Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Классификация компьютерной графикиСтр 1 из 10Следующая ⇒
Оглавление Предметно-тематический план. 5 Двумерная графика. 6 Образ. Образное мышление. 6 Практические задания. 7 Классификация компьютерной графики. 8 Растровая графика. 9 Векторная графика. 9 Программа Corel Draw.. 11 Операции с контурами. 12 Соединение и разделение контуров. 12 Замыкание субконтуров. 14 Геометрические операции с фигурами. 15 Инструмент Knife. 19 Инструмент Eraser 21 Инструмент Smudge. 23 Инструмент Roughen Brush. 24 Инструмент Interactive Connector 26 Пример. 27 Упражнения. 30 Текст. 33 Атрибуты текста. 34 Способы задания атрибутов. 34 Типы атрибутов. 36 Установки текста. 36 Фигурный текст. 37 Набор. 37 Шрифт. 38 Установки списка шрифтов. 40 Выбор шрифта – дело тонкое. 41 Шрифт на компьютере. 42 Выбор формата. 42 Качество шрифта. 43 Команды пункта меню Text 45 Упражнения. 47 Цвета. 49 Способы описания цвета. 49 Цветовой охват. 50 Модель RGB.. 50 Модель CMYK.. 51 Модель HSB.. 53 Модель Lab. 55 Работа с цветом в CorelDraw.. 55 Выбор цвета и цветовые библиотеки. 56 Дополнительные палитры.. 57 Редактирование цвета в докере Color 59 Упражнения. 63 Заливки и обводки. 65 Обводка. Умолчания обводки. 65 Инструменты управления обводкой. 65 Толщина и единицы измерения. 66 Масштабирование обводки. 66 Обводка за контуром.. 67 Пунктир. 68 Сопряжения. 69 Наконечники. 70 Каллиграфические линии. 72 Преобразование обводки в контур. 74 Заливка. 74 Типы заливок. 75 Управление сплошной заливкой из панели свойств. 75 Градиентные заливки. 76 Линейный градиент. 76 Радиальный градиент. 77 Конический градиент. 77 Квадратный градиент. 78 Окно Fountain Fill-свойства градиентов. 79 Заливка нескольких объектов. 79 Взаимодействие градиента и объекта. 80 Узорные заливки. 81 Создание новых узоров. 81 Прозрачность. 83 Прозрачность и заливка. 83 Типы и степень прозрачности. 84 Прозрачность как художественный прием.. 85 Упражнения. 88 Создание серии документов. 89 Упражнения. 93 Перетекания. 97 Перетекание на контуре. 98 Упражнения. 100 Компоненты рисунка. 102 Форма. 102 Цвет. 102 Сюжет. 103 Образ. 103 Практические задания. 104 Предметно-тематический план
Двумерная графика
Образ. Образное мышление Как известно, само слово «графика» произошло от греческого слова γραφο, что в переводе означает «писать» или «описание». В нашем случае больше подходит второе значение, так как графика – это изображение, другими словами описание чего-либо на плоскости с использованием визуальных образов. Очень важное понятие – образ, – так как это вообще основа любого описания и понимания информации. С помощью образа, вложенного в одну и ту же информацию, можно создать совершенно разное к ней отношение и атмосферу. Но вот как создать сам тот или иной необходимый образ, очень сложный вопрос. Именно поэтому дизайн, который собственно говоря основан на образах, и является видом искусства. Сами мастера любых искусств, которые занимаются обучением, говорят: «Мы не можем научить вас, как надо делать. Этого не знает никто. Мы можем научить вас, как не надо делать». Поэтому здесь очень большую роль играет ваше образное мышление. И, поскольку в нашем случае вид искусства – дизайн – является визуальным, в первую очередь имеет значение зрительное восприятие образов. Образное мышление можно развить. Для этого существует множество методик. Некоторые из них приводятся в этом методическом пособии. Но прежде чем перейти к ним, ответьте на вопрос: Какие виды искусства, кроме дизайна, являются визуальными? Список правильных ответов на этот вопрос может продолжаться довольно-таки долго. Поэтому для развития своего профессионального зрительно-образного мышления желательно обращаться к методикам, применяемым во всех этих видах искусств. К ним, конечно же, относятся, прежде всего, живопись, графика, скульптура, архитектура и городской дизайн, далее театр, кинематограф, танец и т.д. Чтобы стать профессионалом, изучать необходимо все эти виды и способы создания в них образов. Кроме того, огромное значение имеет воспитание своего вкуса к выразительным средствам – средствам создания конкретного образа. Поэтому изучать нужно в первую очередь классические примеры произведений искусств.
