Мы поможем в написании ваших работ!
ЗНАЕТЕ ЛИ ВЫ?
|
Методы и средства проектирования интерфейса пользователя в ОС Unix
Цель работы: отработка умений и навыков создания интерфейса пользователя в среде программирования Qt designer.
Теория.
Пример создания интерфейса пользователя в интерактивной среде программирования Qt designer.
- Нажмите кнопку меню КДЕ | Выполнить программу. Появится окно «Выполнить программу». В строке «Команда» введите designer, нажмите кнопку «Ok».Откроется окно приложения Qt Designer by Trolltech, изображенное на рис.1.

Рис.1.
- В окне списка появившегося при старте приложения диалогового окна Qt Designer New/Open выделите значок C++ Project (Проект С++) и нажмите кнопку ОК. Появится окно Project Settings (Свойства проекта). В строке Project File, с помощью кнопки выбора укажите местоположение файлов проекта. Создайте папку Test. Укажите название файла проекта test.pro.
- В выпадающем списке Active Project появится название файла проекта. Сохраните его, выбрав File | Save.
- Выберите команду File | New. В окне списка появившегося при старте приложения диалогового окна Qt Designer New/Open выделите значок Dialog (Диалоговое окно) и нажмите кнопку ОК. В приложении появится пустая заготовка диалогового окна, а в панели Property Editor/Signal Handlers (Редактор свойств/Обработчики сигналов) появится список свойств созданного окна. В панели Property Editor/Signal Handlers выделите строку name и замените содержащееся в нем имя диалогового окна Forml именем TestDlg.
- В той же панели выделите строку caption (заголовок) и замените содержащийся в нем заголовок диалогового окна Forml заголовком Qt Dialog.
- Выберите команду меню Tools | Display | TextLabel (Сервис | Изображения | Статический текст) или нажмите кнопку Text Label в панели инструментов Display (при этом кнопка должна "утопиться") и щелкните левой кнопкой мыши в левом верхнем углу заготовки диалогового окна. Появится рамка статического текста.
- В панели Property Editor/Signal Handlers выделите строку text (текст) и введите в связанное с ней текстовое поле строку LineEdit.
- Выберите команду меню Tools | Input | LineEdit (Сервис | Ввод | Текстовое поле) или нажмите кнопку Line Edit в панели инструментов Input и щелкните левой кнопкой мыши под только что введенным статическим текстом. На месте щелчка появится текстовое поле.
- В панели Property Editor/Signal Handlers выделите строку name и измените имя текстового поля на LineEdit.
- Повторите пункты 6 и 7 для создания справа от заголовка текстового поля нового статического текста SpinBox.
- Выберите команду меню Tools | Input | SpinBox (Сервис | Ввод | Инкрементный регулятор) или нажмите кнопку Spin Box в панели инструментов Input и щелкните левой кнопкой мыши под только что введенным статическим текстом. В заготовке диалогового окна появится инкрементный регулятор.
- В панели Property Editor/Signal Handlers выделите строку name и измените имя инкрементного регулятора на SpinBox.
- Повторите пункты 6 и 7 для создания справа от заголовка инкрементного регулятора нового статического текста Combo Box.
- Выберите команду меню Tools | Input | ComboBox (Сервис | Ввод | Раскрывающийся список) или нажмите кнопку Combo Box в панели инструментов Input и создайте под только что введенным статическим текстом раскрывающийся список.
- В панели Property Editor/Signal Handlers выделите строку name и измените имя раскрывающегося списка на ComboBox.
- В той же панели выделите строку editable (Редактируемый) и выделите в связанном с ней раскрывающемся списке строку True.
- Выберите команду меню Layout | Add Spacer (Расположение | Добавить разделитель) или нажмите кнопку Spacer в панели инструментов Layout.
- Щелкните левой кнопкой мыши слева от статического текста Line Edit и выберите в появившемся контекстном меню команду Horizontal (Горизонтальный разделитель). На месте щелчка появится горизонтальный разделитель (Spacer).
- Повторите пункты 17 и 18, щелкнув левой кнопкой мыши справа от статического текста Line Edit.
- Поместите указатель мыши в левый верхний угол заготовки диалогового окна, нажмите левую кнопку мыши и, не отпуская ее, переместите указатель мыши. Появится рамка.
- Охватите рамкой статический текст Line Edit и два разделителя. Отпустите левую кнопку мыши. Элементы управления, попавшие в рамку, будут выделены. Если при выделении текстового поля и его заголовка в рамку попали и выделились другие элементы управления, отмените их выделение щелчком левой кнопки мыши при нажатой клавише <Shift>.
