Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Создание объекта содержимого ⇐ ПредыдущаяСтр 6 из 6
Объект содержимого – это основное содержание сайта и нижний объект в иерархии структуры содержимого. Другими словами объект содержимого – это ваша статья, которая должна содержаться в одной из ваших категорий (соответственно и раздела). Для работы с объектами содержимого необходимо перейти на страницу "Управление содержимым". Есть два способа перейти на страницу "Управление содержимым". Первый способ: можно нажать на главной странице панели кнопку "Все содержимое сайта" или в основном меню выберите "Содержимое", затем пункт "Все содержимое". Будет открыта страница "Управление содержимым", при открытии страницы будет доступна фильтрация объектов по следующим критериям: по разделам, по категориям, по автору, по заголовку, значение указывается в поле "Фильтр". Второй способ: в основном меню выбрать "Содержимое", затем "Содержимое по разделам" и далее нужный Вам раздел; и в выпадающем продолжении меню пункт "Содержимое в разделе: *выбранный вами раздел*". Будет открыта страница "Управление содержимым" (с выбранной фильтрацией по указанному разделу), при открытии страницы будет доступна фильтрация объектов по следующим критериям: по категориям, по авторам, по заголовку, значение указывается в поле "Фильтр". При создании нового объекта содержимого нужно будет выбрать раздел и категорию, в который должен войти новый объект. Опции фильтрации на странице доступны справа под панелью инструментов. Опции фильтрации (по разделам, по категориям) наследуются при создании нового объекта содержимого.
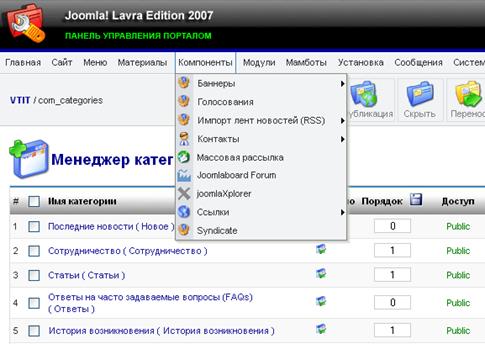
Рисунок 9 - Доступ к странице "Управление объектами содержимого"
На странице "Управление содержимым", используя кнопки на панели инструментов, можно (перечисление справа налево): Помощь – открыть в новом окне страницу описания поданному окну ("Управление содержимым").Нажмите кнопку "Помощь". Создать новый объект содержимого. Нажмите кнопку "Новый". Изменить существующий объект содержимого. Нажмите на название объекта или отметьте нужный объект и нажмите кнопку "Изменить". Удалить существующий объект содержимого. Отметьте нужный объект и нажмите кнопку "В корзину".
Копировать существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку "Копия" и затем выберите, куда скопировать объекты. Перенести – переместить существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку "Перенести" и затем выберите, куда перенести объекты. Скрыть (сделать неопубликованным) существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку "Скрыть". Допустить (Опубликовать) существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку "Допустить". Отправить в архив существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку "В архив". При создании или редактировании объекта содержимого (статьи), на странице редактирования доступны дополнительные поля, необходимые для выбора того (в отличие от страницы редактирования раздела или категории), в каком разделе (поле "Раздел:")и в какой категории (поле "Категория:") будет содержаться данный объект содержимого. Далее доступны два окна HTML редактора, позволяющие разбить содержание статьи на две части: введение и все содержимое статьи. Разделение содержимого статей позволяет представить их в виде так называемого "Блога" или "Журнала", то есть списка краткого описания статей, с кнопками "Подробнее" на все содержимое статей. Блог – популярный и удобный способ представить информацию или статьи, которые обновляются (добавляются)регулярно, например новости или пресс-релизы. Вместо простого списка ссылок к различным статьям, вывод статей как "блог" дает возможность показать название и введение, позволяющие перейти ко всему содержанию статьи. Таким образом, введение может быть первым параграфом всей статьи или кратким описанием(резюме) статьи. Справа, после сохранения, доступны дополнительные параметры управления объектом содержимого. Последняя вкладка "Связь с меню" может настраиваться при создании меню. Если необходимо поместить изображения в содержании, то нужно использовать специальную возможность вставки изображений. Нажмите кнопку "Вставить изображение" (кнопка расположена внизу слева окна HTML редактора),после этого в содержимое будет добавлен текст {mosimage }; при обработке этого текста для отображения система (Joomla)определит, что необходимо вставлять изображения, список которых размещен на вкладке "параметры изображений". Чтобы увидеть изображение в тексте, нажмите кнопку "Просмотр" на панели инструментов.
