Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Что такое e-mail, и как его создатьСодержание книги Поиск на нашем сайте
1. Первым делом выберите сервис, на котором вы хотите создать свою электронную почту (yandex.ru, rambler.ru, mail.ru и так далее). Зайдите на этот сайт. Найдите слово "почта". Для пользователей, которые уже имеют e-mail здесь, предложена форма для введения логина и пароля. А для вас рядом - "завести почтовый ящик" или что-либо подобное. Нажимайте именно сюда. 2. Теперь необходимо заполнить некоторые данные о вас. Настоящие фамилию и имя ввести нужно, но это не значит, что их будут видеть все. Для всех будет виден ваш логин, который вам предстоит придумать. Разрешается использовать только буквы английского алфавита и начинать логин со строчной буквы. Распространенные слова или имена, наверняка, уже заняты, поэтому изобретайте что-нибудь новое, сочетайте буквы, цифры и символы. Многие сервисы сами будут подсказывать вам, какой логин еще не занят. 3. Когда данные указаны, нажимайте на кнопку "Дальше" или "Продолжить". 4. Возможно вам предложат заполнить регистрационную анкету. Поля, отмеченные звездочкой, обязательны для заполнения, остальные - по желанию. 5. Как правило, при регистрации e-mail адреса просят выбрать контрольный вопрос и ввести на него ответ. Это необходимо для восстановления пароля, если вы его забудете или потеряете. Также введите код с картинки в отведенное для этого поле. Этот код подтвердит системе, что вы реальный человек, а не машина. 6. Если вы согласны с условиями соглашения о порядке использования бесплатного сервиса, ставьте галочку и нажимайте "Продолжить" или "Завершить". В следующий раз, когда вы захотите проверить свою электронную почту, вам необходимо будет войти на сайт, где вы завели e-mail (например, yandex.ru, rambler.ru, mail.ru и так далее). Затем в поля почты введете логин (в нашем случае ivanov), а ниже пароль. IP телефония – что это такое?
BitTórrent (букв. англ. «битовый поток») — пиринговый (P2P) сетевой протокол для кооперативного обмена файлами через Интернет. Файлы передаются частями, каждый torrent-клиент, получая (скачивая) эти части, в то же время отдаёт (закачивает) их другим клиентам, что снижает нагрузку и зависимость от каждого клиента-источника и обеспечивает избыточность данных. Протокол был создан Брэмом Коэном, написавшим первый torrent-клиент «BitTorrent» на языке Python 4 апреля 2001 года. Запуск первой версии состоялся 2 июля 2001 года. Существует множество других программ-клиентов для обмена файлами по протоколу BitTorrent. Принцип работы протокола [править]
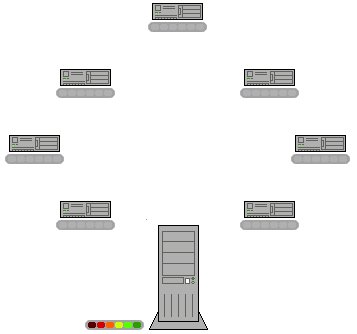
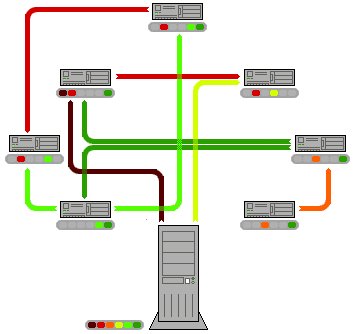
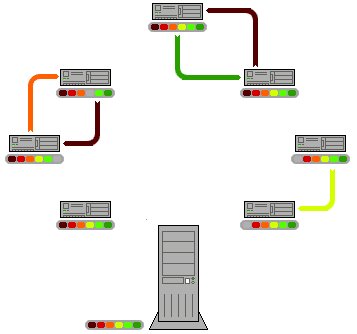
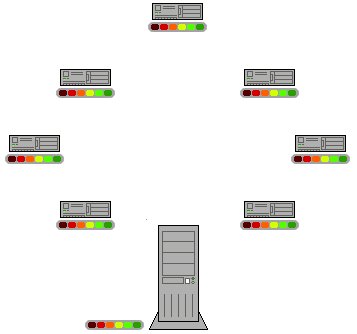
Принцип работы BitTorrent: нагрузка на распространителя файла уменьшается благодаря тому, что клиенты начинают обмениваться данными сразу же, даже если файл не докачан ими до конца. Перед началом скачивания клиент подсоединяется к трекеру по адресу, указанному в торрент-файле, сообщает ему свой адрес и хеш-сумму торрент-файла, на что в ответ клиент получает адреса других клиентов, скачивающих или раздающих этот же файл. Далее клиент периодически информирует трекер о ходе процесса и получает обновлённый список адресов. Этот процесс называется объявлением (англ. announce). Клиенты соединяются друг с другом и обмениваются сегментами файлов без непосредственного участия трекера, который лишь хранит информацию, полученную от подключенных к обмену клиентов, список самих клиентов и другую статистическую информацию. Для эффективной работы сети BitTorrent необходимо, чтобы как можно больше клиентов были способны принимать входящие соединения. Неправильная настройка NAT или брандмауэра могут этому помешать. При соединении клиенты сразу обмениваются информацией об имеющихся у них сегментах. Клиент, желающий скачать сегмент (личер), посылает запрос и, если второй клиент готов отдавать, получает этот сегмент. После этого клиент проверяет контрольную сумму сегмента. Если она совпала с той, что записана в торрент-файле, то сегмент считается успешно скачанным, и