- Выберите команду меню Layout | Lay Out Horizontally (Расположение | Расположить по горизонтали), нажмите комбинацию клавиш <Ctrl>+<H> или кнопку Lay Out Horizontally в панели инструментов Layout. Текстовое поле и два разделителя будут автоматически выровнены по горизонтали.
- Поместите указатель мыши в левый верхний угол заготовки диалогового окна, нажмите левую кнопку мыши и, не отпуская ее, обведите получаемой при перемещении указателя мыши рамкой текстовое поле с его заголовком. Текстовое поле и его заголовок будут выделены.
- Выберите команду меню Layout | Lay Out Vertically (Расположение | Рас положить по вертикали), нажмите комбинацию клавиш <Ctrl>+<L> ил кнопку Lay Out Vertically в панели инструментов Layout. Текстовое поле и его заголовок будут автоматически выровнены по вертикали.
- Повторите пункты 17-24 для инкрементного регулятора и его заголовка.
- Повторите пункты 17-24 для раскрывающегося списка и его заголовка.
- Поместите горизонтальные разделители слева от текстового поля, справа от раскрывающегося списка и по обеим сторонам инкрементного регулятора, выделите все элементы управления и разделители и выровняйте их по горизонтали.
- Выберите команду меню Tools | Containers | ButtonGroup (Сервис | Контейнер | Групповая рамка кнопок) или нажмите кнопку Button Group в панели инструментов Containers и создайте групповую рамку кнопок под текстовым полем.
- В панели Property Editor/Signal Handlers выделите строку title (заголовок) и измените заголовок группы переключателей на Destination.
- В той же панели выделите строку name и измените имя группы переключателей на DestGroup.
- Выберите команду меню Tools | Buttons | RadioButton (Сервис | Кнопки | Переключатель) или нажмите кнопку Radio Button в панели инструментов Buttons, по описанной выше методике создайте в верхней части групповой рамки переключатель.
- В панели Property Editor/Signal Handlers выделите строку name и измените имя переключателя на EditSwitch.
- В той же панели выделите строку text и введите в связанное с ней текстовое поле строку Line Edit.
- В панели Property Editor/Signal Handlers выделите строку checked (отмеченный) и выделите в связанном с ней раскрывающемся списке строк True.
- Повторите пункты 31-33, поместив под только что введенным переключателем новый переключатель с именем SpinSwitch и текстом SpinBox.
- Выделите элемент управления групповой рамки и выберите команд меню Layout | Lay Out Vertically, нажмите комбинацию клавиш <Ctrl> +<L> или кнопку Lay Out Vertically в панели инструментов Layout Групповая рамка расширится, а переключатели в ней выровняются по вертикали.
- Выберите команду меню Tools | Buttons | CheckBox (Сервис | Кнопки Флажок) или нажмите кнопку Check Box в панели инструментов Button и создайте флажок справа от группы переключателей.
- В панели Property Editor/Signal Handlers выделите строку name и измените имя флажка на CopyCheck.
- В той же панели выделите строку text и введите в связанное с ней текстовое поле строку Сору? (Копировать?).
- Выберите команду меню Tools | Buttons | PushButton (Сервис | Кнопки | Кнопка) или нажмите кнопку Push Button в панели инструменте Buttons и создайте кнопку справа от флажка.
- В панели Property Editor/Signal Handlers выделите строку name и измените имя кнопки на OKButton.
- В той же панели выделите строку text и введите в связанное с ней текстовое поле строку ОК.
- Поместите горизонтальные разделители слева от групповой рамки, справа от кнопки ОК и по обеим сторонам флажка.
- Выделите групповую рамку, флажок, кнопку ОК и введенные в предыдущем пункте разделители и выровняйте их по горизонтали.
- Выберите команду меню Layout | Add Spacer или нажмите кнопку Spacer в панели инструментов Layout.
- Щелкните левой кнопкой мыши над строкой заголовков и выберите в появившемся контекстном меню команду Vertical (Вертикальный разделитель). На месте щелчка появится вертикальный разделитель.
- Повторите пункты 45 и 46, щелкнув левой кнопкой мыши выше и ниже флажка.
