
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Основы Фотошопа - Растровая графикаСтр 1 из 26Следующая ⇒
Основы Фотошопа - Растровая графика На компьютере изображения представляются в цифровом виде. На практике это происходит следующим образом: изображение разбивается на квадратные элементы одинакового размера и каждый такой элемент описывается отдельно. Этот квадратный графический элемент называют пикселом (picture element, pixel). Описание пиксела – это описание его цвета. Изображения, представленные посредством пикселей, называют растровыми, то есть разложенные на элементы.
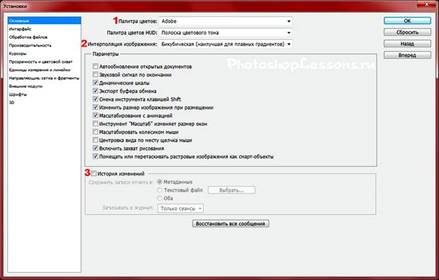
Фотографии, произведения живописи, картинки с плавными переходами цветов обычно представляются в компьютере как растровые изображения. Для редактирования растровых изображений существуют специальные программные средства. Лидером среди редакторов растровых изображений является Adobe Photoshop. Для рисования «на чистом» листе лучше подходят редакторы так называемой векторной графики. Лидер среди векторных редакторов – Corel Draw. Главное отличие векторной графики, что здесь изображения описываются не пикселами, а другими графическими элементами – линиями, фигурами и т.д. Эти объекты еще называют векторами. В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов, например, схемы, чертежи, плакаты. Но для ретуширования фотографий и создания спецэффектов этот редактор не подойдет. В то время как увеличение растрового изображения приводит к ухудшению качества (появляется зернистость). Настройки Adobe Photoshop После того как мы открыли Adobe Photoshop, перейдем к главному меню Edit - Preferences - General (Редактирование - Настройки - Основные) или просто нажмем Ctrl+K. После этого откроется окно подобного вида (в примере Photoshop CS5). В данном окне лучше всего установить настройки как на изображении. Рассмотрим некоторые пункты: 1. - Строка выбора цветовой палитры - оставьте Adobe. 2. - Строка выбора способа интерполяции, то есть способ формирования изображения при увеличении или уменьшении - выберете «Bicubic» (Бикубическая).
В настройках «Options» (Параметры) установите галочки как показано на рисунке (данные параметры используются по умолчанию и подходят для большинства). 3. - Настройка «History Log» (История изменений) используется если вы хотите, чтобы все ваши действия в Фотошопе фиксировались.
Будет создаваться отдельный документ, туда будут заноситься в письменном виде все ваши действия.
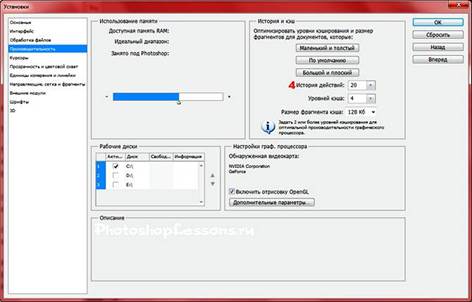
4. Перейдя в правом окне в настройки «Performance» (Производительность) вы можете указать количество шагов истории, т.е. то на сколько шагов назад Вы сможете вернуться (используется например когда вы допустили ошибку), нажимая например клавиши Alt+Ctrl+Z или переходя в меню Edit - Step Backward (Редактирование - Шаг назад). Пиксель и разрешение
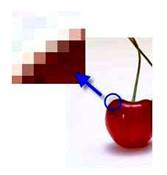
Невооруженным глазом видно - чем меньше пикселы, тем точнее изображение. Если пикселы крупные - изображение становится неясным и грубым. Вместо точности передачи графической информации принято говорить о разрешении (resolution). Разрешение зависит от размеров пиксела. Пиксельная структура растрового изображения. Если взять картинки одинакового размера (6*6 см), но разного разрешения, то увидим следующую ситуацию:
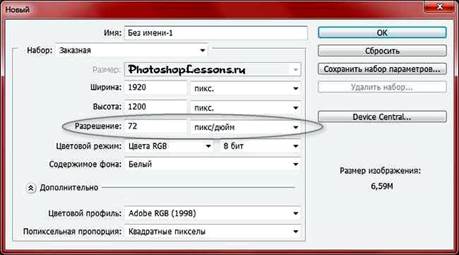
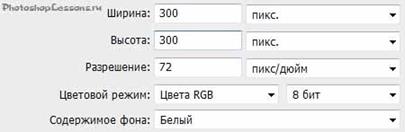
Изображение с меньшим разрешением. Изображение с большим разрешением. На первой картинке пикселы крупные, но их меньше, соответственно и разрешение ниже. На второй картинке пикселы мелкие, их больше на площади квадрата, соответственно выше разрешение. Получается, что разрешение - это количество пикселов на единицу длины, то есть она характеризует плотность пикселов. Обычно разрешение измеряют в пикселях на дюйм (pixels per inch, ppi), 1 дюйм = 25,4 мм. При создании нового документа в программе Photoshop появляется такая табличка, где и устанавливается параметр «Разрешение» (Resolution).