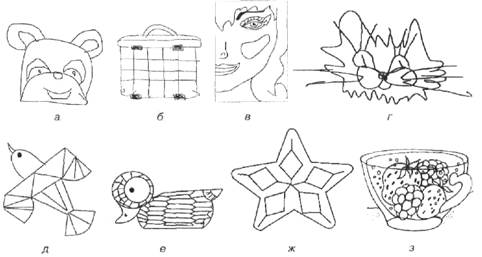
Рассмотрим более подробно само понятие образа. Посмотрите в окно. Какое настроение и эмоции навевает вам вид из него. Неправда ли погода, время года и суток, звуки с улицы способны влиять на ваше настроение? Все эти параметры – погода, время суток и года, звуки, цвет неба, цвет зданий, цвет листвы на деревьях и на земле – являются выразительными средствами, а созданное ими в вашем восприятии настроение ко всему этому есть образ. Ваша задача научиться управлять всеми этими выразительными средствами. Например, стоит в этом же виде из окна изменить хоть одну малейшую деталь, например, звук автомобильной дороги заменить не крики детей, играющих в догонялки. Изменится ли ваше настроение по отношению к этому пейзажу? Разумеется да. Создан уже совершенно иной образ в вашей сознании. Другой пример. Ваша комната. Что, если убрать с полки все книги и поставить на нее свечу в красивом старинном подсвечнике. При этом на дворе ночь, и в комнате выключен свет. Какова будет атмосфера? Отличается ли она от той, что была в этой же комнате при дневном свете с книгами на полке? Какие ассоциации вызывает у вас эта картина? Какое возникает у вас настроение? Вам даже не обязательно видеть эти картины своими глазами. Достаточно представить их в своем воображении, и ваше настроение тут же изменится. Поэтому другое важное качество профессионального дизайнера – это воображение, в котором вы сможете воссоздать нужные вам образы до того, как создавать из на экране, листе бумаге или сцене. В воображении вы можете как бы прорепетировать ваше будущее произведение. Ниже приведены несколько практических упражнений для развития и воспитания профессиональных качеств дизайнера. Упражнения на первый взгляд могут показаться простыми и глупыми, но в этом-то и есть главное: чем проще кажется упражнение, тем оно сложнее и дает больший эффект. Практические задания 1. Рассмотрите на фотографии изображенных на них людей, потом уберите ее и по памяти расскажите увиденное вплоть до малейших деталей. 2. Рассмотрите какой-нибудь узор, затем нарисуйте его по памяти. 3. Найдите в помещении какой-нибудь объект внимания и увлеките себя им: придумайте, почему он вам может быть интересен, докажите себе, что он стоит внимания. Чтобы избежать простого глядения, подробно опишите его качества вслух. 4. Совет-упражнение К. Паустовского: «Попробуйте месяц или два посмотреть на все с мыслью, что это вам обязательно надо написать красками. В трамвае, в автобусе – всюду смотрите на людей именно так. И вы убедитесь, что до этого вы не видели на лицах и десятой доли того, что заметили теперь». То есть великий классик говорит, как бы вы смотрели на любой предмет, который пытались бы срисовать? Так же внимательно рассматривайте любые интересные вам предметы (столбы, машины, люди, дома, книги, лампы, столы, все, что угодно), определите, почему они вам интересны. А в неинтересных предметах найдите ту деталь, которая может быть интересна. 5. Закрыв глаза, представьте себе картину, описанную в тексте, который читает преподаватель. Это пейзажная миниатюра. В ходе словесного изображения нужно увидеть себя самого со стороны, понять какие-либо детали картины, ее тональность.