Использовать возможность { mosimage }можно много раз, изображения отображаются в порядке, указанном в списке; порядок можно менять, используя кнопки "Вверх" и "Вниз". Использование{ mosimage }– это пример использования расширения Joomla – мамбота (mosimage). Значения многих параметров на вкладке "Параметры управления", можно задать по умолчанию, для того, чтобы использовались "глобальные настройки". Задать значения "глобальных настроек" можно в пункте меню "Глобальная конфигурация" меню "Сайт", во вкладке "Содержимое". Данные значения можно индивидуально изменить для каждого объекта содержимого. На данной вкладке можно ввести описание объекта и ключевые слова. Если использовать кнопку "Добавить (Раздел, Категория, Заголовок)", то будут добавлены в поле "Ключевые слова" названия раздела, категории и заголовок объекта. Создание меню После создания структуры содержимого, необходимо создать меню для пользователей веб-сайта. Меню – это набор кнопок, которые приведут на конкретные объекты, например, объект содержимого, список категорий, компонент и т.д. Используя расширения Joomla легко создать меню для отображения на сайте. В данном руководстве рассматривается меню, построенное на стандартном модуле (установленном по умолчанию) mod_mainmenu. Данный модуль является по умолчанию главным для создания меню. Место вывода меню на сайте определяется в шаблоне сайта. Устанавливая дополнительные расширения, можно расширить возможности отображения стандартного меню или отобразить его в другом виде, например в виде выпадающего каскадного меню с подменю (часто необходимо, чтобы со стороны пользователя была включена поддержка Javascript в браузере). Самый простой вариант (но ограниченный в возможностях) связать объект содержимого с пунктом меню, это использовать на странице редактирования объекта содержимого в окне дополнительных параметров вкладку "параметры связи с меню". Во вкладке данного окна необходимо: выбрать меню, в которое будет добавлен пункт (ссылка), выбрать название пункта меню. Нажмите кнопку "Связать с меню". Примечание: На странице редактирования раздела или категории в дополнительном окне справа(для создаваемого раздела или категории данное окно будет доступно после сохранения – кнопка "Сохранить"). В данном окне необходимо: выбрать меню, в которое будет добавлен пункт (ссылка), выбрать тип меню, в котором виде будет отображаться раздел или категория, выбрать название пункта меню. Нажмите кнопку "Связать с меню".
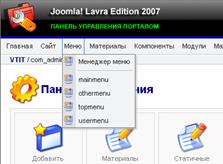
Рисунок 10 - Доступ к странице "Управление меню [mainmenu]"
Для работы с меню для сайта необходимо перейти на страницу "Управление меню". В основном меню выбрать "Меню", затем пункт меню "Управление меню". Для работы с пунктами меню определенного меню (например, mainmenu) необходимо перейти на страницу "Управление меню [mainmenu]". В основном меню выбрать "Меню", затем пункт меню "mainmenu".
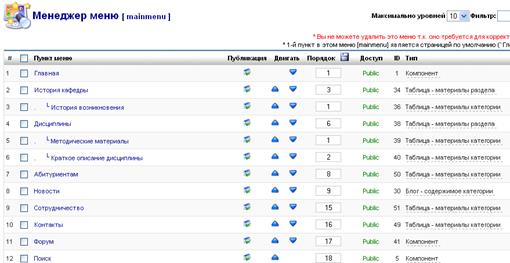
На странице "Управление меню [mainmenu]" ( Рисунок 11 ) можно увидеть список уже созданных пунктов меню (по умолчанию без установки демонстрационных данных доступен только один пункт – "Главная").
