Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Прозрачность как художественный прием ⇐ ПредыдущаяСтр 10 из 10
В настоящем разделе мы применим полученную информацию о прозрачно-стях к рисунку домика. Сплошная прозрачность используется для создания полупрозрачных объектов. 1. Выделите заливку окна и придайте ей сплошную прозрачность порядка 40%. Окно стало более реальным, зато сквозь него стали просвечивать кирпичи, что сводит на нет усилия по «застеклению».
2. Нарисуйте прямоугольник такого же размера, как окно, назначьте ему заливку узором и поместите позади окна. Получилась занавеска, просвечивающая сквозь стекло. Одно из применений градиентной прозрачности – имитация дымки. 1. Выделите объект, изображающий землю. 2. Придайте ему прозрачность по градиенту. Вектор градиента сделайте коротким, от 0 до 100%, направьте его вертикально вверх до верхней стороны объекта. На горизонте образовалась туманная дымка. Градиентную прозрачность хорошо использовать для придания объекту объема. 1. Скопируйте прямоугольник, изображающий переднюю стену дома. 2. Назначьте ему черную заливку и линейную прозрачность. Правая часть стены окажется в тени. 3. Поместите объект-тень позади элементов окна. Создайте объекты, аналогичные по форме крыше и боковой стене дома. Их также закрасьте в черный цвет и придайте градиентную прозрачность. Домик стал гораздо более объемным. 4. Сгруппируйте элементы дома.
Дополнительную убедительность объектам придают падающие тени. На нашем рисунке солнца нет. Если предположить, что солнце находится с левой стороны (а именно так лежат тени на ломике), падающие тени расположатся слева направо под углом. 1. Создайте фигуры для имитации теней от забора и дома. 2. Окрасьте тени в темно-серый цвет и назначьте им градиентные прозрачности. 3. Поместите тени позади домика, но впереди забора. Сделайте тень от козырька крыши.
Дополнительные эффекты достигаются за счет режимов наложения прозрачности. С их использованием мы украсим дорожку. Дорожка, несмотря на ее натуральный узор, выглядит неестественно из-за того, что граница между ней и окружающей травой слишком резкая. Придайте дорожке нулевую сплошную прозрачность с режимом наложения If Lighter (Если светлее). В этом режиме прозрачными становятся только те участки изображения, которые темнее фона. Это промежутки между камешками. Фокус! Между камешками стала видна трава.
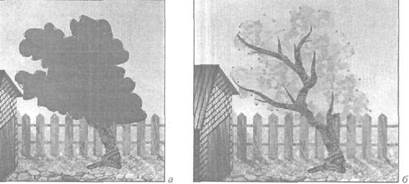
1. Испытаем еще один тип прозрачности – по растровому многоцветному узору. Нарисуйте крону дерева – неправильный контур с зеленой заливкой – и поместите ее поверх ствола. Крона дерева состоит из листьев, между которыми должно быть видно небо. Придайте кроне прозрачность типа Pattern (Узор). В качестве узора выберите полноцветный растровый узор листьев.
2. Крона стала прозрачной. Однако эта прозрачность несколько излишняя, а цвет кроны неестественно однородный. 3. Скопируйте крону в буфер. 4. Вставьте копию из буфера и поверните ее на 180° относительно центра. Придайте копии зеленый цвет другого тона. 5. Создайте еще одну копию дерева, отобразите ее зеркально и разместите слева от дома.
Описанные фокусы с заливками и прозрачностями – лишь небольшая часть того, что может сделать CorelDraw с изображением. Используя рассмотренные эффекты, можно добиться практически полной иллюзии реального объекта, Прозрачности и любые заливки также легко применяются к фигурному тексту. Упражнения На рисунке показаны примеры созданных стрелок и обводки объектов разной толщины.
В качестве упражнений на рисунке показаны примеры, выполненные с помощью изученных инструментов рисования.
