Отображение тени напростейших объектах

До этого мы говорили о том, как рисовать тень в манге. Теперь давайте рассмотрим принципы, по которым художник определяет, где необходимо рисовать тень.
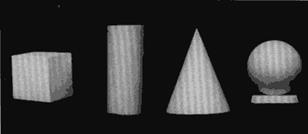
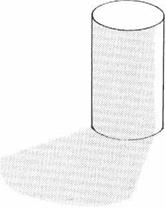
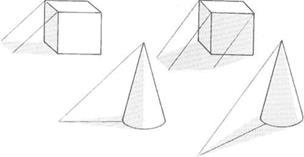
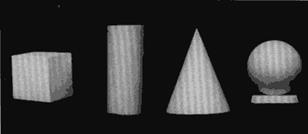
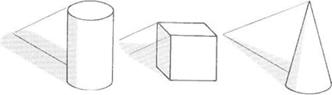
Можно изучать тени, используя для примера простые объекты (куб, цилиндр, конус, сфера).

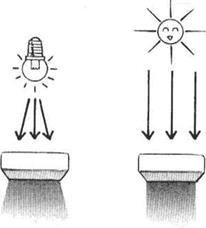
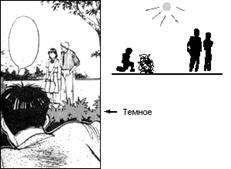
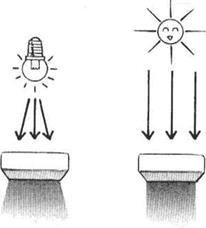
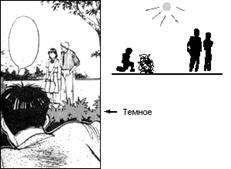
Насыщенность и плотность тени зависит от источника света, выше представлено различие между искусственным и солнечным освещением.

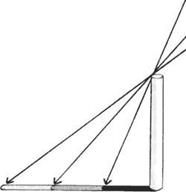
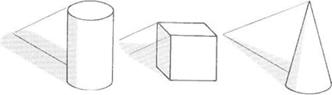
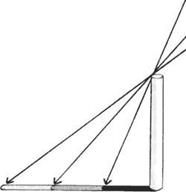
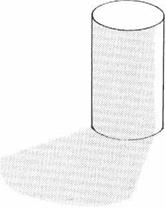
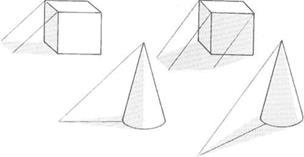
Высота источника также имеет значение. Вспомните, что когда источник света расположен высоко, тени коротки, а при низком его расположении тени удлиняются.


Любое построение тени основывается на принципах, применимых к изображенным здесь простейшим объектам. Не важно, какова форма вашего объекта и насколько она сложна, результат достигается комбинацией приведенных способов.



Рисование тени на лицах персонажей

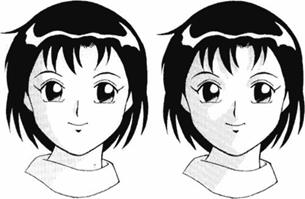
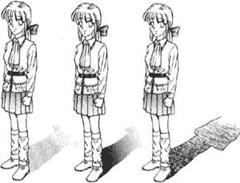
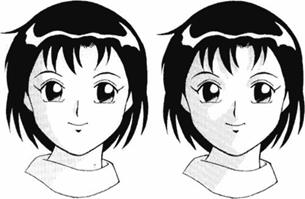
(Левый рисунок выше) Светлая тень
(Правый рисунок выше) Средняя тень. На персонажей с круглым лицом накладывать тень обычно сложнее, кроме того, тень здесь наложена еще на волосы и шею.

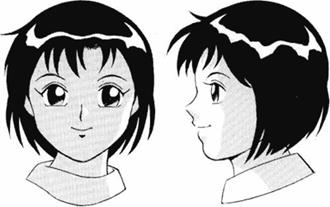
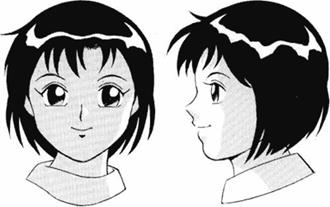
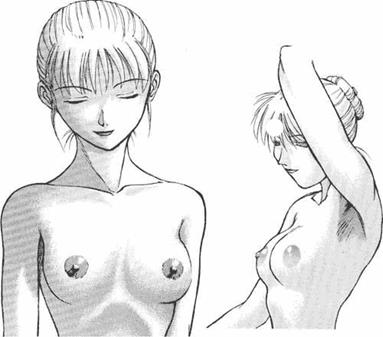
(Левый рисунок выше) Густая тень. Источник света расположен сзади.
(Правый рисунок выше) Тень на профиле. Вы можете выбирать плотность и вид тени, основываясь на обстановке, окружающей персонажа. Попытайтесь сами придумать способ наложения тени на персонажа в моменты радости или отчаяния. Может быть необходимо добавить больше теней в сумраке или изобразить фон более насыщенным. Главное, чтобы использование тени было оправданным. Если вы считаете, что тени будут лишними, то это тоже вариант.

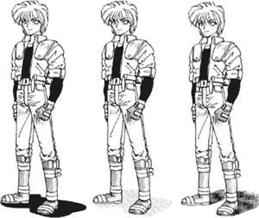
(Левый рисунок выше) Светлая тень
(Правый рисунок выше) Средняя тень. Поскольку лица мужчин более угловатые, то тень добавляется между бровями.

(Левый рисунок выше) Густая тень. Источник света расположен сзади.
(Правый рисунок выше) Тень на профиле.
Как рисовать тени на лицах разных форм
Здесь тени созданы с использование градации тонов, такой вариант применяется для более сложных композиций.




Тени, накладываемые с помощью тонов, могут использоваться в несколько слоев, что придаст больше реалистичности вашей картинке.

Kinutani Yuu/Media Works/Dengeki Comics EX "ANGEL ARM"
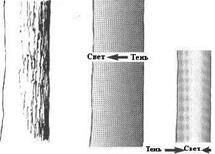
Градуированный свет на фоне придает мрачноватую атмосферу.

Добавление небольших теней помогает подчеркнуть страх, опасение или гнев.
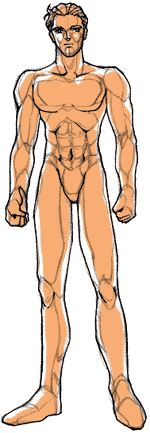
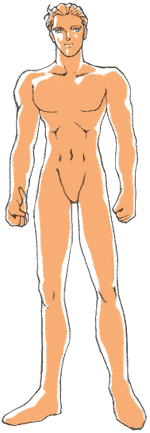
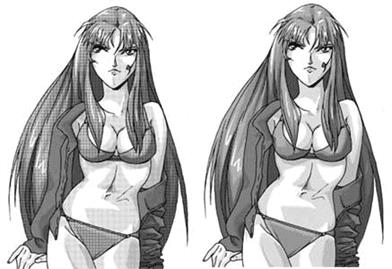
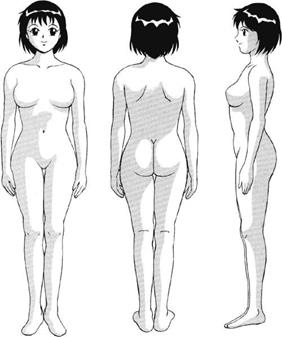
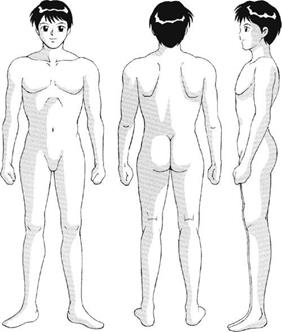
Изображение теней на теле персонажа

Здесь представлен вариант изображения теней при помощи тонов.