Пример текста для работы: Осень. Золотая пора листопада. Неслышно падает, чуть заметно подрагивая от зябкого ветерка, тронутый позолотой мокрый листок, наполняя светом угасания дремлющую березовую аллею. Это зябкая искра подступающей осени, задумчивости и еле слышного звучания скрытой где-то в еловых глубинах лесной арфы. Аллея прямая уходит вдаль, соединяясь где-то в дали в голубовато-серым небом. Полусон, полушепот, полузабвение недавних летних дней. Листок все кружится в воздухе, словно исполняет одинокий вальс прощания. Мы обходим притаившуюся у дороги молодую сосенку, она, кажется, выбежала вперед и замерла в предзимнем оцепенении, очарованная золотым свечением берез. Темный еловый бархат, нависающий над аллеей, словно распахнувшийся занавес той сцены, путь на которую предначертан осенью… Важно, чтобы в тексте содержалось как можно больше цветовых пятен и звуковых характеристик, чтобы отчетливо просматривались определенные физические состояния (зябких, дремлющий), помогающие ощутить сказанное и подключиться к изображаемому. 6. Интересный способ ввести себя в творческое состояние заключается в смешивании различных видов восприятия, способности ощущать вкус звуков, слышать цвета, обонять ощущения. Попробуйте проделать что-то в таком роде: Чем пахнет слово «зима»? Каково на ощупь число 7? Какой вкус у красного цвета? Какая форма у четверга (как он выглядит)? Какую музыку вы слышите, когда представляете лицо вашей бабушки, брата (сестры)?.. Растровая графика Принципиальное отличие растровой графики от векторной в том, что такие изображения состоят не из фигур и координат, а из набора пикселей – точек на экране определенного цвета. Все пиксели выстроены в прямоугольную матрицу, выстраивая изображение по принципы мозаики. Масштаб каждого пикселя очень мал в сравнении с размером самого изображения, кроме того само наше зрения инертно, поэтому мы не замечаем, что картинка дискретна, то есть состоит из множества отдельных точек разных цветов. Дискретность изображения можно увидеть только при крупном увеличении фрагмента изображения. Разумеется файл, состоящий из последовательности пикселей и их цветовых характеристик, по объему будет больше в несколько десятков раз по сравнению с векторным файлом с тем же изображением.
С растровой графикой работают Photo Shop, MS Paint, редактор ACD See. Примерами изображений являются фотографии. Векторная графика Векторная графика представляет собой изображение, составленное из сплайнов – двумерных геометрических фигур. Сплайнами могут быть как линии произвольной формы, так и конкретные фигуры такие, как отрезки, дуги, прямоугольники, окружности и т.д. Вершиной сплайна называется точка, расположенная на нем, с помощью которой мы можем контролировать ее форму. Сегмент сплайна – это часть линии сплайна между двумя соседними вершинами. Таким образом, файл векторного изображения состоит из комбинации сплайнов и координат вершин. Вершины бывают четырех типов: 1. Угловая – к такой вершине примыкают прямолинейные сегменты. 2. Сглаженная – кривая сплайна проводится с изгибом и имеет одинаковую кривизну с обеих сторон от нее. 3. Безье – похожа на сглаженную, но позволяет управлять кривизной сегментов сплайна с обеих сторон от нее. 4. Угол Безье – так же, как и вершина Безье, позволяет контролировать кривизну сегментов отдельно с обеих сторон, но сами сегменты не сглажены друг к другу. Программами, работающие с векторной графикой, являются такие, как Corel Draw, Flash, 3Ds Max, Auto Cad. Примером векторной разработки может служить изображение карты в программе 2Gis. Программы Corel Draw и Flash рассчитаны на работу с двумерной графикой. С их помощью конечно можно дать изображаемым предметам какой-либо объем, но это будет мнимая трехмерность. 3Ds Max и Auto Cad рассчитаны на работу с трехмерными изображениями. Принципиальное отличие плоской графики от объемной в количестве координатных осей и направлений. Если в плоской графике есть только два направления- горизонтальное и вертикальное, соответственно оси абсцисс (Ox) и ординат (Oy), то в объемной графике имеется третье направление – глубина, соответственно ось аппликат (Oz). Благодаря этому любой объект трехмерного изображения можно рассмотреть с любой стороны, тогда, как двумерный можно наблюдать только с одной стороны. Программа Corel Draw Интерфейс этой программы схож со всеми программа, предназначенными для работы с графикой. Знание, изученных в программе первого курса Photo Shop и Flash очень поспособствуют тому, чтобы самостоятельно разобраться в данной программе. Поэтому здесь не будет заостряться внимание на уже известных схожих моментах, а лишь на индивидуальных особенностях Corel Draw. Инструменты: 1. Указатель. Позволяет управлять положением и масштабом выбранного объекта. 2. Форма. Изменяет форму объекта с помощью вершин сплайнов. 3. Размывающая кисть. Вымывает честь сегмента сплайна, добавляя сглаженные вершины. 4. Грубая кисть. Вымывает честь сегмента сплайна, добавляя угловые вершины. 5. Свободное преобразование. Вращает объект на любой угол относительно выбранной точки. 6. Обрезка. Выбор прямоугольного фрагмента объекта.