клиент оповещает всех присоединённых пиров о наличии у него этого сегмента. Если же контрольные суммы различаются, то сегмент начинает скачиваться заново. Некоторые клиенты банят тех пиров, которые слишком часто отдают некорректные сегменты. Таким образом, объём служебной информации (размер торрент-файла и размер сообщений со списком сегментов) напрямую зависит от количества, а значит, и размера сегментов. Поэтому при выборе сегмента необходимо соблюдать баланс: с одной стороны, при большом размере сегмента объём служебной информации будет меньше, но в случае ошибки проверки контрольной суммы придётся скачивать ещё раз больше информации. С другой стороны, при малом размере ошибки не так критичны, так как необходимо заново скачать меньший объём, но зато размер торрент-файла и сообщений об имеющихся сегментах становится больше.
Что такое скайп? Скайп (или Skype) – это программа, позволяющая общаться через сеть интернет со своими коллегами, друзьями, родственниками по всему миру. Программа разработана компанией Skype Limited. Программа позволяет: 1. Вести индивидуальную переписку, обмениваться сообщениями с коллегой по работе, так же как и в других программах вида ICQ, QIP или Jabber. 2. Если у вас есть микрофон и наушники, вы можете дозвониться до друга из соседнего города и просто разговаривать, как-будто вы общаетесь по телефону. 3. Если у вас есть веб-камера, микрофон и наушники, то вы можете проводить видеоконференцию, видеть собеседника, слышать его и отвечать, можно сказать это видеотелефон, но на самом деле информация передается через сеть интернет, и вы платите не за минуты, а за количество отправленных и полученных мегабайт. Программа Skype (Скайп) позволяет звонить вашему партнеру на мобильный телефон, стационарный телефон, отправлять смс-сообщения на мобильный телефон. При этом вы не встаете из-за компьютера, выбираете выгодный для вас тариф и платите меньше. С помощью скайпа вы можете дозвониться в любую точку планеты, при этом звонки со Skype на Skype будут совершенно бесплатны. В случае если у вас срочная командировка и нет возможности открыть программу Скайп, вы можете переадресовать звонки и текстовые сообщения.
Отличие Скайпа от других программа как те же ICQ, QIP или Jabber, состоит в том, что вы можете разговаривать в чате как с одним человеком, так и сразу с несколькими десятками людьми, тех, кого вы пригласите в свой чат. Как пользоваться Скайп? Сначала вам необходимо скачать программу для вашей платформы с сайта производителя программы (http://www.skype.com/intl/ru/). Запустить файл установки skypesetup.exe, далее выбираете ваш язык, ставите галочку «принимаете условия лицензионного соглашения».
Находясь, в том же окне щелкните на кнопке «Настройки», здесь вы можете посмотреть директорию, в которую будет устанавливаться программа, и запускать ли программу при каждом запуске операционной системы (т.е. выполнять автозагрузку или нет).
Далее, щелкнув на кнопке «Установить», выбираете – устанавливать или не устанавливать панели инструментов Google (для поиска информации).
И по нажатия кнопки «Дальше» идет установка программы.
На рабочем столе появился значок Skype. Перед началом работы с программой проверьте, установлен ли у вас микрофон, веб-камеры и есть ли наушники. Предположим, пока у вас есть наушники и микрофон, этого достаточно, чтобы начать работу. Запускаете программу, дважды щелкнув на значке Skype, регистрируетесь, выбираете свой ник, устанавливаете фотографию, вносите те личные данные, которые вы бы хотели, чтобы были доступны для прочтения всем.
Регистрация закончилась, открылось основное окно.
Аналогично в разделе «Настройки видео» устанавливаете вашу веб-камеру, проведите тест веб-камеры (посмотрите, как работает ваша веб-камера), далее не забудьте сохранить настройки, нажмите клавишу «Сохранить».
Чтобы найти друзей заходите в раздел меню «Контакты», выбираете «Поиск абонентов Skype» вводите имя, электронную почту, ник и ищете. Вы нашли человека, которого искали, теперь не закрывая окна, вы можете ему позвонить, для этого щелкните правой клавишей мыши на нике найденного человека, выберете «Позвонить» и ждите ответа.