- Щелкните левой кнопкой мыши в заготовке диалогового окна за пределами элементов управления и выберите команду меню Layout | Lay Out Vertically, нажмите комбинацию клавиш <Ctrl>+<L> или кнопку Lay Out Vertically в панели инструментов Layout. Элементы управления диалогового окна будут выровнены по вертикали.
- Выберите команду меню Layout | Adjust Size (Расположение | Настроить размер), нажмите комбинацию клавиш <Ctrl>+<J> или кнопку Adjust Size в панели инструментов Layout. Размеры заготовки диалогового окна будут приведены в соответствие с его содержимым.
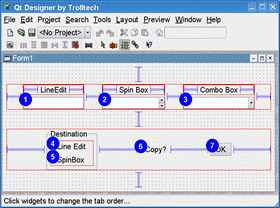
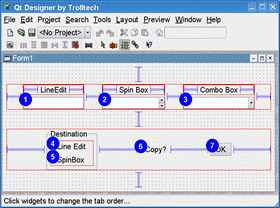
- Выберите команду меню Tools | Tab Order, нажмите клавишу <F4> или кнопку Tab Order в панели инструментов Tools. Кнопка Tab Order в панели инструментов "утопится", и заготовка диалогового окна примет вид, изображенный на рис.2.
| | | |  |
Рис.2.
- Щелкните левой кнопкой мыши по синему кружку с номером 7, расположенным около кнопки ОК. В этом кружке появится номер 1, а номера в остальных кружках будут увеличены на единицу. Нажмите клавишу <Esc>. Порядковые номера элементов управления исчезнут.
- Выберите команду меню Preview | Preview Form (Предварительный просмотр | Предварительный просмотр формы) или нажмите комбинацию клавиш <Ctrl>+<T>. Появится макет созданного нами диалогового окна, изображенный на рис.3.

Рис.3.
- Измените размеры макета диалогового окна. Его элементы управления будут плавно перемещаться по его поверхности и его размер не может быть сделан меньшим, чем это необходимо для размещения всех его элементов управления.
- Нажмите кнопку Закрыть. Макет диалогового окна закроется.
- Теперь нам остается рассмотреть еще один важный вопрос, связанный с созданием заготовки диалогового окна – установление последовательности передачи фокуса ввода элементам управления диалогового окна при нажатии пользователем клавиши <Таb> или комбинации клавиш <Shift> + <Tab>. Несмотря на несомненные преимущества работы с мышью, в некоторых случаях пользователю удобно не отрываться от клавиатуры и осуществлять с нее передачу фокуса ввода элементам управления диалогового окна. Для этого все элементы управления диалогового окна, у которых свойство focusPolicy имеет значение TabFocus, объединяются в циклический список. Для передачи фокуса ввода следующему элементу этого списка используется Клавиша <Таb>, а для передачи его предыдущему элементу списка – комбинации клавиш <Shift>+<Tab>. Диалоговые окна часто вызываются по ошибке, поэтому всегда полезно предоставить пользователю возможность закрыть только что открытое окно с минимальными усилиями. Для этого в них могли бы быть назначены кнопки, выбираемые по умолчанию, но эти кнопки перехватывают сообщение о нажатии клавиши <Enter> независимо от наличия у них фокуса ввода, что может негативно сказаться на работе с другими элементами управления. Поэтому мы просто поставили кнопку выхода из диалогового окна первой в списке элементов управления.
Завершение создания диалогового приложения
- Для превращения заготовки диалогового окна в полноценное диалоговое окно необходимо осуществить связь элементов управления друг с другом и с самим диалоговым окном. Чтобы завершить процедуру создания диалогового приложения:
- Выберите команду меню Tools | Connect Signal/Slots (Сервис | Связать Сигналы/Приемники), нажмите клавишу <F3> или кнопку Connect Signal/Slots в панели инструментов Tools (она должна "утопиться").
58.
Поместите указатель мыши на кнопку ОК, нажмите левую кнопку мыши и, не отпуская ее, переместите указатель мыши на свободное место в заготовке диалогового окна (за пределы рамок выравнивания). Появится диалоговое окно Edit Connections, изображенное на рис.4.
Рис.4.
- В появившемся окне выберите сигнал (Signal) clicked(), а в списке Slot (Приемники) – приемник accept(). В окне списка Connections (Соединения) появится информация о новом соединении. Нажмите кнопку ОК. Диалоговое окно Edit Connections закроется.
- Повторите пункты 56 и 57 для групповой рамки переключателей.
-
Нажмите кнопку Edit Slots (Редактировать приемники). Появится диалоговое окно Edit Functions, изображенное на рис.5. Рис.5.
