Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Работа с одиночными изображениямиСтр 1 из 8Следующая ⇒
РАБОТА С ИЗОБРАЖЕНИЯМИ Графические файлы В ОС Андроид применяется растровая графика, в которой изображение представляет собой матрицу из пикселей — цветных точек. Основные характеристики растровых изображений: - размер в пикселях, количество пикселей по ширине и по высоте (например, 800×600px) или же в виде общего количества пикселей (800×600 =480 000 пикселей, примерно 0,5 мегапикселей); - количество используемых цветов N или глубина цвета k (зависимость между ними: - цветовая модель (способ задания цветов) - RGB, CMYK, XYZ, YCbCr и др.; - разрешение изображения — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины). Непосредственное задание матриц изображений, bitmap-графика (как, например, в формате bmp) занимает большой объем памяти, поэтому на практике применяют сжатые файлы, в которых уменьшается объем файла за счет частичной потери содержания исходного растра. Android поддерживает следующие форматы графических фaйлов: 1) png (Portable Network Graphics, растровый формат хранения графической информации, использующий.вместо фона прозрачный слой - формат предпочтителен), 2) jpg (jpеg, Joint Photographic Experts Group(название организации-разработчика) - формат сжатия графических файлов, позволяющий получить высокие коэффициенты сжатия - приемлем), 3) gif (Graphical Interchange Format - нежелателен), 4) webp (новый формат Google c повышенным коэффициентом сжатия, позволяющий при этом сохранить качество передачи изображений – применяется, начиная с Android 4). Работа с одиночными изображениями При добавлении графических файлов в папку res/drawable/ для каждого из них Android создает ресурс типа Drawable. После этого к нему можно обратиться из программного коде Java следующим образом: R.drawable.имя_файла, а в коде xml: @[имя_пакета:]drawable/имя_файла. Пример 1. В папку res/drawable/ помещен файл picture.png. Необходимо создать кнопку и задать это изображение в качестве фона в xml-файле: Решение. <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" android:background="@drawable/picture" /> Извлечь ресурс из примера 1 и управлять им в коде java тогда можно следующим образом: Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.picture); Поддержка разных разрешений для одного изображения.
Отображение файла изображения на экран может зависеть от разрешения экрана - плотности условных точек на один дюйм. Для небольших экранов характерна меньшая плотность точек на дюйм, для больших - большая. При этом есть возможность создания набора нескольких вариантов изображения для разных разрешений, по нему приложение автоматически будет выбирать нужную версию изображения. Пример 2. В каталоге rez проекта задана совокупность каталогов с общим названием mipmap и разными суффиксами: rez drawable mipmap-hdpi ic_launcher.png mipmap-mdpi ic_launcher.png mipmap-xhdpi ic_launcher.png mipmap-xxhdpi ic_launcher.png Все эти mipmap-каталоги хранят разные версии одного и того же файла, который выполняет роль иконки приложения, для разных расширений экранов. Для разграничения по размерам экраном применяются следующие суффиксы: · ldpi: для экранов с плотностью 120dpi · mdpi: для экранов с плотностью 160dpi · hdpi: для экранов с плотностью 240dpi · xhdpi: для экранов с плотностью 320dpi · xxhdpi: для экранов с плотностью 480dpi · xxxhdpi: для экранов с плотностью 640dpi Например, можно определить в проекте в каталоге res дополнительную папку drawable-hdpi, в которой будут располагаться изображения для экранов с плотностью 240 точек на дюйм. Вопросы для проверки знаний. 1. Укажите основные характеристики растровых изображений. 2. Какие форматы графических фaйлов поддерживает Android? 3. В какую часть проекта добавляются графические файлы? 4. Как в ОС Андроид осуществляется поддержка разных разрешений для одного изображения? Вопросы для проверки знаний. 1. В каком общем элементе задают набор изображений, какой элемент задает описание одного изображения? 2. В чем заключается масштабирование при выводе изображений на управляющий элемпент и как его можно отменить? 10.4. Класс ImageView. Размещение изображений на экране. Класс ImageView задает значения и методы просмотра изображений в Студии. Объекты данного классаявляются базовыми контейнерами для загрузки в них изображений, которые можно брать из разных источников. Для загрузки изображения в XML-файле используется атрибут android:src. С его помощью можно задать отображаемое элементом изображение. Причем в качестве значения атрибута может выступать как файл изображения, так и ресурс drawable и даже обычный цвет.