Или выбираете ник найденного человека, и нажмите клавишу «Добавить Skype контакт». Всё – этот человек у вас в списке контактов, и вы можете ему позвонить, нажав зеленую клавишу, или начать переписываться в чате.
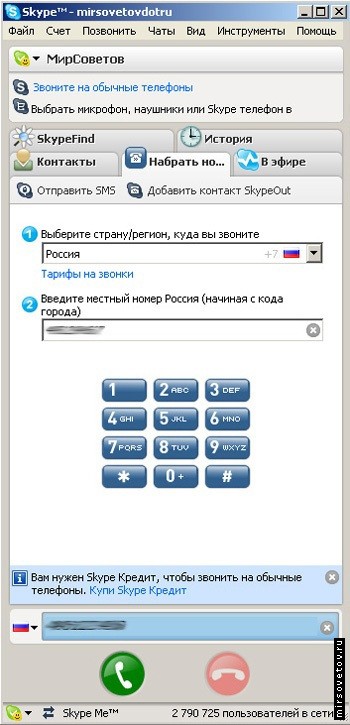
Если вам нужно позвонить на сотовый телефон или стационарный, то выбираете вкладку «Набрать номер», где нужно выбрать страну, ввести номер (без кода страны), затем нажимаете зеленую клавишу, и ждете ответа – и вы обязательно дозвонитесь! Чтобы отправить смс для человека из списка «Контакты», нажимаете правую клавишу мыши и выбираете «Отправить sms».
Оплатить услуги Skype можно либо через саму программу Skype (системе главного меню «Счет», «Внести аванс на счет Skype»), либо через сайт (http://www.skype.com/intl/ru/products/waystopay/?country=RU).
Среди доступных способов оплаты: 1. Платежна система Яндекс-деньги: 2. Кредитные карты Diners, MasterCard или Visa: 3. Система Moneybookers с помощью кредитной карточки, дебетной карточки или банковского счета: 4. Обычный банковский перевод.
13. Язык HTML. Шаблон страницы Что такое язык HTML? HTML это язык разметки гипертекста, т.е.с помощью этого языка мы форматируем текст так,чтобы любой браузер мог правильно его вам показать.приведём пример:мы хотим чтобы гости нашего сайта, открыв браузервидели часть нужного текста жирным или красным, для этого в html коде мы пишем текст и выделяем его нужными тегами: <strong> жирный </strong><span style="color:#fa070d">красный</span> Именно язык разметки дает браузеру необходимые инструкции о том, как отображать тексты и другие элементы страницы на мониторе пользователябраузер видит эти теги => <strong> и понимает что надо делать с текстом._____ Сейчас вы находитесь на странице, нажмите правую кнопку мыши и выберитепоказать исходный код страницы, то что вы увидите и есть код HTML. Посмотрите внимательно где находится тот текст в коде, который вы сейчасчитаете, где находятся кнопки меню и как они устроены, поизучайте код._____ Язык HTML был разработан британским учёным:Тимом Бернерсом-Липриблизительно в 1989—1991 годах в стенах Европейского совета по ядерным исследованиям в Женеве(Швейцария)._____ Что такое шаблон html, установка шаблона Это шаблон сайта, написанного на html, с применением css и js.Такой шаблон можно просто скачать и отредактировать под себя.Разберём подробно каждый шаг установки сайта по шаблону и его редактирование. 1. Ну во - первых вам нужно подобрать себе шаблон.Для этого пишем в Гугле скачать шаблон HTML Ищем подходящий сайт,где есть шаблон,который вамнравится и жмём кнопку скачать под этим шаблоном. 2. Скачали? Теперь нам нужно распаковать все эти файлыв новую папку (если вы не будете пользоваться php)или на локальный сервер (если будете использовать php)(что это и как его установить читайте тут)Если шаблон создан на html и css то в вашей папки окажется несколько файлов: html - страницыcss - правилаjmages - картинкиjs - скрипты 3. Редактируем шаблон и переносимна свой веб сервер в интернете.Всё! Ваш сайт готов =) _____ Сделаем всё то же самое на примере: 1. Выбираем в поиске первый попавшийся сайт,открываем страницу с бесплатными шаблонами,выбираем тот что более менее интересен и нажимаем кнопку Скачать 2. У нас уже установлен локальный сервер и есть папка sait далее ищем тот файл, который скачали и открываем его,  всё что там видим извлекаем в папку sait 3. Теперь мы можем посмотреть как выглядит сайтдля этого нажимаем в своей папке на файл home (главная страница)и в своём браузере видим как выглядит сайт и как он работает. Чтобы вместо того текста,который уже есть на сайте мы могли подставить свой, открываем редактор, например: Notepad++Нажимаем Файл - Открыть - и ищем файл home - открываем егоподставляем вместо уже имеющегося текста, свой и сохраняем. Так же поступаем со всеми файлами html. Теперь на этом сайте появилась наша информация.На самом деле вы можете изменить не только текст,но и подставить свои картинки, фон, ссылки и.т.п.Но это уже отдельная история. 4. Если у вас уже есть свой сервер то открываем ftp - менеджернапример: Total Commander вводим логин и пароль от серверапереносим все файлы из папки sait в хранилище своего сервера. Всё! Ваш сайт теперь все могут видеть =) всё что там видим извлекаем в папку sait 3. Теперь мы можем посмотреть как выглядит сайтдля этого нажимаем в своей папке на файл home (главная страница)и в своём браузере видим как выглядит сайт и как он работает. Чтобы вместо того текста,который уже есть на сайте мы могли подставить свой, открываем редактор, например: Notepad++Нажимаем Файл - Открыть - и ищем файл home - открываем егоподставляем вместо уже имеющегося текста, свой и сохраняем. Так же поступаем со всеми файлами html. Теперь на этом сайте появилась наша информация.На самом деле вы можете изменить не только текст,но и подставить свои картинки, фон, ссылки и.т.п.Но это уже отдельная история. 4. Если у вас уже есть свой сервер то открываем ftp - менеджернапример: Total Commander вводим логин и пароль от серверапереносим все файлы из папки sait в хранилище своего сервера. Всё! Ваш сайт теперь все могут видеть =)
