Мы поможем в написании ваших работ!
ЗНАЕТЕ ЛИ ВЫ?
|
Советы по выполнению лабораторной работы
1. Т.к. пользовательские элементы управления реагируют на события, как и стандартные элементы управления, то принадлежность курсора мыши фигуре можно определять в обработчике события MouseLeave (возникает когда, курсор мыши покидает элемент управления) и MouseEnter (возникает когда, курсор мыши будет наведен на элемент управления):
private void UserControl1_MouseLeave(object sender, MouseEventArgs e)
{
label1.Content = "принадлежность фигуре: нет";
}
2. Трансформацию фигуры можно прописать в коде метода пользовательского элемента управления. При условии, что этот метод будет объявлен с модификатором доступа public, его можно будет вызывать из основной программы.
В пользовательском элементе управления:
public void povorot()
{
angle += 10;
p.RenderTransform = new RotateTransform(angle,x,y);
}
В основной программе:
private void button1_Click(object sender, RoutedEventArgs e)
{
my_control.povorot();
}
3. Изменение прозрачности фигуры и реализацию контекстного меню рационально реализовать в пользовательском элементе управления.
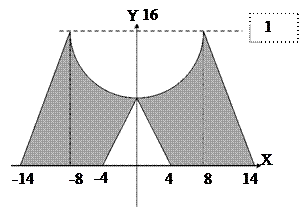
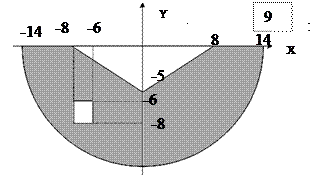
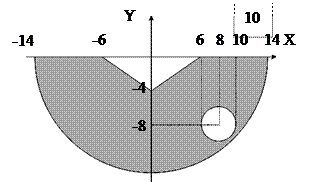
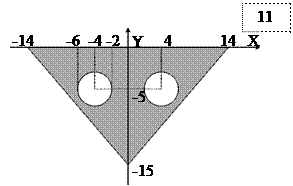
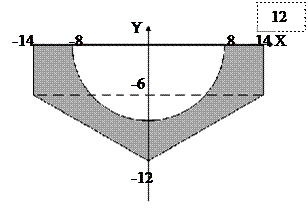
Варианты для выбора фигуры
| 1
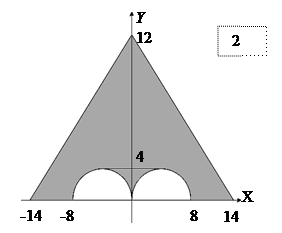
| 2
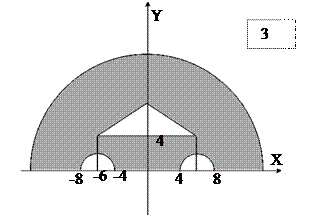
| 3
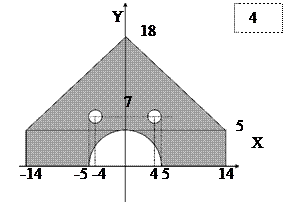
| 4
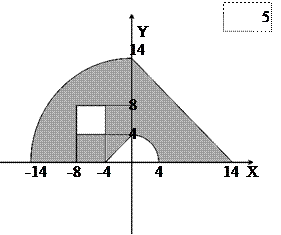
| 5
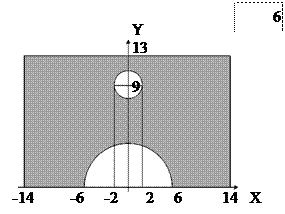
| 6
|
|
| |
| | | 1
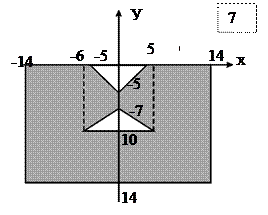
| 7
| 17
| 25
| 31
| 35
|
| 7
| | 12
| 2
| 8
| 18
| 26
| 32
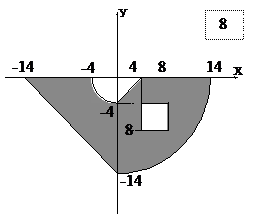
| 8
| | 21
| 13
| 3
| 9
| 19
| 27
| 9
| | 28
| 22
| 14
| 4
| 10
| 20
| 10
| | 33
| 29
| 23
| 15
| 5
| 11
| 11
| | 36
| 34
| 30
| 24
| 16
| 6
|
| 12
|
Варианты заданий
| №
| Задание
| Контейнеры
| Кисть фигуры
| | 1
| Разработать приложение, которое выводит на экран изображение из файла и фигуру, наложенными друг на друга. С помощью элемента «слайдер» обеспечить увеличение/ уменьшение прозрачности фигуры для постепенного просвечивания то картинки, то фигуры. Двумя кнопками поворачивать фигуру по и против часовой стрелки с помощью трансформаций RotateTransform.
