
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Тема: Основы работы с векторным редактором InkscapeСтр 1 из 5Следующая ⇒
Лабораторная работа №1 Тема: Основы работы с векторным редактором Inkscape
Базовые сведения. Профессионалы и любители компьютерной графики конечно знают о таких известных платных векторных редакторах, как Adobe Illustrator и CorelDRAW. Среди бесплатных аналогов самой лучшей альтернативой для них является Inkscape. Этот редактор представляет собой мощный и удобный инструмент для создания художественных и технических иллюстрации в формате векторной графики (www.inkscape.org). Программа кроссплатформенная, имеются версии для ОС Windows, Mac OS X и Linux. Также существует portable версия Inkscape. Интерфейс редактора поддерживает большое количество языков, включая русский. Вектор и растр В компьютерной графике изображения могут быть представлены в двух видах — растровом и векторном. Растровое изображение представляет собой двухмерную матрицу состоящую из элементарных точек (пикселей), каждая из которых имеет свой цвет. В нормальном масштабе эти отдельные точки воспринимаются как цельное изображение. Но, при значительном увеличении растрового изображения, мы можем наблюдать эти пиксели в виде равномерно окрашенных квадратов. Векторное изображение создаётся на основе набора так называемых «векторных примитивов» — простейших геометрических фигур, линий, точек и тому подобного. А файл векторного изображения хранит в себе не сами эти фигуры в виде набора точек, как в растре, но лишь их описание. Так, например, для построения равномерно окрашенного круга необходима лишь информация о координатах его центра, диаметре, толщине и цвете контура, а также о цвете самого круга. Для треугольника достаточны координаты трёх его вершин, толщина и цвет контура, цвет треугольника. Таким образом можно компактно описать все фигуры и линии, а также отношения между ними, и, на основе этой информации, построить цельное изображение. Ключевой особенностью векторных изображений является то, что в отличие от растровых, при увеличении масштаба не происходит «пикселизации» изображения. Программа в этом случае просто пересчитает координаты и размеры объектов и изображение останется таким же чётким, как и в меньшем размере. Существенным недостатком векторных форматов являются значительные сложности получения фотореалистичных изображений. Такие изображения должны содержать огромное количество примитивных объектов со сложными градиентами (цветовыми переходами). Это приводит к трудностям при их создании и редактировании, а также к значительному увеличению объёма файла изображения.
В этом случае может пригодиться функция векторизации (или трассировки, от англ. tracing), которая предназначена для создания в автоматическом режиме векторного изображения из растрового, с заданной степенью достоверности. Эта функция имеется в большинстве векторных редакторов, хотя результаты её работы часто оставляют желать лучшего. Гораздо удобнее в векторных редакторах создавать несложные рисунки, состоящие из простых геометрических форм. При создании гиперреалистичных изображений в векторных редакторах, что называется «с нуля», часто используется инструмент градиентной заливки «Mesh» («Gradient Mesh Tool» в Adobe Illustrator и «Interactive Mesh Fill» в Corel DRAW). В Inkscape пока этот инструмент отсутствует, но подобные фотореалистичные изображения можно создавать с помощью фильтра размытия по Гауссу («Gaussian Blur filter»), появившегося в версии 0.45. Векторный формат SVG SVG (Scalable Vector Graphics) — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины W3C (World Wide Web Consortium) — организацией, которая разрабатывает стандарты для Интернета. Этот язык разметки позволяет описывать двумерные векторные объекты в формате XML, то есть в виде определённого текста, который, например, можно включить в содержание веб-страницы. Браузеры, поддерживающие SVG, отобразят этот текст в виде векторного изображения. Формат документов редактора Inkscape основан на SVG. Так как SVG является открытым форматом, это даёт возможность использовать векторные изображения, созданные в Inkscape, в других редакторах, поддерживающих SVG. И, наоборот, импортировать в Inkscape документы, созданные в других векторных редакторах, преобразовав их в SVG. Создание объектов · Рисование: карандаш (рисование от руки простых контуров), ручка (создание кривых Безье и прямых линий), каллиграфическое перо (рисование от руки закрашенных контуров в форме каллиграфических штрихов).