Пример 1. XML-файл, описывающий вертикальный линейный макет, в котором размещено 3 изображения: 1) рисунок-заглавие (программное имя: image1, тип drawable, находится в файле с именем “Name”), 2) полоса (программное имя: image2,), 3) рисунок (программное имя: image3,)hbceyjrе Задание следующее.
Рассмотрим методы загрузки изображений из класса ImageView: - setImageResource(int resId) — загрузка изображения с использованием идентификатора, - setImageBitmap(Bitmap bitmap) — загрузка растрового изображения, - setImageDrawable(Drawable drawable) - загрузка готового изображения, - setImageURI(Uri uri) — загрузка изображения по его URI. Метод setImageResource(). Сначала в хмl-описании исходного изображения надо указать его id и задать программное имя (например, draw1), а также атрибут src (например, android:src="@drawable.my_draw"), затем по программному имени получить с помощью метода findViewById ссылку на объект типа ImageView и передать его свойства в новый объект этого же типа (в примере – ImV1 ), после чего в графическое свойство данного элемента метод setImageResource переносит исходное изображение по его атрибуту android:src ( @drawable.my_draw): ImageView ImV1 = (ImageView) findViewById(R.id. draw1); ImV1.setImageResource(R.drawable.my_draw);
Метод setImageBitmap(). Используется класс BitmapFactory для чтения ресурса изображения в объект Bitmap, а затем в ImageView указывается полученный Bitmap.
ImageView imgView = (ImageView) findViewById(R.id.imageView1); imgView.setImageBitmap(BitmapFactory.decodeResource(this.getResources(), R.drawable.cat));
Метод setImageDrawable(). Если у вас есть готовое изображение, например, на SD-карте, то его можно использовать в качестве объекта Drawable. ImageView imgView = (ImageView) findViewById(R.id.imageView1); imgView.setImageDrawable(Drawable.createFromPath("/mnt/sdcard/cat.jpg"));
Метод setImageResource(). Сначала нужно получить ссылку на ImageView, а затем используется идентификатор изображения из ресурсов:
Метод setImageURI(). Берётся URI файла изображения и используется в качестве источника изображения. Этот способ годится для работы с локальными изображениями. ImageView imgView = (ImageView) findViewById(R.id.imageView1); imgView.setImageURI(URI.parse("file://mnt/sdcard/cat.jpg"));
Другие методы Также вам часто придется использовать методы, связанные с размерами и масштабированием: setMaxHeight(), setMaxWidth(), getMinimunHeight(), getMinimunWidth(), getScaleType(), setScaleType(). Вопросы для проверки знаний. 1. Какие два свойства есть у простых кнопок? 2. Для чего xml-описанию кнопки задается дополнительное свойство android:id? 3. Для чего создается вспомогательный объект класса Button, в который помещается все содержание кнопки, какой метод при этом используется? 4. Какие три метода можно использовать для разработки программного кода функции-обработчика?
5. Для чего в файле activity.main.xml для кнопок задается свойство android:onClick? 6. Какие действия описываются в теле функции-обработчика? 7. Как можно упростить обработку нажатий на кнопки при большом их числе?
