
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Алгоритм установки и настройки Web-сервера Apache и интерпретатора PHPСодержание книги
Поиск на нашем сайте
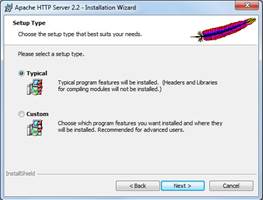
Алгоритм установки и настройки Web-сервера Apache и интерпретатора PHP Установка сервера Apache 3. Редко когда разработка сайта проходит без предварительных работ на локальной машине. И в таких ситуациях не обойтись без установки сервера на своем компьютере. Поскольку моя деятельность связана в большей степени с разработкой сайтов на php, то и речь в этой и последующих статьях пойдет о процессе установки связки, ставшей почти классической - Apache, PHP, MySQL. 4. Первый шаг для запуска сервера на своем компьютере - установка Apache. Скачать его можно с официального сайта. 5. После того, как архив скачан, распаковываем его и приступаем к процессу установки. Процесс установки Apache 2.2.14 7. Кликните по заголовку, что бы открыть/закрыть подробное описание процесса 8. Запускаем инсталятор - появится окно с приветствием. Жмем кнопку "Next". 9. Переходим к окну с лицензией - соглашаемся (отмечаем радио кнопку на против надписи "I accept the terms in the license agreement"). Жмем "Next". 10. Переходим к окну с кратким описанием Apache HTTP Server - в этом окне ничего не требуется отмечать. Если есть желание и знания английского языка, можете почитать текст. Жмем "Next". 11. Переходим к окну с информацией о сервере. В два первых поля вводим слово "localhost". В третье текстовое поле вбиваем почтовый адрес администратора (какой электронный адрес вы введете, существенного значения не имеет). Радио кнопки не трогаем (если, конечно, не требуется установить сервер на другой порт - по умолчанию Apache использует порт 80). Жмем "Next". 12. Переходим к окну с выбором конфигурации - оставляем все как есть (при желании можно выбрать пункт "Custom" и поизвращаться с выбором модулей). Жмем "Next". 13. 14. Переходим к окну с выбором каталога установки - соглашаемся с выбором пути, предложенным по умолчанию. Можно установить и в другой каталог, но, если вы читаете эту статью, то опыта в конфигурировании у вас скорее всего мало (иначе, зачем эту статью читать?) и разбираться потом, почему не заработало на начальном этапе не стоит. Жмем "Next".
15. Переходим к следующему окну - жмем кнопку "Instal",начнется инсталляция программы. 16. По завершении инсталляции появится окно с кнопкой "Finish". 17. Кликаем по ней - Apache установлен. В правом нижнем углу рабочего стола (возле часов) появится значок Apache Monitor (перышко со стрелкой). Что бы окончательно убедиться, что все в порядке, заходим в браузер, набираем в командной строке "localhost". Если в окне браузера появилась фраза "It works", значит все хорошо.
18. Когда процесс установки завершен, нужно внести небольшие изменения в конфигурацию сервера, которые будут полезны в дальнейшей работе. Установка сервера Apache 20. Редко когда разработка сайта проходит без предварительных работ на локальной машине. И в таких ситуациях не обойтись без установки сервера на своем компьютере. Поскольку моя деятельность связана в большей степени с разработкой сайтов на php, то и речь в этой и последующих статьях пойдет о процессе установки связки, ставшей почти классической - Apache, PHP, MySQL. Превичные настройки Apache 2.2.14 22. Кликните по заголовку, что бы открыть/закрыть подробное описание процесса 23. Заходим в папку с установленным сервером (у меня она располагается по адресу c:\Program Files (x86)\Apache Software Foundation\Apache2.2\), открываем там директорию htdocs и полностью удаляем ее содержимое (если у вас установлена версия Apache 2.2, как и у меня, то в данной папке будет содержаться только один файл - index.html, его и нужно удалить). В дальнейшем, в эту папку будут устанавливаться все текущие проекты. 24. Следующая директория, которая для нам интересна - conf. Заходим в нее (полный путь c:\Program Files (x86)\Apache Software Foundation\Apache2.2\conf), находим и открываем в блокноте файл httpd.conf. Ищем строку вида <Directory "C:/Program Files (x86)/Apache Software Foundation/Apache2.2/htdocs"> (в моем файле она расположена на 204 строке). 25. Будьте внимательны - нужна строка, которая указывает именно путь к папке htdocs (в конфигурационном файле присутствует еще похожая строка, описывающая путь к папке cgi-bin). 26. Чуть ниже найденной строки ищем запись вида AllowOverride None (примерно 224 строка) и меняем значение None на значение All (должно выглядеть так - AllowOverride All). 27. Ищем строку #LoadModule rewrite_module modules/mod_rewrite.so (у меня это 116 строка), разкоментируем ее (удаляем решетку спереди). 28. Сохраняем изменения и пере запускаем Apache (в окошке монитора, который возле часов, нажимаем кнопочку Restart). 29. Только что мы подключили модуль mod rewrite и разрешили использование файла .htaccess. С помощью .htaccess в дальнейшем будет легче управлять настройками сервера, не перезагружая его и не залезая в конфигурационные файлы. Ну а раз он такой замечательный, давайте его создадим и что нибудь в него пропишем.
