Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Опис графічного редактора Adobe PhotoshopСодержание книги
Поиск на нашем сайте
Лабораторна робота № 1 Тема: "ЗНАЙОМСТВО З PHOTOSHOP. ПАНЕЛІ ІНСТУМЕНТІВ. СТВОРЕННЯ ГРАФІЧНИХ ПРИМІТИВІВ" Мета: "Оволодіти базовими навиками роботи в PhotoShop " Растрові графічні редактори 1.1. Робота з растровою графікою 1.1.1. Інструментальні засоби растрових редакторів 1.2. Інструменти виділення. Маски 1.2.1. Маска і поняття альфа-канала 1.2.2. Інструменти і методи ретушування 1.3. Гістограма. Оцінка зображення 1.3.1. Тонова корекція зображення 1.3.2. Колірна корекція і колірний баланс 1.4. Фільтри (Plug-ins) і спецефекти (Effects) 1.5. Робота з шарами
Опис графічного редактора Adobe Photoshop 2.1. Панель інструментів
Колаж 1. Растрові графічні редактори 1.1. Робота з растровою графікою
Растрова графіка представляє зображення у вигляді масиву цифр. Тому при великому збільшенні всі точкові зображення виглядають як мозаїка або сітка, що складається з найдрібніших вічок. Така сітка має назву растрової карти (bitmap), її одиничний елемент називається пікселом (ріс.1).
У зв'язку із способом відображення інформації растрове зображення часто порівнюють з мозаїчним панно. Дійсно, якщо розглядувати мозаїчне зображення поблизу (при сильному збільшенні), то стики між окремими деталями добре видно; якщо відійти подалі (що рівносильно зменшенню масштабу), то дрібні елементи зливаються, і ми бачимо картину злито в цілісному сприйнятті. Так само і з растровою графікою: якщо піксели досить малі, то кордони між ними непомітні і око сприймає "піксельну мозаїку" як одне ціле зображення. При масштабуванні растрових зображень виникають характерні спотворення - "сходинки" (aliasing або jaggies) (мал. 2). У більшості растрових редакторів "сходинки" удається частково прибрати за рахунок спеціальних прийомів (наприклад, anti-aliasing), але якість картинки при цьому помітно знижується. Інструментальні засоби растрових редакторів До фундаментальних інструментів растрової графіки відносяться такі інструменти обробки зображень, як:
Окрім перерахованих інструментальних засобів до складу растрових редакторів входить велика кількість інструментів, назви яких асоціюються із застосуванням їх в традиційному живописі і інших застосуваннях: Аерограф, Кисть, Олівець, Гумка, Текст, Перо, Лінія, Заливка, Піпетка, Трансформація, Масштаб, Рука, Рамка і тому подібне Аналоги цих інструментів також є в більшості векторних редакторів. Гістограма. Оцінка зображення Інструмент Гістограма (Histogram) дозволяє оцінити розкид між мінімальною і максимальною яскравістю зображення (динамічний діапазон). З його допомогою стає можливим отримати наочне уявлення про розподіл всіх тонів в зображенні. Тому гістограма є одним з основних засобів, використовуваних для контролю за тональними і колірними налаштуваннями зображення. Гістограмою називається графік, що відображує розподіл пікселів зображення по яскравості. При побудові цього графіка по осі X відкладаються значення яркостей в діапазоні від 0 (чорний) до 255 (білий), а по осі Y - кількість пікселів, що мають відповідне значення яскравості. Аналіз гістограми дозволяє зрозуміти, які тонові області зображення потребують корекції і в якій саме. Також за допомогою гістограми можна оцінити тоновий діапазон зображення, тобто визначити, які тонові області домінують: тіні (темні області), світла (світлі області) або середні тони. Терміни тіні (shadows), середні тони (midtones) і світла (highlights) використовуються в графічних редакторах для позначення відповідно темних, середніх і світлих тонів зображення. Тонова корекція зображення Сенс тонової корекції полягає в доданні зображенню максимального динамічного діапазону. Це безпосередньо пов'язано з налаштуванням яскравості зображення. Тон - рівень (градація, відтінок) сірого кольору. Тонове зображення має безперервну шкалу градацій сірого від білого до чорного. Для одного каналу число таких градацій дорівнює 256. Для оцінки і корекції яскравості і контрастності зображення, тобто для його тонової корекції, в професійних растрових редакторах є широкий набір засобів. До них відносяться потужні універсальні інструменти Рівні (Levels) і Криві (Curves), а також простіші, наприклад Яскравість/Контраст (Brightness/contrast), призначені для усунення найбільш грубих дефектів типа недостатньої яскравості або підвищеної контрастності.
