Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Сейчас будем делать анимацию. Итак, идём в Окно – Анимация (Window – Animation).
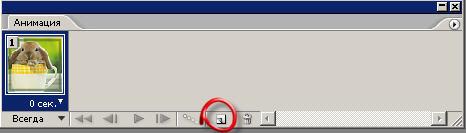
В открывшемся окне видим первый кадр, в окне слоёв погасим на слоях все глаза, оставим только на заднем плане и на рамке (рамка будет включена на всех слоях) – это будет первый кадр. Далее нажимаем на иконку – новый кадр:
Сейчас открываем глаз на слое с надутой левой щекой, а слой с задним планом гасим
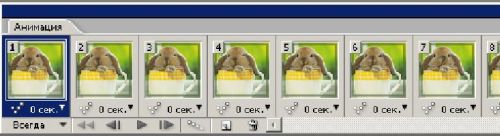
Продолжая в таком духе, набираем кадры:
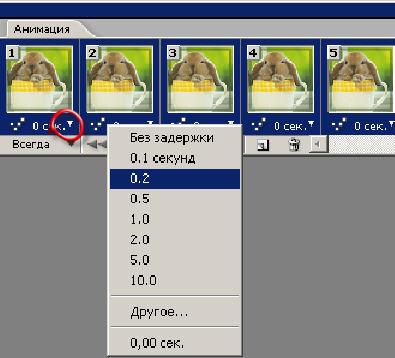
11. Установим частоту смены кадра. Если нам нужна одинаковая частота на всех кадрах, то выделим все кадры, для этого выделим сначала первый кадр и, с нажатым Shift, щёлкаем на последнем кадре. Далее нажимаем на маленький треугольник внизу любого кадра и устанавливаем время в секундах:
Дополнительные задания Редактируем автобус Открываем изображение Автобус.bmp и выбираем Image >Adjusttments->Replace Color… (Изображение - коррекция – Заменить цвет…)
Выберите инструмент Пипетка.
Щелкните “пипеткой” по автобусу на нашем рисунке под диалоговым окном. Нам необходимо все оттенки красного, поэтому добавляем новые оттенки удерживая Shift, и удаляем (если захватили не тот цвет) удерживая Alt. Выделив таким образом весь автобус можно поэкспериментировать с движком Hue.
В результате получился синий автобус. Перекрашиваем свою машину
Открываем изображение Машина.jpg. Нажмем клавишу D на клавиатуре, чтобы использовать черный и белый цвета переднего и заднего планов. Для выделения мы в этом уроке будем использовать очень мощный инструмент Quick Mask (Быстрая маска). Для этого нажмем букву Q на клавиатуре или кликнем на самом инструменте Quick Mask: Теперь дважды кликнем на этой кнопке Quick Mask, чтобы вызвать окно настроек этого инструмента. Выбираем Selected Areas (Выделенные области), чтобы замаскированными были области внутри выделения.
Выбираем инструмент Brush (Кисть), ставим небольшой размер 5-10 пикселей и начинаем закрашивать те части машины, которые хотим перекрасить.
Если Вы закрасили лишнее - не беда, возьмите инструмент Eraser (Ластик), и просто сотрите лишнюю часть.
При этом цвета переднего и заднего плана должны быть черным и белым.
При выделении мелких деталей активно используйте Zoom (Лупу):
В итоге все части машины, которые хотим перекрасить, выделены розовым цветом.
Нажмите клавишу Q на клавиатуре, и видим такое выделение.
Нажмем Ctrl+J, чтобы скопировать выделение в новый слой, и идем перекрашивать нашу машину! Нажмем Ctrl+D, чтобы убрать выделение. Image-Adjustments-Hue/Saturation (Изображение-Настройки-Оттенок/Насыщенность). В появившемся окне ставим галочку Colorize (Тонировать), и подбираем любой желаемый цвет с помощью трех ползунков.
Эффект молнии. Создаем новое изображение Делаем Linear Gradient (градиент) Затем применяем фильтр Filter à Render à Difference Clouds (Фильтр à Рендеринг à Облака с наложением) Заходим в меню Изображение à Коррекция àИнверсия. Далее Изображение à Коррекция à Уровни. Средний бегунок подвиньте почти в плотную к правому, а левым отрегулируйте контрастность.
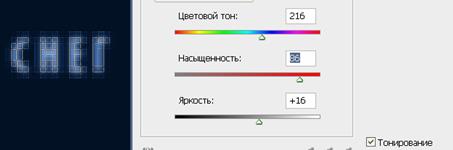
Теперь Изображение à Коррекция à Цветовой тон/Насыщенность и поставим галочку на Тонирование (Colorize) и поставим параметры: Hue 225; Saturation 25; Lightness 0.