· Примитивы: прямоугольники (могут иметь скруглённые углы), эллипсы (включая окружности, дуги и сектора), звёзды/многоугольники (могут быть закруглёнными и/или деформированы случайным образом), спирали. · Инструмент текста (многострочный текст, полная поддержка). · Встраиваемые растровые изображения (имеется команда для создания и внедрения растровых копий из выбранных объектов). · Клонирование («живое» создание присоединённых к оригиналу копий), включая инструмент для создания паттернов и упорядоченных систем, состоящих из клонов. Управление объектами · Точные преобразования (перемещение, масштабирование, вращение, наклон), как интерактивно, так и путём задания точных числовых значений. · Операции с Z-order («высотой» объектов относительно друг друга). · Группировка объектов, с возможностью «выбора объекта в группе» без разгруппировки, либо «входа в группу», что помещает группу во временный слой. · Слои, с возможностью блокировки и/или погашения конкретного слоя, изменения их порядка, и так далее. Слои могут быть скомпонованы в виде иерархического дерева. · Копирование и вставка объектов. · Команды выравнивания и размещения. Заливка и обводка · Выбор цвета (RGB, HSV, цветовой круг). · Инструмент «пипетка». · Копирование/вставка стиля. · Редактор градиентов с возможностью добавления узлов. · Заливка паттернами (растровыми/векторными). · Штриховая обводка, со многими предопределёнными стилями. · Маркеры контуров (например стрелки). Операции с контурами · Редактирование узлов: перемещение узлов и ручек Безье, выравнивание и размещение узлов, и так далее. · Преобразование в контур (для текста и примитивов), включая конвертацию обводки в контур. · Булевы операции. · Упрощение контуров с изменяемым порогом чувствительности. · Вытяжка/втяжка контуров, включая динамическое и связанное с другим объектом смещение. · Трассировка растровых изображений (цветных и чёрно-белых). Поддержка текста · Многострочный текст. · Использование любых установленных шрифтов, включая пишущиеся справа налево. · Настройка кернинга, расстояния между строками. · Текст по контуру (контур и текст остаются при этом изменяемыми). · Текст в контуре (заполнение контура по обводке). Рендеринг · Отображение с полным сглаживанием. · Поддержка alpha-канала при отображении и PNG-экспорте. · «Живой» рендеринг объектов во время трансформаций. Дополнительные возможности: · Просмотр и редактирование кода прямо из окна программы с мгновенным отображением результатов. · Возможность экспорта и конвертации в режиме командной строки. · Редактирование и сохранение документов в полном соответствии со спецификациями стандарта SVG. Ход работы. Запустите редактор.
Рис.1.1 Внешний вид редактора с создаваемым документом Базовые операции Перемещение по холсту Есть множество способов перемещаться по холсту. Попробуйте Ctrl+стрелки для перемещения при помощи клавиатуры (к примеру, попробуйте такую комбинацию для смещения документа вниз). Вы также можете передвигаться по холсту, зажав его поверхность средней клавишей мыши, или при помощи ползунков (нажмите Ctrl+B для того, чтобы показать или спрятать ползунки). Колесо прокрутки мыши также работает для вертикального перемещения. Для горизонтального перемещения используйте Shift вместе с колесом мыши.
Изменение масштаба Проще всего изменять масштаб клавишами - или + (для увеличения работает и =). Также можно использовать следующие варианты сочетания клавиш: Ctrl+средняя клавиша мыши или Ctrl+правая кнопка мыши — для увеличения, Shift+средняя, Shift+правая или колесо мыши с нажатым Ctrl — для уменьшения. Значение указано в процентах, набрав нужное, нажмите Enter. Кроме того, в программе Инструмент масштабирования (среди инструментов слева) можно увеличивать только необходимую выделенную область. Inkscape хранит историю масштабов, которые вы использовали при работе. Для того чтобы вернуться к предыдущему состоянию, нажмите клавишу ` или для перехода к следующему состоянию Shift+`. Инструменты Inkscape Панель со значками в левой части окна представляет инструменты Inkscape для рисования и редактирования. В верхней части окна (под меню) находится Панель управления с основными командными кнопками и панель Параметры инструментов (чуть ниже панели управления), содержащая параметры, специфичные для каждого инструмента. Строка состояния (внизу окна) будет показывать полезные подсказки во время вашей работы. Многие действия доступны с клавиатуры. Полный справочник по клавишам находится в меню «Справка > Использование клавиатуры и мыши». Работа с документами Для создания нового чистого документа используйте «Файл > Создать» или нажмите Ctrl+N. Чтобы открыть существующий документ SVG, используйте «Файл > Открыть» (Ctrl+O). Для сохранения используйте «Файл > Сохранить» (Ctrl+S), либо «Сохранить как...» (Shift+Ctrl+S) для сохранения файла под другим именем. Inkscape по-прежнему может быть нестабильным в работе, так что запомните важное правило — сохраняться почаще! Inkscape использует формат SVG (Scalable Vector Graphics — Масштабируемая векторная графика) для своих файлов. SVG является открытым стандартом и широко используется в графических пакетах. Формат SVG использует язык разметки XML, поэтому файлы в этом формате могут редактироваться любым текстовым или XML-редактором (отдельно от Inkscape). Помимо SVG, в Inkscape можно работать и с другими форматами (например, EPS и PNG). Для каждого документа Inkscape открывает новое окно. Вы можете переключаться между ними разными способами в зависимости от настроек менеджера окон (например, Alt+Tab), либо используя собственное сочетание клавиш Inkscape — Ctrl+Tab для переключения между документами по кругу. Для практики попробуйте создать несколько новых документов и переключайтесь между ними. Примечание: Inkscape относится к этим окнам как к вкладкам в браузере, а это значит, что Ctrl+Tab работает только для документов, запущенных в одном процессе. Если вы откроете несколько документов через файловый менеджер или запустите несколько копий Inkscape, то переключение работать не будет.
