Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Как создать навигационное меню
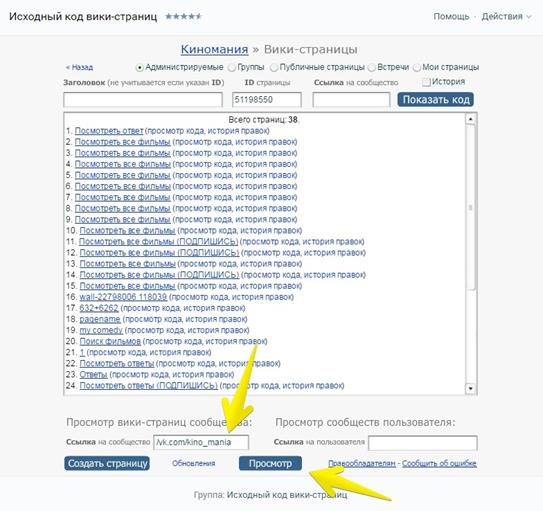
Если вы думаете, что создать красивое навигационное меню могут только те люди, которые хорошо разбираются в дизайне и верстке, вы ошибаетесь. На своем опыте я убедилась в том, что для этого не нужно обладать никакими специальными навыками. Достаточно иметь интерес к этой теме, желание разобраться и немного свободного времени. В остальном вам помогут многочисленные руководства, которые можно найти в сети. Как посмотреть вики-код любой страницы Прежде чем перейти к описанию самого процесса создания меню, мне хотелось бы порекомендовать вам приложение, которое сильно поможет вам в изучении вики-разметки. Называется оно «Исходный код страницы». С помощью него вы можете просматривать код вики-страниц абсолютно любого сообщества (если, конечно, эти данные специально не скрыли от вас, но такое случается крайне редко). Чтобы получить код, нужно выполнить следующие действия: · Открыть приложение · Выбрать тип сообщества, которое вас интересует (страница, группа или встреча) · Вставить ссылку на сообщество и нажать кнопку «Просмотр»
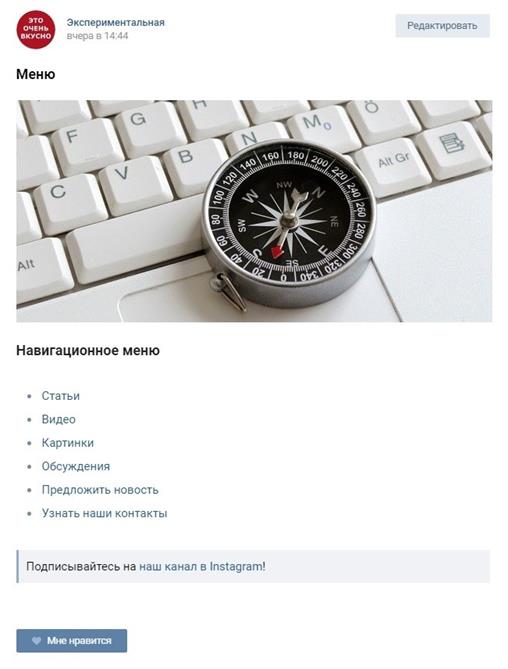
