Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
До виконання практичних робіт із дисципліни «інтернет технології»Стр 1 из 11Следующая ⇒
МЕТОДИЧНІ ВКАЗІВКИ До виконання практичних робіт ІЗ ДИСЦИПЛІНИ «Інтернет технології» ДЛЯ СТУДЕНТІВ Усіх форм навчання Зі спеціальностей: 8.03050201 «економічна кібернетика», Менеджмент організацій і адміністрування (за видами економічної діяльності)», Екологія та охорона навколишнього середовища», Автомобільні дороги і аеродроми», Автомобілі та автомобільне господарство», Організація і регулювання дорожнього руху», Організація перевезень і управління на транспорті» __/___-2013-02
Горлівка – 2013
ДЕРЖАВНИЙ ВИЩИЙ НАВЧАЛЬНИЙ ЗАКЛАД «ДОНЕЦЬКИЙ НАЦІОНАЛЬНИЙ ТЕХНІЧНИЙ УНІВЕРСИТЕТ» АВТОМОБІЛЬНО-ДОРОЖНІЙ ІНСТИТУТ
«ЗАТВЕРДЖУЮ» Директор АДІ ДВНЗ «ДонНТУ» М. М. Чальцев
Кафедра «Інформаційні системи в економіці»
МЕТОДИЧНІ ВКАЗІВКИ До виконання практичних робіт ІЗ ДИСЦИПЛІНИ «Інтернет технології» ДЛЯ СТУДЕНТІВ Усіх форм навчання Зі спеціальностей: 8.03050201 «економічна кібернетика», Менеджмент організацій і адміністрування (за видами економічної діяльності)», Екологія та охорона навколишнього середовища», Автомобільні дороги і аеродроми», Автомобілі та автомобільне господарство», Організація і регулювання дорожнього руху», Вступ
На сучасному етапі розвитку суспільства, в умовах новітніх технологій, загальної глобалізації та великих об’ємів інформації, першочергову роль відіграють засоби й способи прийому, обробки та передачі даних у всіх сферах діяльності людини. Тому знання з дисципліни «Інтернет технології» необхідні для успішної діяльності сучасного фахівця. Мета й завдання дисципліни – ознайомити студентів з основними поняттями глобальної мережі та використанням Інтернет-технологій у професійній діяльності. Основними задачами вивчення дисципліни є: засвоєння студентами теоретичних основ у галузі комп’ютерних мереж; формування в студентів достатнього уявлення про створення, функціонування й розвиток комп’ютерних мереж для передачі та обробки даних; набуття необхідних знань і вмінь у галузі використання певних технологій у глобальній мережі Інтернет; надбання практичних навичок роботи в Інтернеті; отримання практичних навичок зі створення Web-сторінок та Web-сайтів.
Об’єктом вивчення дисципліни є глобальна комп’ютерна мережа Інтернет. Предметом вивчення дисципліни є засоби й принципи створення та функціонування комп’ютерної мережі Інтернет, процеси, що відбуваються в ній, оцінка стану й динаміки її розвитку. Основне завдання даних методичних вказівок полягає в тому, щоб надати допомогу студентам в організації самостійної підготовки з дисципліни «Інтернет технології». Метою практичних занять є закріплення теоретичних знань з даної дисципліни. Завдання практичних занять – дати представлення про основи Web-технологій і навчити студентів створювати й опубліковувати в мережі Інтернет власні Web-сторіноки та Web-сайти. Звіт з практичної роботи оформляється в електронному вигляді зі сформульованими наприкінці відповідними висновками та роздруковується на аркушах формату А4 з наступним захистом. Варіанти завдань обираються студентами відповідно до порядкового номера в журналі обліку контролю навчально-виховного процесу.
ОРГАНІЗАЦІЯ ВИКОНАННЯ ПРАКТИЧНИХ ЗАНЯТЬ
1.1. Відповідно до діючої робочої програми дисципліни, передбачається виконання дев’яти практичних робіт (табл. 1). Завдання виконується студентом в аудиторії з використанням електронно-обчислювальної машини та мережі Інтернет.