Параметр «Разрешение» (Resolution) при создании нового изображения в Photoshop. Самое оптимальное разрешение - это 72 ppi.
JPEG Название этому формату дала группа экспертов «Joint Photographic Experts Group». В настоящее время «.jpeg» является самым распространенным форматом для хранения фотографий. Плюсы - относительно небольшой размер файлов и широкая распространённость в использовании. Минус – алгоритм сжатия с потерями. При многократной перезаписи «.jpeg» происходит постепенное искажение деталей и накопление артефактов сжатия, что ведёт к сильному падению качества.
GIF GIF (аббревиатура от Graphic Interchange Format ) имеет очень ограниченную цветовую палитру (8 бит, 256 цветов), поэтому для хранения фотографий и разных арт-проектов он не годится. Но поскольку формат поддерживает сжатие без потерь и создание анимированных изображений, он довольно часто используется для хранения элементов оформления веб-сайтов и баннеров. PNG В формате «Portable Network Graphics» используются незапатентованные (а значит, открытые для всех разработчиков) алгоритмы сжатия графической информации без потерь, поэтому «.png» является хорошим форматом для редактирования изображений, даже для хранения промежуточных стадий редактирования, так как восстановление и пересохранение изображения проходят без потерь в качестве. TIFF «Tagged Image File Format» поддерживает сжатие графической информации без потерь ценой существенного увеличения размеров файлов по сравнению с «.jpeg». «TIFF» стал популярным форматом для хранения изображений с большой глубиной цвета, используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. EPS Формат «Encapsulated PostScript» достаточно популярен в различных системах вёрстки. Если попытаться открыть такой формат в Photoshop, то возникнет окно «Rasterize Generic EPSFormat», где понадобится указать размеры и разрешение растрового изображения, которое требуется сгенерировать (процесс называется растеризацией). Формат также используется в профессиональной полиграфии, и может содержать растровые изображения, векторные изображения, а также их комбинации. Изображение, записанное в EPS -формате, может быть сохранено в разных цветовых пространствах: Grayscale, RGB, CMYK, Lab. PSD «Photoshop Document» – «родной» формат Photoshop, позволяющий сохранять всю структуру рабочего файла, включая слои, маски и обтравочные контуры. «Portable Document Format» – формат для предоставления (просмотра) электронных документов, некоторые специалисты ассоциируют его с «безбумажным офисом». Главное преимущество – на экранах любых компьютеров, равно как и при распечатке на любых принтерах, PDF -документы выглядят одинаково: страницы не искажаются, а элементы оформления не разъезжаются в разные стороны. Цвета в Photoshop Из школьного курса физики вы знаете, что мы видим Цвет предмета благодаря тому, что от него отражается или излучается Свет. Свет имеет электромагнитную природу, то есть представляет смесь множества электромагнитных волн. два способа возникновения цвета: 1. Путем смешивания красок (рисование картин от руки). 2. Путем смешивания световых лучей (рисование на компьютере). Мониторы отображают цвета в результате смешения цветных лучей света, испускаемых люминофорами, а печатающие устройства смешивают краски, то есть вещества, обладающие способностью поглощать одну часть лучей света и отражать другую.
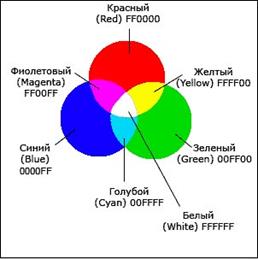
Почти все цвета и в 1-ом и во 2-ом случае можно получить путем смешивания в определенных пропорциях только трех базовых цветов. Если смешивать краски, то базовыми будут: синий, красный и желтый.
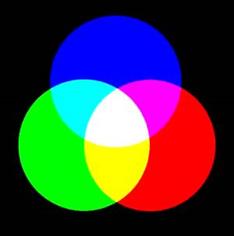
Если смешивать лучи света, то базовыми будут: красный, зеленый и синий.