Эти рисунки должны дать вам представление об изображении теней на элементах тела. Вариант упрощенный, т.к. в реальности теней было бы больше. Тени - всего лишь часть рисунка, но если вы тяготеете к реальности, то изображение сложных теней может оказаться вам по вкусу.
В реальности изобразить все тени на теле весьма сложно. Однако приблизиться к действительности можно с помощью использования различной плотности теней, различных тонов и располагая их один над другим.







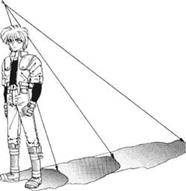
Изображение падающей тени.

В реальной жизни длина тени зависит от высоты и расположения источника света, кроме того, тень изменяется в зависимости от расположения персонажа.

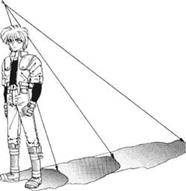
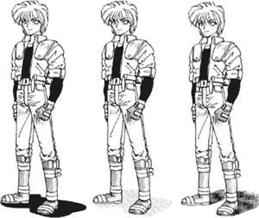
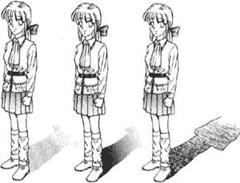
(Левый рисунок выше) Для летнего яркого солнца вполне пойдет простая, залитая черным тень.
(Средний рисунок выше) Тень выполнена при помощи тона.
(Правый рисунок выше) Тень выполнена с помощью перекрестной штриховки.

Длинные тени могут выйти за рамки рисунка, в этом случае используйте градацию на полпути, для этого вы можете использовать тоны или штриховку сеткой.


Будьте аккуратны при рисовании тени на ногах, не забудьте удлинять их в зависимости от света. Кроме того, тени от камней также придадут картинке атмосферности.

Штриховка очень удобна при рисовании персонажа на скользкой поверхности.

Не забудьте добавить тень под персонажем, когда он подпрыгивает.
Тени в окружающем мире

1) Эта тень использует более плотный тон, чем тени, создающие перспективу.
2) Так как тоны предварительно добавлялись к дереву и крыше, затенение было сделано последовательным наложением тонов.
3) Однако не забывайте о свете, рассчитывайте высоту объектов и теней, наложенных на них.
4) Это - тень от стены. Если бы легкий источник был спереди, то не было бы необходимости в тени.
5) Это - тени от персонажей. Тень была выполнена более сложной, она изображает прическу и складки на юбке, однако простые тени ни чем не хуже.
6) Тень под автомобилем. Без этой тени автомобиль плавал бы в воздухе. Плотные тоны отлично подходят для данного участка.
7) Тени, добавленные, чтобы показать округлость телефонного столба.
8) Это тени от телефонного столба и расположенных деревьев. Тени на маленьких объектах также являются необходимыми для общей целостности рисунка.
9) Тень под карнизом дома. Она помогает создать впечатление выступа.
10) Подобные тени и под окнами.
11) Чтобы показать перспективу на расстоянии, рисунок был упрощен, да и тенями в данном случае можно пожертвовать. В реальном мире, независимо от того, насколько объект мал, он имеет тень. Не забывайте, что рисунок не ограничивается лишь тем, что изображено. Это - мир, и поэтому тени от объектов, расположенных за краями рисунка, тоже весьма важны.

Ключевые моменты: Добавление тонов к граничным областям производит ощущение солнечного света.
Кроме того, тоны подчеркивают свет и, в то же самое время, добавляют глубины рисунку. Выше представлен рисунок, изображающий яркий, освежающий свет утра в комнате. После того, как тон был наложен, лучи солнечного света, проникающие через окно, были пририсованы белой тушью.
Обработка → Тени: общие советы
Это источник света. Выберем подходящий угол его падения…

 
[СЛЕВА] Для ПЛАВНОГО перехода тени, выберем средний тон.
[СПРАВА] И тёмный тон для основной тени. Учтите, что тёмная область тени не достигает края сферы.
Так как в реале там из-за рефлекса от какого либо объекта, поверхность будет светлее.
 
[СЛЕВА] У волейбольного мяча есть бороздки, и за счёт тени мы можем показать их форму.
[СПРАВА] Снова тёмная тень  
[СЛЕВА] Схематично…
[СПРАВА] Мы можем акцентировать бороздки, добавив лёгкие тени.
Сведя всё воедино, у нас получается…

При источнике света сзади объекта или перед ним, теми будут выглядеть примерно так...
  Для манги можно упростить тень и только слегка наметить её. Для манги можно упростить тень и только слегка наметить её.
  
Тени я обычно рисовала снизу. Имейте в виду, чем глубже мячи находятся в куче, тем темнее тень.

Это основной способ рисования теней.
Обработка → Тени: лицо и тело
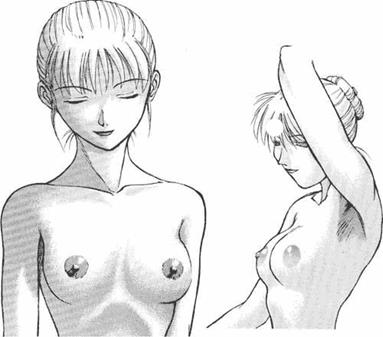
Округлые тени:
 Тени повторяют форму тела. Это делает тело похожим на геометрические фигуры (сферы, цилиндры и т.п.) Тени повторяют форму тела. Это делает тело похожим на геометрические фигуры (сферы, цилиндры и т.п.)
Плоские тени:
 Тени лежат на теле, как на относительно плоском объекте. Вот об этом-то мы и поговорим в данном уроке. Тени лежат на теле, как на относительно плоском объекте. Вот об этом-то мы и поговорим в данном уроке.
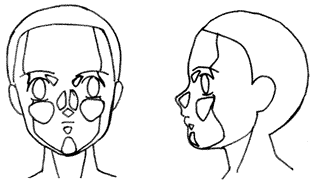
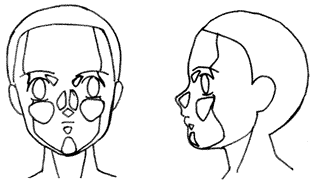
Шаблон лица:
 Эта маленькая хитрость - справочник для рисования теней в аниме и манге. Он показывает контуры на лице в фас и в профиль. Это основные зоны лица, используемые обычно художниками. Запомните эту схему и вы будете рисовать тени как профи!! (...хм, ну, может, это некоторое преувеличение...) Применение на практике: Посмотрим, как выглядит применение этой схемы у разных художников. Эта маленькая хитрость - справочник для рисования теней в аниме и манге. Он показывает контуры на лице в фас и в профиль. Это основные зоны лица, используемые обычно художниками. Запомните эту схему и вы будете рисовать тени как профи!! (...хм, ну, может, это некоторое преувеличение...) Применение на практике: Посмотрим, как выглядит применение этой схемы у разных художников.
      
