого сайта введенному пользователем запросу. Элемент BODY должен встречаться в документе не более одного раза. Атрибуты HTML MARGINHEIGHT – определяет ширину (в пикселях) верхнего и нижнего полей документа. Работает только в браузерах Netscape. TOPMARGIN – определяет ширину (в пикселях) верхнего и нижнего полей документа. Работает только в браузерах Internet Explorer. MARGINWIDTH – определяет ширину (в пикселях) левого и правого полей документа. Работает только в браузерах Netscape. LEFTMARGIN – определяет ширину (в пикселях) левого и правого полей документа. Работает только в браузерах Internet Explorer. BACKGROUND – определяет изображение для "заливки" фона. Значение задается в виде полного URL или имени файла с картинкой в формате GIF или JPG. BGCOLOR – определяет цвет фона документа. TEXT – определяет цвет текста в документе. LINK – определяет цвет гиперссылок в документе. ALINK – определяет цвет подсветки гиперссылок в момент нажатия. VLINK – определяет цвет гиперссылок на документы, которые вы уже просмотрели. Значения атрибутов BGCOLOR, TEXT, LINK, ALINK и VLINK задаются либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов. Пример: <HTML> <BODY BACKGROUND="images/bricks.jpg" BGCOLOR="#202020" TEXT="#FFFFFF" LINK="#FF0000" VLINK="#505050" MARGINHEIGHT="30" TOPMARGIN="30" LEFTMARGIN="40" MARGINWIDTH="40"> ... Текст документа. ... </BODY> </HTML>
Заголовки HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <H1> представляет собой наиболее важный заголовок первого уровня, а тег <H6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <H1>...<H6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство. Видом заголовком легко можно управлять с помощью стилей. Синтаксис: <h1>Заголовок 1-го уровня</h1> <h2>Заголовок 2-го уровня</h2>... <h6>Заголовок 6-го уровня</h6> Закрывающий тег обязателен. К параметрам относятся: Align - определяет выравнивание заголовка. Традиционность РНР Язык РНР будет казаться знакомым программистам, работающим в разных областях. Многие конструкции языка позаимствованы из Си, Perl. Код РНР очень похож на тот, который встречается в типичных программах на С++ или Pascal. Это заметно снижает начальные усилия при изучении РНР. PHP — язык, сочетающий достоинства Perl и Си и специально нацеленный на работу в Интернете, язык с универсальным и ясным синтаксисом. И хотя PHP является довольно молодым языком, он обрел такую популярность среди web-программистов, что на данный момент является, чуть ли не самым популярным языком для создания web-приложений (скриптов). Сценарий РНР может состоять из 10 000 строк или из одной строки — все зависит от специфики вашей задачи. Вам не придется подгружать библиотеки, указывать специальные параметры компиляции или что-нибудь в этом роде. Механизм РНР просто начинает выполнять код после первой экранирующей последовательности (<?) и продолжает выполнение до того момента, когда он встретит парную экранирующую последовательность (?>). Если код имеет правильный синтаксис, он исполняется в точности так, как указал программист. PHP — язык, который может быть встроен непосредственно в html -код страниц, которые, в свою очередь будут корректно обрабатываться PHP -интерпретатором. Мы можем использовать PHP для написания CGI-сценариев и избавиться от множества неудобных операторов вывода текста. Мы можем привлекать PHP для формирования HTML-документов, избавившись от множества вызовов внешних сценариев. Большое разнообразие функций PHP избавят вас от написания многострочных пользовательских функций на C или Pascal. Гибкость PHP Поскольку РНР является встраиваемым (embedded) языком, он отличается исключительной гибкостью по отношению к потребностям