Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Инструментальные средства разработкиСодержание книги
Поиск на нашем сайте
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА к курсовой работе «Многопользовательский микроблог» по дисциплине "Введение в веб-системы"
Исполнитель: Спицин П.Н. студент группы 4282 Руководитель: Литвиненко В.С.
Оценка_______________
Подпись______________
“___”___________201_ г.
КАЗАНЬ 2018 Содержание ВВЕДЕНИЕ. 3 1. ОБЗОР ПРЕДМЕТНОЙ ОБЛАСТИ.. 4 2. ПОСТАНОВКА ЗАДАЧИ.. 6 3. ИНСТРУМЕНТАЛЬНЫЕ СРЕДСТВА РАЗРАБОТКИ.. 7 3.1..NET Framework и язык программирования C#. 8 3.2. ASP.NET MVC Framework. 10 3.3. ADO.NET Entity Framework. 12 3.4. Bootstrap. 13 3.5. jQuery. 14 4. РАЗРАБОТКА ПРИЛОЖЕНИЯ.. 15 4.1. Архитектура серверной части приложения. 15 4.2. Структура базы данных. 17 4.3. Проектирование функционала приложения. 19 4.3.1. User Stories. 19 4.3.2. Use Case диаграмма. 21 4.3.3. Use Cases. 22 4.3.4. Мокапы приложения. 25 5. РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ.. 28 ЗАКЛЮЧЕНИЕ. 32 СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ.. 33 ПРИЛОЖЕНИЕ 1. ИНТЕРФЕЙС.. 34
ВВЕДЕНИЕ
Веб-сайты в современном мире становятся все сложнее, поскольку на них возлагается решение все более сложных задач. Они должны обеспечиваться эффективность обработки запросов, высокую надежность работы, предоставление результатов в удобном пользователям виде. При разработке веб-сайта приходится сталкиваться с решением множества задач: дизайн, вёрстка, логика пользовательского интерфейса, обработка на стороне сервера и т.д. Однако всё это можно разбить на два направления: Front-end и Back-end разработка. Front-end и Back-end разработка – это процесс создания сайта, разделенный на две части, клиентскую и серверную. Клиентская часть это front-end разработка, к ней можно отнести CSS верстку, создание макета и шаблонов для сайта, а также пользовательского интерфейса и специальных скриптов, отвечающих за визуализацию и анимацию. К серверной части (back-end разработке) относится создание ядра сайта, разработка платформы, основного функционала и административной части. Back-end разработка включает в себя написание приложений, которые обеспечивают поддержку front-end. На сайте, back-end будет отвечать за проверку данных пользователей из баз данных, и предоставлять им возможности входа, а также принимать какие-либо предложения, которые могут быть полезны в улучшении сайта.
1. 1. ОБЗОР ПРЕДМЕТНОЙ ОБЛАСТИ Блог, сетевой дневник, блогосфера — эти слова уже успели стать банальными для любого человека, хоть чуточку знакомого с Интернетом. Однако аудитория активных пользователей Всемирной сети на все человечество пока не распространяется, да и не все пользователи Интернета ведут или хотя бы читают сетевые дневники. Так что же дает повод заявлять о включении в блогосферу всего человечества? В первую очередь — это стремительная «мобилизация» Интернета и слияние популярных сервисов мобильной телефонии, например, отправки коротких сообщений (SMS), с такими формами интернет-блоггинга, как микроблоги, линк-блоги и лайфстрим-сервисы. Мобильное вторжение блогосферы обеспечивается тем, что простые сотовые телефоны, по которым когда-то можно было только звонить, уже вытеснены смартфонами, которые кардинально меняют не только парадигму самой мобильной связи, но и Интернет. Сутью современного этапа эволюции блоггинга — микроблога — является лишь то, что в новой форме автор оставляет только короткие заметки, по длине обычно не превышающие 200 символов. Таким образом, микроблогинг по сути заимствовал предельно лаконичный жанр SMS-сообщений и отражает информацию о том, что данный человек в какой-то момент хочет, делает, думает или к чему готовится. Сюда же относятся короткие цитаты, заимствованные высказывания и ссылки на какие-то внезапно понравившиеся автору микроблога ресурсы Интернета. Дату рождения микроблоггинга сейчас восстановить уже трудно, поскольку грань между короткими, но обычными блогами и микроблогами довольно тонка, однако полноценный микроблоггинг принято отсчитывать с момента появления в 2006-м таких интернет-сервисов, как Twitter и Jaiku. Самым популярным в мире сервисом для микроблоггинга до сих пор остается Twitter, который заслужил доверие пользователей и оброс всевозможными клиентами для постинга и дополнениями. Как уже упоминалось выше, наиболее популярным сервисом для микроблоггинга является Twitter, который был открыт в июле 2006года. Основным конкурентом Twitter является Jaiku. Однако существует множество других сервисов, поддерживающих микроблоггинг. К примеру, отечественная социальная сеть «Вконтакте» также имеет микроблоги, начиная с 2010 года. Пользователям данной социальной сети предоставляется возможность публиковать текстовые сообщения, фотографии, аудио файлы и т.д. у себя на странице.
ПОСТАНОВКА ЗАДАЧИ Основной целью данной выпускной квалификационной работы является разработка веб-сайта “Многопользовательский микроблог”. Данная задача решается в следующем порядке: 1. Выбор архитектуры серверной части веб-приложения. 2. Подробное определение и описание функционала сайта. 3. Выбор используемых технологий при разработке сайта. 4. Разработка модели данных. 5. Разработка веб-сайта. Ниже представлен список возможностей, которые должны быть реализованы в данном веб-сайте: · Пользователи сайта должны иметь возможность создания собственного акаунта на сайте, а также добавления дополнительной информации о себе (Полное имя, Дата рождения). · Зарегистрированные и авторизованные пользователи должны иметь функционал, позволяющий им размещать посты и оценивать их. · Дизайн сайта должен быть адаптивным – правильно отображаться на различных устройствах, будь то обычный ПК, планшет или телефон. · На сайте должна быть страница администратора, на которой он может управлять добавленными постами, а именно удалять или восстанавливать их, после удаления.
