Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Создание макета сайта в PhotoshopСтр 1 из 3Следующая ⇒
Создание макета сайта в Photoshop
Шаг 1: Макет Прежде чем приступить к дизайну мы должны спланировать технические требования, внешний вид и функциональность, а затем воплотить идеи в макете. Макеты и каркасы позволят нам создать гибкий дизайн, так как это передовые практики в вебстроительстве. Ниже зарисовка макета, с использованием только серых тонов. Так мы исключили цвет из общей картины, чтобы не отвлекаться на него и сконцентрироваться на расположении блоков и элементов. Макет может быть детализирован на столько, на сколько вы хотите, просто кратко определите расположение элементов.
Шаг 2: Настройка холста Мы собираемся создать макет шириной 960px. Создайте новый документ 1200 x 1500.
Ширина макета 960px, поэтому нам необходимо определить рабочую область. Нажмите Ctrl+A, чтобы выделить весь документ.
Перейдите Select>Transform Selection. Сократите выделенную область до 960px. Это рабочая область макета.
Добавьте направляющие линии к выделению.
Вам нужно создать отступы между границей и контентом, который мы добавим позже. Выбираем снова Transform Selection, выделение должно быть активно. Изменяем ширину выделенной области до 940px. Это означает, что отступы будут по 20px с каждой стороны, итого 40px.
Добавьте направляющие линии к выделению.
Шаг 3: Создание шапки Создайте выделение 465px в высоту.
Залейте выделение серым цветом и в дальнейшем используете стили слоя, чтобы добавить цвета и градиенты. Следуйте этому методу в дизайне для поддержания визуальной иерархии.
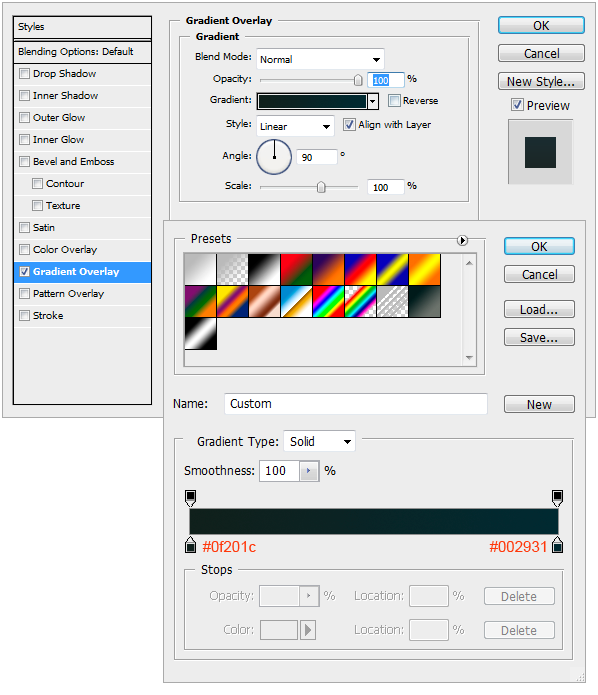
Добавьте градиент в шапку. Двойной щелчок мыши по слою. Выделите Gradient Overlay. Создайте двухцветный градиент. Используйте настройки.
Должно выглядеть так.
Далее нужно создать блик. Создайте новый слой, нажав Ctrl+Alt+Shift+N. Выберите мягкую кисть с диаметром 600px. Цвет кисти #19535a. Просто кликните один раз в центре шапки.
Создайте вверху выделение высотой 110px.
Нажмите кнопку Delete и удалите выбранную область. Это выглядит, как показано ниже.
Сократите её по вертикали, нажав Ctrl+T.
Мы должны убедиться, что блик находиться строго по центру. Выделите слой шапки и блика и нажмите “V”, чтобы переключиться на инструмент MoveTool. На панели настроек нажмите кнопку Align Horizontal Centers.
Создайте новый слой, нарисуйте линию шириной 1px, используя PencilTool с цветом #01bfd2. (Е.М.: Чтобы линия была ровной, зажмите Shift в момент рисования).