7. Нож. Вырезка фрагмента произвольной формы. 8. Ластик. Стирание фрагмента произвольной формы. 9. Удаление виртуального сегмента. Удаляет выбранные вершины, сокращая количество сегментов. 10. Свободная форма. Аналог Карандаша в Paint. 11. Безье. Создает вершину Безье. 12. Художественное оформление. Рисует область кистью определенной формы. 13. Перо. Кривую с вершинами Безье. 14. Ломаная. Создает кривую с угловыми вершинами. 15. Кривая через три точки. Создает гладкую кривую по трем указанным вершинам. 16. Соединительная линия. Создает сегмент между двумя существующими вершинами. 17. Размерная линия. Рассчитывает расстояние между двумя точками и создает размерную линию. 18. Интеллектуальная заливка. Заливка. 19. Интеллектуальное рисование. Создает многочастный объект произвольной формы.
Операции с контурами Замыкание субконтуров В новой версии программы появились команды замыкания контуров. Они собраны в меню Arrange | Close Path (Упорядочить | Замкнуть контур): · Closest Nodes with Straight Lines (Ближайшие узлы прямыми линиями) – ближайшие друг к другу узлы субконтуров замыкаются прямыми линиями; · Closest Nodes with Curvy Lines (Ближайшие узлы кривыми линиями) -ближайшие друг к другу узлы субконтуров замыкаются кривыми линиями; · Start to End with Straight Lines (Начало и конец прямыми линиями) – конец субконтура соединяется с началом следующего прямой линией; · Start to End with Curvy Lines (Начало и конец кривыми линиями) – конец субконтура соединяется с началом следующего кривой линией.
Эти команды заменили единственную Auto-close Curve (Автоматически замыкающиеся кривые), существовавшую в предыдущей версии. По существу она реализовывала третий вариант соединения, и вы можете найти ее кнопку на панели свойств инструмента Shape (Фигура). Новый набор команд замыкания исключительно удобен, особенно для обработки трассированных изображений, полученных из программы CorelTRACE. Инструмент Knife Инструмент Knife (Нож) предназначен для разрезания контуров на субконтуры или отдельные контуры. Он предоставляет больше возможностей, чем команда Break Curve (Разъединить кривую), и результат его работы более нагляден. 1. С помощью инструмента Bezier (Кривая Безье) нарисуйте подковообразный незамкнутый контур. 2. Выберите инструмент Knife (Нож). Его указатель имеет вид ножа. 3. На панели свойств данного инструмента вы найдете только две кнопки. Нажатая кнопка Leave as One Object (Оставить как один объект) сообщает программе о том, что получившиеся после разрезания фрагменты должны принадлежать одному сложному контуру. В противном случае образуются два отдельных объекта. Если нажата кнопка Auto-Close On Cut (Автоматическое замыкание при отрезании), то начало и конец каждого получившегося контура (или субконтура) будут соединены отрезком. Пусть вторая кнопка будет активизирована, а первая – нет.
4. Подведите курсор к произвольной точке контура слева от перегиба. Необязательно, чтобы это был узел. 5. Щелкните левой кнопкой мыши. 6. Переместите курсор к произвольной точке контура по другую сторону перегиба. Как только инструмент коснется контура, вы получите предварительный вид результата операции- Светло-серой линией будет показана исходная форма контура, а сплошной – результат разрезания. 7. Теперь можно указать, какую часть контура вы хотите оставить после разрезания. Не перемещая курсора, нажмите клавишу <Таb> – сплошной линией отобразится другой фрагмент контура. Нажмите клавишу <Таb> еще раз – весь контур будет показан сплошной линией. Нажмите клавишу <Таb> третий раз – вы вернулись к первому варианту. 18. Щелкните левой кнопкой мыши. У исходного контура «отрезан» перегиб. Линия разреза может иметь и произвольную форму, которую можно нарисовать от руки так же, как это делается инструментом Freehand (Кривая) или Bezier (Кривая Безье). 1. Выберите команду Undo (Отменить) меню Edit (Правка), чтобы восстановить разрезанный контур. 2. Подведите курсор инструмента к контуру с одной стороны перегиба.
3. Нажмите левую кнопку мыши и перемешайте курсор по произвольной кривой к любой точке контура, расположенной по другую сторону перегиба. 4. Отпустите кнопку мыши. Результат показан на рисунке. Таким способом можно «подправить» контур, неточно проведенный инструментом Freehand (Кривая). Если же нарисовать линию разреза, удерживая клавишу <Shift>, инструмент Knife (Нож) будет работать аналогично инструменту Bezier (Кривая Безье), позволяя точно построить криволинейную линию разреза.