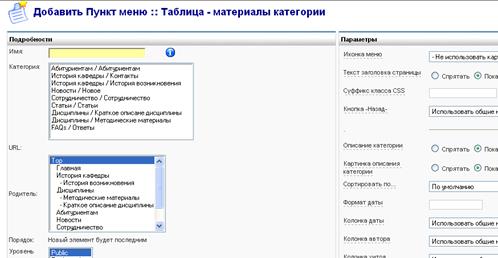
Рисунок 11 - Страница "Управление меню [mainmenu]" Для добавления нового пункта меню необходимо перейти на страницу "Новый пункт меню". Нажмите кнопку "Новый" на странице "Управление меню [mainmenu]" для добавления нового пункта меню в меню mainmenu. На странице "Новый пункт меню" (Рисунок 12) доступно несколько типов создаваемого пункта меню. Все типы разбиты по группам.
Когда выбран тип нового пункта меню, необходимо перейти на страницу "Добавление –новый пункт меню: XXX": Шаг 2 (тремя Х-ми заменено название типа нового пункта меню). На этой странице необходимо выбрать и заполнить основные параметры и поля нового пункта меню. Параметры и поля отличаются в зависимости от выбранного типа нового пункта меню. Нажмите на кнопку "Далее" или на выбранный тип пункта меню. На Рисунок13 рассматривается пример добавления нового пункта меню типа: "Ссылка – объект содержимого". Для добавления необходимо: Ввести имя нового пункта меню, поле "Название", Выбрать объект содержимого (статью), поле "Содержимое для связи", Выбрать как должно открываться окно при нажатии на пункт меню, поле "Url: При нажатии открыть в... ", Выбрать родительский пункт меню, поле "Родительский пункт меню", Выбрать порядок расположения, поле "Порядок расположения", Выбрать уровень доступа, поле "Уровень доступа", Выбрать опубликован пункт меню, поле "Опубликован (на сайте)", Справа можно, но не обязательно выбрать изображение меню, поле "Изображение меню".
Рисунок 13 - Добавление нового пункта меню
В поле"Родительский пункт меню" перечисляются все существующие пункты меню, которые можно выбрать как "родительский пункт" для нового пункта меню. Поддержка иерархической структуры меню и отображение ее на сайте возможны, только если в шаблоне есть поддержка отображения иерархии пунктов меню (большинство бесплатных шаблонов не поддерживают эту возможность). Для реализации меню с подменю используются дополнительные расширения, позволяющие улучшить создание и отображение структуры меню на сайте.
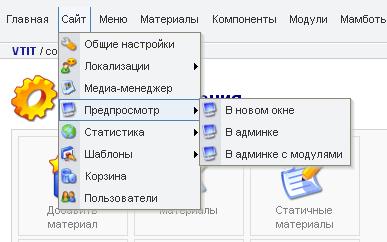
Если использовать возможность пред просмотра сайта, то можно увидеть результат добавления нового пункта меню. Просмотр в новом окне браузера. Просмотр в этом же окне с открытой панелью администратора. Просмотр с показом позиций расположения моделей в шаблоне в этом же окне с открытой панелью администратора.
Рисунок 14 - Возможности пред просмотра сайта
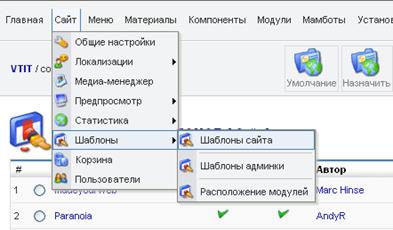
Установка Шаблона сайта Если вы сами непосредственно устанавливаете и настраиваете Joomla, то одним из первых действий по настройке является установка шаблона сайта для вашего проекта. Есть много свободно распространяемых шаблонов для Joomla 1.5, и установка нового шаблона не является сложной процедурой. Для Joomla 1.5 подходит большинство шаблонов, сделанных для Mambo 4.5.2.3. Шаблоны сайта для Joomla обычно распространяются (так же как и расширения) в виде.zip файлов(или также.tar.gz файла).Для использования таких файлов необходимо сохранить файл шаблона и далее перейти на страницу "Установка нового шаблона сайта". Чтобы начать использовать шаблон сайта, необходимо перейти на страницу "Управление шаблонами сайта". Выберите в главном меню "Сайт", затем пункты "Управление шаблонами" и "Шаблоны сайта".