Таблиця 1 – Зміст практичних робіт з дисципліни «Інтернет технології»
1.2. У результаті вивчення дисципліни студенти повинні: - знати: принципи роботи мережі Інтернет; технології та можливості мережі Інтернет; - мати навички: використання Інтернет для пошуку інформації; створення Web-сторінки із застосуванням спеціалізованого HTML-редактора, мови HTML; використання редакторів для верстання Web-сторінок; створення Web-сайтів.
1.3. Самостійна робота студентів складається з самостійного вивчення лекційного матеріалу при підготовці до практичних занять та роботи з періодичною літературою.
1.4. Критерії оцінки за відповіді на питання при захисті практичної роботи: 20 балів («відмінно»), якщо практична робота виконана самостійно, у повному обсязі, оформлена відповідно до вимог, студент без ускладнень орієнтується в матеріалі, повністю відповідає на теоретичні питання та самостійно вирішує задачі, що задає викладач при захисті відповідної практичної роботи, відповідає на додаткові запитання, спроможний вести дискусію, у цілому це відмінне виконання лише з незначною кількістю несуттєвих помилок; 15 балів («добре»), якщо практична робота виконана самостійно, у повному обсязі, оформлена відповідно до вимог, студент без ускладнень орієнтується в матеріалі, повністю відповідає на теоретичні питання та самостійно вирішує задачі, що задає викладач при захисті відповідної практичної роботи, спроможний брати участь у дискусії, але на додаткові питання студент повністю не відповідає, але якість відповідей виявляє вільне володіння матеріалом, у цілому добре, але з певною кількістю значних помилок; 10 балів ( «задовільно»), якщо практична робота виконана за допомогою викладача, у повному обсязі, оформлена відповідно до вимог, студент володіє тільки основним матеріалом, але при розкритті основних питань допускає суттєві помилки, важко вирішує задачі, що задає викладач при захисті відповідної практичної роботи, у цілому виконання задовольняє мінімальні критерії; 5 балів («незадовільно»), якщо практична робота виконана не в повному обсязі, оформлена з порушеннями вимог, студент слабо володіє тільки основним матеріалом, не відповідає на додаткові питання та не вирішує задачі, що задає викладач при захисті відповідної практичної роботи, у цілому виконання не задовольняє мінімальні критерії.
Практична робота № 1 Теоретичні відомості Для зручності роботи у World Wide Web існують так звані пошукові служби. Їхня суть дуже проста. Наша задача – пояснити службі, що ми хочемо знайти в мережі. Задача пошукової служби – надати готову Web-сторінку з посиланнями на адреси, за якими можна знайти цікавлячу нас інформацію. Перевірити, чи влаштовує нас та або інша адреса, можна одним клацанням миші по її гіперпосиланню. Якщо Web-ресурс улаштовує, його адресу можна зберегти в папці «Обране» у виді закладки. Якщо не влаштовує – треба повернутися на сторінку пошукової служби за допомогою кнопки «Назад» і перевірити наступну адресу і т.д.
