Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Int errorcode; // код помилкиСодержание книги
Поиск на нашем сайте
Лабораторна робота № 13 з курсу “Основи програмування та програмного забезпечення” Рівне 2012
Лабораторна робота № 13 “Основні функції роботи у графічному режимі ”з курсу “Основи програмування та програмного забезпечення”
Упорядники: Пастушенко В.Й., Шатний С.В.
Робота 13. Основні функції роботи у графічному режимі.
13.1 Мета роботи Навчитися користуватися функціями текстового і графічного режиму мови С.
13.2 Теоретичні відомості
Текстовий режим. Всі функції керування екраном у текстовому режимі мають свої прототипи в заголовному файлі CONIO.H. Там же знаходяться деякі константи і макроси, використовувані цими функціями. Більшість підпрограм зв'язано з вікнами (windows), а не з всім екраном. Вікно - це прямокутна область екрана, яку програма використовує для видачі повідомлень. Вікно може займати повний екран або бути настільки маленьким, що в нього можна вивести тільки декілька символів. Borland C++ дозволяє встановлювати розмір і місце розташування вікон на екрані. Після того як ви задали вікно, підпрограми, що маніпулюють текстом, використовують не весь екран, а тільки задане вікно. Приміром, функція clrscr() очищає активне вікно, а не весь екран. Всі координати виявляються зв'язаними з активним вікном. Для текстового екрана верхній лівий кут вікна має координати (1,1). По змовчуванню активним вікном є весь екран. Функція, що створює вікно заданого розміру і визначеного місця розташування, має прототип void window (int left, int top, int right, int bottom); Якщо якась координата задана невірно, то ніякої дії не відбувається. Якщо виконання функції було успішним, то всі посилання на поточні координати робляться щодо цього вікна. При створенні вікна за допомогою функції window() координати left, top, right, bottom є абсолютними, тобто розглядаються щодо всього екрана. Тому знову створювані вікна можуть перекриватися один одним. Однієї з найбільш використовуваних функцій є функція очищення активного вікна void clrscr(void); Активне вікно очищається, а курсор встановлюється в лівому верхньому кутку вікна. Наступна функція - це функція позиціювання курсору. Її прототип - void gotoxy(int x,int у); тут х и у - координати щодо активного вікна. Якщо якась координата виходить за межі області, то ніякої дії не відбувається, однак помилка також не фіксується. Функції
int wherex(); int wherey(); повертають координати х і у поточного положення курсору. Інша корисна функція - с1гео1().Вона очищає рядок із поточної позиції курсору до правої межі вікна. Особливо зручно з її допомогою звільняти місце для введення. Прототип має вид void clreol(void); Наступні дві функції знищують рядок, у якому знаходиться сміття, і вставляють порожній рядок. Функція delline() із прототипом void delline(void); знищує рядок, у якому знаходиться курсор, а всі рядки, що знаходяться під ним, піднімаються нагору. Функція void insline (void); вставляє порожній рядок, а той рядок, у якому знаходився курсор, і рядки, що були нижче, опускаються на одну позицію. Функції введення/виводу, такі, як printf(), не зв'язані з віконним інтерфейсом, тому в Borland C++ додатково включені функції введення/виводу, орієнтовані на роботу з використанням вікон. Такими функціями є: сprintf() - форматований вивід в активне вікно, cputs() - вивід рядка в активне вікно, putch() - вивід символу в активне вікно, getche() - ввід символу з активного вікна, cgets() - ввід рядка з активного вікна, cscanf() - форматований ввід. Ці функції працюють майже так само, що й відповідні функції printf(), gets(), puts(), за тим винятком, що зв'язані з активним вікном. Крім того ці функції не є перенаправляючими. Функція cputs() не переводить курсор на новий рядок, а функція cprintf() не розбиває символ '\n' на '\n\r'. Ми припускаємо, що встановлений поточний відеорежим комп’ютера, котрий майже завжди наступний: текстовий режим 25 рядків х 80 символів у рядку. Існує декілька текстових режимів. Текстовим режимом керує функція textmode(); із прототипом void textmode(int mode); тут аргумент mode може бути одного з наступних розмірів:
Сучасна техніка дозволяє виводити текст в кольорі. Можна задати як колір тексту, так і колір фону. Однак використовувати колір можуть тільки спеціальні, зв'язані з віконним інтерфейсом функції. Такі функції, як printf(), для цього не призначені.