Рисунок 15 - Доступ к странице "Управление шаблонами сайта"
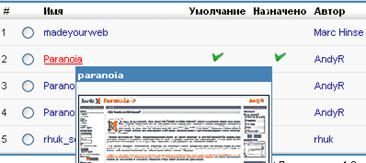
На странице "Управление шаблонами сайта" выберите нужный вам шаблон сайта и нажмите кнопку "По умолчанию". Шаблон сайта, выбранный по умолчанию, будет использоваться для отображения всего сайта. Примечание: Если необходимо назначить определенный шаблон сайта для отображения определенного пункта меню, то необходимо выбрать шаблон и нажать кнопку "Назначить". Будет открыта страница "Назначение шаблона ХХХ для пунктов меню". На данной странице можно выбрать несколько пунктов меню, которые будут отображаться с использование выбранного шаблона.
Рисунок 16 - Страница "Управление шаблонами сайта"
После установки и корректировки шаблона сайта, он уже отвечает всем необходимым требованиям разработки.
Рисунок 17 - Доступ к странице "Установка нового шаблона сайта" На странице "Установка нового шаблона сайта" необходимо выбрать нужный файл для установки. Нажмите кнопку "Обзор" для выбора файла шаблона сайта и нажмите кнопку "Загрузить и установить". Установка расширений Для установки расширений в Joomla нужно будет войти в админпанель Joomla и выбрать из верхнего меню «Расширения» — «Установить/Удалить», в результате чего откроется окно «Менеджер расширений». В этом окне имеется шесть вкладок, первая из которых под названием «Установить», предоставляет возможность установить любое расширения (extensions) для Joomla (компонент, плагин или модуль) и любой шаблон темы оформления для сайта на Joomla. Остальные же вкладки позволяют удалить уже установленные компоненты, плагины, языки и шаблоны для сайта на Joomla.
Скачанное расширение или шаблон в архиве ZIP вовсе не обязательно распаковывать. Joomla умеет работать с архивами ZIP и GZ, что несомненно очень удобно, а так же ускоряет и упрощает установку расширений (extensions) и шаблонов для Joomla. Для установки расширений и шаблонов, запакованных в архив ZIP, нужно перейти в окне «Менеджер расширений» во вкладке «Установить» в область «Загрузить файл пакета», нажать кнопку «Обзор» и найти на своем компьютере файл с расширением (extensions) или шаблоном в архиве ZIP. Затем жмем на кнопку «Загрузить файл&Установить». Через несколько секунд расширение или шаблон будут установлены и вы увидите сообщение об удачной установке.
Модули и расширения Все расширения для Joomla делятся на три группы: компоненты, модулииплагины. Компонент в Joomla это своеобразная небольшая система управления контентом (содержимым), которая органично интегрируется в Joomla, расширяя ее функционал. У компонента имеется своя админ. панель, зачатую напоминающая по функционалу админпанель самой Joomla. Некоторые компоненты имеют возможность установки своих собственных расширений, которые устанавливаются именно из админ. панели данного компонента, а не из админ. панели Joomla.
Модуль. Содержимое модуля выводится не в области контента (центральная часть страницы), а где-нибудь рядом со статьей или содержимым компонента. Например, модуль меню, который может выводиться хоть на всех страницах сайта в не зависимости от их содержания, допустим, слева от области контента. В шаблоне, обязательно будут предусмотрены специальные места, в которых можно будет настроить отображение содержимого модулей.