4. Эффект "Матрица". Создаем новое изображение. Используя Создаем новый слой (Слои à Новый à Слой) и заливаем его белым, Поставьте цвет переднего плана черный. Применим фильтр Filter à Texture à Grain (Фильтр à Текстура à Зерно) с параметрами: Интенсивность 100; Контрастность 60; Тип зерна: Вертикально. Затем еще один фильтр Filter à Artistic à Neon Glow (Фильтр à Имитация à Неоновый свет) с параметрами: Область 5; Яркость 17; Цвет #30c14c. Ещё один последний фильтр Filter à Stylize à Glowing Edges (Фильтр à Стилизация à Свечения краев) с параметрами: Ширина краев 1; Яркость краев 8; Смягчение 1. Кубический текст. Создаем новое изображение. Используя Пишем белым цветом какое-либо слово.
Теперь для текстового слоя применяем фильтр: Filters à Blur à Gaussian Blur (Фильтр à Размытие à Размытие по гауссу)
Совмещаем имеющиеся слои комбинацией клавиш CTRL+E. Делаем дубликат слоя (правой кнопкой мыши на слое à дубликат слоя) Применяем фильтр Filter à Pixelate à Mosaic (Фильтр à Оформление à Мозаика) с параметрами от 8 до 11 на ваш вкус.
После этого делаем непрозрачность слоя 50%.
К верхнему слою применяем последний фильтр: Filters à Sharpen à Sharpen (Фильтр à Усиление резкости à Усиление резкости) повторим фильтр раза 3-4. Вот и все, если вы хотите придать цвет надписи, то выполните Image à Adjust à Hue/Satursation (Изображение à Коррекция à Цветовой тон/Насыщенность) и поставим галочку на Тонирование (Colorize)
Оплавленный золотой текст. Создаем новое изображение. Используя Пишем белым цветом какое-либо слово. Совмещаем имеющиеся слои комбинацией клавиш CTRL+E.
После того как мы совместили два слоя, то размываем наше изображение Filters à Blur à Gaussian Blur (Фильтр à Размытие à Размытие по гауссу) на 2-3 пикселя. Дальше Filter à Stylize à Solarize (Фильтр à Стилизация à Соляризация) и Нажмем Изображение à Автотон. Потом Filter à Stylize à Wind (Фильтр à Стилизация à Ветер) c параметрами: Способ Ветер и Направление: Слева.
Далее Image à Rotate Canvas à 90 CW (Изображение à Вращение изображения à 900 По часовой) и снова применяем тот же фильтр, Filter à Stylize à Wind (Фильтр à Стилизация à Ветер) c параметрами: Способ Ветер и Направление: Слева. Затем снова Image à Rotate Canvas à 90 CW (Изображение à Вращение изображения à 900 По часовой) и снова применяем тот же фильтр, Filter à Stylize à Wind (Фильтр à Стилизация à Ветер) c параметрами: Способ Ветер и Направление: Слева. И еще раз Image à Rotate Canvas à 90 CW (Изображение à Вращение изображения à 900 По часовой) и снова применяем тот же фильтр, Filter à Stylize à Wind (Фильтр à Стилизация à Ветер) c параметрами: Способ Ветер и Направление: Слева. Еще раз повернем Image à Rotate Canvas à 90 CW (Изображение à Вращение изображения à 900 По часовой) И фильтр Filter à Stylize à Glowing Edges (Фильтр à Стилизация à Свечения краев) с параметрами: Ширина краев 1; Яркость краев 6; Смягчение 8. Заходим в меню Image à Adjust à Hue/Satursation (Изображение à Коррекция à Цветовой тон/Насыщенность) и поставим галочку на Тонирование (Colorize) и ставим параметры: Цветовой тон 45; Насыщенность 55; Яркость 0.
Создаем новое изображение и рисуем что-то наподобие этого. Дублируем этот слой (правая кнопка мыши) и отключим его видимость Сделаем активным нижний слой. Применяем фильтры Filter à Blur à Radial Blur (Фильтр à Размытие à Радиальное размытие) с параметрами: Количество 10%; Тип: Кольцевой; Качество: Наилучшее. Затем Filter à Stylize à Find Edges (Фильтр à Стилизация à Выделение краев) И ещё раз Filter à Blur à Radial Blur (Фильтр à Размытие à Радиальное размытие) Затем Изображение à Коррекция à Инверсия. И снова в дело пускаем фильтры Filter à Stylize à Find Edges (Фильтр à Стилизация à Выделение краев) Filter à Blur à Radial Blur (Фильтр à Размытие à Радиальное размытие) Затем Изображение à Коррекция à Инверсия Выполните Image à Adjust à Hue/Satursation (Изображение à Коррекция à Цветовой тон/Насыщенность) и поставим галочку на Тонирование (Colorize)