Функція textcolor() змінює колір тексту. Її прототип має вигляд void textcolor(int color); Аргумент color може приймати значення від 0 до 15. Кожне значення відповідає своєму кольору. У файлі CONIO.H визначені макроси, що відповідають цим кольорам. Вони приведені нижче.
Крім того, функція textcolor() дозволяє робити текст миготливим (blink): Зміна кольору тексту відбувається тільки після виклику функції textcolor(). Текст, що вже знаходиться на екрані, свого кольору не змінює. Для того, щоб зробити текст миготливим, потрібно застосувати побітну операцію "OR" до кольору і розміру BLINK. Наприклад, щоб вивести текст червоними миготливими символами, використовуємо виклик функції textcolor(RED||BLINK); Функція textbackground() встановлює колір фону під текстом, що виводиться. Прототип цієї функції - void textbackground(int color); де розмір color може приймати значення від нуля до шести, тобто доступні тільки перші 7 кольорів із приведеної вище таблиці. Функція clrscr() не тільки очищає активне вікно, але і заповнює кольором, заданим функцією background(). Приведемо приклад використання деяких з описаних вище функцій: #include <conio.h> // Приклад. Використання функцій роботи з текстовим екраном main(void) { register int ctext, cback; textmode(C80); for (ctext=BLUE; ctext<=WHITE; ctext++); for (cback=BLACK; cback<= LIGHTGRAY; cback++); { textcolor(ctext); textbackground(cback); cprintf(“TЕСТ "); } cprintf(\n); } textcolor (WHITE||BLINK); textbackground(BLACK); cprintf(“КІНЕЦЬ ТЕКСТУ”); textmode(LASTMODE); return(0); }
Організація відеопам’яті, тобто ділянки пам'яті, що відображається на екрані у випадку роботи з текстовим екраном, дуже проста. Кожному символу відповідають 2 байти. В однім із них зберігається код символу, в іншому - атрибут символу. Байт атрибута має наступний вигляд:
де СССС - 4-бітовий двійковий код кольору символу; ФФФ - 3-бітовий двійковий код кольору фону; м - ознака миготіння (1 - миготіння включене, 0 - виключено). Оскільки, для кольору фону виділено 3 біта, то кольорів може бути тільки 8, а для кольору символу, що задається чотирма бітами, - 16 кольорів. Більш того, як ми знаємо з фізики, будь-який колір формується змішанням червоного (R-red), зеленого (G-green) і синього (B-blue) кольорів. У байті атрибута ми можемо зазначити, який біт за який колір відповідає:
При цьому 3-й біт відповідає за яскравість кольору символу. Якщо ми будемо розглядати 4 останніх біта, то 0001 відповідає кольору BLUE (1), у той час як 1001 відповідає кольору LIGHTBLUE (9). Відповідно 0000 - чорний колір (BLACK), 1111 - білий колір (WHITE). Функція, що задає атрибут, має вигляд void textattr(int newattr); Якщо ми хочемо задати атрибут, що відповідає миготливому червоному символу на чорному фоні, це можна зробити наступними способами: textattr((BLACK<<4) + RED + BLINK); або textattr(0x84); Двійковий запис шістнадцяткового числа 0х84 має вигляд 10000100. Порівняєте його з бітами атрибута. Функція highvideo() встановлює підвищену яскравість символу, lowvideo() - стандартну яскравість символу, normvideo() відновлює стандартні атрибути (білі символи на чорному фоні без миготіння). Функція void setcursor type(int cursortype);
встановлює розмір курсору, значення параметра можуть бути наступними: NOCURSOR 0 курсор незначний; SOLIDCURSOR 1 курсор займає все знакомісце; NORMALCURSOR 2 курсор має нормальний вигляд. Змінна _wscroll керує прокручуванням вікна. Якщо привласнити _wscroll значення, рівне нулю прокручування у вікні буде заборонене, якщо ж привласнити значення, рівне одиниці, то прокручування буде дозволене. У бібліотеці передбачені функції, що дозволяють зберігати, відновлювати і переміщати вміст частини екрана. Цими функціями є відповідно int gettext(int left, int top, int right, int bottom, void * destin); int puttext(int left, int top, int right, int bottom, void * source); int movetext(int left, int top, int right, int bottom, int destleft, int desttop); Область екрана задається координатами лівого верхнього і правого нижнього кутів, область пам'яті, у котру (із якої) переноситься частина відеопам’яті, задається вказівниками destin і source. У функції movetext() два останні аргументи вказують на координати верхнього лівого кута нового розташування області екрана. Оскільки кожен символ у відеопам’яті займає 2 байти, то при збереженні ділянки екрана потрібно виділити буфер відповідного розміру: #include <conio.h> /* Приклад. Використання gettext(), puttext() */ main(void) { char buffer[288],i; char str[ ]="This is a string! "; textbackground(BLACK); clrscr(); window(5,5,20,10); textattr((GREEN<<4)+RED); clrscr(); cputs("\n Hello, World!