Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Синтаксис языка JavaScript .Содержание книги
Поиск на нашем сайте
Синтаксис языка JavaScript. Выражения.
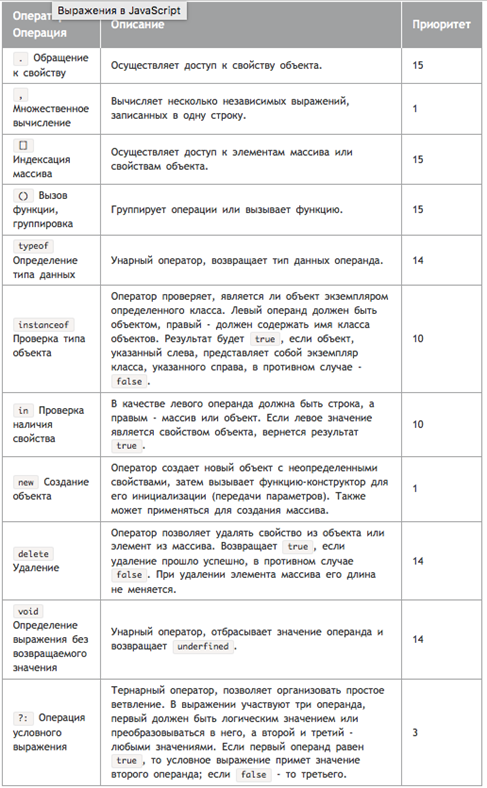
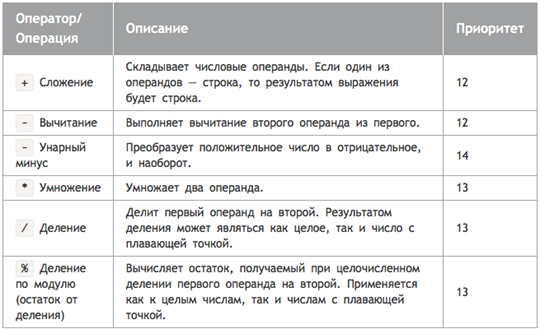
Выражения в JavaScript представляют собой комбинации операндов и операторов. Операции в выражениях выполняются последовательно в соответствии со значением приоритета (чем больше значение приоритета, тем он выше). Возвращаемый результат не всегда имеет значение того же типа, что и тип обрабатываемых данных. Например, в операциях сравнения участвуют операнды различных типов, но возвращаемый результат всегда будет логического типа. Операнды — это данные, обрабатываемые сценарием JavaScript. В качестве операндов могут быть как простые типы данных, так и сложные, а также другие выражения. Операторы — это символы языка, выполняющие различные операции с данными. Операторы могут записываться с помощью символов пунктуации или ключевых слов. В зависимости от количества операндов различают следующие типы операторов: бинарный — в операции участвуют два операнда; тернарный — комбинирует три операнда. Арифметические операции. Арифметические операторы предназначены для выполнения математических операций, они работают с числовыми операндами (или переменными, хранящими числовые значения), возвращая в качестве результата числовое значение. Если один из операндов является строкой, интерпретатор JavaScript попытается преобразовать его в числовой тип, а после выполнить соответствующую операцию. Если преобразование типов окажется невозможным, будет получен результат NaN (не число).
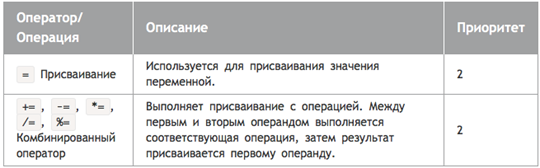
Операторы присваивания используются для присваивания значений переменным. Комбинированные операторы позволяют сохранить первоначальное и последующее значение в одной переменной.
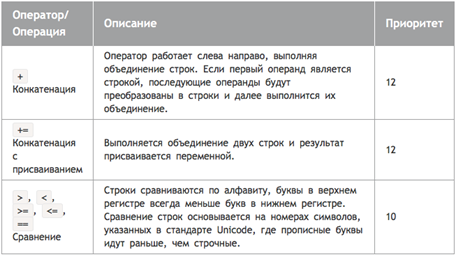
Операторы сравнения. Операторы сравнения используются для сопоставления операндов, результатом выражения может быть одно из двух значений — true или false. Операндами могут быть не только числа, но и строки, логические значения и объекты. Однако сравнение может выполняться только для чисел и строк, поэтому операнды, не являющиеся числами или строками, преобразуются. Если оба операнда не могут быть успешно преобразованы в числа или строки, операторы всегда возвращают false. Если оба операнда являются строками/числами или могут быть преобразованы в строки/числа, они будут сравниваться как строки/числа.