ASP.NET MVC Framework
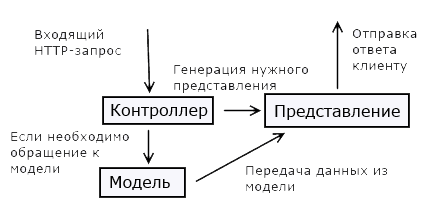
Платформа ASP.NET MVC представляет собой фреймворк для создания сайтов и веб-приложений с помощью реализации паттерна MVC. Сам архитектурный шаблон MVC далеко не нов (его появление датируется 1978 г. и связано с проектом Smalltalk в Xerox PARC), но в наши дни он завоевал огромную популярность в качестве шаблона для веб-приложений. Концепция паттерна MVC (model - view - controller) предполагает разделение приложения на три компонента: Контроллер (controller) интерпретирует действия пользователя, оповещая модель о необходимости изменений. В ASP.NETMVC представляет класс, обеспечивающий связь между пользователем и системой, представлением и хранилищем данных. Он получает вводимые пользователем данные и обрабатывает их. И в зависимости от результатов обработки отправляет пользователю определенный вывод, например, в виде представления. Представление (view) - это собственно визуальная часть или пользовательский интерфейс приложения. Как правило, html-страница, которую пользователь видит, зайдя на сайт. Модель (model) предоставляет данные и реагирует на команды контроллера, изменяя своё состояние. В ASP.NETMVC представляет класс, описывающий логику используемых данных. Общую схему взаимодействия этих компонентов можно представить следующим образом:
Рис. 1 Схема взаимодействия MVC компонентов
Инфраструктура MVC Framework построена в виде набора независимых компонентов, которые удовлетворяют интерфейсу.NET или созданы на основе абстрактного базового класса. Компоненты, подобные системе маршрутизации, механизму визуализации и фабрике контроллеров, можно легко заменять другими компонентами с собственной реализацией. В общем случае для каждого компонента MVC Framework предлагает три возможности: · Использование стандартной реализации компонента в том виде, как она есть (этого должно быть достаточно для большинства приложений). · Создание подкласса из стандартной реализации с целью корректировки существующего поведения. · Полная замена компонента новой реализацией интерфейса или абстрактного базового класса.
Различные компоненты, а также способы и причины их возможной настройки или замены будут рассматриваться в следующих статьях. ASP.NET MVC генерирует ясный и соответствующий стандартам код разметки. Ее встроенные вспомогательные методы HTML производят соответствующий стандартам вывод. ASP.NET MVC позволяет легко использовать наилучшие библиотеки для построения пользовательских интерфейсов, подобные jQuery или Bootstrap CSS. К примеру, библиотека jQuery настолько эффективно поддерживается, что поставляется в качестве встроенной части стандартного шаблона проекта ASP.NET MVC в Visual Studio наряду с другими популярными библиотеками, такими как Bootstrap, Knockout и Modernizr.
ADO.NET Entity Framework
Любой веб-сайт, если он не является статичным набором HTML страниц, должен иметь базу данных. Наиболее часто используются реляционные базы данных. У Microsoft имеется собственная база данных – MSSQLServer. MS SQL Server является очень мощным решением. Данная база данных использует язык запросов T-SQL, который является расширением языка SQL. Однако использование SQL в веб приложениях не очень удобно. Необходимо писать специальные классы для записи и считывания данных. Преобразовывать данные, представленные в виде объектов, в табличные и наоборот. А также защищаться от возможных SQLинъекций. Для решения данных трудностей существует EntityFramework. ADO.NET Entity Framework — это программная модель, которая пытается заполнить пробел между конструкциями базы данных и объектно-ориентированными конструкциями. Используя Entity Framework, можно взаимодействовать с реляционными базами данных, не имея дело с кодом SQL. Исполняющая среда EF генерирует подходящие операторы SQL, когда вы применяете запросы LINQ к строго типизированным классам. Другой возможный подход состоит в том, чтобы вместо обновления базы данных посредством нахождения строки, обновления строки и отправки строки обратно на обработку в пакете запросов SQL, просто изменять свойства объекта и сохранять его состояние. И в этом случае исполняющая среда EF обновляет базу данных автоматически. Центральной концепцией Entity Framework является понятие сущности. Сущность представляет набор данных, ассоциированных с определенным объектом. Поэтому данная технология предполагает работу не с таблицами, а с объектами и их наборами. Каждая сущность может иметь одно или несколько свойств, которые будут отличать эту сущность от других и будут уникально определять эту сущность. Подобные свойства называют ключами. Entity Framework предполагает три возможных способа взаимодействия с базой данных: · Database first: Entity Framework создает набор классов, которые отражают модель конкретной базы данных · Model first: сначала разработчик создает модель базы данных, по которой затем Entity Framework создает реальную базу данных на сервере. · Code first: разработчик создает класс модели данных, которые будут храниться в бд, а затем Entity Framework по этой модели генерирует базу данных и ее таблицы
Bootstrap
Практически любая веб-страница содержит множество похожих компонентов, которые встречаются и на других сайтах. Это меню, навигация, элементы форм, заголовки и др. Не говоря уже про многоколоночную вёрстку, без которой вообще сложно превратить картинку макета в готовую веб-страницу. Чтобы меньше писать кода и по максимуму задействовать уже готовые решения применяются специализированные библиотеки, их часто называют фреймворками. Одним из таких фреймворков для вёрстки является Bootstrap. Фактически Bootstrap представляет собой конструктор, фрагменты которого вы включаете в свой проект при необходимости. Это уменьшает время разработки, потому что не требуется придумывать и писать их самостоятельно. Bootstrap направлен на создание макета под разные устройства — ноутбуки, планшеты, смартфоны. При этом код пишется один, а масштабирование в зависимости от ширины устройства берёт на себя фреймворк. Чтобы использовать библиотеку в своей работе, требуется обладать минимальными знаниями по HTML, CSS и JavaScript. Это безусловно удобно для начинающих разработчиков.