\n\n\r"); textattr((GREEN<<4)+RED+BLINK); cputs("Press any key... "); getch(); window(1, 1,80,25); gettext(4, 4, 21, 11, buffer); textbackground(BLUE); textcolor(WHITE); for(i=1;i<23;i++) { gotoxy(1, i); cputs(str); cputs(str); cputs(str); cputs(str); } getch(); puttext(24, 5, 41,12, buffer); getch(); for(i=1;i<5;i++) movetext(22,4,32,8,10*i, 17); getch(); normvideo(); getc(); return 0; }
Змінна directvideo керує виводом на консоль: безпосередньо в оперативну пам'ять дисплея (directvideo=l), або через виклик BIOS (directvideo=0). По змовчуванню значення directvideo=l. Вивід через BIOS працює повільніше, але можна бути впевненим, що програма буде працювати на будь-якому IBM-сумісному комп'ютері.
Графічний режим. Розглянемо, як відбувається робота в графічному режимі. У сучасних ПК, в основному, використовуються растрові дисплеї, у яких найменшим елементом зображення є маленька світна пляма - pixel (від англ. picture element); з таких окремих крапок складається зображення. Роздільна здатність дисплея - це кількість пікселів по горизонталі і вертикалі (стандартний дозвіл 640*480 крапок). Зображення, що виводиться на екран дисплея, у закодованому виді зберігається в спеціальній області пам'яті центрального процесора - так званій відеопам'яті. Дані з цієї області періодично зчитуються, перетворюються у відеосигнали і відображаються на екрані. Перетворення кодів зображення у відеосигнали здійснює спеціальна електронна схема - відеоадаптер. Найбільш розповсюджені типи адаптерів: VGA, SVGA.
Як кодується зображення у відеопам'яті? Кожному пікселю екрана ставиться у відповідність фіксована кількість бітів - атрибут пікселя. Звичайно атрибут пікселя складається з 1, 2, 4, 8 біт (у залежності від використовуваного графічного режиму). Якщо атрибуту приділяється 1 біт, то графіка буде двоколірною, наприклад чорно-білою (конкретні кольори залежать від типу монітора). Якщо кожен піксель представляється N бітами, то є можливість представлення відтінків. Звичайно, в кольорових моніторах ПК IBM використовується поділ кольору на RGB-компоненти (red-green-blue). Крім того, є можливість збільшення яскравості трьох компонентів, установивши режим I - підвищеної інтенсивності. Таким чином, колір кодується чотирма бітами: IRGB, тому базова палітра складає 24=16 кольорів. У Тurbo С і C++ є графічна бібліотека, що містить велику кількість функцій, що дозволяють здійснити доступ до окремих елементів відеопам'яті, керувати кольором, створювати зображення різної форми, виводити графічні та текстові повідомлення, керувати курсором. Настроювання цих функцій на роботу з конкретним відеоадаптером досягається за рахунок підключення потрібного графічного драйвера. Драйвер - це спеціальна програма для керування тим чи іншим пристроєм ПК. Графічні драйвери практично для усіх видів адаптерів розроблені фірмою Borland International. Вони знаходяться в окремих файлах з розширеннями BGI (Borland Graphics Interface). Для підключення графічного драйвера служить спеціальна функція initgraph(). Багато графічних функцій використовують поняття вказівника поточної позиції (це графічний аналог курсору в текстовому режимі, але він є невидимий). Вказівник ідентифікує обраний піксель і характеризується парою цілих чисел: номером у рядку і номером рядка на екрані (тобто горизонтальною і вертикальною координатами). Нумерація ведеться зліва направо і зверху вниз (з нуля). Наприклад, для режиму EGA з розширенням 640*480 координати кутових точок екрана і його центра будуть такими (рис.1).
