Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Устранение основных ошибок в юзабилити
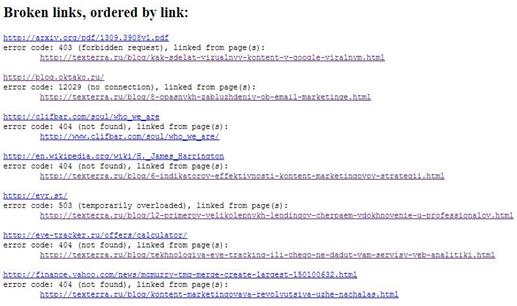
Привычное расположение основных блоков Лучший дизайн – тот, в котором легко сориентироваться на сайте. Убедитесь, что все основные компоненты находятся в привычном для пользователя месте: телефон – в шапке, кликабельный логотип – в левом верхнем углу сайта, меню с услугами/категориями товаров – в левой колонке и т.д. Легкочитаемые шрифты Пользователь не должен испытывать дискомфорта при чтении вашего сайта. Используйте простые шрифты, без засечек, курсива и излишней жирности. Чтобы проверить, насколько хорош выбранный шрифт, попробуйте прочитать целую статью объемом не менее 5 тысяч знаков. Зарезало глаза? Захотелось отвести взгляд? Значит, вы выбрали неудачный шрифт. Хлебные крошки» «Хлебные крошки» должны отображать весь путь от главной страницы до текущей. Страница с ошибкой 404 Страница с ошибкой 404 должна быть примерно следующего содержания: «Страница, которую вы запросили, не существует, но вы можете начать с главной страницы или перейти в один из разделов нашего сайта». Битые ссылки Обнаружить и устранить все битые ссылки поможет вышеупомянутая не раз программа Xenu. Для этого нажмите File – Check URL и в самую верхнюю строчку введите домен вашего сайта. После того как программа просканирует все страницы и спросит вас, нужен ли вам отчет, ответьте Yes. В отчете вы найдете все битые ссылки и страницы, на которых они проставлены.
Кнопки заказа звонка/услуги Должны располагаться в шапке, форма должна появляться на этой же странице, без перезагрузки, и содержать минимум полей для заполнения: ФИО*, телефон*, удобное время для звонка, комментарий. Звездочкой отмечены поля, обязательные для заполнения. Телефон в шапке и подвале сайта Должен быть крупным, хорошо контрастировать с фоном, содержать код города. ИНН/КПП/ОГРН Для повышения доверия пользователей и поисковиков, в подвале сайта, помимо телефона, следует разместить ИНН/КПП/ОГРН. Блок «Самое обсуждаемое» Для увеличения продолжительности сессии и удобства пользователей, добавьте в свой блог список самых комментируемых статей. Чтобы сделать это на сайте Wordpress, воспользуйтесь плагином Most Comments, для Joomla – JComments, для Bitrix – придется писать самим.
Блок «Похожие материалы» Обязательно добавляйте к каждой своей статье список похожих материалов. Для сайтов на Wordpress это можно сделать с помощью плагина Related Posts, для Joomla – iRelated Articles, для Bitrix и других CMS рекомендую бесплатный сервис Relap. Самыми лучшими сервисами, на наш взгляд, являются следующие три: Поделиться от «Яндекс», Share42 и Po.st. Также рекомендуем использовать сервис ImageSharer от SumoMe.
Imagesharer в действии Онлайн-консультант Для увеличение конверсии попробуйте добавить на свой сайт онлайн-консультант (например, JivoSite). В нашем бизнесе этот инструмент работает просто великолепно, в каких-то других – вообще не работает и только раздражает пользователей. Поэтому здесь нужно тестировать, тем более, что многие онлайн-чаты предоставляют такую возможность совершенно бесплатно. Полезные статьи Выше мы перечислили лишь несколько советов по улучшению юзабилити. На самом деле, их так много, что, чтобы их все перечислить, потребуется написать целую книгу. Потенциальные клиенты часто начинают знакомство с вашим бизнесом с главной страницы сайта. От ее дизайна, функциональности, юзабилити и информативности зависит первое впечатление пользователя о бренде. Из этой статьи вы узнаете, как оформить главную страницу сайта.
|
|||||
|
Последнее изменение этой страницы: 2022-09-03; просмотров: 35; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.217.139.162 (0.005 с.) |