30. Открываем блокнот, создаем в нем новый файл и сохраняем его в папке c:\Program Files (x86)\Apache Software Foundation\Apache2.2\htdocs (если помните, это наша рабочая папка) с именем .htaccess (наличие точки перед именем обязательно). Далее, в только что созданном файле, пишем следующие строки - Options Indexes FollowSymLinks DirectoryIndex index.php 33. Сохраняем изменения. 34. Строка DirectoryIndex index.php указывает, какой файл будет открываться по умолчанию при обращении к папке. Иными словами, если мы загрузим в папку htdocs файл с именем index.php и наберем в адресной строке "localhost", то на экран выведется содержимое файла index.php, лежащего в директории htdocs. В этой директиве через пробел можно перечислить любое количество файлов с разным расширением (например, DirectoryIndex index.php index.html index.htm). При обращении к папке, сервер будет искать по порядку каждый из указанных файлов, пока не найдет один из них. 35. Если же случилось так, что Apache не нашел ни одного из файлов, указанного по умолчанию, он обращается к директиве Options и ищет в ней параметр Indexes. Если параметр прописан, как сейчас (Indexes), то сервер запускает нас в папку (выводит ее содержимое на экран). Если параметр прописать так: -Indexes (минус Indexes), то в папку нас не пустят и на экране появится сообщение об ошибке (403) Forbidden. Это бывает полезно, если разработка проекта закончена и нужно закрыть доступ к содержимому корневой папки. 36. Еще один параметр в директиве Options, который мы указали (FollowSymLinks) служит для обеспечения корректной работы модуля mod_rewrite. Без него невозможно сформировать красивые URL (ЧПУ), которым так любят SEO специалисты придавать чуть ли не первостепенное значение в индексировании сайта. 37. Все, первоначальные настройки сервера сделаны и можно приступать к установке и подключению к серверу php.
Установка и настройка PHP Перед установкой PHP у вас должен быть установлен и настроен сервер Apache. Если это еще не сделано, то можно обратиться к статье "Установка сервера Apache" на этом сайте, где подробно расписан этот процесс, или воспользуйтесь другими источниками. Скачать установочный пакет PHP можно на официальном сайте (http://php.net) из раздела dounload, либо же воспользоваться ссылкой ниже. Распаковываем скачанный архив у себя на компьютере. На диске с:\ создаем папку с именем php (назвать папку можно как угодно, лишь бы вам потом понятно было что в ней лежит) и копируем в нее содержимое распакованного архива. Будем считать, что вы последовали рекомендациям и php расположен по указанному пути - с:\php. Теперь необходимо сообщить Apache, что у него появился новый модуль. Для этого открываем в блокноте конфигурационный файл Apache (если у вас установлена версия Apache 2.2 и она установлена по умолчанию, то файл расположен в c:\Program Files (x86)\Apache Software Foundation\Apache2.2\conf\httpd.conf) и в самом низу, в этом файле, прописываем следующие строки: LoadModule php5_module "c:/php/php5apache2_2.dll" и Методы Существует три метода для применения таблицы стилей к документу HTML:
Синтаксис таблицы стилей
Таблицы стилей строятся в соответствии с определенным порядком (синтаксисом), в противном случае они не могут нормально работать.