За принципом дії розрізняють кілька видів пошукових служб. Найбільш поширені три основні типи: пошукові каталоги, рейтингові системи й пошукові покажчики. Пошукові каталоги влаштовані тим самим принципом, що й тематичні каталоги великих бібліотек. Звернувшись за адресою пошукового каталогу, ми знаходимо на його основній сторінці скорочений список великих тематичних категорій, наприклад, таких, як «Утворення». Кожен запис у списку категорій – це гіперпосилання. Клацання на ньому відкриває наступну сторінку пошукового каталогу, на якому дана тема представлена докладніше. Наприклад, за предметами: фізика, хімія і т. д. Клацання на назві теми (наприклад, хімія) відкриває сторінку зі списком розділів (загальна хімія, органічна хімія, неорганічна хімія). Продовжуючи занурення в тему, можна дійти до списку конкретних Web-сторінок і вибрати собі той ресурс, що краще підходить для рішення задачі. Наприклад, служба «Атрус» (www.atrus.ru) і служба «LIST» (www.list.ru). Суть ідеї рейтингової системи заснована на тому, що на основній сторінці сервера викладається список найбільш важливих тем, усередині кожної з яких організується список тематичних розділів. Вибравши цікавлячу тему, клієнт одержує обмежений список Web-вузлів, що присвячені даній темі. Проти кожного Web-вузла приводиться його оцінка популярності, що виміряється в кількості відвідувань за останню добу. Наприклад, засобом рейтингового пошуку є Web-служба «Рэмблер» (www.rambler.ru). Одночасно вона й надає послуги пошуку по ключовим словам, і є зручним порталом. Принцип роботи з пошуковими покажчиками заснований на ключових словах. Бажаючи розшукати інформацію з якоїсь теми, клієнт повинен підібрати ключові слова, що описують цю тему, і задати їх пошуковій системі як завдання. Пошукова система знаходить по своїх базах дані адреси Web-ресурсів, у яких присутні ключові слова, і видає клієнтові Web-сторінку з посиланнями на ці ресурси. В Україні існують наступні пошукові системи: – загальні: «МЕТА-Україна» – українська пошукова система, http://meta.ua/; «Всі каталоги України по бізнесу» – http://www. ukrbiznes.com/; пошуковий портал «360.com.ua» – глобальний мета-пошук серверів по всьому світу, http://www.360.com.ua/; пошук по Україні – пошук по українських ресурсах, http://search.com.ua/; портал «UaPortal» – багаторівневий каталог ресурсів (тематична та регіональна класифікації), пошук за ключовими словами, http://www.uaportal.com/; сайт «find.com.ua – тут живе пошук!» – пошук по пошуковим системам Google, Yandex, Rambler, Altavista, Yahoo, Meta на одній сторінці, http://www. find.com.ua/; сайт «Street Style» – пошукові системи і каталоги України, Росії, зарубіжжя, http://s3t-style.narod.ru/; «Вся Україна» – Інтернет для українського користувача: каталог фірм, пошук, пошта, новини, http://all.biz.ua та ін.;
– спеціалізовані: український об'єднаний портал «UKROP.com» – інформація про Україну, найсвіжіші новини з усієї України та світу, http://www.ukrop.com/; «еКуфер» – український портал культури та комунікації, http://www.cufer.net/; український соціальний портал «Комутатор» – державний інформаційно-ресурсний портал Міністерства України у справах сім'ї, дітей та молоді, http://www.komutator.org.ua/; портал «TourUA.com» – каталог турфірм; послуги для туристів і турфірм, http://www.tourua.com/; Туристичний портал, http://travel.kyiv.org/; український туристичний портал «Ярина», http://www.ostapchuk.com.ua/ yaryna/ та ін.; – регіональні: регіональні пошукові машини – інформація про країни: карти, прапори, історія, http://www.oskarsb.ru/geor/; «Столичний діловий портал», http://bizportal.kiev.ua; портал «Start.crimea.ua» – каталог кримських сайтів, новини, http://www.start.crimea.ua/; Кримський каталог сайтів, http://www.crimea.ua/; каталог Web-ресурсів Криму, http://www.crimeaweb. narod.ru/; портал «Таврида», http://crimea.narod.ru/; проект «Хто є хто в Криму» – дані кримських підприємств і фірм, http://whoiswho.crimea.ua/; «Харківський каталог», http://www.kharkiv.com/; «Донецьк в Інтернеті» – каталог сайтів Донбасу, пошук за каталогом, http://www.poisk.dn.ua/; Донецький ZONUZ портал розваг і пошуку, http://www.zonuz. uah.biz / та ін. Завдання 1. Пошук партнерів по бізнесу. Відповідно до варіанта, необхідно знайти фірму, контактну інформацію, умови реалізації і/або покупки, ціни фірми, що займається покупкою і/або реалізацією. Таблиця 1.1 – Вихідні дані
Алгоритм виконання: 1. В адресний рядок введіть адресу відомого вам пошукового каталогу. 2. У списку розділів знайдіть той розділ, що найбільше підходе до теми вашого пошуку (наприклад, при пошуку овочів, найбільш підходящим є розділ «Товари і послуги» (рис.1.1)).
Рисунок 1.1 – Пошуковий каталог 3. У списку розділів, що відкрився, темі пошуку відповідає розділ «Продукти харчування, напої, тютюнові вироби» (рис. 1.2).