Если один операнд является строкой/преобразуется в строку, а другой является числом/преобразуется в число, то оператор попытается преобразовать строку в число и выполнить сравнение чисел. Если строка не является числом, она преобразуется в значение NaN и результатом сравнения будет false. Чаще всего операции сравнения используются при организации ветвлений в программах.
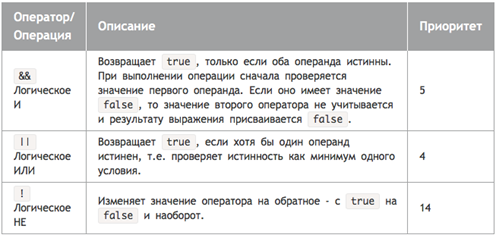
Пример: 5 == "5"; // вернет true 5!= -5.0; // вернет true 5 === "5"; // вернет false false === false; // вернет true 1!== true; // вернет true 1!= true; // вернет false, так как true преобразуется в 1 3 > -3; // вернет true 3 >= "4"; // вернет false Логические операторы. Логические операторы позволяют комбинировать условия, возвращающие логические величины. Чаще всего используются в условном выражении if.
Пример: (2 < 3) && (3===3); // вернет true, так как выражения в обеих скобках дают true (x < 10 && x > 0); // вернет true, если значение x принадлежит промежутку от 0 до 10 !false; // вернет true Строковые операторы. Существует несколько операторов, которые работают со строками особым образом.
Пример: "1" + "10"; // вернет "110" "1" + 10; // вернет "110" 2 + 5 + " цветных карандашей"; // вернет "7 цветных карандашей" "Цветных карандашей " + 2 + 5; // вернет "Цветных карандашей 25" "1" > "10"; // вернет false "10" <= 10; // вернет true "СССР" == "ссср"; // вернет false x = "micro"; x+= "soft"; // вернет "microsoft" Специальные операторы.
Пример: document.write("hello world"); // выводит на экран строку hello world i = 0, j = 1; // сохраняет значения в переменных Циклы. Циклы JavaScript обеспечивают многократное выполнение повторяющихся вычислений. Они оптимизируют процесс написания кода, выполняя одну и ту же инструкцию или блок инструкций, образующих тело цикла, заданное число раз (используя переменную-счетчик или пока заданное условие истинно). Циклы выполняют обход последовательности значений. Однократное выполнение цикла называется итерацией. На производительность цикла влияют количество итераций и количество операций, выполняемых в теле цикла каждой итерации. В JavaScript существуют следующие операторы цикла:
o for используется, когда количество проходов заранее известно; o for…in используется для обхода свойств объектов; o while используется, когда количество проходов неизвестно; o do…while работает аналогично с оператором while. Отличается тем, что do…while всегда выполняет выражение в фигурных скобках, по крайней мере один раз, даже если проверка условия возвращает false.
Цикл for. Этот используется для выполнения итераций по элементам массивов или объектов, напоминающих массивы. Условие проверяется перед каждой итерацией цикла. В случае успешной проверки выполняется код внутри цикла, в противном случае код внутри цикла не выполняется, и программа продолжает работу с первой строки, следующей непосредственно после цикла. for (var i = 0; i < 5; i++) { document.write((i+1) + ": JavaScript!"); } Синтаксис цикла for на языке JavaScript аналогичен одноименному циклу на языке С/С++. Вывод результат в окно браузера на JavaScript осуществляется с командой document.write(). Вывод значений массива. Чтобы вывести значения массива с помощью цикла for, нужно задействовать свойство массива length. Это поможет определить количество элементов в массиве и выполнить цикл такое же количество раз. Приведённый ниже скрипт выведет на экран пять сообщений с названиями цветов: var flowers = ["Rose", "Lily", "Tulip", "Jasmine", "Orchid"]; for (var i = 0; i < flowers.length; i++){ alert(flowers[i] + " - это цветок."); } Если значение свойства length не изменяется в ходе выполнения цикла, можно сохранить его в локальной переменной, а затем использовать эту переменную в условном выражении. Таким образом можно повысить скорость выполнения цикла, так как значение свойства length будет извлекаться всего один раз за всё время работы цикла. var flowers = ["Rose", "Lily", "Tulip", "Jasmine", "Orchid"], len = flowers.length; for (var i = 0; i < len; i++) { alert(flowers[i] + " - это цветок."); }