Плагин — это определенный программный код, который будет выполняться только при возникновении определенного события. Например, таким событием может быть встреченная в тексте статьи команда вызова данного плагина, который в результате вставит в содержимое статьи что-то свое. Заключение
В выпускной работе бакалавра в соответствие с требованиями, изложенными в пункте 2.2 и 2.2.1, было разработано web-приложение, представляющее собой сайт «Кафедра», который может предоставить информацию о преподавателей. Все требования по функциям web-приложения выполнены. В качестве основной технологии для разработки использовалась одна из самых популярных и функциональных среди бесплатных CMS на сегодняшний день – Joomla! Благодаря использованию различных серверных и пользовательских элементов управления, применению каскадных таблиц стилей и тем оформления, удалось создать привлекательный, функциональный, удобный и интуитивно-понятный пользовательский интерфейс, с возможностью быстрой модернизации в случае необходимости. Список используемой литературы
1. Web Database Application with PHP and MySQL, 2nd Edition By David Lane, Hugh E. Williams. © O'Reilly, May 2004. ISBN: 0-596-00543-1. 2. CMS List. Обзор cms. Сайт о системах управления сайтом. http://www.cmslist.ru 3. Joomla! CMS по-русски. http://joomlaportal.ru 4. Материал из Википедии — свободной энциклопедии о системах управления сайтом. http://ru.wikipedia.org/wiki/CMS 5. Content management system http://www.brutto.ru/informacija/uznat-bolshe/content-management-system 6. Joomla-инструменты. http://docs.joom.ru/!;C651=0O:Categories 7. CMS обзор: CMS, движок сайта, система управления сайтом, mambo, php nuke, netcat, phpbb, invision power board, vbulletin. http://cmsobzor.ru/news.php
Приложение А Код шаблона страницы сайта <?php /** * @copyright Copyright (C) 2008 - 2009 JoomVision.com. All rights reserved. * @license GNU/GPL, see LICENSE.php * Joomla! is free software. This version may have been modified pursuant * to the GNU General Public License, and as distributed it includes or * is derivative of works licensed under the GNU General Public License or * other free or open source software licenses. * See COPYRIGHT.php for copyright notices and details. */
// no direct access defined('_JEXEC') or die('Restricted access'); include_once (dirname(__FILE__).DS.'libs'.DS.'jv_tools.php'); include_once (dirname(__FILE__).DS.'jv_menus'.DS.'jv.common.php'); include_once (dirname(__FILE__).DS.'libs'.DS.'jv_vars.php'); unset($this->_scripts[$this->baseurl. '/media/system/js/caption.js']); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language;?>" lang="<?php echo $this->language;?>"> <head> <jdoc:include type="head" /> <?php JHTML::_('behavior.mootools');?> <link rel="stylesheet" href="<?php echo $jvTools->baseurl();?>templates/system/css/system.css" type="text/css" /> <link rel="stylesheet" href="<?php echo $jvTools->baseurl();?>templates/system/css/general.css" type="text/css" /> <?php if($gzip == "true"):?> <link rel="stylesheet" href="<?php echo $jvTools->templateurl();?>css/template.css.php" type="text/css" /> <?php else:?> <link rel="stylesheet" href="<?php echo $jvTools->templateurl();?>css/default.css" type="text/css" /> <link rel="stylesheet" href="<?php echo $jvTools->templateurl();?>css/template.css" type="text/css" />