Рис.1. Координати характерних точок екрана.
Ініціалізація графічної системи. Обробка помилок. Переключення режимів. Вибір драйвера і графічного режиму виконує функція detectgraph (&gd, &gm); Проводить тестування апаратури відеоадаптера, автоматичний вибір придатного драйвера і графічного режиму. Цілочисельні змінні, вказівники на які передаються функції в якості аргументів, повертають номер драйвера і номер режиму. Завантаження драйвера, ініціалізацію графічної системи виконує функція initgraph (&gd, &gm, "шлях до BGI-файлів"); Значеннями змінних gd і gm повинні бути номер потрібного драйвера і номер бажаного графічного режиму. Якщо файл із зазначеним драйвером знайдений, то йому динамічно виділяється необхідна пам'ять і виконується його завантаження. Якщо пам'яті недостатньо, функція завершиться аварійно з кодом "-5". Після нормального розміщення драйвера в пам'яті, функція initgraph() організує внутрішній графічний буфер, динамічно запитуючи блок ОП розміром 4К (за замовчуванням). Потім відбувається ініціалізація графічних змінних (колір символів, колір фону, поточного вікна та ін.) і адаптер дисплея переводиться в графічний режим. При цьому екран очищується і вказівник поточної позиції встановлюється в лівому верхньому куті.
Якщо BGI-файли знаходяться в поточній директорії, то в якості третього параметра функції initgraph () можна задати порожній рядок initgraph (&gd, &gm, " "); Обробка помилкових ситуацій. У Turbo С і C++ передбачені засоби обробки помилок, що виникають при роботі з графікою. Функція graphresult (); повертає код завершення останньої використовуваної графічної функції. У випадку успіху повертається "0". Для різних типів помилок передбачені свої коди завершення.
Є можливість роздрукувати повідомлення, що відповідає значенню коду помилки. Для цього використовується функція grapherrormsg (код помилки); Вона повертає вказівник на рядок, що містить опис коду завершення, переданого в якості аргументу. Звичайна початкова послідовність дій при роботі з графікою виглядає таким чином: #include <stdio.h> #include <stdlib.h> #include <graphics.h> void main () { int gd, gm, error; detectgraph (&gd, &gm); initgraph (&gd, &gm, " "); error = graphresult (); if (error!= grOk) { puts (" помилка графіки"); puts (grapherrormsg (error)); exit (1); } // Тіло програми closegraph (); exit (0); } Переключення режимів. Для тимчасового переходу в текстовий режим дисплейного адаптера в графічній бібліотеці передбачена функція restorecrtmode (); Вона відновлює той текстовий режим, що був перед звертанням до функції initgraph() текстовий вміст буфера (а, значить, і екрана) не відновлюється, оскільки його знищує функція initgraph(). Повернутися в графічний режим можна за допомогою функції setgraphmode (gm); Аргументом її є цілочисельний номер режиму, допустимий для даного драйвера. Можна відновити попередній графічний режим, якщо його номер був завчасно визначений за допомогою функції getgraphmode (); і збережений у програмі. Одержати максимальне значення номера графічного режиму, допустиме для поточного драйвера, можна за допомогою функції getmaxmode (); По закінченні роботи з графічною системою необхідно звільнити пам'ять, виділену динамічно під потреби графіки, очистити буфер відеоадаптера, відновити попередній текстовий режим. Усі ці дії виконує функція closegraph ();
Установка кольорів, шрифтів, стилів ліній і стилів зафарбування. Для задання кольору у програмі можна скористатися константами перераховуваного типу або відповіднимиїмцілими значеннями. Стандартна колірна палітра така
