Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Возрастающая сложность веб-сайтовСодержание книги Поиск на нашем сайте
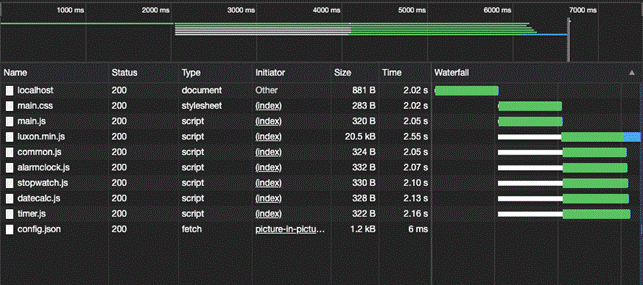
На этом уроке 1. Поговорим о проблемах разработчиков в сложных веб-приложениях. 2. Разберём каждую из проблем на примере вымышленного веб-приложения «Таймер, секундомер, будильник, калькулятор дат». 3. Рассмотрим модули в JavaScript и их реализации. 4. Познакомимся с такими модульными системами, как CommonJS, AMD (RequireJS), UMD, ECMAScript Modules (ES2015 Modules). 5. Применим ECMAScript Module на практике, написав первую часть приложения «Калькулятор дат». Оглавление Возрастающая сложность веб-сайтов Новые вызовы перед разработчиком Проблема 1. Рост объёма кода Проблема 2. Растущая нагрузка на сеть Проблема 3. Неиспользуемый код Проблема 4. Связи между файлами исходного кода Проблема 5. Отсутствие изоляции кода разных файлов Системы модулей Модули CommonJS Модули AMD (RequireJS) Модули UMD ECMAScript Modules (ES2015 Modules) Браузер и ECMAScript Modules Синтаксис ECMAScript Modules Применение системы модулей на практике Практическое задание Используемые источники Дополнительные материалы Возрастающая сложность веб-сайтов Исторически так сложилось, что сначала сайты были очень простыми. Их задачи сводились к выводу форматированной информации. Именно поэтому HTML и получил название HyperText Markup Language, язык разметки гипертекста. Со временем сайты усложнялись, обрастали новым инструментарием, и вывода простого текста стало уже недостаточно. Появилась потребность сначала просто запрашивать информацию у пользователя, а в дальнейшем взаимодействовать с ним. Эта эволюция прослеживается и в рамках нашего обучения. На первых курсах мы верстали простые сайты и этого было достаточно. Но постепенно, изучая JavaScript, приобретались навыки создания сайтов совершенно другого уровня. Появилась возможность взаимодействовать с пользователем. Но всё имеет свою цену. Например, возрастающая сложность сайтов заставляет разработчика писать более сложные и объёмные по количеству кода скрипты. При этом требуется логика работы сайта с пользователем, а от браузера, ожидаемо (для разработчика), интерпретировать весь этот код и показывать пользователю задуманное. В рамках нашего курса мы поймём, какие проблемы и сложности вытекают из этого роста сложности веб-сайтов, и узнаем об инструментах, призванных их решать. Новые вызовы перед разработчиком Информации о фронтенд-фреймворках здесь нет. Это тема для следующего курса. Наш курс о процессе разработки сайта и отправке этого кода в браузер. Мы коснёмся вопроса использования инструментов для непосредственной разработки продукта. Итак, к каким именно проблемам приводит возросшая сложность веб-сайта. Проблема 2. Растущая нагрузка на сеть Каждый подключаемый внешний файл — это отдельная сущность файловой системы сервера нашего сайта. Чтобы попасть в браузер, этот файл нужно загрузить. И так с каждым файлом. Чтобы убедиться в этом, заглянем во вкладку Network инструментов разработчика нашего браузера (Developer Tools).
Да, пока у нас всего 6 файлов со скриптами и один сторонний, это не так страшно. Но что, если мы захотим дальше декомпозировать наш проект, вынося разные сущности по отдельным файлам? Сохраним настройки в файлах config/*.js, пойдём по стопам ООП и под каждый класс создадим свой файл?