Плавно скроем края, используя маску градиента. Выберите GradientTool, создайте градиент, как показано ниже.
Примените градиент.
Шаг 5: Добавление логотипа Фон завершен. Теперь добавим логотип. Перед добавление логотипа вставим блик позади него. Выберите мягкую кисть с цветом #19535a. Добавьте блик.
Добавьте логотип. Шрифт “Bebas”. Его можно скачать бесплатно.
Добавим легкие эффекты на логотип.
Шаг 6: Навигация Добавим ссылки меню. (Е.М.: Цвет текста: #1eafb5)
Создадим кнопку меню. Используем Rectangular Marquee Tool. Зальем любым цветом. Затем установим Fill Opacity 0%.
Двойной щелчок по слою, выберем GradientOverlay. Используйте указанные настройки. (Е.М.: Цвет текста выделенного пункта меню: #00ffff)
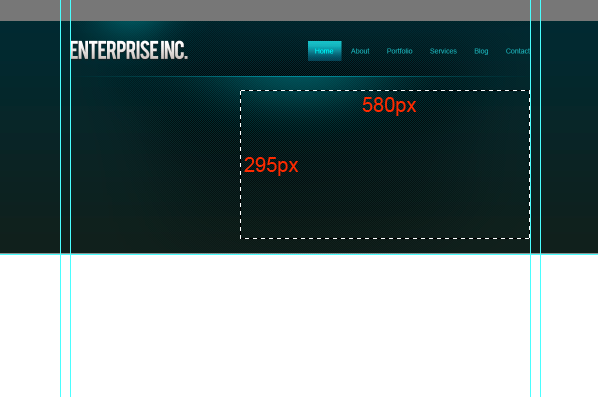
Шаг 7: Слайдер Создайте выделение 580 x 295 px.
Залейте выделение серым цветом.
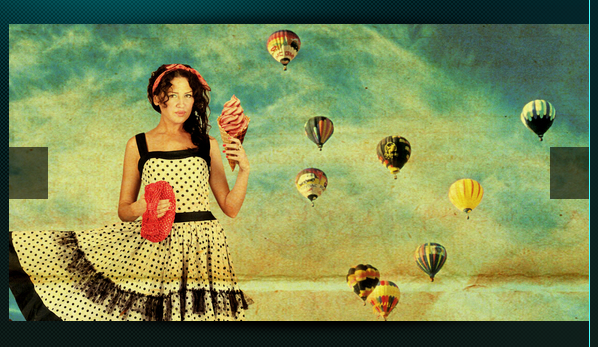
Вставьте изображение, которое вы хотите использовать. Обрежьте его до нужного размера.
Теперь добавьте эффект тени слайдеру. Создайте новый слой. Выберите BrushTool, диаметр 400px. Откройте Brushespalette, снизьте значение параметра Roundness. Используйте следующие настройки.
Установите цвет кисти #000000 и добавьте пятно.
Примените GaussianBlur, чтобы смягчить края.
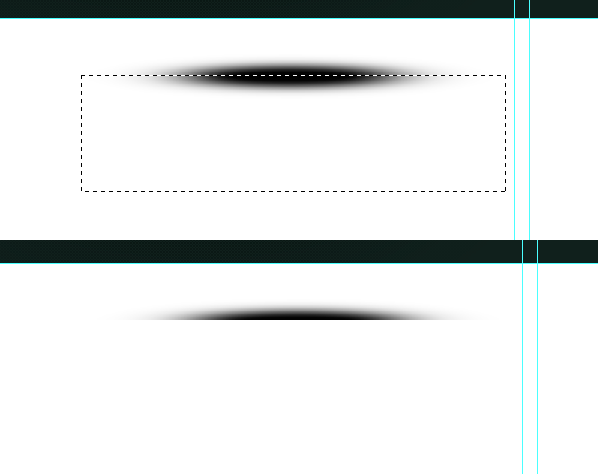
Выделите нижнюю половину тени и удалите её.