JQuery
Современное веб-программирование и создание веб-сайтов уже невозможно представить без использования языка JavaScript. Однако в настоящее время, все чаще используется не "голый" код javascript, а javascript-фреймворки и библиотеки. Одной из таких библиотек, причем, наверное, самой популярной на сегодняшний день, является jQuery. Использование jQueryдаёт нам следующие преимущества: · Упрощение работы с кодом. jQuery предлагает простой элегантный синтаксис для манипулирования элементами на веб-странице. · Расширяемость. Весь код jQuery открыт для просмотра и изменения, и в случае, если что-то в библиотеке не устраивает, ее можно модифицировать. А также можно создавать плагины jQuery. · Кроссбраузерность. jQuery имеет поддержку большинства известных браузеров, в том числе, таких как IE 7,8.
РАЗРАБОТКА ПРИЛОЖЕНИЯ
Структура базы данных
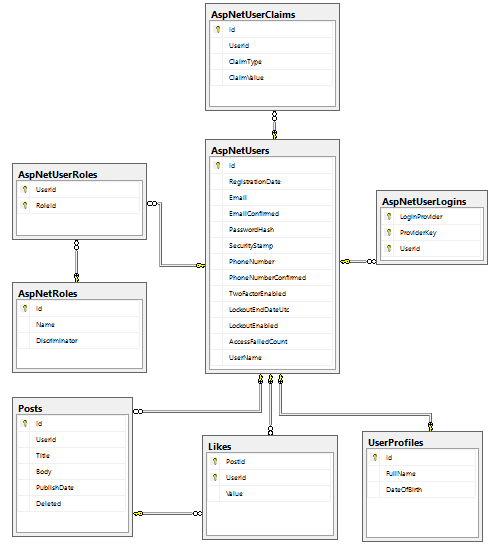
Рис. 3 ER-диаграмма данных
Для доступа к данным было решено использовать EntityFrameworkи подход CodeFirst. При данном подходе сначала создаётся классы, описывающие сущности, а после EF генерирует таблицы в базе данных. Также для системы авторизации и аутентификации используется ASP.NETIdentity. Данная система также использует EntityFramework для взаимодействия с данными. В результате получилась база данных, изображенная на рисунке 3. Всего было создано 8 таблиц в базе данных. AspNetUsers – основная таблица, используемая ASP.NETIdentity.В ней хранится информация о пользователях сайта, связанная с аутентификацией и авторизацией. Например: логин, электронная почта, хэш пароля. Также было добавлено поле, хранящее дату регистрации пользователя. AspNetUserClaims – таблица, хранящая набор клеймов (claim). Claim представляет иную модель авторизации по сравнению с ролями. Грубо говоря, claim содержит некоторую информацию о пользователе, например, адрес электронной почты, логин, возраст и т.д. И эта информация позволяет идентифицировать пользователя и наделить его соответствующими правами доступа. Но приложением данная таблица не используется. AspNetUserLogins – таблица логинов пользователя. В ней хранятся данные, если пользователь авторизуется через сторонние сервисы. Но так как эта функция не была реализована в приложении, данная таблица будет пустая. AspNetRoles – таблица хранит роли пользователей. Всего в приложении две роли – «user» и «admin». По умолчанию каждый пользователь относится к роли «user». AspNetUserRoles – в данной таблице хранятся соотношения пользователей и ролей. Т.е. какой пользователь, к какой роли относится. UserProfiles – данная таблица уже не относится к ASP.NETIdentity. В ней хранится дополнительная информация о пользователе(если такая была указана). Posts – в таблице хранятся посты, добавляемые пользователями. Таблица включает в себя такие поля:
· Id– идентификатор поста · UserId – идентификатор пользователя, опубликовавшего пост · Title– заголовок поста · Body– само содержимое (текст) поста · PublishDate– дата публикации поста · Deleted– флаг, указывающий является ли пост удалённым
Likes – хранит информацию о оценках пользователей постов.
User Stories
User Story – способ описания требований к разрабатываемой системе, сформулированных как одно или более предложений на повседневном или деловом языке пользователя. Пользовательские истории позволяют быстро документировать требования, без необходимости разрабатывать обширные формализованные документы и впоследствии тратить ресурсы на их поддержание. Цель пользовательских историй состоит в том, чтобы быть в состоянии оперативно и без накладных затрат реагировать на быстро изменяющиеся требования реального мира. Для текущего приложения были написаны следующие UserStory:
Авторизация пользователя Asa Неавторизованный пользователь Iwantto Авторизоваться в системе Sothat Добавлять и оценивать Пост 'ы
Добавление поста Asa Пользователь, Администратор Iwantto Добавление Пост 'а на сайт Sothat публиковать материал в общий доступ.
Оценка поста Asa Пользователь, Администратор Iwantto оценивать Пост 'ы Sothat выражать своё мнение по поводу текущего Пост 'а.
Поиск постов Asa Неавторизованный пользователь, Пользователь, Администратор Iwantto иметь возможность поиска Пост 'ов. Sothat выбирать Пост'ы, которые меня интересуют, а также искать конкретные Пост 'ы.