14. Язык HTML. Форматирование текста
"Форматирование текста - введение" Тема форматирования текста одна из самых больших в этом руководстве. Поэтому для того, чтобы облегчить изучение, материал разбит на две основные части, каждая из которых содержит подробное описание тегов форматирования текста с примерами и практическими вопросами. Для удобства все описаваемые теги форматирования текста разбиты на следующие группы: • Теги форматирования отдельных элементов текста • Теги форматирования блоков текста "Форматирование отдельных элементов текста" Все описанные здесь теги форматирования текста требуют открывающего и закрывающего тега. Это означает что область действия того или иного тега будет продолжаться до закрывающего тега или до конца документа в случае если вы не закроете тег. Все теги пишутся по следующей схеме <ТЕГ1><ТЕГ2>Некоторый текст</ТЕГ2></ТЕГ1> Помните о том, что нужно закрывать сначала тег, открытый последним (см. правила написания тегов "Правило закрытия тегов"). Итак, рассмотрим теги форматирования отдельных элементов текста и их основные параметры: <B>некоторый текст</B> Тег жирного начертания текста. Все что заключено между открывающим и закрывающим тегом будет напечатано жирным шрифтом. <CITE> некоторый текст </CITE> Цитирование. Текст печатается некоторым выделенным шрифтом, установленным в броузере, для указания на то, что этот текст является цитатой. Например, Netscape Navigator выделяет цитаты наклонным шрифтом. <CODE> некоторый текст </CODE> Отображение текста шрифтом фиксированного размера, указанного по умолчанию в настройках броузера как шрифт фиксированного размера. <EM> некоторый текст </EM> Особое значение. Текст печатается некоторым выделенным шрифтом, установленным в броузере, для указания на то, что этот текст имеет особое значение, на этом тексте автор делает ударение. В разных броузерах выделение особого ударения осуществляется по разному. <I> некоторый текст </I> Наклонное начертание текста. <BIG> некоторый текст </BIG> Увеличенный текст. Начертание текста увеличенным шрифтом, по сравнению с тем, который используется в данный момент. Подробнее об используемом размере шрифта см. тег <FONT> <SMALL> некоторый текст </SMALL> Уменьшенный текст. Начертание текста уменьшенным шрифтом, по сравнению с тем, который используется в данный момент. Подробнее об используемом размере шрифта см. тег <FONT> <STRIKE> Зачеркнутый текст. <STRONG> некоторый текст </STRONG> Особая сила текста. Отображение текста шрифтом определенным броузером для отображения особо выраженной силы текста или высказывания. некоторый <SUB> текст </SUB> Отображение текста ниже базовой линии шрифта, которая определяется как средняя линия большой буквы шрифта данного размера. Текст отображается ниже базовой линии шрифтом уменьшенного размера. некоторый <SUP> текст </SUP> Отображение текста выше базовой линии шрифта, которая определяется как средняя линия большой буквы шрифта данного размера. Текст отображается выше базовой линии шрифтом уменьшенного размера. <U> некоторый текст </U> Подчеркнутый текст. Пробелы между словами тоже подчеркиваются. <VAR> некоторый текст </VAR> Текст обозначающий переменную. Отображение текста шрифтом определенным броузером для отображения текста обозначающего переменную. <CENTER> некоторый текст </CENTER> Выравнивание текста по центру. До и после тега <CENTER> вставляется перенос строки. Если текст находится внутри таблицы, то выравнивание осуществляется относительно ячейки таблицы. Подробнее о таблицах читайте в разделе "Таблицы" <BR> Перенос строки. Все что делает этот тег, переносит строку. Этот тег имеет один полезный параметр CLEAR. В этом руководстве не обсуждаются все возможные варианты использования этого парамерта. Единственный важный для вас на данный момент вариант - это <BR CLEAR=all> Используйте тег <BR> с этим параметром когда хотите чтобы текст перестал огибать картинку (при использовании параметраALIGN тега <IMG>) и продолжался после картинки. Смотрите пример HTML кода с комментарием на этой странице. <FONT> некоторый текст </FONT> Тег, предназначенный для определения текущих параметров шрифта, таких как размер, цвет и конкретный шрифт, используемые для написания текста. Давайте рассмотрим основные параметры этого тега: SIZE Числовое значение, обозначающее размер шрифта, которым будет напечатан текст. Значение может быть от 1 до бесконечности.