Цикл while. Цикл while - цикл с предварительной проверкой условного выражения. Инструкция внутри цикла (блок кода в фигурных скобках) будет выполняться в случае, если условное выражение вычисляется в true. Если первая проверка даст результат false, блок инструкций не выполнится ни разу. После завершения итерации цикла условное выражение опять проверяется на истинность и процесс будет повторяться до тех пор, пока выражение не будет вычислено как false. В этом случае программа продолжит работу с первой строки, следующей непосредственно после цикла (если таковая имеется). Данный цикл выведет на экран таблицу умножения для числа 3: var i = 1; var msg = ''; while (i < 10) { msg+= i + ' x 3 = ' + (i * 3) + '<br>'; i++; } document.write(msg);
Цикл do…while. Цикл do...while; проверяет условие продолжения после выполнения цикла. В отличие от цикла while, в do...while; тело цикла выполняется как минимум один раз, так как условие проверяется в конце цикла, а не в начале. Данный цикл используется реже, чем while, так как на практике ситуация, когда требуется хотя бы однократное исполнение цикла, встречается редко. var result = ''; var i = 0; do { i += 1; result += i + ' '; } while (i < 5); document.write(result); При создании любого цикла можно создать бесконечный цикл, который никогда не завершится. Такой цикл может потенциально продолжать работать до тех пор, пока работает компьютер пользователя. Большинство современных браузеров могут обнаружить это и предложат пользователю остановить выполнение скрипта. Чтобы избежать создания бесконечного цикла, вы должны быть уверены, что заданное условие в какой-то момент вернёт false.
Язык JavaScript поддерживает возможность использования вложенных циклов. При каждой итерации цикла вложенный цикл выполняется полностью. Управлять циклом можно при помощи операторов break; и continue;. Оператор break; завершает выполнение текущего цикла. Он используется в исключительных случаях, когда цикл не может выполняться по какой-то причине, например, если приложение обнаруживает ошибку. Чаще всего оператор break; является частью конструкции if. Он также позволяет выйти из цикла или из инструкции switch. В следующем примере создаётся счётчик, значения которого должны изменяться от 1 до 99, однако оператор break; прерывает цикл после 14 итераций. for (var i = 1; i < 100; i++) { if (i == 15) { break; } document.write(i); document.write(' <br>'); } Оператор continue; останавливает текущую итерацию цикла и запускает новую итерацию. При этом, цикл whileвозвращается непосредственно к своему условию, а цикл for сначала вычисляет выражение инкремента, а затем возвращается к условию. В этом примере на экран будут выведены все чётные числа: var i; for(i = 1; i <= 10; i++) { if (i % 2!== 0) { continue; } document.write("<br><b> чётное число </b> = " + i); } А lert (). Синтаксис: alert(message);
alert выводит на экран окно с сообщением и приостанавливает выполнение скрипта, пока пользователь не нажмёт «ОК». Пример: alert("Привет"); Окно сообщения, которое выводится, является модальным окном. Слово «модальное» означает, что дальнейшее взаимодействие со страницей невозможно, пока не завершится выполнение действия модельного окна. В данном случае – пока не нажмёт на «OK».
Prompt (). Синтаксис: prompt(title, default); prompt выводит на экран модальное окно с заголовком title, полем для ввода текста, заполненный строкой по умолчанию default и кнопками «OK/CANCEL». Пользователь должен либо что-то ввести и нажать OK, либо отменить ввод кликом на CANCEL или нажатием Esc на клавиатуре. Вызов prompt() возвращает то, что ввел посетитель – строку или специальное значение null, если ввод отменен. Пример: var years = prompt('Сколько вам лет?', 100); alert('Вам ' + years + ' лет!')
Confirm(). Синтаксис: confirm(question); confirm выводит на экран модельное окно с вопросом question и двумя кнопками «OK» и «CANCEL». При нажатии «OK» результатом ответа на вопрос будет true, при нажатии «CANCEL» - false. Приведенные функции являются самыми простым способом взаимодействия с пользователем. Внешний вид окна и его расположение обычно определяются браузером, повлиять на это разработчик не может.