Аналогично работает инструмент Knife (Нож) и с замкнутыми контурами. Допустим, требуется имитировать разорванный лист бумаги. 1. Выберите инструмент Knife (Нож). 2. Подведите курсор к середине верхней стороны прямоугольника.
3. Нажмите левую кнопку мыши и, не отпуская ее, двигайте курсор вниз по кривой, имитируя рваный край. 4. Когда курсор достигнет противоположной стороны прямоугольника, вы можете выбрать тот его фрагмент, который необходимо оставить. Нажмите нужное количество раз клавишу <Таb>. 5. Отпустите кнопку мыши. Результат показан на рисунке. Инструмент Eraser Инструмент Eraser (Ластик) работает как обычный ластик, удаляя фрагменты контуров и фигур по мере перемещения. Иногда это наиболее очевидный и удобный способ редактирования, хотя назвать его типичным никак нельзя. В примере, рассмотренном далее, инструмент Eraser (Ластик) используется для того, чтобы «надкусить» яблоко. 1. Нарисуйте яблоко. Проще всего начать с круга, полученного инструментом Ellipse (Эллипс). Затем круг следует перевести в кривые командой Convert to Curves (Преобразовать в кривые) и отредактировать по узлам. Сперва мы придали всем узлам круга тип Cusp (Острый). Затем добавили три узла в его верхней части и переместили два из них чтобы получился черенок. И, наконец, слегка отредактировали кривизну сегментов. 2. Выберите инструмент Eraser (Ластик). 3. На панели свойств инструмента вы найдете поле ввода Eraser Thickness (Толщина ластика), определяющее диаметр ластика. Кнопка Auto-Reduce on Erase (Автоматически упрощать при стирании) включает режим автоматического сглаживания контуров, создаваемых инструментом. Эту кнопку целесообразно держать нажатой, чтобы упростить результирующий контур. Последняя кнопка – Circle/Square (Круг/Квадрат) – переключает форму ластика. Оставьте все настройки, кроме размера ластика, указанными по умолчанию. Диаметр ластика следует установить, исходя из размера вашего рисунка.
4. Щелкните инструментом Eraser (Ластик) на рисунке яблока, чтобы выделить его.
5. Нажмите левую кнопку мыши. 6. Проведите курсором по той части рисунка, которую следует удалить. По мере движения CorelDraw будет показывать результат. Если вам не поправилась проведенная линия, нажмите клавишу <Esc> и попытайтесь еще раз. 7. Отпустите кнопку мыши. Готово! С помощью инструмента Eraser (Ластик) можно работать и более точно. Давайте разрежем яблоко пополам. 1. Установите маленький диаметр ластика. 2. Поместите курсор инструмента над черенком. 3. Сделайте щелчок левой кнопкой мыши. 4. Переместите курсор вертикально вниз. За курсором инструмента потянется пунктирная линия, показывающая направление движения ластика.
5. Щелкните левой кнопкой мыши. Яблоко разрезано пополам. 6. Обратите внимание, что оба куска яблока представляют собой один объект, состоящий из двух замкнутых субконтуров. Чтобы иметь возможность работать с ними по отдельности, выберите команду Break Apart (Отделить) меню Arrange (Упорядочить). Инструмент Smudge Инструмент Smudge (Растирание) предназначен для произвольного искаже-ния контуров. Способ работы с инструментом напоминает размазывание -пальцем свеженаложенной краски. Его кнопка находится в той же группе, что и кнопка инструмента Eraser (Ластик). Инструмент Smudge (Растирание) имеет довольно много настроек, его панель свойств приведена на рисунке. Настройки позволяют регулировать размер «кисти», которой размазывают контур, динамику ширины следа (будет след уменьшаться, увеличиваться или останется неизменной ширины), варьировать форму кисти от круглой до эллиптической, а также наклонять эллиптическую кисть в разных направлениях. Специальные кнопки позволяют поставить все эти характеристики в зависимость от нажима пера и его наклона (разумеется, это имеет смысл только при наличии графического планшета). Инструмент удобен для рисования природных объектов, поскольку позволяет создавать несимметричные, неровные и, в то же время, весьма привлекательные контуры. Мы попробуем нарисовать с его помощью дерево и облако, исходя из окружности и прямоугольника.
1. Нарисуйте окружность диаметром примерно 1 см. Выберите инструмент Smudge (Растирание). Переведите окружность в редактируемые кривые (инструмент не работает с графическими примитивами).
