
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
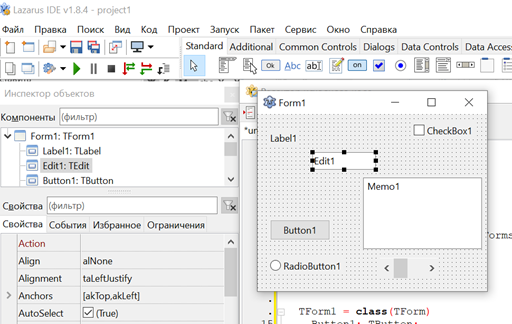
Что следует знать при работе с Lasarus
1. Если при запуске Lazarus или в процессе работы на экране не отображаются какие-то окна (инспектор объектов, форма или окно кода), то следует обратиться к пункту “Вид” основного меню. 2. Запустили проект, в главном окне нет окна формы или окна редактора исходного кода.
3. Чтобы поместить компонент на форму нужно один раз нажать мышкой на нужный вам компонент и один раз на то место на форме, где должен быть этот компонент ИЛИ два раза нажать мышкой на нужный компонент, он появится в верхнем левом углу формы, и вы перетащите его мышкой в нужное место. 4. Все свойства компонентов и формы (имена, надписи, текст) вначале задаются по умолчанию, а затем изменяются пользователем. 5. У разных компонент могут быть одинаковые свойства, например, цвет. 6. Имена компонент и формы задаются только на английском языке. 7. На форме несколько компонент. В инспекторе объектов отображаются свойства только активного в данный момент компонента (или активной может быть форма). Активным является компонент, выделенный черными квадратиками. Выделенный компонент можно перемещать, удалять, изменять размеры и т.д.
Основные свойства компонент и формы Форма
Надпись Компонент TLabel вкладка Standard (Стандартная)
Поле ввода Компонент TEdit вкладка Standard (Стандартная)
Кнопка Компонент TButton вкладка Standard (Стандартная)
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-06-14; просмотров: 58; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 52.14.224.197 (0.005 с.) |


 . В этом случае можно задать собственный цвет с помощью настроек.
. В этом случае можно задать собственный цвет с помощью настроек.
 .
.