разработчика. Хотя РНР обычно рекомендуется использовать в сочетании с HTML, он с таким же успехом интегрируется и в JavaScript, WML, XML и другие языки. Кроме того, хорошо структурированные приложения РНР легко расширяются по мере необходимости (впрочем, это относится ко всем основным языкам программирования). Нет проблем и с зависимостью от браузеров, поскольку перед отправкой клиенту сценарии РНР полностью компилируются на стороне сервера. В сущности, сценарии РНР могут передаваться любым устройствам с браузерами, включая сотовые телефоны, электронные записные книжки, пейджеры и портативные компьютеры, не говоря уже о традиционных ПК. Программисты, занимающиеся вспомогательными утилитами, могут запускать РНР в режиме командной строки. Поскольку РНР не содержит кода, ориентированного на конкретный web-сервер, пользователи не ограничиваются определенными серверами (возможно, незнакомыми для них). Apache, Microsoft IIS, Netscape Enterprise Server, Stronghold и Zeus — РНР работает на всех перечисленных серверах. Поскольку эти серверы работают на разных платформах, РНР в целом является платформенно-независимым языком и существует на таких платформах, как UNIX, Solaris, FreeBSD и Windows 95/98/NT/2000/XP/2003. Наконец, средства РНР позволяют программисту работать с внешними компонентами, такими как Enterprise Java Beans или СОМ-объекты Win32. Благодаря этим новым возможностям РНР занимает достойное место среди современных технологий и обеспечивает масштабирование проектов до необходимых пределов. Дистрибутив Denwer Denwer, является виртуальным web-сервером. Так как сайт должен находится на web-сервере, данное программное обеспечение позволило осуществить запуск сайта с локального компьютера. Denwer набор дистрибутивов и программная оболочка, предназначены для создания и отладки сайтов (web-приложений, прочего динамического содержимого интернет-страниц) на локальном ПК под управлением ОС Windows. Преимущества системы в том, что вы создаёте сайт на своей стороне, без выхода в сеть, вы его полностью тестируете, проверяете на наличие ошибок и недоработок, а по его полной готовности просто переносите (заливаете) его по ФТП на сервер вашего хостера. Система может запускаться с flash-накопителя без каких-либо проблем. Apache, SSI, mod_rewrite, mod_php. PHP4 с поддержкой GD и MySQL. MySQL4 с поддержкой транзакций (mysqld-max). Система управления виртуальными хостами, основанная на шаблонах. Чтобы создать новый хост, вам нужно лишь добавить директорию в каталог /home, править конфигурационные файлы не требуется. По умолчанию уже поддерживаются схемы именования директорий многих популярных хостеров; новые можно без труда добавить. 1.5. Joomla! Joomla! – система управления контентом (содержанием) сайта. Название созвучно со словом “Jumla” что означает “все вместе”, “все в одном”, что отображает подход разработчиков к проектированию этой CMS. CMS Joomla! Написана на языке программирования PHP, что делает её весьма универсальной – её можно установить как на домашнем компьютере (конечно, для этого нужно будет установить также Web-server Apach), так и на практически любом хостинге. В качестве хранилища данных эта CMS использует сервер баз данных MySql, который так же является стандартом де-факто на серверах хостинг-провайдеров.