
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Основы рисования и анимации в Macromedia Flash 8 ProfessionalСодержание книги
Поиск на нашем сайте
Лабораторная работа №7 Основы рисования и анимации в Macromedia Flash 8 Professional
Цель работы. Занятие имеет цель закрепить теоретические знания и получить практический навык работы в программе Macromedia Flash. Научиться создавать FLASH- ролик.
Краткие теоретические сведения. Так что же такое Macromedia Flash?С помощью Flash можно создать компьютерную графику и анимацию, предназначенную, в основном, для публикации в Интернете. Flash также позволяет создавать настоящие программы, принимающие данные от пользователя и обрабатывающие их. Если проще сказать то - это средство создания мультиков и программ, которые можно выложить в Сеть. Flash породил целый вид искусства, известный как "Flash-анимация" и "Flash-программирование", и целую касту деятелей этого искусства, известную как "Flash-аниматоры" и "Flash-программисты". Flash в настоящее время — это современно и модно. Существующий программный пакет Macromedia Flash 8, как и предыдущая версия этой программы, распространяется в двух разных комплектах поставки: обычная (Flash 8) и профессиональная (Flash 8 Рrofessional). Профессиональная версия включает больше возможностей, но и стоит дороже. Будем изучать именно Flash 8 Professional как более полную. Работа с документами в среде Flash Рассмотрим как во Flash выполняется работа с документами, а потом плавно перейдем к рассмотрению окна документа и основных принципов создания графики. Создание нового документа Перед тем как начать что-то рисовать, нам нужно создать новый документ. Создание нового пустого документа Создать новый документ Flash, не содержащий никакой графики (пустой), очень просто. Для этого достаточно выбрать в меню File пункт New или нажать комбинацию клавиш <Ctrl>+<N>. Вполне возможно, что сразу же после запуска Flash новый документ будет создан автоматически. Это поведение зависит от настроек. На экране появится диалоговое окно Новый документ (New Document) (рис.7.6), в котором будет активизирована вкладка Общие (General). Всписке Тип (Type) выбирается тип документа, который поддерживается Flash. Первым в этом списке идет пункт Документ Flash (Flash Document), представляющий обычное изображение или фильм Flash — это нам и нужно. Остальные же пункты создают другие, более специфические документы.
Как только мы выберем в списке Тип какой-либо пункт, в текстовой области Описание (Description), расположенной правее списка, появится описание типа документа, за который "отвечает" выбранный пункт. Для создания документа выбранного типа нужно нажать кнопку ОК. Чтобы отказаться от создания нового документа, следует нажать кнопку Отмена (Cancel).
Рис.7.6.Диалоговое окно Новый документ (New Document) (вкладка Общие (General) Параметры документа К сожалению, Flash 8 не позволит нам задать параметры (в частности, его размеры и цвет фона) документа прямо при его создании, как было в предыдущих версиях Flash. Для этого нам придется выбрать пункт Документ (Document) в меню Изменить (Modify) или нажать комбинацию клавиш <Ctrl>+<J>. После этого на экране появится диалоговое окно Document Properties (рис.7.8). Поле ввода Title и область редактирования Description служат для ввода заголовка и описания документа Flash соответственно.
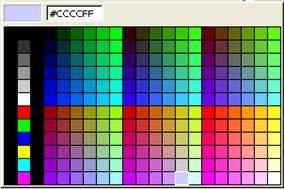
Рис.7.8. Диалоговое окно Свойство документа Поля ввода ширина и высота (width и height), находящиеся в группе Измерения, служат для указания размеров изображения — ширины и высоты соответственно. Эти данные потом будут помещены в результирующий файл Shockwave/Flash. Зачем они нужны, непонятно. Так или иначе, вводить их не обязательно. Значения задаются в текущих единицах измерения; по умолчанию это пикселы. Размеры изображения по умолчанию — 550x400, минимальный размер — l x l, максимальный — 2880 x 2880 пикселов. Ниже находится группа переключателей (совпадение), позволяющая быстро задать размеры изображения. Переключатель Принтер (Printer) делает размер изображения равным текущему размеру бумаги, заданному в настройках текущего принтера. Переключатель Содержание (Contents) задает такой размер изображения, чтобы вся нарисованная графика помещалась в нем, оставляя минимум пустого места. А включенный по умолчанию переключатель По умолчанию (Default) задает размер изображения по умолчанию. Ещё ниже находится селектор цвета Фоновый цвет ( Background color), позволяющий задать цвет фона изображения. Чтобы сделать это, нужно щелкнуть на селекторе цвета мышью. После этого он откроется, и на экране появится небольшое окно, содержащее набор цветов, доступных для выбора (рис.7.9). Для выбора нужного цвета достаточно щелкнуть мышью на квадратике, содержащем нужный цвет; окно селектора при этом закроется автоматически.