Создание фигур
Рис.1.2 Прямоугольники
Как видите, по умолчанию прямоугольник залит синим цветом, имеет чёрную обводку и частично прозрачен. Ниже вы увидите, какими способами можно изменять эти параметры. Другими инструментами вы также можете создавать овалы, звезды и спирали (Рис.1.3):
Рассмотренные инструменты называются инструментами фигур. Каждая созданная фигура имеет один или несколько белых прямоугольников управления (ручек). Попробуйте перемещать их в пределах документа и обратите внимание на изменение фигуры (белые точки видны только тогда, когда выбран один из четырёх инструментов: синий квадрат, коричневый круг, жёлтая звёздочка или спираль). У панели Параметры инструментов свой способ изменения фигур. Управляющие элементы в ней влияют на выбранные в настоящий момент объекты (т.е. те, ручки которых видны), а также определяют параметры новых фигур. Для отмены последнего действия действует комбинация Ctrl+Z (если вы изменили решение, можно вернуть отменённое действие, используя Shift+Ctrl+Z). Группировка
Рис.1.7 Группировка объектов
Для создания группы нужно выбрать один или более объектов и нажать Ctrl+G. Разгруппировать их можно, нажав Ctrl+U и предварительно выбрав группу. Сами по себе группы могут быть сгруппированы и как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl+U разгруппирует только последнюю группировку. Нужно нажать Ctrl+U несколько раз, если вы хотите полностью разгруппировать сложносгруппированные группы в группе. Очень удобно то, что вам не нужно разбивать группу для редактирования отдельных объектов. Выполнив Ctrl+щелчок по объекту, вы его выберете и сможете редактировать. Таким же образом работает комбинация Shift+Ctrl+щелчок, позволяющая редактировать несколько объектов независимо от группы. Попробуйте трансформировать или переместить отдельные объекты из предыдущего примера (правая верхняя картинка) без разгруппировки, затем выберите всю группу обычным образом и убедитесь, что объекты остались сгруппированными.
Заливка и обводка Множество функций Inkscape доступны через диалоги (субменю). Вероятно, самый простой способ заполнить объект каким-либо цветом — это выбрать «Образцы цветов...» из меню «Вид» (или нажать Shift+Ctrl+W), затем определить объект и его цвет в палитре образцов цвета (изменение цвета заливки или обводки объекта).
Рис.1.8 Выбранная фигура
Диалог содержит три вкладки: «Заливка», «Обводка», и «Стиль обводки». Вкладка «Заливка» позволит вам изменить заполнение выбранного объекта (или объектов). Используя кнопки под вкладкой, вы можете выбрать тип заливки, включая режим «Нет заливки» (кнопка со знаком X), режим «Сплошной цвет», режимы «Линейный градиент» или «Радиальный градиент». Для приведённой выше фигуры будет нажата кнопка «Сплошной цвет». Чуть ниже расположены кнопки-варианты выбора цвета. Каждый вариант имеет свою вкладку: RGB, CMYK, HSL, и «Круг». Вероятно, самым удобным вариантом является «Круг», в нём можно выбрать тон цвета, вращая треугольник, а затем подобрать насыщенность и яркость в самом треугольнике. Все варианты выбора цвета имеют возможность менять альфа-канал (прозрачность) выбранного объекта (или объектов). Каждый раз при выборе объекта вкладка «Заливка и обводка...» показывает текущее значение для данного объекта (для нескольких одновременно выбранных объектов (Рис.1.9), вкладка цвета показывает их усреднённый цвет). Экспериментируйте на этих примерах:
Рис.1.9 Несколько объектов
Рис.1.10 Результат удаления обводки, цвета и прозрачности
Рис.1.11 Изменение контурных параметров
Рис.1.12 Изменение окраски
При переключении с режима «Сплошной цвет» на режим градиента, создаваемый градиент использует предыдущий цвет и направлен от насыщенности к прозрачности. Переключитесь на инструмент для градиентов (выбрав инструмент в левой панели или нажав Ctrl+F1). При перемещении рычагов градиента — видно, что рычаги связаны линиями, которые определяют направление и длину градиента. Если какой-нибудь из рычагов градиента выбран (подсвечен синим), то диалог «Заливка и обводка...» устанавливает цвет рычага (цвета части градиента), а не выбранного объекта. Ещё один способ изменить цвет объекта — использовать инструмент «Пипетка» («Брать усреднённые цвета из изображений» (F7)). Выбрав этот инструмент, щёлкните мышью в любой части рисунка, и полученный цвет будет присвоен выбранному до этого объекту (Shift+щелчок присвоит цвет обводке). Z-порядок Термин Z-порядок (порядок по оси Z) относится к перекрыванию объектами друг друга на рисунке. Иначе говоря, Z-порядок определяет, какой объект находится выше и закрывает собой другие. Две команды в меню «Объект» → «Поднять на передний план» (клавиша Home) и «Опустить на задний план» (клавиша End), переместят выбранный объект в самую верхнюю или самую нижнюю позицию по оси Z данного слоя. Две другие команды: «Поднять» (PgUp) и «Опустить» (PgDn) опустят или приподнимут выбранный объект (или объекты), но только на один уровень относительно других невыделенных объектов по оси Z (считаются только объекты, перекрывающие выделенные; если выделение ничем не перекрывается, действие «Поднять» и «Опустить» будет ставить его в самую верхнюю или самую нижнюю позицию соответственно).
