Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Создание галереи Phoca GalleryСодержание книги
Поиск на нашем сайте
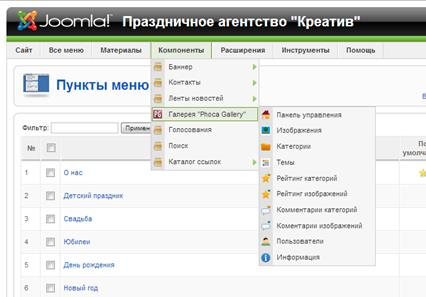
Phoca Gallery – гибкий и мощный набор плагинов и модулей, позволяющий организовать на сайте функциональную фотогалерею. Phoca Gallery имеет очень большой функционал и позволяет управлять изображениями в различных категориях фотогалереи не только администраторам сайта, но и обычным зарегистрировавшимся пользователям. Достоинства Phoca Gallery: - Неограниченная загрузка изображений; - возможность комментирования изображений. Недостатки Phoca Gallery: - Отсутствует возможность расширения, подключения к другим ресурсам; - сложность установки для обеспечения дополнительной функциональности. Для создания галереи необходимо установить компонент com_phoca-gallery_v2.7.1.zip и плагин plg_content_phocagallery_2.7.1. Установка расширения, происходит из администраторской зоны: Расширения / Установка и удаление. После установки компонент появится в списке Компоненты/ Phoca Gallery (рисунок 4.26).
Рисунок 4.26 – Установленный компонент Phoca Gallery
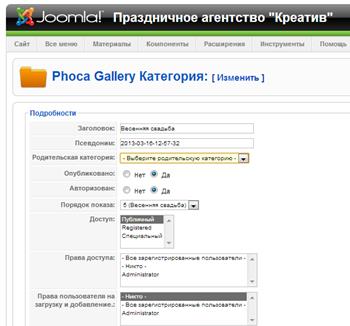
Статья проектируемого web – сайта «Наши работы» предполагает наличие фотогалереи. Для её создания прейдем в Компоненты/ Галерея Phoca Gallery/ Категории и в открывшемся окне щелкнем по кнопке Новый. Откроется окно создания категории, где нужно задать следующие праметры: - Заголовок – «Весенняя свадьба»; - псевдоним – «Vesna»; - родительскую категорию – не указываем. Остальные настройки оставляем по умолчанию (рисунок 4.27).
Рисунок 4.27 – Окно настройки категории
Далее необходимо загрузить изображения в галерею. Для этого заходим в раздел Компоненты / Галерея Phoca Gallery / Изображения и нажимаем на кнопку Новый. Откроется окно добавления изображения в галерею. Щелкаем по кнопке Изображения. В открывшемся окне можно создать папку для изображений категории, набрав название в поле Папка и щелкнув по кнопке Создать папку. А затем загружать изображения по одному, щелкнув по кнопке Выберите файл, выбрав изображение у себя на компьютере и нажав на кнопку Начать загрузку (рисунок 4.28).
Рисунок 4.28 – Окно загрузки изображений в галерею
Затем щелкаем по изображению (выбирая его таким образом), даем ему название (Свадьба 1), псевдоним (vesna), выбираем категорию (Весенняя свадьба) и сохраняем. Аналогично создаем все изображения нашей категории (рисунок 4.29).
Рисунок 4.29 – Изображения, добавленные в галерею
Таким образом, галерея «Весенняя свадьба» создана, осталось лишь вывести ее с помощью плагина Phoca Gallery Plugin в нужном месте сайта. В статье «Наши работы» размещаем код вывода галереи: {phocagallery view=category|categoryid=1|detail=5|displaydownload=0|displaydetail=0|displayname=1|displaybuttons=1|displaydescription=0} Правила создания кода: - Во-первых, весь код должен быть в фигурных скобках; - во-вторых, phocagallery - это обращение к самому плагину; - в-третьих, все остальное это параметры со значениями, которые разделяются вертикальной чертой (без пробелов). Код содержит следующие параметры: - view=category - вывести изображения одной категории (если указать значение параметра равным categories, то будут выведены все категории); - categoryid=1 - вывести изображения из категории с id=1 (чтобы узнать id категории надо пойти в Компоненты - Галерея Phoca Gallery - Категории и посмотреть id категории в последнем столбце; - detail=5 - выводить только изображения (вообще здесь возможны 8 вариантов: 0 - Modal Box, 1 - Standard Popup Window, 2 - Modal Box (only image), 3 - Shadowbox, 4 - Highslide JS, 5 - Highslide JS (only image), 6 - JAK lightbox, 7 - No Popup. Из значения легче посмотреть на практике, чем объяснить словами.); - displaydownload=0 - не показывать кнопку загрузки (если установить значение = 1, то кнопка загрузки будет отображаться); - displaydetail=0 - не показывать детали изображения (=1 - показывать детали изображения); - displayname=1 - показать названия изображений (=0 - не показывать названия изображений); - displaybuttons=1 - показать кнопки просмотра изображения (=0 - не показывать). - displaydescription=0 - не показывать описание изображения при нажатии на него (=1 – показывать). Созданная галерея «Весенняя свадьба» выглядит следующим образом (рисунок 4.29).