Рисунок 1.2 – Список розділів
4. Розділ «Продукти харчування, напої, тютюнові вироби» складається з 3 підрозділів, з яких найбільш підходящим є «Продукти харчування» (рис. 1.3).
Рисунок 1.3 – Зміст розділу «Продукти харчування, напої, тютюнові вироби»
5. У розділі «Продукти харчування» ми знаходимо посилання, що на 100 % співпадає з темою запиту «Овочі й фрукти» (рис. 1.4).
Рисунок 1.4 – Запит «Овочі й фрукти» 6. Роздрукуйте сторінку зі знайденими посиланнями (рис. 1.5). 7. У списку фірм (рис. 1.5), виберіть найбільш близько розташовану до вашого населеного пункту й перейдіть до її Web-сторінки.
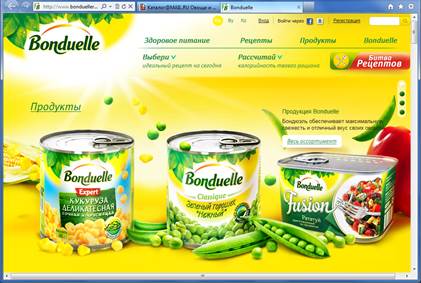
Рисунок 1.5 – Перелік фірм 8. На Web-сторінці фірми (рис. 1.6) уважно перегляньте всі розділи й з'ясуйте необхідну інформацію (місце розташування, контактні особи, реквізити, умови реалізації і/або покупки, ціни).
Рисунок 1.6 – Web-сторінка фірми 9. Знайдену інформацію про фірму перенесіть у текстовий редактор Word або збережіеть у виді файла типу html, роздрукуйте. Завдання 2. Скориставшись послугами Інтернет, знайдіть вакантні місця для відповідних спеціальностей. Таблиця 1.2 – Вихідні дані
Пошук обмежте межами якого-небудь міста за власним вибором. Алгоритм виконання аналогічний.
Завдання 3. Скориставшись однією з програм, знайдіть умови реєстрації, час безкоштовного доступу, і список законів, що входять до «Кодексу законів про працю».
Треба мати на увазі, що текст самих законів для незареєстрованних у системі користувачів недоступний, або доступний у визначені тимчасові проміжки.
Завдання 4. Уявіть собі, що ви збираєтесь поїхати у відрядження або відпочити на півдні, але зовсім не представляєте, скільки коштує проживання й харчування в місті призначення. Скориставшись однією з пошукових служб, знайдіть готель і ресторан в обраному місті. У звіт вставте частини Wеb-сторінок готелю й ресторану, назву, місце розташування, фотографію або фірмовий логотип, прайс-листи. Практична робота № 2 Теоретичні відомості
Yandex. Яндекс – російська ІТ-компанія, що володіє однойменною системою пошуку в мережі та інтернет-порталом. Пошукова система Яндекс є 5-ой серед пошукових сайтів світу за кількістю оброблених пошукових запитів (більше 3 млрд, 1,7 % від світової кількості, статистика за вересень 2011 року). За станом на 16 листопада 2012 року, згідно з рейтингом Alexa.com, за популярністю сайт yandex.ru займає 18-е місце в світі та 1-е місце в Росії. За даними LiveІнтернет.ru (www.liveІнтернет.ru/stat/ua/) за січень 2012 пошуковий ринок України виглядає наступним чином: 1-е місце: Гул – 53,1 %, 2-е місце: Яндекс – 31,5 %, 3-е місце: пошук Mail.ru – 7,3 %, 4-е місце: Гугл (картинки) – 4,3 %, 5-е місце: пошук Ukr.net – 1,0 %, 6-е місце: Яндекс (картинки) – 1,0 %, 7-е місце: Рамблер – 0,6 %. Основним і пріоритетним напрямком компанії є розробка пошукового механізму, але за роки роботи Яндекс став мультіпорталом. У 2011 році Яндекс надавав більше 30 сервісів. Найпопулярнішими є: Яндекс.Картинки, Яндекс.Пошта, Яндекс.Карти, Яндекс.Новини, Яндекс.Погода та інші. Пошук Яндекса дозволяє шукати документи російською, татарською, українською, білоруською, казахською, турецькою, англійською, німецькою та французькою мовами з урахуванням морфології цих мов і близькості слів у реченні. З початку 2006 року по 2009 рік пошук Яндекс був встановлений на порталі Mail.ru. З 23 червня 2011 пошук Яндекс встановлений на порталі Rambler. Практична робота № 3 Заданого тексту (2 години)
Мета роботи: навчитись виконувати форматування заданого тексту за допомогою мови HTML.