Рис.7.9. Открытый селектор цвета По умолчанию цвет фона белый. Рекомендуется его таким и оставить, так как цветные фоны смотрятся очень плохо. В поле ввода Фреймрейт (Frame rate) задается частота кадров создаваемого фильма. Для фильмов, публикуемых в Интернете, обычно задается частота от 8 до 12 кадров в секунду. Значение по умолчанию — 12 кадров в секунду; рекомендуется его оставить, если только мы не хотим сделать свой фильм компактнее в ущерб качеству. Разумеется, в случае статичных изображений этот параметр роли не играет. Раскрывающийся список Единицы (Ruler units) позволяет задать текущую единицу измерения. Эта единица будет потом использоваться везде, где нам будет нужно задать какие-либо размеры или расстояния, например, при настройке шага линий координатной сетки. Этот список предоставляет для выбора шесть пунктов: □ Inches — дюймы; □ Inches (decimal) — десятичные дюймы; □ Points — пункты; □ Centimeters — сантиметры; □ Millimeters — миллиметры; □ Pixels — пикселы (значение по умолчанию). Задав параметры фильма, нажмем кнопку ОК, чтобы применить их. Кнопка Отмена (Cancel) позволит отказаться от применения новых параметров фильма. А чтобы заданные нами параметры использовались по умолчанию при создании последующих документов Flash, следует нажать кнопку По умолчанию (Make Default). Окно документа Окно документа Flash показано на рис.7.10. Рассмотрим его подробнее. Создаваемое изображение рисуется на этом самом рабочем листе. Конечно, какие-то его фрагменты можно нарисовать и на сером поле, но тогда они не попадут в результирующий файл Shockwave/Flash и, соответственно, не будут выведены на экран при воспроизведении. Тем не менее, в файле документа Flash будут сохранены все фрагменты изображения: и попадающие на рабочую область, и выходящие за ее пределы. Опытные художники часто пользуются этой особенностью, помещая на серую часть рабочей области графику, которая не должна попасть в результирующее изображение Shockwave/Flash. Это могут быть наброски, варианты какого-либо рисунка и пр. В верхней части окна документа находится уже знакомый нам инструментарий документа – это панель инструментов. Основы работы в Flash Инструмент Линия Чтобы выбрать его, щелкнем в главном инструментарии по кнопке Линия или нажать на кнопку N. После этого курсор мыши примет вид небольшого крестика – это значить, что теперь можно проводить мышью линии. Вначале курсор помещается в то место, где должно находится начало линии, и нажимаем левую кнопку (ЛК). После этого, не отпуская кнопки, протаскиваем мышью в то место, где будет конец линии. В нужный момент отпускаем ЛК мыши – и прямая линия готова. Если необходимо провести линию под углом, кратным 45 градусов, то во время вычерчивания линии необходимо удерживать нажатой клавишу Shift. При рисовании прямых линий можно включить модификатор Приклеивание, для чего достаточно нажать кнопку Привязать к объектам на панели инструментов в раздели Опции. Чтобы отключить модификатор, нужно ещё раз щёлкнуть по кнопке Привязать к объектам. Можно изменять цвет линии с помощью раздела Цвета на той же панели инструментов. Можно изменять свойства линии, например толщину линии, для этого пользуются вкладку Свойство, (см.рис.7.11) расположенной в нижней части окна.