Быстро количество файлов перевалит за сотни, а то и тысячи. Это значит, что мы сильно нагрузим наш сервер и устройство клиента, да и подключать все эти файлы в один index.html утомительно. Системы модулей Итак, что же такое модуль? Эдди Османи, автор книги «Паттерны для масштабируемых JavaScript-приложений», даёт следующее определение модуля: «Модуль — это популярная реализация паттерна, инкапсулирующего приватную информацию, состояние и структуру. Паттерн «модуль» возвращает только публичную часть API, оставляя всё остальное доступным только внутри замыканий». Это хорошее решение, чтобы скрыть внутреннюю логику от посторонних глаз и производить всю тяжёлую работу исключительно через интерфейс. Скрытие внутренней логики достигается через код, доступный нам, как разработчикам, чтобы использовать его и в других частях приложения. Как мы выяснили выше по тексту, код записывается и без использования модулей. Но модуль позволяет решить ряд проблем: 1. Управлять зависимостями, легко изменяя зависимости без переписывания кода. 2. Абстрагировать код, передавая функциональные возможности сторонним библиотекам, так что не придётся разбираться во всех сложностях их реализации. 3. Инкапсулировать код, скрывая его внутри модуля без изменений. 4. Переиспользовать код, избавляясь от постоянного написания одного и того же. При этом модули никак не решают вопрос дополнительной нагрузки на сеть. Конечно, мы решим этот вопрос, но чуть дальше по курсу. А система модулей в этом только поможет. Так как модуль — это паттерн, то в мире JavaScript есть несколько его реализаций. Одни из самых популярных считаются CommonJS, AMD (RequireJS), UMD, ECMAScript Modules (ES2015 Modules). На самом деле, систем модулей намного больше. Мы рассмотрим только самые популярные, чтобы понять общее направление развития модулей в языке. Подробно остановимся лишь на ECMAScript Modules, как на системе модулей, появившейся в стандарте языка и поставившей точку на всех остальных. Для рассмотрения и сравнения разных систем модулей поставим перед собой следующую задачу: написать простой код из функции, что возвращает текст приветствия на указанном языке. Без модулей решение выглядит следующим образом:
Константа translates находится в глобальной области видимости, что не желательно. Конечно, можно перенести её в саму функцию sayHello, но в этом случае она будет инициализироваться при каждом вызове функции, что тоже нехорошо. Модули CommonJS Модульная система CommonJS появилась в 2009 году. Она предназначается для использования в серверном окружении JavaScript. В первую очередь, в Node.js. Для загрузки модуля вызывается функция require(), а экспортируемые данные присваиваются как свойства объекту module.exports. Простой пример выглядит так: Файл greeting.js:
Файл main.js:
Теперь мы экспортируем только функцию sayHello. Это значит, что константа translates больше недоступна извне. Так как module и require не считаются встроенными конструкциями JavaScript, Node.js оборачивает код каждого файла в такую конструкцию:
Эта система модулей используется и в браузере. Но для этого нужно использовать специальные инструменты сборки. О них мы поговорим в следующем уроке. Модули AMD (RequireJS) Модульная система AMD появилась в 2009 году и расшифровывается как Asynchronous Module Definition. Не стоит путать с производителем процессоров для компьютеров. AMD возникла как ответ на полностью синхронную систему модулей CommonJS. Она позволяет загружать модули в асинхронном режиме. Для определения модуля требуется вызвать функцию define. Если первым аргументом передать в неё массив, он расценится как список зависимостей для этого модуля. В любом случае код модуля нужно указывать в функции, которая будет выполнена. Только когда все модули, указанные как зависимости, загрузятся. Файл greeting.js:
Файл main.js:
Для использования AMD в браузере нужно использовать стороннюю библиотеку RequireJS. Она предоставляет API для работы с функцией define и асинхронную загрузку файлов. Модули UMD CommonJS и AMD активно конкурировали между собой, но AMD эту схватку проиграл. Однако разный способ объявления модулей в этих двух системах приносил много хлопот разработчикам библиотек. Они не знали, в какой именно системе модульности будет использоваться их код. Поэтому в 2011 году появился способ написания модулей для работы в обеих системах — UMD (Universal Module Definition). Файл greeting.js:
Теперь у нас есть самовызывающаяся функция. Она проверяет, определился ли у нас в глобальной области module или define. Писать такую большую обёртку самостоятельно не придётся, если воспользоваться инструментами сборки, о которых мы поговорим на следующем уроке. Используемые источники 1. Статья «MDN: script defer.» 2. Статья «MDN: Модули JavaScript.» 3. Статья «CommonJS Modules.» 4. Статья «Requirejs documentation.» 5. Статья «UMD (Universal Module Definition).» 6. Статья «Википедия: Асинхронное определение модуля.» Дополнительные материалы 1. Статья «Learn JavaScript, Модули.» 2. Статья «Habr: Эволюция модульного JavaScript.» 3. Статья «Habr: Путь JavaScript модуля.» 4. Статья «Habr: Тонкости модульной системы ECMAScript 2015 (ES6).» 5. Перевод книги Эдди Османи «Паттерны для масштабируемых JavaScript-приложений».
На этом уроке 1. Поговорим о проблемах разработчиков в сложных веб-приложениях. 2. Разберём каждую из проблем на примере вымышленного веб-приложения «Таймер, секундомер, будильник, калькулятор дат». 3. Рассмотрим модули в JavaScript и их реализации. 4. Познакомимся с такими модульными системами, как CommonJS, AMD (RequireJS), UMD, ECMAScript Modules (ES2015 Modules). 5. Применим ECMAScript Module на практике, написав первую часть приложения «Калькулятор дат». Оглавление Возрастающая сложность веб-сайтов Новые вызовы перед разработчиком Проблема 1. Рост объёма кода Проблема 2. Растущая нагрузка на сеть Проблема 3. Неиспользуемый код Проблема 4. Связи между файлами исходного кода Проблема 5. Отсутствие изоляции кода разных файлов Системы модулей Модули CommonJS Модули AMD (RequireJS) Модули UMD ECMAScript Modules (ES2015 Modules) Браузер и ECMAScript Modules Синтаксис ECMAScript Modules Применение системы модулей на практике Практическое задание Используемые источники Дополнительные материалы Возрастающая сложность веб-сайтов Исторически так сложилось, что сначала сайты были очень простыми. Их задачи сводились к выводу форматированной информации. Именно поэтому HTML и получил название HyperText Markup Language, язык разметки гипертекста. Со временем сайты усложнялись, обрастали новым инструментарием, и вывода простого текста стало уже недостаточно. Появилась потребность сначала просто запрашивать информацию у пользователя, а в дальнейшем взаимодействовать с ним. Эта эволюция прослеживается и в рамках нашего обучения. На первых курсах мы верстали простые сайты и этого было достаточно. Но постепенно, изучая JavaScript, приобретались навыки создания сайтов совершенно другого уровня. Появилась возможность взаимодействовать с пользователем. Но всё имеет свою цену. Например, возрастающая сложность сайтов заставляет разработчика писать более сложные и объёмные по количеству кода скрипты. При этом требуется логика работы сайта с пользователем, а от браузера, ожидаемо (для разработчика), интерпретировать весь этот код и показывать пользователю задуманное. В рамках нашего курса мы поймём, какие проблемы и сложности вытекают из этого роста сложности веб-сайтов, и узнаем об инструментах, призванных их решать.
|
|||||||||||
|
Последнее изменение этой страницы: 2022-01-22; просмотров: 61; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.12.76.168 (0.009 с.) |