
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Работа 8.3. Создание flash- баннера Aleo Flash IntroBanner Marker
Цель работы: изучение основ flash-технологии создания анимированных компьютерных изображений. Ход работы: 1. Изучить теоретическую часть. 2. Выполнить задания практической части и отразить результате в отчете. 3. Представить отчет на проверку преподавателю. Отчет должен содержать номера пунктов работы, краткое содержание задания в каждом пункте, результат выполнения каждого пункта, а также ответы на контрольные вопросы.
Теоретическая часть Баннер (англ. banner – флаг, транспарант) – графическое изображение рекламного характера. Может быть как статичным изображением, так и содержать анимированные элементы. На данный момент можно выделить несколько форматов баннеров (табл. 8.3.1). Ниже будет идти речь только об flash-анимированных изображениях.
Табл. 8.3.1. Распространенные форматы баннеров.
Разработка flash-технологий была начата компанией FutureWave, создавшей пакет анимации FutureSplash Animator. В 1996 году FutureWave была приобретена компанией Macromedia, которая переименовала FutureSplash Animator в Flash. Под этим наименованием платформа продолжает развиваться и поныне (хотя после того, как в 2005 году компания Macromedia была поглощена Adobe, Macromedia Flash стал официально называться Adobe Flash). Flash-технологии, или, как их еще называют, технологии интерактивной веб-анимации, объединили в себе множество мощных технологических решений в области мультимедийного представления информации. Ориентация на векторную графику в качестве основного инструмента разработки flash-программ позволила реализовать все базовые элементы мультимедиа: движение, звук и интерактивность объектов. В основе анимации во Flash лежит векторный морфинг, то есть плавное «перетекание» одного ключевого кадра в другой. Это позволяет делать сложные мультипликационные сцены, задавая лишь