
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Відміна, вилучення заданого форматуванняСодержание книги Поиск на нашем сайте
Для продовження введення, редагування тексту з припиненням дії присвоєних стилів тексту icнyє послуга головного меню Формат / Перервати стилі тексту. Якщо тексту було присвоєно атрибут «напівжирний», то після виклику послуги Перервати стилі тексту буде відмінено вказаний атрибут. Також можна використовувати послуги панелі форматування. Кнопки форматування тексту діють як перемикачі: • якщо вибраний атрибут не застосовувався для вказаного фрагмента, то йому буде присвоено нові значення;
Все форматування можна відмінити для будь-якого виділеного фрагмента тексту послугою головного меню Формат / Забрати всі стилі тексту. Форматування тексту абзаців, заголовків 1.Виділити текст, до якого буде застосоване нове форматування. 2.Викликати послугу встановлення необхідних атрибутів форматування кнопкою панелі Форматування або послугою головного меню Формат.
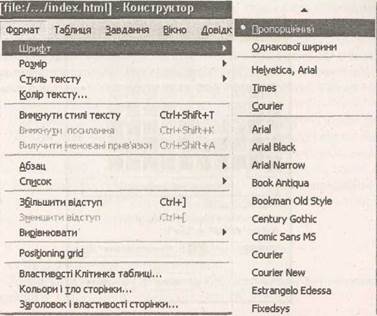
Рис. 25. Панель інструментів форматування Форматування абзацу, виділеного для фрагмента тексту, виконується за допомогою встановлення необхідних атрибутів оформления послугами панелі інструментів 2-7 (рис. 25), меню Формат або присвоєнням стилю для абзацу загалом. Форматування абзаців, заголовків i списків застосовується до фрагмента тексту, обмеженого тегами абзац HTML або розрив рядка. Змінити назву шрифту 1. Виділити необхідний текстовий фрагмент. 2.У меню Формат / Шрифт обрати необхідний шрифт (рис. 26). Шрифти Helvetica, Arial, Times i Courier є стандартними для вcix операційних систем, тому сторінка такими шрифтами виглядатиме однаково на більшості комп'ютерів. У іншому випадку практично неможливо гарантувати збереження авторського вигляду сторінки.
Змінити розмір 1. Виділити необхадний текстовий фрагмент. 2. Послугами панелі форматування (рис. 26) Більший розмір, Менший розмір встановити необхідні розміри виділеного текстового фрагмента.
Рис. 26. Bu6ip назви шрифту
Poзміp використовується для вказування відносного розміру шрифту. Змінити тип відображення шрифту 1.Виділити необхідний текстовий фрагмент. 2.Натиснути на кнопку послуги встановлення необхідного стилю відображения шрифту: жирний, курсив, підкреслений (рис. 26).
Змінити колір тексту, абзацу Видшити необхідний текстовий фрагмент. 2.Натиснути кнопку панелі форматування Вибір кольору для тексту або Вібір кольору тла. 3.У вікні Колір тексту вибрати необхідний колір або ввести шістнадцятковий код, назву кольору відповідно до стандарту мови HTML. Наприклад, #OOOOff або blue (рис. 27). 4. Натиснути кнопку Гаразд або Скасувати для відміни зміни кольору тексту.
Рис. 27.Діалогове вікно вибору кольору тексту Форматування стилями Стиль — наперед заданий Haбip атрибутів форматування тексту: тип накреслення шрифту: напівжирний, курсив, підкреслений тощо або один з типів форматування, визначених стандартом мови HTML. Звичайний текст — до фрагмента тексту не застосовується жодного спеціального форматування. Для його відображения броузер використає шрифт, заданий за замовчуванням для звичайного тексту. Фрагмент не вщокремлюється інтервалами від попереднього й наступного тексту (якщо наявність цих інтервалів не випливає з форматування попереднього чи наступного абзаців). Заголовок 1.... Заголовок 6 — стандартні логічні стилі HTML. Текст буде відформатований як заголовок. Заголовок 1 — найвищий рівень заголовків, а Заголовок 6 — найнижчий. Абзац — створює новий абзац, додається тег нового абзацу <р>. Як правило, абзац відокремлюється інтервалами від попереднього й наступного тексту. Адреса — використовується для підпису Web-сторінки — вказівка на автора або контактну особу для отримання докладтної інформації (наприклад, адреси електронної пошти: user@example.com). До цього фрагмента можна додати й дату створення сторінки та повідомлення про авторські права. Як правило, фрагмент з форматом Адреса розмщується в нижній частині сторінки й відокремлюється від іншого тексту лінією. Такий текст навігатор відображає курсивом. Цитата — відображається з відступами ліворуч i праворуч. Попередньо форматований — цей тип форматування використовується для фрагментів вихідного тексту програм, поштових повідомлень, даних, організованих у стовпчики, тощо. Під час відображення тексту, форматованого стилем Попередньо форматований (тег <pre>),пробіли, символи табуляції та розриву рядка інтернет-переглядач відображає без змін.