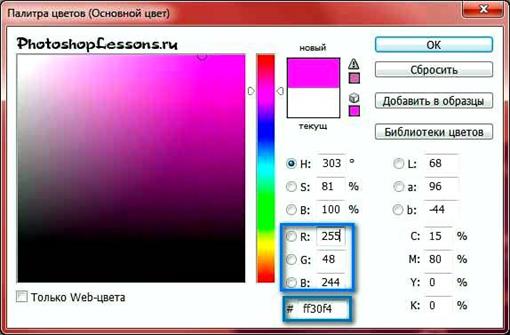
Основная цветовая модель RGB, лежащей в основе представления графики в компьютере, как раз представляется как сумма красного (Red), зеленого (Green) и синего (Blue). Название модели составлено из первых букв английских названий этих цветов. Цветовая модель RGB наиболее часто используется при описании цветов, полученных смешением световых лучей. Она подходит для описания цветов, отображаемых мониторами, получаемых сканерами и цветовыми фильтрами, но не печатающими устройствами. В модели RGB каждый базовый цвет характеризуется яркостью (интенсивностью), которая может принимать 256 дискретных значений от 0 до 255. Поэтому можно смешивать цвета в различных пропорциях, варьируя яркость каждой составляющей. Таким образом, можно получить 256x256x256 = 16 777 216 цветов. Посмотрите на скриншот внизу: Здесь изображено диалоговое окно «Палитра выбора цветов» (Color Picker) в Photoshop. Там каждому базовому цвету присвоено свое значение яркости (от 0 до 255) R = 255; G = 48; B = 244; В итоге получился цвет #FF30F4. В цветовом выражении он выглядит как пурпурный
Настройка кистей Стандартная настройка кисти создает жесткую линию размером в 1px. Чтобы изменить настройку кисти, вам необходимо перейти к Brush Palette (Палитре кисти). Для ее открытия необходимо перейти к меню Window - Brush (Окно - Кисть / Клавиша «F5»). Вот быстрый обзор палитры. A - Brush Settings (Настройки кисти) – Различные настройки для выделенного отпечатка кисти. B - Brush Stroke Preview (Предпросмотр контура кисти) – Предпросмотр текущего контура кисти, как он будет выглядеть во время использования. C - Selected Brush Tip (Выбранный отпечаток кисти) – Отпечаток выбранной в данный момент кисти. D - Brush Tip Shapes (Формы отпечатка кисти) – Список доступных форм отпечатка кисти. E - Brush Options (Параметры кисти) – Параметры для преобразования выбранной в данный момент кисти. Изменения не будут постоянны до тех пор, пока настройка кисти не сохранится. В настройках Brush Tip Shapes (Формы отпечатка кисти) пользователь может выбрать форму из списка доступных форм (стандартных и заданных пользователем).
Посредством клика по любой из различных настроек кисти слева, отобразится панель настроек, которая может настраиваться согласно вашим предпочтениям. В настройке Brush Tip Shape (Настройка формы кисти) установите диаметр кисти на 20px. Изменяя диаметр, вы влияете на размер кисти.
Теперь перейдите к Shape Dynamics (Динамике формы) и установите настройку size jitter (колебание размера) на 100%. Изменяя динамику формы, вы регулируете изменение отпечатка кисти во время рисования.
В завершение, перейдите к Scattering (Рессеивание) и установите scatter (разброс) на 300% с count (количеством) 1. Рассеивание влияет на размещение и количество отпечатков кисти.
Более подробно узнать об инструменте Brush (Кисть) можно, обратившись к разделу Инструмент Кисть (Brush) в Фотошопе. Инструмент Eraser Итак, как и другие инструменты Фотошоп, инструмент ластик использует кисти, которые изменяют size (размер), shape (форму) и hardness (жесткость) инструмента. По существу, инструмент ластик управляется точно таким же способом, что и инструмент кисть, только он стирает, а не рисует. Внимание! Если вы стираете прямо на фоновом слое «Background», вы стираете цветом, выбранным в качестве background color (фонового цвета). Всегда проверяйте фоновый цвет перед тем, как стирать фоновый слой. Инструмент Paint Bucket Инструмент Paint Bucket (Заливка) используется для заполнения участка одним цветом. Она может быть использована для заливки выделения выбранным foreground color (цветом переднего плана) или для заливки участков изображения, схожих по цвету, по которым вы кликнули. Для использования заливки выберите foreground color (цвет переднего плана), которым вы бы хотели залить, и кликните где-нибудь в активной зоне изображения, которую вы бы хотели залить.