Определение правил CSS Итак, какскадная таблица стилей - это набор правил форматирования тегов HTML. В данном случае объявлено правило форматирования тега body, а именно - свойству стиля background присвоено значение black (черный). В результате применения этого правилацвет фона всего документа изменится на черный.
Обратите внимание: в таблице стилей теги HTML не заключаются в круглые скобки. Свойства CSS должны находиться в фигурных скобках. Для каждого тега HTML можно указать не одно, а несколько свойств стиля. Изменим с помощью CSS не только цвет фона Web-страницы, но и цвет шрифта (на белый). body{background:black;color:white} Формат самого правила не имеет значения, главное - правило должно читаться удобно и легко. Одно и то же правило стиля можно применить сразу к нескольким различным тегам HTML-страницы. Например: body,td,h1{ background:black; color:white} Управление стилями Возможно два способа управления стилем - непосредственное программное изменение элементов стиля и переопределение стиля с использованием классов CSS. Рассмотрим первый способ. Мы уже применяли его, когда рассматривали возможности перехвата событий клавиатуры. Смысл данного метода состоит в том, что необходимый внешний вид и поведение элемента достигается последовательным изменением свойств его стиля. Например: Этот скрипт по клику на странице меняет стиль документа, меняя шрифт с полужирного красного на обычный чёрный. Если немного изменить скрипт и добавить таймер, то получится мигающий текст. Второй способ заключается в том, что динамически меняется не каждый элемент стиля в отдельности, а сразу устанавливается значение класса элемента. В свою очередь, стиль класса описывается отдельно в формате CSS. Во-первых, использование классов уменьшает объём кода JavaScript и повышает его читаемость. Кроме того, программисту достаточно лишь описать каркасы стилей, задумываясь в процессе разработки не о внешнем виде скрипта, а о его функциональности. Следствие всего этого - возрастает скорость и качество разработки скрипта, снижается количество ошибок и упрощается отладка. Вторая причина несколько глобальнее. Так уж получается, специалист, совмещающий в себе таланты программиста и художника - нечастое явление. Как правило человек является специалистом и гуру в чём-то одном. Поэтому программирование сайтов и их дизайн делают чаще всего разные люди. "Классовый" подход к управлению стилями из JavaScript позволяет полностью разделить работу программиста и дизайнера. А кроме того - позволяет менять внешний вид скрипта по своему усмотрению не меняя код JavaScript, т.е. без повторного привлечения программиста. Третья причина более всего важна для разработчиков. Разделив код и описание стилей, можно спокойно зашифровать или как-то ещё закрыть код, защищая тем самым свой труд от банального воровства и плагиата. Это особенно актуально, если вы распространяете свои скрипты за деньги. Таким образом, совмещение JavaScript и CSS позволяет добиться впечатляющих визуальных эффектов. Физический адрес Физический адрес (Media Access Control — MAC-адрес) используется для установления соединения в локальной сети (подсети). Этот адрес совпадает с номером сетевого адаптера (сетевой карты) компьютера и жестко устанавливается заводом-изготовителем из пула (диапазона) отведенных ему адресов. Записывается в виде шестнадцатеричных чисел, разделенных двоеточием, например, 08:00:06:3F:D4:E1, где первые три значения определяют фирму-производителя (00:10: 5a:xx:xx:xx – 3Com, 00:03:ba:xx:xx:xx – Sun, 00:01:e3:xx:xx:xx – Siemens), а последующие – порядковый номер узла.