Привет! Это моя домашняя страничка. (комментарии) Кроме того, вы можете указать значение параметра SIZE со знаком плюс или минус. В этом случае текст будет отображаться размером большим или меньшим на указанную величину, чем размер используемого в данный момент шрифта. Например, если в данный момент используется размер шрифта 3, то укзаниеSIZE=+2 будет равнозначно SIZE=5, а SIZE=-1 равнозначно SIZE=2. COLOR Название или алфавитно цифровой код в шестнадцатиричной системе исчисления для цвета используемого шрифта. Разные броузеры поддерживают разные названия цветов. Здесь приводятся названия цветов, которые поддерживаются двумя наиболее распространенными броузерами Netscape Navigator и Internet Explorer:
Алфавитно цифровой код, обозначающий цвет, состоит из символа '#' и щести цифр от 1 до 9 или латинских букв от A до F. Код цвета определяется по системе RGB (RED - красный, GREEN - зеленый, BLUE - синий) исходя из трех составляющих цвета. Для определния цвета нужно указать значение каждой из составляющих красного, зеленого и синего цветов от 0 до 255 в шестнадцатиричном эквиваленте. Например, чисто красный цвет определяется как 255 (максимум) для красного и 0 (минимум) для зеленого и синего и будет записан как FACE Название шрифта, который нужно использовать для отображения текста. Название шрифта должно совпадать с названием шрифта на компьютере пользователя. Если такой шрифт не найден, то будет использован шрифт по умолчанию. Возможно указание нескольких названий шрифтов через запятую. Тогда компьютер будет искать каждый шрифт по очереди и использует тот, который найдет первым.
Результат: Привет! Это моя домашняя страничка. Для того, чтобы быть уверенным в результате действия параметра FACE тега <FONT> лучше использовать только несколько стандартных шрифтов, которые имеются у большинства пользователей, так как они устанавливаются на компьютер при установке операционной системы: Windows 3.x / 95 / 98: Arial Если какое либо из названий, кроме Times и Times New Roman написано абсолютно тем же шрифтом, что и этот текст, то этого шрифта скорее всего нет на вашем компьютере. По умолчанию в Windows 3.x / 95 / 98 системах установлен шрифт Times New Roman. <BASEFONT> некоторый текст </BASEFONT> Тег, предназначенный для определения параметров шрифта, таких как размер, цвет и конкретный шрифт, используемые для написания текста по умолчанию. Во всей области действия этого тега текст будет напечатан с теми параметрами, которые вы укажите в этом теге. Можно вставлять несколько тегов <BASEFONT> в разных частях вашего HTML документа. Параметры тега <BASEFONT> - SIZE, COLOR и FACEабсолютно идентичны параметрам тега <FONT> Область действия: Область действия тегов <FONT> и <BASEFONT> ограничивается таблицами и их ячейками. Более подробно о таблицах читайте в разделе "таблицы". Сейчас вам нужно только запомнить, что теги <FONT> и <BASEFONT> не действуют внутри таблиц для тегов, которые находятся вне таблиц, а теги, которые вставлены внутри конкретной таблицы не действуют за ее пределами. Тоже самое относится и к большинству других тегов, в частности это характерно для всех тегов форматирования текста, описанных на предыдущей странице. "Форматирования блоков текста" Давайте теперь посмотрим какие теги существуют для форматирования блоков и абзацев текста, а также какие основные параметры этих тегов и как их использовать. <PLAINTEXT> Игнорирование любых HTML тегов и печатание текста документа как обычного текстового файла. Все что стоит после этого тега, включая HTML теги будет напечатано на экране. Этот тег описан первым, потому что он отличается от других тегов этой группы тем, что не имеет закрывающего тега. Область его действия идет от открывающего тега до конца документа. Даже если вы вставите закрывающий тег</PLAINTEXT> это не сработает. Таким образом единтсвенное применение этого тега - печать HTML тегов как обычного текста для. Параметров у этого тега нет. Подсказка: Если вы хотите напечатать какой-либо тег как обычный текст без использования тега<PLAINTEXT> (как сделано в этом руководстве), достаточно напечатать этот тег и заменить первую треугольную скобку '<' на комбинацию из 4-х символов < <ADDRESS> некоторый текст </ADDRESS> Как видно из названия тега, он предназначен для отображения адреса. Каждый броузер сам определяет как выделять адрес. Обычно адрес пишется с новой строки, наклонным