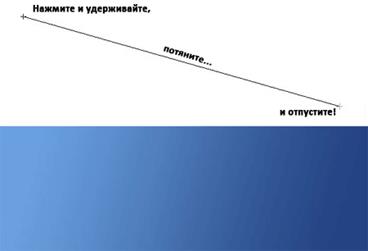
Инструмент Gradient Инструмент Gradient (Градиент) очень похож на инструмент Paint Bucket (Заливка) тем, что заполняет целиком участок или выделение цветами. Однако, вместо заполнения области одним цветом, Gradient (Градиент) создает ряд цветов, смешиваемых друг с другом. Когда вы выбирает инструмент Gradient (Градиент), его настройки можно поменять в gradient picker (выборе градиента), расположенном в панели настроек. Gradient (Градиент) может быть создан на активном участке изображения. Для этого необходимо удерживать нажатой левую кнопку мыши и поместить его в том направлении, в котором вы бы хотели его расположить. Отпустите кнопку в том месте, где вы бы хотели остановить применение градиента.
Существует 5 различных стилей градиента, которые могут быть выбраны для создания различных эффектов. Вы можете их выбрать в панели настроек. Остальные инструменты приведены ниже Слои в Photoshop Понятие «слой» в программе Photoshop имеет точно такой же физический смысл как и в жизни - это прослойка или пласт, который является составной частью чего-то целого. Чтобы наглядно увидеть «слой» в Photoshop нужно сначала научиться его создавать.
Создайте новый документ (Файл - Создать, File - New):
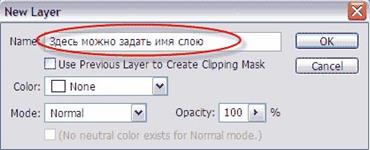
Создаем новое изображение с размером 300 x 300 px (Photoshop CS5). 1-й способ создать слой: Через главное меню Layer - New - Layer (Слои - Новый - Слой). Появляется такое окошко:
Окно создания нового слоя (Photoshop CS3). имя можно ввести, а вот другие параметры лучше пока оставить как на картинке.
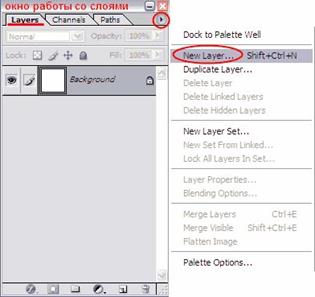
Справа на рабочем пространстве программы Photoshop должно отображаться окно работы со слоями, если его нет, то вызовите его клавишей F7 В этом окне справа вы найдете маленькую стрелку, которая переведет вас в меню, где вы сможете выбрать команду New Layer (Новый слой). Создаем новый слой через подменю панели слоев (Photoshop CS3). 3-й способ создать слой: В окне работы со слоями есть нижняя панель, где для создания нового слоя стоит только нажать на кнопку такого вида Окошко в этом случае не появится, но если вы хотите задать слою имя, то кликните дважды на слове Layer 1 (Слой 1).
Переименовываем слой в панели слоев (Photoshop CS3). 4-й способ создать слой: Используйте комбинацию клавиш Shift+Ctrl+N. Итак, в окне работы со слоями появился квадрат с шахматной доской - это и есть новый слой.
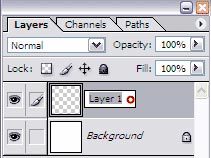
Созданный новый слой «Layer 1» (Photoshop CS3). Шахматка означает прозрачность. На рабочем документе он никак не проявится. Новый слой можно представить в виде прозрачного файла. Для того чтобы слой увидеть, на нем нужно что-нибудь нарисовать. Активность слоя Созданный нами виртуальный человечек принял такой вид:
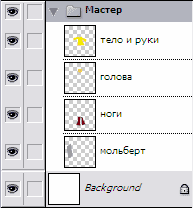
Состоит он из 4-х слоев и одного фонового слоя (Background).