<?php if($jvrtl == 'rtl'):?> <link rel="stylesheet" href="<?php echo $jvTools->templateurl();?>css/template_rtl.css" type="text/css" /> <link rel="stylesheet" href="<?php echo $jvTools->templateurl();?>css/typo_rtl.css" type="text/css" /> <?php else:?> <link rel="stylesheet" href="<?php echo $jvTools->templateurl();?>css/typo.css" type="text/css" /> <?php endif;?>
<?php endif;?> <link href="<?php echo $jvTools->parse_jvcolor_cookie($jvcolorstyle);?>" rel="stylesheet" type="text/css" /> <script type="text/javascript"> var baseurl = "<?php echo $jvTools->baseurl();?>"; var jvpathcolor = '<?php echo $jvTools->templateurl();?>css/colors/'; var tmplurl = '<?php echo $jvTools->templateurl();?>'; var CurrentFontSize = parseInt('<?php echo $jvTools->getParam('jv_font');?>'); </script> <script type="text/javascript" src="<?php echo $jvTools->templateurl()?>js/jv.script.js"></script> <!--[if lte IE 6]> <link rel="stylesheet" href="<?php echo $jvTools->templateurl();?>css/ie6.css" type="text/css" /> <script type="text/javascript" src="<?php echo $jvTools->templateurl()?>js/ie_png.js"></script> <script type="text/javascript"> window.addEvent ('load', function() { ie_png.fix('.png'); }); </script> <![endif]--> <!--[if lte IE 7]> <link rel="stylesheet" href="<?php echo $jvTools->templateurl();?>css/ie7.css" type="text/css" /> <![endif]--> </head> <body id="bd" class="fs<?php echo $jvTools->getParam('jv_font');?> <?php echo $jvTools->getParam('jv_display');?> <?php echo $jvTools->getParam('jv_display_style');?> <?php echo $jvrtl;?>">
<div id="jv-wrapper"> <div id="jv-wrapper-inner">
<div id="jv-header" class="clearfix"> <div class="jv-wrapper"> <div id="jv-header-inner">
<?php if($this->countModules('menu_top')):?> <div id="jv-top" > <jdoc:include type="modules" name="menu_top" /> </div> <?php endif;?>
<div id="jv-mainmenu"> <div class="jv-mainmenu-l"></div> <div id="jv-mainmenu-inner" > <?php $menu->show();?> </div> <div class="jv-mainmenu-r"></div> </div>
<div id="jv-logo" class="clearfix"> <h1 id="logo"><a class="png" href="<?php echo $jvTools->baseurl();?>" title="<?php echo $jvTools->sitename();?>"> <span><?php echo $jvTools->sitename();?></span></a> </h1> </div>
</div> </div> </div>
<?php if($this->countModules('slideshow')):?> <div id="jv-slideshow" class="clearfix"> <div id="jv-slideshow2"> <div class="jv-wrapper"> <div id="jv-slideshow-inner"> <jdoc:include type="modules" name="slideshow" /> </div> </div> </div> </div> <?php endif;?>
<?php $spotlight = array ('user1','user2','user3','user4'); $consl = $jvTools->calSpotlight($spotlight,$jvTools->isOP()?100:100,'%'); if($consl): ?> <div id="jv-userwrap3" class="clearfix"> <div class="jv-wrapper"> <div id="jv-userwrap3-inner">
<?php if($this->countModules('user1')):?> <div id="jv-user1" class="jv-user jv-box<?php echo $consl['user1']['class'];?>" style="width: <?php echo $consl['user1']['width'];?>;"> <div class="jv-box-inside"> <jdoc:include type="modules" name="user1" style="jvrounded" /> </div> </div> <?php endif;?>
<?php if($this->countModules('user2')):?> <div id="jv-user2" class="jv-user jv-box<?php echo $consl['user2']['class'];?>" style="width: <?php echo $consl['user2']['width'];?>;"> <div class="jv-box-inside"> <jdoc:include type="modules" name="user2" style="jvrounded" /> </div> </div> <?php endif;?>
<?php if($this->countModules('user3')):?> <div id="jv-user3" class="jv-user jv-box<?php echo $consl['user3']['class'];?>" style="width: <?php echo $consl['user3']['width'];?>;"> <div class="jv-box-inside"> <jdoc:include type="modules" name="user3" style="jvrounded" /> </div> </div> <?php endif;?>
