Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
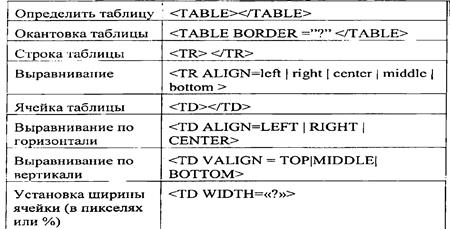
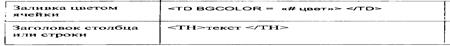
Заголовок таблицы вставляется с помощью тегаСодержание книги Поиск на нашем сайте
<CAPTION> Заголовок таблицы </CAPTION>
Строки таблицы формируются с помощью тега <Tr>. Ячейки – с помощью тега <Td> (содержимое ячейки размещается внутри него). <Th> делает содержимое ячейки c заголовком.
АТРИБУТЫ:
BORDER="1"> -толщина рамки BGCOLOR="green"> -заливка цветом ячейки BACKGROUND="web.jpg"> -заливка растровым изображением COLSPAN="3" -объединение ячеек по горизонтали ROWSPAN="3" - объединение ячеек по вертикали
WIDTH – ширина ячейки HEIGHT - высота ячейки
Принцип построения таблицы
<ТАВLЕ>
<TR> <TH>
</TH> ……………….. ……………….. <TH>
</TH>
</TR> <TR> <TD> Ячейка данных столбца </TD> ……………… <TD> Ячейка данных столбца </TD> ………………. <TD>
</TD> </TR>
</ТABLE>
Выравнивание в ячейке По горизонтали ALIGN= Left - влево Center - по центру Right - вправо
По вертикали VALIGN= Top - вверх Middle - по центру Bottom - вниз
Цветовые схемы. Шрифты.
Атрибуты задания цветовой схемы (цвета фона, текста и гиперссылок). Цвет на Web-странице задают либо его названием, либо числовым шести разрядным шестнадцатеричным кодом #RRGGBB (первые два разряда задают интенсивность красного цвета, вторые – зеленого и третьи – синего). Значение яркости цвета может меняться от минимальной 00 до максимальной FF. В таблице приведены примеры некоторых цветов:
ДОПОЛНИТЕЛЬНАЯ СПРАВОЧНАЯ ИНФОРМАЦИЯ 1 В конце задания – раздел ПРИЛОЖЕНИЕ 2 В папке «справки по HTML» в которой имеются руководства и справочники.
ПРАКТИЧЕСКАЯ РАБОТА HTML-2 (ЗАДАНИЯ для выполнения) ТЕОРИЯ Создание первого HTML-документа. Знакомство со структурой HTML-документа. HTML-документ заключается в теги <HTML> и </HTML>. Между этими тегами два блока: - блок заголовка <HEAD> </HEAD> - содержит описание параметров, используемых при отображении документов, но не отображающихся в окне обозревателя. Например: <TITLE> Название страницы </TITLE>.
- тело документа <BODY> </BODY> - содержит текст, предназначенный для отображения обозревателем, и теги, указывающие на способ форматирования текста, определяющие графическое оформление, задающие параметры гиперссылок.
Практическое задание № 1:
Порядок выполнения: 1. Чтобы открыть программу «Блокнот», нужно зайти в «Пуск», затем выбрать «Все программы», далее «Стандартные», далее «Блокнот». Или правой кнопкой мыши вызвать контекстное меню Создать Текстовый документ
1. Ввести HTML-код, задающий структуру Web-страницы: <HTML> <HEAD> <TITLE> Моя первая Web- страница </TITLE>
<BODY> ------------- --------------- </BODY> </HTML>
а) тело документа <BODY> </BODY> - содержит текст, предназначенный для отображения обозревателем:
Практическая работа № Работа с текстом в HTML-документе. Работу выполнил ……..
Выровнять текст «Практическая работа №» по центру страницы, используя тэг <Align=center>; Цвет данного текста сделать красным при помощи тэга <font color=”#FF0000 >
б) создать HTML-документ, в котором будут заданы параметры форматирования текста.
2. Набрать html-код web – страницы:
<html> <head> <title> Моя первая страница </title> </head> <body> <h1> Практическая работа №__ HTML-2 _</h1> <h2>Работа с текстом в HTML-документе.</h2> <h3>Работу выполнил ___________ __ </h3> (фамилия имя) </body> </html>
3. Сохранить документ с расширением.htm. Для этого: - нажать Файл ® Сохранить как… - В поле «Имя файла» написать Первое_знакомство. htm ® Сохранить.