Рис.1.15 Измненение порядка расположения объектов
Очень полезная клавиша для выделений объектов — Tab. Если ничего не выбрано, данная клавиша выделяет самый нижний объект по оси Z; при других условиях она выбирает объект, находящийся над выбранным объектом (объектами) на оси Z. Shift+Tab срабатывает наоборот, переключая от верхнего к нижнему, так как при создании объекта он добавляется вверх Z-уровня. И если нет выделения, нажатие Shift+Tab выберет последний созданный объект. Опробуйте использование Tab и Shift+Tab на стопке эллипсов вверху. Способы вставки После того как вы скопируете какой-нибудь объект, используя Ctrl+C, или вырежете его при помощи Ctrl+X, обычная команда «Вставить» (Ctrl+V) вставит скопированный объект(ы) точно под курсор мыши или, если курсор находится за пределами окна, в центр документа. Вместе с тем, находящийся в буфере обмена объект «помнит» своё исходное местоположение. Благодаря этому, его можно вставить обратно, используя команду «Вставить на место» (Ctrl+Alt+V). Команда «Вставить стиль» (Shift+Ctrl+V) применяет стиль (первого) объекта из буфера к выбранному в данным момент объекту или группе объектов. Стиль включает в себя заливку, обводку и параметры шрифта, но не размер и не параметры фигуры (такие как количество вершин в звезде и т.п.). Ещё одна группа команд — «Вставить размер» — масштабирует выделение до его совпадения с размером скопированного объекта. Доступны следующие команды: «Вставить размер», «Вставить ширину», «Вставить высоту», «Вставить размер раздельно», «Вставить ширину раздельно» и «Вставить высоту раздельно». Команда «Вставить размер» подгоняет размер выделения под размер скопированного объекта (или объектов). Команда «Вставить ширину/высоту» масштабирует всё выделение по горизонтали или вертикали до совпадения с шириной или высотой скопированного объекта (объектов). Эти команды учитывают фактор запертости соотношения сторон в панели настроек инструмента выделения (между полями Ш и В). Поэтому, когда соотношение сторон заперто, выбранный объект масштабируется с сохранением пропорций; в противном случае вторая сторона не меняется. Команды, содержащие в названии «раздельно», работают точно так же, с той лишь разницей, что каждый объект масштабируется отдельно до совпадения с размером/шириной/высотой объекта (объектов) в буфере обмена. В Inkscape используется системный буфер обмена, поэтому вы можете переносить объекты как между разными копиями Inkscape, так и из Inkscape в другое приложение и обратно (при условии, что это другое приложение поддерживает SVG в буфере обмена). Редактирование контуров В отличие от фигур, созданных инструментами фигур, перо и карандаш создают так называемые контуры. Контур — это последовательность отрезков прямых линий и/или кривых Безье, которая как и любой другой объект в Inkscape может иметь собственные параметры заливки и обводки. В отличие от фигур контур может свободно редактироваться смещением любого из его узлов (а не только предустановленных рычагов) или перетаскиванием его сегмента. Выберите этот контур (Рис.1.19) и включите инструмент редактирования узлов (F2):
Вы увидите несколько серых квадратов на контуре — узлов. Эти узлы могут быть выбраны разными способами: щелчком мыши, Shift+щелчок или тянущимся выделением — точно так же, как объекты выделяются обычным инструментом выделения. Вы также можете щёлкнуть мышью по сегменту контура для автоматического выбора соседних узлов. Выбранные узлы становятся выделенными и показывают свои рычаги — один или два кружка, соединённых с выбранным узлом отрезком прямой линии. Клавиша! обращает выделение узлов в текущем субконтуре (или субконтурах, т.е. субконтурах с как минимум одним выбранным узлом); Alt+! обращает весь контур. Контуры редактируются перетаскиванием своих узлов и рычагов управления (попробуйте подвигать узлы и рычаги узлов у пути что выше). Ctrl работает обычно ограничителем в движении и повороте. Кнопки стрелок, Tab, [, ], <, > и их модификаторы работают так же как и с инструментом выделения, но вместо объектов применяются к узлам. Вы можете вставлять узлы в любую часть контура двойным щелчком мыши или комбинацией клавиш Ctrl+Alt+щелчок в нужной точке контура. Вы можете стирать узлы нажатием Del или Ctrl+Alt+Click. При удалении узлов программа попытается сохранить фигуру контура. Если вы этого не хотите, используйте комбинацию Ctrl+Del. Кроме того, вы можете продублировать выбранные узлы (Shift+D). Контур можно разорвать на месте выбранного узла (Shift+B), а разбив, соединить обратно, выбрав концы контура и нажав