Список вики-страниц сообщества «Киномания» · Найти в списке нужную страницу и кликнуть по фразе «Просмотр кода». По какому принципу создаются меню Если меню простое (состоит из отформатированного текста со ссылками и пары картинок), то вы его создаете по такому же принципу, как и любую вики-статью. Зачастую для этого даже нет необходимости переходить в режим кода – все делается в визуальном редакторе. Пример такого меню:
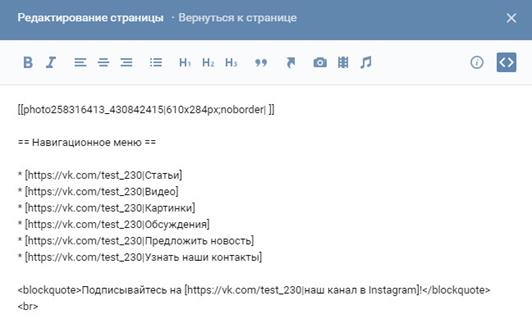
А вот код этой страницы:
Код простейшего меню Как видите, все очень просто. Такое меню может создать абсолютно каждый. А вот чуть более сложный вариант:
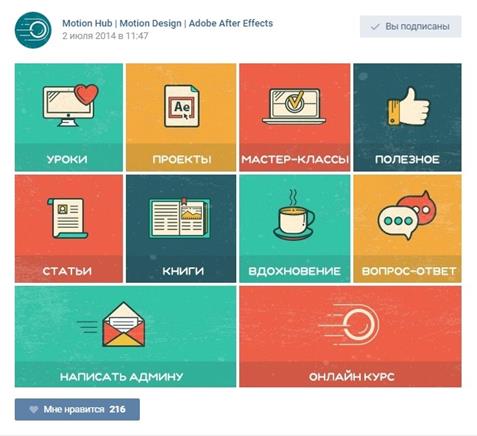
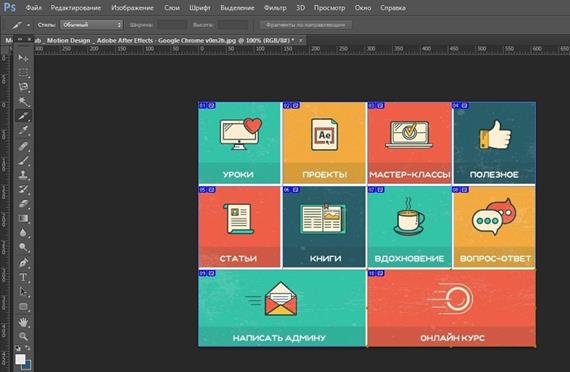
Меню сообщества Motion Hub Такие меню делаются по следующему принципу: вы создаете в «Фотошопе» картинку, делите ее на части с помощью инструмента «Раскройка», а потом заливаете получившиеся картинки в вики-пост и добавляете к ним ссылки.
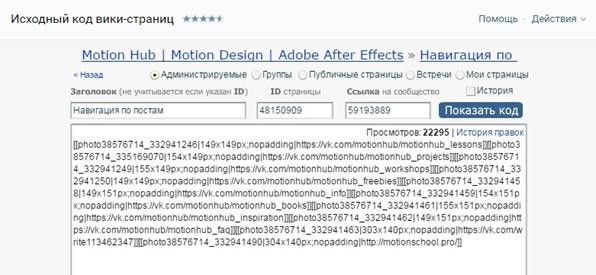
Меню одно, а картинок десять В коде это выглядит вот так:
С первого взгляда, кажется, какая-то неразбериха. Но если присмотреться, можно понять, что на самом деле все просто: в коде прописаны 10 изображений со ссылками, просто между ними нет отступов Теперь давайте разберем более подробно, как создавать разные типы меню.
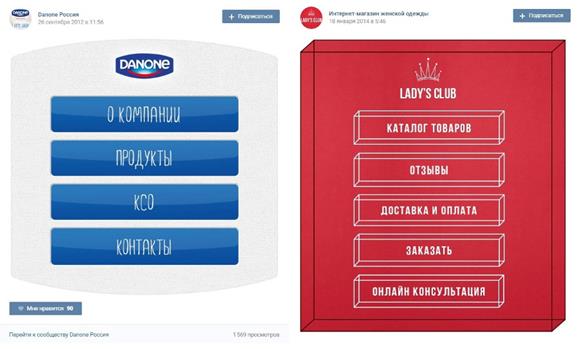
Простое меню в один столбец Такой тип меню подойдет тем компаниям, которые не планируют размещать много информации: всего один столбец и несколько строчек, между которыми нет отступов. Смотрятся такие меню аккуратно на всех устройствах, а между тем, верстка у них очень простая.