шрифтом и после закрывающего тега адреса также начинается новая строка. <BLOCKQUOTE> некоторый текст </BLOCKQUOTE> Тег предназначен для разделения параграфов и абзацев текста. При использовании этого тега происходит автоматическая вставка пустой строки до и после блока текста, как видно на примере выше. <H1>, <H2>, <H3>, <H4>, <H5> и <H6> Эти шесть тегов обозначают заголовки и пердназначены для выделения заголовков и подзаголовков. Заголовки выделяются жирным шрифтом, до и после заголовка вставляется перенос строки. Отличие этих шести тегов друг от друга заключается только в размере шрифта, которым будет печататься заголовок. Вот шесть цифр от 1 до 6, которые отображают размер заголовков, печатаемых соответсвующими тегами. Заголовок H1 Заголовок H2 Заголовок H3 Заголовок H4 Заголовок H5 Заголовок H6 <P> некоторый текст </P> Тег предназначен для выделения параграфов текста. Перед параграфом и после параграфа вставляется пустая строка. ALIGN Этот параметр тега <P> предназначен для выравнивания текста внутри параграфа. Допустимые значения параметра ALIGN - LEFT (выравнивание текста по левому краю), RIGHT (выравнивание по правому краю), CENTER (выравнивание по центру) и JUSTIFY (выравнивание текста по ширине). Что значит выравнивание по ширине (JUSTIFY)? Там где это возможно броузер будет равномерно изменять расстояние между словами так, чтобы текст выравнивался по вертикальной линии как справа, так и слева. Точно так же как выравнен текст в книгах и так же как выровнен текст в этом руководстве. <PRE> некоторый текст</PRE> Печатание блока текста шрифтом фиксированной ширины (fixe-width font), заданным в настройках броузера и всех символов, включаю пробелы и переносы, такими как они есть в тексте. Вне тега <PRE> пробелы более одного подряд считаются за один пробел и переносы строки считаются одним пробелом. Внутри тега <PRE> все текст на экране будет выглядеть таким, какой он есть. Кроме того печать текста шрифтом фиксированной ширины позволяет добиться некоторых интересных результатов. Посмотрите на один и тот же отрывок текста в первом случае без использования тега<PRE>, а во втором случае с ипсользованием тега <PRE>.
15. Язык HTML. Изображения и ссылки
В этой статье я расскажу Вам о добавлении изображений и ссылок на Вашу HTML-страницу. Я думаю, что Вы ни разу не встречали ни одной страницы в Интернете, на которой не было ни одного изображения или ссылки. Поэтому материал данной статьи весьма важен, в то же время он очень прост, благодаря чему его сможет освоить даже школьник. Первое, что мы сделаем - это добавим HTML ссылку на нашу страницу. Для этого напишем в теге <body> такой код: <a target = "_self" href = "index.html" title = "Ссылка">Ссылка на эту страницу</a> Тег HTML <a> означает начало ссылки. У этого тега есть различные атрибуты. Давайте начнём с " target ". Атрибут " target " может принимать три значения (их чуть больше, но они слишком редко применяются, поэтому не буду их даже упоминать): " _self ", " _new ", " _blank ". Вообще говоря, результат этих атрибутов у разных браузеров зачастую происходит по-разному, поэтому я скажу, что означает каждое значение атрибута " target " лишь в теории, а не на практике. Значение " _self " означает, что страница откроется в этом же окне. Значение " _new " означает, что страница откроется в новом окне (некоторые браузеры открывают не новое окно, а создают новую вкладку в браузере). Значение " _blank " означает, что страница будет открыта в новой вкладке. Я настоятельно рекомендую Вам испробовать все значения этого атрибута в различных браузерах, чтобы окончательно понять, что каждое из них означает. Следующий атрибут " href " означает путь к странице. Так как нам пока ссылаться не на что, то приходится сослаться на ту же страницу. Что касается формы записи, то здесь бывают абсолютные и относительные пути. Абсолютный путь задаёт полный путь к файлу, например, так: " http://mysite.ru/images/image1.gif ". А относительный путь указывают путь относительно каталога, в котором находится текущий файл. Например, наш файл " index.html " лежит в корне сервера, а мы пишем: " href = 'images/image1.gif' ". Это означает то же самое, что и если бы мы написали: " http://mysite.ru/images/image1.gif ". Это, что касается абсолютных и относительных путей. Надеюсь, что с атрибутом " href " всё стало понятно. Разумеется, ссылаться можно не только на HTML-страницы, но