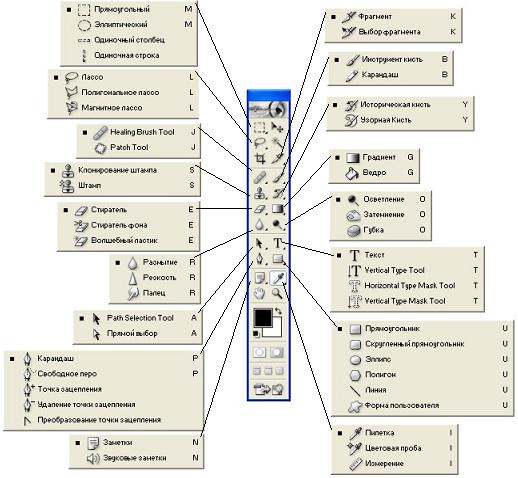
Робота з шарами Шар (layer) - додатковий рівень (полотно) для малювання, метафора прозорої кальки. Кожен шар повторює всі параметри основного зображення - розміри, дозвіл, колірну модель, число каналів. При збільшенні кількості шарів зростає розмір зображення. Шари можна міняти місцями, робити невидимими, а також можна малювати лише на одному шарі, не зачіпаючи інші. Природно, що якщо закрасити який-небудь шар суцільним малюнком або щільним суцільним кольором, то на нижніх шарах не буде видно того, що там намальоване. Проте комп'ютерний живопис дозволяє зробити шар напівпрозорим, що відкриває нові можливості в редагуванні зображень. Панель інструментів Панель інструментів (tools bar) є основною робочою панеллю Photoshop. Розташовані в ній інструменти діляться на основних і альтернативні (приховані). Основні інструменти (мал. 1) видно в головному вікні програми. Альтернативні інструменти заховані за тими іконами, в яких в правому нижньому кутку є маленький трикутник. Для вибору альтернативного інструменту потрібно встановити курсор на значок основного інструменту, натискувати ліву кнопку миші і, утримуючи її, перетягнути курсор на значок потрібного альтернативного інструменту.
Панель (палітра) параметрів (Options) (мал. 5). Тут відображуються всі змінні налаштування інструментів. Дана панель міняє вигляд залежно від вибраного інструменту. Далі в таблиці 2 будуть представлені основні інструменти графічного редактора Photoshop.
Таблиця 2
Колаж
Для побудови колажа нам знадобляться 3 зображення: два зображення неба і фотографія дівчини. Завантажите зображення Cloud1 і Cloud2.
Скопіюйте Cloud2: Edit -> Copy (Редагування -> Копіювати) або Ctrl+c, і вставте в зображення Cloud1, виконавши команду Edit -> Paste (Редагування -> Вставити) або Ctrl+v. Підженете розмір Cloud2 під розмір Cloud1, для чого виконаєте команду: Edit -> Transform -> Scale (Редагування -> Трансформація -> Масштаб). Переконаєтеся, що активний верхній шар. У палітрі Layers (Шари) виставіть режим накладення шаруючи Pin Light. Повинен вийти ефект, представлений на мал. 3.3. Склейте шари.
Завантажите зображення Girl (мал. 3.4). За допомогою зручного для вас інструменту виділите дівчину, скопіюйте і вставте в тільки що отримане зображення неба.