Регистрация пользователя Asa Неавторизованный пользователь
Iwantto Зарегистрироватся в системе
Sothat иметь возможность в дальнейшем возможность авторзиоваться в системе.
Удаление поста Asa Администратор
Iwantto удалять Пост 'ы
Sothat удалять неугодные, нарушающие какие-либо правила Пост 'ы.
Редактирование профиля Asa Пользователь, Администратор
Iwantto редактировать профиль
Sothat добавить дополнительную информацию о себе, изменить текущий пароль.
4.3.2. Use Case диаграмма
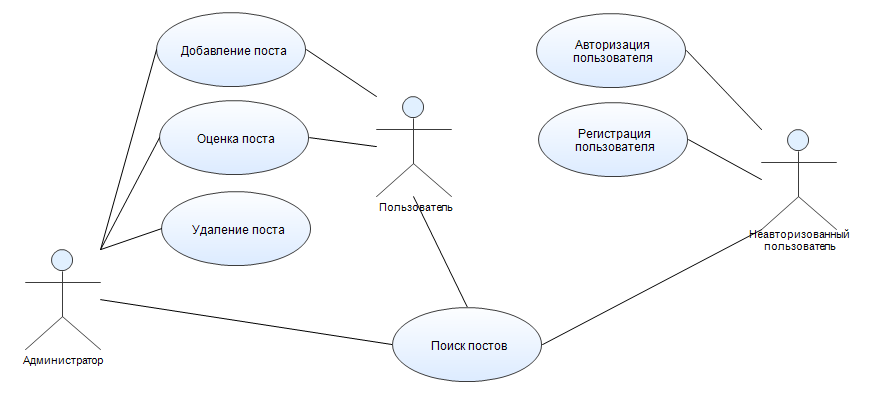
Рис. 4 UseCase диаграмма UseCaseдиаграмма позволяет визуально показать взаимодействие между пользователями системы и самой системой
Use Cases
UseCase - это описание поведения системы, когда она взаимодействует с кем-то (или чем-то) из внешней среды. Система может отвечать на внешние запросы Актёра, может сама выступать инициатором взаимодействия. Для данного приложения были написаны следующие кейсы: Авторизацияпользователя Основное событие 1. Ввод Неавторизованным пользователем email и пароля 2. Формирование запроса к системе на авторизацию 3. Ответ от системы адресованный Неавторизованному пользователю 3a. Положительный ответ системы 3b. Отрицательный ответ системы Дополнительные события 3a. Положительный ответ системы 1. Ответ от системы об успешной авторизации. 2. Use Case ends успешнозавершён.
3b. Отрицательный ответ системы 1. Ответ от системы об ошибке аутентификации в системе 2. Перейти к первому шагу основного события
Добавление поста Основное событие 2a. Ответ от системы 1. Запрос от Пользователя на создание Пост а 2. Ответ от системы Дополнительные события 1. If (длина Поста не превышает 1024 символов) then 1.1Use Case ends успешнозавершён. 2. Else 2.1 Выдать сообщение об ошибке.
Оценка поста Основное событие 1. Запрос к системе от Пользователя или Администратора на установление оценки к Посту 2. Use Case ends успешнозавершён.
Поиск постов Основное событие 1. Запрос от Неавторизованного пользователя или Пользователя или Администратора на поиск Постов 2. Ответ от системы Дополнительные события 2a. Ответ от системы 1. If (поисковый запрос является корректным) then 1.1 Выдать Посты содержащие фрагмент текста поискового запроса. 1.2Use Case ends успешнозавершён. 2. Else 2.1Выдать сообщение об ошибке. Регистрация пользователя Основное событие 1. Ввод Неавторизованным пользователем регистрационных данных 2. Формирование запроса регистрации к системе 3. Ответ от системы, адресованный Неавторизованному пользователю Дополнительные события 3a. Ответ от системы 1. If (Логин или Email уже используется) then 1.1 Выдать сообщение об ошибке. 1.2Перейти к первому шагу основного события 2. Else 2.1. Use Case ends успешнозавершён.
Удаление поста Основное событие 1. Запрос от Администратора на удаление Поста к системе 2. Ответ от системы к Администратору Дополнительные события 2a. Положительный ответ 1. Ответ от системы об успешном удалении Поста 2. Use Case ends успешнозавершён.