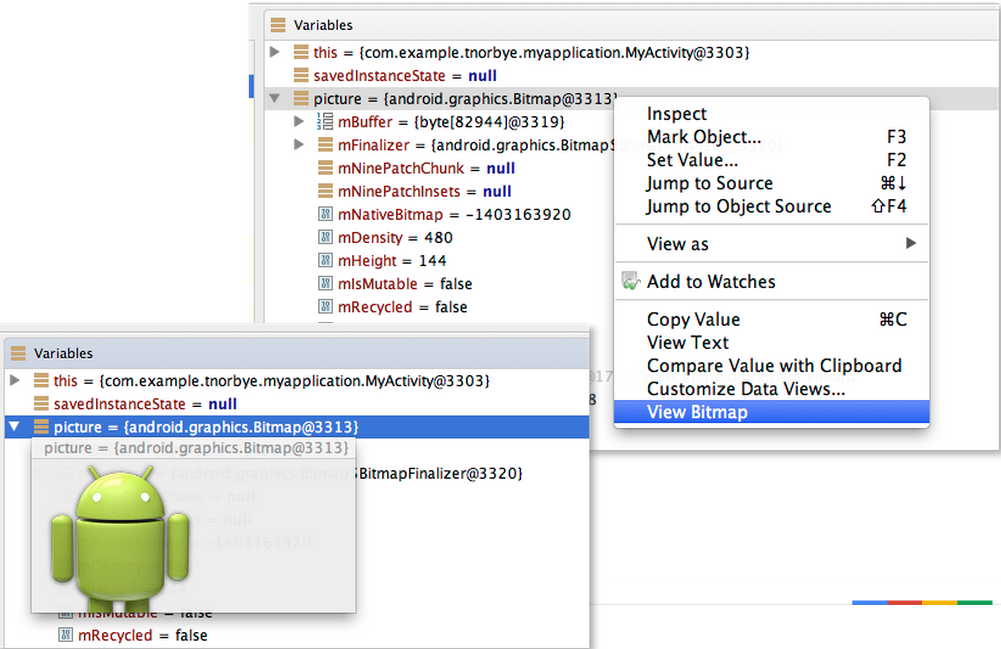
Узнать размеры экрана Для вычисления размеров экрана можно воспользоваться двумя способами. Второй способ более правильный. TextView tvResult = (TextView)findViewById(R.id.textView1); // Узнаем размеры экрана из ресурсовDisplayMetrics displaymetrics = getResources().getDisplayMetrics(); // узнаем размеры экрана из класса DisplayDisplay display = getWindowManager().getDefaultDisplay();DisplayMetrics metricsB = new DisplayMetrics();display.getMetrics(metricsB); tvResult.setText("[Используя ресурсы] \n" + "Ширина: " + displaymetrics.widthPixels + "\n" + "Высота: " + displaymetrics.heightPixels + "\n" + "\n" + "[Используя Display] \n" + "Ширина: " + metricsB.widthPixels + "\n" + "Высота: " + metricsB.heightPixels + "\n");Ресурсы типа Drawable ] Рисуемые (drawable) ресурсы составляют главную концепцию для графики, которая может быть отрисована на экране, и которую можно запросить через такое API как getDrawable(int), или применить к другому XML-ресурсу Android Studio Tips and Tricks IN THIS DOCUMENT 1. Productivity Features 2. Working with IntelliJ 3. Key Commands SEE ALSO 1. Download Android Studio 2. IntelliJ IDEA Android Tutorials 3. IntelliJ FAQ on migrating to IntelliJ IDEA If you're unfamiliar with using Android Studio and the IntelliJ IDEA interface, this page provides some tips to help you get started with some of the most common tasks and productivity enhancements. Productivity Features Android Studio includes a number of features to help you be more productive in your coding. This section notes a few of the key features to help you work quickly and efficiently. Smart Rendering With smart rendering, Android Studio displays links for quick fixes to rendering errors. For example, if you add a button to the layout without specifying the width and height atttributes, Android Studio displays the rendering message Automatically add all missing attributs. Clicking the message adds the missing attributes to the layout. Bitmap rendering in the debugger While debugging, you can now right-click on bitmap variables in your app and invoke View Bitmap. This fetches the associated data from the debugged process and renders the bitmap in the debugger.