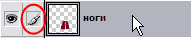
Следует понимать, что каждый слой отвечает за свою часть тела. Слой «ноги» за ноги и так далее. Если мы пожелаем изменить цвет брюк, то нам необходимо активизировать слой, который отвечает за ноги. Для активизации слоя нужно щелкнуть мышкой по нужному слою, при этом кисть займет место напротив активного слоя. Меняем цвет брюк:
Запомните: одновременно активным слоем может быть только ОДИН. Скрепление слоев. Если у вас возникло желание, чтобы голова перемещалась вместе с телом, то в этом вам поможет следующий значок Таким же щелчком можно удалить скрепление. Или наоборот добавить к другим частям тела. Объединение слоя с нижним. Теперь попробуем объединить два слоя в один. Для чего встаем на слой с телом и нажимаем комбинацию клавиш Ctrl+E.
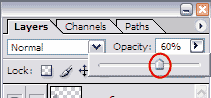
Opacity (Прозрачность)
Этот параметр меняет прозрачность слою. Например, изменим прозрачность рубашки человечка до 60%.
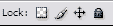
У параметра «Fill» (Заливка) похожая функция. Блокировки слоев На палитре слоев Вы, должно быть, замечали следующие изображения:
Это различные виды блокировок. Если вы установили вид блокировки - шахматку - это означает, что вы не сможете рисовать на прозрачных пикселях.
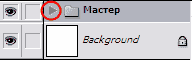
Блокировка Блокировка Блокировка «замок» Создание папки для слоев
Ее можно свернуть до такого вида:
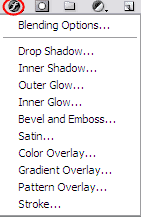
Вызов палитры стилей.
Кнопка в виде буквы «f» вызывает палитру стилей. С помощью нее вы можете применять слоям определенные стили, например, сделать тень, обводку, объем и так далее.
Возврат действия Можно использовать верхнее меню Edit - Step Backward (Редактирование - Шаг назад):
Редактирование - Шаг назад (Edit - Step Backward) Photoshop CS5 Или использовать комбинаций клавиш: Ctrl + Z - вернуть на 1 шаг назад; Alt + Ctrl + Z - вернуть на несколько шагов назад (до 20-ти); Shift + Ctrl + Z - вернуть на несколько шагов вперед (до 20-ти); Desaturation» (Обесцветить) Image - Adjustments - Desaturate (Изображение - Коррекция - Обесцветить / Сочетание клавиш «Shift+Ctrl+U»).
Быстро и легко - но контрастность изображения очень низкая, изображение выглядит тусклым и плоским. особо ценится в качественной ч-б фотографии - глубина и высокая контрастность. более серьезные методы. Заключительный этап Дублируйте корректирующий слой. Затем измените режим смешивания с Normal (Нормальный) на Overlay (Перекрытие) и чуть-чуть уменьшите прозрачность, например для этого изображения получилось 49% - но часто бывает нужно опускать до 20-30. результат наших трудов: изображение немного темное и угрюмое, но этот эффект отлично подходит этому изображению.
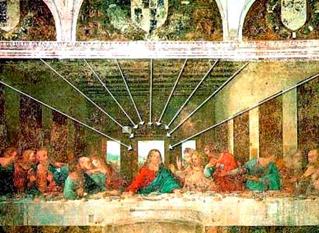
Фокусировка изображения Существует множество секретов, которые нужно знать, чтобы нарисовать настоящее произведение искусства. Один из таких секретов - это фокус изображения - центральная ключевая точка. Определения фокуса такого: a. центр активности, привлечения или внимания; б. точка концентрации; Фокус - это центр произведения искусства. Здесь под центром не всегда понимается геометрический центр, чаще всего это означает самую важную часть изображения. Например, если кто-то решил нарисовать птицу, сидящую на дереве, то очевидно, что главную «фокусную» роль будет играть именно птица, в каком бы месте изображения ее не нарисовали. Без фокуса, зритель быстро потеряет интерес к изображению, потому что он просто не знает, куда нужно смотреть и какая часть картины есть самая интересная. Посмотрите на следующее изображение:
На картине изображен момент, когда Христос говорит, что «Один из вас предаст меня»… куда упал ваш взгляд, как только вы увидели картину? Наверняка, именно в центр - на Христа. Так произошло, потому что Леонардо да Винчи без сомнения один из лучших, кто знает секрет «фокуса». три основных момента из которых складывается фокус: цвет, контраст, композиция. Цвет «Совместимые цвета = фокус изображения».
