
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
а) <body></body> б) <title></title>Содержание книги
Поиск на нашем сайте
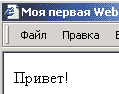
12. а) <body></body> б) <title></title> в) <h1></h1> г) <html></html> В какой контейнер тегов будет помещено слово Привет! (см. рисунок) 
13. В какой контейнер тегов помещена фраза Моя первая Web… (рис. п.12) а) <body></body> б) <title></title> в) <p></p> г) <html></html> 14. Строка <FONT SIZE="5“ COLOR="#00FFFF” > задаёт а) страницу размера 5, цвет фона страницы б) заголовок размера 5, его цвет в) шрифт текста размера 5, цвет шрифта 15. Какой код для пустой web-страницы правильный? а) <html> <head> <title> </head> <body> </body> </html> б) <html> <head> <title> </title> </head> <body> </body> </html> в) <html> <head> <title> <body> </body> </html> г) <html> <head> <title> </title> </head> <body> </body>
10 класс Тест по теме «Основы языка разметки гипертекста HTML» 2В
1. Web-страница (документ HTML) представляет собой: а) Текстовый файл с расширением txt или doc б) Текстовый файл с расширением htm или html в) Исполняемый файл с расширением com или exe 2. HTML (HYPER TEXT MARKUP LANGUAGE) является: а) Системой управления базами данных б) Системой программирования в) Графическим редактором г) Средством создания Web-страниц 3. Тэг - это: а) Фрагмент программы, включённой в состав Web-страницы б) Указатель на другой файл или объект в) Текст, в котором используются спецсимволы г) Инструкция браузеру, указывающая способ отображения текста 4. Программа для создания Web-страницы с использованием HTML: а) Pascal б) Блокнот в) MS Word г) Среда программирования html
|
||||
|
Последнее изменение этой страницы: 2024-06-17; просмотров: 5; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.119.119.191 (0.005 с.) |




