Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Тема 10. Создание приложений Windows. FormsСодержание книги Поиск на нашем сайте
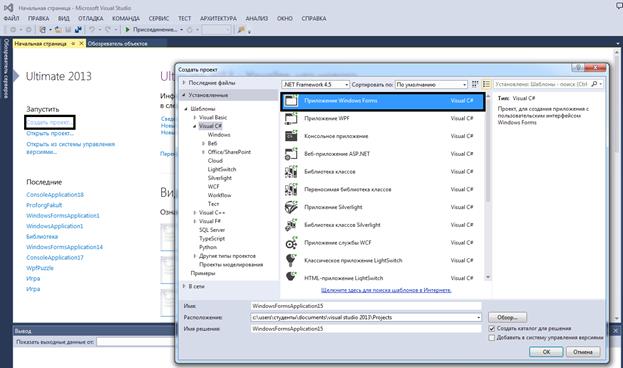
Теоретический материал Визуальное программирование – способ создания программы с помощью графических объектов. Визуальное программирование используется для создания программ с графическим интерфейсом. Windows.Forms – это набор различных управляемых библиотек, с помощью которых можно выполнить все необходимые для оконного приложения действия (обмен сообщениями с операционной системой, связью с другими компьютерами по сети, обработка событий мыши и клавиатуры и т.д.). В данном случае под формой понимается видимая поверхность окна, включающая информацию для конечного пользователя, а также содержащую в себе набор инструментов (элементов управления) для работы с представленными данными или взаимодействия с пользователем. Windows Forms – новый стиль построения приложения на базе классов.NET Framework class library. Они выполняются в управляемой среде.NET Common Language Runtime (CLR). Приложения, использующие Windows Forms используют классы System.WinForms. Этот раздел включает такие классы, как Form, который моделирует поведение окон или форм; Menu, который представляет меню; Clipboard, который дает возможность приложениям Windows Forms использовать буфер обмена. Он также содержит многочисленные классы, предоставляющие средства управления, например: Button, TextBox, ListView, MonthCalendar и т.д. Эти классы могут быть включены в приложение либо с использованием только имени класса, либо с использованием полного имени, например: System.WinForms.Button. Другой важный компонент приложения, который использует Windows Forms – класс System.WinForms по имени Application. Этот класс содержит статический метод Run, который загружает приложение и отображает окно. Практические задачи 1. Создайте новый проект, в котором по нажатию кнопки появляется надпись «Здравствуйте!». Создайте новый проект, выберите «Создать проект» / приложение Windows Forms (рис. 85).
Рисунок 85. Создание нового проекта Введите название проекта и нажмите кнопку ОК.
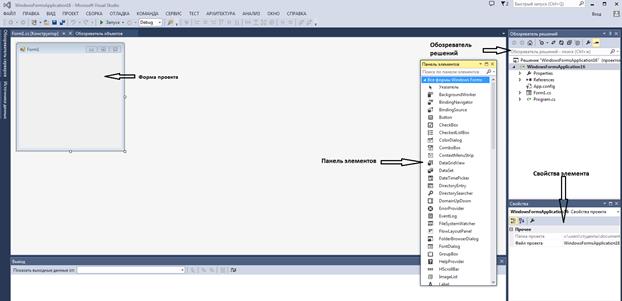
Рисунок 86. Рабочее окно проекта
Рабочее окно MS Visual Studio (рис. 86) содержит следующие вспомогательные окна: - окно Toolbox (Панель элементов управления) – элементы управления, которые размещаются на форме. - окно Solution Explorer (Обозреватель решений): Properties - настройки проекта, Links (Ссылки) – подключенные к проекту библиотеки, а также созданные и подключенные к проекту файлы исходных кодов (с расширением .cs) и подключенные к проекту формы. - окно Class View (Окно классов) – классы, которые созданы в проекте. - Окно Properties (Свойства) – параметры любого объекта с панели элементов управления. Недостающие компоненты можно подключить с помощью вкладки Вид: Вид / Окно свойств, Вид / Панель элементов. Изменим свойства формы (рис. 87).