Создание серии документов Типичным примером серийных документов являются визитные карточки. Они имеют повторяющиеся элементы (логотип, название организации, ее адрес и т. п.) и индивидуальные (имя работника, его должность, телефон и т. п.). Следовательно, при работе над серией визитных карточек нам помогут многочисленные средства организации объектов, рассмотренные в этой главе. Они обеспечат удобство создания макетов и легкость их последующего редактирования и дополнения.. Мы сделаем серию визитных карточек некоего клуба любителей кино, логотип которого мы уже построили при изучении фигур. Дополним логотип названием клуба и символической полоской пленки, которая будет играть особую роль. Она должна иметь разный цвет в зависимости от того, является владелец карточки членом клуба или его работником. Этот же цвет будет и у фрагмента камеры на логотипе, находящегося внутри силуэта человека. Остальные элементы визитки вполне традиционно название клуба, его адрес и имя владельца карточки. Ее общий вид приведен на рисунке.
1. Установите режим общих параметров для всех страниц документа нажатием верхней кнопки группы Set Default or Current Page Size and Orientation (Установить текущий размер и ориентацию страницы или по умолчанию) панели свойств. 2. Создайте документ с размером страницы, равным стандартному формату визитной карточки, 50x90 мм. Это позволит в дальнейшем легко распечатывать его на бумаге любого формата в заданном количеств, копий.. 3. Поскольку визитные карточки печатаются на листе большего формата, чем они сами, а затем разрезаются, следует предусмотреть поля (достаточно будет 5 мм). Поля удобно отметить с помощью направляющих линий, которые можно поставить либо вручную, вводя числовые значения в поля на панели свойств или в разделах Vertical (Вертикальные) и Horizontal (Горизонтальные) диалогового окна Options (Параметры), либо используя автоматическую разметку в разделе Presets (Предустановленные) диалогового окна Options (Параметры). Результат показан на рисунке.
4. Сразу создадим в документе все необходимые слои. Назначьте текущему слою имя Логотип. Он будет содержать повторяющиеся элементы: логотип, название клуба и адрес. Создайте новый слой и назовите его ФИО. На нем будет размещено имя владельца карточки. 5. Откройте документ с логотипом клуба и перенесите его в документ с визитными карточками: либо простым перетаскиванием мышью, либо с помощью команд Сору (Копировать) и Paste (Вставить). При этом текущим слоем документа с визитками должен быть Логотип. 6. Отмасштабируйте логотип до горизонтального размера примерно 15 мм. 7. Наберите блок фигурного текста «Cinemind» и отформатируйте его курсивным начертанием шрифта Times New Roman размером 12 пунктов. Увеличьте кегль первой буквы названия клуба и отрегулируйте кернинг таким образом, чтобы она касалась второй. Разместите текст под рисунком. Вместе они образуют логотип клуба Чтобы избежать смешения элементов логотипа при перемещении, сгруппируйте их.
Теперь нарисуем пленку. 1. Сделайте текущим слой ФИО. 2. На свободном месте страницы нарисуйте вертикально ориентированный прямоугольник с соотношением размеров сторон 2:3. Слегка скруглите его углы. Это будет кадр пленки. 3. Создайте его копию, перемещая вниз мышью. Копия должна оказаться на небольшом расстоянии от оригинала, имитирующем пробел между отснятыми кадрами пленки. Повторите копирование пять-шесть раз с помощью команды Repeat (Повторить) меню Edit (Правка) (комбинация клавиш <Ctrl>+<R>). 4. Нарисуйте небольшой квадрат со скругленными углами. Он будет изображать отверстие перфорации пленки. Разместите его левее и немного выше прямоугольника первого кадра. 5. Сделайте копию отверстия при перемещении вниз с помощью мыши. Повторите копирование столько раз, сколько это необходимо для «перфорирования» пленки по всей длине.
6. Выделите все отверстия перфорации и создайте их копию при перемещении мышью на другую сторону пленки. Чтобы отверстия перфорации находились друг против друга, при перемещении удерживайте нажатой клавишу <Ctrl>. Теперь пленка имеет перфорацию с обеих сторон.