Shift+J. Каждый узел может быть острым (Shift+C) — оба рычага узла могут двигаться под любым углом независимо друг от друга; сглаженным (Shift+S) — рычаги узла всегда находятся на прямой линии и взаимозависимы при повороте; симметричным (Shift+Y) — почти то же самое, что и сглаженные рычаги, но эти рычаги ещё и одинаковой длины. При смене типа узла вы можете сохранить позицию одного из двух рычагов, держа над ним курсор мыши так, что только один рычаг поворачивается/масштабируется до совпадения. Вы также можете втягивать рычаги в узел при помощи комбинации Ctrl+щелчок на рычаге. Если рычаги у двух соседних узлов втянуты, этот сегмент пути будет отрезком прямой линии. Чтобы вытащить рычаги наружу, нужно нажать Shift+перемещение и потянуть рычаг в сторону от узла. Субконтуры и их объединение
Рис.1.20 Построение субконтуров
Но контур, состоящий из субконтуров, не является группой объектов. Это единый объект, выделяемый как целое. Если выбрать левый верхний объект и включить инструмент правки узлов, то узлы отобразятся на всех трёх субконтурах. Справа же можно редактировать только один из контуров. Inkscape может объединять контуры в составной контур (Ctrl+K) и разбить составной контур на отдельные контуры (Shift+Ctrl+K). Опробуйте эти команды на приведённых выше примерах. Поскольку параметры заливки и обводки у объекта индивидуальны, новообъединённый контур берёт параметры первого объекта из объединения (нижнего по оси Z).
Рис.1.21 Частичное удаление заливки
Это простейший способ создавать объекты с дырками внутри. Более мощные команды по работе с контурами описаны чуть ниже в разделе «Логические операции». Оконтуривание (преобразование в контур)
Рис.1.22 Сравниваемые звезды
Кроме того, вы можете преобразовывать в контур обводку любого объекта. Первый объект внизу — просто контур (без заливки с чёрной обводкой), второй же — результат действия команды Оконтурить обводку (результат — чёрная заливка без обводки) показан на рис.1.23:
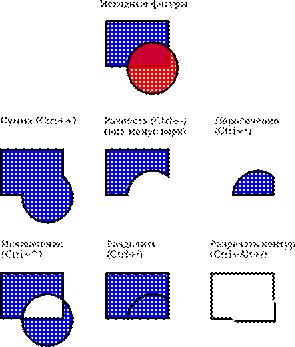
Логические операции Команды в меню Контур позволяют вам объединять два и более объекта, используя логические операции, выполнение которых отражено на рис.1.24:
Короткие имена этих операций ссылаются на арифметические аналоги булевых действий (сумма, разность и т.п.). Команды «Разность» и «Исключающее ИЛИ» могут применяться только к двум выбранным объектам, другие команды могут применяться к любому количеству объектов. Получаемый объект всегда использует параметры стиля (заливки и обводки) нижнего объекта. Использование команды «Исключающее ИЛИ» выглядит похожим на команду «Объединить» (см. выше), но разница заключается в том, что «Исключающее ИЛИ» добавляет узлы в местах пересечения изначальных контуров. Разница между командами «Разделить» и «Разрезать контур» состоит в том, что первая разрезает целостность нижнего объекта контуром верхнего объекта, в то время как вторая режет только обводку нижнего объекта и убирает заливку (это удобно для разрезания обводок незалитых объектов). Втягивание и вытягивание
Рис.1.25 Массив контуров
Рис.1.26 Изначальный контур
Подобный объект с динамической втяжкой запоминает изначальный контур, так что не бойтесь — он не «поломается» от ваших смещений. Если вам больше не нужно, чтобы объект был корректируем, вы всегда можете преобразовать его обратно в контур. Ещё одна удобная команда — это «Связанная втяжка», которая схожа с динамической, но отличается тем, что связанные контуры остаются редактируемыми. Вы можете иметь сколь угодно большое количество связанных втяжек от одного исходного контура. Ниже показан контур-источник (красный), одна из привязанных втяжек имеет чёрную обводку без заливки, другая — чёрную заливку без обводки. Выберите красный объект и подвигайте его узлы; понаблюдайте за реакцией привязанных объектов. Теперь выберите один из привязанных объектов и подвигайте рычаг. В заключение обратите внимание на поведение привязанных объектов в момент
Рис.1.27 «Привязанные» объекты Упрощение
Рис.1.28 Упрощение контура
Количество упрощений (так называемый порог) зависит от размера выделения. Следовательно, если вы выберете путь одновременно с большим объектом, то контур будет упрощаться резче, нежели если бы он был выбран один. Более того, команда Упростить ускоряемая. Это значит, что если быстро (один раз в полсекунды) нажимать Ctrl+L несколько раз подряд, порог упрощения увеличится (после небольшой паузы порог упрощения вернётся в изначальное значение). С использованием этого ускорителя очень легко получить необходимое упрощение в каждом конкретном случае.
