Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Результат выравнивания группы компонентов
Выбрав пункт Center, мы расположим компоненты так, что их центры будут располагаться на одной линии по горизонтали или вертикали, а пункт Center in window перемещает компоненты в центр окна, также по горизонтали или вертикали. В этом же меню строка Tab O rder... вызывает появление диалогового окна, управляющего перемещением курсора по элементам интерфейса при нажатии клавиши Tab. В момент появления Формы на экране курсор будет находиться, естественно, на компоненте, располагающемся на первой строчке диалогового окна. И далее будет перемещаться вниз по списку. На диалоговом окне две синие стрелочки "вверх" и "вниз" управляют положением выделенного компонента. Выделяйте нужный компонент, стрелками перемещайте на нужную строчку в списке, и так далее. При выборе пункта меню Control-> появляется подменю, состоящее из двех пунктов:
Это методы компонента, доступные также программно. Button1.SendToBack перемещает кнопку на "задний план", а Button1.BringToFront - на "передний план". То есть, если один компонент располагается над другим, эти методы меняют их местами. Случаи, в которых это может применяться, довольно очевидны.
10. Работа VBA с ячейками Excel
Не пугайтесь, эта статья написана не для программистов. Вам вовсе не понадобятся знания объектно-ориентированного программирования, или каких-нибудь других премудростей. Все гораздо проще. Но сначала давайте разберемся, что такое макросы и с чем их едят. Макрос Excel - это программка, написанная на языке VBA (Visual Basic for Applications), и призванная автоматизировать какую-нибудь задачу. Это может быть выполнение рутинной операции по форматированию внешнего вида ячейки или одинаковых действий над большим количеством записей таблицы и т.п. Для начала достаточно теории. Давайте попробуем создать свой первый макрос. Уже догадались? Excel умеет сам создавть программы, записывая действия пользователя. Итак, после выбора вышеуказанного пункта меню перед Вами возникнет следующий диалог:
Здесь, думаю, все понятно. Нажимаем Ок.
Пока Вы не нажмете кнопку "Остановить", Excel быдет записывать все Ваши действия. Останавливаем запись.
Пока не будем разбираться с этим окном. Закроем его и попробуем макрос в действии.
Закладка "Команды", категория "Макросы". Кнопочку со смайлом перетаскиваем на любую удобную и подходящую по смыслу панель инструментов. Ах да! Мы же еще не указали Excel, какой именно макрос нужно выполнять при нажатии смайлика. Не беда - при первом нажатии Excel сам предложит нам выбрать макрос для присвоения кнопке. Выбираем свой макрос. Теперь все? Если повезет и Вы не наделали ошибок, то все. Теперь нажатие смайла будет продылывать над любой ячейкой или ячейками все операции, записанные вами. Не уверен, что у Вас получится с первого раза и что Excel не начнет выдавать ругательства об ошибках. Что ж... Лучше потратить два дня, а потом за пять минут долететь...
11. Интернет. Принципы работы
есмотря на то, что интернет часто называют единой глобальной сетью, по факту это не так. На самом деле Интернет – это всемирная система, объединяющая между собой множественные компьютерные сети. Ведь и сам термин «Internet» является сочетанием двух английских слов «inter» - «между» и «net» - «сеть». То есть дословно «интернет» можно перевести как «междусетье».