2. Задайте размер кисти равным 9 мм, в поле динамики размера задайте значение 1, в поле формы – 90° (что соответствует круглой кисти). Поскольку кисть круглая, величина в поле ввода наклона кисти не имеет значения. 3. Подведите указатель к окружности, установите его в ее внутренней области и, нажав кнопку мыши, перетаскивайте указатель вверх. Конур как бы размазывается вслед движению указателя, образуя неровную линию уменьшающейся ширины, например, такую, как на показано на рисунке. 4. Уменьшите значение размера и сделайте кисть эллиптической, введя в поле формы значение меньше 90°. 5. Нарисуйте большие ветки, Заметьте, что линия, проведенная эллиптической кистью, имеет несколько другой вид – ее толщина зависит от направления движения указателя. 6. Маленькой кистью со значением в поле динамики не меньше 5 нарисуйте небольшие ветки и подправьте рисунок ствола, чтобы он выглядел более натуральным. 7. Щелкните на образце коричневого цвета на панели цветов, а затем правой кнопкой мыши – на образце черного цвета. Как видите, весь рисунок представляет собой единый замкнутый контур. 8. Непременно сохраните созданный рисунок в отдельном файле. Разумеется, совершенно не обязательно точно следовать приведенному образцу. Данный пример просто дает почувствовать удобство и легкость в обращении с этим инструментом. Из всех параметров инструмента наиболее сильно влияет на результат величина, заданная в поле динамики размера. Дело в том, что она может быть как положительной (образуются линии с уменьшающейся шириной), так и отрицательной (в этом случае создаваемые линии по мере движения указателя «распухают», давая абсолютно другой эффект). Следующий пример -как раз на эту тему. 1. Нарисуйте прямоугольник 30x8 см и переведите его в кривые Задайте для инструмента Smudge (Растирание) следующие параметры: радиус кисти – 5, динамика размера – 10, наклон – 90°. 2. Проведите короткую линию из центра прямоугольника за его пределы. Создаваемая линия быстро увеличивается по ширине. 3. Проведите инструментом несколько раз, размазывая исходный прямоугольник, придавая ему форму облака. Заметьте, что чем длиннее линия, тем она толще, таким образом, можно плавно регулировать форму и размер клубов тумана, образующих облако. Стадии упражнения показаны на рисунке. Сохраните объект для следующего упражнения.
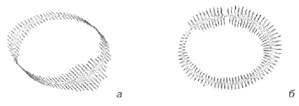
Инструмент Roughen Brush Этот инструмент превращает линию, к которой он прикоснулся, в зигзаг с определенными параметрами. Панель свойств инструмента показана на рисунке. Как видно из рисунка, инструмент позволяет создавать зигзаги разной частоты, направления, амплитуды, располагающиеся под разными углами к исходному контуру. Область применения данного инструмента не слишком широка. Его можно использовать для изображения быстродвижущихся предметов, объектов типа травы, тумана и т. п. Поработаем с ним. 1. Создайте прямоугольник. Переведите его в контур. 2. Выберите инструмент Roughen Brush (Огрубление). Указатель показывает область действия инструмента (окружность) амплитуду будущего пунктира (длина отрезка внутри окружности) и угол наклона пунктира, если в. списке методов расчета углов наклона выбран вариант Fixed Value (Фиксированное значение). 3. Щелкните на границе контура. Часть контура, попавшая в область действия инструмента, превратилась в ровный зигзаг. 4. Подведите инструмент к неискаженному участку, нажмите кнопку мыши и протащите указатель. В этом случае зигзаг получается нерегулярным, и чем дольше вы тянете указатель, тем гуще и менее регулярным он становится. Направление (угол наклона) зигзага может быть фиксированным, зависеть от наклона пера планшета или будет рассчитано автоматически – в этом случае он всегда перпендикулярен исходному контуру. Способ расчета направления определяется в списке панели свойств. На рисунке показано влияние способа расчета направления на вид зигзага.
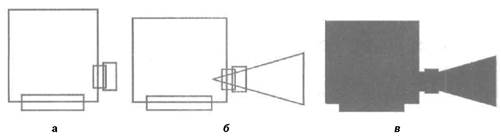
Чтобы получить представление о практическом применении инструмента, выполним небольшое упражнение и создадим простой логотип. 1. Создайте геометрические фигуры, как показано на рисунке. Общая длина ракеты составляет 4 см. Ракете придайте черный цвет, прямоугольникам, изображающим реактивный выхлоп (сверху вниз), – желтый, оранжевый и красный. 2. Примените к нижней части ракеты и к прямоугольникам, имитирующим реактивную струю, зигзаг со следующими параметрами: область деиствия – 20. частота – 10, метод расчета угла Fixed Value (Фиксированное значение) равен 0. Остальные параметры оставьте по умолчанию. Результат показан на рисунке. 3. Завершите создание логотипа: нарисуйте позади ракеты синий круг и поместите под струей облако, построенное в предыдущем упражнении. Придайте облаку голубой цвет. Обводки всех объектов отмените. Логотип готов. Можете сохранить его на память.