Кольором фону можна керувати за допомогою функції setbkcolor(колір); Поточне значення кольору, що малює, (кольору виведених символів і ліній) установлюється функцією setcolor (колір); У графічному режимі при виводі текстового повідомлення є можливість вибору одного з декількох шрифтів, розміру виведених символів і напрямку тексту. Ці параметри задаються за допомогою функції settеxtstyle (шрифт, напрямок, розмір); Припустимі значення для параметра шрифт 0 DEFAULT_FONT (стандартний) 1 TRIPLEX_FONT (типу триплекс; у файлі TRIP.CHR) 2 SMALL_FONТ (зменшений; у файлі LITT.CHR) 3 SANS_SERIF_FONT (прямий; у файлі SANS.CHR) 4 GOTHIC_FONТ (готичний; у файлі GOTH.CHR)
Допустимі значення для параметра напрямок
Аргумент, керуючий розміром шрифту, може змінюватися від 1 до 10. Для стандартного шрифту ця величина показує, у скільки разів треба збільшити кожен символ (цей шрифт визначений на матриці 8*8. Якщо аргумент розмір дорівнює 4, то символи будуть збільшені до матриці 32*32 пікселя). Для інших шрифтів цей параметр задасть не лінійну, а експонентну шкалу масштабування. Базовий варіант символу відповідає розміру, рівному 4. Тому, якщо розмір дорівнює 7, то символи збільшаться в 2 рази; якщо 8 - то в 3 рази; якщо 9 – то в 4 рази. Використання вертикального розташування рядка робить символи нижчими і ширшими, ніж у горизонтальному рядку. Це зв'язано з ефектом неквадратностіпікселів на деяких типах дисплеїв. Символи тексту завжди виводяться суцільними тонкими лініями. Для установки характеру і товщини ліній геометричних об'єктів використовується функція setlinestyle (вид, зразок, товщина); Допустимі значення для параметра товщина 1 NORM_WIDTH (лінія в один піксель) 3 THІCK_WІDTH (лінія в три пікселі) Коди для параметра вид (тільки для кусочно-лінійних графічних примітивів) 0 SOLID_LINE (суцільна) 1 DOTTED_LINE (із крапок) 2 CENTER_LINE (із крапок і тирe) 3 DASHED_LINE (пунктирна) 3 USERBІT_LІNE (обумовлена користувачем)
Параметр зразок задається тільки, коли вид дорівнює 4 ( вінших випадках він ігнорується, тому його можна робити рівним 0). З його допомогою можна задати будь-який періодично повторюваний малюнок лінії з періодом до 16 пікселів. Якщо в лінії потрібний піксель, що світиться, у шаблоні задається біт, рівний 1; якщо немає -0. Наприклад, шаблон для пунктирної лінії може бути таким: 0х3333, що відповідає послідовності бітів 0011001100110011. У графічному режимі є можливість зафарбувати виділену на екрані замкнуту область визначеним способом. Для установки стилю зафарбування використовується функція setfillstyle (тип зафарбування, колір); Допустимі значення параметра тип зафарбування
Графічні примітиви. Основне призначення графічних примітивів -забезпечити програміста зручним набором програмних засобів для малювання різних геометричних об'єктів. Розглянемо спочатку функції, призначені для малювання об'єктів контурного типу. Спосіб взаємодії виведених прямих ліній установлює функція sеtwritemode (режим); Можливі коди параметра режим 0 COPY_PUT 1 XOR_PUT Будь-яке інше значення автоматично береться по модулю 2. За допомогою цієї функції вказується спосіб, яким код кольору, що малює, установлений за допомогою функції setcolor(), буде взаємодіяти з атрибутами пiкселiв, що вже знаходяться на місці об'єкта, що малюється. Якщо встановлений режим 0, то лінія, що вичерчується, "затирає " те, що було на екрані. Коли ж заданий режим 1, то для комбінування лінії з існуючим на екрані зображенням використовується логічна операція виключаюче або. Чудова властивість цієї операції в тому, що вивід двічі на одне і теж місце лінії приводить до її стирання і відновлення вихідного зображення на екрані (це використовується при програмуванні рухомих об'єктів). Функція setwritemode() працює без "побічних эффектiв" тільки з кусково-лінійними зображеннями, у випадку кривих 2-го порядку бувають дивні наслідки впливу даної функції. Креслення лінії можна здійснити з допомогоюу кожної з трьох функцій: 1) line(x1,y1,x2,y2); де х1, y1 - координати початку відрізка прямої; х2,у2 - координати кінця відрізка прямої. При цьому положення покажчика поточної позиції не змінюється. 