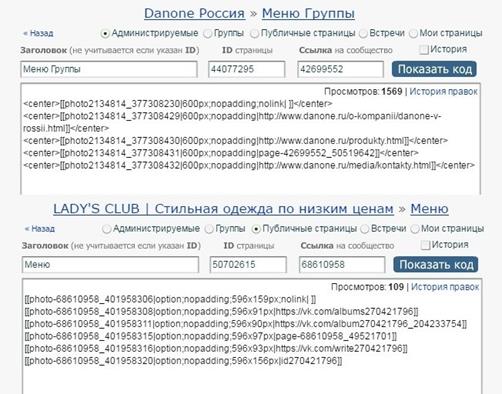
Меню сообщества Danone и Lady's club: вид на ПК
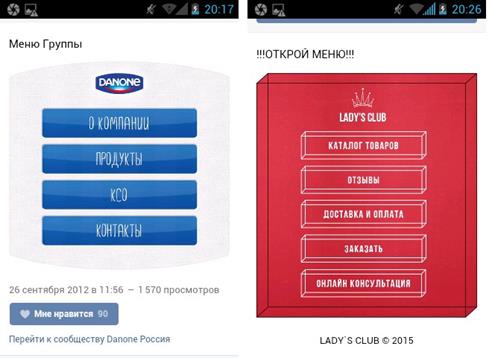
Те же самые менюшки, только уже на мобильном
А вот код этих страниц:
Вики-код меню страницы Danone и Lady's Club
Как видите, код очень простой. Он состоит всего из нескольких составляющих: изображение, размер изображения, тег nopadding (чтобы между картинками не было отступов) и ссылка. Тег center в первом примере выравнивает изображение посередине, а тег option во втором примере вообще указывать необязательно. Вывод: чтобы создать простое меню в один столбец, нужно знать одну единственную вещь – как залить в вики-статью изображение и поставить на него ссылку. А этот момент мы уже подробно разобрали в одном из пунктов выше. Простое меню в два столбца Этот тип меню очень похож на предыдущий, только здесь не один столбец, а два, а также есть отступы между картинками. На десктопах оно смотрится очень хорошо:
Навигационное меню сообщества «Книги» Впрочем, как и на мобильных:
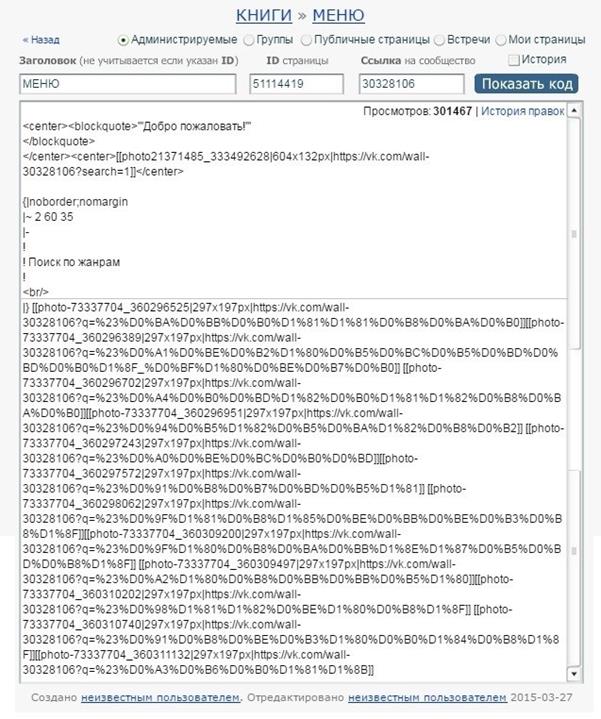
На маленьких экранах пункты этого меню автоматически переносятся на новую строчку А теперь давайте посмотрим на код этой страницы. На верхнюю часть пока не смотрите, там используется табличная верстка, мы ее разберем чуть ниже. Пока изучите только тот код, который находится под серой линией.
Код навигационного меню страницы «Книги»
Из-за того, что в коде много непонятных символов (так отображаются ссылки, написанные кириллическим шрифтом), кажется, что он слишком сложный, но это не так. На самом деле, здесь все та же картина, как и в предыдущих пунктах: картинки идут друг за другом, у них указан размер и стоит ссылка. Между ними образуется отступ, т.к. у картинок не прописан тег nopadding. Если бы этот тег прописали, они «слиплись» бы друг с другом. Вывод: простое меню в два столбца практически ничем не отличается от меню с одним столбцом. Единственное, на что здесь стоит обратить внимание – это ширина картинок. Нужно выбрать такой размер, чтобы они хорошо смотрелись как на компьютерах, так и на мобильных.
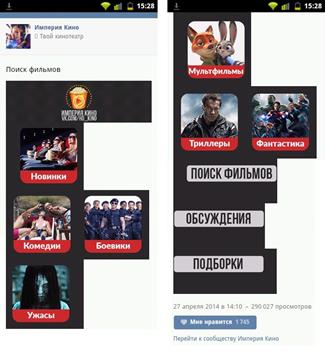
Мобильная верстка Варианты меню, которые я привел чуть выше, хорошо отображаются как на десктопах, так и на мобильных устройствах. Объясняется это тем, что они состоят из 1 или 2 столбцов. В первом случае картинка просто уменьшается до ширины экрана смартфона. А во втором происходит перенос картинки на новую строку. А что делать, если вам необходимо сделать больше столбцов? Например, как это сделано в меню страницы «Империя кино»:
Вот так смотрится меню на экране десктопа.
