Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
SQL statements compile into virtual machine codeСодержание книги
Поиск на нашем сайте
Every SQL database engine compiles each SQL statement into some kind of internal data structure which is then used to carry out the work of the statement. But in most SQL engines that internal data structure is a complex web of interlinked structures and objects. In SQLite, the compiled form of statements is a short program in a machine-language like representation. Users of the database can view this virtual machine language by prepending the EXPLAIN keyword to a query.
The use of a virtual machine in SQLite has been a great benefit to the library's development. The virtual machine provides a crisp, well-defined junction between the front-end of SQLite (the part that parses SQL statements and generates virtual machine code) and the back-end (the part that executes the virtual machine code and computes a result.) The virtual machine allows the developers to see clearly and in an easily readable form what SQLite is trying to do with each statement it compiles, which is a tremendous help in debugging. Depending on how it is compiled, SQLite also has the capability of tracing the execution of the virtual machine - printing each virtual machine instruction and its result as it executes.
Public domain
The source code for SQLite is in the public domain. No claim of copyright is made on any part of the core source code. (The documentation and test code is a different matter - some sections of documentation and test logic are governed by open-source licenses.) All contributors to the SQLite core software have signed affidavits specifically disavowing any copyright interest in the code. This means that anybody is able to legally do anything they want with the SQLite source code.
There are other SQL database engines with liberal licenses that allow the code to be broadly and freely used. But those other engines are still governed by copyright law. SQLite is different in that copyright law simply does not apply.
The source code files for other SQL database engines typically begin with a comment describing your license rights to view and copy that file. The SQLite source code contains no license since it is not governed by copyright.
SQL language extensions SQLite provides a number of enhancements to the SQL language not normally found in other database engines. The EXPLAIN keyword and manifest typing have already been mentioned above. SQLite also provides statements such as REPLACE and the ON CONFLICT clause that allow for added control over the resolution of constraint conflicts. SQLite supports ATTACH and DETACH commands that allow multiple independent databases to be used together in the same query. And SQLite defines APIs that allows the user to add new SQL functions and collating sequences.
JQUERY jQuery - is a cross-browser JavaScript library designed to simplify the client-side scripting of HTML. It was released in January 2006 atBarCamp NYC by John Resig. Used by over 43% of the 10,000 most visited websites, jQuery is the most popular JavaScript library in use today.
jQuery is free, open source software, dual-licensed under the MIT License and the GNU General Public License, Version 2. jQuery's syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plugins on top of the JavaScript library. Using these facilities, developers are able to create abstractions for low-level interaction and animation, advanced effects and high-level, theme-able widgets. This contributes to the creation of powerful and dynamic web pages.
Microsoft and Nokia have announced plans to bundle jQuery on their platforms, Microsoft adopting it initially within Visual Studio for use within Microsoft's ASP.NET AJAX framework and ASP.NET MVC Framework while Nokia has integrated it into their Web Run-Time widget development platform. jQuery has also been used in MediaWiki since version 1.16.
Features jQuery contains the following features:
· DOM element selections using the cross-browser open source selector engine Sizzle, a spin-off out of the jQuery project · DOM traversal and modification (including support for CSS 1-3) · Events · CSS manipulation · Effects and animations · Ajax · Extensibility through plug-ins · Utilities - such as browser version and the each function. · Cross-browser support Including the library
The jQuery library is a single JavaScript file, containing all of its common DOM, event, effects, and Ajax functions. It can be included within a web page by linking to a local copy, or to one of the many copies available from public servers (such as Google or Microsoft CDN). <script type="text/javascript" src="jquery.js"> </script>
The most popular and basic way to introduce a jQuery function is to use the.ready() function. $(document).ready(function() {// jquery goes here}); or the shortcut $(function() {// jquery goes here});
Usage styles jQuery has two usage styles:
· via the $ function, which is a factory method for the jQuery object. These functions, often called commands, are chainable; they all return jQuery objects · via $.-prefixed functions. These are utility functions which do not work on the jQuery object per se.
Typically, access to and manipulation of multiple DOM nodes begins with the $ function being called with a CSS selector string, which results in a jQuery object referencing matching elements in the HTML page. This node set can be manipulated by calling instance methods on the jQuery object, or on the nodes themselves. For example:
$("div.test").add("p.quote").addClass("blue"). slideDown("slow");
This line finds the union of all div tags with class attribute test and all p tags with CSS class attribute quote, adds the class attribute blue to each matched element, and then slides them down with an animation. The $ and add functions affect the matched set, while the addClass and slideDown affect the referenced nodes. The following script automatically checks whether the jquery file is included. If not, it appends a jquery reference to the head section
if (!(window.jQuery && window.jQuery.fn.jquery == '1.4.4')) { var s = document.createElement('script'); s.setAttribute('src','http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js'); s.setAttribute('type', 'text/javascript'); document.getElementsByTagName ('head')[0].appendChild(s); }
The methods prefixed with $. are convenience methods or affect global properties and behaviour. For example, the following is an example of the map function called each in jQuery:
$.each([1,2,3], function(){ document.write(this + 1); }); This writes the number 234 to the document. It is possible to perform browser-independent Ajax queries using $.ajax and associated methods to load and manipulate remote data.
$.ajax({ type: "POST", url: "example.php", data: "name=John&location=Boston", success: function(msg){ alert("Data Saved: " + msg); } });
This example posts the data name=John and location=Boston to example.php on the server. When this request finishes successfully, the success function is called to alert the user.