Мокапы приложения
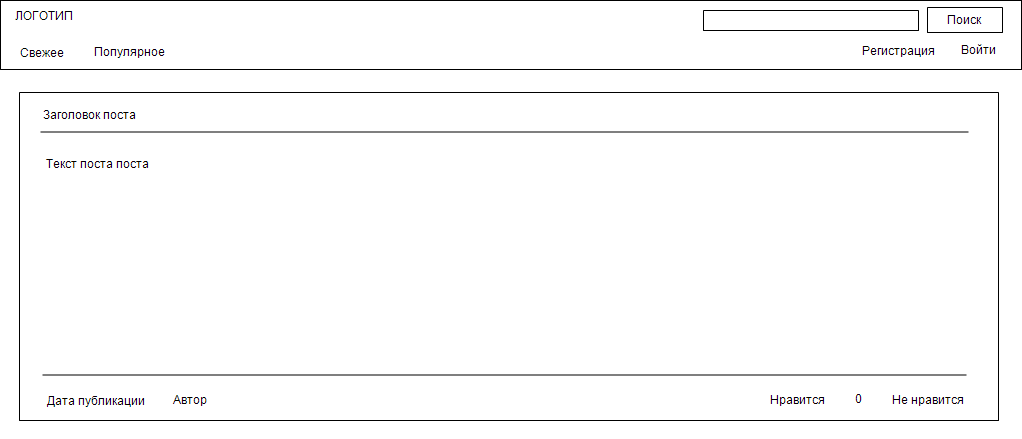
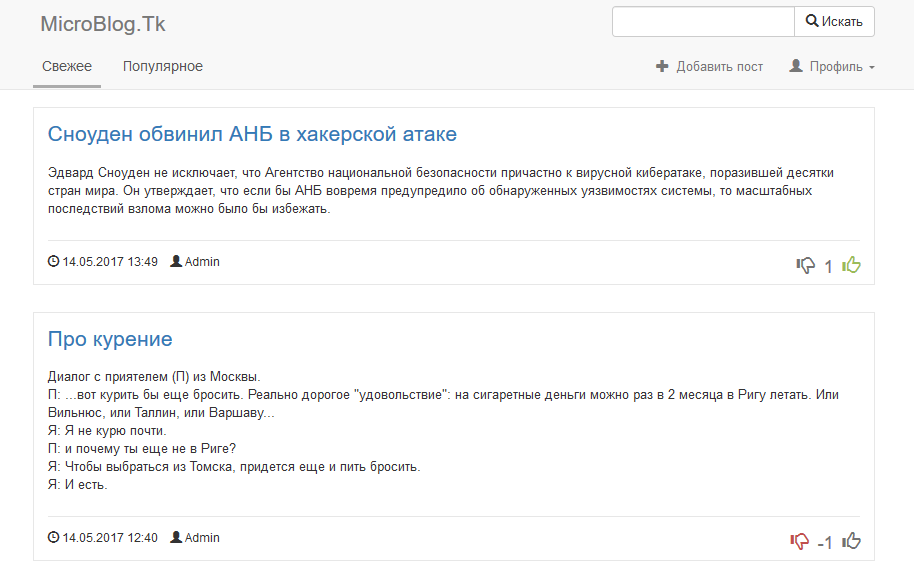
Mockup главной страницы
Рис. 5 Moсkup главной страницы
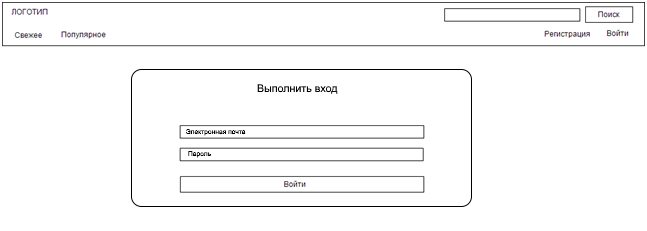
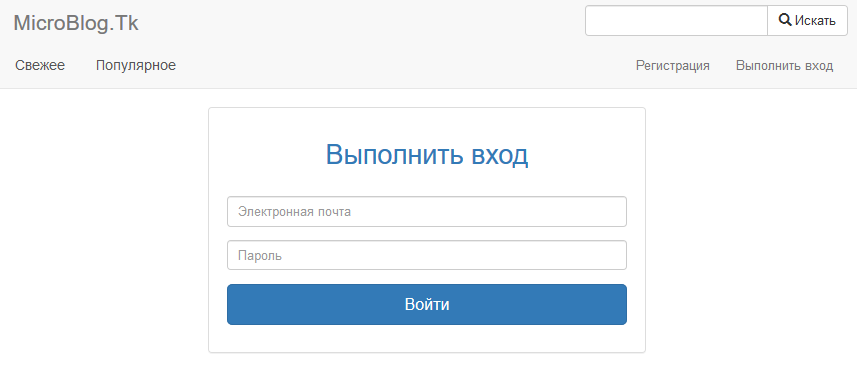
Mockup страницы авторизации
Рис. 7 Moсkup страницы авторизации
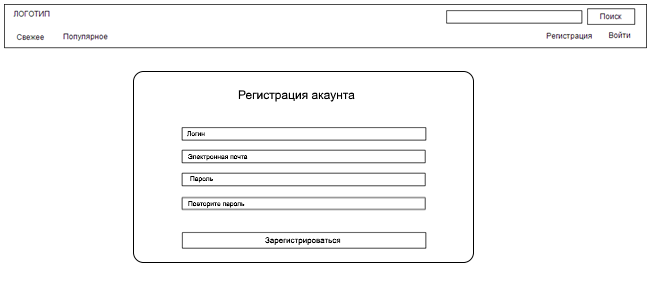
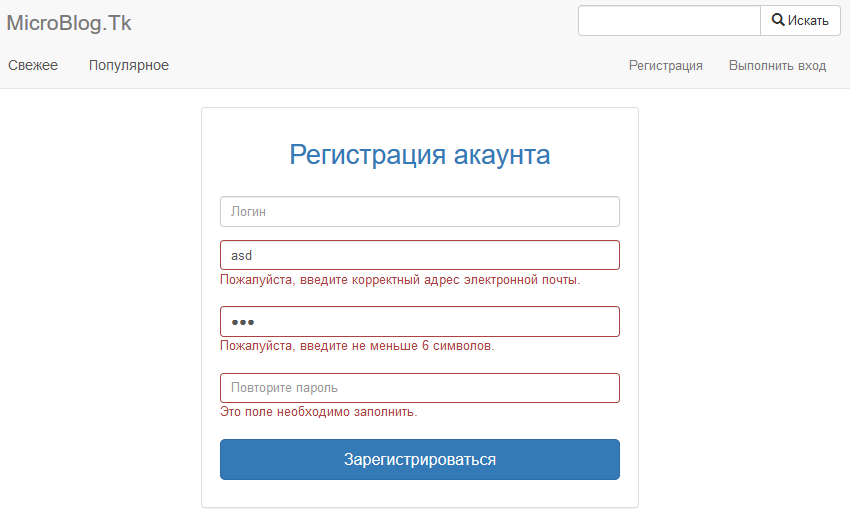
Mockup страницы регистрации
Рис. 8 Moсkup страницы регистрации
РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ
Главная страница веб-сайта
На главной странице отображаются посты, добавленные пользователям. Можно выбрать два варианта отображения: «Свежее» - посты будут выводиться по дате добавления, «Популярное» - сначала будут выводиться посты с наивысшей оценкой и так по убыванию. Посты с нулевой оценкой или отрицательной не будут показываться на вкладке «Популярное». У каждого поста на главной странице отображается его заголовок, кликнув по которому мы перейдем на страницу поста, а также его содержимое, дата добавления, логин автора поста и его оценка с двумя кнопками, позволяющими оценить пост (в случае если пользователь авторизован в системе). Если пользователь не авторизован, в шапке сайта будут находиться две ссылки на страницы регистрации и авторизации на сайте. В случае, когда пользователь авторизован, в том же месте будет находиться кнопка «Добавить пост» (см. пункт 2). Также любой авторизованный пользователь может попасть на страницу «Редактирование профиля». Перейти на неё он может с любой страницы сайта, кликнув по элементу "Профиль" в правом верхнем углу и нажав на ссылку "Редактировать". Если пользователь является администратором сайта, то в данном выпадающем списке у него будет отображаться ссылка на страницу «Управление постами». Для этого необходимо нажать на ссылку "Управление".