Компьютер может иметь несколько сетевых карт и, соответственно, несколько МАС-адресов. При замене аппаратуры изменяется и MAC-адрес, поэтому их использование в качестве сетевых адресов неудобно. Физические адреса могут быть либо индивидуальные (один единственный получатель) и групповые (группа получателей), либо широковещательные (для получения всеми системами в сети). Маска подсети — битовая маска, определяющая, какая часть IP-адреса узла сети относится к адресу сети, а какая — к адресу самого узла в этой сети (при этом, в отличие от IP-адреса, маска подсети не является частью IP-пакета). Маска назначается по следующей схеме Компьютерам маска подсети нужна для определения границ — ни за что не угадаете чего — подсети. Чтоб каждый мог определить, кто находится с ним в одной [под]сети, а кто — за ее пределами. Дело в том, что внутри одной сети компьютеры обмениваются пакетами «напрямую», а когда нужно послать пакет в другую сеть — шлют их шлюзу по умолчанию (третий настраиваемый в сетевых свойствах параметр, если вы помните). Классы сетей Для того, чтобы как-то структурировать сети, их поделили на классы. Класс A. Большие сети В сети класса A для описания адреса сети используется первый октет, а остальная часть адреса - это адрес узла. Возможное кол-во узлов 16777214. Маска сети класса А - 11111111. 00000000. 00000000. 00000000 (255.0.0.0). Класс B. Средние сети В сети класса B для описания адреса сети используется первые два октета, а остальная часть - это адреса узлов. Возможное кол-во узлов 65534. Маска сети класса В - 11111111. 11111111. 00000000. 00000000 (255.255.0.0). Класс С. Малые сети Адреса сетей класса C используют три первых октета для описания адреса сети, а последний октет обозначает адрес узла. Возможное кол-во узлов 254. Маска сети класса С - 11111111.11111111.11111111.00000000 (255.255.255.0). В настоящее время классовая модель считается устаревшей и маршрутизация осуществляются по модели CIDR. Класс сети определить очень легко. Для этого нужно перевести десятичное представление адреса сети в двоичное. Например, адрес сети 128.11.1,0 в двоичном представлении будет выглядеть так: ICOOOOOO 00001011 00000001 00000000 А 192.168.1.0: 11000000 10101000 00000001 00000000 Внеклассовыми называются сети IP структура сетевого адреса которых определяется путем явного указания и не соответствует классу данной сети. Структура адреса внеклассовых сетей (длина полей Net ID и Host ID) определяется значением маски данной сети. Маска сети имеет такой - же формат и способ представления (dotted decimal), как и сетевой адрес IP. Для определения внеклассовых сетей используются удлиненные или укороченные маски. В качестве общего наименования для масок подобного типа иногда используется термин Variable Length Subnet Mask (VLSM) – сетевые маски переменной длины. Существуют два типа внеклассовых сетей, которые имеют названия подсети (subnets) и суперсети (supernets). Наиболее широкое распространение на практике получили внеклассовые сети типа subnets. Для обеспечения удобства администрирования на сетевом уровне часто бывает очень удобно и целесообразно ассоциировать некоторую группу пользователей с определенным адресом сети. 6. Модель взаимодействия открытых систем OSI. Первые три уровня модели: назначение и примеры устройств, реализующих работу на этих уровнях. Модель взаимодействие открытых систем описывает правила и процедуры передачи данных в различных сетевых средах при организации сеанса связи. Модель OSI описывает только системные средства взаимодействия, не касаясь приложений конечных пользователей. Приложения реализуют свои собственные протоколы взаимодействия, обращаясь к системным средствам. Если приложение может взять на себя функции некоторых верхних уровней модели OSI, то для обмена данными оно обращается напрямую к системным средствам, выполняющим функции оставшихся нижних уровней модели OSI.