Рис.1.29 Сравнение упрощенных изображений и оригинала
Создание текста Inkscape умеет создавать длинные и сложные тексты, но также прекрасно подходит для создания маленьких текстовых объектов, вроде баннеров, логотипов, диаграмм, этикеток, заголовков и т.п. Этот раздел урока даёт начальные знания о возможностях инструмента для работы с текстом. Создать текстовый объект так же легко, как выбрать инструмент для работы с ним (кнопка слева «Создавать и править текстовые объекты» (F8)). Щёлкните мышью по любой области документа и введите текст. Есть два способа изменить шрифт, его стиль, размер и наклон. Первый, наиболее очевидный — выделить текст и изменить его параметры через панель настроек инструмента Текст. Второй — открыть диалог Текст и шрифт (Shift+Ctrl+T). В этом диалоге есть вкладка Текст, в которой вы можете редактировать выбранный текст. Иногда это удобнее, чем редактировать его в рамке на холсте (заслуживает отдельного внимания то, что в этом окне работает автоматическая проверка орфографии). Как и другие инструменты, инструмент Текст может выбирать объекты своего типа — текстовые объекты — поэтому, вы можете щелчком мыши выбрать текстовый объект и, установив курсор, начать изменять текст (например, этот абзац).
Рис.1.30 Изменение межсимвольного интервала в тексте
Суженный вариант выглядит немного лучше, но по прежнему не идеально: межсимвольное расстояние не одинаково, например буквы "a" и "t" слишком далеки друг от друга, в то время как "t" и "i" слишком близки. Количество подобных изъянов (особенно заметных при больших кеглях шрифта) больше у шрифтов низкого качества, нежели чем у шрифтов высокого качества. Но, честно говоря, в любом тексте с любым шрифтом вы, вероятно, найдёте пары букв, кернинг которых можно было бы улучшить.
Рис.1.31 Ручная коррекция текста
Рис.1.32 Результат смещения символов по вертикали Конечно, вы можете преобразовать свой текст в контур (Shift+Ctrl+C) и передвигать буквы как обычные объекты контура. Но разумнее оставлять текст текстом: он будет редактируемым, вы сможете сменить шрифт, не теряя заданный вручную кернинг, да и сам текст занимает меньше места в сохранённом файле. Единственный минус состоит в том, что необходимо иметь исходный шрифт в каждой системе, где этот документ SVG будет открыт. Подобно регулированию межсимвольного интервала вы можете регулировать межстрочный интервал в многострочных текстовых объектах. Опробуйте комбинации клавиш Ctrl+Alt+< и Ctrl+Alt+> на любом из абзацев этого учебника. Заметим, что от каждого нажатия общая длина текстового объекта меняется на один пиксел этого масштаба. Как и при обычном выделении, нажатие Shift с комбинацией клавиш, меняющих межстрочный или межсимвольный интервалы, увеличивает смещение в 10 раз. Редактор XML Самый мощный инструмент Inkscape — это XML-редактор (Shift+Ctrl+X). Он полностью отображает XML-дерево документа, всегда отражая реальное состояние. Вы можете редактировать свои рисунки и смотреть на изменения в дереве XML. Более того, вы можете редактировать любой текст, элемент или атрибут узла в XML-редакторе и видеть результат действий на холсте. Это лучший инструмент, какой только можно представить для интерактивного изучения SVG, и он позволяет выполнять такие хитрости, которые не сделать обычными инструментами для редактирования.
Практическое задание. 1. Выполнить монтаж электронного варианта поздравительной открытки по заданному образцу. Лабораторная работа №1 Тема: Основы работы с векторным редактором Inkscape
|
||||||||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 174; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.149.26.246 (0.119 с.) |

 Настало время фигур! Выберите синий прямоугольник в полоске слева (или нажмите F4). Наведите курсор мыши на документ (тут же или в новом созданном окне), нажмите левую клавишу мыши и переместите её курсор в сторону — вы получите прямоугольник (Рис.1.2):
Настало время фигур! Выберите синий прямоугольник в полоске слева (или нажмите F4). Наведите курсор мыши на документ (тут же или в новом созданном окне), нажмите левую клавишу мыши и переместите её курсор в сторону — вы получите прямоугольник (Рис.1.2): Рис.1.3 Фигуры
Рис.1.3 Фигуры Несколько объектов могут быть объединены в группу. При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже (Рис.1.7), три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруп-пированные объекты.