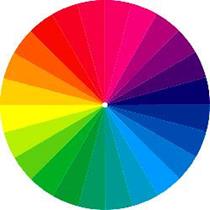
Посмотрите на цветовое колесо. Совместимые цвета - это такие цвета, которые находятся по разную сторону цветового колеса. Стрелочки показывают один из примеров таких цветов: светло голубой и красный. Используя совместимые цвета при рисовании центрального объекта на изображении, вы можете приковать к нему зрительский глаз (Одеяния апостолов также не противоречат правилам цвета. Произошло это так, потому что художник хотел показать, что апостолы - это вторичные ключевые моменты на картине, они также играют свою роль в общем смысле данного произведения искусства). Контраст
Если вы моментально увидели белый квадрат на рисунке ниже, значит вы только что проверили на себе самый сильнодействующий способ использования контраста для привлечения внимания. на картине:
Здесь специально выделены контрастные части - это окна. Размещенные прямо за Христом (ключевым объектом), они помогают выделить Христа из всего изображения. Яркие цвета привлекают человеческий глаз быстрее, чем темные. Хотя, есть исключения, когда например все изображение яркое и только одна темная точка, то она сразу начинает играть роль ключевого момента. Будьте осторожны с контрастом на вашем изображении, в противном случае, все остальные части не получат свою порцию внимания. Также не делайте ярким сам главный объект, лучше повторите за Леонардо - нарисуйте дополнительную область вокруг ключевой точки, которая будет ее подсвечивать. Композиция правильная композиционная расстановка. Посмотрите еще раз на то же изображения, но под другим углом:
Видите ли вы, что сама архитектура зала, в котором сидят Христос и апостолы, направляет наши взгляды именно в центр?
Сам потолок, декорации на стенах - все указывает на Христа, к тому же создается эффект перспективы и глубины.
Еще тяжелее уловить то, что сами апостолы указывают на Христа. Кто-то смотрит на него, кто-то протянул руки. Рисуя невидимые направляющие к вашему центральному объекту - есть очень эффективный способ для привлечения взгляда. Bilinear» (Билинейная) Результат от применения этого способа будет лучше. Здесь значение новых пикселей вычисляется путем нахождения средней величины, а не просто копируется. Качество получается среднее. Bicubic» (Бикубическая) Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет. Версии Photoshop CS и выше предлагают два новых алгоритма интерполяции: «Bicubic Smoother» (Бикубическая глаже) и «Bicubic Sharper» (Бикубическая четче). Они видоизменяют вычисления стандартного «Бикубического» способа в зависимости от эффекта, который вы хотите получить. Цветовые модели С физической точки зрения цвет — это набор определённых длин волн, отражённых от предмета или пропущенных сквозь прозрачный предмет. С развитием многих отраслей производства, в том числе, полиграфии, компьютерных технологий, появилась необходимость объективных способов описания и обработки цвета.
Одной из таких моделей — является цветовой круг, о котором уже неоднократно упоминалось ранее. Он представлен на рисунке и называется большим кругом Освальда. Большой цветовой круг Освальда. Наряду с кругом Освальда есть еще и круг Гете, в котором основные цвета расположены в углах равностороннего треугольника, а дополнительные — в углах перевернутого треугольника. Схема такого круга представлена ниже. Друг напротив друга расположены контрастные цвета. Цветовой круг Гёте.
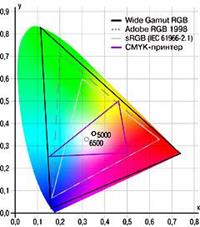
Определённым цветовым охватом обладают электронно-лучевая трубка монитора или телевизора, цветовые модели, полиграфические краски и, конечно же, глаз человека. На рисунке 3 схематически показано сравнение цветовых охватов человеческого глаза, монитора и печатающей машины. Цветовой охват монитора примерно соответствует модели RGB в различных вариациях, печатающей машины — CMYK. Итак, цвет в компьютерных технологиях, в типографии, во многих других отраслях производства, связанных с обработкой изображения, представляется в виде комбинации небольшого количества трёх составных. Такое представление называется цветовой моделью. Различные виды моделей имеют различные цветовые охваты. В этом и заключается их основные преимущества или недостатки. Отражённый и поглощаемый цвет описывается по-разному. Существует довольно большое количество цветовых моделей, но мы остановимся лишь на тех, которые наиболее часто используются в графических пакетах.