7. Чувствительность к регистру имен переменных и функций в языке JavaScript. Примеры. Функция преобразования строки в целое число. JavaScript – это язык, чувствительный к регистру. Это значит, что ключевые слова, переменные, имена функций и любые другие идентификаторы языка должны всегда содержать одинаковые наборы прописных и строчных букв. На пример, ключевое слово while должно набираться как «while», а не «While» или «WHILE». Аналогично online, Online, OnLine и ONLINE – это имена четырех разных переменных. Заметим, однако, что язык HTML, в отличие от JavaScript, не чувствителен к регистру. По причине близкой связи HTML и клиентского JavaScript это различие может привести к путанице. Многие JavaScriptобъекты и их свойства имеют те же имена, что и теги и атрибуты языка HTML, которые они обозначают. Если в HTML эти теги и атрибуты могут набираться в любом регистре, то в JavaScript они обычно должны набираться строчными буквами. Например, атрибут обработчика события onclick чаще всего задается в HTML как onClick, однако в JavaScriptкоде (или в XHTMLдокументе) он должен быть обозначен как onclick. Функция parseInt(string[, radix]) принимает в качестве первого аргумента строку, анализирует её и возвращает целое число (тип integer). Функция пытается анализировать систему счисления, в которой записано число в исходной строке (например, десятичная, восьмеричная или шестнадцатеричная - но не только эти). Также систему счисления можно указать явно, передав её вторым параметром radix. Параметр radix может принимать любое число от 2 до 36 (в системах выше 10-й используются буквы английского алфавита, от A до Z). Циклы в JavaScript и PHP. Цикл - это блок команд, который может повторно выполняться пока определенное условие не будет выполнено. В JavaScript поддерживает следующие виды циклов:
Цикл for исполняет блок команд пока заданное условие является истинным. Когда цикл for начинает исполнение происходит следующее:
Цикл while выполняет блок кода, пока заданное условие истинно. Цикл while выполняет действия аналогичные циклу for и отличается от него только синтаксисом. Ц икл do..while часто называют циклом с постусловием, потому что в отличие от предыдущих циклов он вначале исполняет блок команд и только потом проверяет заданное условие. Если условие истинно блок команд выполняется еще раз, если условие ложно цикл завершает исполнение. Циклы в Php
Этот цикл выполнится один раз, так как после окончания условие не выполнится ($i не больше 0), и выполнение цикла завершится. Самый простой и популярный способ вывести информацию на экран – это функция document.writeln(string). Функция alert(string) очень хорошо подходит для отладки кода, но не для конечного использования. После ее вызова перед пользователем появится окошко с надписью и кнопкой “Ok”. Самый мощный и часто используемый способ – это использование функции getElementById(tagId). Все в HTML коде может иметь параметр ID. Любой тэг имеет вложенную в него строку (строка может быть и пустой). Через ID тэга можно обратиться к его содержимому и, соответственно, изменить. При этом другие тэги затронуты не будут. В этом коде первым делом будет сделано обращение к документу (document), затем взят указатель на элемент-тэг, имеющий id равный “placeForText” (getElementById(“placeForText”)), а после, с помощью функции innerHTML, взят указатель на содержимое этого элемента-тэга. Используя равенство мы присваиваем содержимому элемента новое значение. Такой подход намного лучше двух предыдущих по двум причинам: отсутствие назойливых всплывающих сообщений, возможность редактировать только часть HTML страницы. Естественно, при использовании такой функции возможен и следующий вариант: Пример выполнения запроса MySQL
Ну вот мы и разобрались с первыми тремя вопросами поставленными в водной статье PHP работа с базой данных (Введение). Пример завершения работы с базой:
В следующей статье PHP работа с базой данных (Часть 2). мы поговорим, о том как считывать информацию из таблиц базы, и как грамотно вывести эту информацию на страницу сайта. Спасибо за внимание, пишите отзывы со своими рекомендациями и вопросами касающимися данной статьи. 12. Работа с таблицами в html. Объединение строк и столбцов. В html работа с таблицами может оказаться как простой, так и не очень. С одной стороны тег всего один – <table>, и составить простую таблицу, к примеру, 2*2, не составит труда. С другой стороны, как только потребуется что-то не совсем стандартное, с объединением ячеек, размещением изображений в ячейках и т.п., могут возникнуть сложности. Создание простых таблиц Тег <table> является парным, таблица состоит из строк и ячеек, соответственно задаваемых парными тегами <tr> и <td>. Пример создания таблицы 2*2: <table border = 1> <tr> <td> Строка 1. Ячейка 1.