[44] Краткий перечень возможностей Joomla: · многоуровневая аутентификация пользователей и администраторов; · возможность редактирования и добавления новых разделов сайта; · полностью редактируемое меню сайта; · управление блоками сайта; · закачка файлов (в том числе изображений) на сайт; · неограниченное количество страниц; · четкая структура сайта; · создания описание и списка ключевых слов для каждой страницы для более эффективного индексирования; · возможность программирования начала и окончания публикации материалов по календарю; · возможность создавать закрытые области сайта, доступные ограниченному числу пользователей; · легко настраиваемые шаблоны, что позволяет без особых проблем создать оригинальный дизайн сайта; · огромное количество расширений (модулей); · библиотека изображений для простого и эффективного управления изображениями; · предварительный просмотр перед размещением материала; · возможность рассылки новостей; Выводы к I главе В первой главе представлены основные понятие и принципы виртуальной структуры, рассмотрен язык программирования HTML и скриптовый язык PHP. Описываются общие понятие об Internet и кратко рассматриваетсядистрибутив Denwer, система управления контентом (содержанием) сайта - Joomla!. В действительности Internet не просто сеть, - она есть структура, объединяющая обычные сети. Internet - это «Сеть сетей». Что включает Internet? Вопрос непростой. Ответ на него меняется со временем. Сейчас internet доступен для всех. В интернете можно найти практически всю нужную информацию. HTML поддерживается несколькими широко распространенными браузерами, и, возможно, станет основой почти всего имеющего отношение к Web программного обеспечения. Работа с HTML – это способ усвоить особенности создания документов в стандартизированном языке, используя расширения, только когда это действительно необходимо. В области программирования для Сети PHP — один из популярных скриптовых языков благодаря своей простоте, скорости выполнения, богатой функциональности, кроссплатформенности и распространению исходных кодов на основе лицензии PHP. В настоящее время самым распространенным и полноценным языком программирования, который ориентирован именно на создание web-ресурсов, считается PHP. Его популярность обусловлена целым рядом преимуществ, которые он дает разработчику. Код, написанный на этом языке, выглядит не громоздко, а основные сценарии создаются в несколько строчек. Язык позволяет создавать динамические страницы, что открывает большие возможности для web-дизайна и программирования. Таким образом, мы пришли к выводу, что создаваемый нами web-сайт должен быть создан как web-документ, который создается с помощью языка разметки гипертекста (HTML, PHP).
Создание страницы На основании описанного материала была создана страница на языке программирования HTML, PHP представленная в виде сайта, музея города Олёкминска. Создание сайта мы начали с её структуры. Спроектированная нами структура имела такие разделы: · Главная В главной странице находиться основная информация о музее; · Галерея Во вкладке галерея находиться фотографии экспонатов музея; · Охрана природы Во вкладке охрана природы содержится важная информация об охране природы Олёкминского улуса; · Фонды Во вкладке фонды содержится информация о количестве экспонатов и их краткая история; · Форум Во вкладке форум посетители сайта могут оставлять свои комментарии и пожелания, а также любой посетитель сайта может зарегистрироваться на форуме.
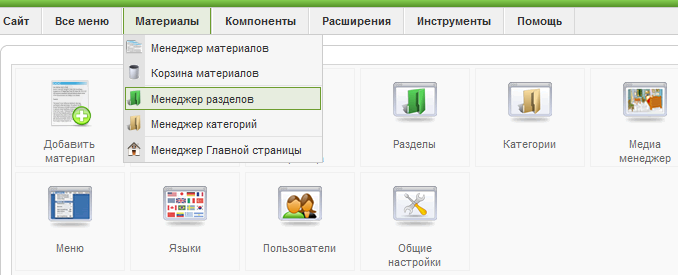
Создание Раздела Для работы с разделами необходимо перейти на страницу "Управление разделами". Можно нажать на главной странице панели кнопку "Управление разделами" или в основном меню выбрать "Содержимое", затем пункт "Управление разделами" (Рис. 2).
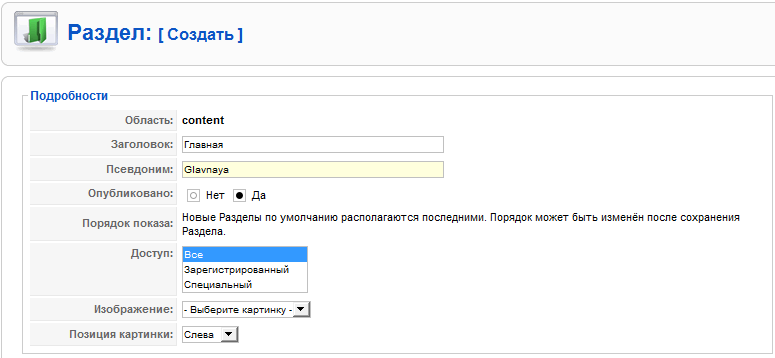
Рис. 2 Доступ на страницу "Управление разделами" (Section Manager), или далее на страницу "Управление категориями" (Category Manager). Для создания нового раздела нажимаем кнопку "Создать". Будет открыта страница редактирования " Раздела" (Рис. 3).