Несколько объектов могут быть объединены в группу. При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже (Рис.1.7), три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруп-пированные объекты. Но более грамотным способом будет выбор диалога «Заливка и обводка...» через меню Объект (Shift+Ctrl+F). Выберите нижнюю фигуру (Рис.1.8) и откройте диалог «Заливка и обводка...».
Но более грамотным способом будет выбор диалога «Заливка и обводка...» через меню Объект (Shift+Ctrl+F). Выберите нижнюю фигуру (Рис.1.8) и откройте диалог «Заливка и обводка...».
 Используя вкладку «Обводка», вы можете убрать обводку объекта, установить его цвет или прозрачность (Рис.1.10):
Используя вкладку «Обводка», вы можете убрать обводку объекта, установить его цвет или прозрачность (Рис.1.10): Последняя вкладка «Стиль обводки» позволит вам изменить толщину и другие параметры обводки (Рис.1.11):
Последняя вкладка «Стиль обводки» позволит вам изменить толщину и другие параметры обводки (Рис.1.11): И, наконец, вместо сплошной окраски можно использовать Градиенты для заливки и/или обводки (Рис.1.12):
И, наконец, вместо сплошной окраски можно использовать Градиенты для заливки и/или обводки (Рис.1.12): Практикуйтесь в использовании этих команд, развернув Z-порядок нижестоящих объектов так, чтобы крайний левый эллипс оказался вверху, а крайний правый — в самом низу (Рис.1.15):
Практикуйтесь в использовании этих команд, развернув Z-порядок нижестоящих объектов так, чтобы крайний левый эллипс оказался вверху, а крайний правый — в самом низу (Рис.1.15): Рис.1.19 Исходный контур
Рис.1.19 Исходный контур Объект контура может состоять из более чем одного субконтура (subpath). Субконтур — это последовательность соединённых друг с другом узлов. Поэтому, если у контура больше одного субконтура, то не все узлы контура соединены друг с другом. Внизу слева контур состоит из трёх субконтуров, такие же три субконтура справа являются независимыми объектами-контурами (рис.1.20):
Объект контура может состоять из более чем одного субконтура (subpath). Субконтур — это последовательность соединённых друг с другом узлов. Поэтому, если у контура больше одного субконтура, то не все узлы контура соединены друг с другом. Внизу слева контур состоит из трёх субконтуров, такие же три субконтура справа являются независимыми объектами-контурами (рис.1.20): Когда объединяются перекрывающие друг друга контуры с заливкой, в местах перекрытия заливка исчезает (Рис.1.21):
Когда объединяются перекрывающие друг друга контуры с заливкой, в местах перекрытия заливка исчезает (Рис.1.21): Любая фигура или текстовый объект могут быть преобразованы в контур (оконтурены) (Shift+Ctrl+C). Эта операция не меняет видимость объекта, но меняет все его специфические свойства (т.е. вы не можете округлить углы прямоугольника или редактировать текст), и теперь вам доступно редактирование их узлов. Ниже изображены две звезды (Рис.1.22): левая является фигурой, в то время как правая преобразована в контур. Переключитесь на инструмент редактирования узлов и, выбрав объекты, сравните их возможности:
Любая фигура или текстовый объект могут быть преобразованы в контур (оконтурены) (Shift+Ctrl+C). Эта операция не меняет видимость объекта, но меняет все его специфические свойства (т.е. вы не можете округлить углы прямоугольника или редактировать текст), и теперь вам доступно редактирование их узлов. Ниже изображены две звезды (Рис.1.22): левая является фигурой, в то время как правая преобразована в контур. Переключитесь на инструмент редактирования узлов и, выбрав объекты, сравните их возможности: Рис.1.23 Результат обконтуривания
Рис.1.23 Результат обконтуривания Рис.1.24 Этапы выполнения логических операций над фигурами
Рис.1.24 Этапы выполнения логических операций над фигурами Inkscape может сжимать и растягивать фигуры не только меняя их размер, но и при помощи смещения контура объекта, т.е. смещая их перпендикулярно контуру в каждой точке. Соответствующие команды называются «Втянуть» (Ctrl+() и «Вытянуть» (Ctrl+)). На рис.1.25 в качестве примера изображён изначальный контур (красный) и несколько вытянутых и втянутых копий:
Inkscape может сжимать и растягивать фигуры не только меняя их размер, но и при помощи смещения контура объекта, т.е. смещая их перпендикулярно контуру в каждой точке. Соответствующие команды называются «Втянуть» (Ctrl+() и «Вытянуть» (Ctrl+)). На рис.1.25 в качестве примера изображён изначальный контур (красный) и несколько вытянутых и втянутых копий: Сами команды «Втянуть» и «Вытянуть» просто создают контуры (преобразуя изначальный объект в путь, если он не является таковым). Чаще, более удобным является использование команды «Динамическая втяжка» (Ctrl+J). Эта команда создаёт объект с рычагом (узел, как у обычных фигур), который контролирует расстояние смещения. Чтобы понять, что к чему, выберите нижний объект (Рис.1.26), переключитесь на инструмент редактирования узлов и подвигайте рычаг:
Сами команды «Втянуть» и «Вытянуть» просто создают контуры (преобразуя изначальный объект в путь, если он не является таковым). Чаще, более удобным является использование команды «Динамическая втяжка» (Ctrl+J). Эта команда создаёт объект с рычагом (узел, как у обычных фигур), который контролирует расстояние смещения. Чтобы понять, что к чему, выберите нижний объект (Рис.1.26), переключитесь на инструмент редактирования узлов и подвигайте рычаг: редактирования источника и на то, что раздельное редактирование привязанных объектов оставляет их привязанными к источнику (Рис.1.27).