несколько ключевых кадров. Flash использует язык программирования ActionScript, основанный на ECMAScript. Стандартным расширением для скомпилированных flash-файлов (анимации, игр и интерактивных приложений) является SWF. Видеоролики в формате Flash представляют собой файлы с расширением FLV или F4V.
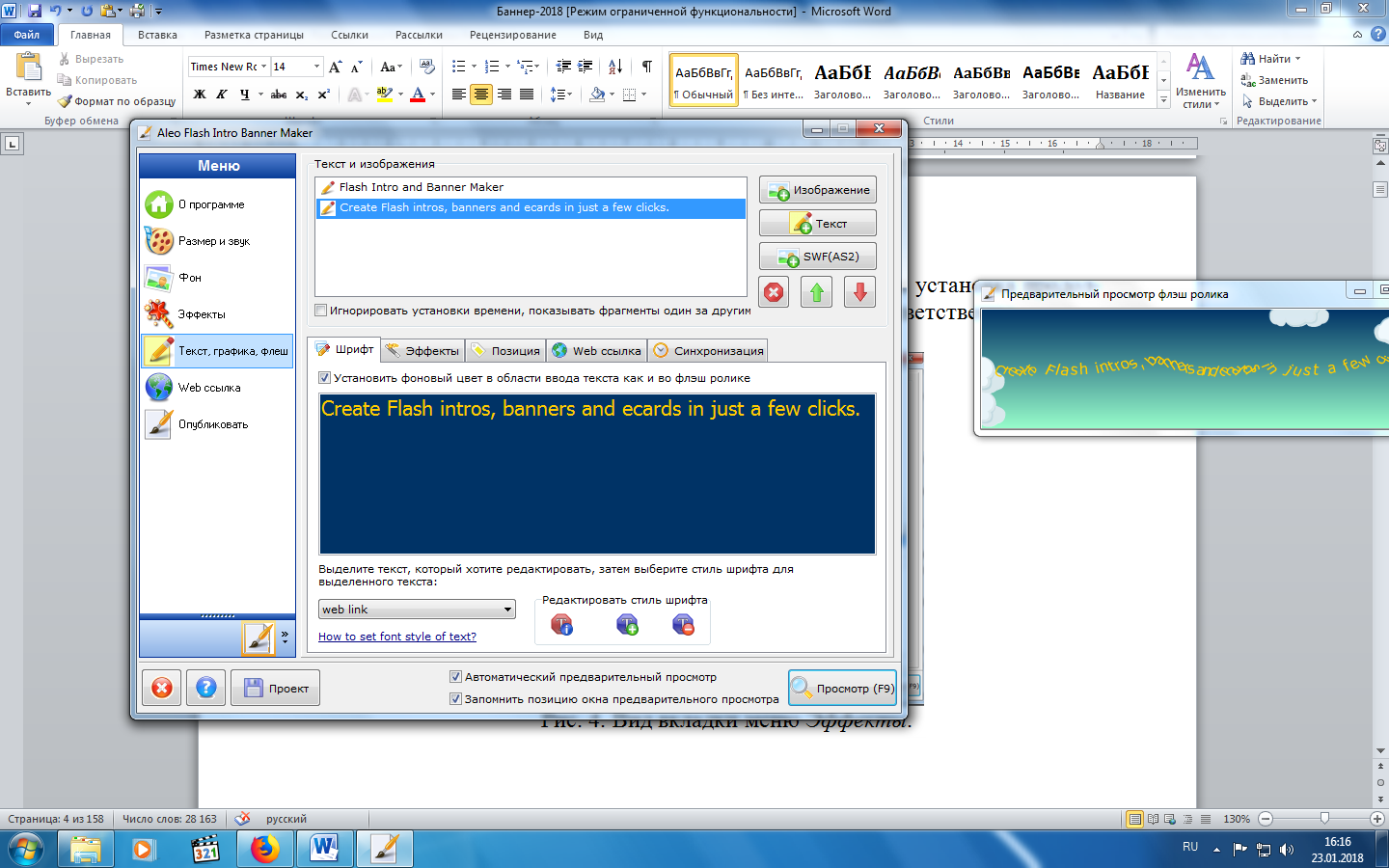
Adobe Flash – мультимедийная платформа компании Adobe Systems для создания мультимедиа. Широко используется для создания рекламных баннеров, анимации, игр. В настоящее время многие известные проекты созданы на основе flash-технологий, например мультфильмы «Масяня», «Смешарики», «Фиксики» и др. Для создания несложных анимированных изображений (баннеров) на основе flash-технологий можно обойтись без покупки дорогостоящего пакета Adobe Flash. Сегодня в Интернете доступно большое количество бесплатных приложений, не требующих установки на компьютер (portable), для создания flash-баннеров. Например, программа Aleo Flash Intro and Banner Maker. Эта программ обладает простым и многофункциональным интерфейсом (рис. 8.3.1), который позволяет с легкостью создать креативные баннеры, кнопки, ролики или просто надписи. Для этого даже не обязательно знать все основы Flash-анимации и соответствующих скриптов.
Рис. 8.3.1. Интерфейс программы Aleo Flash Intro and Banner Maker.
Основные возможности программы Aleo Flash Intro and Banner Maker: 1. Настройка ширины, высоты, частоты кадров Flash. Добавление границы в flash-ролика. Добавление музыкального сопровождения в форматах mp3 или WAV файл в flash-ролик в качестве звукового фона. Эти опции становятся доступными при нажатии кнопки Размер и звук на панели меню (рис. 8.3.2). 2. Настройка цвета и способа заливки фона. Добавление фонового рисунка или flash-ролик. Эти опции становятся доступными при нажатии кнопки Фон на панели меню (рис. 8.3.3).
Рис. 8.3.2. Вид вкладки меню Размер и звук.
Рис. 8.3.3. Вид вкладки меню Фон.