Рис. 4 Страница создания "Раздела".
Апробация Для апробации данный сайт был показан сотрудникам музея города Олёкминск. Перед нами были поставлены задачи, в которых сайт должен содержать следующие разделы: · Главная; · Галерея; · Охрана природы; · Фонды; · Форум; Сотрудниками были показаны следующие способы привлечения посетителей: · Главная страничка с основной информация о музее; · Галерея с фотографиями экспонатов музея, и их краткое описание; · Описание охраны природы города Олёкминск; · Фонды, где должна содержаться информация о количестве экспонатов и их краткая история; · Форум для оставления комментариев и пожелания, а также чтобы любой посетитель сайта мог зарегистрироваться на форуме. В итоге, поставленные задачи были осуществлены, и сайт понравился заказчику. Таким образом, выдвинутая нами гипотеза подтверждена.
Выводы к главе II Во второй главе описана разработка и создание виртуального музея, как web-сайт. Показаны HTML и PHP коды сайта и его внешний вид. На основании описанного материала была создана страница на языке программирования HTML, PHP, а также работа с дистрибутивом Denwer, создание интернет каркаса через Joomla и представленная в виде сайта музея города Олёкминск. Спроектированный нами сайт имеет следующие разделы: · Главная В главной странице находится основная информация о музее; · Галерея Во вкладке галерея находится фотографии экспонатов музея; · Охрана природы Во вкладке охрана природы содержится важная информация об охране природы Олёкминского улуса; · Фонды Во вкладке фонды содержится информация о количестве экспонатов и их краткая история; · Форум Во вкладке форум посетители сайта могут оставлять свои комментарии и пожелания, а также любой посетитель сайта может зарегистрироваться на форуме. Таким образом, сайт был апробирован и выдвинутая нами гипотеза подтверждена. Заключение Цель, поставленная данной выпускной квалификационной работе о создании виртуального музея города Олёкминска достигнута. Задачи, которые были поставлены до начала написания диплома в целом решены: 1. Изучен язык программирования HTML, PHP для применения при создании сайта. 2. Собрана необходимая информация об объекте исследования для создания виртуального музея. 3. Исследована технология создания сайта. 4. Разработан и апробирован сайт, написанный на языке программирования HTML, PHP. В результате был создан виртуальный музей города Олёкминска имеющий следующие разделы: · Главная; · Галерея; · Охрана природы · Фонды; · Форум;
На основании описанного материала была создана страница на языке программирования HTML, PHP, а также работа с дистрибутивом Denwer, создание интернет каркаса через Joomla и представленная в виде сайта музея города Олёкминск. Разработанный нами виртуальный музей города Олёкминск, как web-сайт доступен для получения информации и общения, сделан по заявке Олёкминского музея и соответствует их требованиям: Сотрудниками были показаны следующие способы привлечения посетителей: · Главная страничка с основной информация о музее; · Галерея с фотографиями экспонатов музея, и их краткое описание; · Описание охраны природы города Олёкминск; · Фонды, где должна содержаться информация о количестве экспонатов и их краткая история; · Форум для оставления комментариев и пожелания, а также чтобы любой посетитель сайта мог зарегистрироваться на форуме. Таким образом, выдвинутая нами гипотеза подтверждена.