| StackPanel, Canvas
| линейная диагональная градиентная кисть
| | 2
| Вывести на форму изображение и фигуру, расположив их рядом. Двумя кнопками, расположенными ниже, регулировать прозрачность фигуры и картинки. С помощью «слайдера» поворачивать фигуру (трансформация RotateTransform).
| StackPanel Grid
| радиальная градиентная кисть
| | 3
| Расположить на форме картинку и фигуру друг под другом. При двойном клике на фигуре уменьшать ее прозрачность, аналогично с картинкой. Кнопками «назад», «вперед», «вправо», «влево» двигать фигуру (TranslateТransform).
| StackPanel, Canvas, Grid
| линейная вертикальная градиентная кисть
| | 4
| Расположить на форме картинку и фигуру, наложенными друг на друга. Ниже расположить три кнопки. При клике на одну кнопку перемещать фигуру вправо, на другую – картинку влево. При клике на третьей кнопке возвращать оба элемента в исходную позицию (TranslateТransform). При клике на фигуре изменять ее прозрачность.
| DockPanel, StackPanel
| Линейная зеркальная градиентная
кисть
| | 5
| Расположить картинку и фигуру на форме рядом. Слайдером масштабировать фигуру (ScaleTransform). Двумя кнопками регулировать прозрачность картинки и фигуры.
| Grid, StackPanel
| Линейная градиентная кисть с 3 цветами
| | 6
| Вверху формы расположить две картинки, внизу – фигуру. Справа две кнопки, при клике на которые фигура движется вверх и вниз (TranslateТransform). Слева две кнопки, которые регулируют прозрачность картинки.
| DockPanel, StackPanel
| Радиальная градиентная кисть
| | 7
| Расположить на форме по диагонали две картинки и фигуру (фигура в центре). При двойном клике на картинках изменять их прозрачность. При клике на фигуре изменять ее с помощью SkewTransform.
| Canvas, Grid
| ImageBrush
| | 8
| Расположить на форме картинку и фигуру, наложенными друг на друга. С помощью двух кнопок изменять прозрачность фигуры и изображения. С помощью слайдера выполнять преобразование фигуры, используя SkewTransform.
| StackPanel, Canvas, Grid
| Линейная градиентная кисть с 3 цветами
| | 9
| Расположить на форме в ряд две картинки и фигуру. При клике правой кнопкой мыши на фигуре поворачивать ее вправо, левой кнопкой – влево (трансформация RotateTransform). Тремя кнопками регулировать прозрачность фигуры и картинок.
| StackPanel, Canvas
| линейная диагональная градиентная кисть
| | 10
| Расположить на форме фигуру и две картинки друг под другом. Справа от них расположить слайдер, которым осуществлять масштабирование фигуры (ScaleTransform) и две кнопки, которыми регулировать прозрачность двух картинок.