Рисунок 4.30 – Галерея «Весенняя свадьба»
Выводы и рекомендации В результате выполнения курсовой работы был создан web – сайт для праздничного агентства «Креатив». Выполнены все поставленные задачи, а именно: - Рассмотрена эффективность web – сайта в развитии компании; - выявлены основные этапы проектирования web – сайта; - сайт разработан с помощью современной системы управления сайтом Joomla!; - созданный дизайн сайта является уникальным и запоминающимся; - структура сайта была спроектирована таким образом, чтобы пользователям было максимально удобно работать с данным ресурсом; - добавлена полезная информация о компании, о предоставляемых услугах, контактные данные; - расширены функциональные возможности сайта с помощью следующих модулей: опрос, авторизация, обратная связь; - созданы фотогаллереи, содержащие фотографии работ агентства «Креатив». Созданный сайта позволит расширить базу потенциальных клиентов и партнеров, увеличить объем продаж, повысить узнаваемость вашей компании. Благодаря созданным модулям «Обратная связь», «Опрос», «Авторизация» сайт позволит наладить самую оперативную взаимосвязь между агентством и целевой аудиторией. Достаточно просто и без каких – либо затрат агентство «Креатив» будет получать комментарии и отзывы клиентов, благодаря чему сможет лучше понять их потребности и улучшить качество товаров/услуг, обслуживания, а также сделать соответствующие корректировки в содержании сайта. Web – сайт - это прежде всего информационное представительство компании в сети. Интернет работает 24 часа в сутки. В течение этого времени с вашим бизнесом могут ознакомиться десятки потенциальных клиентов, причем без вашего непосредственного участия. Библиографический список 1. Панфилов К. С. Создание веб-сайта от замысла до реализации [Текст]: Практическое пособие/ М.: ДМК Пресс, 2009. - 438 с. 2. Алексеев А. П. Введение в Web-дизайн [Текст]: Учебное пособие/ М.: СОЛОН - ПРЕСС, 2008. - 185 с. 3. Горнаков С. Г. Осваиваем популярные системы управления сайтом. [Текст] / М: ДМК пресс,2009. 335 с. 4. Галушкин, Д.Н. Информационные технологии в сервисе [Текст]: метод. указ. по выполнению курсовой работы для студентов дневной, заочной и дистанционной форм обучения специальности 100101 «Сервис» / Д. Н. Галушкин, Н. И. Морозова; Гос. образоват. учреждение высш. проф. образования «Южно-Рос. гос. ун-т экономики и сервиса» (ФГБОУ ВПО «ЮРГУЭС»). – Шахты: ЮРГУЭС, 2010. – 42 с. 5. Степанов, А.Н. Информатика [Текст]: учебник для вузов / А.Н. Степанов. – 4-е изд. – СПб.: Питер, 2005. – 684 с.; 5-е изд., испр. и доп., 2007. – 765 с. 6. Безручко, В.Т. Информатика [Текст]: курс лекций: учеб. пособие для вузов / В.Т. Безручко. – М.: ФОРУМ-ИНФРА-М, 2005. – 432 с. 7. Информатика [Текст]: учебник для вузов / Н.В. Макарова [и др.]; под ред. Н.В. Макаровой. – 3-е изд. перераб. – М.: Финансы и статистика, 2007. – 768 с. 8. Безручко, В.Т. Информатика [Текст]: курс лекций: учеб. пособие для вузов/ В.Т. Безручко. – М.: ФОРУМ-ИНФРА-М, 2005. – 432 с. 9. Кауфман В. Ш. Языки программирования. Концепции и принципы [Текст]: Монография/ М.: ДМК Пресс, 2011. - 464 с. 10. Сидорова, Т.И. (соискатель; каф. период. печати Удмурт. гос. ун-та). Специфика web-сайта организации как инструмента формирования корпоративной культуры / Татьяна Ивановна; Т. И. Сидорова // Вестник Челябинского государственного университета. - 2007. N 8. - 97 с. 11. Templatebest [Электронный ресурс] // Этапы разработки сайта. URL: http://www.templatebest.ru/stat_s4.php 12. Блог веб – дизайнера [Электронный ресурс] // Этапы разработки сайта. URL: http://www.mistli.ru/etapi-razrabotki-web-sayta 13. Web Creator [Электронный ресурс] // Конструкторы сайтов. URL: http://web-creator.org/education/konstruktori-saytov.html 14. [Электронный ресурс] // Средства создания сайтов. URL: http://in-internet.narod.ru/teor/sreda.html 15. Уроки Joomla [Электронный ресурс] // Создание галереи Phoca Gallery. URL: http://www.site-do.ru/joomla/joomla13.php
|
||||
|
Последнее изменение этой страницы: 2016-06-26; просмотров: 330; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.144.224.105 (0.01 с.) |