Паутина интернета охватывает практически всю поверхность Земли, включая Антарктиду. При этом в ее состав входят сети абсолютно разных масштабов. Одни из них объединяют компьютеры в нескольких домах, другие охватывают целые районы, города или страны. Таким образом, получается, что, будучи в составе Интернета, отдельные сети могут оставаться относительно независимыми и развиваться по своим принципам и правилам. При этом, каждая из этих сетей может функционировать автономно, имея самодостаточную структуру. И все же основная масса сетей стремится к объединению, так как только так можно получить доступ к большему количеству информации. Ведь редко какой пользователь, пожелает довольствоваться только теми данными, которые размещены в небольших сетях. Но как только вы выходите за пределы собственной домовой сети, вы, попадаете в Интернет, где вам становятся доступна информация, хранящаяся на компьютерах, расположенных по всему миру. Каждая сеть в составе интернета – это определенное объединение компьютеров. Только некоторые из них являются Клиентами, то есть обычными компьютерами, с которых вы просматриваете информацию в интернете, а некоторые Серверами – компьютерами, содержащими эту самую информацию и предоставляющими к ней постоянный доступ из сети. Все страницы, которые вы видите в интернете, сайты, файлы и прочий контент хранится на серверах. Кстати, и ваш личный компьютер может стать сервером, если вы захотите открыть доступ к какой-либо информации на нем для всех желающих. Визуально, вся информация в интернет представлена в виде множества страничек или веб-страниц - отдельных гипертекстовых документов, на которых размещаются тексты, ссылки, картинки, видеоролики и прочее содержимое. Таким образом, путешествие по сети заключается в том, что вы последовательно переходите от одной страницы к другой, затем к следующей, и так далее. По сути, страница – это базовый элемент информационной структуры интернета. Более крупным и не менее важным элементом интернета является сайт. Сайт является совокупностью нескольких веб-страниц (файлов), объединенных под одним названием и имеющих общую концепцию или идею. Большинство ресурсов интернета составляет именно гипертекст, который хранится на специальных компьютерах, называемых Веб-серверами и являющимися основой «всемирной паутины» (World Wide Web или сокращенно WWW). Помимо Веб-серверов, в интернете можно встретить и другие типы серверов, например FTP, являющиеся файловыми архивами или E-Mail – серверы электронной почты. Итак, мы знаем, что интернет состоит из огромного количество отдельных компьютеров с размещенной на них информацией, но как же пользователю обращаться к ним за интересующими их данными? Для этого каждый компьютер, участник сети, имеет свой адрес, по которому его можно найти в любом сегменте интернета. Называется он IP-адрес и состоит из четырех групп цифр, разделенных точкой, например: 212.47.193.2. При этом значения в каждой группе могут иметь величину только от 0 до 256. Все бы хорошо, но вот только запоминать адреса в таком виде совсем неудобно, да и далеко не каждый пользователь на это способен. Поэтому, нам, людям, разработчики сети предоставили возможность обращаться к нужной страничке или сайту не только с помощью цифрового адреса, но и буквенного, что гораздо удобнее. Буквенный адрес какого-либо ресурса в интернете называется доменным именем или URL (Uniform Resource Locator - унифицированный адрес ресурса).
А как же такое возможно? Дело в том, что электронные машины не понимают буквенные адреса. Они оперируют только с цифрами, а это значит, что для них единственным идентификатором компьютера в сети остается его IP-адрес. Что бы решить эту проблему, в сети разместили специальные серверы доменных имен (DNS), которые автоматически способны переводить буквенные адреса в цифровые. Таким образом, достигается компромисс – люди могут обращаться к ресурсам сети с помощью URL, а компьютеры принимать запросы в понятной им цифровой форме. На этом месте, самое время сделать небольшое отступление. Наверняка, раз вы уже читаете этот материал, то знаете, какая программа в компьютере предназначена для путешествия по интернету, ведь именно с помощью нее вы просматриваете данный материал. Конечно это браузер или по-другому, веб-обозреватель. Мы не будем сейчас останавливаться подробно на программах этого типа, так как на нашем ресурсе есть специальная статья, посвященная этому вопросу: «Что такое браузер? Самые популярные браузеры и их возможности». В рамках же этого материала нас интересует лишь один важный элемент, который присутствует в любом браузере - адресная строка. Как правило, она располагается в верхней части окна приложения. Именно с ее помощью вы сможете обратиться к любому интересующему вас ресурсу в сети, набрав соответствующий цифровой или буквенный адрес, ну или просто увидеть адрес страницы, которую вы сейчас читаете. Например, адрес именно этой страницы, выглядит так: http://www.compbegin.ru/artbegin/view/_13, что наглядно отоброжено в адресной строке обозревателя. Теперь давайте разберемся, что это все означает и по какому принципу формируется доменное имя ресурса, а так же его URL. Как правило, адрес какого-либо сайта в интернете состоит из нескольких частей разделенных точками и косыми линиями (слеш). При этом построение доменного имени ведется справа налево! Да, это не ошибка, именно справа налево. Общая структура доменного имени выглядит так: http:// (www или домен(ы) n-го уровня). домен 2-го уровня. домен верхнего (первого) уровня/
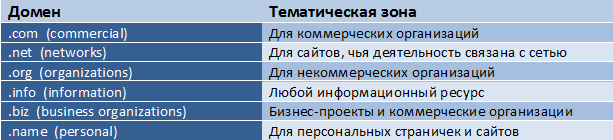
Начальной точкой отсчета, с которой начинается любое доменное имя (справа налево), является домен верхнего (первого уровня) или как его еще называют – доменная зона. Вообще в интернете считается, что все серверы глобальной сети абсолютно равноправны и совершенно неважно, где и на каком компьютере они установлены. И все же для удобства их объединяют в некие группы по определенным признакам, которые и называют доменными зонами. Зоны эти могут быть как тематическими, так и географическими. Тематические или общие доменные зоны впервые появились в 1985 году и были созданы для определенного класса организаций. На сегодняшний день существуют 6 тематических доменов первого уровня, которые повсеместно используются вне зависимости от типа организации, а зарегистрировать свой сетевой ресурс в них можно без каких либо ограничений.