3. Большой набор разнообразных настраиваемых фоновых эффектов. Эта опция становятся доступной при нажатии кнопки Эффекты на панели меню (рис. 8.3.4). 4. Добавление текста (неограниченное количество строк текста). Настройка стиля шрифта, размера, ширины и высоты, прозрачности, границы текста, стиля заливки текста (сплошной цвет, линейный или радиальный градиент). Возможность отображать текст статическим или динамическим (множество настраиваемых эффектов анимации текста). Добавление графических элементов с возможностью отображения их в статическом или динамическом виде. Возможность отображения анимированных текстов и изображений один за другим, или установка продолжительность времени каждого текста или изображения, соответственно. Эти опции становятся доступными при нажатии кнопки Текст, графика, флеш на панели меню (рис. 8.3.5).
Рис. 8.3.4. Вид вкладки меню Эффекты.
5. Установка веб-ссылки. Открытие веб-страницы по окончании flash-ролик или по нажатию flash-баннер.
Рис. 8.3.5. Вид вкладки меню Текст, графика, флеш.
6. Публикация баннера в форматах SWF, GIF или AVI. Генерирование HTML-кода для включения flash-баннера на веб-странице.
Практическая часть Выполнение работы начинается с создания файла отчета по форме в ПРИЛОЖЕНИИ и заполнении ее личными данными студента (дисциплина, группа, ФИО). Именем файла с отчетом должна быть фамилия студента с его инициалами. К файлу отчета прилагается файлы с выполненными заданиями. Именем файлов должна быть фамилия студента с его инициалами. Задание 1. Создайте баннер согласно инструкции. 1. Запустите браузер и перейдите по ссылке https://yadi.sk/d/CVW6m4N73Rmzrw. При этом откроется страница Яндекс.Диск, содержащая ссылку (рис. 8.3.6) для скачивания программы Aleo Flash Intro and Banner Maker (архивный файл *.rar).
Рис. 8.3.6. QR код, содержащий ссылку на страницу загрузки программы Aleo Flash Intro and Banner Maker.
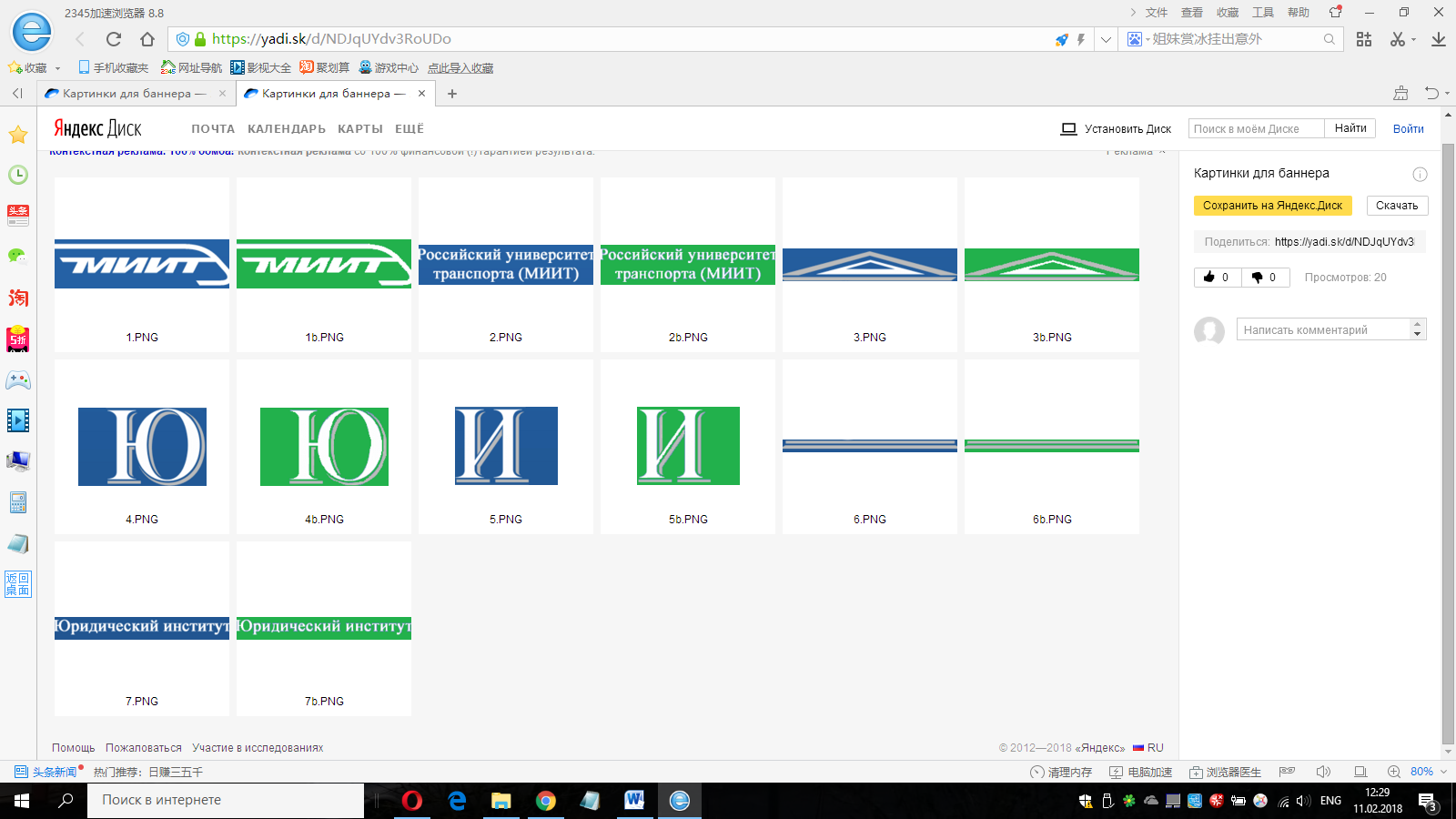
2. Сохраните архивный файл *.rar на компьютер, нажав кнопку 3. С помощью архиватора, установленного на ваш компьютер, распакуйте архив. Запустите программу, дважды кликнув левой кнопкой мыши по файлу 4. Вернитесь к браузеру и перейдите по ссылке https://yadi.sk/d/NDJqUYdv3RoUDo. При этом откроется страница Яндекс.Диск, содержащая ссылку для скачивания графических файлов, необходимых для создания баннера.