2. Регистрация пользователя
Страница регистрации пользователя показана на рисунке 21. Для того чтобы зарегистрироваться, необходимо заполнить поля: · «Логин» · «Электронную почту» · «Пароль» · «Повторите пароль»
Пароль должен быть более 6 символов, в случае если это не так, или введены другие некорректные данные (например «электронная почта»), то будут показаны соответствующие предупреждения.
Авторизация пользователя На странице авторизации пользователю необходимо ввести только электронную почту и пароль. В случае если пользователь ввёл некорректные данные, будет показано предупреждающее сообщение по аналогии со страницей регистрации.
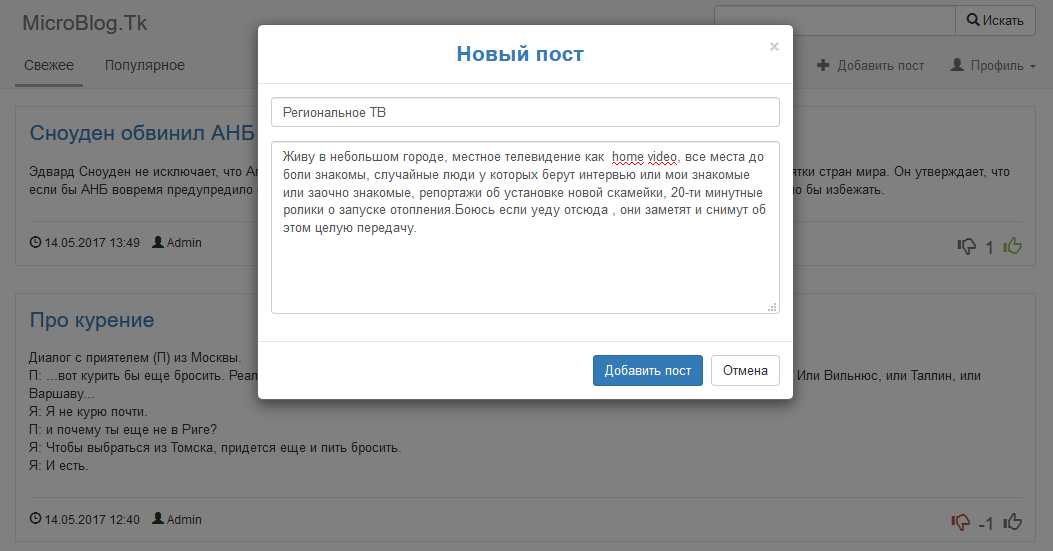
4. Добавление поста Для того чтобы добавить пост на сайт, необходимо авторизоваться и нажать на кнопку "Добавить пост" в правом верхнем углу. После этого появится модальное окно, для ввода информации.
Пользователь должен ввести заголовок и текст поста в одноименные поля. Далее нажать кнопку "Добавить пост". В случае успешного добавления поста, будет показано сообщение «Пост был успешно опубликован» и произойдёт переадресация на главную страницу.
Если пользователь введёт некорректные данные, например, оставив поле «Заголовок» пустым, то будет показано предупреждающее сообщение.
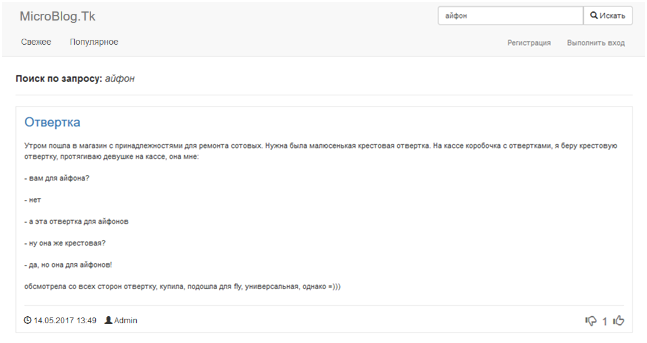
Поиск постов
Введя на главной странице в поисковой строке текст и нажав кнопку "Искать", мы попадаем на страницу поиска. Здесь отображаются результаты поиска. Сам поиск проводится по совпадению введённой фразы в заголовке поста и его содержимом. Если совпадений не было найдено, появится сообщение, уведомляющее об этом.