Круг цветовой модели «RGB». Это одна из наиболее распространенных и часто используемых моделей. Она применяется в приборах, излучающих свет, таких, например, как мониторы, проекторы, телевизоры. Данная цветовая модель базируется на трех основных цветах: Red — красном, Green — зеленом и Blue — синем. Каждая из вышеперечисленных составляющих может варьироваться в пределах от 0 до 255, образовывая разные цвета и обеспечивая, таким образом, доступ ко всем 16 миллионам. При работе с графическим редактором Adobe Photoshop можно выбирать цвет, полагаясь не только на тот, что мы видим, но при необходимости указывать и цифровое значение, тем самым иногда, особенно при цветокоррекции, контролируя процесс работы. Данная цветовая модель является аддитивной, то есть при увеличении яркости отдельных составляющих будет увеличиваться и яркость результирующего цвета: если смешать все три цвета с максимальной интенсивностью, то результатом будет белый цвет; напротив, при отсутствии всех цветов получается черный. Важно знать: числовые значения каналов в фотошоп означают яркость данного цвета. То есть, чем больше число, тем светлее выглядит канал. Чтобы лучше понять этот фундаментальный принцип, поэкспериментируйте с диалоговым окном выбора цвета, вводя в него разные значения одного канала при нулевых других. Достоинствами данного режима является то, что он позволяет работать с 16 миллионами цветов при 8 битах на канал (224 цветов), а недостаток состоит в том, что при выводе изображения на печать часть из этих цветов теряется, в основном самые яркие и насыщенные, также возникает проблема с синими цветами. Цветовая модель RGB считается самой легкой для освоения. Подавляющее большинство уроков для начинающих и пользователей среднего уровня написаны именно для нее. Но высокий уровень владения программой фотошоп предполагает знание основ и умение работать и в других цветовых моделях. Гораздо ближе к цветовому охвату напечатанного изображения стоит цветовая модель CMYK. Цветовая модель CMYK
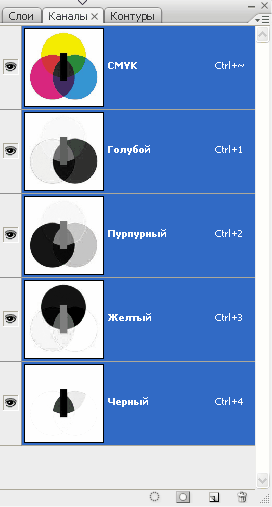
Круг цветовой модели «CMYK». В отличии от предыдущей цветовой модели, данная модель использует так называемый субтрактивный синтез цветов. Она использует параметры отраженного света. То есть, если цвет объекта, к примеру, голубой (Cyan), это означает, что из белого цвета он поглощает красный цвет, иначе говоря, он вычитается из белого. Если цвет объекта пурпурный (Magenta), значит он поглощает зеленый цвет. И наконец, если цвет объекта желтый (Yellow), значит он поглощает голубой цвет. Если объект поглощает все цвета, мы видим его как черный. В модели CMYK черный цвет назван скелетным или ключевым (Key). Аббревиатура CMYK образована первыми буквами субтрактивных цветов. Важно знать: каналы цветовой модели CMYK в программе фотошоп обозначают количество краски определенного цвета. То есть, чем выше числовое значение канала, тем он темнее. Это кардинальное отличие данной модели от предыдущей. Кроме того, раз CMYK содержит 4 канала, то появляется возможность более тонкой, даже ювелирной, цветокоррекции.
Именно поэтому пользователи-профессионалы предпочитают выполнять цветокоррекцию в данной цветовой модели. Подготовка изображения для печати в типографии или на принтере также требует знания и умения работать в CMYK, так как печатающие машины, в том числе и принтеры, создают изображения именно по такому принципу. Недостатком СMYK является более узкий цветовой охват, поэтому часть цветов при преобразовании из другой цветовой модели безвозвратно теряется. Цветовая модель Lab
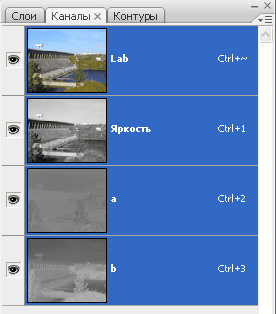
Канал «а» охватывает палитру от пурпурного цвета (+128) до зеленого (-128).
|
|||||||||
|
Последнее изменение этой страницы: 2021-05-12; просмотров: 126; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.118.227.69 (0.243 с.) |

 Preferences - General (Установки - Основные) Photoshop CS5 (2011)
Preferences - General (Установки - Основные) Photoshop CS5 (2011) Preferences - Performance (Установки - Производительность) Photoshop CS5 (2011)
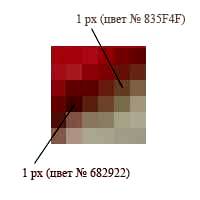
Preferences - Performance (Установки - Производительность) Photoshop CS5 (2011) Пиксел - это центральное понятие растровой графики. Каждый пиксел характеризуется своим цветом. При большом увеличении растрового изображения пиксельная структура хорошо просматривается.