Пример В этом примере мы нарисуем логотип для общества кинолюбителей (в готовом виде он изображен на рисунке).
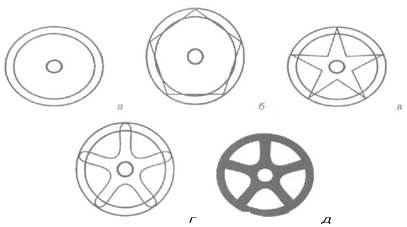
Начнем с рисования киноаппарата. При этом мы обойдемся исключительно графическими примитивами и операциями с контурами! 1. С помощью инструмента Rectangle (Прямоугольник) нарисуйте четыре прямоугольника, как показано на рисунке. 2. Инструментом Polygon (Многоугольник) постройте равнобедренный треугольник и поверните его на 90° по часовой стрелке. Разместите его так, как изображено на рисунке. 3. Выделите все нарисованные фигуры и придайте им черную заливку, а обводку отмените. 4. Выполните операцию Weld (Объединение), нажав кнопку на панели свойств. В результате должен получиться контур киноаппарата. 5. Теперь займемся бобинами киноаппарата. Нарисуйте три круга, как показано на рисунке. Проще всего построить большой круг, а затем, масштабируя его с помощью мыши, создать две копии. Если при мас-штабировании удерживать нажатой клавишу <Shift>, у вас автоматически получатся концентрические окружности.
6. Инструментом Polygon (Многоугольник) создайте правильный пятиугольник и разместите его так, чтобы он оказался точно вписан во внешний круг. Возможно, для этого вам потребуется еще и слегка отмасштабировать построенный многоугольник. 7. Инструментом Shape (Фигура) при нажатой клавише <CtrI> переместите средний узел любой стороны пятиугольника по направлению к центру, чтобы получилась правильная звезда. 8. Выделите все узлы звезды и преобразуйте их в симметричные, нажав кнопки Convert Line to Curve (Преобразовать в кривую) и Make Node Symmetrical (Сделать угол симметричным) на панели свойств.
9. Выделите два больших круга и соедините их в составной контур с помощью команды Combine (Соединить). 10. Создайте еще один составной контур из звезды и маленького круга. 11. Объедините оба составных контура с помощью команды Weld (Объединение). 12. Выполните заливку контура черным цветом и отмените обводку. 13. Одна бобина готова. Разместите ее над корпусом аппарата и скорректируйте положение и размер.
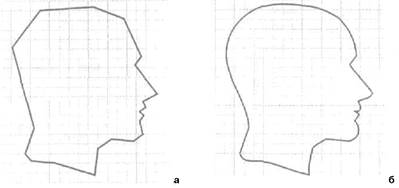
14. Создайте копию бобины, уменьшите ее и разместите над корпусом. 15. Выделите все три объекта и объедините их с помощью команды Weld (Объединение). Силуэт киноаппарата полностью готов. Он представляет собой единый несложный контур. Профиль придется рисовать с помощью инструмента Bezier (Кривая Безье) или, если вам это удобнее, инструмента Freehand (Кривая). 1. Нарисуйте контур инструментом Bezier (Кривая Безье), сначала используя исключительно прямые линии. 2. Инструментом Shape (Фигура) выделите все узлы контура и преобразуйте их в острые нажатием кнопки Make Node A Cusp (Острый узел) на панели свойств. 3. Откорректируйте кривизну сегментов. В точках плавного сопряжения сегментов измените тип узла на гладкий.