Список использованной литературы 1. Баррет, Ден JavaScript: Web- профессионалам.: пер. с англ.- Киев: BHV, 2001.- 237 с.: ил. 2. Гук М. Аппаратные интерфейсы ПК. Энциклопедия. – СПб: Питер, 2003. – 158 с. 3. Гук М. Интерфейсы ПК: Справочник.- СПб: Питер, 2001. – 235 с. 8. Дейт К. Введение в системы баз данных. - К:"Диалектика", 2005. – 421 с. 9. Дарнел Рик. JavaScript: Справочник: пер.с.англ. – СПб и др.: Питер – паблиишнг, 2002 – 191 с. 10. Дубалов Е., Веб – мастеринг средствами CSS – СПб.: БХВ – Петербург, 2002. – 412 с. 11. Компьютерные технологии обработки информации. Под ред.С. В. Назарова – М.: Финансы и статистика, 2005. – 149 с. 12. Кушниренко А.Г., Лебедев Г.В., Сворень Р.А. Основы информатики и вычислительной техники 2-е издание Москва «Просвещение», 2004. – 411с. 13. Кучеренко В. HTML 4.0: практическое пособие.- М.: Майор, 2001- 176 с. 14. Леонтьев В. П.. Осваиваем Word. – М.: ОЛМА – ПРЕСС Образование, 2003. – 261 с. 15. Ломтадзе В.В., Шишкина Л.П.. Информатика. Учебное пособие. – Иркутск: ИрГТУ, 2003. – 258 с. 16. Ляхович В.Ф., С.О. Крамаров Основы информатики Учебное пособие для средних специальных учебных заведений. – Ростов-на-Дону.: Феникс, 2003. – 384 с. 28. Мак-Клелланд Д. Photoshop 6 для чайников. – Вильямс: Диалектика, 2001. – 413 с. 17. Мизин И.А., Синицын Н.Н., Б.Г. Доступов «Развитие определений информатики и информационные технологии»,2001. – 254 с. 18. Молли Э. Хольциган Использование HTML и XHTML. Специальное издание. Изд.дом «Вильямс», 2004. – 346 с. 19. Рассохин Д., Лебедев А. World Wide Web -Информационная паутина в сети Интернет. МГУ, 2002; - 360 с. 20. Федорова А.Т., JavaScript для всех – М.: компьютер – пресс, 2004. – 640 с. 21. Шафрин Ю. Информационные технологии 1 и 2-е издание Москва БИНОМ Лаборатория знаний, 2003. 22. Шафрин Ю. «Основы компьютерной технологии»/ А13J-\ Москва, 2007. – 470 с. 23. www.joomla.ru 24. www.denwer.ru 25. Web Database Application with PHP and MySQL, 2nd Edition By David Lane, Hugh E. Williams. © O'Reilly, May 2004. ISBN: 0-596-00543-1. 26. Joomla! CMS по-русски. http://joomlaportal.ru 27. Joomla-инструменты. http://docs.joom.ru/!;C651=0O:Categories CMS обзор: CMS, движок сайта, система управления сайтом, mambo, php nuke, netcat, phpbb, invision power board, vbulletin. http://cmsobzor.ru/news.php.
Содержание Введение........................................................................................................... 4 Глава I.Теоретические основы построения виртуальных структур............ 8 1.1.Общее понятие об Internet…………………………………………………...8 1.1.1 Международная компьютерная сеть «Internet»……………………...8 1.1.2. Что такое WWW?..................................................................................9 1.1.3. Что составляет Internet?......................................................................10 1.1.4. Структура Internet, общие понятия о технических средствах обеспечения сети………………………………………………………………..11 1.1.5. Роль и место сети в совершенствовании и развитии современного общества………………………………………………………………………….12 1.2.Описания языка программирования HTML……………………………….14 1.2.1. Структура языка HTML документа………………………………15 1.2.2. Создание заголовка…………………………………………………17 1.2.3. Атрибуты HTML……………………………………………………18 1.2.4. Создание абзаца в языке HTML……………………………………20 1.2.5. Заголовки…………………………………………………………….22 1.2.6. Отображения на web-странице изображений……………………..23 1.3. Применение скриптового языка PHP в сайте……………………………..22 1.3.1. История возникновения PHP языка……………………………….25 1.3.2. Традиционность РНР………………………………………………27 1.3.3. Гибкость PHP……………………………………………………….28 1.4. Дистрибутив Denwer………………………………………………………..29 1.5. Joomla!.............................................................................................................30 Выводы к главе I........................................................................................... 32 Глава II. Разработка и создание виртуального музея, как web-сайт………….33 2.1. Создание страницы ………………………….………………………..