6. Редактирования профиля
Каждый зарегистрированный пользователь может добавить дополнительную информацию о себе, а также сменить текущий пароль на странице «Редактирование профиля». Если пользователь не вносил данные ранее, то поля «Полное имя» и «Дата рождения» будут пустыми. При регистрации эти данные не предлагалось вводить, так как они не являются обязательными. Чтобы сохранить введённую информацию, необходимо нажать на кнопку «Сохранить». Если пользователь не планирует менять пароль, но хочет внести информацию, например, о своей дате рождения, то поля, относящиеся к паролю, необходимо оставить пустыми.
Управление постами Администратору сайта доступна страница управления постами. На данной странице администратору сайта доступен весь список постов. Посты разбиваются по страницам и выводятся по 10 штук. Для каждого поста выводится информация об его уникальном идентификаторе (колонка «Id»), заголовок поста (колонка «Title»), кликнув по которому можно перейти на страницу поста, дата публикации (колонка «PublishDate») и действия (колонка «Action»). Всего доступно два действия: · Удалить – пост помечается как удалённый и больше не выводится на главной странице. Если пользователь перейдёт на страницу «удалённого» поста, то будет показана страница 404. · Восстановить – позволяет восстановить удалённый пост.
Удалённые посты помечаются красным цветом и меняют значения поля «Action».
ЗАКЛЮЧЕНИЕ В ходе выполнения данной выпускной квалификационной работы был разработанвеб-сайт, полностью готовый к применению. Данный сайт предназначен для всеобщего использования. Пользователи данного сайта имеют возможность публиковать текстовые посты в общий доступ, а также «оценивать» посты других пользователей, опубликованные на данном сайте. Разработка была проведена полностью «с нуля». Как серверная, так и клиентская часть писалась специально для данного веб-сайта. Был рассмотрен стек технологий, который обычно используются при разработке с MVC приложений на языке C#: · ASP.NET MVC · ADO.NET Entity Framework · jQuery · Bootstrap Разработанный сайт позволяет каждому человеку в сети интернет завести свой личный профиль на веб-сайте. Авторизованные пользователи могут публиковать текстовые сообщения, которые отображаются на главной странице по дате добавления, либо «по популярности». Популярность поста определяется количеством оценок пользователей веб-сайта. В качестве дальнейшего развития проектаимеется возможность добавить возможность пользователям оставлять комментарии для постов, ведение личной страницы с собственными постами, а также возможность регистрироваться на сайте используя акаунты популярных соц. Сетей, таких как Facebook, Twitter, Google+, Вконтакте.
СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ
1. Симонович С.В. Специальная информатика. Учебное пособие. – М.: АСТ-ПРЕСС: Информ-Пресс, 2002. – 480 с.; 2. Шилдт, Г. C# 4.0. Полное руководство: пер.с англ. / Г.Шилдт. - М: Издательский дом "Вильямс", 2011. - 1056 с. 3. ASP.NET MVC 5 | Полное руководство, Электронный ресурс, https://metanit.com/sharp/entityframework/, режим доступа: свободный; 4. Руководство по ADO.NET Entity Framework 6, Электронный ресурс, https://msdn.microsoft.com/enus/library/, режим доступа: свободный; 5. Официальный сайт Microsoft Developer Network, Электронный ресурс, https://msdn.microsoft.com/enus/library/, режим доступа: свободный; 6. CSS•Bootstrap, Электронный ресурс, http://getbootstrap.com/css/, режим доступа: свободный; 7. Библиотека jQuery, Электронный ресурс, https://professorweb.ru /my/javascript/jquery/level1/jquery_index.php, режим доступа: свободный;
ПРИЛОЖЕНИЕ 1. ИНТЕРФЕЙС
Главная страниц
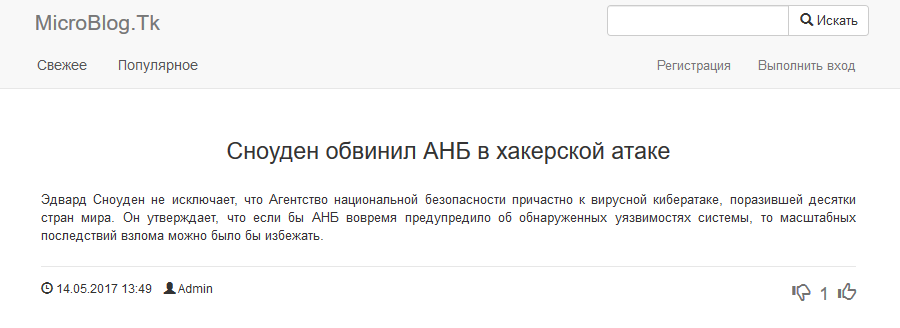
Страница поста
Страница регистрации
Страница входа в акаунт
Страница создания поста
Страница поиска
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА к курсовой работе «Многопользовательский микроблог» по дисциплине "Введение в веб-системы"
Исполнитель: Спицин П.Н. студент группы 4282 Руководитель: Литвиненко В.С.
Оценка_______________
Подпись______________
“___”___________201_ г.