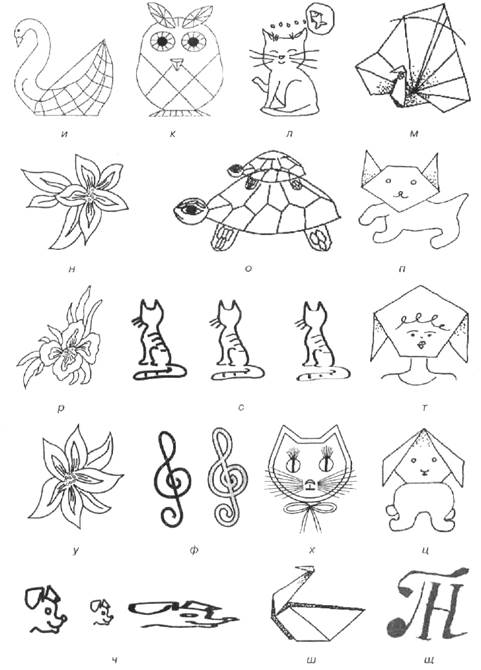
4. Разместите контур «по месту» относительно камеры и придайте ему обводку необходимой толщины. 5. Выделите оба контура и найдите их пересечение с помощью команды Intersect (Пересечение). 6. Придайте полученной фигуре светло-серую заливку и отмените обводку. Чтобы фигура оказалась «внутри» силуэта, переместите ее назад командой То Back (Ниже всех). 7. Камера выглядит слегка коротковатой, но это несложно исправить. Инструментом Shape (Фигура) выделите узлы ее левой части и переместите их влево. Логотип готов. Большая его часть была создана исключительно с помощью операций над графическими примитивами. Это не трюк и не редкий случай: подавляющее большинство подобных изображений проще всего строить именно таким образом. При рисовании контуров по образцам.(особенно сканированным) мы рекомендуем пользоваться приведенной выше технологией. Упражнения В данной главе были изучены возможности работы многих инструментов, с их помощью вы можете выполнить приведенные упражнения. Фигуры, изображенные на рисунках, построены с помощью инструмента Freehand (Кривая).
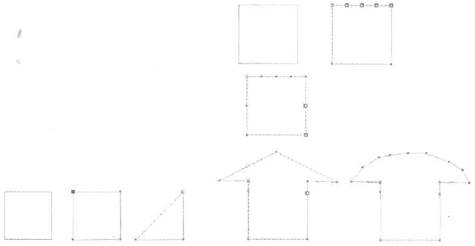
На рисунке далее представлены фигуры, образованные удалением или добавлением узловых точек (треугольник из квадрата, домик или грибок из квадрата).
Далее показан рисунок, построенный с помощью инструментов Freehand (Кривая) и Ellipse (Эллипс), а также рисунок, построенный с помощью инструментов Freehand (Кривая) и Spiral (Спираль).
Текст Возможности работы с текстом в программе довольно широки. Вы можете создавать отдельные текстовые элементы (заголовки, логотипы), размещать большие объемы текста в отдельных и связанных текстовых блоках (в том числе на разных страницах), задавать символам текста произвольные размеры, размещение и некоторые дополнительные параметры. Текст может быть различным образом расположен вдоль контура. Наконец, текст рассматривается программой как объект – его можно вращать, искажать, придавать ему различные заливки и обводки, специальные эффекты и т. д. В этой главе мы создадим простой рекламный плакат формата А4. В отношении обработки объемного текста CorelDraw имеет возможности хорошего текстового процессора – свободно задаются интервалы, кернинг, можно создавать маркированные списки и буквицы. В рамках программы вполне реально подготовить иллюстрированный журнал или брошюру. Однако основное применение CorelDraw – это все же разработка текстовых логотипов и эффектных заголовков. CorelDraw различает два вида текстовых объектов. G Artistic Text (Фигурный текст) – этот вид текста позволяет набрать одну или несколько строк текста с любым форматированием (кегль, интерлиньяж, ширина символа, надстрочный и подстрочный индекс, надчеркивание и подчеркивание, кернинг, начертание, выравнивание). Так обычно создают логотипы, заголовки и другие маленькие объемы текста;
Paragraph Text (Простой текст) – набор производят в блоках (рамках, контейнерах) заданного размера. Текст ведет себя, как на странице документа в текстовом процессоре, – при наборе символы автоматически распределяются по строкам внутри блока, задаются выравнивание, число колонок, интервалы, перекосы, атрибуты символов и т. д. Этот тип текста пригоден для набора заметок, статей и т.п.
Строка фигурного текста может располагаться вдоль контура любой формы. Текст на контуре обладает особыми свойствами и используется как элемент дизайна. Можно даже сказать, что это дополнительный, третий тип текста в программе.
Текстовые объекты создаются инструментом Text (Текст). Вид его панели свойств одинаков для фигурного и простого текста. Но для фигурного текста недоступны некоторые из элементов управления. Атрибуты текста В зависимости от наличия выделенных объектов при задании атрибутов текста возможно следующее:
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2017-02-05; просмотров: 176; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.116.21.229 (0.178 с.) |