
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
В информатике рисунки – это компьютерная графика.Стр 1 из 3Следующая ⇒
Класс. Урок 07.04.2020 г. Тема: «Простейший графический редактор. Сохранение, открытие рисунка» Цели: Образовательная: Помочь обучающимся получить представление о видах графических изображений, акцентировать внимание на графических возможностях компьютера. Воспитательная: Способствовать воспитанию информационной культуры обучающихся, внимательности, дисциплинированности, усидчивости. Развивающая: Развивать познавательный интерес, навыки самоконтроля и оценки деятельности. Оборудование: компьютеры, интерактивная доска, карточки с заданиями, учебник, тетрадь. Тип урока: изучение нового материала План урока: 1. Орг. момент 2. Актуализация знаний 3. Изучение нового материала 4. Практическая работа 5. Закрепление изученного материала. 1. Организационный момент. Тема нашего урока: «Простейший графический редактор. Сохранение, открытие рисунка» Наша задача: Познакомиться с видами графических изображений. Изучить возможности графического редактора Paint. Выполнить творческий рисунок, используя возможности растрового графического редактора. Актуализация знаний Но прежде чем перейти к изучению нового материала, я предлагаю вспомнить темы прошлых занятий.
Задание №1 У вас на столах лежат карточки с заданием №2. Каждому термину, указанному в левой части поставьте в соответствие его описание, приведенное в правой части.
Рисунок всегда занимал очень важное место в жизни человека. Древние племена, не имевшие письменности, рассказали нам о своей жизни при помощи наскальных рисунков. Люди в древности рисовали на любом доступном материале, поэтому рисунки для них были очень важны. А вспомните свои детские книжки? Какими они были? Почему детские книги насыщены рисунками? (Они были очень красочными с большим количеством рисунков. Чтобы быть понятнее и интереснее) Верно рисунки помогают усвоить даже самый сложный материал. Физминутка. Знакомство с интерфейсом графического редактора PAINT. Одним из растровых редакторов является PAINT. PAINT. В переводе с английского означает красить окрасить. Интерфейс редактора: -строка заголовка -Панель инструментов -Палитра -Рабочая область Простейшим средством обработки графической информации является графический редактор Paint.
Paint предназначен для работы с растровыми изображениями (состоящими из множества отдельных цветных точек - пикселей), поэтому каждому рисунку отводится строго определенное место (размер), а также используется фиксированное число цветов. Редактор позволяет: 1. Создавать рисунки, используя инструменты и краски. 2. Компоновать рисунки из отдельных частей. 3. Вводить и формировать текст в рисунке. 4. Корректировать имеющиеся графические объекты. 5. Рисовать схемы и т.д. Графический редактор Paint запускают командой Пуск Программы Стандартные Графический редактор Paint. После запуска на экране открывается рабочее окно программы Paint. Оно состоит из нескольких областей. Основную часть окна составляет рабочая область. Рисунок может занимать как часть рабочей области, так и всю ее, и даже выходить за ее пределы. В последнем случае по краям рабочей области появятся полосы прокрутки. На границах рисунка располагаются маркеры изменения размера (темные точки в середине сторон и по углам рисунка). Слева от рабочей области располагается панель инструментов. Она содержит кнопки инструментов для рисования. При выборе инструмента в нижней части панели может появиться окно для дополнительной настройки его свойств. Ниже рабочей области располагается палитра. Она содержит набор цветов, которые можно использовать при рисовании. Если нужный цвет в палитре отсутствует, его можно создать и заменить им любой из цветов палитры.
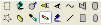
Панель инструментов используется для выбора инструментов. Чтобы определить назначение кнопки, следует установить на нее указатель и немного подождать. Спустя некоторое время на экране рядом с указателем появится наименование этого инструмента, а в строке состояния краткое описание его функционального назначения. Панель инструментов можно убрать или восстановить командой Набор инструментов в меню Вид.
При помощи этого инструмента можно задать или выделить фрагмент рисунка контуром (пунктирной линией). Затем над выделенным фрагментом можно совершать различные действия.
Ластик закрашивает части рисунка, над которым был проведен, цветом фона.
При помощи этого инструмента любую замкнутую область рисунка можно закрасить основным цветом. Если граница закрашиваемой области имеет разрывы, то «краска» пройдет через разрыв и заполнит оставшуюся часть рабочего поля (в этом случае можно отменить заливку). Небольшие разрывы в границе закрашиваемой области можно «заделать» в режиме увеличения.