7. С помощью инструмента Rectangle (Прямоугольник) нарисуйте внешний контур пленки. 8. Выделите все объекты, составляющие рисунок пленки, и создайте из них составной контур с помощью команды Combine (Соединить) меню Arrange (Упорядочить). Придайте ему средне-серую заливку и отмените обводку. Разместим логотип и пленку на визитной карточке. 1. Нажмите кнопку Edit Across Layers (Редактировать послойно) на панели инструментов докера Object Manager (Диспетчер объектов), чтобы иметь доступ к объектам всех слоев документа. 2. Разместите пленку по левой направляющей так, чтобы ее края выходили за края рабочей страницы. 3. Разместите логотип над пленкой точно по центру. Вам поможет в этом команда Align and Distribute (Выровнять и распределить) меню Arrange (Упорядочить). В ее диалоговом окне выберите выравнивание по горизонтали по центру. 4. Сделайте слой Логотип нередактируемым с помощью щелчка на его пиктограмме «Карандаш» в докере Object Manager (Диспетчер объектов).
5. Активизируйте слой ФИО и удалите фрагмент пленки под логотипом с помощью инструмента Eraser (Ластик). При этом используйте квадратную форму ластика небольшого размера, чтобы придать краям «разрыва» неправильную форму. 6. Переместите рисунок пленки и слой Логотип ниже всех объектов, имеющихся на этом слое. Для раскрашивания пленки используем графический стиль, что позволит в дальнейшем легко изменять второй цвет визитной карточки. 1. Откройте докер Graphic and Text (Графика и текст) и создайте графический стиль Второй цвет. Установите для него серый цвет заливки и отсутствие обводки. 2. Придайте пленке и серому фрагменту логотипа стиль Второй цвет. Перейдем к созданию и размещению текста. Вы можете воспользоваться разными вариантами начертания какого-либо шрифта. 1. Активизируйте слой Логотип и разрешите его редактирование. 2. Выберите широкий шрифт размером 8 пунктов и создайте блок фигурного текста с названием клуба. Выровняйте его по верхней и правой направляющим. 3. Выберите узкий шрифт размером 7 пунктов и создайте еще один блок фигурного текста с адресом и телефоном клуба. Разместите его под названием клуба и выровняйте по правой направляющей. 4. Откройте докер Graphic and Text (Графика и текст) и создайте два стиля простого текста: Фамилия (светлое начертание, 18 пунктов) и Имя и отчество (обычное начертание, 11 пунктов). В обоих стилях установите выравнивание по правому краю.
5. Создайте блок простого текста в правой нижней части визитки и выровняйте по направляющим. Введите фамилию владельца на одной строке, а имя и отчество – на другой. Придайте первой строке стиль Фамилия, а второй – Имя и отчество. Визитная карточка для одного лица готова. Создадим еще одну визитную карточку: 1. Чтобы использовать преимущество послойной организации, сделайте слой Логотип шаблон-слоем. 2. Создайте новую страницу щелчком на значке «плюс» в навигаторе. Как видите, на ней уже имеются все повторяющиеся элементы серии визиток. 3. Организуйте текстовый блок для имени владельца карточки и наберите его имя, фамилию и отчество. Придайте первой строке стиль Фамилия, а второй – Имя и отчество. Визитка для второго лица готова. Упражнения На рисунке показан пример трехколоночного сгибного рекламного буклета, размещенного на двух страницах. При создании буклета для точности размещения текстовых блоков используются горизонтальные, вертикальные и направленные под углом направляющие.