КАЗАНЬ 2018 Содержание ВВЕДЕНИЕ. 3 1. ОБЗОР ПРЕДМЕТНОЙ ОБЛАСТИ.. 4 2. ПОСТАНОВКА ЗАДАЧИ.. 6 3. ИНСТРУМЕНТАЛЬНЫЕ СРЕДСТВА РАЗРАБОТКИ.. 7 3.1..NET Framework и язык программирования C#. 8 3.2. ASP.NET MVC Framework. 10 3.3. ADO.NET Entity Framework. 12 3.4. Bootstrap. 13 3.5. jQuery. 14 4. РАЗРАБОТКА ПРИЛОЖЕНИЯ.. 15 4.1. Архитектура серверной части приложения. 15 4.2. Структура базы данных. 17 4.3. Проектирование функционала приложения. 19 4.3.1. User Stories. 19 4.3.2. Use Case диаграмма. 21 4.3.3. Use Cases. 22 4.3.4. Мокапы приложения. 25 5. РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ.. 28 ЗАКЛЮЧЕНИЕ. 32 СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ.. 33 ПРИЛОЖЕНИЕ 1. ИНТЕРФЕЙС.. 34
ВВЕДЕНИЕ
Веб-сайты в современном мире становятся все сложнее, поскольку на них возлагается решение все более сложных задач. Они должны обеспечиваться эффективность обработки запросов, высокую надежность работы, предоставление результатов в удобном пользователям виде. При разработке веб-сайта приходится сталкиваться с решением множества задач: дизайн, вёрстка, логика пользовательского интерфейса, обработка на стороне сервера и т.д. Однако всё это можно разбить на два направления: Front-end и Back-end разработка. Front-end и Back-end разработка – это процесс создания сайта, разделенный на две части, клиентскую и серверную. Клиентская часть это front-end разработка, к ней можно отнести CSS верстку, создание макета и шаблонов для сайта, а также пользовательского интерфейса и специальных скриптов, отвечающих за визуализацию и анимацию. К серверной части (back-end разработке) относится создание ядра сайта, разработка платформы, основного функционала и административной части. Back-end разработка включает в себя написание приложений, которые обеспечивают поддержку front-end. На сайте, back-end будет отвечать за проверку данных пользователей из баз данных, и предоставлять им возможности входа, а также принимать какие-либо предложения, которые могут быть полезны в улучшении сайта.
1. 1. ОБЗОР ПРЕДМЕТНОЙ ОБЛАСТИ Блог, сетевой дневник, блогосфера — эти слова уже успели стать банальными для любого человека, хоть чуточку знакомого с Интернетом. Однако аудитория активных пользователей Всемирной сети на все человечество пока не распространяется, да и не все пользователи Интернета ведут или хотя бы читают сетевые дневники. Так что же дает повод заявлять о включении в блогосферу всего человечества? В первую очередь — это стремительная «мобилизация» Интернета и слияние популярных сервисов мобильной телефонии, например, отправки коротких сообщений (SMS), с такими формами интернет-блоггинга, как микроблоги, линк-блоги и лайфстрим-сервисы. Мобильное вторжение блогосферы обеспечивается тем, что простые сотовые телефоны, по которым когда-то можно было только звонить, уже вытеснены смартфонами, которые кардинально меняют не только парадигму самой мобильной связи, но и Интернет. Сутью современного этапа эволюции блоггинга — микроблога — является лишь то, что в новой форме автор оставляет только короткие заметки, по длине обычно не превышающие 200 символов. Таким образом, микроблогинг по сути заимствовал предельно лаконичный жанр SMS-сообщений и отражает информацию о том, что данный человек в какой-то момент хочет, делает, думает или к чему готовится. Сюда же относятся короткие цитаты, заимствованные высказывания и ссылки на какие-то внезапно понравившиеся автору микроблога ресурсы Интернета. Дату рождения микроблоггинга сейчас восстановить уже трудно, поскольку грань между короткими, но обычными блогами и микроблогами довольно тонка, однако полноценный микроблоггинг принято отсчитывать с момента появления в 2006-м таких интернет-сервисов, как Twitter и Jaiku. Самым популярным в мире сервисом для микроблоггинга до сих пор остается Twitter, который заслужил доверие пользователей и оброс всевозможными клиентами для постинга и дополнениями. Как уже упоминалось выше, наиболее популярным сервисом для микроблоггинга является Twitter, который был открыт в июле 2006года. Основным конкурентом Twitter является Jaiku. Однако существует множество других сервисов, поддерживающих микроблоггинг. К примеру, отечественная социальная сеть «Вконтакте» также имеет микроблоги, начиная с 2010 года. Пользователям данной социальной сети предоставляется возможность публиковать текстовые сообщения, фотографии, аудио файлы и т.д. у себя на странице.
ПОСТАНОВКА ЗАДАЧИ Основной целью данной выпускной квалификационной работы является разработка веб-сайта “Многопользовательский микроблог”. Данная задача решается в следующем порядке: 1. Выбор архитектуры серверной части веб-приложения. 2. Подробное определение и описание функционала сайта. 3. Выбор используемых технологий при разработке сайта. 4. Разработка модели данных. 5. Разработка веб-сайта. Ниже представлен список возможностей, которые должны быть реализованы в данном веб-сайте: · Пользователи сайта должны иметь возможность создания собственного акаунта на сайте, а также добавления дополнительной информации о себе (Полное имя, Дата рождения). · Зарегистрированные и авторизованные пользователи должны иметь функционал, позволяющий им размещать посты и оценивать их. · Дизайн сайта должен быть адаптивным – правильно отображаться на различных устройствах, будь то обычный ПК, планшет или телефон. · На сайте должна быть страница администратора, на которой он может управлять добавленными постами, а именно удалять или восстанавливать их, после удаления.
ИНСТРУМЕНТАЛЬНЫЕ СРЕДСТВА РАЗРАБОТКИ
Большинство современных веб-приложений имеет архитектуру «клиент-сервер». В данном случае клиентом является браузер, а сервером – веб-сервер. Перед тем как начать разрабатывать приложение, необходимо выбрать какие технологии будут использоваться при разработке. Для клиентской части разработка происходит с использованием следующих технологий:
· язык разметки HTML · язык стилей CSS · JavaScript
Однако также были выбраны фреймво<
|
||||
|
Последнее изменение этой страницы: 2020-12-17; просмотров: 244; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.133.113.24 (0.013 с.) |