Рис. 8.3.7. QR код, содержащий ссылку на страницу загрузки графических файлов, необходимых для создания баннера.
5. Сохраните все семь графических файлов с расширением *.png на компьютер. Имена этих файлов возьмите из таблицы вариантов.
Таблица вариантов
6. Вернитесь к программе программы Aleo Flash Intro and Banner Maker. Нажмите кнопку 7. Нажмите кнопку 8. Нажмите кнопку 9. Нажмите кнопку
10. Добавьте первое изображение на баннер. Для этого нажмите кнопку 11. Перейдите к настройкам размера и позиции изображения, эффектам и синхронизации. В поле Размер и позиция укажите Обычный 12. Описанным в предыдущем пункте способом добавьте второе изображение на баннер (файл 2 из таблицы вариантов). Настройте размер и позицию – Обычный, задайте величину параметра Вверх 65 13. Добавьте третье изображение на баннер (файл 3). Настройте размер и позицию – Обычный, задайте величину параметра Вверх 115, эффект Fly, ® Fly in from top, скорость вылета In speed 16, параметры синхронизации: время изображения 1.5 секунды, время показа изображения во флеш ролике 7 секунд. 14. Добавьте четвертое изображение на баннер (файл 4). Настройте размер и позицию – Обычный, задайте величину параметра Вверх 160, эффект Roll, параметры синхронизации: время изображения 0.0 секунд, время показа изображения во флеш ролике 7.0 секунд. 15. Добавьте пятое изображение на баннер (файл 5). Настройте размер и позицию – Обычный, задайте величину параметра Вверх 160, Влево 175, эффект Rotate, параметры синхронизации: время изображения 0.0 секунд, время показа изображения во флеш ролике 7.0 секунд. 16. Добавьте шестое изображение на баннер (файл 6). Настройте размер и позицию – Обычный, задайте величину параметра Вверх 265, эффект Fly ® Fly in from bottom, параметры синхронизации: время изображения 1.5 секунд, время показа изображения во флеш ролике 7.0 секунд. 17. Добавьте последнее изображение на баннер (файл 7). Настройте размер и позицию – Обычный, задайте величину параметра Вверх 280, эффект Zoom, параметры синхронизации: время изображения 4.0 секунд, время показа изображения во флеш ролике 7.0 секунд. 18. Нажмите кнопку 19. Просмотрите файлы с помощью соответствующего программного обеспечения: анимированный графический файл *.gif – с помощью браузера, флэш ролик в формате *.swf – с помощью Adobe Flash Player или браузера, видеоролик в формате *.avi – с помощью стандартного проигрывателя операционной системы Windows.