……33 2.2. Описание технологии создания сайта………………………………..........33 2.2.3. Создание Раздела……………………………………………………...34 2.2.4. Создание объекта содержимого……………………………...………35 Выводы к главе II....…………………...………………………………...………67 Заключение.................................................................................................... 68 Апробация………………………………………………………………………..69 Список использованных литератур…………………………………………….70 Введение Актуальность темы. Современные интернет технологии не стоят на месте. С каждым годом в свет выходят новые, более усовершенствованные, версии программ и различные проекты. И если еще 10 лет назад не каждая компания могла себе позволить собственный интернет сайт, то сегодня не осталось практически ни одной такой компании, которая бы не реализовывала свои услуги или продукцию посредством интернет ресурса. Зачастую, если человек хочет приобрести какой-то товар, или узнать какую-либо информацию он в первую очередь заходит в интернет. Интернет победоносно шагает по планете! Всё чаще мы слышим упоминание о глобальной сети по телевидению, радио, в газетах. Интернет прочно входит в нашу жизнь. Создания сайта состоит в том, чтобы довести сведения определенной тематики до неограниченного, разнородного круга людей так, чтобы им было удобно, а тому, в чьих интересах создан сайт, было выгодно. В наше время имеется современное программное обеспечение, информационные технологии для создания различных виртуальных музеев. Информационные технологии прочно вошли в нашу повседневную жизнь: теперь мы ищем информацию не в книгах, а на сайтах. Иногда даже предпочитаем новые виртуальные музеи настоящим, ведь они имеют ряд преимуществ. Современные информационные технологии позволяют создать программы, делающие доступным осмотр экспоната со всех сторон, что не всегда возможно реализовать в обычном музее. Создание виртуального музея лучше еще тем, что в рамках этого проекта можно демонстрировать намного большее количество объектов, чем помещается в экспозиции традиционного музея. Так же, можно показать временно отсутствующие экспонаты или предметы, находящиеся на реставрации. Информационные технологии выступают в качестве эффективного инструмента музейного развития. Информационные технологии в музейном деле позволяют создать базу данных экспонатов, автоматизировать множество процессов, освобождая время сотрудников для других важных дел, позволяют избегать многократного дублирования имеющейся информации, усовершенствовать информационную деятельность музея. Информационные технологии в музейной деятельности позволяют значительно расширить возможности экспозиционера в показе экспонатов, и возможности эти ограничены только человеческим воображением. Информационные технологии включают в себя широкий спектр программных и технических средств, целью которых является эффективное воздействие на человека. Современный музей, будь то традиционный или виртуальный музей, немыслим без информационных технологий. С их помощью стало возможным решать больший круг задач, привлекать широкий круг посетителей. Мы живем в эпоху Интернет. Глобальная сеть стала важной частью культурной жизни в целом и жизни учреждений культуры в частности. Музеи постепенно включаются в этот процесс. Компьютер становится рабочим инструментом музейных работников, идет стремительное освоение виртуального пространства. В последнее время не только за рубежом, но и в российской части Всемирной паутины появляется все больше и больше сайтов, представляющих в Интернете музеи из всех российских регионов. Сегодня уже можно говорить о существовании параллельной жизни музеев в виртуальном мире Интернет. Она постепенно отходит от зеркального отображения жизни реальной, приобретая все более самостоятельный характер. Для более объемного представления о музее, сайты включают, архитектурные развертки, трехмерную графику. Объект исследования – процесс разработки виртуального музея города Олёкминска в виде web-сайта. Предмет исследования – язык программ
|
||||
|
Последнее изменение этой страницы: 2017-02-05; просмотров: 239; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.143.24.110 (0.019 с.) |