Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Как браузеры анализируют URLСодержание книги
Поиск на нашем сайте
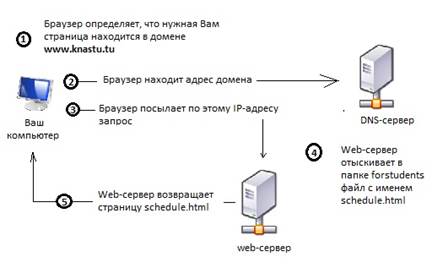
Рисунок 2 1. Браузер извлечет из URL имя домена и определит, с каким Web-сервером связаться. В этом примере имя домена - www.knastu.ru. 2. Для того чтобы найти сервер с именем www.knastu.ru, браузер преобразует имя домена в понятное компьютеру число, называемое IP-адресом. В Web у каждого компьютера, есть собственный уникальный IP-адрес. Для поиска IP-адреса сервера браузер ищет доменное имя сервера в сетевом каталоге, именуемом DNS (Domain Name System, Система доменных имен). IP-адрес выглядит как набор из четырех чисел, разделенных точками. К примеру, у Web-сайта www.knastu.ru может быть IP-адрес 17.201.98.125.
Язык HTML Формат HTML HTML (Hyper Text Markup Language)—это специальный язык разметки документов. Важно отметить, что здесь речь идет об электронных, а не о печатных документах. Печатный документ имеет строго заданные размеры страницы и полей. В нем точно заданы параметры шрифтов. Электронные документы, Web-страницы предназначены не для печати на принтере, а для просмотра на экране. Заранее неизвестно, на каком компьютере документ будут просматривать. Неизвестен размер окна обозревателя и неизвестно, какие имеются шрифты. Язык HTML специально создан, чтобы оформлять экранные документы, которые будут воспроизводиться неизвестными средствами. Изначально язык HTML предназначался не для форматирования документа, а для его функциональной разметки. Например, «заголовок» - это характеристика содержания, а не оформления. Программа для просмотра документа на экране (браузер, броузер, обозреватель), выбирает свой способ отображения части документа, описанной как заголовок. Создание документа на языке HTML аналогично программированию. Автор документа берет обычный текст и вставляет в него специальные коды (их называют тегами). Когда документ просматривается, теги выполняют роль команд. Например, если в начале абзаца стоит тег <CENTER>, то весь абзац будет выровнен по центру окна, независимо от того, в каком окне будет происходить просмотр документа, и каким шрифтом текст будет отображаться. Теги HTML позволяют выполнять выравнивание строк документа, управлять фоном и цветом шрифта, вставлять иллюстрации и обтекать их текстом, включать в документ мультимедийные объекты и многое другое. В результате получаются содержательные и эффектно оформленные Web-документы. Среди многочисленных тегов HTML есть специальная группа тегов, предназначенных для создания гипертекстовых ссылок. Гипертекстовая ссылка — это выделенный фрагмент текста или иллюстрация, с которыми связан адрес другого документа. Обычно гипертекстовые ссылки выделены подчеркиванием или другим цветом. Если на гипертекстовую ссылку навести указатель мыши, то он изменит форму. Если на гипертекстовой ссылке щелкнуть левой кнопкой мыши, произойдет переход к другой Web-странице, возможно, находящейся на другом сервере, может быть даже на другом континенте. Документы, созданные в формате HTML сохраняют в файлах с расширением html или htm. Теги HTML Управляющие конструкции языка HTML называются тегами. Теги – это наборы символов, с помощью которых выполняется разметка текста. Все теги записываются в угловых скобках, которые формируются символами «меньше» (<) и «больше» (>). После открывающей скобки идёт ключевое слово, определяющее тег. Регистр букв в названиях тегов не имеет значения. Однако принято записывать теги прописными буквами, чтобы они отличались от основного текста. Теги бывают парные и непарные. Для воздействия на часть документа (например, на абзац) используют парные теги: открывающий и закрывающий. Открывающий тег создаёт эффект, а закрывающий прекращает его действие. Закрывающие теги начинаются с символа косой черты (/). Непарные теги воздействуют на весь документ или дают разовый эффект в месте своего появления. В этом случае закрывающий тег не