2) linerel (dx, dy); де dx, dy - приріст координат поточної точки. Лінія малюється з поточної крапки в крапку з новими координатами. При цьому покажчик зміщається зі старої точку в нову. 3) lineto (x, y); де х, у - нові координати кінця відрізка. Лінія малюється з поточної точки в точку з новими координатами. При цьому покажчик поточної позиції зміщається з старої точки в нову. Лінії малюються поточним стилем, установленим функцією setlіnestyle(), і поточним кольором, установленим функцією setcolor(). Використовується система координат біжучого вікна і встановлений режим відсікання.
Приклад. Два способи креслення ромба.
спосіб 1 sеtwritеmodе (XOR_PUT); sеtcolor (GREEN); movеto (100, 10); linеto (50, 90); linеto (100, 170); setcolor (RED); linеto (150, 90); linеto (100, 10); спосіб 2 sеtcolor (WHITE); sеtcolor (GREEN); line (100, 10, 50. 90); line (50, 90, 100, 170); setcolor (RED); line (100,170, 150, 90); line (l50, 90, 100, 10); Контур прямокутника можна накреслити за допомогою функції. rectangle (x1, y1, х2, у2); де x1, y1 - координати лівого верхнього кута; x2, у2 - координати правого нижнього кута. Якщо спробувати намалювати квадрат, то на багатьох моніторах це не вийде, тому що піксель має форму прямокутника, витягнутого по вертикалі. Необхідно зробити коректування кількості пікселів по горизонтальній і вертикальній сторонам квадрата. Істинні пропорції пікселів, необхідні для такого коректування, можна взнати за допомогою функцій getaspectratio (&xasp, &yasp); Відношення xasp/yasp і є відношення горизонтального і вертикального розмірів пікселя. Тому, якщо горизонтальний рядок квадрата має розмір G пікселів, то довжина вертикального рядка повинна бути рівна (int) (G * (float) xasp/yasp); Накреслити ламану лінію дозволяє функція drawpoly (кількість вершин, вказівник на масив цілих); Кожна пара чисел масиву інтерпретується як пара координат чергової вершини ламаної. Для побудови кривих використовуються функції: Креслення окружності circle (x, у, радіус); де x, у - координати центра; радіус - радіус окружності в пікселях по горизонталі. "Ступінь неквадратності”' пікселів автоматично враховується. Креслення дуги окружності arc (x, у, поч_кут, кін_кут, радіус); Кути виражаються в градусах і відраховуються проти годинникової стрілки. Нульовий кут відповідає горизонтальному напрямку вектора зліва направо. Значення кутів перетворюються до еквівалентних значень з інтервалу [0..360]. Таким чином, arс (х, у, -45, 45, r) і arc (х, у, 675, -315, r) задають ту саму дугу в чверть окружності. Креслення дуги еліпса ellipse (х, у, поч_кут, кін_кут, rх, rу); де rх, rу - довжини півосей еліпса в пiкселях. Осі еліпса завжди паралельні осям координат. Перейдемо тепер до розгляду двовимірних графічних примітивів, що будують деякі геометричні фігури і зафарбовують їхні внутрішні області. Зафарбування прямокутника виконує функція bar (x1, y1, x2, у2); де х1, y1 - координати лівого верхнього кута; x2, у2 - координати правого нижнього кута. Сторони прямокутника паралельні осям координат; контур його не вимальовується. Стиль зафарбування встановлює функцією setfillstyle(). Паралелепіпед із зафарбованою передньою гранню можна намалювати, використовуючи функцію bar3d (x1, y1, x2, у2, глибина, дах); Паралелепіпед обрамляється зовнішнім контуром. Якщо параметр глибина буде рівним 0, то вийде обрамлений прямокутник. Якщо параметр дах дорівнює 1 (TOP_ON), то малюється верхня грань; якщо він дорівнює 0 (TOP_OFF), то верхня грань не викреслюється (це корисно, якщо треба нарисувати один на одному кілька паралелепіпедів).