Розмістите дівчину справа так, щоб було зайнято 2/3 фону. Збільште зображення за допомогою команди Edit -> Transform -> Scale (Редагування -> Трансформація -> Масштаб). Обробіть краї зображення за допомогою інструменту Blur (Розмиття). Встановите параметр Opacity (Непрозорість) 48 %. Склейте шари. За допомогою інструменту Horizontal Type (Горизонтальний текст) напишіть фразу. Шрифт виберіть на свій смак. Проведіть растеризування шаруючи, для чого відкрийте палітру Layer (Шар) і клацніть правою кнопкою миші по шару з текстом. У меню, що з'явилося, виберіть пункт Rasterize Layer (Раструвати шар). Потім склейте його з нижнім шаром. Виділите текст чарівною паличкою, для чого виділите одну букву, потім клацніть по виділенню правою клавішею миші і виберіть пункт Similar (Подібно). Застосуєте до тексту інструмент Gradient (Градієнт). Вид градієнта - лінійний.
Оброблене зображення представлене на мал. 3.5.
Теоретичні відомості Програма Adobe Photoshop створена для роботи зі всіма видами растрової графіки, сфера застосування якої достатньо широка і охоплює все від поліграфії до інтернету. Photoshop коректно і швидко конвертує будь-які зображення у всі відомі формати растрової графіки без втрати якості, чудово працює як додаток для сканування фотографій і сумісний зі всім видами сканерів. Це дуже зручно, оскільки отримане зображення ви можете тут же і відредагувати, не перетягуючи його в інші програми. Також тут можна ретушувати будь-які зображення, наприклад, старі фотографії. У останніх версіях в зв'язці з Photoshop йде програма Adobe ImageReady, яка відкриває багато можливостей для оптимізації розміру файлу, що актуально для Web-графіки. Також вона дозволяє значно полегшити підготовку анімованих зображень, використовуючи всі можливості Photoshop. Програма дозволяє робити навіть сторінки Інтернет, насичені графікою, з подальшою їх оптимізацією. Photoshop може розуміти і векторну графіку. Правда, це не є його візитною карткою, але створити будь-який складний і точний векторний контур або шлях він може, що буває дуже зручно для створення колажів і анімації.
Панель інструментів. Панель поділена на декілька груп інструментів. 1) До перших чотирьох груп відносяться окремі інструменти. На кнопках деяких з них в нижньому правому кутку є невеликий чорний трикутник. Він указує на наявність підміню з різними варіантами цього інструменту. 2) Нижче на панелі розміщена палітра кольорів. Досить клацнути по колірному квадрату і перед вами відкриється вся палітра кольорів: звичайна, для web і пантони. Тут же можна дізнатися числові коди кольорів за шкалою RGB або CMYK. Налагодити палітру під web дуже просто. Потрібно просто поставити галочку внизу вікна, поряд з написом: "Only Web Colors". І палітра відобразить кольори, які коректно відображатимуться будь-яким браузером (без спотворень). Тут же можна подивитися код, що відповідає цьому кольору. Також існує палітра вибраних кольорів. Вона знаходиться в одному з вікон властивостей, розташованих за замовчуванням праворуч від робочого столу програми. 3) Під палітрою кольорів ми бачимо дві кнопки - Правка в стандартному режимі і Правка в режимі швидкої маски. Швидка маска включає режим швидкого маскування, в якому можливе редагування меж виділення за допомогою інструментів малювання. 4) Ще нижче знаходяться три кнопки, що впливають на розмір вікна зображення. Стандартне вікно, Повний екран з меню і Повний екран. 5) Остання кнопка на панелі швидко перенесе вас в Adobe ImageReady. Це зручно, коли ви займаєтеся анімацією в Photoshop і вам треба швидко перейти в цей редактор, де ви зможете зробити легко і просто анімацію зображення і після оптимізувати його для web.
