Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Прочитать и понять текст параграфов.Содержание книги Поиск на нашем сайте
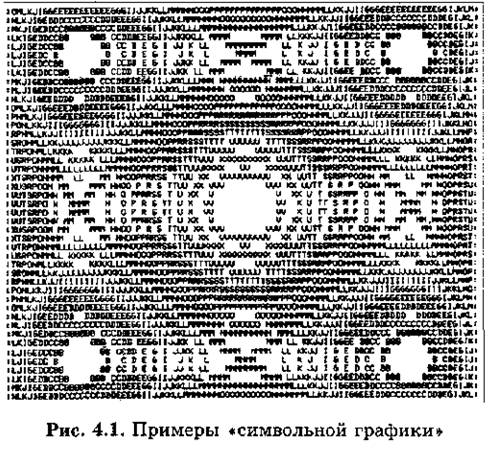
Прочитать и понять текст параграфов. 2. Уметь ответить на вопросы, которые приведены после текстов параграфов. 3. Разобраться в решение задач. Уметь решать подобные задачи самостоятельно. Компьютерная графика В наше время редко найдется школьник, который бы не играл в компьютерные игры или хотя бы не видел» как в них играют другие. На экране дисплея, как на телеэкране, бегают человечки, летают самолеты, мчатся гоночные машины... Чего только нет! Причем качество цветного изображения на современном персональном компьютере бывает лучше, чем у телевизора. Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой. Как же получаются все эти картинки на экране ЭВМ? Вы уже хорошо знаете, что любую работу компьютер выполняет по определенным программам, которые обрабатывают определенную информацию. Дисплей — это устройство вывода информации, хранящейся в памяти ЭВМ. Значит, и «картинки» на экране — это отображение информации, находящейся в компьютерной памяти. История компьютерной графики Результатами расчетов на первых компьютерах являлись длинные колонки чисел, напечатанных на бумаге. Для того чтобы осознать полученные результаты, человек брал бумагу, карандаши, линейки и другие чертежные инструменты и чертил графики, диаграммы, чертежи рассчитанных конструкций. Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными. Таково уж свойство человеческой психики: наглядность — важнейшее условие для понимания. Возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику. Так печатались графики функций, изображения течений жидкостей и газов, электрических и магнитных полей (рис. 4.1).
С помощью символьной печати программисты умудрялись получать даже художественные изображения. В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
Затем появились специальные устройства для графического вывода на бумагу —графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и прочее. Для управления работой графопостроителей стали создавать специальное программное обеспечение. Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки, чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов. Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии. Приложения компьютерной графики очень разнообразны. Для каждого направления создается специальное программное обеспечение, которое называют графическими программами, или графическими пакетами. Научная графика Это направление появилось самым первым. Назначение — визуализация (т. е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов (рис. 4.2).
Деловая графика Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений. Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (рис. 4.3).
Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц), с которыми мы познакомимся немного позже. Конструкторская графика Она используется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования (САПР). Графика в САПР используется для подготовки технических чертежей проектируемых устройств (рис. 4.4).
Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные трехмерные, изображения. Иллюстративная графика Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности. Поэтому они относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами. Подробнее о графических редакторах речь пойдет ниже. Компьютерная анимация Получение движущихся изображений на дисплее ЭВМ называется компьютерной анимацией. Слово «анимация» означает «оживление». В недавнем прошлом художники-мультипликаторы создавали свои фильмы вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на кинопленку. Система компьютерной анимации берет значительную часть рутинной работы па себя. Например, художник может создать на экране рисунки лишь начального и конечного состояний движущегося объекта, а все промежуточные состояния рассчитает и изобразит компьютер. Такая работа также связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения (рис. 4.6).