Приклад.
Паралелепіпеди, що стоять один на одному
setkcolor (WHITE); sеtcolor (GREEN); bar3d (230, 50,250, 150, 15, 1); bar3d (220, 150, 260, 180, 15, 1); bar3d (300, 150, 340, 180, 15, 0); bar3d (300, 50, 340, 150, 15, 1);
Побудувати і зафарбувати багатокутник дозволяє функція fillpoly (n, покажчик на масив цілих); де n - кількість вершин. Координати кожної вершини задаються двома величинами цілого типу. Ця функція завжди з'єднує першу точку списку вершин з останньою, замикає контур і зафарбовує його. Шаблон і колір зафарбовування можуть бути задані функціями setfіllstyle() і setfillpattern(). Зафарбований еліпc із контуром можна одержати, застосувавши функцію fillellipse (х, у, rx, rу); де х, у координати центра, rх, rу - довжини півосей еліпса в пiкселях. Осі еліпса паралельні осям координат. Зафарбовування здійснюється поточним кольором. Зафарбований круговий сектор з контуром малює функція pieslice (х, у, поч_кут, кін_кут, радіус); Після приведення кутів до діапазону ([0..360] сектор малюється від меншого значення кута до більшого, тому неможливо зобразити сектор, що перетинає позитивний напрямок осі ОХ. Контур (дуга і два радіуси) малюється після зафарбування сектора, причому тип і товщина ліній беруться з установок функції setlinestile(). Якщо потрібний сектор без контуру, це можна зробити так: setcolor (ВLАСK); setbkcolor (BLUE); setwritemode (XOR_PUT); setflllstile (WIDE_DOT_FILL,RED); pieslice (200, 100, 45, 90, 50); Приклад. Кругові сектори з написами в них
setbkcolor (BLUE); setcolor (RED); setfillstyle (1, З); x=getmaxx ()/2; y=getmaxy ()/2; pieslice (х, у, 270, 360, 100); setfillstyle (1, 2); pieslice (x, у, 0, 270, 100); settextstyle (1, 0, 2); moveto (x-20, y-40); outtext ("75%"); moveto (x+20, y+20); outtext ("25%"); Зафарбований еліптичний сектор з контуром одержимо, застосувавши функцію sector (х, у, поч_кут, кін_кут, rх, rу); Функція діє аналогічно функцій pieslice (). Зафарбування довільної замкнутої області виконується функцією floodfill (x, y, межа); де х, y – координати точки всередині області. Контур, що обмежує область, повинен бути замкнутим. Колір контура повинен співпадати з параметром межа. Зафарбовування (колір і тип) встановлююьбся функцією setfillstyle ().
Приклад.
Сім концентричних червоно-синіх кілець.
setlinestyle(0, 0, 1); setbkcolor (GREEN); for(i=7; i>=1; i--) if (i%2) { setcolor(BLUE); circle(x, y, 5*i); setfillstyle(SOLID_FILL, BLUE); floodfill(x, y, BLUE); } else { setcolor(RED); circle(x, y, 5*i); setfillstyle(SOLID_FILL, RED); floodfill(x, y, RED); }
Поради. Приступаючи до написання програм цього розділу, варто враховувати, що: · у графічному режимі екран являє собою сукупність точок, кожна з який може бути пофарбована в один; з 16-ти кольорів; · координаты точок зростають зліва направо і зверху вниз. Ліва верхня точка має координати (0,0), права нижня (639,479); · для того щоб програма могла виводити на екран графічні примітиви (лінії, окружності, прямокутники), необхідно ініціалізувати графічний режим.