· Рядок стану
Тут міститься основна інформація про файл, з яким ви працюєте і інформація про комп'ютер, яка має відношення до роботи з Photoshop. Розглянемо деякі елементи цього рядка: 1. Масштаб. Тут відображається поточний масштаб у відсотках. За замовчуванням - 100%. Один піксель екрану монітора відповідає одному пікселю зображення. 2. Інформаційне поле. Зліва від масштабу. Тут міститься інформація про графічний файл, над яким ви працюєте або інформація про комп'ютер, яка відноситься до роботи програми. 3. Меню інформаційного поля (Чорний трикутник). У нього входять - Розміри документів, Ефективність, Хронометраж і розміри робочих дисків. Хід роботи. Завдання 1 Створіть нові файли з перерахованими параметрами:
Завдання 2 Збережіть створені файли (завдання 1.1) з наступними параметрами. У разі відкриття при збереженні діалогових вікон введіть інформацію стовпця 3.
Завдання 3 Закрийте файли file_1, file2, file_3.
Завдання 4 1. Відкрийте файл file_1. 2. Збережіть його як копію. Завдання 5 1. Вивчіть інтерфейс програми Photoshop. 2. Запишіть назву основних елементів інтерфейсу. 3. Вивчіть палітри програми (пункт меню Window). Запишіть призначення кожної палітри. Завдання 6 1. Відкрийте файл Dune.tif який знаходитися в папці Samples програми Adobe Photoshop. 2. Збережіть його під різними розширеннями заповнивши таблицю (У графі «опції збереження» необхідно описати діалогові вікна, пункти меню.
Зміна розмірів зображення Завдання 7. 1. Завантажити програму Photoshop. 2. Відкрити файл dune.tif (Знаходиться в папці \Adobe\Samples). 3. Розкрити меню Image (Зображення) і вибрати з нього команду Image Size (Розмір зображення). Відкриється діалогове вікно Image Size (Розмір зображення). 4. Ввести в поле Resolution (Роздільна здатність) значення роздільної здатності зображення, рівне 120 pixels/inch (пикселей/дюйм). При зміні значення роздільної здатності ширина і висота зображення автоматично змінюються. 5. Підтвердити перетворення, натиснувши клавішу Ok. 6. Відмінити перетворення, використовуючи палітру History. Відкрити меню Window (Вікно), в якому вибрати команду Show History (Показати історію). Вибрати в палітрі другий пункт- Open (Відкрити). 7. Розкрити меню Image (Зображення) і вибрати з нього команду Image Size (Розмір зображення). Відкриється діалогове вікно Image Size (Розмір зображення). 8. Відключити прапорець Constrain Proportion (Використовувати пропорцію). 9. Встановити прапорець Resample Image (Перерахунок розмірів зображення) і ввести в групі Pixel Dimensions значення ширини, рівне 600 pixels (пікселів) і висоти, - 350 pixels (пікселів). 10. Підтвердити перетворення, натиснувши клавішу Ok. 11. Відмінити перетворення, використовуючи палітру History. Відкрити меню Window (Вікно), в якому вибрати команду Show History (Показати історію). Вибрати в палітрі другий пункт- Open (Відкрити). 12. Розкрити меню Image (Зображення) і вибрати з нього команду Image Size (Розмір зображення). Відкриється діалогове вікно Image Size (Розмір зображення). 13. Встановити прапорець Constrain Proportion (Використовувати пропорцію). 14. Ввести в групі Pixel Dimensions значення ширини, рівне 600 pixels, а значення висоти буде встановлено автоматично. Звернути увагу, що при зміні ширини і висоти значення дозволу зображення Resolution (Дозвіл) не змінюється. 15. Підтвердити перетворення, натиснувши клавішу Ok. 16. Продемонструвати результат викладачеві. 17. Закрити документ dune.tif без збереження. 18. Завершити роботу з програмою Photoshop. Зміна розмірів полотна Завдання 8. 1. Завантажити програму Photoshop. 2. Відкрити файл dune.tif. 3. У меню Image (Зображення) вибрати команду Canvas Size (Розмір полотна). 4. Вибрати в групі New Size (Новий розмір) в додатковому списку значення зміни розміру полотна -percent (відсотки). 