употребляется. Если по ошибке в теге записано ключевое слово, отсутствующее в языке, то тег полностью игнорируется. При просмотре документа в браузере сами теги не отображаются, но влияют на способ отображения документа. На эффект, создаваемый тегом, могут влиять атрибуты. Атрибуты – это служебные слова, отделённые от ключевого слова тега и друг от друга пробелами. Если требуется указать значение атрибута, то оно записывается после знака равенства и заключается в кавычки. В парных тегах атрибуты добавляются только к открывающему тегу. Закрывающие теги никогда не содержат атрибутов. Язык HTML позволяет вводить в документ комментарии. Комментарии начинаются со специального тега <!--. Любой текст, следующий за этим тегом рассматривается как комментарий и не выводится на экран при отображении документа. Комментарий может содержать любые символы, кроме символа >, и таким образом, не может содержать теги. Заканчивается комментарий символами -->, закрывающая угловая скобка не ставится. Структура документа HTML Документ HTML состоит из основного текста и тегов. По сути, документ HTML представляет собой текстовый файл и для его создания можно использовать обычный текстовый редактор, например, Блокнот. Документы HTML имеют строго заданную структуру, должны начинаться с тега <HTML> и заканчиваться закрывающим тегом </HTML>. Эта пара тегов сообщает браузеру, что перед ним действительно документ HTML. Документ HTML состоит из раздела заголовков и тела документа. Раздел заголовков заключён между тегами <HEAD> и </HEAD> и содержит информацию о документе в целом. В частности, этот раздел должен содержать теги <TITLE> и </TITLE>, между которыми размещают заголовок документа. Браузеры используют этот заголовок, чтобы заполнить строку заголовка окна браузера. Основной текст располагается в теле документа, которое задаётся тегами <BODY> и </BODY>. Для изменения фона документа используется атрибут BGCOLOR, а для задания цвета шрифта применяется атрибут TEXT. В качестве значений этих атрибутов используется символьная константа цвета или шестнадцатеричное число, формирующее цвет по схеме «красный-зелёный-синий». Четыре перечисленных парных тега определяют основную структуру документа HTML. Они встречаются или их наличие подразумевается во всех документах HTML. Фактически определить расположение основных структурных тегов можно и при их отсутствии. Поэтому, если теги <HTML>, <HEAD>, <BODY> и соответствующие им закрывающие теги опущены, то программа-браузер сама определит то место, где они должны находиться. Тег <TITLE> считается обязательным, но и его пропуск не вызовет катастрофических последствий. Однако при создании Web-страниц опускать эти теги не рекомендуется, так как неизвестно, как поведёт себя браузер, установленный на компьютере пользователя. Парные теги влияют на часть документа между открывающим и закрывающим тегами. Такую часть документа рассматривают как элемент языка HTML. Например, элемент BODY включает в себя открывающий тег <BODY>, основное содержание элемента и закрывающий тег </BODY>. Элементы языка HTML делятся на блочные и текстовые. Блочные элементы относятся к частям текста уровня абзаца. Текстовые элементы описывают свойства отдельных фраз и более мелких частей текста. При создании документа HTML желательно придерживаться следующих правил вложения элементов: § элементы не должны пересекаться. Если открывающий тег находится внутри элемента, то и закрывающий тег должен располагаться внутри этого же элемента; § блочные элементы могут содержать вложенные блочные и текстовые элементы; § текстовые элементы могут содержать вложенные текстовые элементы; § текстовые элементы не могут содержать вложенные блочные элементы.
Пример 1
<html> <head> <title>Заголовок документа</title> </head>
<body>
Этот текст можно прочитать на экране
</body> </html>
|
||||
|
Последнее изменение этой страницы: 2016-12-28; просмотров: 398; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.118.128.17 (0.006 с.) |