Помимо этих 6 тематических доменных зон существует и другие, более узконаправленные или с ограниченным пользованием, рассматривать которые в рамках данного материала нет никакого смысла. Надо отметить, что в данном случае, группируясь по определенному типу учреждений, компьютеры, могут располагаться в самых различных странах и на самых разных континентах, то есть в любой точке земли. Но как было отмечено ранее, существуют и географические доменные зоны или национальные домены верхнего уровня, которые выделяются для конкретной страны, например:
Как вы понимаете, ресурсы, зарегистрированные в таких доменных зонах, размещаются на компьютерах, расположенных на территории соответствующих стран. Сразу за сокращенной аббревиатурой доменной зоны, отделенное точкой, идет доменное имя второго уровня (справа налево). Как правило, это собственное имя сайта, потому как каждый ресурс, зарегистрировавшийся в доменной зоне первого уровня, автоматически сам становится доменом второго уровня. Имя ресурса выбирается его владельцем и должно быть уникальным внутри доменной зоны. Таким образом, в разных доменах первого уровня, могут располагаться одинаковые доменные имена второго, например: www.compbegin.ru www. compbegin.org www.compbegin.net и так далее… Каждый владелец доменного имени второго уровня, по сути, хозяин сайта, имеет возможность сам создавать и раздавать домены, но уже третьего уровня. Например, давайте представим себе, что ресурс Compbegin.ru будет публиковаться сразу на нескольких языках. Тогда для каждой версии сайта на определенном языке можно создать домены третьего уровня: www.en.combegin.ru (для сайта на английском языке) www.de.compbegin.ru (для сайта на немецком языке) и так далее… Конечно, можно создавать домены и четвертого и пятого уровней, но на практике такое применяется редко. Завершает построение адреса интернет-ресурса префикс, обозначающий протокол передачи данных, по которому можно понять, к какому типу сервера вы обращаетесь. Самым распространенным префиксом является www (http://), который означает, что вы запрашиваете гипертекстовую информацию (обычную интернет-страницу) с веб-сервера. Существуют и другие префиксы (протоколы), например ftp, который используется для обращения к файловым хранилищам. Если не указан вообще никакой префикс, то по умолчанию считается, что вы запрашиваете гипертекстовую информацию.
Разобравшись с построением названия сайта, пора бы вспомнить и о страничках, которые на нем расположены, ведь они тоже имеют собственные адреса. Несмотря на то, что они являются частью сайта, каждая из них способна функционировать самостоятельно. Путь к веб-страницам указывается сразу же после доменного имени и отделяется от него слешем («/»). Главная страничка сайта открывается автоматически после набора его доменного имени, а вот что бы открыть любую другую страницу, необходимо указать ее полный адрес.
На рисунке наглядно видно, из каких элеменотов формируется адрес той или иной страницы, размещенной в интернете. В заключении, хотелось бы обратить ваше внимание на одну деталь. При обращении к какому-либо веб-сайту, на данный момент, нет никакой нужды набирать в адресной строке всевозможные "http" и "www", Достаточно лишь набрать его доменное имя, например compbegin.ru, а все остальное за вас сделает браузер. Правда если вы захотите обратится к ресурсу по другому протоколу (не www), то тогда перед доменным именем все же придется написать его название. Для примера, набирите в адресной строке браузера: microsoft.com, а за тем ftp.microsoft.com и увидите разницу. В первом случае в попадете на обычный текстовый сайт, а во втором в файловое хранилище.
12. Интернет. Основные возможности (WWW, E-mail, ip-телефония, торрент, SKYPE)
Всеми́рная паути́на (англ. World Wide Web) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различныхкомпьютерах, подключенных к Интернету. Для обозначения Всемирной паутины также используют слово веб (англ. web «паутина») и аббревиатуру WWW. Всемирную паутину образуют сотни миллионов веб-серверов. Большинство ресурсов всемирной паутины основаны на технологии гипертекста. Гипертекстовые документы, размещаемые во Всемирной паутине, называются веб-страницами. Несколько веб-страниц, объединённых общей темой, дизайном, а также связанных между собой ссылками и обычно находящихся на одном и том же веб-сервере, называются веб-сайтом. Для загрузки и просмотра веб-страниц используются специальные программы — браузеры.