и на любые файлы, будь то картинки, будь то фильмы, будь то музыка, будь то архивы, будь то ещё всё, что угодно. Последний атрибут - это " title ". Здесь всё совсем просто. Этот атрибут задаёт текст, который будет виден при наведении мышки на ссылку. С атрибутами тега <a> покончено. Что касается того, что внутри тега, то здесь только Ваша фантазия. В большинстве случаев - это обычный текст, как, например, у нас. Очень часто делают картинку внутри тега <a>, тогда эта ссылка будет в виде картинки. Тег </a> означает конец гиперссылки. Также можно задавать цвет ссылок. Опять же будет работать или нет - зависит от браузера. Но всё-таки, давайте я Вас с этим познакомлю. Добавим в тег <body> три атрибута: " link ", " vlink " и " alink ". Каждый из этих трёх атрибутов может принимать значение какого-либо цвета. Атрибут " link " означает цвет непосещённой ссылки. Соответственно, " vlink " указывает цвет посещённой ссылки. И, наконец, атрибут " alink " указывает цвет ссылки в момент непосредственного нажатия. Как видите, здесь тоже ничего сложного нет. Теперь добавим изображения, но прежде, чем это делать. Сразу после добавления HTML-ссылки ставим тег "<br>". Этот тег также является одиночным, и он означает переход на новую строку. Напишем в теге <body> такой код: <img src = "image1.gif" alt = "Картинка" width = "100" height = "100"> Тег <img> означает, что мы хотим добавить здесь изображение. Этот тег, как видно, является одиночным, то есть у него нет закрывающего тега. Атрибуты тега также очень и очень простые. Атрибут " src " указывает путь к картинке. Опять же можно указывать, как абсолютный путь, так и относительный путь, в зависимости от ситуации. Атрибут " alt " указывает текст, который описывает картинку. Этот же текст будет показываться в случае, если картинка по каким-либо причинам будет не найдена, либо у пользователя в браузере отключён показ картинок. Очень желательно этот атрибут ставить, так как это помогает оптимизации сайта (впрочем, это уже раскрутка сайта, а не его создание). Атрибуты " width " и " height " указывают ширину и высоту картинки соответственно. Если их не указывать, то картинка будет иметь такой размер, какой имеет исходник. Советую потренироваться, выводя различные изображения, только предварительно разместите файлы картинок вместе с " index.html ". Например, создайте в этом же каталоге папку " images " и размещайте туда изображения. А в атрибуте " src " пишите значение "images/Имя файла картинки". Таким образом, код Вашей страницы должен быть примерно таким: <html>
|
|||||||||||||||||||
|
Последнее изменение этой страницы: 2016-08-16; просмотров: 479; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.15.18.73 (0.012 с.) |

 IP-телефония получает все большее распространение в нашей современной жизни. Однако при этом четкое представление о том, что это, есть лишь у немногих. Мы предлагаем вам познакомиться с этим явлением поближе.
Если в общих чертах, то IP-телефония – это технология, использующая IP в качестве основного средства передачи голоса. Для обозначения этого явления используется также аббревиатура VoIP, которая расшифровывается как Voice over IP, то есть голос поверх протокола интернета (IP).
Для передачи сигнала с телефона на телефон необходимы специальные устройства - IP-шлюзы. Это устройства, с помощью которых осуществляется трансляция данных из одного типа сети в сети другого типа.
IP-шлюзы, или как их еще называют IP-серверы, с одной стороны связаны с телефонными линиями и могут установить соединение с любым телефоном мира, а с другой - с интернетом, за счет чего могут связываться с любым, подсоединённым к интернету компьютером.
Телефонный сигнал шлюзом оцифровывается, сжимается, разбивается на пакеты и отправляет через IP-сеть по назначению с использованием протокола TCP/ IP. Затем сигнал проходит через еще один шлюз, где снова преобразуется в телефонный.
IP-телефония получает все большее распространение в нашей современной жизни. Однако при этом четкое представление о том, что это, есть лишь у немногих. Мы предлагаем вам познакомиться с этим явлением поближе.
Если в общих чертах, то IP-телефония – это технология, использующая IP в качестве основного средства передачи голоса. Для обозначения этого явления используется также аббревиатура VoIP, которая расшифровывается как Voice over IP, то есть голос поверх протокола интернета (IP).