              
Сложные тени от разных источников света выглядят так...
    
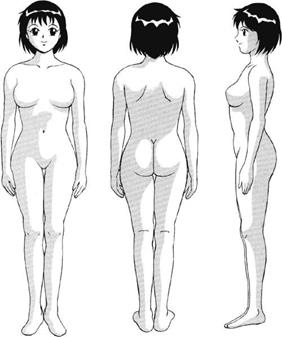
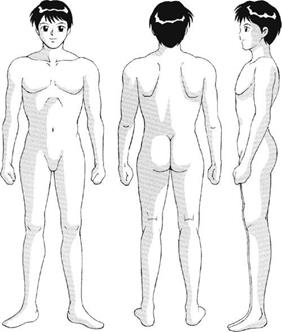
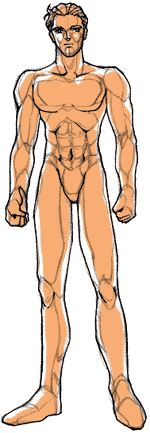
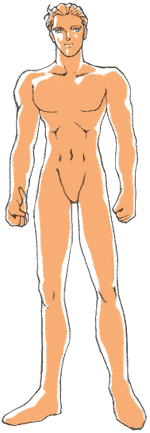
Тело
Это основные шаблоны для рисования теней на анимешных/мангавских телах. Здесь такая же система, как и на лице. Ну, может чуть сложнее. Контуры тела основываются на реальной анатомии, но в манге и аниме смотрятся стилизованными – обычно ПЛОСКИМИ! Нет смысла много говорить, просто взгляните на изображения. Надеюсь вы поймёте.

   
 
 
 
 
Вот! Тени, это легко... по крайней мере я так их делаю – хоть и обманным путём, ха-ха-ха. Правильным способом было бы изучение реальных объектов, по фотографиям и прочее... Но это заметно вам поможет! Так как рисунок - это обобщение, утрирование реального. Так что если вы желаете хорошо уметь рисовать, делайте зарисовки с натуры.
Обработка → Тени: деревья
Часто рисуя мангу, приходится сталкиваться с изображением деревьев, ведь деревья вносят романтическую нотку и помогают создать настроение картины.
Но дерево весьма сложно, поэтому мы попробуем разобраться с тенями на обычном, упрощенном деревце. В общем, дерево состоит из множества листьев ^_^

Но в нашем случае достаточно лишь контура
 Вот мы просто прорисовываем контуры наших листьев, что бы придать дереву более достоверный вид. Вот мы просто прорисовываем контуры наших листьев, что бы придать дереву более достоверный вид.

С добавлением коричневого результат становиться опрятным (и приятным ^_^).
 Здесь тени нарисованы в простой черной гамме. Здесь тени нарисованы в простой черной гамме.

С другой стороны можно обойтись и средним оттенком.

Для Его батюшки реализма неплохо бы все это совместить.
 Часто в манге используются ветки и листья, рисуемые на переднем плане. Это позволяет украсить картинку и передать глубину сцены. Часто в манге используются ветки и листья, рисуемые на переднем плане. Это позволяет украсить картинку и передать глубину сцены.

Схема сцены, с отсутствующим передним планом.

Отметим темные участки и людей. Теперь изобразим тени в черной гамме

У меня это не очень хорошо получилось, просто карандашом это удобнее делать, чем на компьютере.
Я использовал средний оттенок для листьев дерева и темный для переднего плана. Иногда передний план просто закрашивают черным, если, конечно, это подходит.

Добавим темного для листьев дерева.
 Данная техника подходит для любых деревьев, однако я все же считаю, что к каждой задаче надо подходить индивидуально. Данная техника подходит для любых деревьев, однако я все же считаю, что к каждой задаче надо подходить индивидуально.
Shima-chan: Зелень деревьев или как он добивается этого. Считаю, что цвет должен быть темный, если деревья далеко. Горы выглядят более светлыми, поскольку атмосфера разбрасывает свет.
Посмотрите на примеры Urasawa-sensei:

Деревья становятся темнее по мере удаления.

Очень далеко они могут быть мутными и еле видными. Будут они таковыми или нет, все зависит от вас.

Иногда кустарник на первом плане окрашен в темные цвета, т.к. источник света находится дальше и поэтому нам представляется теневая сторона.
Обработка → Тени: металл
Когда мы решаем о тенях не металле, то надо задуматься о градиенте и контрасте.
 Это градиент, переход от светлого к темному Это градиент, переход от светлого к темному
 Контраст (черный и белый) Контраст (черный и белый)
 Градиент + Контраст Градиент + Контраст
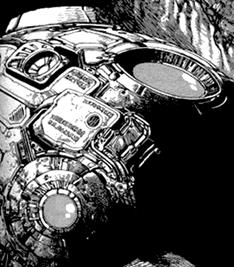
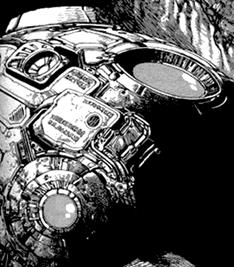
Вот примеры использования градиента и контраста в изображении металла.


© Kia Asamiya, 'Silent Mobius'
Наложение теней
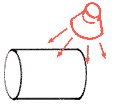
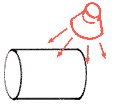
Возьмем для примера цилиндр, с источником света, как показано на рисунке.

Теперь посмотрим, как будут выглядеть разные приемы нанесения:
1.

Просто черный (высокий контраст)
2.

Черный + Серый (полу-контраст)
3.

Серый градиент (градиент)
4.

Серый градиент + свет (градиент + контраст)
Теперь прорисуем все то же самое, но только объектом будет сфера.
   
Ниже представлены способы раскрашивания объекта, смахивающего на сковородку.
    Применение различных методов Применение различных методов
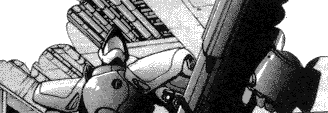
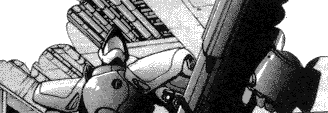
Для примера используем пистолет...
 Затенение Черный + Белый Затенение Черный + Белый
Если вы не хотите, чтобы все выглядело светлым, то можете использовать черный цвет, как базовый. Так или иначе, но главное внимание обратите на контраст.
1. Добавляем тени к бороздкам.

2. Используем простой контраст для затенения областей цилиндра.

3. Изобразим отблески на поверхности с помощью ломаных линий.

4. Для более светлого контраста серого, можно использовать штрихи. 
5. Объединяем 3 и 4 получаем хороший градиент.

6. Еще один способ, если основой взять черный цвет.

7. Затем добавляем белого для света.

8. Тот же пистолет, только весь затенен черным, за исключением светлых областей.
 Затенение с контрастом Затенение с контрастом
Все просто, точно также как и в случае с черным и белым, только используется серый вместо черного.
1. Формируем базу и отмечаем светлые области.
 
2. Можно объединить с черным для более реального отображения.
 Затенение с градиентом Затенение с градиентом
Если есть возможность, а главное желание, то можно добиться удивительного эффекта, используя градиент...
 
Хочу отметить, что все рисунки я выполняла на компьютере, и вышло все намного легче и удобнее ^-^.
Примеры
1.