На рисунке показаны примеры рисунков, выполненных в программе с помощью изученных инструментов и команд, например, инструментов Ellipse (Эллипс), Text (Текст), команды File | Import (Файл Импорт). Работа над рисунком начинается с создания инструментом Ellipse (Эллипс) двух дуг окружностей в 270, первая имеет диаметр 43 мм и контур «Hairline», вторая имеет диаметр 38 мм и контур 2,822 мм. Вертикальная линия, проходящая через центр окружности, которая соответствует дугам, имеет длину 60 мм и контур «Hairline». Вершина «пера» представляет собой сектор в 180°, повернутый на 90°. Остальные элементы пера представляют собой закрашенные черным цветом прямоугольники, созданные инструментом Rectangle (Прямоугольник), преобразованные в контур командой Convert to Curves (Преобразовать в кривые), которая появляется в контекстно-зависимом меню при щелчке правой кнопкой мыши по прямоугольнику. После того как «прямоугольники» превратились в кривые, можно легко изменить их форму инструментом Shape (Фигура). Флаг образуется вставкой три раза и смешением вниз одной из готовых фигур Star Shapes (Звезды). Надпись «БХВ» выполнена 24 кеглем гарнитуры Avant Garde Bk ВТ. После того как все нарисовано, следует объединить отдельные части рисунка в. единое целое командой Arrange | Group (Упорядочить Группа).
Работа над следующим рисунком начинается с создания инструментом Ellipse (Эллипс) двух дуг окружностей в 296, первая имеет диаметр 150 мм и контур 5,644 мм, вторая имеет диаметр 125 мм и контур 1,411 мм. Надпись «БХВ», выполненная 78 кеглем и гарнитурой Comic Sans MS, немного искривлена с помощью предварительно созданной окружности и применения команды Text | Fit Text to Path (Текст Текст вдоль контура). Аналогично искривлены три восклицательных знака, набранные кеглем 24 гарнитуры Book Antiqua. Большой восклицательный знак введен кеглем 440 гарнитуры Book Antiqua. После того как все нарисовано, следует объединить отдельные части рисунка в единое целое командой Arrange | Group (Упорядочить | Группа).
Рисунок далее начинается с создания инструментом Rectangle (Прямоугольник) квадрата со стороной, равной 126 мм. Далее квадрат преобразовывается в контур командой Convert to Curves (Преобразовать в кривые), которая появляется в контекстно-зависимом меню при щелчке правой кнопкой мыши по прямоугольнику. С помощью инструмента Shape (Фигура) следует выделить нижний узел и удалить его. нажав на кнопку Delete Node (Удалить узел). Полученный треугольник необходимо повернуть на угол, равный 45°. Можно увеличить высоту треугольника, если она покажется вам маленькой. В надписи «БХВ» буквы «Б» и «В» выполнены 78 кеглем, а буква «X» -- 218 кеглем, левой кнопкой мыши щелкните по белому цвету, а правой кнопкой мыши – по черному цвету, тогда буквы белого цвета будут иметь черный контур. Белые буквы можно закрасить любой заливкой, например, двухцветной. После того как все нарисовано, следует объединить отдельные части рисунка в единое целое командой Arrange | Group (Упорядочить | Группа). Далее показаны примеры, выполненные с помощью команд Arrange | Combine (Упорядочить | Соединить). Желтый флаг создан как заготовка Star Shapes (Заготовка Звезды), залитая желтой заливкой. Слово «АВРОРА» введено гарнитурой Bookman Old Style, кеглем 72, полужирным начертанием. Чтобы надпись черного цвета осталась, необходимо скопировать ее командой Edit Copy (Правка | Копировать) и вставить командой Edit Paste (Правка Вставить). В результате появились две надписи. Одну надпись полностью размещают на флаге, другую частично. Далее одновременно выделяют флаг и надпись, которая полиостью размещается на флаге, и применяют команду Arrange | Combine (Упорядочить Соединить). Чтобы нарисовать чудесный домик необходимо нарисовать квадрат со стороной 100 мм, закрасить его голубым цветом, щелкнув левой кнопкой мыши по пиктограмме голубого цвета и убрать контур, щелкнув правой кнопкой мыши по пиктограмме «без контура». Окно представляет собой решетку, которая создана инструментом Graph Paper (Разлиновать бумагу). В полях панели свойств необходимо ввести количество столбцов и строк, равное двум. Нижняя часть крыши представляет собой треугольник, созданный инструментом Polygon (Многоугольник), который аналогично квадрату закрашен синим цветом и нарисован без контура. Стороны треугольника подправлены инструментом Shape (Фигура). Кронля крыши создана с помощью двух прямоугольников шириной 10 мм и длиной 122 мм, наклоненных под углом 35° и 145°. Труба – это прямоугольник высотой 22 мм и шириной 7 мм, а дым нарисован кистью Preset (Образцы) инструмента Artistic Media (Художественные инструменты). Чтобы кровля крыши внизу имела требуемую форму, можно положить квадраты белого цвета без контура. После того как все нарисовано, следует объединить отдельные части рисунка в единое целое командой Arrange | Group (Упорядочить | Группа).
