Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
lt;img srс="foto/xxx.jpg">
Практическое занятие №36 Вставка изображений в веб-страницу
Тема занятия:4.1 Локальные и глобальные сети. Цель занятия:формировать умения добавлять изображения в веб-страницу средствами языка HTML. Материально – техническое обеспечение:персональный компьютер, стандартный текстовый редактор Блокнот, браузер.
Методическое обеспечение:методическое пособие по проведению практических занятий ЕН.02 «Информатика» часть 3, изображения в локальной сети в электронном виде. Теоретический материал На сайт можно ставить изображения в формате jpg, gif и png. Для небольших изображений, не имеющих большого количества цветов, можно использовать формат gif. Для больших же картинок требующих качественного отображения можно использовать png. Для вставки изображения в HTML используется одиночный тэг img - это от английского слова image - изображение, картинка. Картинка должна храниться в какой-то специальной папке, например, foto. Если картинка находится в папке foto, то html код будет такой: <img srс="foto/xxx.jpg"> Если на другом сайте в папке image то будет так: с="http://www.site.ru/image/xxx.jpg>. Существуют атрибуты для этого тэга. - align - выравнивание по горизонтали, имеет значения left и right; - height (высота) и width (ширина) - размер изображения в пикселях; - border - рамка вокруг изображения: <imgsrс=" foto/xxx.jpg " border="1"> -Создаёт рамку толщиной 1 пиксель; - alt - для того, чтобы при наведении на картинку появлялась подсказка, т.е. краткое описание изображения или так называемый альтернативный текст: <imgsrc=”foto/xxx.jpg” height=”100” alt=”моя картинка”>.
Ход работы 1.Создать html-документ Олимпиада, на котором в таблице 3х2 нужно расположить три изображения с альтернативными надписями и такими же подписями во второй строке.
- создать папку Олимпиада в своей папке в локальной сети; - картинки найти в сети Интернет; - скопировать все изображения к себе в папку; - при вставке картинки, изменить ее размер с помощью атрибутов тега; - сохранить html-файл в своей папке с именем Олимпиада.
Исходный html-код <html> <head> <title>Олимпиада</title> </head> <body> <center><h1><i> ОЛИМПИЙСКАЯ СИМВОЛИКА </i></h1> <center><table> <tr> <tr><img alt=ʺЗажжение олимпийского огняʺ src=1.jpg height=ʺ200ʺ> <tr><img alt=ʺОлимпийской флагʺ src=2.jpg height=ʺ200ʺ> <tr><img alt=ʺТалисманы олимпиады 2014ʺ src=3.jpg height=ʺ200ʺ> <tr> <tr><center><i><fontface=ʺArialʺ size=3 color=ʺredʺ>Зажжение<br> олимпийского огня <tr><center><i><font face=ʺArialʺ size=3 color=ʺredʺ>Олимпийский<br>флаг <tr><ctnter><i><font face=ʺArialʺ size=3 color=ʺredʺ>Талисманы<br>олимпиады 2014 </table></font></i> </bode> </html> 2.Оформить веб-страницу следующего вида:
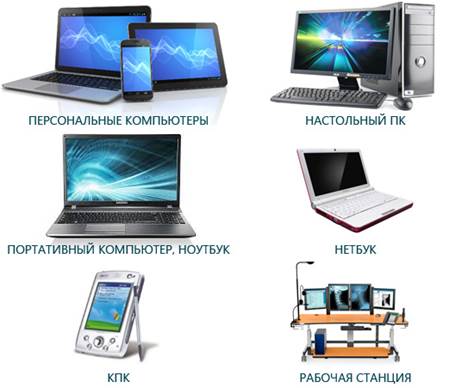
- изображения можно взять в сети Интернет; - для каждого вида компьютеров создать гиперссылку, при нажатии на которую должна открываться информация о данном компьютере. Контрольные вопросы 1. Перечислить форматы изображений, которые можно добавить на веб-страницы. 2. Описать алгоритм добавления графический изображений на сайт средствами языка HTML. 3. Перечислить атрибуты тега imgи рассказать их назначение. 4. Рассказать, где лучше хранить графические изображения, используя на сайте. 5. Рассказать, как расположить графические изображения в том или ином месте на веб-странице средствами языка HTML.
|
||||
|
Последнее изменение этой страницы: 2024-06-17; просмотров: 6; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.140.188.195 (0.006 с.) |