Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Елементи форматування тексту. Списки. Таблиці.Содержание книги
Поиск на нашем сайте Існує досить багато елементів, призначених для форматування тексту документу. Це елементи B, BLOCKQUOTE, BR, Hx, HR, I, P, SUB, SUP і інші. Елементи Hx (H1, H2, H3, H4, H5, H6). Визначають заголовки тексту. Всього існує 6 рівнів заголовків - від H1 (найбільш важливий, і, отже, найбільший заголовок) до H6 (найменш важливий і найменший заголовок). Початковий тег - обов'язковий. Кінцевий тег - обов'язковий. Для елементу немає специфічних атрибутів, визначені тільки загальні для більшості елементів атрибути - id, class, lang, dir, title і деякі інші. Елемент P. Визначає параграф (абзац) тексту. Початковий тег - обов'язковий. Кінцевий тег - не обов'язковий. Для елементу немає специфічних атрибутів. Елемент BR. Призначений для примусового переходу тексту на інший рядок. Початковий тег - обов'язковий, кінцевий тег - заборонений. При відкритті тексту в браузері можна переконатися, що візуальна дія елементу BR не дорівнює дії елементу P. Мова HTML пропонує авторам декілька механізмів створення списків інформації. У кожному списку має бути один або декілька елементів списків. Списки можуть містити: · неврегульовану інформацію. · Впорядковану інформацію. · Визначення. Елемент UL призначений для створення неврегульованих списків, елемент OL - для впорядкованих списків. Ці елементи повинні містити один або декілька елементів LI, що описують елементи списку. Відмінність впорядкованих і неврегульованих списків - тільки у візуальному представленні. Елементи впорядкованого списку нумеруються, а елементи неврегульованого списку відзначаються деяким маркером, вид якого залежить від використовуваного стилю. Для UL і OL наявність початкового і кінцевого тега обов'язкова. Для LI початковий тег обов'язковий, кінцевий - не обов'язковий. Для тегів визначені загальні атрибути і деякий набір небажаних атрибутів: type = інформація про стиль. Цей атрибут встановлює стиль елементу списку. Доступные в настоящее время значения:
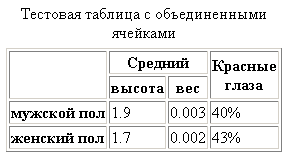
start = число. Тільки для OL. Цей атрибут задає початковий номер першого елементу у впорядкованому списку. За умовчанням початковий номер - "1". Хоча значенням цього атрибуту є ціле число, відповідна мітка може бути нецифрова. Якщо як стиль вибрані латинські букви верхнього регістра (A, B, C,..), start=3 означає "C". Якщо як стиль вибрані римські цифри нижнього регістра, start=3 означає "iii" і так далі value = число. Тільки для LI. Цей атрибут встановлює номер поточного елементу списку. Хоча значенням атрибуту є ціле число, відповідна мітка може бути нечислова (див. атрибут start). compact. Якщо цей логічний атрибут встановлений, він повідомляє візуальних агентів користувачів про те, що генерувати список треба компактніше. Інтерпретація цього атрибуту залежить від агента користувача. Описаний вище неврегульований список може бути представлений таким чином: <UL> <LI>Неврегульовану інформацію. <LI>Впорядковану інформацію. <LI>Визначення. </UL> Визначення трохи відрізняються від розглянутих вище списків і створюються з використанням елементів DL, DT, DD. summary="В этой таблице приводится некоторая статистика о фруктовых мухах: средняя высота и вес, процент мух с красными глазами (особей мужского и женского пола)."> <CAPTION> Тестова таблиця із збідненими осередками </CAPTION> <TR><TH rowspan="2"> </TH><TH colspan="2">Средний </TH> <TH rowspan="2">Красные<BR>глаза</TH></TR></TR> <TR><TH>высота</TH><TH>вес</TH></TR> <TR><TH>мужской пол</TH><TD>1.9</TD><TD>0.003</TD><TD>40%</TD></TR> <TR><TH>женский пол</TH><TD>1.7</TD><TD>0.002</TD><TD>43%</TD></TR> </TABLE> Візуальне представлення цієї таблиці буде наступним:
Елемент TABLE створює таблицю. Початковий тег - обов'язковий. Кінцевий тег - обов'язковий. Усі інші елементи таблиці повинні знаходитися усередині цього елементу. Для цього елементу визначена безліч атрибутів. З них найважливішими є:
§ summary - коротка інформація про призначення і структуру таблиці для агентів користувачів, що виконують генерацію для невізуальних засобів § width - ширина таблиці у відсотках або пікселях. Якщо значення вказане у відсотках, це означає долю у відсотках від доступного горизонтального простору. Елемент CAPTION визначає заголовок таблиці. Він повинен розташовуватися безпосередньо після початкового тега елементу TABLE і може зустрічатися в таблиці тільки один раз. Початковий тег - обов'язковий. Кінцевий тег - обов'язковий. Рядки таблиці можуть групуватися в заголовки, нижні заголовки і один або декілька розділів тіла таблиці за допомогою елементів THEAD, TFOOT і TBODY відповідно. Заголовки таблиці повинні містити інформацію про стовпці таблиці. Тіло таблиці повинне містити рядки даних таблиці. Якщо елементи THEAD, TFOOT і TBODY присутні, кожен з них містить групу рядків. Кожна група рядків повинна містити принаймні один рядок, визначуваний елементом TR. Елементи TR служать контейнерами для рядка елементів таблиці. У прикладі показаний порядок і структура заголовків таблиці, нижніх заголовків і тел. <TABLE> <THEAD> <TR> ...заголовок... </THEAD> <TFOOT> <TR> ...нижний заголовок... </TFOOT> <TBODY> <TR> ...первая строка данных блока 1... <TR> ...вторая строка данных блока 1... </TBODY> <TBODY> <TR> ...первая строка данных блока 2... <TR> ...вторая строка данных блока 2... <TR> ...третья строка данных блока 2... </TBODY> </TABLE>
Елемент TFOOT п овинен розташовуватися до елементу TBODY у визначенні TABLE, щоб агенти користувачів могли генерувати нижній заголовок до отримання усіх (можливо, численних) рядків даних. Нижче наводиться зведення обов'язкових тегів і тегів, які можна опустити,: - Початковий тег TBODY завжди обов'язковий, якщо тільки таблиця не містить єдиного тіла без верхніх і нижніх заголовків. Кінцевий тег TBODY завжди можна опускати. - Початкові теги для елементів THEAD і TFOOT обов'язкові, якщо в таблиці присутні верхній і нижній заголовки, але відповідні кінцеві теги можна опускати.
Розділи THEAD, TFOOT і TBODY повинні містити однакове число стовпців. Кожен рядок таблиці (описана елементом TR) містить одну або декілька елементів таблиці. Елементи таблиці описуються елементами TH і TD. При цьому TH використовується для опису осередків заголовка, а TD - для опису осередків даних, що знаходяться в тілі таблиці. Для цих елементів початковий тег - обов'язковий, кінцевий - не обов'язковий. Серед безлічі атрибутів, визначених для осередків, найбільш важливими є: rowspan = число. Цей атрибут визначає число рядків, об'єднаних поточним осередком. За умовчанням використовується значення один ("1"). Значення нуль ("0") означає, що осередок об'єднує усі рядки від поточної до останнього рядка таблиці. colspan = число. Цей атрибут визначає число стовпців, об'єднаних поточним осередком. За умовчанням використовується значення один ("1"). Значення нуль ("0") означає, що осередок об'єднує усі стовпці від поточного до останнього стовпця таблиці. Наведемо приклад складної таблиці, в якій деякі осередки об'єднані,: <TABLE border="1"> <TR><TD>1 </TD><TD rowspan="2">2,5 </TD><TD>3</TD></TR> <TR><TD>4 </TD><TD> </TD></TR> <TR><TD colspan="3">7-9</TD></TR> </TABLE> Зовнішній вигляд таблиці буде наступним:
Тут об'єднано дві клітинки по вертикалі. Для цього використовувався атрибут rowspan. Для об'єднання осередків в рядку (осередки 7 -9) використовувався атрибут colspan. У цьому ж прикладі показано застосування символу нерозривного прикладу , який часто застосовується, якщо вимагається зберегти форматування таблиці за відсутності вмісту в осередку. Окрім цих атрибутів, часто використовуються атрибути вирівнювання вмісту осередків § align - вирівнює текст в осередку § left - по лівому краю (за умовчанням) § rigth - по правому краю § center - по центру § justify - по ширині. § valign - вирівнює текст в осередку по вертикалі § top - по верхньому краю § middle - по центру § bottom - по нижньому краю § baseline - по базовій лінії. Ці ж атрибути можуть використовуватися в елементі TR. У такому разі вони діють на усі осередки рядка.
|
|||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-04-23; просмотров: 338; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.169 (0.008 с.) |