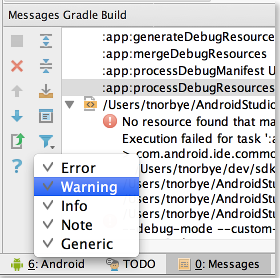
Figure 1. Bitmap Rendering Output window message filtering When checking build results, you can filter messages by message type to quickly locate messages of interest.
с помощью атрибутов наподобие android:drawable и android:icon. Есть несколько разных типов drawable-ресурсов. Bitmap File - растровая картинка, графический файл с расширением.png,.jpg или.gif. Создается с помощью классаBitmapDrawable. Подробнее о ресурсе файла Bitmap
Nine-Patch File - это файл PNG с растягиваемыми регионами, чтобы можно было изменить размеры изображения, базируясь на его содержимом (.9.png). Создается с помощью класса NinePatchDrawable.
Подробнее о ресурсе Nine-Patch
Layer List - список слоев, специальный drawable-ресурс, который управляет массивом из других drawable-ресурсов. Этот список отрисовывается в порядке следования элементов в массиве, так что элемент с самым большим индексом будет нарисован на самом верху. Создается с помощью класса LayerDrawable.
Bitmap-файлом (растровой картинкой) считаются файлы с расширением.png,.jpg или.gif. Android создает Drawable-ресурс для любого такого файла который Вы разместите в папке res/drawable/, при этом имена файлов без расширения образуют идентификатор ресурса (resource ID). Примечание: в именах файлов не должно быть пробелов, заглавных и русских букв, и имя обязательно должно начинаться с буквы. Для обращения к ресурсу может использоваться компилируемый класс BitmapDrawable. На языке Java доступ к ресурсу осуществляется с помощью R.drawable.filename, в XML обращение к ресурсу происходит через @[package:]drawable/filename. Например, картинка сохранена в файл res/drawable/myimage.png, и этот layout XML применит картинку к View: < ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" /> Следующий код получит картинку как объект Drawable: Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage); См. также: • 2D Graphics site:developer.android.com. [ XML Bitmap ] XML bitmap является ресурсом, заданным в XML, который указывает на файл bitmap. В результате появляется алиас (псевдоним) для сырого файла растровой картинки (raw bitmap file). XML может указать дополнительные свойства для картинки, такие как создание иллюзии увеличения глубины цвета (dithering) и мозаика (tiling). Примечание: Вы можете использовать элемент < bitmap > как дочерний в элементе < item >. Например, когда создается список состояний (state list) или список слоев (layer list), Вы можете исключить атрибут android:drawable из элемента < item > и встроить внутрь него < bitmap >, который определит рисуемый объект. XML bitmap размещается в файле res/drawable/filename.xml, при этом имя файла без расширения дает идентификатор ресурса (resource ID). Компилируемый тип данных для ресурса BitmapDrawable. К ресурсу происходит обращение на Java через R.drawable.filename, в XML через @[package:]drawable/filename. Синтаксис: <?xml version="1.0" encoding="utf-8"? > < bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@[package:]drawable/drawable_resource" android:antialias=["true" | "false"] android:dither=["true" | "false"] android:filter=["true" | "false"] android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" | android:mipMap=["true" | "false"] android:tileMode=["disabled" | "clamp" | "repeat" | "mirror"] /> Описание элементов < bitmap > задает источник для картинки и её свойства. Атрибуты: xmlns:android строка. Задает пространство имен XML, которое должно быть "http://schemas.android.com/apk/res/android";. Это требуется только если < bitmap > является корневым элементом, и не требуется, когда < bitmap > встроен внутри < item >. android:src рисуемый ресурс, обязательный элемент. Дает ссылку на drawable resource.