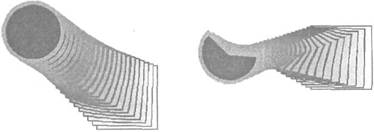
Перетекания Перетекание – это автоматическое создание серии объектов. Задача пользователя – указать программе на исходные контуры, на базе которых программа создает серию переходных. Их форма и цвет постепенно меняются, так что первые объекты серии напоминают исходный, а последние – конечный. Создание перетекания Для создания и управления перетеканием используют инструмент Interactive Blend (Интерактивное перетекание). Прежде чем применять эффект, создадим исходные объекты. 1. Нарисуйте желтый квадрат и красный круг. Задайте им различную обводку. 2. Выберите инструмент Interactive Blend (Интерактивное перетекание). Подведите его к одному из объектов (рядом с курсором появится маленькая горизонтальная стрелка – это значит, что данный объект может участвовать в перетекании). 3. Нажмите кнопку мыши и, не отпуская ее, подведите курсор ко второму объекту. За курсором тянется пунктирная линия – вектор перетекания. Рядом с курсором снова появится маленькая стрелка, а от первого объекта ко второму будут построены каркасы промежуточных стадий. Отпустите кнопку мыши.
Между объектами созданы промежуточные стадии. Они располагаются вдоль вектора перетекания. Перетекание имеет начало и конец. Соответственно направлен и вектор. Начальный объект всегда располагается ниже конечного. Изменение объектов приводит к изменению перетекания между ними. 1. Выберите инструментом Pick (Указатель) конечный объект перетекания и поместите его на нижний уронень стопки объектов документа командой То Back (Ниже всех). Вид перетекания изменился – «начало» и «конец» поменялись местами. 2. Выделите круг. Переместите его. Вектор перетекания следует за объектом, меняя длину и угол наклона. Измените форму круга – превратите его в сектор. Промежуточные стадии соответствующим образом модифицировались. Обратите внимание, что графические примитивы в перетекании сохраняют особые свойства.
3. Выделите квадрат и измените его цвет на зеленый. Цвет промежуточных стадий также изменился. 4. Дублируйте один из исходных объектов при перемещении или трансформации. В результате дублирования копия стала самостоятельным объектом и не включается в цепочку перетеканий. Промежуточные стадии не могут быть отредактированы по отдельности. Проверьте это, щелкнув на одной из стадий. Будет выделено все перетекание. Можно сказать, что стадии не являются объектами в полном смысле. Размеры, число и положение стадий зависят от положения и формы исходных объектов и контура перетекания. Они рассчитываются автоматически на основании настроек инструмента Interactive Blend (Интерактивное перетекание). Перетекание на контуре Стадии перетекания могут располагаться вдоль любого контура, определяемого пользователем. 1. Нарисуйте плавно изогнутую кривую. Выделите перетекание из двух треугольников.