Пиксел - это центральное понятие растровой графики. Каждый пиксел характеризуется своим цветом. При большом увеличении растрового изображения пиксельная структура хорошо просматривается.





 Пурпурный цвет - #FF30F4
Пурпурный цвет - #FF30F4



 (Ластик)
(Ластик) (Заливка)
(Заливка)
 (Градиент).
(Градиент).


 2-й способ создать слой:
2-й способ создать слой: (Создать новый слой).
(Создать новый слой).



 - значит работаем со слоем «ноги».
- значит работаем со слоем «ноги». как звено цепи - теперь у нашего человечка голова будет всегда на плечах.
как звено цепи - теперь у нашего человечка голова будет всегда на плечах.




 , то при перечеркивании рисунка - крест получился только на человечике. за пределами рисунка кисть перестала рисовать.
, то при перечеркивании рисунка - крест получился только на человечике. за пределами рисунка кисть перестала рисовать.
 - не позволяет рисовать на слое, появляется запрещающий кружок.
- не позволяет рисовать на слое, появляется запрещающий кружок. - не позволяет перемещать слой.
- не позволяет перемещать слой. - включает в себя сразу все виды блокировок.
- включает в себя сразу все виды блокировок. - кнопка «Create a New Set» (Создать новый набор), позволяет создать папку для слоев.
- кнопка «Create a New Set» (Создать новый набор), позволяет создать папку для слоев.







 Это картина великого художника Леонардо да Винчи «Тайная вечеря», он писал ее на протяжении двух лет (1495-1497).
Это картина великого художника Леонардо да Винчи «Тайная вечеря», он писал ее на протяжении двух лет (1495-1497).
 выделим совместимые цвета на центральном объекте: оранжевый и зеленый.
выделим совместимые цвета на центральном объекте: оранжевый и зеленый. Контраст - один из самых сильных приемов для привлечения внимания к художественному изображению.
Контраст - один из самых сильных приемов для привлечения внимания к художественному изображению.




 Цвета в природе редко являются простыми. Большинство цветов получаются смешением каких-либо других. Например, сочетание красного и синего даёт пурпурный цвет, синего и зелёного — голубой. Таким образом, путём смешения из небольшого количества простых цветов, можно получить множество сложных (составных). Поэтому для описания цвета вводится понятие цветовой модели — как способа представления большого количества цветов посредством разложения его на простые составляющие.
Цвета в природе редко являются простыми. Большинство цветов получаются смешением каких-либо других. Например, сочетание красного и синего даёт пурпурный цвет, синего и зелёного — голубой. Таким образом, путём смешения из небольшого количества простых цветов, можно получить множество сложных (составных). Поэтому для описания цвета вводится понятие цветовой модели — как способа представления большого количества цветов посредством разложения его на простые составляющие. Перед тем как перейти к рассмотрению цветовых моделей в отдельности, рассмотрим сначала понятие цветового охвата, который даст нам представление о том, насколько та или иная цветовая модель хорошо представляет цвета. Цветовым охватом называется максимальный диапазон цветов, который способно воспроизвести или зафиксировать устройство или человеческий глаз.
Перед тем как перейти к рассмотрению цветовых моделей в отдельности, рассмотрим сначала понятие цветового охвата, который даст нам представление о том, насколько та или иная цветовая модель хорошо представляет цвета. Цветовым охватом называется максимальный диапазон цветов, который способно воспроизвести или зафиксировать устройство или человеческий глаз. Описание цветовой модели RGB
Описание цветовой модели RGB




 Если с предыдущими цветовыми моделями сложностей обычно не возникает, то с моделью Lab ситуация совершенно иная. Понять взаимодействие цветовых каналов в ней немного сложнее. Дело в том, что в пространстве Lab цвет отделен от контраста. В одном канале L (яркость) содержится информация о деталях изображения и яркостном контрасте. Это практически черно-белая версия изображения.
Если с предыдущими цветовыми моделями сложностей обычно не возникает, то с моделью Lab ситуация совершенно иная. Понять взаимодействие цветовых каналов в ней немного сложнее. Дело в том, что в пространстве Lab цвет отделен от контраста. В одном канале L (яркость) содержится информация о деталях изображения и яркостном контрасте. Это практически черно-белая версия изображения.