Запустить браузер и открыть созданный файл командой [Файл - Открыть]. Взаголовке окна браузера высвечивается название Web-страницы Моя первая страница.
Практическое задание № 2
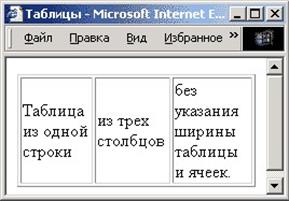
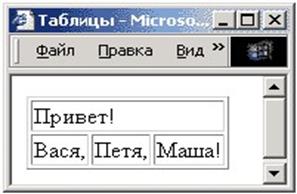
Задание № 2.1 Сформируйте таблицу, состоящую из двух столбцов и двух строк <html> <head> <title>таблицы</title> </head> <body> <center><font size=6>примеры таблиц</font></center> <hr color="blue"> <h2>простая таблица</h2> <table border=4 cellspacing=3 <tr><th bgcolor="yellow">заголовок1</th> <th bgcolor="yellow"> заголовок 2</th></tr> <tr><td>ячейка1</td> <td> ячейка2</td></tr> <tr><td> ячейка3</td> <td> ячейка4</td></tr> </table> </body> </html>
Задание № 2.2 Создайте таблицу на той же странице.
Ниже приведены коды разметки
<table border="2" <tr> <td bgcolor="#c0c0c0"></td> <th bgcolor="#c0c0c0">январь</th> <th bgcolor="#c0c0c0">февраль</th> <th bgcolor="#c0c0c0">март</th> </tr> <tr> <th bgcolor="#c0c0c0">участок1</th> <td align="center">33</td> <td align="center">45</td> <td align="center">30</td> </tr> <tr> <th bgcolor="#c0c0c0">участок2</th> <td align="center">40</td> <td align="center">29</td> <td align="center">35</td> </tr> </table>
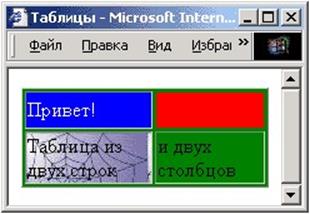
Задание № 2.4 1 Самостоятельно создайте таблицу на той же странице по образцу. 2 Создайте фон в виде рисунка. Изображение найдите в поисковой системе - любой графический файл с расширением *.gif, или *.jpg, или *.png). Опишите его в теге <Table>, атрибут background. Например: <Table background="fon01.gif".>, 3 Сделайте заголовок таблицы «Таблица сложной формы с фоновым рисунком». Используйте тег <Caption>Заголовок таблицы </Caption>
Задание № 2.5 Каждую таблицу отделите от предыдущей горизонтальными цветными толстыми линиями. Горизонтальные линии: элемент HR Описание: описывает горизонтальную линию Начальный тег: необходим Конечный тег: запрещён Определения атрибутов : align = left|center|right – определяет горизонтальное выравнивание линии. size = number – определяет высоту линии. width = number – определяет ширину линии. Значение может быть числовым и в процентах от ширины окна браузера. color = color – устанавливает цвет линии. Примеры:
Практическое задание № 3
Верхний и нижний индекс Оформить 2-ю страницу
<HTML> <HEAD> <TITLE>Нижние и верхние индексы</TITLE> <BODY> a<SUB>2</SUB> +b<SUB>2</SUB> =c<SUP>2</SUP> </BODY> </HTML>
Практическое задание № 4 ТЕОРИЯ Основную цветовую схему Web-страницы можно задать в тэге <BODY> с помощью атрибутов:
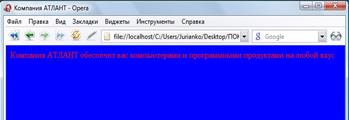
Если вместо тега <body> ввести фрагмент HTML-кода: <body bgcolor=blue text=red>
То
Пример
Задание
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 77; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.17.181.181 (0.007 с.) |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

 "TABLE BORDER="1"> <TR>
"TABLE BORDER="1"> <TR>




 <CAPTION> название таблицы </CAPTION>
<CAPTION> название таблицы </CAPTION>  Ячейка заголовка столбца
Ячейка заголовка столбца Ячейка заголовка столбца
Ячейка заголовка столбца Ячейка данных столбца
Ячейка данных столбца </HEAD>
</HEAD>