5. Ввести нові значення розмірів в поля Height (Висота) = 120 і Width (Ширина) = 120. 6. Підтвердити перетворення, натиснувши клавішу Ok. 7. Відмінити перетворення, використовуючи палітру History. Відкрити меню Window (Вікно), в якому вибрати команду Show History (Показати історію). Вибрати в палітрі другий пункт - Open (Відкрити). 8. У меню Image (Зображення) вибрати команду Canvas Size (Розмір полотна). 9. У нижній частині діалогового вікна показана сітка, центральний осередок якої представляє поточне положення зображення. Змінити поточне положення полотна клацнувши в лівому верхньому квадраті, щоб визначити розташування зображення на новому полотні. 10. Вибрати в групі New Size (Новий розмір) в додатковому списку значення зміни розміру полотна - pixels (пікселі). 11. Ввести нові значення розмірів в поля Height (Висота) = 600 і Width (Ширина) = 500. 12. Підтвердити перетворення, натиснувши клавішу Ok. 13. Продемонструвати результат викладачеві. 14. Закрити документ dune.tif без збереження. 15. Завершити роботу з програмою Photoshop. Завдання 9. 1. Завантажити програму Photoshop. 2. Відкрити файл dune.tif. 3. Відкрити меню Image (Зображення), а потім в опції Rotate Canvas (Поворот полотна) вибрати команду 180°. 4. Підтвердити перетворення, натиснувши клавішу Ok. 5. Відкрити меню Image (Зображення), а потім в опції Rotate Canvas (Поворот полотна) вибрати команду 90° CW. В результаті виконання цієї команди значення висоти і ширини поміняється місцями. 6. Підтвердити перетворення, натиснувши клавішу Ok. 7. Відкрити меню Image (Зображення), а потім в опції Rotate Canvas (Поворот полотна) вибрати команду Arbitrary (Довільно). При виборі цієї команди буде відкрито діалогове вікно. Задати поворот полотна на кут 45° за годинниковою стрілкою. 8. Підтвердити перетворення, натиснувши клавішу Ok. 9. Відмінити перетворення використовуючи палітру History. Відкрити меню Window (Вікно), в якому вибрати команду Show History (Показати історію). Вибрати в палітрі другий пункт - Open (Відкрити). 10. Відкрити меню Image (Зображення), а потім в опції Rotate Canvas (Поворот полотна) вибрати команду Flip Horizontal (Дзеркальне відображення по горизонталі). 11. Підтвердити перетворення, натиснувши клавішу Ok. 12. Продемонструвати результат викладачеві. 13. Закрити документ dune.tif без збереження. 14. Завершити роботу з програмою Photoshop. Завдання 10. Marquee Tools
Lasso Tools
Задание 11.1. Использование инструмента выделения "от руки".
Завдання 12.
Завдання 12.1. Використання інструменту виділення "чарівна паличка".
Завдання 13.
Завдання 14.
Малювання ліній. Завдання 15.
Градієнт. Завдання 16.
Змазування меж зображення. Завдання 17.
Завдання 18.
ЛАБОРАТОРНА РОБОТА № 2 (частина 2). «ADOBE PHOTOSHOP. ПОНЯТТЯ ОБ'ЄКТА В PHOTOSHOP. ОСНОВИ МАЛЮВАННЯ: РОБОТА З ЛІНІЯМИ, ГЕОМЕТРИЧНИМИ ФІГУРАМИ, КРИВИМИ ЛІНІЯМИ. ВИКОРИСТАННЯ СІТКИ, ЛІНІЙКИ, НАПРАВЛЯЮЧИХ» Мета роботи: отримати навики роботи з програмою Adobe Photoshop. Навчитися створювати об’єкти: лінії, геометричні фігури, криві лінії. Навчитися використовувати сітку, лінійку та направляючі.
Теоретичні відомості Кожен створюваний у програмі Adobe Photoshop документ спочатку складається тільки із тла. Якщо говорити мовою аналогій, то фоновий шар можна зрівняти з полотном художника. Фоновий шар може бути білим, пофарбованим у поточні кольори заднього плану або прозорим. Ці параметри (характеристики) ви можете задавати щораз при створенні нового зображення. Вручну ви можете додати в документ один або кілька шарів. Шари надають користувачеві можливість редагувати окремі елементи зображення незалежно друг від друга. Таким чином, ви можете змінювати й переміщати вміст будь-якого шару, не зачіпаючи при цьому об'єкти, розташовані на інших шарах.