2. Затем нажмите кнопку Path Properties (Свойства контура) на панели свойств. Откроется список команд, управляющих контуром перетекания, Выберите команду New Path (Новый контур). 3. Курсором в виде изогнутой стрелки укажите кривую. Перетекание расположилось вдоль кривой. Для перетекания на контуре можно задать один из двух методов расчета стадий – по количеству (как в обычном перетекании) или по расстоянию между центрами стадий. В зависимости от состояния переключателя Use Steps or Fixed Spacing for Blends (Стадии или промежутки) на панели свойств доступно либо верхнее поле, в котором вводится фиксированное число стадий, либо нижнее, где указывается требуемое расстояние между шагами. В этом случае стадий будет столько, сколько поместится при заданной длине вектора и промежутках между соседними стадиями. 1. Выберите нижний переключатель и отрегулируйте промежутки между стадиями так, чтобы сами стадии не «налезали» друг на друга. 2. Для перетекания на контуре есть еще две настройки. Откройте список команд Miscellaneous Blend Options (Разные свойства). 3. Флажок Blend along full path (Вдоль всего контура) расположит начальный и конечный объекты так, чтобы перетекание заполнило контур целиком. Испытайте его действие. 4. Флажок Rotate all objects (Поворот объектов) задает режим выравнивания объектов и стадий. При установленном флажке стадии выравниваются относительно контура перетекания. Если флажок снят, объекты развернуты так же, как при обычном перетекании.
Существующий контур перетекания легко заменить на любой выделенный контур командой New Path (Новый контур). 1 Создайте окружность. 2. Выделите перетекание на контуре и выполните указанную команду. Объект, ставший контуром, сохраняет атрибуты обводки и заливки. 3. Контур находится поверх перетекания. Чтобы поместить контур ниже объектов, прежде всего, его следует выделить – щелкните точно на нем (или выберите команду Show Path (Показать контур) ели-ска Path Properties (Свойства контура). Контур выделен. 4. Выберите команду То Back (Ниже всех) меню Arrange (Упорядочить). Контур помешен ниже перетекания. 5. Выделенный контур можно трансформировать и перемещать. Вместе с ним изменяется и перетекание. Контур также можно снабжать любой обводкой и заливкой. 6. Чтобы отменить размещение перетекания вдоль контура, выберите команду Detach from Path (Отделить от контура) списка Path Properties (Свойства контура).
Упражнения На рисунках показаны примеры, выполненные с помощью изученных инструментов рисования. Рисунок выполнен с помощью инструмента Interactive Blend (Интерактивное перетекание). Чтобы применить эффект, создаваемый этим инструментом, необходимо ввести исходные объекты. Первый объект – слово «НЕВА», второй – «МОЙКА», а затем применить инструмент Interactive Blend (Интерактивное перетекание). В окне Number of Steps or Offset Between Blend Shapes (Число стадий или расстояние между стадиями), которое управляет количеством промежуточных стадий перетекания, в данном примере задано значение, равное двум. На следующем рисунке первоначально было введено слово «ОХТА», а затем активизирован инструмент Interactive Envelope (Интерактивная оболочка), который позволяет поместить любой объект внутрь произвольного контура. Затем форма контура может быть изменена по усмотрению создателя рисунка. На рисунке далее к фразе «Марсово поле» был применен инструмент Interactive Drop Shadow (Интерактивная тень). В результате чего появилась тень. На следующем рисунке к слову «Гатчина» применена деформация, которая создается инструментом Interactive Distortion (Интерактивная деформация). Далее показана реклама, при создании которой была использована команда PowerClip (Контейнер) меню Effects (Эффекты). Первоначально фраза «Большая Нева Малая Невка Екатерингофка Крестовка Пряжка Смо-ленка» была скопирована командой Edit | Сору (Правка | Копировать) и вставлена 7 раз командой Edit | Paste (Правка | Вставить). Далее следует сгруппировать 8 фраз командой Arrange | Group (Упорядочить Сгруппировать). Вновь организованную группу следует скопировать, вставить и повернуть на угол 45° командой Arrange | Transformation | Rotate (Упорядочить | Трансформация Вращение). Результат размещается командой Effects | PowerClip | Place Inside Container (Эффекты Контейнер Поместить в контейнер) в большой пунктирный квадрат. Чтобы квадрат был нарисован пунктиром, необходимо для созданного квадрата воспользоваться инструментом Outline (Контур), который позволяет редактировать контур объекта, открывая диалоговое окно. В диалоговом окне в поле Style (Стиль) необходимо выбрать пунктирный стиль. Далее показано изображение города, размешенное в тексте. Для выполнения этого упражнения необходимо выполнить следующие действия: 1. Выберите инструмент Text (Текст), гарнитуру Book Amiqua, кегль 200 и напишите слово «НЕВА». 2. Сделайте надпись текста без цвета, а контур черного цвета, щелкнув в палитре цветов левой кнопкой мыши по пиктограмме «без цвета» и правой кнопкой мыши по черному цвету. 3. Импортируйте рисунок командой File | Import (Файл Импорт). 4. Масштабируйте рисунок по размеру с текстом. 5. Выделенный рисунок поместите в текст как в контейнер командой Effects | PowerClip | Place Inside Container (Эффекты | Контейнер | Поместить в контейнер).