8. Делаем интересное оформление для фото Шаг 1. Откройте изображение, напоминающее лист фотоальбома или лист старой книги. Убедитесь, что на нем будет хорошо виден текст и изображение. Шаг 2. Создаем наш заголовок. Выберем крупный размер шрифта, например 60pt. Напишите текст заголовка. Теперь создаем новый слой и назовем его «background». Перетащите текущий слой под слой с текстом. Измените цвет Set foreground colour (Установить основной цвет) на цвет, который сочетается с текстом. Инструментом Rectangular Selection Tool
Шаг 3. Создаем ленту. Создайте новый слой и назовите «Лента». Установите другой цвет, но чтобы он сочетался с вашим фоном. Используя инструмент Rectangular Selection Tool
Шаг 4. Поверните, переместите, измените размер ленты и поместите ее на верхний заголовок. Сделайте копию слоя «Лента» и проделайте тот же процесс как с предыдущей лентой.
Шаг 5. Теперь пришло время заняться созданием кнопки. Выберите основной цвет для кнопки. Создайте маленький круг, используя инструмент Ellipse Tool
Теперь создадим другой круг меньшего размера темного цвета и поместим его немного выше к правой стороне первого круга. Далее создаем круг немного больше, чем предыдущий и таким же цветом, что и первый круг. Переместите этот круг, таким образом, чтобы он накладывался на предыдущий круг.
Поменяйте основной цвет на #e1e1e0 и фоновый цвет на #94938f. Вызовите команду Layer > Layer Style > Blending Options… (Слой - Стиль слоя - Параметры наложения …) и примените к нему Gradient Overlay (Наложение градиента). Настройки показаны на рисунке.
Теперь объедините все слои кнопки. Назовите слой «Кнопка». Придадим тень нашей кнопки со следующими настройками.
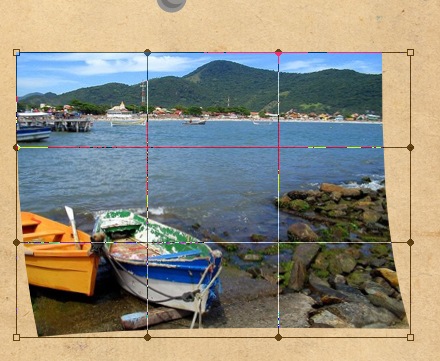
Шаг 6. Откройте понравившуюся фотографию. Слой назовите «Фото». Добавим нашему изображению объем. Выполните команду Edit > Transform > Warp (Редактирование - Трансформирование - Деформация) и исказите как показано на рисунке.
Шаг 7. Добавим тень нашей фотографии как показано на рисунке.
Убедитесь, что слой «Фото» находится ниже слоя «Кнопка». Должно смотреться так, чтобы кнопка держала вашу фотографию. В конце Image > Adjustments > Color Balance (Изображение - Коррекция - Цветовой баланс).
ЛАБОРАТОРНАЯ РАБОТА №14. Технология работы с Flash-анимацией, на примере Macromedia Flash.
|
||||||||
|
Последнее изменение этой страницы: 2016-04-08; просмотров: 383; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.118.140.108 (0.041 с.) |




















 .
. 


 заливаем черным цветом.
заливаем черным цветом.






 заливаем черным цветом.
заливаем черным цветом.

 7. Эффект свечения.
7. Эффект свечения. .
. (Прямоугольное выделение) создайте выделение позади текста. ПКМ из списка выберите Fill… (Заливка…). Выберите Foreground Color (Основной цвет) и нажмите ОК. Установите Opacity (Прозрачность) этому слою 75%. Должно получиться так.
(Прямоугольное выделение) создайте выделение позади текста. ПКМ из списка выберите Fill… (Заливка…). Выберите Foreground Color (Основной цвет) и нажмите ОК. Установите Opacity (Прозрачность) этому слою 75%. Должно получиться так.
 (Многоугольное лассо). В конце установите Opacity (Прозрачность) этому слою 60%. Должно получиться так.
(Многоугольное лассо). В конце установите Opacity (Прозрачность) этому слою 60%. Должно получиться так.

 (Эллипс).
(Эллипс).