<?php if($this->countModules('user4')):?> <div id="jv-user4" class="jv-user jv-box<?php echo $consl['user4']['class'];?>" style="width: <?php echo $consl['user4']['width'];?>;"> <div class="jv-box-inside"> <jdoc:include type="modules" name="user4" style="jvrounded" /> </div> </div> <?php endif;?>
</div> </div> </div> <?php endif;?>
<!-- MAINBODY --> <div id="jv-mainbody" class="clearfix"> <div class="jv-wrapper"> <div id="jv-mainbody-inner">
<!-- CONTAINER --> <div id="jv-container<?php echo $jv_width;?>" class="clearfix">
<?php if($this->countModules('Left')):?> <div id="jv-left"> <div id="jv-left-inner"> <jdoc:include type="modules" name="left" style="jvrounded" /> </div> </div> <?php endif;?>
<div id="jv-content">
<?php if($this->countModules('breadcrumb')):?> <div id="jv-breadcrumbs"> <strong class="icon-home"><?php echo JText::_('YOU ARE HERE')?></strong> <jdoc:include type="modules" name="breadcrumb" /> </div> <?php endif;?>
<div id="jv-maincontent" class="clearfix"> <div class="jv-tc"> <div class="jv-tl"></div> <div class="jv-tr"></div> </div> <div class="jv-c clearfix"> <div class="jv-c2"> <div id="jv-maincontent-inner">
<?php if($this->countModules('user5')):?> <div id="jv-user5" class="clearfix"> <jdoc:include type="modules" name="user5" style="jvxhtml" /> </div> <?php endif;?>
<div id="jv-component" class="clearfix"> <jdoc:include type="message" /> <jdoc:include type="component" /> </div><div style="display:none;"><a href="http://www.relady.ru/">Women's journal ReLady</a></div>
<?php if($this->countModules('user6')):?> <div id="jv-user6" class="clearfix"> <jdoc:include type="modules" name="user6" style="jvxhtml" /> </div> <?php endif;?>
<?php $spotlight = array ('col1','col2','col3'); $botsl1 = $jvTools->calSpotlight($spotlight,$jvTools->isOP()?100:99,'%'); if($botsl1): ?> <div id="jv-col" class="clearfix">
<?php if($this->countModules('col1')):?> <div id="jv-col1" class="jv-user jv-box<?php echo $botsl1['col1']['class'];?>" style="width: <?php echo $botsl1['col1']['width'];?>;"> <jdoc:include type="modules" name="col1" style="jvxhtml" /> </div> <?php endif;?>
<?php if($this->countModules('col2')):?> <div id="jv-col2" class="jv-user jv-box<?php echo $botsl1['col2']['class'];?>" style="width: <?php echo $botsl1['col2']['width'];?>;"> <jdoc:include type="modules" name="col2" style="jvxhtml" /> </div> <?php endif;?>
<?php if($this->countModules('col3')):?> <div id="jv-col3" class="jv-user jv-box<?php echo $botsl1['col3']['class'];?>" style="width: <?php echo $botsl1['col3']['width'];?>;"> <jdoc:include type="modules" name="col3" style="jvxhtml" /> </div> <?php endif;?>
</div> <?php endif;?>
</div> </div> </div> <div class="jv-bc clearfix"> <div class="jv-bl"></div> <div class="jv-br"></div> </div> </div>
</div>
</div>
<!-- END CONTAINER --> </div> </div> </div> <!-- END MAINBODY -->
<?php $spotlight = array ('user7','user8','user9','user10'); $botsl2 = $jvTools->calSpotlight($spotlight,$jvTools->isOP()?100:100, '%'); if($botsl2): ?>
<div id="jv-userwrap4" class="clearfix"> <div class="jv-wrapper"> <div id="jv-userwrap4-inner">
<?php if($this->countModules('user7')):?> <div id="jv-user7" class="jv-user jv-box<?php echo $botsl2['user7']['class'];?>" style="width:<?php echo $botsl2['user7']['width'];?>;"> <div class="jv-box-inside"> <jdoc:include type="modules" name="user7" style="jvrounded" /> </div> </div> <?php endif;?>