Теоретичні відомості
Hyper Text Markup Language (HTML) є стандартною мовою, що призначена для створення гіпертекстових документів у середовищі WEB. HTML-документи можуть проглядатися різними типами Web-браузерів. Коли документ створений із використанням HTML, Web-браузер може інтерпретувати HTML для виділення різних елементів документа і первинної їхньої обробки. Використання HTML дозволяє форматувати документи для їхнього представлення з використанням шрифтів, ліній і інших графічних елементів у будь-якій системі перегляду. Більшість документів мають стандартні елементи, такі, як заголовок, параграфи або списки. Використовуючи теги HTML ви можете позначати дані елементи, забезпечуючи WEB-браузери мінімальною інформацією для відображення даних елементів, зберігаючи вцілому загальну структуру й інформаційну повноту документів. Усе, що необхідно, щоб прочитати HTML-документ – це Web-браузер, що інтерпретує теги HTML і відтворює на екрані документ у тому виді, який йому надає автор. У більшості випадків автор документа строго визначає зовнішній вигляд документа. У випадку HTML читач (ґрунтуючись на можливостях Web-браузера) може, деякою мірою, керувати зовнішнім виглядом документа (але не його вмістом). HTML дозволяє відзначити, де в документі повинен бути заголовок або абзац за допомогою тега HTML, а потім надає Web-браузеру інтерпретувати ці теги. Наприклад, один Web-браузер може розпізнавати тег початку абзацу й представляти документ у потрібному виді, а інший не має такої можливості й представляє документ в один рядок. Користувачі деяких Web-браузерів мають, також, можливість набудовувати розмір і вид шрифта, кольор та інші параметри, що впливають на відображення документа. HTML-теги можуть бути умовно розділені на дві категорії: – теги, що визначають, як буде відображатися Web-браузером тіло документа в цілому; – теги, що описують загальні властивості документа, такі як заголовок або автор документа. Послідовність створення HTML-документа, основні теги організації загальної структури та відповідні приклади розглянуті в [2, 3]. Запам'ятайте, що основна перевага HTML полягає в тому, що ваш документ може бути переглянутий на Web-браузерах різних типів і на різних платформах. HTML-документи можуть бути створені за допомогою будь-якого текстового редактора або спеціалізованих HTML-редакторів і конвертерів. Вибір редактора, що буде використовуватися для створення HTML-документів, залежить винятково від поняття зручності й особистих побажань кожного автора. Наприклад, HTML редактори, такі, як «Netscape Navigator Gold» компанії Netscape дозволяють створювати документи графічно з використанням технології WYSIWYG (What You See Is What You Get). З іншого боку, більшість традиційних засобів для створення документів мають конвертери, що дозволяють перетворювати документи до формату HTML. Завдання. Використовуючи мову HTML [2, 3] побудувати Web-файл із використанням тегів форматування заданого тексту. Варіанти: 1. Комп'ютерна мережа – це набір комп'ютерів, що пов'язані комунікаційною системою, і що мають відповідне програмне забезпечення, що надає користувачам мережі доступ до ресурсів цього набору комп'ютерів: – мережу можуть утворювати комп'ютери різних типів – невеликі мікропроцесори, робочі станції, міні-комп'ютери, персональні комп'ютери або суперкомп'ютери; – передачу повідомлень між будь-якою парою комп'ютерів мережі забезпечує комунікаційна система, що може включати кабелі, повторювачі, комутатори, маршрутизатори й інші пристрої. 2. Адреси можуть використовуватися для ідентифікації не тільки окремих інтерфейсів, але й їхніх груп (групові адреси). За допомогою групових адрес дані можуть направлятися відразу декільком вузлам. У багатьох технологіях комп'ютерних мереж підтримуються так звані широкомовні адреси. Дані, що спрямовані по такій адресі, повинні бути доставлені всім вузлам мережі. 