Коротко о главном Компьютерная графика — область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере. Для создания графических изображений требуется специальное программное обеспечение — графические пакеты. Основные области применения компьютерной графики: научная графика; деловая графика; конструкторская графика; иллюстративная графика; художественная и рекламная графика. Компьютерная анимация — это получение движущихся изображений на дисплее. Вопросы 1.Что называют компьютерной графикой? 2.Назовите основные области применения компьютерной графики, 3. Что такое компьютерная анимация? Как кодируется изображение Кодирование цветов пикселей Информация о состоянии каждого пикселя хранится в закодированном виде в памяти компьютера. Код может быть однобитовым, двухбитовым и т. д. Белый, 0 — черный. Пиксель на цветном дисплее может иметь различную окраску. Поэтому одного бита на пиксель недостаточно, Для кодирования четырехцветного изображения требуется двухбитовый код, поскольку спомощью двух битов можно выразить 4 различных значения (отобразить 4 различных состояния). Может использоваться, например» такой вариант кодирования цветов: 1. 0 — черный, 10 — зеленый, 2. 1 — красный, 11 — коричневый. Из трех базовых цветов — зеленого, красного, синего — можно получить восемь комбинаций трехбитового кода:
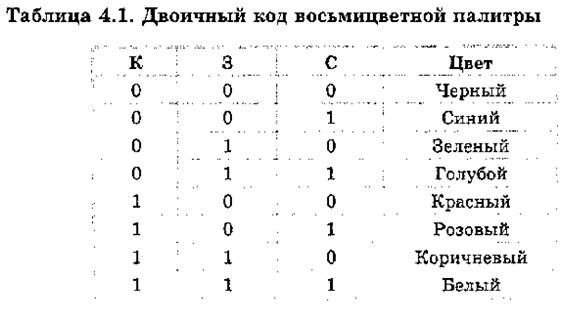
В этом коде каждый базовый цвет обозначается его первой буквой (к — красный, с —синий, з — зеленый). Черточка означает отсутствие цвета. Следовательно, для кодирования восьмицветного изображения требуются 3 бита памяти на один видеопиксель. Если наличие базового цвета обозначить единицей, а отсутствие —нулем, то получается таблица кодировки восьмицветной палитры (табл. 4.1).
Из сказанного, казалось бы, следует вывод: с помощью трех базовых цветов нельзя получить палитру, содержащую больше восьми цветов. Однако на экранах современных компьютеров получают цветные изображения, составленные из сотен, тысяч и даже миллионов различных красок и оттенков. Как это достигается? Если иметь возможность управлять интенсивностью (яркостью) свечения базовых цветов, то количество различных вариантов их сочетаний, дающих разные краски и оттенки, увеличивается, Шестнадцатицветная палитра получается при использовании четырехразрядной кодировки пикселя; к трем битам базовых цветов добавляется один бит интенсивности. Этот бит управляет яркостью всех трех цветов одновременно (интенсивностью трех электронных пучков) (табл. 4.2).
Большее количество цветов получается при раздельном управлении интенсивностью базовых цветов. Причем интенсивность может иметь более двух уровней, если для кодирования интенсивности каждого из базовых цветов выделять больше одного бита. Из сказанного можно вывести правило: Объем видеопамяти Объем необходимой видеопамяти определяется размером графической сетки дисплея и количеством цветов. Минимальный объем видеопамяти должен быть таким, чтобы в него помещался один кадр (одна страница) изображения. Например, для сетки 640 х 480 и черно-белого изображения минимальный объем видеопамяти должен быть таким: 640 *480 *1 бит = 307 200 бит = 38 400 байт. Это составляет 37,5 Кбайт. Для четырехцветной гаммы и той же графической сетки видеопамять должна быть в два раза больше — 75 Кбайт; для восьмицветной — 112,5 Кбайт, На современных высококачественных дисплеях используется палитра более чем из 16 миллионов цветов. Требуемый размер видеопамяти в этом случае — несколько мегабайтов. Коротко о главном Информация в видеопамяти — это двоичные коды, обозначающие цвета пикселей на экране. Для кодирования двух цветов достаточно 1 бита на пиксель; четырех цветов — 2 битов; восьми цветов — 3 битов; шестнадцати цветов — 4 битов и т. д. Количество цветов К и размер кода в битах Ь связаны формулой: К — 2.