Компоненты рисунка Форма CorelDraw позволяет создать объект абсолютно любой формы. Широкий спектр возможностей сплайнов потенциально здесь не ограничен. В принципе любую форму можно нарисовать с помощью инструмента Свободная форма. Но, как правило требуется создание правильных, аккуратных форм. И рисование мышкой инструментом Свободная форма на экране – способность чрезвычайно редкая. Тем не менее Corel Draw – профессиональная программа и очень универсальная. Создать одну и ту же форму она позволяет различными способами. Наиболее профессиональные и грамотные методы создания формы объекта является оперирование сплайнами: их объединение, сложение, обрезание, вымывание и т.д. Например, для создания формы полумесяца можно нарисовать круг, а затем с помощью Ластика стереть честь его. Любые гладкие криволинейные формы проще всего создать с помощью вершин Безье. Но единственный их недостаток – они требуют сноровки. По этому, для них нужно много практиковаться, но приложенные усилия не будут напрасны в дальнейшем. Уже нарисованную вершинами Безье форму можно изменять с помощью инструмента Форма. Он позволяет перемещать вершины, а также управлять контрольными направляющими векторами Безье. Более мелкие изменения в контурах форм позволяют производить кисти – Размывающая и Грубая. По мимо того, что они оттягивают или сглаживают фрагменты контура, они тем самым добавляют контрольные точки. Цвет Управление цветом объекта осуществляется с помощью палитры. Соответственно левой и правой кнопками мышки можно задать замкнутому контуру цвета заливки и контура. Такой способ дает однотонную заливку. для более плавной регулировки цвета используется инструмент Однородная заливка. В его диалоговом окне есть три вида спектров: кубический, линейный и круговой. Так же в нем можно формировать собственную палитру. Для создания градиентной заливки используется инструмент Градиентная заливка. В его диалоговом окне можно задать цвета форму и направление заливки. Здесь есть уже готовые стандартные шаблоны градиентов различных форм и расцветок. Сюжет Сюжет – это очень сложное понятие. Оно очень тесно сопряжено с другим понятием – фабула. И это два фундаментальных понятия, лежащих в основе дизайнерского искусства. Фабула – это совокупность голых событий, описанных на рисунке. Это события в чистом виде, без всякого отношения, без оценки. Они нейтральны сами по себе. Фабулу изобразить невозможно. Ее можно только продемонстрировать в виде сухого списка событий. Сюжет – это те самые события, перечисленные в фабуле, но уже окантованные вуалью оценки и отношения к ним дизайнера. Одни и те же события два разных дизайнера изобразят на рисунках абсолютно по разному, так как у каждого из них есть свой жизненный опыт, не похожий ни на чей другой, свое отношение к этим событиям, своя фантазия и соответственно свои выразительные средства. Например, фабула: 1. Окраина города; 2. Рассвет; 3. Лето; 4. Люди выходят на работу. Если прочитать эту фабулу вслух, у каждого слушателя в воображении сформируется своя картинка. Рисунки по этой фабуле будут абсолютно разными. Один нарисует свой двор ранним утром, другой – остановку и проезжую часть с общественным транспортом, третий – гараж перед домом. И так далее, перечислять примеры можно де бесконечности. В этом и есть прелесть индивидуальности художника. Образ Понятию образ было уделено достаточно внимания в начале этой главы. Здесь приводятся несколько образных правил и выразительных средств, которые можно применять для определенных воздействий на зрителя. Например, сочетание большого количества острых углов создает атмосферу враждебности. В противоположность этому сглаженные и округлые углы наоборот смягчают