Отличный пример, главным образом для представления метода Черный+Белый
2.

Градиент+Свет. Хочу отметить, что даже если источник света и сверху, то темный оттенок на верхе лишь усиливает контраст белого. Да и помните, что правила всегда можно обойти, лишь бы был результат.
3.

Градиент.
4.

Простое штрихование.
5.

Вот вам и детали.
Обработка → Скринтоны

Что такое скринтоны? Это покрытие, которое наносят на изображение для придачи ему какого-нибудь характерного оттенка. Более популярными скринтоны стали благодаря японской манге, где они применяются вместо закраски цветом. Скринтоны - очень модный и удобный способ добавить интереса к вашему рисунку. А поскольку они монохромные, то являются практически идеальным решением для печати черно-белых комиксов. В данном уроке мы научимся имитировать скринтоны в программе PhotoShop. Вы спросите, зачем мне мучаться с какими-то там скринтонами, если я в любой момент могу закрасить картинку цветом? Дело в том, что если вы когда-нибудь захотите приблизить свои работы к произведениям профессионалов манги, то без скринтонов вам не обойтись.  Для начала нам нужны скринтоны для нашего урока. Как их достать? Есть пара Для начала нам нужны скринтоны для нашего урока. Как их достать? Есть пара
путей по добыче необходимого материала. Для начала вы можете сделать скринтоны сами. Это не сложно, красиво,
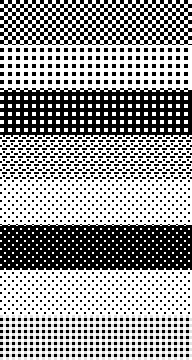
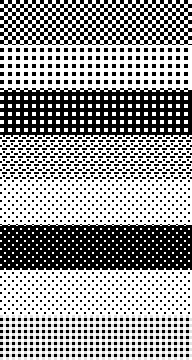
удобно и, что самое главное, качественно. Все, что Вам надо сделать, это создать образцы, подобно изображенным на рисунке. Эти образцы будут использованы в нашем уроке. Вторым путем является банальный поход в какой-нибудь архив, например на HowToDrawManga.com. Зайдите в раздел скринтонов и качайте их на свой
жесткий. Однако этот метод имеет небольшой минус - скринтоны могут оказаться не очень хорошего качества. Так что лучший выход - делать самому. Но если вам лень - вперед на сайт, тем более что здесь вы приобретете именно
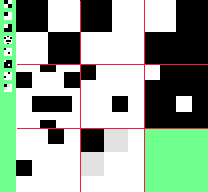
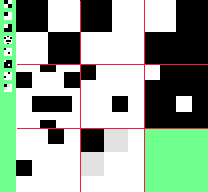
профессиональные скринтоны.  На рисунке вы видите скринтоны, используемые в нашем уроке, в увеличенном виде. Отметьте, что маленькие версии находятся в левом углу, я просто увеличил их, дабы вы лучше разобрались в сути.Так как же использовать такие маленькие образцы, да еще и покрывать ими большие области? Ответ просто, мы используем инструмент PhotoShop-а "Patterns" (Штамп). На рисунке вы видите скринтоны, используемые в нашем уроке, в увеличенном виде. Отметьте, что маленькие версии находятся в левом углу, я просто увеличил их, дабы вы лучше разобрались в сути.Так как же использовать такие маленькие образцы, да еще и покрывать ими большие области? Ответ просто, мы используем инструмент PhotoShop-а "Patterns" (Штамп).
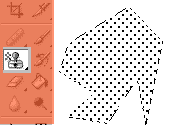
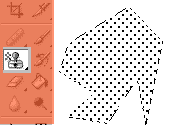
Для того чтобы выбрать образец просто обведите его рамкой, затем щелкните "Edit > Define Pattern" (Редактирование > Определить образец). В пятой версии программы вы могли определить лишь один образец, и если возникала необходимость, приходилось переопределять новый. В более поздних версиях вы можете определить множество образцов и использовать их в любой момент.  Как только вы выбрали свой образец, вы можете использовать его для заполнения области. Есть два способа использования образца. Первый и наиболее легкий, заключается в выборе области (любым удобным вам методом) для заполнения и комбинацией "Edit > Fill" (Редактировать > Заполнить). В диалоговом меню "Штамп" вы можете выбирать необходимый образец, так что нет необходимости каждый раз лазать по меню. Другим способом является использование инструмента "Штамп". Оно позволяет применять ваш активный на данный момент образец к выделенной области. Советую вам испробовать оба способа и, выбрав более подходящий, перейти к следующему шагу. Как только вы выбрали свой образец, вы можете использовать его для заполнения области. Есть два способа использования образца. Первый и наиболее легкий, заключается в выборе области (любым удобным вам методом) для заполнения и комбинацией "Edit > Fill" (Редактировать > Заполнить). В диалоговом меню "Штамп" вы можете выбирать необходимый образец, так что нет необходимости каждый раз лазать по меню. Другим способом является использование инструмента "Штамп". Оно позволяет применять ваш активный на данный момент образец к выделенной области. Советую вам испробовать оба способа и, выбрав более подходящий, перейти к следующему шагу.