Массивы. Массивы являются коллекциями значений, где каждый из элементов имеет номер. Нумерация элементов в JavaScript начинается с нуля, как и в C/С++. Объект-массив создается при помощи конструктора Array(). Пример массива, элементы которого произвольны: var a = new Array(); a[0] = 1.2; a[1] = "JavaScript"; a[2] = true; Инициализация массива при создании: var a = new Array(1.2, "JavaScript", true); Создание массива на указанное количество элементов: var a = new Array(10); Литерал массива - это список разделенных запятыми значений, заключенных в квадратные скобки. Допустима инициализация массива с разнородными объектами: var a = [1.2, "JavaScript", true, { x:1, y:3 }]; Инициализация двумерного массива: var matrix = [[1,2,3], [4,5,6], [7,8,9]]; Инициализация массива динамически вычисленными значениями: var base = 1024; var table = [base, base+1, base+2, base+3];
Переменные в Javascript не имеют типа! Тип имеет только значение переменной, поэтому переменная, которая не была инициализирована конкретным значением, не может иметь тип. Более того, одна и та же переменная может принимать значения различных типов в разные моменты времени.
Синтаксис языка JavaScript. Выражения.
Выражения в JavaScript представляют собой комбинации операндов и операторов. Операции в выражениях выполняются последовательно в соответствии со значением приоритета (чем больше значение приоритета, тем он выше). Возвращаемый результат не всегда имеет значение того же типа, что и тип обрабатываемых данных. Например, в операциях сравнения участвуют операнды различных типов, но возвращаемый результат всегда будет логического типа. Операнды — это данные, обрабатываемые сценарием JavaScript. В качестве операндов могут быть как простые типы данных, так и сложные, а также другие выражения. Операторы — это символы языка, выполняющие различные операции с данными. Операторы могут записываться с помощью символов пунктуации или ключевых слов. В зависимости от количества операндов различают следующие типы операторов: бинарный — в операции участвуют два операнда; тернарный — комбинирует три операнда. Арифметические операции. Арифметические операторы предназначены для выполнения математических операций, они работают с числовыми операндами (или переменными, хранящими числовые значения), возвращая в качестве результата числовое значение. Если один из операндов является строкой, интерпретатор JavaScript попытается преобразовать его в числовой тип, а после выполнить соответствующую операцию. Если преобразование типов окажется невозможным, будет получен результат NaN (не число).
Операторы присваивания используются для присваивания значений переменным. Комбинированные операторы позволяют сохранить первоначальное и последующее значение в одной переменной.
Операторы сравнения. Операторы сравнения используются для сопоставления операндов, результатом выражения может быть одно из двух значений — true или false. Операндами могут быть не только числа, но и строки, логические значения и объекты. Однако сравнение может выполняться только для чисел и строк, поэтому операнды, не являющиеся числами или строками, преобразуются.
Если оба операнда не могут быть успешно преобразованы в числа или строки, операторы всегда возвращают false. Если оба операнда являются строками/числами или могут быть преобразованы в строки/числа, они будут сравниваться как строки/числа. Если один операнд является строкой/преобразуется в строку, а другой является числом/преобразуется в число, то оператор попытается преобразовать строку в число и выполнить сравнение чисел. Если строка не является числом, она преобразуется в значение NaN и результатом сравнения будет false. Чаще всего операции сравнения используются при организации ветвлений в программах.
Пример: 5 == "5"; // вернет true 5!= -5.0; // вернет true 5 === "5"; // вернет false false === false; // вернет true 1!== true; // вернет true 1!= true; // вернет false, так как true преобразуется в 1 3 > -3; // вернет true 3 >= "4"; // вернет false Логические операторы. Логические операторы позволяют комбинировать условия, возвращающие логические величины. Чаще всего используются в условном выражении if.
Пример: (2 < 3) && (3===3); // вернет true, так как выражения в обеих скобках дают true (x < 10 && x > 0); // вернет true, если значение x принадлежит промежутку от 0 до 10 !false; // вернет true Строковые операторы. Существует несколько операторов, которые работают со строками особым образом.
Пример: "1" + "10"; // вернет "110" "1" + 10; // вернет "110" 2 + 5 + " цветных карандашей"; // вернет "7 цветных карандашей" "Цветных карандашей " + 2 + 5; // вернет "Цветных карандашей 25" "1" > "10"; // вернет false "10" <= 10; // вернет true "СССР" == "ссср"; // вернет false x = "micro"; x+= "soft"; // вернет "microsoft" Специальные операторы.
Пример: document.write("hello world"); // выводит на экран строку hello world i = 0, j = 1; // сохраняет значения в переменных
|
|||||||||||||||
|
Последнее изменение этой страницы: 2021-05-11; просмотров: 252; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.226.17.3 (0.008 с.) |


 Операторы присваивания.
Операторы присваивания.