А вот что происходит с этим же меню на мобильном телефоне разрешением экрана 320 на 240:
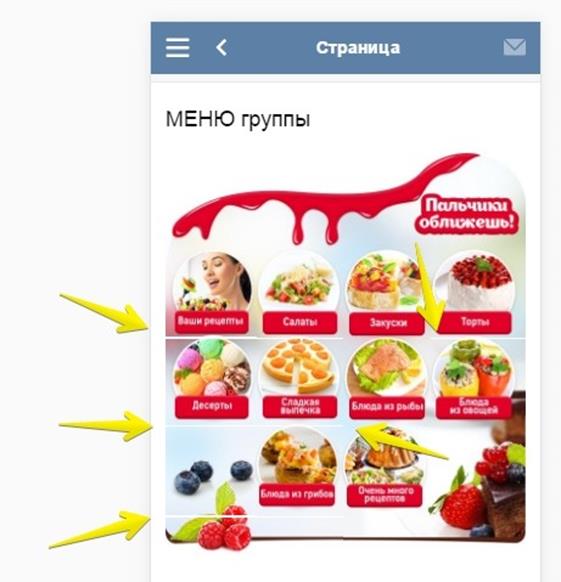
Ячейки начинают скакать, оставляя между собой некрасивое пустое место Вот еще пример. Невероятно красивое меню сообщества «Пальчики оближешь»:
А вот во что оно превращается на мобильных:
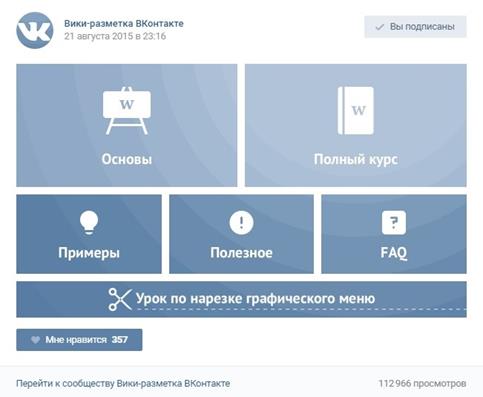
Между ячейками появляются какие-то странные белые полосы А вот пример идеальной верстки на примере меню официального сообщества по вики-разметке:
Отображение на ПК
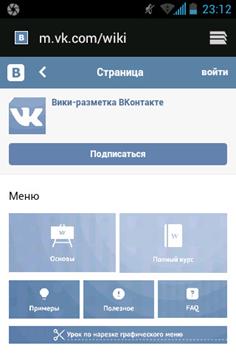
Отображение на мобильном устройстве Все красиво и ровненько, с какого бы устройства вы это меню не открыли. Как этого добиться? Чтобы ваше меню адаптировалось под размеры мобильного устройства, необходимо соблюдать два условия: 1. Использовать табличную верстку с фиксированной шириной ячеек. 2. Разрезать меню на одинаковые квадраты или прямоугольники шириной не более 190 пикселей (если 3 столбца), 150 пикселей (если 4 столбца) и 110 пикселей (если 5 столбцов). Больше столбцов, как мне кажется, смысла делать нет, т.к. на мобильных они будут смотреться очень и очень мелко. Что такое табличная верстка Табличная верстка – это когда все элементы меню верстаются как таблица. Очень подробно о том, как создавать таблицы с помощью вики-разметки, написано в официальном руководстве. Я не буду дублировать эту информацию, только объясню самую суть и сразу перейду к примерам. Итак, чтобы заверстать таблицу, нужно использовать следующие теги:
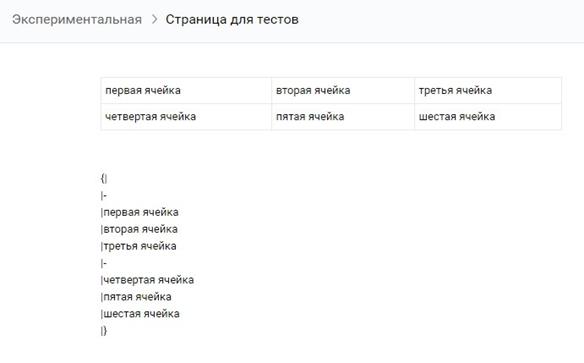
Теги, которые используются для создания таблицы Вот пример простейшей таблицы и ее код:
Простая таблица, выполненная с помощью вики-разметки Адаптивное меню верстается точно таким же образом, только вместо слов «ячейка» добавляем изображение со ссылкой и тегами.