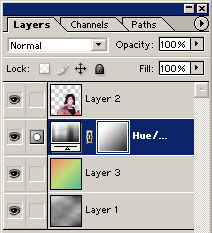
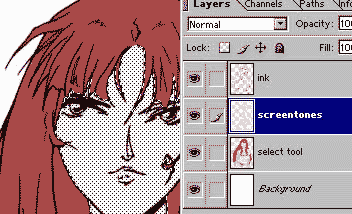
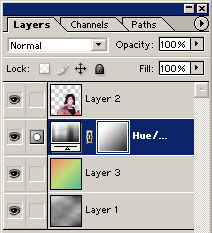
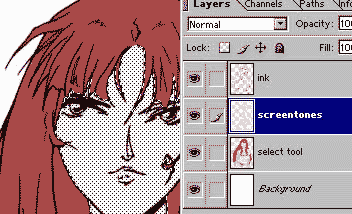
 У нас есть готовый раскрашенный рисунок (по вопросам закраски смотрите другие уроки на данном сайте). Теперь мы добавляем новый слой (Select Tool layer на картинке выше) и волшебной палочкой (Magic Wand) выбираем нужную область. Затем на новом слое (назовите его "Скринтоны") используем Fill (Заполнить). И в том же духе производим дальнейшую обработку изображения. Теперь нам нужно удалить скринтоны в тех местах, где мы не хотим их видеть. Конечно, мы не будем удалять (хотя возможен и такой вариант), мы просто создадим новый слой поверх и на нем чистым белым цветом с помощью кисти закрасим нужные области. Желательно сначала выделить их, дабы, промахнувшись, не сделать ошибки, из-за которой придется все переделывать. Техника использования скринтонов включает в себя и систему расположения одних скринтонов над другими для создания глубины изображения. Весь процесс практически повторяет обыкновенное наложение скринтонов. Разница только в создании нового слоя и присвоения ему свойства Multiply (Умножение). В нашем случае я использовал лишь изменение градации яркости, чтобы получить затененные участки. Метод создания теней зависит лишь от вашего выбора. Используйте наиболее удобный и пробуйте до тех пор, пока не будете довольны результатом. Вот и все, еще осталось добавить фон и рисунок готов. У нас есть готовый раскрашенный рисунок (по вопросам закраски смотрите другие уроки на данном сайте). Теперь мы добавляем новый слой (Select Tool layer на картинке выше) и волшебной палочкой (Magic Wand) выбираем нужную область. Затем на новом слое (назовите его "Скринтоны") используем Fill (Заполнить). И в том же духе производим дальнейшую обработку изображения. Теперь нам нужно удалить скринтоны в тех местах, где мы не хотим их видеть. Конечно, мы не будем удалять (хотя возможен и такой вариант), мы просто создадим новый слой поверх и на нем чистым белым цветом с помощью кисти закрасим нужные области. Желательно сначала выделить их, дабы, промахнувшись, не сделать ошибки, из-за которой придется все переделывать. Техника использования скринтонов включает в себя и систему расположения одних скринтонов над другими для создания глубины изображения. Весь процесс практически повторяет обыкновенное наложение скринтонов. Разница только в создании нового слоя и присвоения ему свойства Multiply (Умножение). В нашем случае я использовал лишь изменение градации яркости, чтобы получить затененные участки. Метод создания теней зависит лишь от вашего выбора. Используйте наиболее удобный и пробуйте до тех пор, пока не будете довольны результатом. Вот и все, еще осталось добавить фон и рисунок готов.
Однако есть одно НО. Дело в том, что если возникнет необходимость в
масштабировании изображения, могут возникнуть проблемы с изображением скринтонов. Я знаю лишь один способ избежать ухудшения качества картинки: изменение масштаба необходимо производить шагами, изменяя на небольшое количество процентов, при этом постоянно контролируя качество картинки. Если Вы найдете более удобный способ, обязательно напишите мне. 
Обработка → Цвет кожи
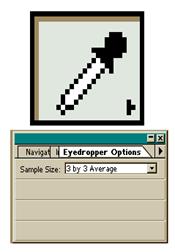
Шаг 1: Устанавливаем параметры пипетки
 Встроенные параметры для пипетки - 1х1. Если вы когда-либо работали с масштабированием фотографий, то знаете, что они пикселезируются, поэтому вам необходимо среднее значение, а не одного пикселя. Двойной щелчок по панели пипетки и устанавливаем значение для Sample Sizе равное 3х3. Встроенные параметры для пипетки - 1х1. Если вы когда-либо работали с масштабированием фотографий, то знаете, что они пикселезируются, поэтому вам необходимо среднее значение, а не одного пикселя. Двойной щелчок по панели пипетки и устанавливаем значение для Sample Sizе равное 3х3.
Шаг 2: Применяем образцы
Выберите высококачественно сканированный рисунок. Я не хотел долго искать, потому взял этот. Затем я выбирал крайние значения - темнейшую и наиболее светлую точки. Под волосами и подбородком - хорошие теневые области. Щеки, нос и лоб - светлые. Найдите места, среднего значения, я думаю, что место над ее губами для этого вполне подходит.
Я предоставил оттеночный шар в верхнем левом углу, чтобы показать, как это все работает вместе.
 Шаг 3: Больше наука, чем искусство Шаг 3: Больше наука, чем искусство
Почему же не всегда то, что видит глаз, совпадает с реальностью?
Калибровка монитора! Каждый монитор отображает цвета по-своему. Если вы не тратите сотни долларов на калибровочную аппаратуру и не сидите в полной темноте, то шансы на правильную калибровку очень малы. Ну и что, что оттенок похож на кожу и реалистичен, вам он может показаться слишком розовым, а кому-то зеленоватым.
В случае, если вы не хотите рыскать по сети в поисках оттенков, я предоставил здесь этот набор, сохраните его на ваш компьютер и пользуйтесь при раскраске в ваших любимых программах.

Обработка → Дождь
Шаг 1: Сначала выбираем объект
 Убедитесь, что выбранная вами картинка действительно подходит для создания эффекта. Ведь вода должна куда то литься. Убедитесь, что выбранная вами картинка действительно подходит для создания эффекта. Ведь вода должна куда то литься.
Шаг 2:  Создаем новый слой поверх и заполняем его черным. Затем добавляем шум: "Filter > Noise > Add Noise". Настройки такие: Gauss, Monochromatic, сумма около 65. Рассчитывайте количество в зависимости от вашего рисунка. Создаем новый слой поверх и заполняем его черным. Затем добавляем шум: "Filter > Noise > Add Noise". Настройки такие: Gauss, Monochromatic, сумма около 65. Рассчитывайте количество в зависимости от вашего рисунка.
Шаг 3: Смазывание  Теперь добавляем движение. "Filter > Blur > Motion Blur" Установите настройки подобно тому, как изображено на рисунке. Теперь добавляем движение. "Filter > Blur > Motion Blur" Установите настройки подобно тому, как изображено на рисунке.
Измените режим слоя на "Screen" (С помощью этого все черное станет прозрачным).
Теперь сделайте это:
"Image > Adjustments > Levels"Передвиньте центральную серую стрелку вправо, до момента, когда все станет похожим на дождь. Шаг 4: Tada  Добавьте реализму - лужи, отражения на поверхностях, небольшой светлый ореол в местах, где вода отскакивает от объектов. Добавьте реализму - лужи, отражения на поверхностях, небольшой светлый ореол в местах, где вода отскакивает от объектов.
Обработка → Дым
 Шаг 1: Выбираем объект В этом случае это пушка... я знаю, что дым от выстрела виден лишь секунды, после выстрела, но ради зрелищности мы пожертвуем физикой. Дымок от ствола только добавит драматизма к эпизоду. Шаг 1: Выбираем объект В этом случае это пушка... я знаю, что дым от выстрела виден лишь секунды, после выстрела, но ради зрелищности мы пожертвуем физикой. Дымок от ствола только добавит драматизма к эпизоду.
 Шаг 2: Аэрозоль Создаем новый слой и, используя "Аэрозоль" Шаг 2: Аэрозоль Создаем новый слой и, используя "Аэрозоль"  (Airbrush), создаем серое пятно. Используйте мягкие настройки и более высокую прозрачность. Шаг 3: Чуток для реализма Теперь надо кое-чего добавить. Измените установки аэрозоля на "Растворение" (Airbrush), создаем серое пятно. Используйте мягкие настройки и более высокую прозрачность. Шаг 3: Чуток для реализма Теперь надо кое-чего добавить. Измените установки аэрозоля на "Растворение"  (Dissolve) и добавьте немного белых и черных частиц в серой точке. Не слишком много, они понадобятся для смазывания. Шаг 4: Смазывание (Dissolve) и добавьте немного белых и черных частиц в серой точке. Не слишком много, они понадобятся для смазывания. Шаг 4: Смазывание
Возьмите инструмент "Cмазывание" (Smudge) и смазывайте вверх по букве "S". Не беспокойтесь если эффект не зрелищен, мы его  еще доработаем, просто сейчас разгладьте так как вам надо. Шаг 5: Полировка Теперь берите инструмент "Ластик" (Eraser), установите настройки как у аэрозоля и убирайте нежелательные элементы дыма. Увеличивайте яркость и накладывайте тени на дым, используя любые инструменты. еще доработаем, просто сейчас разгладьте так как вам надо. Шаг 5: Полировка Теперь берите инструмент "Ластик" (Eraser), установите настройки как у аэрозоля и убирайте нежелательные элементы дыма. Увеличивайте яркость и накладывайте тени на дым, используя любые инструменты.
После опять убираем все лишнее, и если результат не устраивает, попробуйте поэкспериментировать с настройками прозрачности слоя.
Обработка → Фон
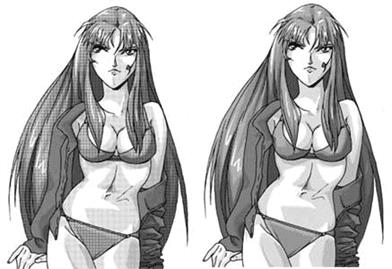
Сперва мы выбираем персонажа. Я выбрал Peorth, так как она моя любимая героиня из Ah My Goddess, но вы, конечно, можете выбирать любого другого. Мы пройдет с вами от этого