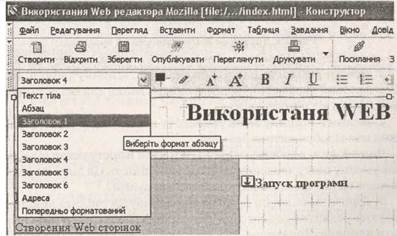
Зміна стилю форматування 1. Виділити абзац, кілька абзаців. 2.Вибрати у списку стилів необхідний стиль форматування (рис. 28)
Рис. 28. Bu6ip стилю форматування абзацу Створення таблиць Використання таблиць дає змогу краще структурувати подану інформацію. Мова гіпертекстово розмітки HTML надає досить широкі можливості для використання таблиць у документах. У таблицях можна подавати текст, числові дані, зображення тощо. Вставка таблиці 1. Розмістити текстовий курсор у місці вставки таблиці. 2.Послугою Таблица на панелі інструментів Відкрити діалогове вікно Вставити таблицю (рис. 29).
Рис. 29. Діалогове вікно створення таблиці
3.Ввести кількість рядків, стовпчиків, ширину таблиці (необов'язковий параметр), одиниці вимірювання для нeï — пікселі чи відсотки від ширини вікна. 4.Вказати ширину межі таблиці (у пікселях), 0 — якщо таблиця має відображатися без меж. Для таблиці з межею нульової ширини Конструктор відображає умовну межу червоною пунктирною лінією. Ця лінія не відображається під час перегляду таблиці в броузері. 5.Для встановлення додаткових атрибутів таблиці використовують редактор додаткових властивостей, який можна викликати кнопкою Додатково. 6.Натиснути кнопку Гаразд.
Виділення елементів таблиці Для зміни властивостей елементів таблиці (рядка стовпчика, комірки) потрібно попередньо виділити необхідні елементи. Виділити таблицю, елементи таблиці можна, використовуючи один із двох способів: а) вказати курсором потрабне місце у таблиці; б) викликати послугу меню Таблиця / Вибрати з подальшим вибором у додатковому меню необхідного елемента (рис. 30).
Рис. 30. Послуги меню редагування елементів таблиці
Елементи таблиці можна виділяти й за допомогою мишки: 1.Натиснути i утримувати клавішу Ctrl. 2. Навести курсор на необхідну комірку таблиці й клацнути лівою кнопкою мишки. 3. Для виділення кількох елементів таблиці повторити пункт 2. 4. Відпустити клавішу Ctrl після завершення виділення елементів таблиці.
Зміна властивостей таблиці 1.Виділити необхідні елементи таблиці: комірку, рядок, стовпчик або всю таблицю. 2.Викликати діалогове вікно Властивості таблиці послугою контекстного меню Властивості таблиці або Властивості Комірки таблиці, залежно від обраних елементів. 3.Встановити необхідні значення вибраних елементів.
Рис. 31.Діалогове вікно Властивості таблиці Послуги зміни параметрів таблиці. Вкладка Таблиця Розмір — змінює кількість рядків, стовпчиків таблиці, ширину таблиці, одиниці вимірювання — пікселі або відсотки від ширини вікна переглядача. Якщо ви задали ширину таблиці у відсотках, вона буде змшюватися після кожної зміни ширини вікна Конструктора, переглядача. Межі й поля — можна змінювати ширину межі таблиці, відстань між комірками, а також розмір полів усередині комірок (відстань між межею комірки та ïï вмістом). Вирівнювання таблиці — спосіб вирівнювання таблиці по горизонталі Заголовок — вибір розміщення заголовка таблиці. Фоновий колір — встановити колір тла з палітри кольорів. Додатково — виклик редактора додаткових властивостей та додаткових атрибутів таблиці.
|
|||||||
|
Последнее изменение этой страницы: 2016-09-13; просмотров: 205; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.22.97.188 (0.01 с.) |


 • якщо вибраний фрагмент має вказані атрибути форматування,то ïx буде вилучено.
• якщо вибраний фрагмент має вказані атрибути форматування,то ïx буде вилучено.





 4. Натиснути кнопку Гаразд для застосування нових значень (рис. 31).
4. Натиснути кнопку Гаразд для застосування нових значень (рис. 31).



