Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Тема 7. Создание Web-страниц (в формате html).
Веб-страница - гипермедиа документ WWW состоит из множества взаимосвязанных документов - веб-страниц. Связь осуществляется при помощи гиперссылок (или короче - ссылок). При наведении курсора мыши на ссылку, он принимает вид “выбор ссылки” (указующий перст) и в строке состояния InternetExplorer отображается URL документа, к которому будет произведен переход. Щелчок мыши по ссылке активизирует ее, то есть происходит переход по этому адресу. В качестве ссылки могут использоваться не только фрагменты текста, но и графические изображения (например, карта). Ссылки в документе обычно выделяются изменением формата текста (цвет, подчеркивание, анимация). Веб-страницы представляют собой файлы, которые создаются с использованием языка HTML (HyperTextMarkupLanguage -язык гипертекстовой разметки документов) и имеют одноименный формат - HTML. Документ формата HTML может содержать помимо текста, графики и ссылок еще и мультимедийные объекты: анимацию, видео, звук, то есть он строится на основе технологии гипермедиа. Набор веб-страниц, являющихся собственностью какой-либо компании или частного лица, называют веб-сайтом (от англ. site - местоположение) или просто сайтом. Как правило, все страницы сайта тесно связаны между собой общей темой. Отправной точкой любого сайта является главная или, как говорят, домашняя страница сайта. В большинстве случаев она содержит ссылки на другие страницы. Как правило, все другие страницы сайта содержат кнопки, позволяющие вернуться на домашнюю страницу сайта. Гипертекст - это способ структурирования документов путем размещения ссылок внутри одного документа или между документами. В виде гипертекста построена Библия, гипертекст используется во всех энциклопедиях, на основе гипертекста строятся справочные системы компьютерных программ. Структура веб-страницы Для создания веб-страниц используется гипертекстовый язык описания документов - HTML (HyperTextMarkupLanguage). Это язык программирования, имеющий свой набор команд. Каждый веб-документ представляет собой программу, написанную на этом языке (HTML-код). Команды HTML называются тегами (от англ. tag - ярлык, метка). Чтобы отличить теги от текста документа их заключают в угловые скобки. Например, тег <br> означает команду “начало новой строки”. Теги могут быть как одиночными, так и парными. Одинарные задают действие на один раз. Парные теги указывают начало и окончание действия команды. Тег, указывающий на окончание, помечается символом слеш (/).
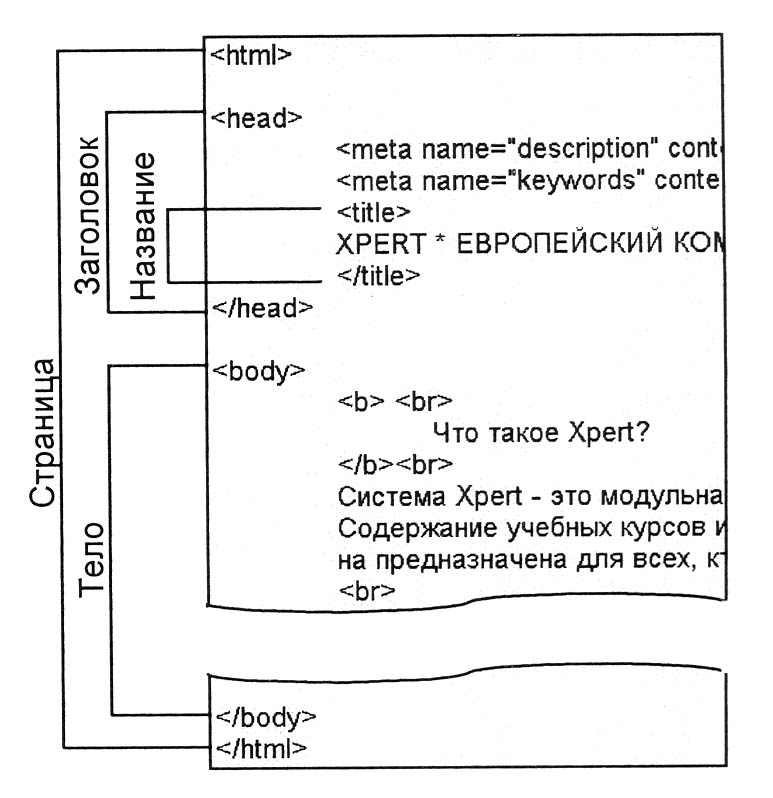
Структура веб-страницы задается следующими парными тегами: · Пара < html > и </ html > указывает формат страницы и отмечает его границы · Пара < head > и </ head > указывает на начало и конец заголовка. Включают описание документа, ключевые слова (keywords) для поиска, название документа и другую информацию идентифицирующую страницу. · Пара < title > и </ title > указывает имя страницы. · Пара < body > и </ body > указывает на начало и конец “тела” страницы. Тело - это последовательность команд, обеспечивающая вывод в окно браузера форматированного текста, ссылок и других элементов веб-страницы.
Создавать веб-страницы можно как в HTML-редакторах (FrontPage), так и в текстовых редакторах разного уровня (Word, Блокнот). Рисунки и другие объекты веб-страницы хранятся отдельно от HTML -кода. HTML -код веб-страницы содержит команды, которые сообщают браузеру, где хранится объект и в какой области окна он должен быть отображен. Таким образом, веб-страница, как правило, хранится в виде файла формата. html и папки с объектами.
Путешествие по WWW Для работы с WWW используются: · Панель Адресная строка - переход к новому сайту. · Панель инструментов - работа с полученными данными. · Элементы веб-страницы - работа с текущим сайтом или переход на другой сайт. Адресную строку можно заполнять разными способами: · Ввести URL вручную. · Скопировать адрес из какого-либо электронного документа (например, из электронного письма). · Выбрать адрес из списка использованных ранее адресов. Для перемещения по уже просмотренным веб-страницам используются кнопки перехода на панели инструментов.
В InternetExplorer нет окон документов. Если нужно одновременно работать с несколькими веб-страницами, следует открыть новое окно программы:
· Новое окно с текущей страницей - команда Файл/Создать/Окно. · Новое окно со страницей, указанной в ссылке - выбор команды Открыть в новом окне из контекстного меню ссылки. Заметьте, что из нового окна браузера нет возможности возврата к просмотренным страницам - кнопка Назад недоступна. Некоторые ссылки настроены так, что страница открывается в новом окне автоматически.
|
||||||||
|
Последнее изменение этой страницы: 2021-01-08; просмотров: 140; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.219.86.155 (0.006 с.) |