Из трех базовых цветов можно получить S различных цветов, Большее число цветов получается путем управления интенсивностью базовых цветов. Минимально необходимый объем видеопамяти зависит от размера сетки пикселей и от количества цветов. Обычно в видеопамяти помещается несколько страниц (кадров) изображения одновременно. Вопросы 1.Какая информация содержится в видеопамяти? 2.Сколько битов видеопамяти на один пиксель требуется для хранения двухцветного; четырехцветного; восьми цветного; шестнадцати цветного изображения? 3.Пусть видеопамять компьютера имеет объем 512 Кбайт, Размер графической сетки — 640 х 480, Сколько страниц экрана одновременно разместится в видеопамяти при палитре из 16 цветов; 256 цветов? Растровая графика Растровые графические редакторы называют программами «картинного стиля», поскольку в них есть инструменты, которые используют художники при рисовании картин:«кисти», «краски», «ластики» и др. При создании растрового изображения пользователь словно водит кистью по «электронному полотну» закрашивая каждый пиксель рисунка, или стирает закраску пикселей, используя «ластик». При вводе изображений с помощью сканера (фотографий, рисунков, документов) также формируются графические файлы растрового формата. Основное достоинство растровой графики состоит в том, что при высокой разрешающей способности монитора растровое изображение может иметь фотографическое качество (рис. 4.13).
Основной недостаток растровой графики — большой размер графических файлов. Простые растровые картинки занимают несколько десятков или сотен килобайтов. Реалистические изображения, полученные с помощью сканеров с высокой разрешающей способностью, могут занимать несколько мегабайтов. По этой причине информация в файлах растрового формата, как правило, хранится в сжатом виде. Для сжатия графической информации используются специальные методы, позволяющие сократить ее объем в десятки раз. Еще одним недостатком растровых изображений является их искажение, возникающее при изменении paзмеров, вращении и других преобразованиях. Картинка, которая прекрасно выглядела при одном размере, после масштабирования или вращения может потерять свою привлекательность. Например, в областях однотонной закраски могут появиться ненужные узоры; кривые и прямые линии могут приобрести пилообразную форму и г. п. Векторная графика Векторные изображения получаются с помощью графических редакторов векторного типа (их еще называют пакетами иллюстративной графики). Эти пакеты предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных изображений. Одновременно с процессом рисования специальное программное обеспечение формирует описания графических примитивов, из которых строится рисунок. Эти описания сохраняются в графическом файле. Картинки на рис. 4.14 составлены из графических примитивов с помощью редактора векторного типа.
К достоинствам векторной графики можно отнести следующие ее свойства. Графические файлы векторного типа имеют относительно небольшие размеры, Рисунки, состоящие из тысяч примитивов, занимают дисковую память, объем которой не превышает нескольких сотен килобайтов. Аналогичный растровый рисунок требует в 10-1000 раз большую память. Векторные изображения легко масштабируются без потери качества, Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего углов прямоугольника, ограничивающего этот эллипс. Следует понимать, что различие в представлении графической информации в растровом и векторном форматах существует лишь для файлов. При выводе на экран любого изображения в видеопамяти формируется информация, содержащая данные о цвете каждого пикселя экрана. Коротко о главком Существуют два подхода к представлению изображения на компьютере: растровый и векторный. Растровая графическая информация — это сведения о цвете каждого пикселя при выводе изображения на экран. Векторная графическая информация — это описания графических элементов (примитивов), из которых составлен рисунок: прямых линий, дуг, эллипсов, многоугольников, закрасок и пр. Растровые графические редакторы формируют графические файлы с данными растрового типа. Векторные редакторы формируют графические файлы векторных форматов. При сканировании изображений формируется графическая информация растрового типа. Растровый формат позволяет получать изображения фотографического качества; растровые графические файлы имеют большой размер и обычно подвергаются сжатию. Файлы векторного формата относительно невелики. Векторное изображение хорошо поддается растяжению и сжатию, не теряя при этом качества. Вопросы 1.