Этот инструмент позволяет скопировать цвет объекта. Для этого выберите его в наборе инструментов, укажите на объект, цвет которого следует скопировать, укажите на область, цвет которой нужно изменить.
При выборе «масштаба» рабочее поле можно увеличить в 2, 6, 8 раз, что удобно при редактировании мелких частей рисунка.
Он работает с пикселем, по нажатию левой клавиши мыши пиксель закрашивается основным цветом. Этот инструмент похож на обычный карандаш, т.е. он предназначен для рисования от руки.
Кистью можно пользоваться также, как кистью художника. Толщина и цвет оставляемой линии определяется выбранной толщиной линии и основным цветом.
Распылитель краски напыляет мелкие точки основного цвета. Напыленная область имеет круглую форму определенного размера. Скорость с которой Вы перетаскиваете курсор, определяет плотность напыления. Распылителем удобно оттенять трехмерные объекты.
После выбора инструмента Текст необходимо обозначить область для ввода текста. Набор текста в графическом редакторе аналогичен вводу текста в текстовом редакторе, но нет автоматического переноса строк, кроме того, если после набора текста щелкнуть мышью вне этой области, то курсор не сможет встать на это место. Для рисования геометрических примитивов используются следующие инструменты: Прямая, Кривая, Прямоугольник, Скругленный прямоугольник, Многоугольник, Эллипс. Для выбора цвета можно использовать два способа. Во-первых, существует палитра цветов с 28 предлагаемыми цветами. Для выбора цвета линии и фона следует щелкнуть левой кнопкой мыши над нужным цветом. Для выбора цвета фона щелкают правой кнопкой. Используемые «по умолчанию» основной и фоновый цвета отображаются в левом нижнем углу окна Paint Во-вторых, можно выбрать инструмент Выбор цвета и щелкнуть им в том месте рабочей области, которая закрашена нужным цветом. Для изменения палитры выберите цвет, который следует изменить. В меню Палитра выберите команду Изменить палитру. Нажмите кнопку Определить цвет, затем измените значения компонентов цвета, используя модель RGB (красный, зеленый, синий) или HLS (оттенок, контраст, яркость). Нажмите кнопки Добавить в набор и ОК. Преобразование цветного рисунка в черно-белый Для выполнения указанного действия в меню Рисунок выберите команду Атрибуты, затем выберите параметр палитры «черно-белая». Преобразование рисунка в черно-белый является необратимым. После возвращения к цветной палитре цветными можно будет сделать только новый объект. Работа с цветом Создавать цветные картинки приятней, чем черно-белые. Paint воспринимает и воспроизводит 256 цветов. Для раскрашивания рисунков используется Палитра и режимы Заливка, Кисть, Распылитель. Для экспериментирования с цветом Вы можете превратить рисунок в черно-белый или инвертировать цвет исходного рисунка.
Чтобы нарисовать кривую Необходимо выбрать: инструмент Каждая кривая должна состоять из одной или двух дуг. Для рисования второй дуги повторите пункт
Так же мы должны ознакомиться с такими функциями графического редактора Paint, как открытие рисунка и сохранение рисунка. Для того что бы открыть рисунок выполняем следующую команду: Файл/Открыть/Выбираем путь/Нажимаем на кнопку/Открыть. Для того что бы сохранить рисунок выполняем следующую команду: Файл/Сохранить как…/Выбираем путь/Называем файл/ Нажимаем на кнопку сохранить. 5. Практическая работа. Дети садятся за компьютеры, им раздаются карточки с практической работой. Класс. Урок 07.04.2020 г. Тема: «Простейший графический редактор. Сохранение, открытие рисунка» Цели: Образовательная: Помочь обучающимся получить представление о видах графических изображений, акцентировать внимание на графических возможностях компьютера. Воспитательная: Способствовать воспитанию информационной культуры обучающихся, внимательности, дисциплинированности, усидчивости. Развивающая: Развивать познавательный интерес, навыки самоконтроля и оценки деятельности. Оборудование: компьютеры, интерактивная доска, карточки с заданиями, учебник, тетрадь. Тип урока: изучение нового материала План урока: 1. Орг. момент 2. Актуализация знаний 3. Изучение нового материала 4. Практическая работа 5. Закрепление изученного материала. 1. Организационный момент. Тема нашего урока: «Простейший графический редактор. Сохранение, открытие рисунка» Наша задача: Познакомиться с видами графических изображений. Изучить возможности графического редактора Paint. Выполнить творческий рисунок, используя возможности растрового графического редактора. Актуализация знаний Но прежде чем перейти к изучению нового материала, я предлагаю вспомнить темы прошлых занятий.