вот к этому

Этот урок потребует от вас знания Photoshop. Конечно, вы можете сделать то же самое и в Paint Shop Pro, однако ваш покорный слуга использует первый вариант, и поэтому выбора у вас нет.
Готовы? Идем дальше.
 Сперва мы выделяем наше изображение и обрезаем все вокруг. Проделайте это тщательно, дабы никакие ошметки вам не помешали в дальнейшем. О том, как вырезать персонажа из фона, я расскажу как-нибудь в следующий раз. Как только произвели обрезание:), создаем новый слой за персонажем и используем фильтр «Clouds»: Filter -> Render -> Clouds (Фильтр -> Render -> Облака). Сперва мы выделяем наше изображение и обрезаем все вокруг. Проделайте это тщательно, дабы никакие ошметки вам не помешали в дальнейшем. О том, как вырезать персонажа из фона, я расскажу как-нибудь в следующий раз. Как только произвели обрезание:), создаем новый слой за персонажем и используем фильтр «Clouds»: Filter -> Render -> Clouds (Фильтр -> Render -> Облака).
Теперь  у нас есть фон: у нас есть фон:
Кхм. Я просто ненавижу, когда люди ограничиваются такой ерундой, однако это болезнь, причем заразная. Но это так банально, так что пора все немного разукрасить.
Так, теперь давайте сделаем что-нибудь страшное с нашим фоном, авось получиться и с такой  стандартной заготовкой. Что нам нужно, дабы исказить фон? К выбранному слою с фоном мы применяем Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Теперь мы прям как в шахте какой. При настройках фильтра вы можете изменять угол движения, если вы оставите все неизменным, то получите простое «горизонтальное» смазывание. Однако не переусердствуйте, следите чтобы за вашим фоном не появились квадратики, символизирующие прозрачность. На данном рисунке величина смазывания равна 80. Странный серый фон. Долой дальтонизм, и мы идем вперед к свету (или цвету) стандартной заготовкой. Что нам нужно, дабы исказить фон? К выбранному слою с фоном мы применяем Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Теперь мы прям как в шахте какой. При настройках фильтра вы можете изменять угол движения, если вы оставите все неизменным, то получите простое «горизонтальное» смазывание. Однако не переусердствуйте, следите чтобы за вашим фоном не появились квадратики, символизирующие прозрачность. На данном рисунке величина смазывания равна 80. Странный серый фон. Долой дальтонизм, и мы идем вперед к свету (или цвету)  . Цвет . Цвет
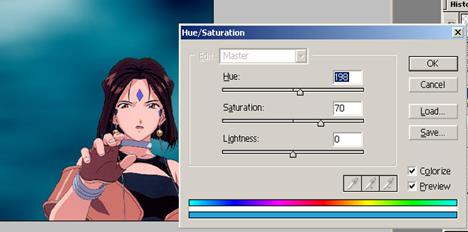
Хватаем инструмент градиент и отправляемся на его панельку. Щелкаем по кнопке изображающей цветовой градиент и загружаем файл Pastel. Выбираем цветовую схему Green, Yellow, Orange. Создаем новый слой между персонажем и фоном со смазанными облаками (можно комбинацией Ctrl-Shift-N, работайте с клавой — нервы сбережете. Создаем градиент, что идет от одной стороны экрана до другой. Он закроет наш фон, однако это дело житейское, далее разберемся. Теперь в игру входят blending modes (режимы смешивания). В PhotoShop 7 таких аж 22, так что пока все не попробуете, не остановитесь. Для нашего урока мы используем Color Burn (Затемнение). Я думаю, что он весьма мило смотрится с моим фоном. По каждому режимуу смешивания вы найдете информацию в справке к PhotoShop, так как у нас нет времени на столь огромное повествование. Так что экспериментируйте. Ну что, получилось? Теперь идем экспериментировать дальше…

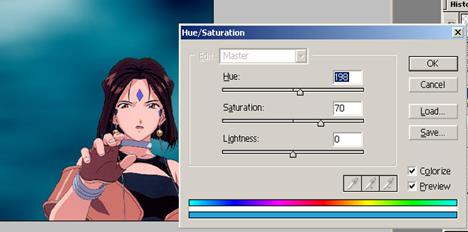
Теперь у нас есть новый фон и он вовсе не сер. Однако всегда можно добиться большего. Но как добиться этого, не используя кисти или новых раскрасок? Ответом будет инструмент Hue-Saturation (Цвет-Насыщение). Этот инструмент позволяет добавлять эффекты к цветам, уровням, кривым и всему другому. Мы изучим их подробнее в другом уроке, а пока что придется мне поверить. Это выглядит немного пугающе, не так ли? Не-а… не так. Мы не будем вдаваться в подробности, так что я просто проведу вас по шагам. Щелкаем Colorize, наш фон приобретает единый цвет. Передвигая ползунок Hue (Цвет) мы находим наше разнообразие. Экспериментируйте, пока не добьетесь желаемого результата, также не забывайте и про Saturation (Насыщение). Отсюда вы можете добраться до чего угодно, эффекты не повлияют на слой фона. Для того, чтобы вернуть ваш первоначальный green-yellow-orange фон, просто спрячьте слой с эффектом. Как только закончили, щелкайте ОК. Последнее касание. Так что, фон из одного цвета может быть очень даже ничего, но всегда можно добиться лучшего.

Выбираем маску в панельке Adjustment Layer. Слой, что справа от цепи, это маска слоя. Все работает подобно любой другой маске, однако сейчас мы будем маскировать цветом. Я хочу добавить синенького к моему зелененькому. Итак, я хватаю инструмент градиент, выбираю Black to white (От Черного к белому) и заливаю градиентом. Поучается что-то вроде такого:

Обработка → Природа

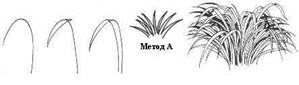
Изобразить настоящую природу очень сложно. Вы ведь не будете прорисовывать каждый листик, каждое дерево или лепесток цветочка? Поэтому вам нужен компактный и удобный "читерский" метод для изображения довольно таки правдивой зелени. Изображение сцен на улице предоставляет вам возможность попрактиковаться в рисовании деревьев, так что постарайтесь запомнить несколько базовых принципов, на которые опирается данная техника. Для этого вы должны изучить структуру и строения дерева.


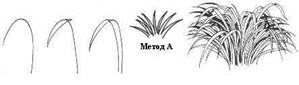
Этот простой и легкий метод основывается на использовании легких прикосновений ручки. Способ А основывается на обрисовке дерева листьями.