На вкладці Layers палітри шарів перераховані всі шари зображення, починаючи з верхнього; background-шар завжди розташовано у самому кінці таблиці. Коли ви клацаєте по значку Create new layer (Создать новый слой), Photoshop визначає, скільки шарів уже задіяно в зображенні, і автоматично привласнює новому шару наступний порядковий номер. Але такі назви шарів не завжди зручні. Якщо вам потрібно швидко ідентифікувати вміст шару, ви можете дати йому індивідуальне ім'я. Для цього потрібно створювати нові шари трохи більш довгим шляхом, а саме через меню палітри Layers (Слои), пункт New Layer (Новый слой). Можна також перейменувати вже створений шар, клацнувши двічі по його заголовку на палітрі Layers (Слои), що дасть вам доступ до діалогового вікна Layer Option (Параметры слоя). Тут ви можете ввести нове ім'я в поле Name (Имя). Якщо ви при натиснутій клавіші Ctrl укажете на будь-яку ділянку багатошарового зображення правою кнопкою миші, то під курсором з'явиться інформація про всі лежачі під ним шари. Якщо при натиснутих одночасно клавішах Ctrl й Alt указати курсором миші на піктограму потрібного шару в палітрі шарів, то у вікні редагування цей шар буде повністю виділеним. Якщо при натиснутій клавіші Alt указати курсором миші на "око", що намальовано напроти піктограми будь-якого шару, то всі інші шари, крім відзначеного, стануть невидимими. Цей режим зручний, коли потрібно оперативно переглянути вміст тільки одного шару. Коли опція Preserve Transparency (Сохранить прозрачность) не встановлена, то в прозорі області шару зображення можна додавати кольори. При установці цієї опції прозорі області будуть захищені й редагувати можна тільки пофарбовані пікселі. Напівпрозорі пікселі збережуть свій рівень прозорості незалежно від застосовуваних команд. На вкладці Layers, ліворуч від імені шару зображена зменшена копія його вмісту. Ці мініатюри постійно обновляються в процесі редагування. Всі команди редагування застосовуються тільки до активного в цей момент шару, що виділяється підсвічуванням, якщо на нього вказати курсором миші. Для того щоб швидко перемістити той або інший шар на один рівень нагору або вниз, досить при активному шарі нажати відповідно клавіші Ctrl +] або Ctrl +/. Використовуючи режими накладення, ви зможете більш вільно "грати" з текстом й іншими елементами зображення, домагатися спеціальних ефектів, за замовчуванням недоступних, змінювати параметри прозорості й режимів накладення, не змінюючи при цьому графічного (фактичного) вмісту шарів. За допомогою команди Flatten Image ви можете об'єднати шари. Доти, поки ви не об'єднаєте шари, кожний з них буде залишатися незалежним структурним елементом зображення. Шари зберігаються в користувальницькому вигляді при збереженні у форматі Adobe Photoshop. Будь-які інші формати не підтримують шарів.
Хід роботи. Скляна сфера
|













































 "чарівна паличка"
"чарівна паличка"


 рух виділеного об'єкту або шару
рух виділеного об'єкту або шару
 переміщає зображення у вікні.
переміщає зображення у вікні.
 розпилювач фарби.
розпилювач фарби.
 малювання кистю.
малювання кистю.
 малювання прямих ліній і ліній довільної форми
малювання прямих ліній і ліній довільної форми
 градієнт
градієнт
 - інструмент для змазування меж зображення (Blur); підвищення чіткості (Sharpen); змазування по траєкторії (Smudge).
- інструмент для змазування меж зображення (Blur); підвищення чіткості (Sharpen); змазування по траєкторії (Smudge).