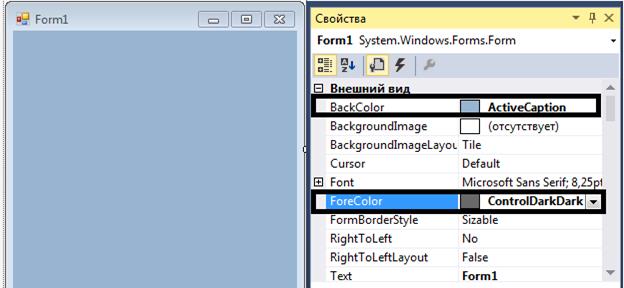
Рисунок 87. Свойства формы
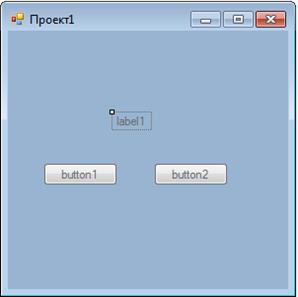
Назовем форму «Проект1» вместо Form1. Для этого изменим свойство Text. Далее разместим на форму элемент label и две кнопки (рис. 88 - 90).
Рисунок 88. Добавление элементов
Рисунок 89. Итоговый вид формы
Изменим свойства у данных элементов. Для этого необходимо выделить нужный элемент, щелкнув по нему один раз левой кнопкой мыши и зайти в редактор свойств.
Рисунок 90. Итоговый вид формы после изменения свойств объектов
Дважды щелкнем по кнопке «Показать» и откроем редактор кода. Запишем следующий код для элемента button1 (рис. 91).
Рисунок 91. Код для объекта button1
Откроем форму и у элемента Label1 изменим свойство visibl e на false (рис. 92).
Рисунок 92. Изменение свойств объекта label1
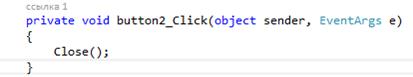
Для второй кнопки напишем код, который позволяет закрывать форму (рис. 93).
Рисунок 93. Код для объекта button2
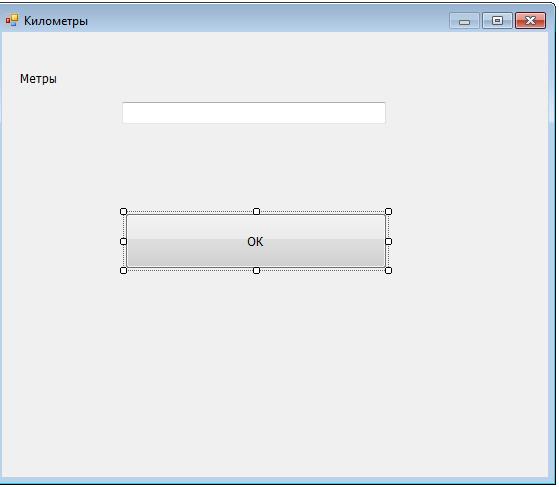
2. Создадим проект, для перевода n метров в километры. Заготовим форму проекта (рис. 94).
Рисунок 94. Форма
Изменим свойства элементов и приведем форму к виду, представленному на рисунке 96. У элемента label2 оставим пустым значение свойства text (рис. 95).
Рисунок 95. Свойства объекта label2
Рисунок 96. Итоговый вид формы
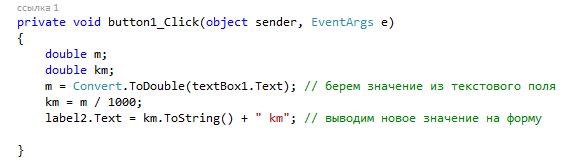
Напишем код для кнопки «ОК» (рис. 97).