android:antialias Boolean. Разрешает или запрещает антиалиазинг. android:dither Boolean. Разрешает или запрещает dithering картинки, если картинка не имеет ту же конфигурацию пикселей, что и экран (например ARGB 8888 bitmap, которая должна быть отображена на экране RGB 565). android:filter Boolean. Разрешает или запрещает фильтрацию картинки. Фильтрация используется, когда картинка сжимается или расширяется, чтобы улучшить её внешний вид. android:gravity ключевое слово. Задает гравитацию для картинки. Гравитация показывает, где расположить картинку в её контейнере, если картинка меньше, чем контейнер. Здесь может быть указано одно или большее количество (разделенных операцией ИЛИ '|') следующих констант:
ImageView Общая информация
Общая информация Для загрузки изображения в XML-файле используется атрибут android:src. ImageView является базовым элементом-контейнером для использования графики. Можно загружать изображения из разных источников, например, из ресурсов программы, контент-провайдеров. В классе ImageView существует несколько методов для загрузки изображений: · setImageResource(int resId) — загружает изображение по идентификатору ресурса · setImageBitmap(Bitmap bitmap) — загружает растровое изображение · setImageDrawable(Drawable drawable) - загружает готовое изображение · setImageURI(Uri uri) — загружает изображение по его URI Метод setImageResource() Сначала нужно получить ссылку на ImageView, а затем используется идентификатор изображения из ресурсов:
ImageView imgView = (ImageView) findViewById(R.id.imageView1); imgView.setImageResource(R.drawable.cat); Метод setImageBitmap() Используется класс BitmapFactory для чтения ресурса изображения в объект Bitmap, а затем в ImageView указывается полученный Bitmap.
ImageView imgView = (ImageView) findViewById(R.id.imageView1); imgView.setImageBitmap(BitmapFactory.decodeResource(this.getResources(), R.drawable.cat)); Метод setImageDrawable() Если у вас есть готовое изображение, например, на SD-карте, то его можно использовать в качестве объекта Drawable.
ImageView imgView = (ImageView) findViewById(R.id.imageView1); imgView.setImageDrawable(Drawable.createFromPath("/mnt/sdcard/cat.jpg")); Метод setImageURI() Берётся URI файла изображения и используется в качестве источника изображения. Этот способ годится для работы с локальными изображениями.
ImageView imgView = (ImageView) findViewById(R.id.imageView1); imgView.setImageURI(URI.parse("file://mnt/sdcard/cat.jpg")); Другие методы Также вам часто придется использовать методы, связанные с размерами и масштабированием: setMaxHeight(), setMaxWidth(), getMinimunHeight(), getMinimunWidth(), getScaleType(), setScaleType(). Примеры В моих статьях можно найти примеры использования ImageView. Toast - всплывающие сообщения (Программное создание ImageView и через разметку). Загрузка картинок с плавными переходами Загрузка изображения с карточки в ImageView Сохранение картинки из ImageView на SD-карту Вращение Анимация пульсации ImageView Анимация вращения через XML Продвинутые приёмы работы с ImageView (Закрытая зона/4-й месяц) Библиотеки CustomShapeImageView - позволяет создавать рамки разных форм. MikeOrtiz/TouchImageView - расширенный вариант ImageView, который поддерживает касания экрана и масштабирование. Реклама
Shape и ShapeDrawable Фигуры являются подмножеством Drawable-ресурсов. Данный вид ресурсов на основе класса ShapeDrawable позволяет описывать простые геометрические фигуры, указывая их размеры, фон и контур с помощью тега <shape>. Можно создавать ресурсы фигур на основе стандартных фигур вроде прямоугольника, эллипса, линии. Для использования ресурсов фигур нужно создать в подкаталоге res/drawable XML-файл, в котором будет присутствовать тег <shape>, который в свою очередь может содержать дочерние элементы <corners>, <gradient>, <padding>, <size>, <solid>, <stroke>. Имя файла без расширения будет служить идентификатором (ID): R.drawable.filename в Java-коде и @[package:]drawable/filename в XML-файлах. Элементы фигуры <shape> Фигура. Является корневым элементом в XML. · xmlns:android - обязательный атрибут со строкой "http://schemas.android.com/apk/res/android" · android:shape - задаёт тип фигуры: rectangle (прямоугольник, заполняющий элемент, является фигурой по умолчанию), oval (овал), line (линия, требуется также наличие элемента <stroke> для задания ширины линии), ring (окружность, для данной фигуры можно использовать атрибуты android:innerRadius, android:innerRadiusRatio, android:thickness, android:thicknessRatio, android:useLevel) · <corners> - создаёт закругленные углы для фигуры. Только для прямоугольника. Возможные атрибуты: android:radius, android:topLeftRadius, android:topRightRadius, android:bottomLeftRadius, android:bottomRightRadius · <gradient> - задаёт градиентную заливку для фигуры. Возможные атрибуты: android:angle, android:centerX, android:centerY, android:centerColor, android:endColor, android:gradientRadius, android:startColor, android:type, android:useLevel · <padding> - отступы. Возможные атрибуты: android:left, android:top, android:right, android:bottom · <size> - размеры фигуры. Возможные атрибуты: android:height, android:width · <solid> - сплошной цвет для фигуры. Возможные атрибуты: android:color · <stroke> - контур фигуры. Возможные атрибуты: android:width, android:color, android:dashGap (расстояние между черточками), android:dashWidth (длина пунктирной черточки) Rectangle (Прямоугольник)
shape_rect.xml - Атрибут android:shape здесь необязателен: rectangle — это значение по умолчанию. <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <solid android:color="#0377BE"/> </shape> </item></selector>Пример с градиентным прямоугольником в качестве разделителя Создадим файл separator.xml: <?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <gradient android:angle="0" android:centerColor="#47CF4F" android:endColor="#000000" android:startColor="#000000" /> </shape>В разметке приложения добавим код: <TextView android:id="@+id/tvSource" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> <View android:layout_width="wrap_content" android:background="@drawable/separator" android:layout_height="1dp" /> <TextView android:id="@+id/tvResult" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> <View android:layout_width="wrap_content" android:background="@drawable/separator" android:layout_height="3dp" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" />У первого разделителя ширина 1dp, у второго - 3dp. Получили красивую полоску.
У прямоугольников можно скруглить углы при помощи тега corners
rectangle_rounded_all.xml <?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <solid android:color="#B902B0"/> <corners android:radius="10.0dip" /> </shape> </item></selector>Можно закруглить углы по отдельности:
rectangle_rounded_some.xml <?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <solid android:color="#EC6118"/> <corners android:bottomRightRadius="0.1dp" android:bottomLeftRadius="7dip" android:topLeftRadius="7dip" android:topRightRadius="0.1dp"/> </shape> </item></selector>Oval (Эллипс) shape_oval.xml
Другой вариант с пунктиром: <?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <gradient android:centerColor="#FFFF00" android:centerX="0.5" android:centerY="0.5" android:endColor="#00FF00" android:gradientRadius="100" android:startColor="#FF0000" android:type="radial" /> <stroke android:dashGap="6dip" android:dashWidth="8dip" android:width="5dip" android:color="#000000" /> </shape>
Ring (Кольцо)
shape_ring.xml - Для кольца имеются дополнительные атрибуты: InnerRadius Внутренний радиус InnerRadiusRatio Отношение между внешним и внутренним радиусами. По умолчанию равно 3 Thickness Толщина кольца (т.е. разница между внешним и внутренним радиусами) ThicknessRatio Отношение ширины кольца к его толщине. По умолчанию равно 9 <?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="ring" android:innerRadiusRatio="3" android:thicknessRatio="5.333"> <solid android:color="#7DBE15"/> </shape> </item></selector>Line (Горизонтальная линия)
shape_line.xml - Линия может быть только горизонтальной <?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="line"> <stroke android:width="1dip" android:color="#F20107" /> </shape> </item></selector>Linear
gradient_linear.xml · android:type="linear" можно опустить, он так и есть по умолчанию. Отображает прямой переход от цвета startColor к цвету endColor под углом, заданным в атрибуте angle. · Атрибут android:angle используется только линейным градиентом и должен быть кратным значению 45. <?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <gradient android:type="linear" android:endColor="#3C0000" android:startColor="#FF0202" android:angle="45.0" /> <corners android:radius="10.0dip" /> </shape> </item></selector>Radial
