Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Задачи, функции и логическая модельСодержание книги Поиск на нашем сайте
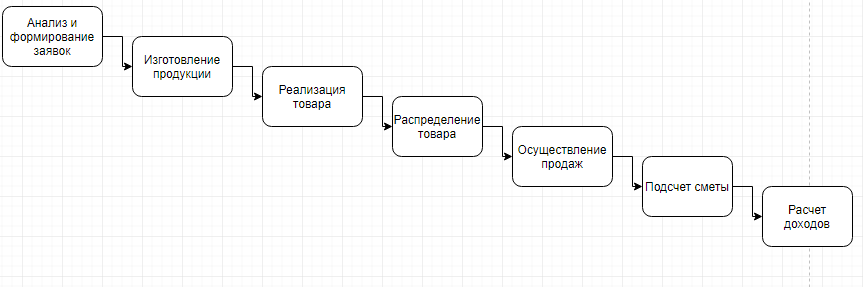
Логическая модель отображает систему, как набор действий и описывает, что должна делать система. Процессы: · Анализ и формирование заявок; · Изготовление продукции; · Реализация товара; · Распределение товара; · Осуществление продаж; · Подсчет сметы; · Расчёт доходов. На рисунке 8 представлена логическая модель.
Рисунок 8 - Логическая модель
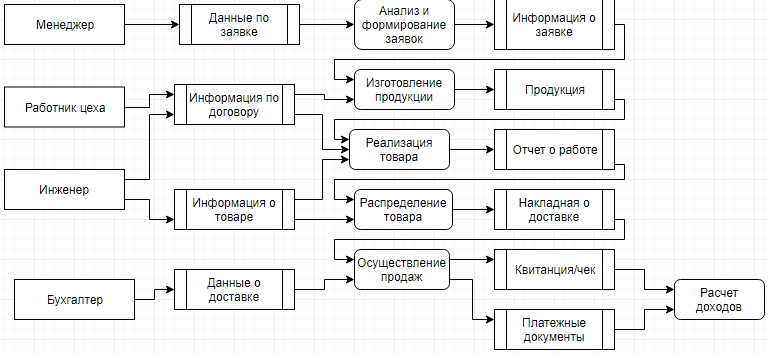
Данные, результаты, хранилища и модель поведения Этапы обработки ИС: · Расчёт объёма заявок; · Поиск товаров; · Расчёт объёма доставки; · Выбор маршрута; · Оформление документации. Входные данные: · Данные по заявке - База постоянного хранения; · Информация по договору – База постоянного хранения; · Информация о товаре – База постоянного хранения; · Данные о поставке - База временного хранения; Выходные данные: · Информация о заявке - Выходные данные; · Продукция - Выходные данные; · Отчет о работе – База временного хранения; · Накладнаяя о доставке - База временного хранения; · Квитанция/чек – Выходные данные; · Платежные документы – Выходные данные. Лица, принимающие решения: · Менеджер; · Бухгалтер; · Инженер; · Работник цеха. На рисунке 9 представлена модель поведения.
Рисунок 9 - Модель поведения
ГЛАВА 3. Анализ средств программирования Требования к разрабатываемому web-сайту Проведя анализ задач, поставленных перед разрабатываемым сайтом, были определены основные требования к разрабатываемому web-сайту: · представление компании в сети интернет; · представление актуальной информации о товарах и их стоимости; · осуществление продажи товаров; · оказание поддержки клиентов. Исходя из данных, необходимо произвести разработку простого, легкого, но в тоже время привлекательного и запоминающегося дизайна основных страниц сайта. Так же немаловажным фактором в последнее время становится наличие мобильной версии сайта, что стало одним из основных требований для разрабатываемого сайта. Требования к функциональным характеристикам. Сайт должен обеспечивать возможность выполнения следующих функций: · ведение списков клиентов, товаров, заказов; · ввод и коррекцию текущей информации о выполнении обработки заказа; · хранение информации о клиентах в течение года с момента последнего заказа;
· получение сведений о текущем состоянии товаров на складе. Исходные данные: · Выбранный клиентом товар; Результаты: · запись клиента в базу данных; · оформленный документ о продаже. Сайт должен предусматривать базовую защиту от основных видов атак: межсайтового скриптинга (XSS), SQL-инъекций, CSRF-уязвимостей, а так же защищенную авторизацию администратора сайта. Требования к usability. Согласно терминологии, usability (юзабилити) сайта — это степень эффективности, продуктивности и удобства взаимодействия человека с интерфейсом. Так же зачастую под данным словом объединяют методы повышения эффективности работы web-сайта. Владелец любого сайта желает видеть на своем ресурсе как можно большее количество посетителей. Если же web-сайт разработан для получения прибыли, то цифры посещаемости и конверсии становятся жизненно необходимыми. Для повышения качества сайта с точки зрения юзабилити был составлен перечень критериев, для разработки клиентской части web-сайта компании. Дизайн сайта: 1. Простота и минималистичность – информация для пользователя представляется в структурированном виде и только в том объёме, который необходим на данном этапе. 2. Доступность – основная информация и функции сайта (контактная информация, форма заявки, форма обратного звонка) должны быть доступными для пользователя на всех страницах сайта. 3. Актуальность – дизайн сайта должен соответствовать последним тенденциям в web-дизайне, но в то же время не изобиловать графическими эффектами дабы не отвлекать пользователей от интересующей информации. 4. Легкость – скорость загрузки страницы должна быть максимальной, но в то же время качество графических элементов необходимо сохранить на предельно высоком уровне. 5. Универсальность – страницы сайта должны корректно отображаться как на стационарных компьютерах, так и на мобильных устройствах с выходом в интернет. Скорость работы сайта. Необходимо обеспечить стабильно высокую скорость обработки запросов и загрузку страницы, занимая при этом минимальное количество ресурсов сервера. Удобство навигации. Простота навигации по сайту это один из важнейших критериев при разработке проекта. Пользователь должен интуитивно и беспрепятственно перемещаться по сайту, получать необходимую информацию или услугу.
Внутреннее содержание сайта. Ресурс должен содержать только качественный и полно изложенный материал с правильно подобранными «ключевыми словами».
|
||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 116; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.137.186.186 (0.01 с.) |