20. Представьте отчет и файлы с результатом работы на проверку преподавателю. Задание 2. Самостоятельно придумайте и создайте с помощью программы Aleo Flash Intro and Banner Maker баннер о ЮИ РУТ (МИИТ). Баннер может быть посвящен Дню открытых дверей, 25-летию ЮИ РУТ (МИИТ), какой-то кафедре, например, Таможенное право и организация таможенного дела или Информационно-математические технологии и информационное право.
Контрольные вопросы 1. Что такое баннер? 2. Перечислите и охарактеризуйте основные форматы баннеров. 3. Расскажите историю разработки flash. 4. Какие базовые элементы реализуют flash-технологии? 5. В чем заключаются flash-технологии? 6. Какой язык программирования используется в flash? 7. Назовите стандартные расширения flash-фалов.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-07-18; просмотров: 49; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.23.127.197 (0.035 с.) |






 .
. . Обратите внимание, что это portable-версия программы, не требующая установки.
. Обратите внимание, что это portable-версия программы, не требующая установки.

 на панели меню. Установите размеры баннера 312 ´ 312.
на панели меню. Установите размеры баннера 312 ´ 312.  на панели меню. Задайте прозрачный цвет фона, установив галочку напротив соответствующего пункта
на панели меню. Задайте прозрачный цвет фона, установив галочку напротив соответствующего пункта  .
. на панели меню. Отключите все эффекты фона, убрав галочку напротив соответствующего пункта
на панели меню. Отключите все эффекты фона, убрав галочку напротив соответствующего пункта  .
. на панели меню. Удалите имеющийся на баннере текст, дважды нажав кнопку
на панели меню. Удалите имеющийся на баннере текст, дважды нажав кнопку  .
. , затем
, затем  . Выберите файл 1 из таблицы вариантов, сохраненный на компьютере в пунктах 4-5, и нажмите кнопку
. Выберите файл 1 из таблицы вариантов, сохраненный на компьютере в пунктах 4-5, и нажмите кнопку  .
. . Откройте вкладку
. Откройте вкладку  . Выберете эффект Fly
. Выберете эффект Fly  . Перейдите к вкладе
. Перейдите к вкладе  . Выберете время изображения 3.5 секунды
. Выберете время изображения 3.5 секунды  , время показа изображения во флеш ролике 7.0 секунд
, время показа изображения во флеш ролике 7.0 секунд  .
.  , эффект Blinds, параметры синхронизации: время изображения 2.5 секунды, время показа изображения во флеш ролике 7.0 секунд.
, эффект Blinds, параметры синхронизации: время изображения 2.5 секунды, время показа изображения во флеш ролике 7.0 секунд.  на панели меню, затем
на панели меню, затем  . Сохраните результат работы последовательно как флэш ролик (файл формата *.swf), как анимированный графический файл *.gif, как видеоролик в формате *.avi.
. Сохраните результат работы последовательно как флэш ролик (файл формата *.swf), как анимированный графический файл *.gif, как видеоролик в формате *.avi.