Инструмент Многоугольник Этот инструмент позволяет рисовать сложные многоугольники. Как его выбрать мы рассмотрели выше. Чтобы нарисовать многоугольник, поместим курсор мыши в то место, где будет располагаться центр, и нажмём ЛК мыши, и не отпуская её буксируем мышь, пока не получим многоугольник нужного размера. Чтобы закончить рисования необходимо отпустить ЛК мыши. Можно рисовать многоугольник любой формы. Если нужно нарисовать многоугольник, чьи оси симметрии располагаются строго по горизонтали или вертикали, то во время рисования будем удерживать нажатой клавишу Shift. Цвет заливки выбирают в разделе Цвета панели инструментов. Можно задать различные параметры рисуемого многоугольника, для этого используют диалоговое окно (рис.7.13). Вызвать это окно можно нажав на кнопку Опции, находящуюся в панели Свойства. В списке Style выбирают стиль рисуемого многоугольника. Здесь доступны два пункта: polygon (рисование собственно многоугольника) и star (рисование звезды). В поле ввода Number ot Sides вводится количество углов многоугольника или лучей звезды. Поле ввода Star point size служит для задания степени заострённости лучей звезды. Сюда можно ввести любое значение от 0 до 1; значение ближе к 0, вызывают рисование звезды с заострёнными лучами, а значение близкие к 1, - обычного многоугольника. При выбранном инструменте «многоугольник» можно пользоваться модификатором «приклеивание». На рис.7.14. оказаны примеры некоторых фигур, нарисованных с помощью инструмента «многоугольник».
Рис.7.13. Диалоговое окно Настройки инструмента
Рис.7.14. Пример фигур, нарисованных с помощью инструмента «многоугольник» Инструмент Карандаш Этот инструмент позволяет рисовать линии любой формы. Работает он также как и обычный карандаш. Выбирается он также на панели инструментов нажав на кнопку с название карандаш или с помощью клавиши Y. Если необходимо провести прямую линию, то в этом случае удерживают нажатой клавишу Shift. Цвет линий выбирают в разделе Цвета панели инструментов. При рисовании Flash автоматически сглаживает проведённую нами линию. Однако иногда это неудобно, особенно когда, например нужно нарисовать что-то точно, со всеми неровностями. Для регулирования степени сглаживания служит модификатор Выпрямить (рис.7.15).
Рис.7.15. Раскрытое меню кнопки модификатора «сглаживание линий» Выпрямитель – это самое сильное сглаживание. Плавно – это менее сильное сглаживание.
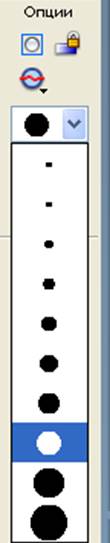
Чернила – это минимальное сглаживание. Инструмент Перо Это мощный инструмент позволяет рисовать как прямые, так и кривые линии, точно указывая их начальную и конечную точки и радиус кривизны. Кривые линии рисуемые этим инструментом называют кривые Безье. (По имени математика создавшего формулу). Выбирается клавиша Р (англ.) кнопка Инструмент Кисть С помощью инструмента Кисть можно наносить мазки различной формы и толщины. Чтобы выбрать инструмент необходимо нажать на копку «кисть» или нажать клавишу В. Если необходимо провести мазки прямые, то в этом случае удерживают нажатой клавишу Shift. Цвет мазков выбирают в разделе Цвета панели инструментов. Можно выбрать форму и размер кисти. Для этого служит модификатор Brush Shape (рис. 7.17 а и б) Правка графики Для изменения графики Flash представляет 4-е мощных инструмента: · Инструменты: Выделение «стрелка» · Инструмент Лассо · Инструмент Ластик Первые два инструмента предназначены для выделения и правки элементов изображения, третий – для «вырезания» из фигур «лоскутков» произвольной формы, а четвёртый – для полного или частичного удаления.