Структура и принципы Всемирной паутины [править]
Всемирная паутина вокруг Википедии Всемирную паутину образуют миллионы веб-серверов сети Интернет, расположенных по всему миру. Веб-сервер являетсяпрограммой, запускаемой на подключённом к сети компьютере и использующей протокол HTTP для передачи данных. В простейшем виде такая программа получает по сети HTTP-запрос на определённый ресурс, находит соответствующий файл на локальном жёстком диске и отправляет его по сети запросившему компьютеру. Более сложные веб-серверы способны в ответ на HTTP-запрос динамически генерировать документы с помощью шаблонов и сценариев. Для просмотра информации, полученной от веб-сервера, на клиентском компьютере применяется специальная программа — веб-браузер. Основная функция веб-браузера — отображение гипертекста. Всемирная паутина неразрывно связана с понятиями гипертекста и гиперссылки. Большая часть информации в Вебе представляет собой именно гипертекст. Для облегчения создания, хранения и отображения гипертекста во Всемирной паутине традиционно используется язык HTML(англ. HyperText Markup Language «язык разметки гипертекста»). Работа по созданию (разметке) гипертекстовых документов называется вёрсткой, она делается веб-мастером либо отдельным специалистом по разметке — верстальщиком. После HTML-разметки получившийся документ сохраняется в файл, и такие HTML-файлы являются основным типом ресурсов Всемирной паутины. После того, как HTML-файл становится доступен веб-серверу, его начинают называть «веб-страницей». Набор веб-страниц образует веб-сайт. Гипертекст веб-страниц содержит гиперссылки. Гиперссылки помогают пользователям Всемирной паутины легко перемещаться между ресурсами (файлами) вне зависимости от того, находятся ресурсы на локальном компьютере или на удалённом сервере. Для определения местонахождения ресурсов во Всемирной паутине используются единообразные локаторы ресурсов URL (англ. Uniform Resource Locator). Например, полный URL главной страницы русского раздела Википедии выглядит так: http://ru.wikipedia.org/wiki/Заглавная_страница. Подобные URL-локаторы сочетают в себе технологию идентификации URI (англ. Uniform Resource Identifier «единообразный идентификатор ресурса») и системудоменных имён DNS (англ. Domain Name System). Доменное имя (в данном случае ru.wikipedia.org) в составе URL обозначает компьютер (точнее — один из его сетевых интерфейсов), который исполняет код нужного веб-сервера. URL текущей страницы обычно можно увидеть в адресной строке браузера, хотя многие современные браузеры предпочитают по умолчанию показывать лишь доменное имя текущего сайта. Что такое e-mail адрес Итак, e-mail - это адрес электронной почты от английского "electronic mail". Если у человека в сети есть свой e-mail адрес (выглядит как набор символов, например, ivanov@yandex.ru), он может давать его другим людям точно также, как свой домашний адрес для обычных писем. Но для входа в свою электронную почту нужен уникальный пароль, которым будете обладать лишь вы, словно ключи от квартиры. Адрес знают знакомые и друзья, а ключи (пароль) есть только у вас. То есть вашу переписку с друзьями по интернету никто кроме вас видеть не сможет, если вы не дадите никому свой пароль. По электронной почте можно передавать друг другу не только текстовые сообщения, но и картинки, фотографии, музыку, таблицы и другие файлы любого формата. Посмотрим, из чего состоит e-mail адрес. Возьмем к примеру тот жеivanov@yandex.ru. Первая часть адреса - это уникальное имя пользователя (логин), которое вы придумываете сами, в данном случае ivanov. В этом имени можно использовать не только буквы латинского алфавита, но и цифры, точки, тире, дефисы и некоторые другие символы. После имени пользователя всегда стоит значок @ ("собака"). А затем идет имя домена, у нас оно yandex.ru. Остановимся на последнем подробнее... Вы сами выбираете, на каком бесплатном почтовом сервисе вы бы хотели иметь почтовый ящик: yandex.ru, rambler.ru, mail.ru, yahoo.com, hotmail.com и другие.
|
||||||||||
|
Последнее изменение этой страницы: 2016-08-16; просмотров: 251; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.221.187.121 (0.032 с.) |