Перед использованием метода В, отметьте затененные участки. Это также может послужить поводом для раздумья над контрастом света и тени.

Иногда дерево может быть нарисовано целиком черным.

Ключ к обработке темным лежит в понимании того, как он воздействует на восприятие, находясь в взаимодействии с листьями, т.е. определяет видимую и невидимую их сторону. Помните, что листья являются отростками ветки. Старайтесь держать в уме это систему во время рисования.

Использование эффекта двойных горизонтальных линий поможет при рисовании чащи деревьев или травы, также с помощью них можно создать эффект раскраски маслом.

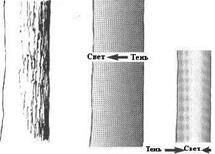
В природе ствол дерева цилиндрический. На рисунке приведен пример, как с помощью затенения стволу дерева придана не совсем ровная форма, и изображен эффект коры.

Когда будете использовать раскраску ручкой, держите технику градиента в уме. В конце добавляем ветки, похожие на настоящие и раскрашиваем дерево.

Когда рисуете рощу или лес, легкой частью будет прорисовка переднего плана и трудной рисование заднего. Рисование всех деревьев немного утомительно и не всегда необходимо.

Листья и трава имеют две стороны и изгибаются под углом. Если вы захотите изобразить их, то можете воспользоваться техникой, изображенной ниже.

Сперва рисуем базовую линию во весь лист, левая и правая сторона будут симметричны относительно этой линии. Добавляем выпуклые линии, слева и справа. Рисуем форму. Теперь дорисовываем оставшуюся часть. Затененной является невидимая область.

Трава длинее, однако принцип остается тот же самый. Рисуем базовую
|
















































 Для манги можно упростить тень и только слегка наметить её.
Для манги можно упростить тень и только слегка наметить её.



 Тени повторяют форму тела. Это делает тело похожим на геометрические фигуры (сферы, цилиндры и т.п.)
Тени повторяют форму тела. Это делает тело похожим на геометрические фигуры (сферы, цилиндры и т.п.) Тени лежат на теле, как на относительно плоском объекте. Вот об этом-то мы и поговорим в данном уроке.
Тени лежат на теле, как на относительно плоском объекте. Вот об этом-то мы и поговорим в данном уроке. Эта маленькая хитрость - справочник для рисования теней в аниме и манге. Он показывает контуры на лице в фас и в профиль. Это основные зоны лица, используемые обычно художниками. Запомните эту схему и вы будете рисовать тени как профи!! (...хм, ну, может, это некоторое преувеличение...) Применение на практике: Посмотрим, как выглядит применение этой схемы у разных художников.
Эта маленькая хитрость - справочник для рисования теней в аниме и манге. Он показывает контуры на лице в фас и в профиль. Это основные зоны лица, используемые обычно художниками. Запомните эту схему и вы будете рисовать тени как профи!! (...хм, ну, может, это некоторое преувеличение...) Применение на практике: Посмотрим, как выглядит применение этой схемы у разных художников.


































 Вот мы просто прорисовываем контуры наших листьев, что бы придать дереву более достоверный вид.
Вот мы просто прорисовываем контуры наших листьев, что бы придать дереву более достоверный вид. 
 Здесь тени нарисованы в простой черной гамме.
Здесь тени нарисованы в простой черной гамме. 

 Часто в манге используются ветки и листья, рисуемые на переднем плане. Это позволяет украсить картинку и передать глубину сцены.
Часто в манге используются ветки и листья, рисуемые на переднем плане. Это позволяет украсить картинку и передать глубину сцены.



 Данная техника подходит для любых деревьев, однако я все же считаю, что к каждой задаче надо подходить индивидуально.
Данная техника подходит для любых деревьев, однако я все же считаю, что к каждой задаче надо подходить индивидуально.


 Это градиент, переход от светлого к темному
Это градиент, переход от светлого к темному Контраст (черный и белый)
Контраст (черный и белый) Градиент + Контраст
Градиент + Контраст













 Применение различных методов
Применение различных методов Затенение Черный + Белый
Затенение Черный + Белый