а) б) Рис. 7.17. Список модификатора: а) – размер кисти; б) – форма кисти Объектное рисование Объектное рисование появилось только во Flash 8. Это особый режим рисования графики, при котором Flash превращает все рисуемые фигуры в группы. Они не подвергаются ни фрагментации, ни слиянию. Режим объектного рисования доступен при выбранных инструментах «линия», «прямоугольник», «эллипс», «карандаш», «перо», и «кисть». Для переключения между режимами графического и объектного рисования можно использовать клавишу J. Работа с текстом Создание текстового блока выполняется с помощью особого инструмента Текст. Чтобы выбрать его, нужно щелкнуть по кнопке Первый способ. Щёлкнуть в той точке рабочего листа, где должен находится левый верхний угол создаваемого текстового блока. Появится небольшой синий прямоугольник с мигающим текстовым курсором. Этот прямоугольник и есть текстовый блок, пока ещё не содержащий никакого текста. Текст в блок вводится так же. Как в обычном текстовом редакторе. Второй способ создания текстового блока аналогичен рисованию прямоугольника или эллипса. Помещаем курсор мыши в том месте, где будет располагаться левый верхний угол текстового блока, и нажимаем ЛК мыши. Затем, не отпуская эту кнопку, протащим мышь в то место, где будет находится правый нижний угол текстового блока. Пока мы буксируем мышь, будет отображаться синий прямоугольник. Переместив курсор мыши в нужную точку, отпускаем ЛК мыши. Текстовый блок будет нарисован, и внутри него появится текстовый курсор. Форматирование текста и отдельных символов осуществляется с помощью панели Свойств, рис.7.22.
Рис.7.22. Панель Свойства после выделения текстового блока в рабочей области Анимация и видео В зависимости от располагаемого времени, сюжета фильма и собственных художественных способностей вы можете выбрать один из двух способов «оживления» персонажей вашего фильма:
‒ покадровую анимацию (Frame-by-frame, «кадр за кадром»), когда каждый следующий кадр вы создаете собственными руками (либо импортируете из внешнего источника); ‒ автоматическую анимацию (tweened-анимацию), когда вы выстраиваете лишь ключевые кадры, а все промежуточные кадры Flash формирует самостоятельно. Необходимо отметить, что оба механизма могут использоваться совместно, причем не только в рамках одного фильма, но и применительно к одному объекту. Например, более сложные в сюжетном плане фрагменты могут быть основаны на покадровой анимации, а фрагменты с «предсказуемым» развитием сюжета получены с помощью автоматической. Такое объединение возможно благодаря использованию для каждого объекта единой оси времени, представленной в окне редактора временной диаграммой - - Time Line. Объединив на одной временной диаграмме «линии жизни» нескольких объектов, можно получить сцену, в которой участвуют несколько «персонажей». Особенность применения автоматической анимации состоит в том, что с ее помощью можно анимировать только один объект на данном слое. Для создания сцены, в которой предполагается наличие нескольких анимированных объектов, требуется разместить каждый из них на отдельном слое (подробнее об использовании слоев см. следующую главу — «Слои»). Независимо от того, какой механизм используется для создания отдельных кадров, суть анимирования заключается в том, чтобы отразить изменение объекта во времени. Вы можете создать фильм, в котором в течение часа один и тот же шар будет неподвижно лежать на столе. В этом случае все кадры фильма будут похожи друг на друга больше, чем однояйцевые близнецы, и зритель не сможет отличить ваш «мультик» от статичного изображения. С другой стороны, можно изготовить несколько замечательных кадров и... воспроизвести их в один и тот же момент времени. Результат будет прежним — зритель не сможет увидеть происходящее на сцене. Таким образом, основной принцип анимации - каждому моменту времени — свой кадр. Соответственно, процедура создания простейшего анимированного фильма во Flash состоит в том, чтобы подготовить изображения объекта, отражающие его изменение, и расставить их по временной оси. В любой Flash-фильм может быть добавлен текст. Подобно работе в обычных текстовых редакторах, для текста может быть установлен размер, шрифт, стиль, интервал, цвет и способ выравнивания. Вы можете трансформировать шрифт подобно другим объектам — поворачивать, масштабировать, наклонять. При этом сохраняется возможность редактирования его символов. На основе фрагмента текста может быть создана гиперссылка. Flash-фильм может содержать динамические текстовые поля, а также поля, редактируемые пользователем. Редактируемые поля в Flash-фильме имеют то же предназначение, что и текстовые поля, помещаемые в форму на Web-странице: с их помощью от пользователя может быть получена та или иная информация, подлежащая обработке на сервере или клиентским сценарием. И, наконец, в Flash MX вы можете создавать прокручиваемые многострочные текстовые области. При необходимости текст может быть конвертирован в графический объект, и тогда с его символами разрешается работать как с отдельными графическими фигурами.