Для передачи сигнала с телефона на телефон необходимы специальные устройства - IP-шлюзы. Это устройства, с помощью которых осуществляется трансляция данных из одного типа сети в сети другого типа.
IP-шлюзы, или как их еще называют IP-серверы, с одной стороны связаны с телефонными линиями и могут установить соединение с любым телефоном мира, а с другой - с интернетом, за счет чего могут связываться с любым, подсоединённым к интернету компьютером.
Телефонный сигнал шлюзом оцифровывается, сжимается, разбивается на пакеты и отправляет через IP-сеть по назначению с использованием протокола TCP/ IP. Затем сигнал проходит через еще один шлюз, где снова преобразуется в телефонный.
 IP-телефония позволяет также устанавливать соединение по схемам компьютер – телефон и компьютер-компьютер. В этом случае пользователю нужны компьютер с возможностью выхода в интернет, микрофон и наушники.
Один из главных плюсов IP-телефонии – это более низкая стоимость связи. Причем расстояние между звонящими никак на стоимость не влияет. Особенно разница ощутима при международных переговорах. С IP-телефонией они обходятся дешевле в десятки раз.
Второй плюс — качество связи также не зависит от расстояния. Зависит же оно от загруженности канала. С этим как раз связан один из основных недостатков IP-телефонии. Сеть Интернет изначально не предназначалась для передачи голоса. Если сеть загружена, возможны задержки передачи пакетов в голосовым трафиком, а могут происходить даже их потери. Все это снижает качество разговора. Решение проблемы – выделенные каналы связи, но это уже обходится дороже.
Несомненно, преимущество использования VoIP на корпоративном уровне. Эта технология вполне может стать альтернативой офисным мини-АТС. Внедрение IP-инфраструктуры, дающей возможность одновременной передачи данных, голоса и видео, значительно повышает эффективность бизнес-процессов и снижает общую стоимость содержания коммуникационной инфраструктуры.
IP-телефония позволяет также устанавливать соединение по схемам компьютер – телефон и компьютер-компьютер. В этом случае пользователю нужны компьютер с возможностью выхода в интернет, микрофон и наушники.
Один из главных плюсов IP-телефонии – это более низкая стоимость связи. Причем расстояние между звонящими никак на стоимость не влияет. Особенно разница ощутима при международных переговорах. С IP-телефонией они обходятся дешевле в десятки раз.
Второй плюс — качество связи также не зависит от расстояния. Зависит же оно от загруженности канала. С этим как раз связан один из основных недостатков IP-телефонии. Сеть Интернет изначально не предназначалась для передачи голоса. Если сеть загружена, возможны задержки передачи пакетов в голосовым трафиком, а могут происходить даже их потери. Все это снижает качество разговора. Решение проблемы – выделенные каналы связи, но это уже обходится дороже.
Несомненно, преимущество использования VoIP на корпоративном уровне. Эта технология вполне может стать альтернативой офисным мини-АТС. Внедрение IP-инфраструктуры, дающей возможность одновременной передачи данных, голоса и видео, значительно повышает эффективность бизнес-процессов и снижает общую стоимость содержания коммуникационной инфраструктуры.
 Первые российские компании, предоставляющие услуги голосовой связи с использованием протокола IP, появились еще в конце прошлого века. Сегодня же на рынке присутствуют более 400 лицензированных участников. В основном это компании, предлагающие IP-услуги на карточной основе. Ежегодный оборот IP-услуг в России составляет более $60 млн. (более половины суммы приходится на услуги междугородной и международной связи).
Если говорить о перспективах развития IP-телефонии, то, конечно, в ближайшее время она не сможет вытеснить традиционную телефонную сеть. Сейчас постепенно происходит развитие корпоративной IP-телефонии. Основные пользователи ею в России — это большие компании с территориально широкой инфраструктурой: страховые фирмы, банки, крупные розничные сети. По оценкам различных аналитических агентств, к 2010 году в корпоративном секторе во всем мире на долю IP-телефонии придется более 50%. И Россия исключением не станет.
Первые российские компании, предоставляющие услуги голосовой связи с использованием протокола IP, появились еще в конце прошлого века. Сегодня же на рынке присутствуют более 400 лицензированных участников. В основном это компании, предлагающие IP-услуги на карточной основе. Ежегодный оборот IP-услуг в России составляет более $60 млн. (более половины суммы приходится на услуги междугородной и международной связи).
Если говорить о перспективах развития IP-телефонии, то, конечно, в ближайшее время она не сможет вытеснить традиционную телефонную сеть. Сейчас постепенно происходит развитие корпоративной IP-телефонии. Основные пользователи ею в России — это большие компании с территориально широкой инфраструктурой: страховые фирмы, банки, крупные розничные сети. По оценкам различных аналитических агентств, к 2010 году в корпоративном секторе во всем мире на долю IP-телефонии придется более 50%. И Россия исключением не станет.