Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Выравнивание данных в ячейкахСодержание книги Поиск на нашем сайте При помощи атрибутов ALIGN и VALIGN можно по-разному размещать данные относительно границ ячейки. Эти атрибуты используются совместно с тегами <CAPTION>, <TR>, <TH> и <TD> в самых различных комбинациях. Ниже приведены значения атрибутов для перечисленных элементов.
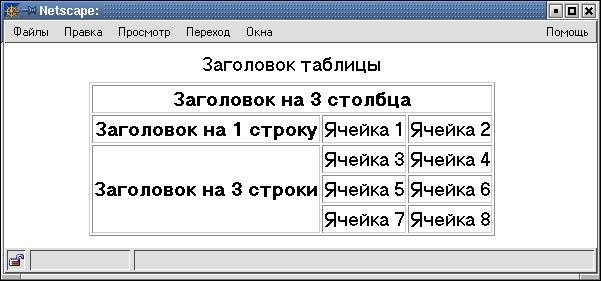
Объединение ячеек Смежные ячейки таблицы могут объединяться. Например, в таблице из нескольких столбцов все ячейки первой строки можно объединить и поместить в этой строке красивый заголовок таблицы. Возможно также объединение нескольких строк или создание пустой прямоугольной области. Для соединения двух смежных ячеек в одном столбце нужно использовать атрибут ROWSPAN тега <TH> или <TD>, например, <TD ROWSPAN=2> Для объединения двух смежных ячеек в одной строке нужно использовать атрибут COLSPAN тех же тегов, например, <TD COLSPAN=2> Пример В следующей таблице используется объединение столбцов и строк. <HTML><BODY><TABLE BORDER=1 ALIGN=center><TR><TH COLSPAN=3>Заголовок на 3 столбца</TH></TR> <TR><TH>Заголовок на 1 строку</TH><TD>Ячейка 1</TD><TD>Ячейка 2</TD></TR><TR><TH ROWSPAN=3>Заголовок на 3 строки</TH><TD>Ячейка 3</TD><TD>Ячейка 4</TD></TR><TR><TD>Ячейка 5</TD><TD>Ячейка 6</TD></TR><TR><TD>Ячейка 7</TD><TD>Ячейка 8</TD></TR></TABLE></BODY></HTML>Таблица будет иметь следующий вид.
Если вы хотите создать таблицу с объединениями столбцов и в то же время точно контролировать ширину каждого столбца, необходимо задать ширину по крайней мере одной ячейки в каждом столбце. Для полной уверенности найдите время и задайте ширину каждой ячейки в таблице. Когда объединения столбцов пересекаются, очень легко получить непредсказуемый результат. Цвет в таблицах В HTML не предусмотрено специальных средств раскрашивания таблиц. Однако как Netscape Navigator, так и Microsoft Internet Explorer имеют расширения, позволяющие изменять цвет ячеек и рамок. Вы можете изменить цвет фона ячейки при помощи атрибута BGCOLOR перед размещением в ней текста или изображения, а также использовать атрибут BORDERCOLOR для изменения цвета рамки ячейки. Теги <TABLE>, <TD>, <TH> и <TR> также допускают использование в них указанных атрибутов. Таким образом, вы можете изменить цвет всей таблицы, отдельной ячейки или строки таблицы. Значения цветов, установленные на уровне ячейки, будут перекрывать значения, установленные на уровне строки, которые в свою очередь, будут перекрывать значения, заданные на уровне всей таблицы. Пример Создадим таблицу, удовлетворяющую следующим требованиям:
Задание Создайте файл table.html, в котором разместите приведенную выше таблицу.
Фреймы Один из способов выдать сразу несколько файлов HTML на экран пользователя - это открыть несколько окон браузера. Другой путь состоит в том, чтобы разбить окно на несколько разделов. Эти разделы называются фреймами или кадрами. В каждом фрейме показывается свой HTML-документ. Каждый фрейм может иметь свои полосы прокрутки, ссылки, графические изображения и т. д. Фреймы могут функционировать независимо или влиять друг на друга, используя ссылки, указывающие на другие фреймы. Контейнер <FRAMESET> Web-страница, которая разделена на фреймы, называется документом группы фреймов. Документы группы фреймов содержат стандартный заголовок, задаваемый тегом HEAD, но в отличии от стандартных HTML-документов, они не содержат тега BODY. Вместо него используется контейнер (т. е. парный тег) <FRAMESET>, который применяется для определения строк и столбцов отдельных фреймов, каждый из которых обозначается тегом <FRAME>. Если включить контейнер BODY в документ, где используется контейнер FRAMESET, то кадры будут проигнорированы программой просмотра, и информация, содержащаяся в документах, задаваемых тегами <FRAME>, не будет выведена. Будет показана только информация, содержащаяся в контейнере BODY. Внутри контейнера <FRAMESET>... </FRAMESET> могут располагаться только теги <FRAME> или другие контейнеры FRAMESET.
|
||||||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 239; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.117.105.184 (0.007 с.) |