Покадровая анимация Итак, для создания покадровой анимация требуется предварительно подготовить (или, по крайней мере, продумать) каждый кадр фильма. При этом необходимо учитывать следующее обстоятельство. Плавность перехода от одного кадра к другому и, соответственно, плавность и естественность движений персонажей зависят от того, насколько отличается следующий кадр от предыдущего (а не от скорости смены кадров, как иногда полагают). Другими словами, чем больше кадров содержит «мультик», тем ближе движения персонажей к естественным. Поэтому создание покадровой анимации является весьма кропотливым делом. Ее целесообразно применять в тех случаях, если объекты видоизменяются или взаимодействуют друг с другом каким-либо сложным образом. Кроме того, покадровая анимация используется во Flash при описании поведения интерактивных элементов фильма, например, кнопок. Каждому состоянию кнопки соответствует определенный ключевой кадр на временной диаграмме. Основное отличие описания поведения кнопки от «обычной» анимации состоит в том, что состояние кнопки зависит не от времени, а от действий пользователя. Подробнее вопросы включения в фильм элементов управления рассмотрены в главе «Создание интерактивных фильмов». Редактирование анимации В результате тестирования может оказаться, что созданный «мультик» не в полной мере соответствует авторскому замыслу, и требуется его подправить. Как и при создании «мультика», при его редактировании удобнее всего работать с панелью временной диаграммы, а точнее -с контекстными меню этой панели. Напомним, что контекстное меню связано с определенным объектом и содержит команды, которые могут быть применены к данному объекту в текущей ситуации (в данном контексте). Для каждого вида кадров временной диаграммы предусмотрено собственное контекстное меню. Например, существует контекстное меню ключевого кадра, контекстное меню «обычного» кадра (Frame), контекстное меню кадров tweened-анимации. Если на начальных этапах освоения Flash MX у вас будут возникать трудности в определении типа кадра, то вы можете воспользоваться всплывающей подсказкой. Она появляется на экране при наведении указателя мыши на значок кадра (рис. 7.27). Правда, при этом следует иметь в виду, что все кадры, не относящиеся к tweened-анимации, обозначаются в данном случае как Static (Статичные), что показано на рис. 7.27 справа.
Рис. 7.27. Всплывающие подсказки с указанием типа кадра Flash предоставляет следующие возможности по редактированию анимированной последовательности: ‒ коррекция содержимого любого ключевого кадра; ‒ добавление ключевых кадров; новый кадр всегда вставляется только после завершающего кадра последовательности; можно добавлять ключевые кадры двух типов: · с наследуемым изображением — с помощью команды Insert Keyframe; · пустой кадр (без содержания) - с помощью команды Insert Blank Keyframe (Вставить пустой ключевой кадр); ‒ добавление простых (не ключевых) кадров; новый кадр может быть вставлен после любого ключевого кадра; в простейшем случае вставка простого кадра позволяет «продлить жизнь» предшествующему ключевому кадру; например, если в «мультике» с шаром добавить несколько простых кадров после второго ключевого кадра, то упавший шар некоторое время полежит, и только потом развалится; чтобы добавить простой кадр, следует щелкнуть правой кнопкой мыши на том ключевом кадре, после которого вы хотите поместить новый кадр, и выбрать в контекстном меню команду Insert Frame (Вставить кадр); простой кадр отображается на временной диаграмме светлым прямоугольником; ‒ преобразование ключевого кадра в простой; выполняется с помощью команды Clear Keyframe (Очистить ключевой кадр), входящей в контекстное меню; содержание «очищенного» ключевого кадра и всех простых кадров до последующего ключевого кадра заменяется на содержание кадра, предшествующего «очищенному» ключевому кадру; ‒ копирование одного или нескольких кадров; выполняется с помощью команд контекстного меню Copy Frames (Копировать кадры) и Paste Frames (Вставить кадры); вставку можно выполнять после любого ключевого кадра; ‒ перемещение одного или нескольких кадров; выполняется с ктом и содержит команды, которые могут быть применены к данному объекту в текущей ситуации (в данном контексте). Свойства отдельного кадра можно также изменить