В чем разница между растровым и векторным способами представления изображения? 2.Какая информация хранится в файлах растрового типа и в файлах векторного типа? 3.Что такое система графических координат? 4. Какой способ представления графической информацииэкономнее по использованию памяти? 7.Длячего производится сжатие файлов растрового типа? 8.Как реагируют растровые и векторные изображения на изменение «размеров»? Примеры решения задач Объем видеопамяти рассчитывается по формуле: V=I*X*Y, где I – глубина цвета отдельной точки, X, Y – размеры экрана по горизонтали и по вертикали (произведение х на у – разрешающая способность экрана). - глубина цвета (количество бит, используемых для кодирования цвета точки), например, 8, 16, 24, 32 бита. Каждый цвет можно рассматривать как возможное состояние точки, Тогда количество цветов, отображаемых на экране монитора может быть вычислено по формуле K=2I , где K – количество цветов, I – глубина цвета или битовая глубина. - палитра (количество цветов, которые используются для воспроизведения изображения), например 4 цвета, 16 цветов, 256 цветов, 256 оттенков серого цвета, 216 цветов в режиме называемом High color или 224, 232 цветов в режиме True color. Задача 1. Определить требуемый объем видеопамяти для графического режима экрана 640х480, если глубина цвета на одну точку равна 4 бит Решение: Всего точек на экране (разрешающая способность): 640 * 480 = 307200
Задача 2. Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 ´10 точек. Какой объем памяти займет это изображение? Решение: 1. Количество точек -100 2. Так как всего 2 цвета черный и белый. то глубина цвета равна 1 (21 =2) 3. Объем видеопамяти равен 100*1=100 бит Задача 3. Для хранения растрового изображения размером 128 x 128 пикселей отвели 4 КБ памяти. Каково максимально возможное число цветов в палитре изображения? Решение: 1. Определим количество точек изображения. 128*128=16384 точек или пикселей. 2. Объем памяти на изображение 4 Кб выразим в битах, так как V=I*X*Y вычисляется в битах. 4 Кб=4*1024=4 096 байт = 4096*8 бит =32768 бит 3. Найдем глубину цвета I =V/(X*Y)=32768:16384=2 4. N=2I , где N – число цветов в палитре. N=4 Ответ: 4 Задача 4. Какой объем видеопамяти необходим для хранения четырех страниц изображения, если битовая глубина равна 24, а разрешающая способность дисплея- 800 х 600 пикселей? ([6], №63) Решение: 1. Найдем объем видеопамяти для одной страницы: 800*600*24=11520000 бит =1440000 байт =1406,25 Кб ≈1, 37 Мб 2. 1,37*4 =5,48 Мб ≈5.5 Мб для хранения 4 страниц. Ответ: 5.5 Мб Задача 5. В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65536 до 16. Во сколько раз уменьшится объем занимаемой им памяти? Решение: Чтобы закодировать 65536 различных цветов для каждой точки, необходимо 16 бит. Чтобы закодировать 16 цветов, необходимо всего 4 бита. Следовательно, объем занимаемой памяти уменьшился в 16:4=4 раза. Ответ: в 4 раза Задача 6. Достаточно ли видеопамяти объемом 256 Кбайт для работы монитора в режиме 640 ´ 480 и палитрой из 16 цветов? Решение: 1. Узнаем объем видеопамяти, которая потребуется для работы монитора в режиме 640х480 и палитрой в 16 цветов. V=I*X*Y=640*480*4 (24 =16, глубина цвета равна 4), V= 1228800 бит = 153600 байт =150 Кб. 2. 150 < 256, значит памяти достаточно. Ответ: достаточно Прочитать и понять текст параграфов. 2. Уметь ответить на вопросы, которые приведены после текстов параграфов. 3. Разобраться в решение задач. Уметь решать подобные задачи самостоятельно. Компьютерная графика В наше время редко найдется школьник, который бы не играл в компьютерные игры или хотя бы не видел» как в них играют другие. На экране дисплея, как на телеэкране, бегают человечки, летают самолеты, мчатся гоночные машины... Чего только нет! Причем качество цветного изображения на современном персональном компьютере бывает лучше, чем у телевизора.
|
|||||||||
|
Последнее изменение этой страницы: 2016-12-10; просмотров: 449; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.12.76.151 (0.011 с.) |