Рисунок 97. Код для кнопки «ОК»
Проверьте работоспособность проекта. 3. Создать калькулятор для расчета стоимости фотографий, в зависимости от их размера (рис. 98).
Рисунок 98. Форма
Для задания значения размера фотографии воспользуйтесь компонентом RadioButton. Для вывода значений будем использовать компонент label2 (рис. 99).
Рисунок 99. Добавление элемента RadioButton
Введите программный код для инициализации компонентов и для кнопки ОК (рис. 100).
Рисунок 100. Код для кнопки «ОК»
4. Рассчитать стоимость автомобиля, в зависимости от комплектации. На форму необходимо вынести компонент CheckBox (рисунок 101).
Рисунок 101. Добавление элемента CheckBox
Для добавление графического файла необходимо вынести на форму компонент PictureBox. Затем у данного компонента выбрать свойство Image и загрузить изображение: локальный ресурс / импорт (рис. 102).
Рисунок 102. Добавление изображения на форму
Для отображения рисунка в полный размер у свойства рисунка выбрать StretchImage (рис. 103).
Рисунок 103. Отображение изображения в полном размере
Рисунок 104. Итоговый вид формы
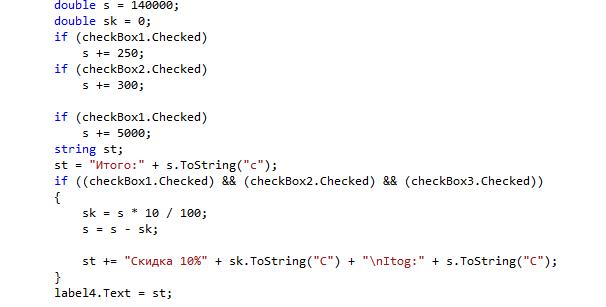
Программный код представлен на рисунке 105.
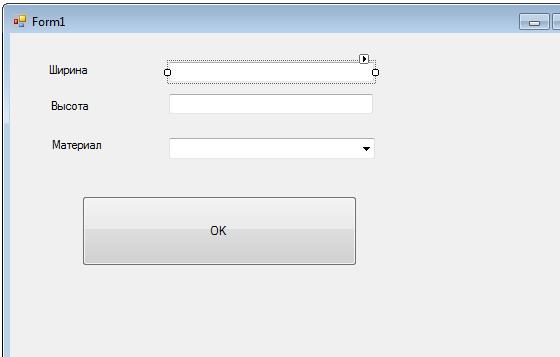
Рисунок 105. Код программы 1. Вычислить стоимость жалюзи, в зависимости от материала: пластик, текстиль, соломка (рис. 106, 107). Для задания типа материала использовать компонент ComboBox.
Рисунок 106. Форма
Рисунок 107. Код для кнопки «ОК» Вопросы для контроля знаний 1. В чем особенность визуального программирования? 2. Как связаны визуальное и объектно-ориентированное программирование? 3. Какие языки реализуют возможности визуального программирования? 4. В чем особенность Windows Forms? 5. Какие проекты можно создавать с помощью языков визуального программирования? 6. Какие классы можно использовать в System.WinForms? Задачи для самостоятельного решения 1. Создать калькулятор для перевода n рублей в евро, кроны и Йены. 2. Создать калькулятор для расчета стоимости покупки в магазине с учетом скидки. На форме должен быть представлен ассортимент товаров. Клиент может выбрать товары в разном количестве. 3. Разработать калькулятор для парикмахерского салона. Клиент выбирает тип стрижки (отдельно стрижки для мужчин и для женщин), цвет окрашивания, вид услуги (стрижка и/или окрашивание, мелирование, ламинирование, лечение). Добавить фотографии стрижек на форму.
|
||||
|
Последнее изменение этой страницы: 2017-01-26; просмотров: 2575; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.149.255.239 (0.008 с.) |