Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Шаг 4: Создание шаблона текстуры
Сейчас создадим простой шаблон и применим его к шапке. Выберите PencilTool, установите размер кисти 2px и создайте две точки, которые касаются друг друга углами. Отключите фон и выделите точки. Выберите Edit > Define Pattern.
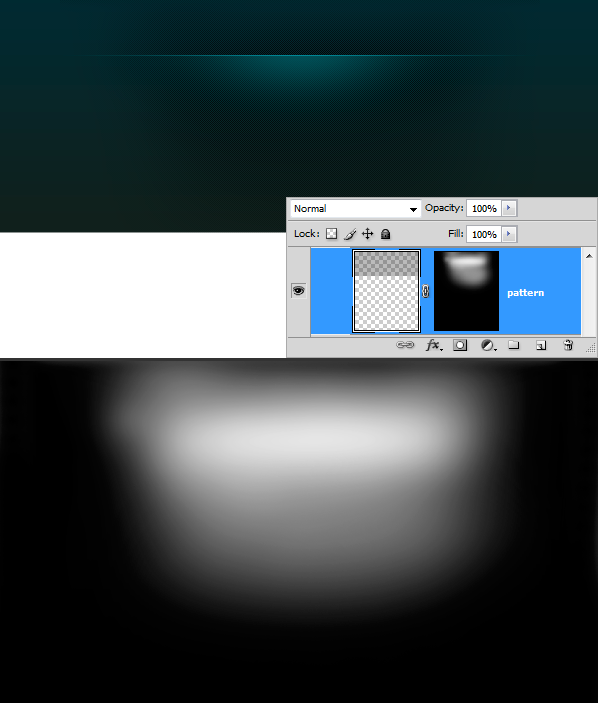
Создайте новый слой и поместите его под слой с бликом. Выделите область, на которую мы хотим применить шаблон. Нажмите Shift+F5, чтобы загрузить диалоговое окно Fill. Выберите шаблон, который мы создали.
Выделенная область заполнена по шаблону. Посмотрите поближе.
Текстура должна плавно переходить в градиент. Создайте маску слоя на слое с текстурой. Выберите мягкую кисть и рисуйте кистью большого диаметра. Цвет кисти: #ffffff. (Е.М.: Предварительно очистите маску слоя, если у неё есть заливка). Уменьшите Opacity кисти до 60% и рисуйте. Если получилось слишком сильно, настройте прозрачность слоя индивидуально.
Шаг 5: Добавление логотипа Фон завершен. Теперь добавим логотип. Перед добавление логотипа вставим блик позади него. Выберите мягкую кисть с цветом #19535a. Добавьте блик.
Добавьте логотип. Шрифт “Bebas”. Его можно скачать бесплатно.
Добавим легкие эффекты на логотип.
Шаг 6: Навигация Добавим ссылки меню. (Е.М.: Цвет текста: #1eafb5)
Создадим кнопку меню. Используем Rectangular Marquee Tool. Зальем любым цветом. Затем установим Fill Opacity 0%.
Двойной щелчок по слою, выберем GradientOverlay. Используйте указанные настройки. (Е.М.: Цвет текста выделенного пункта меню: #00ffff)
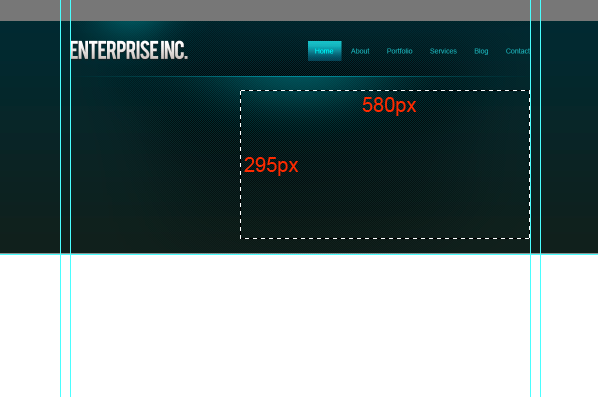
Шаг 7: Слайдер Создайте выделение 580 x 295 px.
Залейте выделение серым цветом.
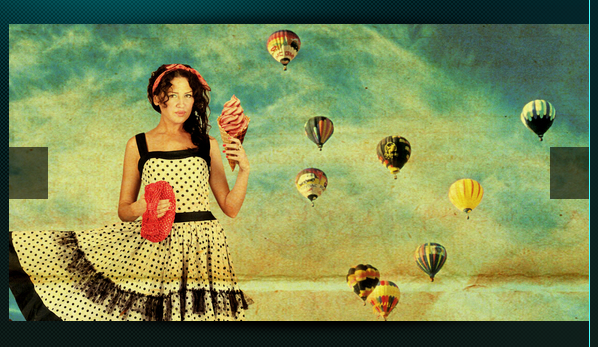
Вставьте изображение, которое вы хотите использовать. Обрежьте его до нужного размера.
Теперь добавьте эффект тени слайдеру. Создайте новый слой. Выберите BrushTool, диаметр 400px. Откройте Brushespalette, снизьте значение параметра Roundness. Используйте следующие настройки.
Установите цвет кисти #000000 и добавьте пятно.
Примените GaussianBlur, чтобы смягчить края.
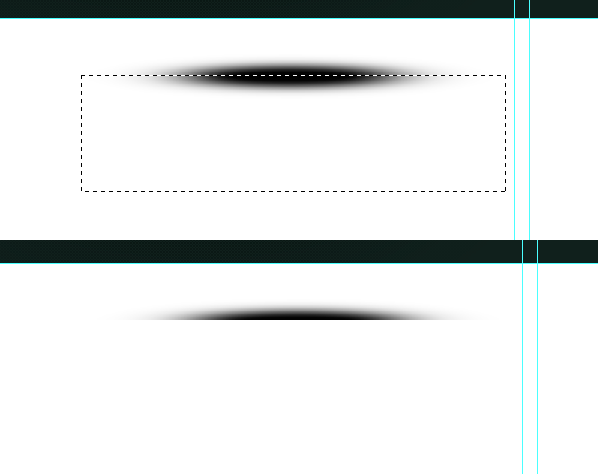
Выделите нижнюю половину тени и удалите её.
Переместите тень чуть выше слайдера.
В данном примере она сокращена вертикально. Далее выровняйте её по центру слайдера. Выберите оба слоя и на панели настроек нажмите кнопку AlignHorizontalCenters.
Копируйте тень и поверните её вертикально. Поставьте её в нижний край слайдера.
Создайте кнопки управления слайдером, используя RectangularMarqeeTool. Залейте цветом #000000.
Понизьте прозрачность (Opacity) кнопок до 50%.
Откройте автофигуры на панели опций и выберите стрелку. Добавьте её на кнопки.
Добавьте полоску. (Высота полоски – 80px.) Залейте цветом #000000.
Понизьте прозрачность (Opacity) до 50%.
Здесь вы можете вставить описание проекта. (Текст: Arial 21px #e0e9cc)
|
|||||
|
Последнее изменение этой страницы: 2017-01-19; просмотров: 210; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.145.74.54 (0.004 с.) |