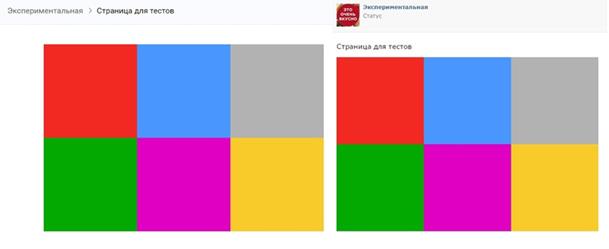
Десктоп – слева. Мобильная версия – справа Код, который я прописал для создания этого меню: {|fixed nopadding noborder |~190px 190px 190px |- |[[photo258316413_430862279|190px;nopadding| ]] |[[photo258316413_430862290|190px;nopadding| ]] |[[photo258316413_430862307|190px;nopadding| ]] |- |[[photo258316413_430862332|190px;nopadding| ]] |[[photo258316413_430862349|190px;nopadding| ]] |[[photo258316413_430862372|190px;nopadding| ]] |} Обратите внимание, в коде прописана ширина каждого столбца таблицы, а их всего три (каждый по 190 пикселей). Если у вас будет 4 столбца, вам нужно будет прописать фиксированную ширину 4 раза и т.д. Также посмотрите, пожалуйста, на наличие тегов nopadding и noborder. Они нужны для того, чтобы вокруг изображений не было рамки (noborder), а между ними – пробелов (nopadding). В общем, если ваше меню будет примерно таким же, как мое, можете просто скопировать код и вставить в него свои картинки и ссылки:) Еще один пример: адаптивное меню из 4 столбцов Здесь алгоритм действий абсолютно такой же, как и в предыдущем пункте. Но все же рекомендую вам его изучить, чтобы закрепить пройденный материал:)
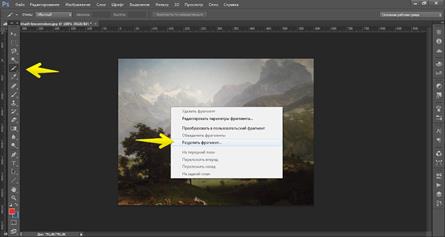
1. Нарезаем изображение на ровные квадраты со сторонами 150 пикселей (можно и не на квадраты, но мне так удобней, главное, чтобы ширина была не более 150 px).
Выбираем инструмент «Раскройка»
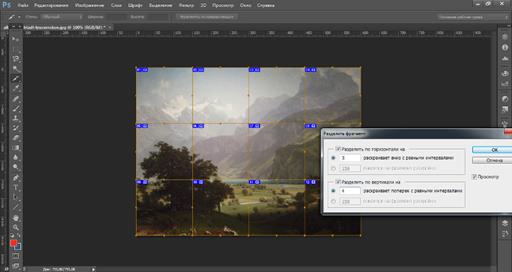
И делим изображение на нужное количество частей 2. Добавляем текст, оформляем дизайн и жмем «Сохранить для Web».
3. Загружаем изображения «Вконтакт», прописываем необходимые теги.
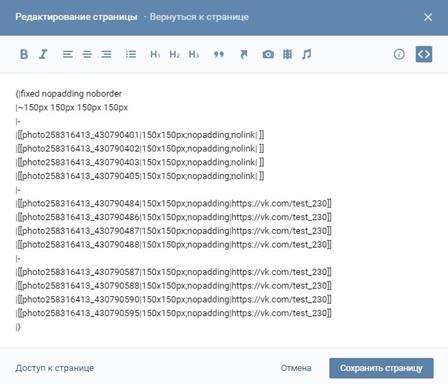
Код моего навигационного меню
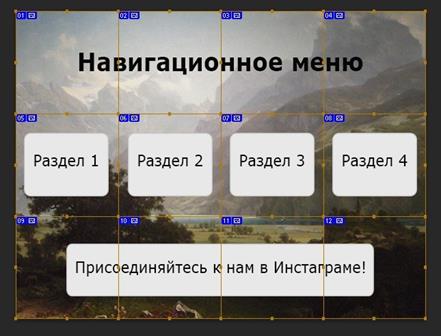
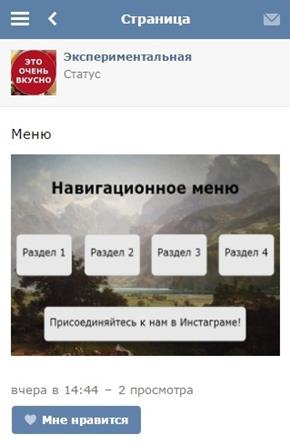
4. Готово! Наслаждаемся красивым меню, которое одинаково красиво смотрится как на компьютерах, так и на мобильных.
Навигационное меню на мобильном устройстве с экраном 320 на 240 пикселей
|
|||||||
|
Последнее изменение этой страницы: 2022-09-03; просмотров: 38; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 52.14.84.29 (0.022 с.) |