Шаблон графічної програми виглядає таким чином: // шаблон графічної програми #include <graphics.h> #include <conio.h> void main(void) { int gdriver = DETECT; // драйвер. Int gmode; // режим Програма роботи
1. Запустити середовище Borland C++. 2. Скласти алгоритми програм до завдань, вказаних викладачем (додатки 1, 2, 3, 4), згідно свого варіанту. 3. Написати програми до завдань, вказаних викладачем (додатки 1, 2, 3, 4) згідно свого варіанту.
Вимоги до програм · початкові дані ввести оператором введення; · на екран вивести графічне зображення згідно свого варіанту.
Вимоги до звіту Звіт повинен включати в себе: · Титульний лист із зазначенням номеру варіанту · Мету роботи · Програму роботи · Завдання · Тексти програм · Результати виконання програм, скопійовані з монітора комп‘ютера
13.5 Контрольні запитання
Додаток 1 Варіанти
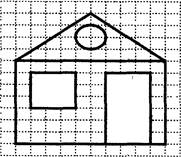
1. Написати програму, що зображує на екрані будиночок.
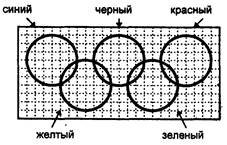
2. Написати програму, що виводить на екран прапор Олімпійських ігор. Зображення прапора приведене нижче (одній клітці відповідає п'ять пікселів).
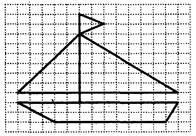
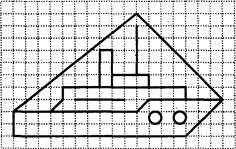
3. Написати програму, що креслить на екрані кораблик.
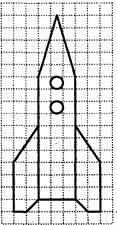
4. Написати програму, що зображає на екрані ракету.
5. Написати програму виводить на екран зображення кораблика.
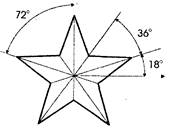
6. Написати програму, що будує на екрані візерунок з 100 окружностей випадкового діаметру і кольору. 7. Написати програму, що будує на екрані візерунок з 50 прямокутників випадкового розміру і кольору. 8. Написати програму, що будує на екрані візерунок — ламану лінію з 100 ланок з випадковими координатами, випадкового кольору. 9. Написати програму, що виводить на екран контур п'ятикутної зірки.
10. Написати програму, що виводить на екран п'ятикутну зірку червоного кольору з білою окантовкою. 11. Написати програму, що будує на екрані шестикутник. 12. Написати програму, що малює на екрані Державний прапор України. 13. Написати програму, що малює на екрані зображення веселого чоловічка жовтого кольору.
14. Написати програму, що малює на екрані зображення невеселого чоловічка.
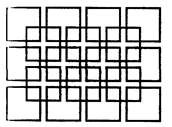
15. Написати програму, що виводить на екран зображений нижче візерунок.
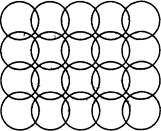
16. Написати програму, що виводить на екран зображений нижче візерунок. Окружності повинні бути різного кольору: від синього до білого (дивись таблицю кодування кольорів, довідник функція setcolor()).
17. Написати програму, що виводить на екран зображений нижче візерунок.
18. Написати програму, що виводить на екран зображений нижче візерунок
19. Написати програму, що виводить на екран зображення шахівниці. 20. Написати програму, що малює на екрані прапорець червоного кольору.
21. Написати програму, що малює на екрані паровоз. Використовуйте метод базової крапки. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| Поделиться: |