Переместите тень чуть выше слайдера.
В данном примере она сокращена вертикально. Далее выровняйте её по центру слайдера. Выберите оба слоя и на панели настроек нажмите кнопку AlignHorizontalCenters.
Копируйте тень и поверните её вертикально. Поставьте её в нижний край слайдера.
Создайте кнопки управления слайдером, используя RectangularMarqeeTool. Залейте цветом #000000.
Понизьте прозрачность (Opacity) кнопок до 50%.
Откройте автофигуры на панели опций и выберите стрелку. Добавьте её на кнопки.
Добавьте полоску. (Высота полоски – 80px.) Залейте цветом #000000.
Понизьте прозрачность (Opacity) до 50%.
Здесь вы можете вставить описание проекта. (Текст: Arial 21px #e0e9cc)
Шаг 9: Завершение шапки Мы почти закончили шапку. Давайте добавим эффект тени, чтобы завершить шапку. Создайте тень также, как мы создавали раньше, используя кисть.
Оставьте 1px разрыва между шапкой и тенью.
Результат
Создание макета сайта в Photoshop
Шаг 1: Макет Прежде чем приступить к дизайну мы должны спланировать технические требования, внешний вид и функциональность, а затем воплотить идеи в макете. Макеты и каркасы позволят нам создать гибкий дизайн, так как это передовые практики в вебстроительстве. Ниже зарисовка макета, с использованием только серых тонов. Так мы исключили цвет из общей картины, чтобы не отвлекаться на него и сконцентрироваться на расположении блоков и элементов. Макет может быть детализирован на столько, на сколько вы хотите, просто кратко определите расположение элементов.
Шаг 2: Настройка холста Мы собираемся создать макет шириной 960px. Создайте новый документ 1200 x 1500.
Ширина макета 960px, поэтому нам необходимо определить рабочую область. Нажмите Ctrl+A, чтобы выделить весь документ.
Перейдите Select>Transform Selection. Сократите выделенную область до 960px. Это рабочая область макета.
Добавьте направляющие линии к выделению.
Вам нужно создать отступы между границей и контентом, который мы добавим позже. Выбираем снова Transform Selection, выделение должно быть активно. Изменяем ширину выделенной области до 940px. Это означает, что отступы будут по 20px с каждой стороны, итого 40px.
Добавьте направляющие линии к выделению.
Шаг 3: Создание шапки Создайте выделение 465px в высоту.
Залейте выделение серым цветом и в дальнейшем используете стили слоя, чтобы добавить цвета и градиенты. Следуйте этому методу в дизайне для поддержания визуальной иерархии.
Добавьте градиент в шапку. Двойной щелчок мыши по слою. Выделите Gradient Overlay. Создайте двухцветный градиент. Используйте настройки.
Должно выглядеть так.
Далее нужно создать блик. Создайте новый слой, нажав Ctrl+Alt+Shift+N. Выберите мягкую кисть с диаметром 600px. Цвет кисти #19535a. Просто кликните один раз в центре шапки.
Создайте вверху выделение высотой 110px.
Нажмите кнопку Delete и удалите выбранную область. Это выглядит, как показано ниже.
Сократите её по вертикали, нажав Ctrl+T.
Мы должны убедиться, что блик находиться строго по центру. Выделите слой шапки и блика и нажмите “V”, чтобы переключиться на инструмент MoveTool. На панели настроек нажмите кнопку Align Horizontal Centers.
Создайте новый слой, нарисуйте линию шириной 1px, используя PencilTool с цветом #01bfd2. (Е.М.: Чтобы линия была ровной, зажмите Shift в момент рисования).
Плавно скроем края, используя маску градиента. Выберите GradientTool, создайте градиент, как показано ниже.
Примените градиент.
|
||||||
|
Последнее изменение этой страницы: 2017-01-19; просмотров: 510; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.221.53.5 (0.037 с.) |