</td> <td> Строка 1. Ячейка 2.</td> </tr> <tr> <td> Строка 2. Ячейка 1.</td> <td> Строка 2. Ячейка 2.</td> </tr> </table>Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>. Внутри <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>. Таблицы с невидимой границей долгое время использовались для верстки веб-страниц, позволяя разделять документ на модульные блоки. Подобный способ применения таблиц нашел воплощение на многих сайтах, пока ему на смену не пришел более современный способ верстки с помощью слоев. Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега <td>. Атрибут colspan устанавливает число ячеек объединяемых по горизонтали. Аналогично работает и атрибут rowspan, с тем лишь отличием, что объединяет ячейки по вертикали. Перед добавлением атрибутов проверьте число ячеек в каждой строке, чтобы не возникло ошибок. Так, <td colspan="3"> заменяет три ячейки, поэтому в следующей строке должно быть три тега <td> или конструкция вида<td colspan="2">...</td><td>...</td>. Если число ячеек в каждой строке не будет совпадать, появятся пустые фантомные ячейки. Методы для перемещения окна В JavaScript для перемещения окна доступны следующие методы:
Метод moveTo()
Синтаксис метода moveTo(): window.moveTo(x,y); Параметры метода:
Метод moveBy()
Mутод moveBy() имеет следующий синтаксис: window.moveBy(x,y); Параметры метода:
В JavaScript доступны для изменения размеров окна следующие методы:
Эти методы изменяют размеры окна посредством перемещения правого нижнего угла окна браузера, при этом верхний левый угол окна не перемещается (он остаётся в своих прежних координатах). Метод resizeTo() имеет следующий синтаксис:window.resizeTo(width,height); Параметры метода:
Метод resizeBy() имеет следующий синтаксис: window.resizeBy(width,height); Параметры метода:
Технология AJAX. Примеры использования. AJAX, Ajax— подход к построению интерактивныхпользовательских интерфейсов веб-приложений, заключающийся в «фоновом» обмене данными браузера с веб-сервером. В результате, при обновлении данных веб-страница не перезагружается полностью, и веб-приложения становятся быстрее и удобнее. AJAX — не самостоятельная технология, а концепция использования нескольких смежных технологий. AJAX базируется на двух основных принципах: · использование технологии динамического обращения к серверу «на лету», без перезагрузки всей страницы полностью, например с использованиемXMLHttpRequest (основной объект); · через динамическое создание дочерних фреймов[1]; · через динамическое создание тега <script>[2]. · через динамическое создание тега <img>, как это реализовано в Google Analytics. · использование DHTML для динамического изменения содержания страницы; · Простая передача текста.
·
·
· Для ответа имеется элемент div .result.
· Сервер просто возвращает строку:
· · Пример 2 · Передаем пользовательские данные PHP скрипту. · view source · print?
·
·
·
· Сервер возвращает строку со вставленными в нее переданными данными:
Работа с массивами в PHP. Массивы в PHP – это тип данных, который позволяет сохранять несколько переменных в одной. Вот один простой пример:
В приведенном выше примере $products – это массив, в котором мы сохранили несколько различных продуктов. Далее мы вывели все эти продукты, обращаясь к каждому через “индексы” (ключи): 0, 1 и 2. Конечно, отдельные значения можно хранить и в отдельных переменных. Создание массива в PHP. В php не требуется делать объявление массива. Создать массив мы можем, используя функцию array():
В данном случае мы создали пустой массив. Если же мы в скобках укажем несколько значений через запятую, то мы заполним данный массив несколькими элементами:
Виды массивов. 1. ”Индексируемые” массивы или “автомассивы”. Примеры такого массива мы уже приводили выше. Особенностью данных массивов является то, что они имеют числовые индексы, которые создаются автоматически (“на лету”). Нумерация элементов начинается с 0. Как определить длину (размер) индексируемого массива. Используем функцию count():
Перебор элементов. Перебрать все элементы автомассива можно с помощью конструкции for или foreach:
Чтобы добавить новый элемент в массив (осуществить запись в массив), нам достаточно выполнить следующую строку:
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-07-16; просмотров: 618; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.17.175.167 (0.02 с.) |


 (для сетей класса C), где
(для сетей класса C), где  — количество компьютеров в подсети + 2,[1] округленное до ближайшей большей степени двойки (эта формула справедлива для
— количество компьютеров в подсети + 2,[1] округленное до ближайшей большей степени двойки (эта формула справедлива для 