- Нажмите кнопку New Function (Новая функция). В списке приемников появится новый приемник с именем newSlot(), который сразу же будет выделен (его имя появится в текстовом поле Function группы Functions Properties (Свойства приемника)).
- В текстовое поле Function: введите сигнатуру нового приемник destination(int), в поле Specifier выберите вид слота non virtual и нажмите кнопку ОК. Диалоговое окно Edit Functions закроется и в списке Slots диалогового окна Edit Connections появится новый приемник.
- В списке Signal выберите сигнал clicked(int), в списке Slot – приемник destination(int). В окне списка Connections по явится информация о новом соединении. Нажмите кнопку ОК. Диалоговое окно Edit Connections закроется.
- Повторите пункты 59 - 63 для флажка Сору?, сопоставив его сигналу toggled(bool) приемник диалогового окна copyFlag(bool).
- Повторите пункты 59 - 63 для раскрывающегося списка, сопоставив его сигналу textChanged(const QString&) приемник boxCopy(const QString&).
- Выберите команду меню File | Save (Файл | Сохранить), нажмите комбинацию клавиш <Ctrl>+<S> или нажмите кнопку Save в панели инструментов File. Появится диалоговое окно Save Form TestDlg' As (Сохранить форму TestDlg как).
- Перейдите в каталог, содержащий ваш файл описания пользовательского интерфейса, и нажмите кнопку Save (Сохранить).
- Щелкните два раза левой кнопкой мыши в пустом месте создаваемой формы. Появится текстовый файл реализации с заготовками объявленных функций. (Удалите надписи красного цвета).
Листинг заголовка класса TestDlg
static int dest = 0;
static bool copy = false;
void TestDlg::destination(int button)
{
dest = button;
}
void TestDlg::copyFlag(bool b)
{
copy = b;
}
void TestDlg::boxCopy(const QString & sz)
{
if (copy)
{
switch(dest)
{
case 0: LineEdit->setText(sz);
break;
case 1: SpinBox->setValue(sz.toInt());
break;
}
}
}
- Необходимо определить значения величин по умолчанию.
- В панели Property Editor/Signal Handlers в строке text компонентов LineEdit и SpinBox соответственно укажите значения 32, 24.
- Щелкните два раза левой кнопкой мыши на компоненте ComboBox, появится окно Edit Listbox. В нем создайте три элемента (с помощью кнопки NewItem) с полями 8, 32, 256.
- Сохраните все элементы созданного приложения. Выберите команду File | Save All.
- Теперь необходимо создать файл main.cpp. Для этого выполните команду File | New. В окне списка появившегося диалогового окна Qt Designer New/Open выделите значок C++ Main-File (main.cpp) и нажмите кнопку ОК.
- Сохраните все элементы созданного приложения. Выберите команду File | Save All.
- Откройте терминальный сеанс.
- Выполните команду cd ~/Test
- Выполните команды: qmake -o Makefile test.pro и make.
- Запустите программу:./test
- В раскрывающемся списке ComboBox выделите строку 256. Она появится в текстовом поле раскрывающегося списка.
- Измените значение в текстовом поле раскрывающегося списка.
- Установите флажок Сору? и повторите пункт 80. Новое значение появится не только в текстовом поле раскрывающегося списка, но и в текстовом поле LineEdit.
- Установите переключатель SpinBox в группе Destination и повторите пункт 80, выделив в раскрывающемся списке строку 32. Новое значение появится не только в текстовом поле раскрывающегося списка, но и в текстовом поле инкрементного регулятора.
- Нажмите на верхнюю кнопку инкрементного регулятора. Значение в его текстовом поле увеличится на 1.
- Нажмите на нижнюю кнопку инкрементного регулятора. Значение в его текстовом поле уменьшится на 1.
- Нажмите кнопку ОК. Диалоговое окно и приложение закроется.
Контрольные вопросы
1. Что называют сигнально-слотным соединением?
2. Что называют сигналом?
3. Что называют слотом?
4. Какова форма объявления соединения сигналов и слотов?
5. Каковы преимущества и недостатки использования механизма сигналов и слотов?
6. От каких недостатков механизма сигналов и слотов можно избавиться использованием среды программирования Qt designer?
7. Каковы преимущества статического и динамического выравнивания элементов?
8. Почему при выборе в выпадающем списке числа 256 в инкрементном индикаторе отображается число 99?
Лабораторная работа 11
|