| StackPanel, Canvas
| Радиальная градиентная кисть
| | 11
| Расположить на форме рядом картинку и фигуру. Ниже них расположить две кнопки. Одной кнопкой регулировать прозрачность картинки. Второй кнопкой масштабировать фигуру (ScaleTransform).
| Canvas, Grid
| ImageBrush
| | 12
| Расположить на форме по диагонали картинку и фигуру. Справа от картинки расположить слайдер, которым регулировать ее прозрачность. Слева от фигуры расположить кнопку, которой осуществлять над фигурой трансформацию SkewTransform.
| StackPanel, Canvas, Grid
| линейная вертикальная градиентная кисть
| | 13
| Расположить на форме вверху фигуру и картинку. Внизу расположить слайдер, которым двигать фигуру по вертикали (TranslateТransform) и кнопку, которой регулировать прозрачность картинки.
| DockPanel, StackPanel
| Линейная зеркальная градиентная
кисть
| | 14
| Расположить на форме справа фигуру, слева картинку, в центре две кнопки, одна из которых поворачивает фигуру вправо, другая влево (RotateTransform). При двойном клике на фигуре или картинке изменять их прозрачность.
| DockPanel, StackPanel
| Линейная градиентная кисть с 3 цветами
| | 15
| Расположить на форме две картинки и фигуру в ряд, ниже них расположить две кнопки, которыми двигать фигуру по горизонтали (TranslateТransform) и слайдер, которым изменять прозрачность картинок, уменьшая прозрачность одной и одновременно увеличивая прозрачность другой.
| StackPanel, Canvas
| ImageBrush
| | 16
| Расположить на форме две картинки и фигуру по диагонали. Справа вверху расположить кнопку, которой регулировать прозрачность картинок. Слева внизу расположить слайдер, которым масштабировать фигуру (ScaleTransform)
| DockPanel, StackPanel
| Радиальная градиентная кисть
| | 17
| Расположить в центре формы картинку и фигуру, наложенными друг на друга. Внизу формы расположить две кнопки, которыми регулировать прозрачность картинки и фигуры. Вверху формы расположить слайдер, которым поворачивать фигуру (RotateTransform)
| DockPanel, StackPanel
| линейная диагональная градиентная кисть
| | 18
| Расположить на форме справа картинку, слева фигуру. Вверху слайдер, которым изменять фигуру (SkewTransform). Внизу две кнопки, которыми регулировать прозрачность картинки и фигуры.
| DockPanel, StackPanel
| Линейная зеркальная градиентная
кисть
| | 19
| Расположить на форме рядом картинку и фигуру. При клике на картинке изменять ее прозрачность. При двойном клике на фигуре масштабировать ее (ScaleTransform). Внизу формы расположить 2 элемента, которыми задавать шаг соответственно изменения прозрачности и масштабирования.
| DockPanel, StackPanel
| Линейная градиентная кисть с 3 цветами
| | 20
| Расположить на форме две картинки и фигуру в ряд. Ниже них расположить три кнопки, которыми увеличивать, уменьшать прозрачность элементов и восстанавливать исходные значения соответственно. Выше картинок расположить слайдер, которым изменять фигуру (SkewTransform).
| StackPanel, Canvas, Grid
| Радиальная градиентная кисть
|
Вопросы к защите лабораторной работы №4
1. Особенности платформы WPF.
2. Ключевые компоненты архитектуры WPF и их назначение.
3. Преимущества DirectХ по сравнению к GDI.
4. Назначение контейнеров в WPF.
5. Виды панелей в WPF.
6. Отображение графических примитивов.
7. Управление прозрачностью элементов.
8. Назначение элемента Viewbox.
9. Применение маски непрозрачности.
Лабораторная работа №5
Тема: Разработка приложения на языке программирования C# с помощью платформы WPF для работы с файловой системой.
Цель: Освоить основные методы разработки приложений на основе платформы WPF, научиться обрабатывать сообщения от элементов управления (кнопки, окна редактирования, переключатели…) и работать с элементами файловой системы.
Теоретические сведения
|