 Затенение с контрастом
Затенение с контрастом

 Затенение с градиентом
Затенение с градиентом







 Для начала нам нужны скринтоны для нашего урока. Как их достать? Есть пара
Для начала нам нужны скринтоны для нашего урока. Как их достать? Есть пара  На рисунке вы видите скринтоны, используемые в нашем уроке, в увеличенном виде. Отметьте, что маленькие версии находятся в левом углу, я просто увеличил их, дабы вы лучше разобрались в сути.Так как же использовать такие маленькие образцы, да еще и покрывать ими большие области? Ответ просто, мы используем инструмент PhotoShop-а "Patterns" (Штамп).
На рисунке вы видите скринтоны, используемые в нашем уроке, в увеличенном виде. Отметьте, что маленькие версии находятся в левом углу, я просто увеличил их, дабы вы лучше разобрались в сути.Так как же использовать такие маленькие образцы, да еще и покрывать ими большие области? Ответ просто, мы используем инструмент PhotoShop-а "Patterns" (Штамп). Как только вы выбрали свой образец, вы можете использовать его для заполнения области. Есть два способа использования образца. Первый и наиболее легкий, заключается в выборе области (любым удобным вам методом) для заполнения и комбинацией "Edit > Fill" (Редактировать > Заполнить). В диалоговом меню "Штамп" вы можете выбирать необходимый образец, так что нет необходимости каждый раз лазать по меню. Другим способом является использование инструмента "Штамп". Оно позволяет применять ваш активный на данный момент образец к выделенной области. Советую вам испробовать оба способа и, выбрав более подходящий, перейти к следующему шагу.
Как только вы выбрали свой образец, вы можете использовать его для заполнения области. Есть два способа использования образца. Первый и наиболее легкий, заключается в выборе области (любым удобным вам методом) для заполнения и комбинацией "Edit > Fill" (Редактировать > Заполнить). В диалоговом меню "Штамп" вы можете выбирать необходимый образец, так что нет необходимости каждый раз лазать по меню. Другим способом является использование инструмента "Штамп". Оно позволяет применять ваш активный на данный момент образец к выделенной области. Советую вам испробовать оба способа и, выбрав более подходящий, перейти к следующему шагу.
 У нас есть готовый раскрашенный рисунок (по вопросам закраски смотрите другие уроки на данном сайте). Теперь мы добавляем новый слой (Select Tool layer на картинке выше) и волшебной палочкой (Magic Wand) выбираем нужную область. Затем на новом слое (назовите его "Скринтоны") используем Fill (Заполнить). И в том же духе производим дальнейшую обработку изображения. Теперь нам нужно удалить скринтоны в тех местах, где мы не хотим их видеть. Конечно, мы не будем удалять (хотя возможен и такой вариант), мы просто создадим новый слой поверх и на нем чистым белым цветом с помощью кисти закрасим нужные области. Желательно сначала выделить их, дабы, промахнувшись, не сделать ошибки, из-за которой придется все переделывать. Техника использования скринтонов включает в себя и систему расположения одних скринтонов над другими для создания глубины изображения. Весь процесс практически повторяет обыкновенное наложение скринтонов. Разница только в создании нового слоя и присвоения ему свойства Multiply (Умножение). В нашем случае я использовал лишь изменение градации яркости, чтобы получить затененные участки. Метод создания теней зависит лишь от вашего выбора. Используйте наиболее удобный и пробуйте до тех пор, пока не будете довольны результатом. Вот и все, еще осталось добавить фон и рисунок готов.
У нас есть готовый раскрашенный рисунок (по вопросам закраски смотрите другие уроки на данном сайте). Теперь мы добавляем новый слой (Select Tool layer на картинке выше) и волшебной палочкой (Magic Wand) выбираем нужную область. Затем на новом слое (назовите его "Скринтоны") используем Fill (Заполнить). И в том же духе производим дальнейшую обработку изображения. Теперь нам нужно удалить скринтоны в тех местах, где мы не хотим их видеть. Конечно, мы не будем удалять (хотя возможен и такой вариант), мы просто создадим новый слой поверх и на нем чистым белым цветом с помощью кисти закрасим нужные области. Желательно сначала выделить их, дабы, промахнувшись, не сделать ошибки, из-за которой придется все переделывать. Техника использования скринтонов включает в себя и систему расположения одних скринтонов над другими для создания глубины изображения. Весь процесс практически повторяет обыкновенное наложение скринтонов. Разница только в создании нового слоя и присвоения ему свойства Multiply (Умножение). В нашем случае я использовал лишь изменение градации яркости, чтобы получить затененные участки. Метод создания теней зависит лишь от вашего выбора. Используйте наиболее удобный и пробуйте до тех пор, пока не будете довольны результатом. Вот и все, еще осталось добавить фон и рисунок готов. 
 Встроенные параметры для пипетки - 1х1. Если вы когда-либо работали с масштабированием фотографий, то знаете, что они пикселезируются, поэтому вам необходимо среднее значение, а не одного пикселя. Двойной щелчок по панели пипетки и устанавливаем значение для Sample Sizе равное 3х3.
Встроенные параметры для пипетки - 1х1. Если вы когда-либо работали с масштабированием фотографий, то знаете, что они пикселезируются, поэтому вам необходимо среднее значение, а не одного пикселя. Двойной щелчок по панели пипетки и устанавливаем значение для Sample Sizе равное 3х3. Шаг 3: Больше наука, чем искусство
Шаг 3: Больше наука, чем искусство
 Убедитесь, что выбранная вами картинка действительно подходит для создания эффекта. Ведь вода должна куда то литься.
Убедитесь, что выбранная вами картинка действительно подходит для создания эффекта. Ведь вода должна куда то литься. Создаем новый слой поверх и заполняем его черным. Затем добавляем шум: "Filter > Noise > Add Noise". Настройки такие: Gauss, Monochromatic, сумма около 65. Рассчитывайте количество в зависимости от вашего рисунка.
Создаем новый слой поверх и заполняем его черным. Затем добавляем шум: "Filter > Noise > Add Noise". Настройки такие: Gauss, Monochromatic, сумма около 65. Рассчитывайте количество в зависимости от вашего рисунка. Теперь добавляем движение. "Filter > Blur > Motion Blur" Установите настройки подобно тому, как изображено на рисунке.
Теперь добавляем движение. "Filter > Blur > Motion Blur" Установите настройки подобно тому, как изображено на рисунке. Добавьте реализму - лужи, отражения на поверхностях, небольшой светлый ореол в местах, где вода отскакивает от объектов.
Добавьте реализму - лужи, отражения на поверхностях, небольшой светлый ореол в местах, где вода отскакивает от объектов. Шаг 1: Выбираем объект В этом случае это пушка... я знаю, что дым от выстрела виден лишь секунды, после выстрела, но ради зрелищности мы пожертвуем физикой. Дымок от ствола только добавит драматизма к эпизоду.
Шаг 1: Выбираем объект В этом случае это пушка... я знаю, что дым от выстрела виден лишь секунды, после выстрела, но ради зрелищности мы пожертвуем физикой. Дымок от ствола только добавит драматизма к эпизоду. Шаг 2: Аэрозоль Создаем новый слой и, используя "Аэрозоль"
Шаг 2: Аэрозоль Создаем новый слой и, используя "Аэрозоль"  (Airbrush), создаем серое пятно. Используйте мягкие настройки и более высокую прозрачность. Шаг 3: Чуток для реализма Теперь надо кое-чего добавить. Измените установки аэрозоля на "Растворение"
(Airbrush), создаем серое пятно. Используйте мягкие настройки и более высокую прозрачность. Шаг 3: Чуток для реализма Теперь надо кое-чего добавить. Измените установки аэрозоля на "Растворение"  (Dissolve) и добавьте немного белых и черных частиц в серой точке. Не слишком много, они понадобятся для смазывания. Шаг 4: Смазывание
(Dissolve) и добавьте немного белых и черных частиц в серой точке. Не слишком много, они понадобятся для смазывания. Шаг 4: Смазывание еще доработаем, просто сейчас разгладьте так как вам надо. Шаг 5: Полировка Теперь берите инструмент "Ластик" (Eraser), установите настройки как у аэрозоля и убирайте нежелательные элементы дыма. Увеличивайте яркость и накладывайте тени на дым, используя любые инструменты.
еще доработаем, просто сейчас разгладьте так как вам надо. Шаг 5: Полировка Теперь берите инструмент "Ластик" (Eraser), установите настройки как у аэрозоля и убирайте нежелательные элементы дыма. Увеличивайте яркость и накладывайте тени на дым, используя любые инструменты.

 Сперва мы выделяем наше изображение и обрезаем все вокруг. Проделайте это тщательно, дабы никакие ошметки вам не помешали в дальнейшем. О том, как вырезать персонажа из фона, я расскажу как-нибудь в следующий раз. Как только произвели обрезание:), создаем новый слой за персонажем и используем фильтр «Clouds»: Filter -> Render -> Clouds (Фильтр -> Render -> Облака).
Сперва мы выделяем наше изображение и обрезаем все вокруг. Проделайте это тщательно, дабы никакие ошметки вам не помешали в дальнейшем. О том, как вырезать персонажа из фона, я расскажу как-нибудь в следующий раз. Как только произвели обрезание:), создаем новый слой за персонажем и используем фильтр «Clouds»: Filter -> Render -> Clouds (Фильтр -> Render -> Облака). у нас есть фон:
у нас есть фон: стандартной заготовкой. Что нам нужно, дабы исказить фон? К выбранному слою с фоном мы применяем Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Теперь мы прям как в шахте какой. При настройках фильтра вы можете изменять угол движения, если вы оставите все неизменным, то получите простое «горизонтальное» смазывание. Однако не переусердствуйте, следите чтобы за вашим фоном не появились квадратики, символизирующие прозрачность. На данном рисунке величина смазывания равна 80. Странный серый фон. Долой дальтонизм, и мы идем вперед к свету (или цвету)
стандартной заготовкой. Что нам нужно, дабы исказить фон? К выбранному слою с фоном мы применяем Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Теперь мы прям как в шахте какой. При настройках фильтра вы можете изменять угол движения, если вы оставите все неизменным, то получите простое «горизонтальное» смазывание. Однако не переусердствуйте, следите чтобы за вашим фоном не появились квадратики, символизирующие прозрачность. На данном рисунке величина смазывания равна 80. Странный серый фон. Долой дальтонизм, и мы идем вперед к свету (или цвету)  . Цвет
. Цвет