с помощью панели инспектора свойств кадра. Для любого «статичного» кадра (то есть кадра, не являющегося частью tweened-анимации), эта панель содержит один и тот же набор элементов (рис. 7.28): ‒ текстовое поле <Frame Label> (Метка кадра), предназначенное для ввода имени (или метки) кадра; механизм меток, введенный в Flash MX, позволяет реализовать навигацию между кадрами фильма, благодаря чему посетитель сайта может вернуться на тот или иной кадр; собственно механизм переходов служливый), который содержит перечень возможных способов использования tweened-анимации; таких способов три: · None (Никак) — tweened-анимация не используется; · Motion (Движение) - tweened-анимация движения; · Shape (Форма) - tweened-анимация трансформации объекта; ‒ раскрывающийся список Sound (Звук), позволяющий выбрать и связать с кадром звуковой символ; если ни с одним кадром фильма не связан звук, то список содержит единственный пункт - None (Никакой); об использовании в фильме звукового сопровождения рассказано в одиннадцатой главе; все остальные элементы, связанные с установкой параметров звука, становятся доступны только после назначения кадру звукового символа; ‒ кнопка без названия, но с длинным пояснением — Edit the action script for this object (Редактировать сценарий для этого объекта), щелчок на которой обеспечивает вызов панели редактора ActionScript.
Рис. 7.28. Инспектор свойств «статичного» кадра
Создание и удаление слоев Для создания нового слоя требуется выполнить одно из следующих действий: ‒ в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на том слое, над которым вы хотите поместить новый; в контекстном меню выбрать команду Insert Layer (Вставить слой); ‒ в списке слоев на панели временной диаграммы выбрать слой, над которым вы хотите поместить новый, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Insert Layer, расположенную ниже списка слоев, слева (рис. 7.45). Когда вы создаете новый слой, он появляется на столе над выбранным слоем; в списке слоев его имя также помещается над именем выбранного слоя. Добавленный слой автоматически становится активным слоем. Это означает, что создаваемый на столе объект будет принадлежать данному слою; при этом видимость нового объекта будет зависеть от расположения ранее созданных объектов других слоев (рис. 7.45).
Рис. 7.45. Добавление нового слоя По умолчанию новому слою присваивается имя Layer с указанием порядкового номера внутри сцены. Впоследствии это имя может быть заменено любым другим, поясняющим его предназначение (в том числе и с использованием кириллицы). Для удаления слоя следует выполнить одно из следующих действий: ‒ в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на том слое, который вы хотите удалить; в контекстном меню выбрать команду Delete Layer (Удалить слой); ‒ в списке слоев на панели временной диаграммы выбрать удаляемый слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Delete Layer, расположенную ниже списка слоев, справа (рис. 7.45). После удаления слоя активным становится слой, расположенный под ним. Операции создания и удаления слоя можно отменить (как и многие другие), щелкнув на кнопке Undo (Отмена). Задания для выполнения: 1. Создать анимацию перемещения автомобиля по дороге. Колеса автомобиля должны вращаться вокруг своей оси. Анимацию должна сопровождать звуковая дорожка. 2. Создать анимацию формы.
Рис. 2.79. Пример выполнения индивидуального задания Контрольные вопросы: 1. Что такое ключевой кадр? Чем он отличается от обычного кадра? 2. Назовите в чем состоит отличие покадровой анимации, анимации движения и анимации формы? 3. С помощью какой клавиши клавиатуры можно нарисовать идеально ровный круг?
Лабораторная работа №7 Основы рисования и анимации в Macromedia Flash 8 Professional
Цель работы. Занятие имеет цель закрепить теоретические знания и получить практический навык работы в программе Macromedia Flash. Научиться создавать FLASH- ролик.
|
|||||||||
|
Последнее изменение этой страницы: 2016-12-12; просмотров: 1351; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.129.67.120 (0.013 с.) |








 и Подвыделение (белая стрелка)
и Подвыделение (белая стрелка) 




 или нажать на клавишу Т. Можно создать текстовый блок 2-мя способами.
или нажать на клавишу Т. Можно создать текстовый блок 2-мя способами.