3. Появу комп'ютерних мереж можна розглядати як важливий крок у розвитку комп'ютерної техніки на шляху розширення її можливостей, а отже, і на шляху розширення інтелектуальних можливостей людини у всіляких сферах її діяльності. Цим мають на увазі той інтерес, що виявляється до комп'ютерних мереж фахівцями різних областей науки й техніки. 4. Імітаційна модель (ІМ) – це формальний (тобто виконаний на деякій формальній мові) опис логіки функціонування досліджуваної системи та взаємодії окремих її елементів у часі, що враховує найбільш істотні причинно-наслідкові зв’язки, що властиві системі, і забезпечує проведення статистичних експериментів. 5. Структурна схема – схематичне зображення взаємодії між елементами, компонентами, підсистемами й зовнішнім середовищем. У структурній схемі вказуються всі елементи системи, усі зв'язки між елементами всередині системи та зв'язки певних елементів із навколишнім середовищем. 6. Властивість – здатність системи виявляти ті чи інші сторони в процесі взаємозв'язку й взаємодії. Ця здатність обумовлюється внутрішньою природою системи, її будовою, структурою. Властивість можна розглядати як окремий випадок відношення. У відношенні бере участь не менше двох об'єктів, а властивістю ми називаємо деякий атрибут одного об'єкта. 7. Принцип – це правило, що виникло в результаті суб'єктивно осмисленого досвіду людей. Принципи функціонування систем сформульовані як узагальнення результатів експериментального й теоретичного дослідження динаміки станів технічних і біологічних систем. 8. Під моделлю розуміють таку подумки представлену чи матеріально реалізовану систему, яка, відображаючи чи відтворюючи об'єкт дослідження, здатна заміщати його так, що її вивчення подає нову інформацію про цей об'єкт. Модель знаходиться в деякій відповідності з досліджуваним об'єктом. 9. Проблема – це сукупність складних теоретичних і практичних завдань, потреба у вирішенні яких назріла в суспільстві. Із соціально-психологічних позицій проблема – це відображення протиріччя між суспільною потребою в знанні й відомими шляхами його одержання, протиріччя між знанням і незнанням. 10. Критерій – це подоба мети, її апроксимація, модель. Визначення значення критерію для даної альтернативи є непрямим виміром ступеня її придатності як засобу досягнення мети. При вивченні реальних об'єктів створюють моделі, в яких відбиті тільки головні, істотні зв'язки оригіналу, використовують ті чи інші припущення. Припущення приймають для відсіювання факторів, якими можна зневажити без суттєвого перекручування умов завдання. Практична робота № 4 Теоретичні відомості Існує три основних види списків у HTML-документі: – пронумеровани; – непронумерований; – список описів. Можна створювати вкладені списки, використовуючи різні тэги списків або повторюючи одні всередині інших. Для цього просто необхідно розмістити одну пару тегів (стартовий і завершальний) усередині іншої. Чи будуть елементи вкладеного списку мати ті ж маркери, що позначають елемент списку – залежить від браузера. Завдання. Використовуючи мову HTML [2, 3] побудувати Web-файл з з використанням тегів організації списків. Варіанти: 1. Ідентифікація детермінізму: ранжування dсього початкового інформаційного масиву (вимірюваних показників); розбивання ранжувального ряду на розряди з точністю вимірювання показника; визначення числа станів; оцінка складності системи; визначення частот появи вимірюваних показників у кожному розряді; оцінка фактичної ентропії системи; оцінка відносної організації системи; ідентифікація детермінованості системи за класифікаційною діаграмою. 2. Функції, що виконує драйвер: ведення черги запитів; буферизація даних; підрахунок контрольної суми послідовності байтів; аналіз стану периферійного пристрою; завантаження чергового байта даних (або команди) у регістр контролера; зчитування байта даних або байта стану периферійного пристрою з регістра контролера. 