· android:gradientRadius является обязательным для радиального градиента, а у остальных игнорируется. Рисует круговой градиент, начиная с цвета startColor и заканчивая startColor, от внешнего края фигуры до ее центра. Требует атрибут gradientRadius, который указывает радиус градиентного перехода в пикселях. Поддерживаются также необязательные атрибуты centerX и centerY, описывающие сдвиг центральной точки градиента. Поскольку радиус градиента указывается в пикселах, он не будет автоматически масштабироваться при разной плотности точек на экране. Чтобы минимизировать эффект ступенчатости, необходимо указывать разные значения радиуса для дисплеев с разным разрешением. · Имеются также атрибуты android:centerX и android:centerY, в которых можно задавать относительное (0.0 – 1.0) расположение центра градиента. gradient_radial.xml <?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <gradient android:type="radial" android:endColor="#3C0000" android:startColor="#FF0202" android:gradientRadius="50"/> <corners android:radius="10.0dip" /> </shape> </item></selector>Sweep Рисует развёрточный градиент с помощью перехода между цветами startColor и endColor вдоль внешнего края фигуры (как правило, кольца).
Можно использовать атрибуты android:centerX и android:centerY. gradient_sweep.xml <?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <gradient android:type="sweep" android:endColor="#3C0000" android:startColor="#FF0202" /> <corners android:radius="10.0dip" /> </shape> </item></selector>gradient_circle.xml <?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <gradient android:centerColor="#0f0" android:endColor="#f00" android:startColor="#f00" android:type="sweep" /> <size android:height="400dp" android:width="400dp" /> </shape>
Примеры с shape Овальный кабинет В Белом доме есть Овальный кабинет. Если вам придётся писать приложение для администрации президента США, то все элементы нужно сделать овальными. Создадим файл res/drawable/oval.xml: <?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <gradient android:angle="90" android:endColor="#FFFFFFFF" android:startColor="#FF000000" android:type="linear" /> <stroke android:width="1dp" android:color="#FF000000" /> <padding android:bottom="15dp" android:left="15dp" android:right="15dp" android:top="15dp" /> </shape>Заменим в предыдущем примере android:background="@drawable/roundrect" на android:background="@drawable/oval". Получим овальный интерфейс:
1 ответ текущиестарыеголоса
В этом уроке: - изучаем drawable теги: <bitmap>, <layer-list>, <selector> Продолжаем разбирать типы Drawable, которые можно описывать с помощью XML-разметки. Проектов в этом уроке создавать не будем. Я просто буду в своем проекте создавать XML-файлы в папке drawable и ставить их фоном для View. А в тексте урока приведу код и скрины. Иногда буду вешать дополнительно серый фон, чтобы был виден реальный размер View. Чтобы программно добраться до Drawable, который вы для View повесили как фон, надо просто вызвать метод getBackground.
Bitmap Тег <bitmap> позволяет получить Drawable обертку для Bitmap. У тега есть несколько атрибутов. В атрибуте src указываем нужный нам файл-изображение. Атрибут gravity указывает, как bitmap будет располагаться внутри Drawable. Можно использовать несколько значений, разделенных знаком |. Значения тут стандартные, и некоторые из них мы часто используем при работе с layout. Рассмотрим пример. <?xml version= "1.0" encoding= "utf-8"?><bitmap xmlns:android= "http://schemas.android.com/apk/res/android" android:gravity= "top|left" android:src= "@drawable/ic_launcher" > </bitmap> Значение атрибута gravity сдвигает изображение влево-вверх
Далее ставим следующие значение атрибута gravity: center - центр
fill_horizontal - растянуть по горизонтали
fill - растянуть (используется по умолчанию)
Насколько я понял, значения clip_vertical и clip_horizontal идентичны значениям fill_vertical и fill_horizontal в случае когда Bitmap по размеру больше, чем предоставляемое ему пространство. Т.е. clip_vertical сожмет его по вертикали, так чтобы он влез. А clip_horizontal - по горизонтали.