редактирования источника и на то, что раздельное редактирование привязанных объектов оставляет их привязанными к источнику (Рис.1.27). Основное применение команды «Упростить» (Ctrl+L) — это сокращение количества узлов у контура при сохранении его исходной фигуры (по возможности). Это может быть полезным для контуров, созданных карандашом, так как карандаш иногда создаёт слишком много узлов. Левая фигура на рис.1.28 создана при помощи карандаша, а правая — это копия левой с последующим упрощением. У исходного контура было 28 узлов, в то время как упрощённый контур глаже и содержит всего 17 узлов (это упрощает работу с объектом при редактировании узлов).
Основное применение команды «Упростить» (Ctrl+L) — это сокращение количества узлов у контура при сохранении его исходной фигуры (по возможности). Это может быть полезным для контуров, созданных карандашом, так как карандаш иногда создаёт слишком много узлов. Левая фигура на рис.1.28 создана при помощи карандаша, а правая — это копия левой с последующим упрощением. У исходного контура было 28 узлов, в то время как упрощённый контур глаже и содержит всего 17 узлов (это упрощает работу с объектом при редактировании узлов). Помимо сглаживания карандашных линий команда Упростить может быть использована для разных творческих эффектов. Зачастую, угловатая фигура выигрывает от небольшого упрощения, приобретая более жизненную форму за счёт натурального искажения, сглаживающего острые углы и создающего когда стильный, а когда и просто забавный эффект. Ниже приведён пример, в котором картинка после использования команды Упростить выглядит значительно лучше (1.29):
Помимо сглаживания карандашных линий команда Упростить может быть использована для разных творческих эффектов. Зачастую, угловатая фигура выигрывает от небольшого упрощения, приобретая более жизненную форму за счёт натурального искажения, сглаживающего острые углы и создающего когда стильный, а когда и просто забавный эффект. Ниже приведён пример, в котором картинка после использования команды Упростить выглядит значительно лучше (1.29): Одно из самых обыкновенных действий в текстовом дизайне — это регулирование расстояния между буквами и линиями. В Inkscape для этого есть горячие клавиши. В момент редактирования текста нажатие Alt+< и Alt+> изменит межсимвольный интервал на этой линии текстового объекта, так что длина линии изменится на один пиксел этого масштаба (как и при работе с обычными выделениями, эти кнопки отвечают за попиксельное изменение размера). Как правило, если кегль шрифта больше изначального, небольшое сужение расстояния между буквами украсит внешний вид документа. Вот пример (рис.1.30):
Одно из самых обыкновенных действий в текстовом дизайне — это регулирование расстояния между буквами и линиями. В Inkscape для этого есть горячие клавиши. В момент редактирования текста нажатие Alt+< и Alt+> изменит межсимвольный интервал на этой линии текстового объекта, так что длина линии изменится на один пиксел этого масштаба (как и при работе с обычными выделениями, эти кнопки отвечают за попиксельное изменение размера). Как правило, если кегль шрифта больше изначального, небольшое сужение расстояния между буквами украсит внешний вид документа. Вот пример (рис.1.30): В Inkscape вносить подобные коррекции действительно просто. Поместите курсор текстового инструмента между раздражающими символами и используйте Alt+стрелки для смещения букв справа от курсора. На рис.1.31показан тот же заголовок, но уже с ручной коррекцией:
В Inkscape вносить подобные коррекции действительно просто. Поместите курсор текстового инструмента между раздражающими символами и используйте Alt+стрелки для смещения букв справа от курсора. На рис.1.31показан тот же заголовок, но уже с ручной коррекцией: В дополнение к горизонтальному смещению символов комбинациями Alt+левая стрелка или Alt+правая стрелка вы также можете смещать символы по вертикали комбинациями Alt+верхняя стрелка или Alt+нижняя стрілка (Рис.1.32):
В дополнение к горизонтальному смещению символов комбинациями Alt+левая стрелка или Alt+правая стрелка вы также можете смещать символы по вертикали комбинациями Alt+верхняя стрелка или Alt+нижняя стрілка (Рис.1.32):