3. Функції, що виконуэ контролер: перетворення байта з регістра (порту) у послідовність біт; передача кожного біта в лінію зв'язку; обрамлення байта стартовим і стоповим бітами – синхронізація; формування біта парності; установка ознаки завершення прийому/передачі байта. 4. Комітет 802 включає наступні підкомітети: 802.1 – об'єднання мереж; 802.2 – керування логічною передачею даних; 802.3 – Ethernet – з методом доступу CSMA/CD; 802.4 – локальні мережі з методом доступу Token Bus; 802.5 – локальні мережі з методом доступу Token Ring; 802.6 – мережі мегаполісів та ін. 5. Комітет 802 включає наступні підкомітети: 802.7 – технічна консультаційна група по широкосмуговій передачі; 802.8 – технічна консультаційна група по волоконно-оптичним мережам; 802.9 – інтегровані мережі передачі голосу й даних; 802.10 – мережна безпека; 802.11 – безпровідні мережі; 802.12 – локальні мережі з методом доступу за вимогою з пріоритетами. 6. Виконують наступні види контролю: контроль розмірностей, контроль порядків, контроль характеру залежностей, контроль екстремальних ситуацій, контроль граничних умов, контроль математичної замкнутості. 7. Існують такі види контролю: контроль граничних умов, контроль математичної замкнутості, контроль фізичного смислу, контроль стійкості моделі, контроль розмірностей, контроль порядків. 8. Алгоритм процесу імітації включає: визначення системи, формування моделі, підготовка даних, трансляція моделі, оцінка адекватності, стратегічне планування, тактичне планування та ін. 9. Імітація може включати: експеримент, прогін моделі на ЕОМ, інтерпретація, реалізація, документування, реєстрація ходу здійснення проекту та його результатів. 10. У процесі вимірювань використовують такі методи: безпосередньої оцінки; порівняння з мірою; протиставлення; диференціальний; нульовий; заміщення; збігів. Практична робота № 5 Теоретичні відомості Таблиці в HTML організуються як набір стовпців і рядків. Осередки таблиці можуть містити будь-які HTML-елементи, такі, як заголовки, списки, абзаци, фігури, графіки, а також елементи форм. Основні теги таблиці: Таблиця: <TABLE>...</TABLE>. Усі елементи таблиці повинні знаходитися всередині цих двох тегів. За замовчуванням таблиця не має обрамлення й роздільників. Обрамлення додається атрибутом BORDER. Рядок таблиці: <TR>...</TR>. Кількість рядків таблиці визначається кількістю пар, що зустрічаються, тегів <TR>..</TR>. Рядки можуть мати атрибути ALIGN і VALIGN, що описують візуальне положення вмісту рядків у таблиці. Осередок таблиці: <TD>...</TD>. Описує стандартний осередок таблиці. Осередок таблиці може бути описаний тільки всередині рядка таблиці. Кожен осередок повинен бути пронумерований номером стовпчика, для якого він описується. Якщо в рядку відсутній один або кілька осередків для деяких стовпчиків, то браузер відображає порожній осередок. Розташування даних в осередку за замовчуванням визначається атрибутами ALIGN=left і VALIGN=middle. Дане розташування може бути виправлене як на рівні опису рядка, так і на рівні опису осередку. Заголовок таблиці: <TH>...</TH>. Осередок заголовка таблиці має ширину всієї таблиці; текст у даному осередку має атрибут BOLD і ALIGN=center. Підпис: <CAPTION>...</CAPTION>. Даний тег описує назву таблиці (підпис). Тег <CAPTION> повиен бути присутнім усередині <TABLE>...</TABLE>, але зовні опису якого-небудь рядка або осередку. За замовчуванням <CAPTION> має атрибут ALIGN=top, але може бути явно встановлений у ALIGN=bottom. ALIGN визначають, де – зверху або знизу таблиці – буде поставлений підпис. Підпис завжди центрований у рамках ширини таблиці. Завдання. Використовуючи мову HTML [2, 3] побудувати Web-файл із використанням тегів організації таблиць.
Варіанти: 1. 2.
3. 4.
5. 6.
7. 8.
9. 10.