Задание №1 У вас на столах лежат карточки с заданием №2. Каждому термину, указанному в левой части поставьте в соответствие его описание, приведенное в правой части.
Рисунок всегда занимал очень важное место в жизни человека. Древние племена, не имевшие письменности, рассказали нам о своей жизни при помощи наскальных рисунков. Люди в древности рисовали на любом доступном материале, поэтому рисунки для них были очень важны. А вспомните свои детские книжки? Какими они были? Почему детские книги насыщены рисунками? (Они были очень красочными с большим количеством рисунков. Чтобы быть понятнее и интереснее) Верно рисунки помогают усвоить даже самый сложный материал. В информатике рисунки – это компьютерная графика. Для обработки графики используется графические редакторы
Графический редактор – это программа, предназначенная для создания картинок, поздравительных открыток, рекламных объявлений, приглашений, иллюстраций к докладам и других изображений. Простейшим средством обработки графической информации является графический редактор Paint. Paint предназначен для работы с растровыми изображениями (состоящими из множества отдельных цветных точек - пикселей), поэтому каждому рисунку отводится строго определенное место (размер), а также используется фиксированное число цветов. Начинаем изучать графический редактор Paint, рассмотрим основные приемы работы с этой программой. Paint находится в группе программ Стандартные: Пуск – Программы – Стандартные – Paint. Рассмотрим окно графического редактора Paint, которое появляется сразу после загрузки программы. Окно графического редактора имеет стандартные элементы: заголовок окна, строку меню, кнопки Свернуть, Развернуть, Закрыть, строку состояния, полосы прокрутки. Среда графического редактора состоит из рабочего поля, которое занимает основную часть окна редактора, панели инструментов, палитры; меню команд для работы с файлами, печати рисунка и других операций: Файл, Правка, Вид, Рисунок, Параметры, Справка. Эти меню содержат команды и дополнительные возможности работы с графическим редактором. Любое из меню можно открыть, щелкнув мышью на его имени. Инструменты из Панели инструментов позволяют рисовать различные геометрические фигуры, закрашивать области рисунка, выделять графические элементы, вписывать текст, проводить линии определенной толщины, корректировать изображение и многое другое. Карандаш - позволяет провести линию. Линия – используется для построения прямых линий методом протягивания. Если при построении удерживать нажатой клавишу Shift, то линии будут горизонтальные, вертикальны или направленные под углом 450. Кривая – строит кривую линию в три приема: вначале строится прямая линия, а затем задается изгиб. Чтобы нарисовать прямую линию, протащите указатель мыши по области рисования. Для задания изгиба установите указатель мыши по одну из сторон прямой вершину дуги, нажмите кнопку мыши и протяните, а затем измените кривизну дуги, перетаскивая указатель в другом направлении.
Эллипс - для создания эллипса протащите указатель по диагонали эллипса. Чтобы нарисовать круг, удерживайте нажатой клавишу Shift при перетаскивании указателя. Прямоугольник - для создания прямоугольника протащите указатель по диагонали создаваемого прямоугольника. Для создания квадрата перетаскивайте указатель, удерживая нажатой клавишу Shift. Скругленный прямоугольник – строится так же, как и обычный прямоугольник. Заливка – используется для заливки замкнутых областей. Если щелкнуть внутри замкнутой области, для которой требуется выполнить заливку, левой Панель инструментов.
Физминутка.
|
|||||||||
|
Последнее изменение этой страницы: 2021-03-10; просмотров: 65; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.188.252.23 (0.05 с.) |

 Выделение
Выделение Ластик
Ластик Заливка
Заливка Выбор цветов
Выбор цветов Масштаб
Масштаб Карандаш
Карандаш Кисть
Кисть Распылитель
Распылитель Надпись
Надпись (Кривая); ширину будущей линии под набором инструментов; цвет будущей линии из палитры. Нарисовать прямую линию, переместив указатель из начальной точки в конечную. Установить указатель мыши в точку на линии, соответствующей первой вершине дуги, нажать кнопку мыши и переместить указатель, растягивая прямую до требуемой кривизны дуги.
(Кривая); ширину будущей линии под набором инструментов; цвет будущей линии из палитры. Нарисовать прямую линию, переместив указатель из начальной точки в конечную. Установить указатель мыши в точку на линии, соответствующей первой вершине дуги, нажать кнопку мыши и переместить указатель, растягивая прямую до требуемой кривизны дуги.