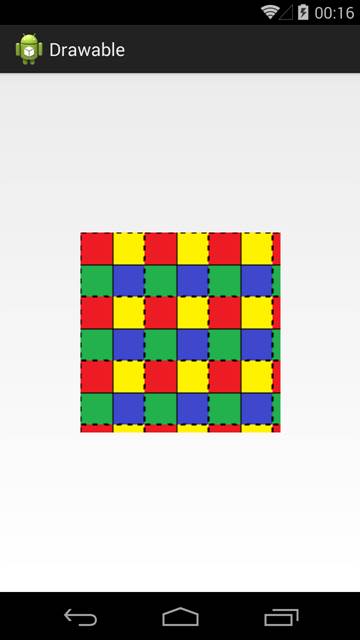
Атрибут tileMode - это режим «плитки». Позволяет замостить вашим изображением все доступное пространство. По умолчанию он имеет значение disabled. Для примера я создам такой bitmap.
Четыре разных цвета, внутренние границы - сплошные, внешние - пунктиром.
Пример кода: <?xml version= "1.0" encoding= "utf-8"?><bitmap xmlns:android= "http://schemas.android.com/apk/res/android" android:src= "@drawable/tilemode" android:tileMode= "repeat" > </bitmap> Если tileMode = repeat, то Bitmap будет размножен и займет все доступное пространство
Далее меняем значение атрибута tileMode. mirror – Bitmap также будет размножен, но при этом он будет чередоваться со своим отражением
clamp – растягивает края картинки на все свободное пространство
Прочие атрибуты тега <bitmap>: antialias – сглаживание линий dither – преобразование цветов, если текущей палитры недостаточно для отображения filter – фильтр при сжатии или растягивании (пример результата использования есть в Уроке 158) mipMap – использование mip-текстурирования. Про него можно почитать в википедии. Используйте этот режим, если планируете в процессе отображения уменьшать bitmap более чем в два раза.
Мы рассмотрели XML-описание, но вы всегда можете создать этот объект и программно. Java-реализация – класс BitmapDrawable.
Layer List Мы можем описать Drawable, который будет состоять из нескольких Drawable-слоев. Для этого используется тег <layer-list>, а внутри него теги <item>. Пример: <?xml version= "1.0" encoding= "utf-8"?><layer-list xmlns:android= "http://schemas.android.com/apk/res/android" > <item android:left= "5dp" > <bitmap android:gravity= "left|top" android:src= "@drawable/ic_launcher" > </bitmap> </item> <item> <bitmap android:gravity= "center" android:src= "@drawable/ic_launcher" > </bitmap> </item> <item android:id= "@+id/someDrawable" android:bottom= "20dp" android:top= "20dp" > <shape android:shape= "rectangle" > <stroke android:width= "1dp" android:color= "#000000" > </stroke> </shape> </item> <item android:right= "5dp" > <bitmap android:gravity= "right|bottom" android:src= "@drawable/ic_launcher" > </bitmap> </item> </layer-list> У нас 4 слоя. Три bitmap со стандартной иконкой и одна фигура. Атрибуты left, top, right, bottom позволяют указывать отступы. А в атрибуте id можно указать id этого Drawable-слоя.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2017-01-27; просмотров: 604; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.138.174.174 (0.251 с.) |
 );
);















 Виталина 13117
Виталина 13117
 alex_aru 1
alex_aru 1
 Нужно нажать на иконку замочка.
Нужно нажать на иконку замочка.
 Deadkenny 2,163210
Deadkenny 2,163210