Практична робота № 6 Теоретичні відомості
HTML пропонує безліч умовних оборотів для текстових і структурованих документів, але що відрізняє його від більшості інших мов розмітки – його можливості розмітки гіпертексту й інтерактивних документів. У цьому розділі вводиться поняття посилання (або гіперпосилання або посилання Web), основної гіпертекстової конструкції. Посилання зв'язують один ресурс Web з іншим. Незважаючи на простоту, посилання стали основною запорукою успіху Web. Посилання має два кінці – anchors-і і напрямок. Посилання починається в «вихідному» anchor (джерелі) і вказує на «цільовий» anchor, що може бути будь-яким ресурсом Web (наприклад, зображенням, відеокліпом, звуковим файлом, програмою, документом HTML, елементом у документі HTML і т. д.). За замовчуванням із посиланням зв'язане завантаження іншого ресурсу Web. Це поводження досягається звичайно шляхом вибору посилання (наприклад, за допомогою клацання миші, уведення з клавіатури і т.д.). Наприклад, у наступному HTML-фрагменті утримується два посилання, у першому цільовим anchor є документ HTML з ім'ям «chapter2.html», а в другому цільовий anchor – зображення у форматі GIF, що розташоване у файлі «forest.gif»: <BODY> ...якийсь текст... <P>Докладніше див. у <A href="chapter2.html">главі два</A>. Див. також <A href="../images/forest.gif">карта лісу</A> </BODY> Шляхом активізації цих посилань (за допомогою клацання миші, введення з клавіатури, голосових команд і т. д.) користувачі можуть перейти до цих ресурсів. Зверніть увагу, що атрибут href у кожному вихідному anchor вказує адресу цільового anchor з використанням URL. Цільове anchor посилання може бути елементом у документі HTML. Цільовому anchor повинно даватися ім'я й адреса URL, що адресує цей anchor, URL повинен містити це ім'я як ідентифікатор фрагмента. Цільові anchors у документах HTML можуть указуватися за допомогою елемента A (за допомогою атрибута name) або за допомогою будь-якого іншого елемента (що іменується за допомогою атрибута id). Найбільш часто зараз використовуються посилання для завантаження інших ресурсів Web, як показано в попередніх прикладах. Однак автори можуть поміщати у свої документи посилання, що виражають інші відносини між ресурсами, чим просто «використання посилання для перегляду зв'язаного ресурсу». Для посилань, що виражають інші типи відносин, у вихідному якорі вказуються один або більше типів посилань. Браузер виділяє кольором і/або підкресленням ключові слова, що є звертанням до документа, або до частини документа, що позначена закладкою. Ця видима частина посилання – покажчик, що дозволяє натисканням однієї клавіші миші швидко переміщатися від одного документа до іншого. Схована частина посилання – адресна, дає інструкцію самому браузерові й описує адресу ресурсу. Наприклад: посилання на Main.htm – це видима частина посилання. У текстовому редакторі дане посилання може виглядати так: <A HREF="Main.htm">Посилання на Main.htm</A>. Тут ключові слова Посилання на Main.htm є гіперпосиланням на файл, що лежить у тій же директорії, що і поточний документ. Посилання на файл NJStats.htm, що лежить у вкладеній папці AtlanticStates можна описати, використовуючи слеш: <A HREF="AtlanticStates/NJStats.htm">New Jersey</A> Це так звані відносні посилання – адреси ресурсів, що знаходяться на одному комп'ютері. Ви також можете використовувати абсолютне ім'я файла (повна мережна адреса) начебто: <a href="http://www.Atlantic.com/AtlanticStates/NJStats.htm">New Jersey </a> Посилання на документи, що знаходяться в мережі, повинні бути абсолютними. Усі внутрішні посилання (що забезпечують роботу вашої сторінки) повинні бути відносними, щоб уникнути постійних виправлень сторінки при переносі її в іншу папку.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2017-02-09; просмотров: 115; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.19.56.45 (0.159 с.) |

 МІНІСТЕРСТВО ОСВІТИ І НАУКИ, МОЛОДІ ТА СПОРТУ УКРАЇНИ
МІНІСТЕРСТВО ОСВІТИ І НАУКИ, МОЛОДІ ТА СПОРТУ УКРАЇНИ