ее, создавая некий образ жизни в розовом цвете. Прорисовывание каждой мельчайшей детали, например каждого кирпича в стене дома, также создает напряженность. Зритель чувствует, сколько усилий приложил автор сюжета к его созданию, к прорисовыванию каждой мелочи. С другой стороны не ясность, размытость, нечеткость предметов создает воздушность, легкость, непринужденность и, в некоторых случаях, атмосферу загадочности и таинственности. Что касается цветовых решений, то использование ярких, насыщенных цветов красных оттенков создает агрессию в рисунке, желтых оттенков – солнечное позитивное настроение. Темно-синие тона – это цвет временной перспективы, то есть незавершенности событий, цвет ожидания и бесконечности. Светло-синие тона тоже относятся к бесконечности, но уже к завершенной. То есть история еще не заканчивается, но счастливый конец уже наступает. Зеленые тона создают уют и домашнюю атмосферу, особенно темные оттенки. Светло-зеленый – это оттенок уюта природного, образ родного края, Родины, привычного места. Преобладание тех или иных элементов в рисунке создаст определенное отношение у зрителя. Важно, чтобы вы сами понимали, чего вы хотите добиться, какие эмоции вызвать у зрителя. Для этого прежде, чем приступать к созданию рисунка, опишите словесно, чего вы хотите, какие приемы для этого нужно использовать, и только после этого беритесь за Corel Draw. Практические задания 1. Составить изображение на заданную тему, используя только прямые линии. 2. Составить изображение на заданную тему, используя фигуры без заливок. 3. Завести личный дневник творческих наблюдений. Записывать в него все интересные приемы художественных изображений, замеченные в окружающем мире: уличной рекламе, телевидении, кино, логотипах и т.д. Записывать нужно их описания (в идеале нужно фотографировать увиденное) максимально подробно, до малейших деталей, а также пояснять, как вы понимаете использованные приемы, что они означают на ваш взгляд. Пополнять дневник рекомендуется регулярно минимум каждые два дня. 4. Помимо замеченных художественных приемов записывать в дневник свои впечатления от каких-либо явлений, будь то дождь, снегопад, услышанная музыка, просмотренный фильм или спектакль. Постарайтесь понять, почему это явление произвело на вас именно такие впечатления, какие его детали сыграли для вас большую роль. Подумайте, как можно было бы изобразить ваши впечатления на рисунке. 5. Составить изображении на заданную тему, используя любые фигуры, но только два любых цвета, включая цвет фона – это так называемое бихроматическое изображение. 6. Составить логотип для заданного события или предприятия, используя бихроматические средства. Сначала придумать и словесно описать образы, затем воссоздать на экране. 7. Составить логотип для заданного события или предприятия, используя средства полноцветного изображения. Сначала придумать и словесно описать образы, затем воссоздать на экране. 8. Разработать рекламный макет для той или иной продукции. Рекомендуется использовать вымышленные продукты и названия их производителей. 9. Разработать макет модного журнала, пишущего о какой-либо сфере нашей жизни, например, о научный исследованиях, о бизнесе, о недвижимости, о воспитании, о политике, о путешествиях и курортах и т.д. 10. Разработать обложку книги, художественной или научной. 11. Создать серию иллюстраций для литературного произведения. Каждая иллюстрация должна отражать происходящие в произведении события. 12. Создать ряд комиксов по какому-либо литературному произведению или кинофильму.
|
|||||||||
|
Последнее изменение этой страницы: 2017-02-05; просмотров: 82; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.139.82.23 (0.109 с.) |