Pic. 5 Jquery archiecture
JQuery plug-ins
Because of jQuery's architecture, other developers can use its constructs to create plug-in code to extend its functionality. Currently there are thousands of jQuery plug-ins available on the web that cover a wide range of functionality such as Ajax helpers, webservices, datagrids, dynamic lists, XML and XSLT tools, drag and drop, events, cookie handling, modal windows, even a jQuery-based Commodore 64 emulator. An important source of jQuery plug-ins is the Plugins sub-domain of the jQuery Project website. There are alternative plug-in search engines that take more specialist approaches, such as only listing plug-ins that meet certain criteria (e.g. those that have a public code repository). The tutorials page on the jQuery site has a list of links to jQuery plug-in tutorials under the "Plugin development" section.
CSS Cascading Style Sheets (CSS) - is a style sheet language used to describe the presentation semantics (the look and formatting) of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including plain XML, SVG and XUL.
CSS is designed primarily to enable the separation of document content (written in HTML or a similar markup language) from document presentation, including elements such as the layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple pages to share formatting, and reduce complexity and repetition in the structural content (such as by allowing for tableless web design). CSS can also allow the same markup page to be presented in different styles for different rendering methods, such as on-screen, in print, by voice (when read out by a speech-based browser or screen reader) and on Braille-based, tactile devices. While the author of a document typically links that document to a CSS style sheet, readers can use a different style sheet, perhaps one on their own computer, to override the one the author has specified.
CSS specifies a priority scheme to determine which style rules apply if more than one rule matches against a particular element. In this so-called cascade, priorities or weights are calculated and assigned to rules, so that the results are predictable. The CSS specifications are maintained by the World Wide Web Consortium (W3C). Internet media type (MIME type) text/css is registered for use with CSS by RFC 2318 (March 1998).
Syntax
CSS has a simple syntax and uses a number of English keywords to specify the names of various style properties.
A style sheet consists of a list of rules. Each rule or rule-set consists of one or more selectors and a declaration block. A declaration-block consists of a list of declarations in braces. Each declaration itself consists of a property, a colon (:), a value. If there are multiple declarations in a block, a semi-colon (;) must be inserted to separate each declaration.
In CSS, selectors are used to declare which of the markup elements a style applies to, a kind of match expression. Selectors may apply to all elements of a specific type, or only those elements that match a certain attribute; elements may be matched depending on how they are placed relative to each other in the markup code, or on how they are nested within the Document Object Model.
Pseudo-classes are another form of specification used in CSS to identify markup elements, and in some cases, specific user actions to which a particular declaration block applies. An often-used example is the:hover pseudo-class that applies a style only when the user 'points to' the visible element, usually by holding the mouse cursor over it. It is appended to a selector as in a:hover or #elementid:hover. Other pseudo-classes and pseudo-elements are, for example,:first-line,:visited or:before. A special pseudo-class is:lang(c), "c".
A pseudo-class selects entire elements, such as:link or:visited, whereas a pseudo-element makes a selection that may consist of partial elements, such as:first-line or:first-letter.
Selectors may be combined in other ways too, especially in CSS 2.1, to achieve greater specificity and flexibility.
Here is an example summing up the rules above:
selector [, selector2,...][:pseudo-class] { property: value; [property2: value2; ...] }
Use
Prior to CSS, nearly all of the presentational attributes of HTML documents were contained within the HTML markup; all font colors, background styles, element alignments, borders and sizes had to be explicitly described, often repeatedly, within the HTML. CSS allows authors to move much of that information to a separate style sheet resulting in considerably simpler HTML markup.
Headings (h1 elements), sub-headings (h2), sub-sub-headings (h3), etc., are defined structurally using HTML. In print and on the screen, choice of font, size, color and emphasis for these elements is presentational.
Prior to CSS, document authors who wanted to assign such typographic characteristics to, say, all h2 headings had to use the HTML fontand other presentational elements for each occurrence of that heading type. The additional presentational markup in the HTML made documents more complex, and generally more difficult to maintain. In CSS, presentation is separated from structure. In print, CSS can define color, font, text alignment, size, borders, spacing, layout and many other typographic characteristics. It can do so independently for on-screen and printed views. CSS also defines non-visual styles such as the speed and emphasis with which text is read out by aural text readers. The W3C now considers the advantages of CSS for defining all aspects of the presentation of HTML pages to be superior to other methods. It has thereforedeprecated the use of all the original presentational HTML markup.
Variations
CSS has various levels and profiles. Each level of CSS builds upon the last, typically adding new features and typically denoted as CSS1, CSS2, and CSS3. Profiles are typically a subset of one or more levels of CSS built for a particular device or user interface. Currently there are profiles for mobile devices, printers, and television sets. Profiles should not be confused with media types, which were added in CSS2.
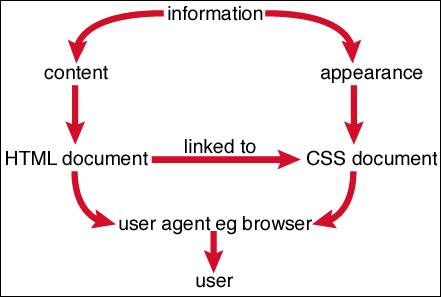
Pic 6. Using style sheets to separate content from apperance
Limitations Some noted limitations of the current capabilities of CSS include:
|
||||
|
Последнее изменение этой страницы: 2016-08-06; просмотров: 279; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.15.223.129 (0.007 с.) |