<?php if($this->countModules('user8')):?> <div id="jv-user8" class="jv-user jv-box<?php echo $botsl2['user8']['class'];?>" style="width:<?php echo $botsl2['user8']['width'];?>;"> <div class="jv-box-inside"> <jdoc:include type="modules" name="user8" style="jvrounded" /> </div> </div> <?php endif;?>
<?php if($this->countModules('user9')):?> <div id="jv-user9" class="jv-user jv-box<?php echo $botsl2['user9']['class'];?>" style="width:<?php echo $botsl2['user9']['width'];?>;"> <div class="jv-box-inside"> <jdoc:include type="modules" name="user9" style="jvrounded" /> </div> </div> <?php endif;?>
<?php if($this->countModules('user10')):?> <div id="jv-user10" class="jv-user jv-box<?php echo $botsl2['user10']['class'];?>" style="width:<?php echo $botsl2['user10']['width'];?>;"> <div class="jv-box-inside"> <jdoc:include type="modules" name="user10" style="jvrounded" /> </div> </div> <?php endif;?>
</div> </div> </div> <?php endif;?>
<?php $spotlight = array ('user11','user12','user13','user14'); $botsl3 = $jvTools->calSpotlight ($spotlight,$jvTools->isOP()?100:100,'%'); if($botsl3): ?> <div id="jv-userwrap5"> <div class="jv-wrapper"> <div id="jv-userwrap-inner">
<div class="jv-tc"> <div class="jv-tl"></div> <div class="jv-tr"></div> </div> <div class="jv-c clearfix"> <div class="jv-c2"> <?php if($this->countModules('user11')):?> <div id="jv-user11" class="jv-user jv-box<?php echo $botsl3['user11']['class'];?>" style="width: <?php echo $botsl3['user11']['width'];?>;"> <div class="jv-box-inside"> <jdoc:include type="modules" name="user11" style="jvxhtml" /> </div> </div> <?php endif;?>
<?php if($this->countModules('user12')):?> <div id="jv-user12" class="jv-user jv-box<?php echo $botsl3['user12']['class'];?>" style="width: <?php echo $botsl3['user12']['width'];?>;"> <div class="jv-box-inside"> <jdoc:include type="modules" name="user12" style="jvxhtml" /> </div> </div> <?php endif;?>
<?php if($this->countModules('user13')):?> <div id="jv-user13" class="jv-user jv-box<?php echo $botsl3['user13']['class'];?>" style="width: <?php echo $botsl3['user13']['width'];?>;"> <div class="jv-box-inside"> <jdoc:include type="modules" name="user13" style="jvxhtml" /> </div> </div> <?php endif;?>
<?php if($this->countModules('user14')):?> <div id="jv-user14" class="jv-user " style="width: <?php echo $botsl3['user14']['width'];?>;"> <div class="jv-box-inside"> <jdoc:include type="modules" name="user14" style="jvxhtml" /> </div> </div> <?php endif;?>
</div> </div> <div class="jv-bc clearfix"> <div class="jv-bl"></div> <div class="jv-br"></div> </div> </div> </div> </div> <?php endif;?> <div id="jv-bottom" class="clearfix"> <div id="jv-bottom-inner"> <div id="jv-userwrap7" class="png"> <div class="jv-wrapper"> <div id="jv-copyright"> <div id="jv-copyright-inner"> <?php if($jvTools->getParam('jv_footer')):?> <?php echo $jvTools->getParam('jv_footer_text');?> <?php else:?> <?php endif;?> </div> </div> <?php if($this->countModules('footer')):?> <div id="jv-footer"> <div id="jv-footer-inner"><jdoc:include type="modules" name="footer" /></div> </div> <?php endif;?> </div> </div> </div> </div> </div> </div> </body> </html> Главная страница Web- сайта
Панель Администрирования.
[1] По данным регионального сетевого информационного центра (RU-Center), http://www.nic.ru [2] По материалам социологического исследования Romir, http://www.rmh.ru/news/res_results/333.html
|
|||||||||
|
Последнее изменение этой страницы: 2017-01-19; просмотров: 149; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.141.199.122 (0.422 с.) |